Como adicionar conteúdo padrão ao editor de tipo de postagem personalizado
Publicados: 2022-01-29 Nos dois últimos tutoriais sobre como adicionar conteúdo à postagem ou página do WordPress, abordamos de maneira abrangente como adicionar conteúdo alterando a função the_content usando um filtro. Demonstramos como você pode adicionar conteúdo antes ou depois do conteúdo da postagem do WordPress. No segundo tutorial, falamos sobre adicionar conteúdo padrão ao editor do WordPress.
Nos dois últimos tutoriais sobre como adicionar conteúdo à postagem ou página do WordPress, abordamos de maneira abrangente como adicionar conteúdo alterando a função the_content usando um filtro. Demonstramos como você pode adicionar conteúdo antes ou depois do conteúdo da postagem do WordPress. No segundo tutorial, falamos sobre adicionar conteúdo padrão ao editor do WordPress.
No feedback que recebi desses dois posts – como adicionar conteúdo padrão ao editor do WordPress e como adicionar conteúdo após conteúdo no WordPress ; a pergunta comum era como adicionar o conteúdo padrão ao editor do WordPress em um tipo de postagem personalizado.
Adicionar conteúdo padrão ao editor de tipo de postagem personalizado
Neste post, quero modificar o filtro que usamos neste post para adicionar conteúdo padrão no editor do WordPress para que usemos o mesmo em um tipo de postagem personalizado. Portanto, o objetivo deste tutorial é mostrar como você pode adicionar conteúdo padrão no editor de tipo de postagem personalizado.
Se você não usou os tipos de postagem personalizados do WordPress , eles são basicamente como as páginas ou postagens padrão, mas você mesmo as cria.
Você pode criá-los adicionando este código (abaixo) ao arquivo functions.php em seu tema WordPress e também há um bom tutorial, eu ilustrei como criar um tipo de postagem personalizado sem usar um plugin que você pode facilmente seguir passo a passo.
// Exemplo de tipo de postagem personalizada do tutorial Njengah
//Gancho
add_action('init', "njengah_tutorial_cpt");
//Função de retorno de chamada
function njengah_tutorial_cpt(){
$ etiquetas = array(
'name' => _x('tutorials', 'post type general name'),
'singular_name' => _x('tutorial', 'post type singular name'),
'menu_name' => _x('tutoriais', 'menu admin'),
'name_admin_bar' => _x('tutorial', 'adicionar novo na barra de administração'),
'add_new' => _x('Adicionar Novo', ''),
'add_new_item' => __('Adicionar novo tutorial'),
'edit_item' => __('Editar tutorial'),
'novo_item' => __('Novo Tutorial'),
'all_items' => __('Todos os tutoriais'),
'view_item' => __('Ver Tutorial'),
'search_items' => __('Pesquisar tutoriais'),
'not_found' => __('Nenhum tutorial encontrado'),
'not_found_in_trash' => __('Nenhum tutorial encontrado na lixeira'),
'parent_item_colon' => __('Tutoriais dos pais:'),
);
$args = array(
'hierárquico' => verdadeiro,
'etiquetas' => $etiquetas,
'público' => verdadeiro,
'publicly_queryable' => verdadeiro,
'descrição' => __('Descrição.'),
'show_ui' => verdadeiro,
'show_in_menu' => verdadeiro,
'show_in_nav_menus' => verdadeiro,
'query_var' => verdadeiro,
'reescrever' => verdadeiro,
'query_var' => verdadeiro,
'rewrite' => array('slug' => 'tutorial'),
'capability_type' => 'página',
'has_archive' => verdadeiro,
'menu_position' => 22,
"show_in_rest" => verdadeiro,
'supports' => array( 'título', 'editor', 'autor', 'miniatura', 'revisões', 'atributos de página', 'campos personalizados')
);
register_post_type('tutorial', $args);
}
Quando você tiver o tipo de postagem personalizado pronto, precisará obter o código que adicionamos no tutorial anterior ao arquivo de funções para adicionar o conteúdo padrão ao editor de postagem do WordPress.
O código consistia em um filtro e a função callback tinha o conteúdo que precisávamos adicionar ao editor do WordPress. O código era o seguinte:
add_filter('the_content', 'add_content_after');
function add_content_after($content) {
$after_content = “Exemplo de nossa política de comentários após postar conteúdo”;
$completo = $conteúdo. $depois_conteúdo;
return $fullconteúdo;
}Resumo passo a passo
Em um rápido resumo das etapas, adicionaremos o conteúdo padrão ao editor de tipo de postagem personalizado seguindo as três etapas a seguir
- Crie um hook de filtro para filtrar default_content e a respectiva função de retorno de chamada com o conteúdo padrão que você deseja adicionar ao editor de postagem personalizado.
- Determine se você está no tipo de postagem personalizado adicionando uma instrução condicional if/else na função de retorno de chamada para verificar se há TRUE/FALSE
- Se você estiver no tipo de postagem personalizada, adicione o conteúdo se estiver em outras postagens, como a página, postagem e outros tipos de postagem personalizadas; retornar o conteúdo sem o conteúdo adicional.
Como adicionar conteúdo padrão ao editor de tipo de postagem
Na próxima etapa, precisamos descobrir dentro da função callback se estamos na tela de tipo de postagem personalizada e se não estivermos não adicionaremos o conteúdo.

Então, idealmente, usaremos uma condição lógica para determinar se estamos no tipo de postagem personalizado específico e, se sim, adicionamos o conteúdo padrão ao editor e, se agora, retornamos a função the_content padrão sem o conteúdo adicional.
Como verificar se é tipo de postagem personalizada
Você pode verificar se está no tipo de postagem personalizada usando a seguinte instrução condicional:
$currentID = get_the_ID();
if (get_post_type($currentID) == "custom-post-type-slug " ){
// então faça suas coisas aqui
}Você também pode usar o objeto global post na função de retorno de chamada do código que compartilhamos antes e deve ser o seguinte:
function add_default_content_to_cpt( $content, $post ) {
if($post->post_type == ' custom-post-type-slug '
// então faça suas coisas aqui
}
}Trecho de código para adicionar conteúdo padrão ao editor de tipo de postagem personalizado
Agora, o código completo para adicionar o conteúdo padrão ao editor de tipo de postagem personalizado deve ter o filtro e a função de retorno de chamada da seguinte forma:
add_filter( 'default_content', 'add_default_content_to_cpt', 10, 2 );
function add_default_content_to_cpt( $content, $post ) {
if($post->post_type == ' custom-post-type-slug'){
// Conteúdo a ser adicionado ao editor de tipo de postagem personalizado
$new_content = 'Por favor, faça o login para deixar um comentário! Nenhum Spam é permitido, o Big Kahuna está de olho !';
$completo = $conteúdo. $novo_conteúdo;
return $fullconteúdo;
}
retornar $conteúdo;
}
Você deve substituir o custom-post-type-slug pelo seu respectivo slug que é adicionado quando você registra um tipo de post customizado.
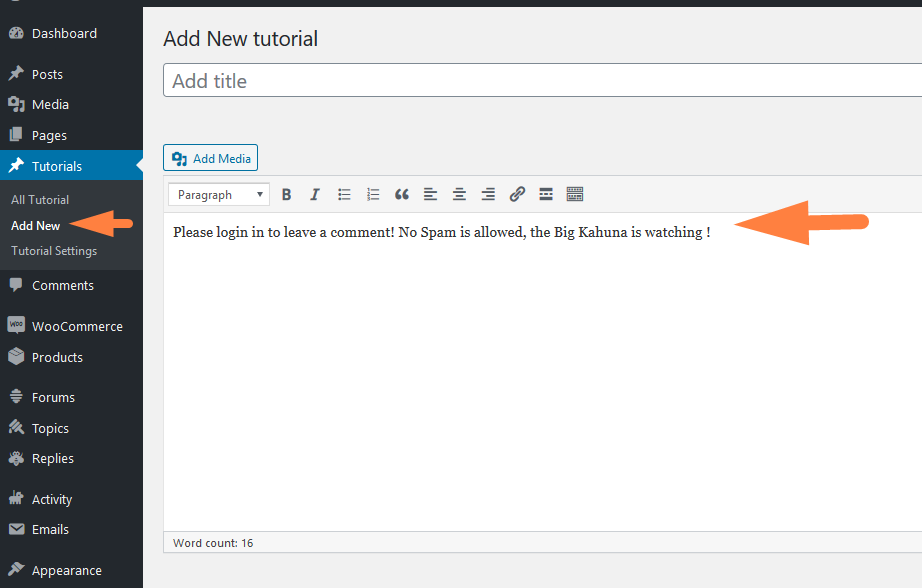
Ao adicionar este código no arquivo de funções ou no plugin, você deve ver o conteúdo adicionado ao tipo de postagem personalizado, mas não deve ser visto nos outros pós-editores, conforme mostrado na imagem abaixo:

Empacotando
Você pode adicionar conteúdo padrão ao editor de postagem personalizado adicionando um filtro e na função de retorno de chamada você verifica se é o tipo de postagem personalizada com uma instrução condicional (if/else ou instrução Switch), caso contrário, você apenas mostra o conteúdo normal da postagem sem o conteúdo adicionado. Esta é uma dica útil para um desenvolvedor ou site WordPress que deseja adicionar conteúdo abaixo do tipo de postagem personalizado no tema atual.
Artigos semelhantes
- Como alterar o texto fora do estoque no WooCommerce
- Como remover ou desativar comentários no WooCommerce
- Como adicionar texto antes do preço no WooCommerce » Adicionar texto antes do preço
- Como adicionar produtos ao carrinho programaticamente no WooCommerce
- Mais de 30 melhores plugins de pesquisa do WordPress para melhorar a pesquisa e o SEO do seu site
- Como redirecionar o usuário se não estiver logado no WordPress » Redirecionamento de página
- Tema WooCommerce Storefront Crie vários modelos de categoria
- Como obter a categoria atual de produtos WooCommerce
- Como obter um tipo de postagem personalizado no WordPress
- Como criar produtos programaticamente WooCommerce
- Como remover ou ocultar comentários do tipo de postagem personalizado » Desativar comentários em tipos de postagem personalizados
- Como criar uma página no WordPress programaticamente
- Como usar o WooCommerce Save Order Hook
- Como mover a descrição sob a imagem no WooCommerce
- Como obter o ID do pedido no Woocommerce
- Como inserir conteúdo padrão no editor de postagem do WordPress dinamicamente
- Como adicionar descrição após o preço no WooCommerce
- Como remover o link de rodapé construído com Storefront e Woocommerce com 4 opções simples
- 5 trechos de código de paginação do WordPress com exemplos [simples a avançado]
- Como remover foi adicionado ao seu carrinho Mensagem WooCommerce
