Como adicionar data de entrega no WooCommerce
Publicados: 2022-04-07Você possui uma loja WooCommerce e deseja mostrar aos seus clientes a data prevista de entrega de seus pedidos? Se sim, você veio ao lugar certo. Neste artigo, vamos orientá-lo sobre como adicionar uma data de entrega no WooCommerce.
Mas antes de entrarmos nisso, vamos primeiro entender melhor por que precisamos adicionar uma data de entrega no WooCommerce. Qual o valor que ela oferece aos seus clientes? E como isso melhorará a experiência da sua loja online?
Vamos descobrir.
Por que adicionar data de entrega no WooCommerce?
A exibição da data de entrega aos clientes durante o processo de compra tornou-se um aspecto crucial das compras online. Quase todos os seus compradores agora esperam que você dê a eles uma data de entrega estimada. Se você observar os maiores mercados de comércio eletrônico, como Amazon, eBay, etc., eles sempre exibem uma data de entrega aproximada.
Do ponto de vista do comprador, é mais provável que ele prossiga com o pedido quando souber quando esperar a entrega. Caso contrário, o abandono de carrinho é um fenômeno comum no comércio eletrônico.
Outro problema comum que surge com muita frequência é a indisponibilidade do cliente para receber o pedido. Nesses casos, permitir que seus compradores escolham a data de entrega preferida ao fazer o pedido pode ser uma boa ideia. Ao fazer isso, eles podem selecionar uma data adequada quando tiverem certeza de sua disponibilidade.
Até agora, espero que você entenda o valor da data de entrega no comércio eletrônico. Agora vamos ver como podemos adicionar uma data de entrega no WooCommerce.
Como adicionar data de entrega no WooCommerce?
O WooCommerce, por padrão, não tem a opção de adicionar uma data de entrega, então usaremos plugins de terceiros. Vamos dar uma olhada em alguns plugins para que você possa escolher o que funciona melhor para você.
Plugins para adicionar data de entrega no WooCommerce
Vejamos alguns plugins para adicionar uma data de entrega no WooCommerce.
Data de entrega do pedido para WooCommerce

Order Delivery Date for WooCommerce é um plugin popular com mais de 10.000 instalações ativas. A função principal do plugin é habilitar os campos de data de entrega e horário na página de checkout.
Chegando aos recursos, ele permite que você selecione os dias em que você entrega os pedidos. Você também pode limitar o máximo de entregas por dia, marcar os campos como obrigatórios, definir o tempo mínimo de entrega e muito mais. Além disso, você também pode adicionar feriados que serão excluídos do seu calendário.
Além disso, o plugin oferece opções de personalização decentes. Você pode personalizar a formatação do calendário, escolher um tema de calendário e codificar o calendário por cores.
Por fim, com a versão pro, você obtém muitos recursos adicionais, como criação de slots de entrega em massa, entrega no mesmo dia e no dia seguinte, sincronização de entregas bidirecionais e muito mais.
Recursos
- Ative os campos de data de entrega e intervalo de tempo no checkout
- Defina o tempo mínimo de entrega
- Defina o máximo de entregas de pedidos por dia
- Adicionar feriados ao seu calendário
- Altamente personalizável
Preços
O plugin vem com planos gratuitos e premium. A versão gratuita cobre todos os requisitos básicos, enquanto os planos premium visam usuários mais avançados. Os planos premium começam em $ 149 por ano para um único site.
Slots de entrega WooCommerce

WooCommerce Delivery Slots é outro plugin rico em recursos para adicionar uma data de entrega no WooCommerce. O plug-in permite que seus clientes selecionem uma data e hora de entrega no checkout.
Um recurso interessante do plugin é que ele permite que o comprador escolha uma data de entrega e um horário antes de fazer o pedido. Uma tabela de reservas é exibida na qual os usuários podem escolher um horário de entrega. Você também pode limitar as entregas por dia e intervalo de tempo.
Além disso, você pode adicionar uma taxa adicional para entregas no mesmo dia e no dia seguinte. Você pode até desativar as entregas no mesmo dia e no dia seguinte, se desejar. Além disso, você pode adicionar feriados à sua agenda. Os feriados ficarão acinzentados no calendário e os compradores não poderão selecioná-los.
Por fim, o plug-in oferece uma aparência minimalista e moderna que pode ser personalizada para combinar com a aparência do seu site.
Recursos
- Ative a data de entrega e o intervalo de tempo na finalização da compra
- Escolha um horário de entrega antes de fazer compras
- Limite o máximo de pedidos por dia e por horário
- Cobrar taxa adicional para entregas no mesmo dia e no dia seguinte
- Adicione feriados à sua programação de entregas
- Um visual moderno que pode ser personalizado para combinar com o design do seu site
Preços
WooCommerce Delivery Slots é um plugin premium que começa em $ 129/ano com 1 ano de atualizações e suporte. Além disso, você recebe uma garantia de reembolso de 30 dias caso não esteja satisfeito com o produto.
Adicionar data de entrega usando a data de entrega do pedido para o plug-in WooCommerce
Na seção anterior, já discutimos os recursos e funções do plugin. Agora vamos ver como você pode adicionar uma data de entrega no WooCommerce usando o plugin.
Instalar e ativar o plug-in
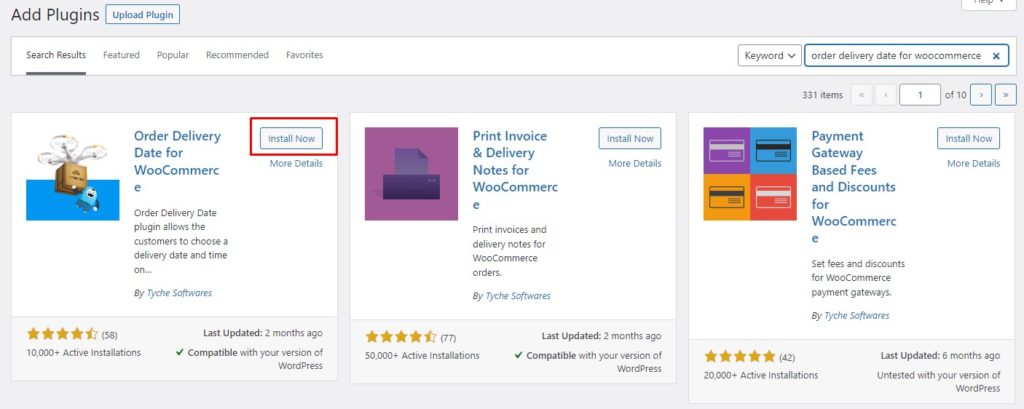
Primeiro, vá para o painel de administração do WP e navegue até Plugins> Adicionar novo. Procure o plugin Order Delivery Date for WooCommerce e clique no botão Instalar agora . Depois que o plug-in estiver instalado, clique em Ativar para ativá-lo.

Agora, já que o plugin está ativo, vamos habilitar a data de entrega na página de checkout do WooCommerce.
Ativar data de entrega na página de checkout
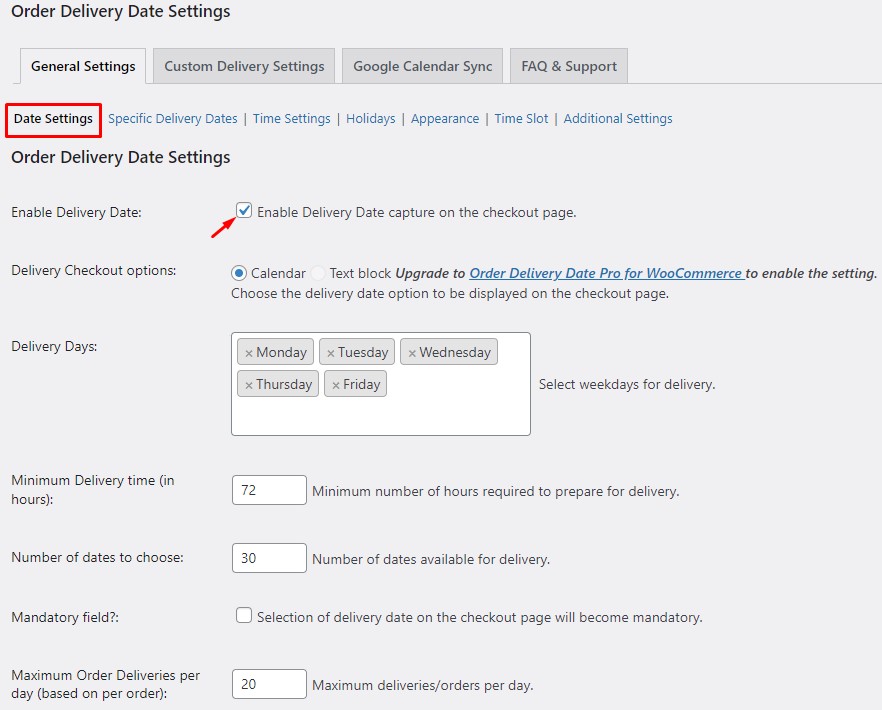
Para habilitar a data de entrega na finalização da compra, vá para o WP Admin Dashboard e navegue até Order Delivery Date. Na guia Configurações gerais , clique em Configurações de data.

Aqui, você pode definir suas preferências. Você pode selecionar os dias da semana para entrega, definir um tempo mínimo de entrega e número máximo de entregas por dia e marcar o campo como obrigatório, se necessário.
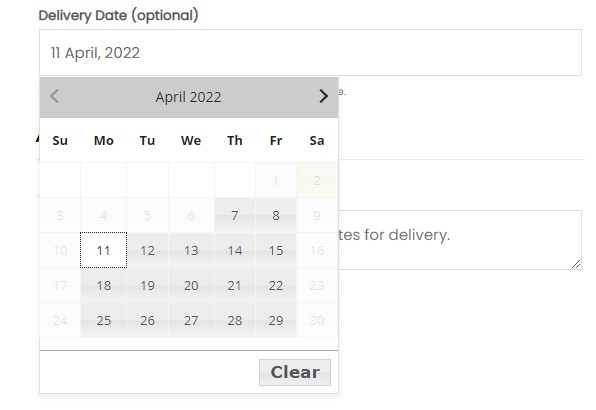
Antes de salvar as alterações, certifique-se de marcar a caixa Ativar data de entrega . Ele adicionará o campo de data de entrega na sua página de checkout. Depois de salvar as alterações, vá para a página de checkout para verificar as alterações.

Excelente! Você adicionou com sucesso o campo de data de entrega em seu checkout. Vamos seguir em frente e explorar alguns outros recursos relacionados ao plugin.
Adicionar feriados ao seu calendário
Com este plugin, você pode facilmente configurar feriados em seu calendário. Os feriados ficarão acinzentados e os compradores não poderão selecionar nenhum feriado como data de entrega.
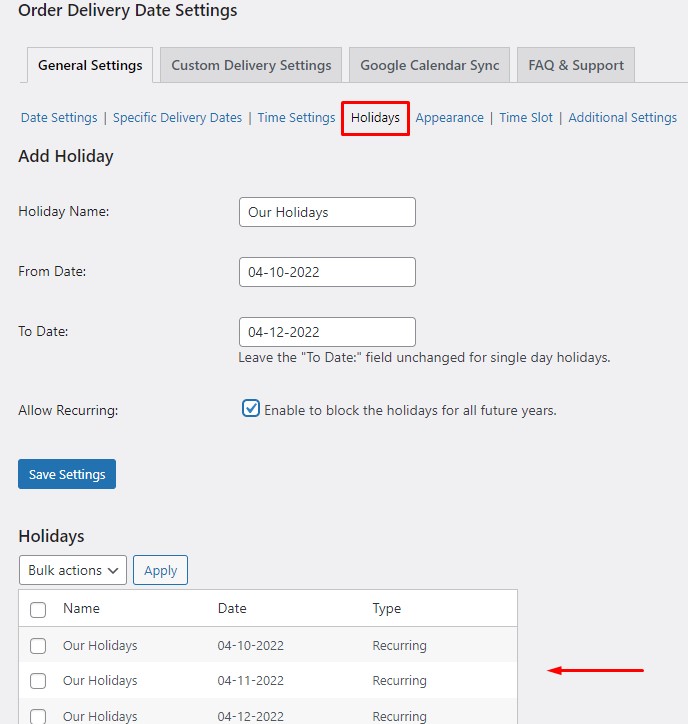
Para adicionar feriados ao seu calendário, acesse o Painel de administração do WP e navegue até Data de entrega do pedido. Na guia Configurações gerais , clique em Feriados .


Agora, dê um nome para o feriado para sua referência. Selecione as datas Para e De (deixe o campo Para vazio para um dia de feriado).
Caso você tire um feriado anual nos mesmos dias, marque a caixa Permitir Recorrente para marcá-lo como um evento recorrente. Assim, os feriados serão aplicados automaticamente a partir do próximo ano. Os feriados adicionados serão exibidos na seção Feriados na mesma página.
É isso! Agora você viu como adicionar feriados ao seu calendário de entregas. Vamos dar uma olhada em algumas das opções de personalização disponíveis.
Personalize o campo e o calendário da data de entrega
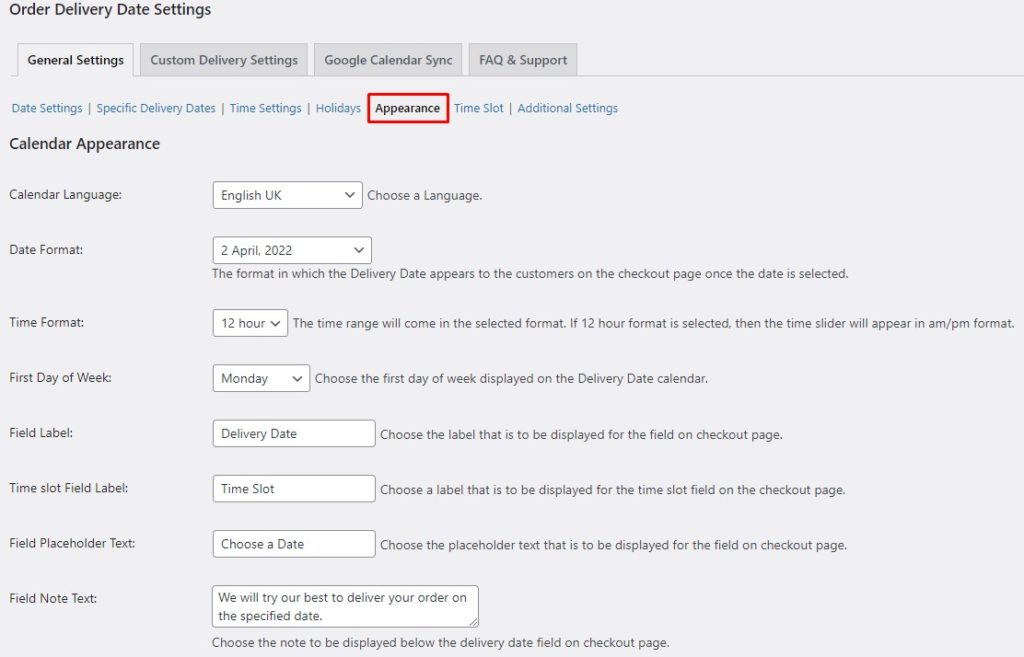
Navegue até o menu Aparência na guia Configurações gerais para revelar todas as opções de personalização. No topo, você encontrará personalizações relacionadas à formatação.
Aqui, você pode alterar o formato de data e hora e escolher o primeiro dia da semana. Da mesma forma, permite definir um rótulo para o campo de data de entrega, adicionar um texto de espaço reservado e muito mais.

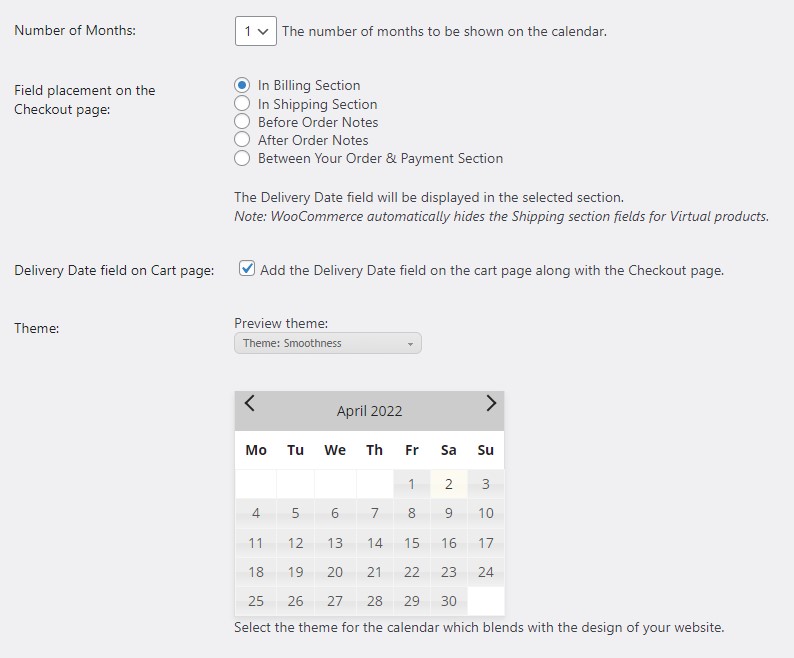
Se você rolar mais, encontrará uma opção para alterar o posicionamento do campo de data de entrega entre várias seções da página de checkout do WooCommerce.
Além disso, você também pode adicionar o campo de data de entrega na página do carrinho. Além disso, você pode escolher seu tema de calendário preferido para modificar a aparência do seu calendário.

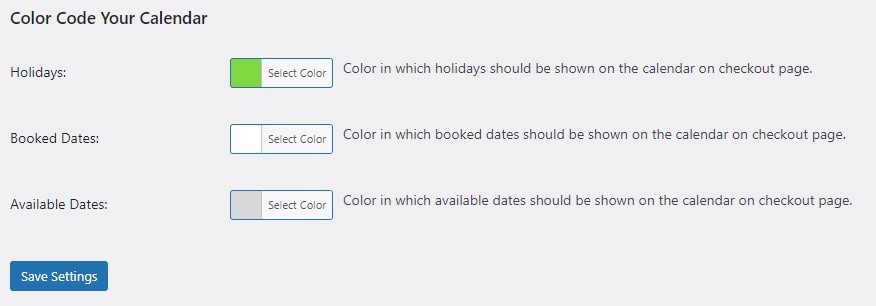
Por fim, você tem a opção de codificar por cores seu calendário. Você pode escolher cores diferentes para datas disponíveis, datas reservadas e feriados. A codificação por cores é ótima para diferenciar as três categorias e torna mais fácil para os compradores identificarem os slots disponíveis.

Isso é tudo para as personalizações. Agora vamos dar uma olhada em outro recurso super útil deste plugin, que é o Time Slots.
Adicionar recurso de slots de tempo ao WooCommerce Checkout
Junto com a data de entrega, você pode permitir que seus compradores selecionem seus horários preferidos para receber a entrega.
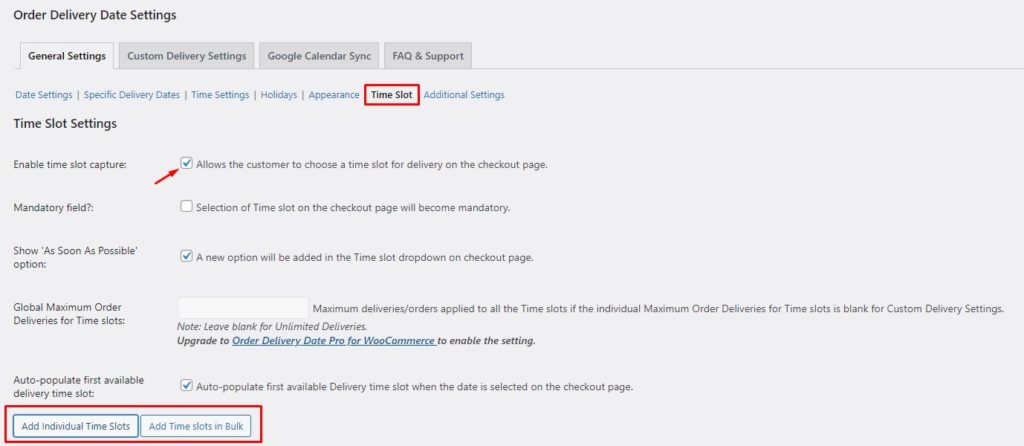
Para adicionar intervalos de tempo, acesse WP Admin Dashboard e navegue até Order Delivery Date . Na guia Configurações gerais , vá para Slots de tempo.
Certifique-se de marcar a caixa Ativar captura de intervalo de tempo . Isso ativará os intervalos de tempo na sua página de checkout junto com a data de entrega. Você também pode marcar o campo como obrigatório.

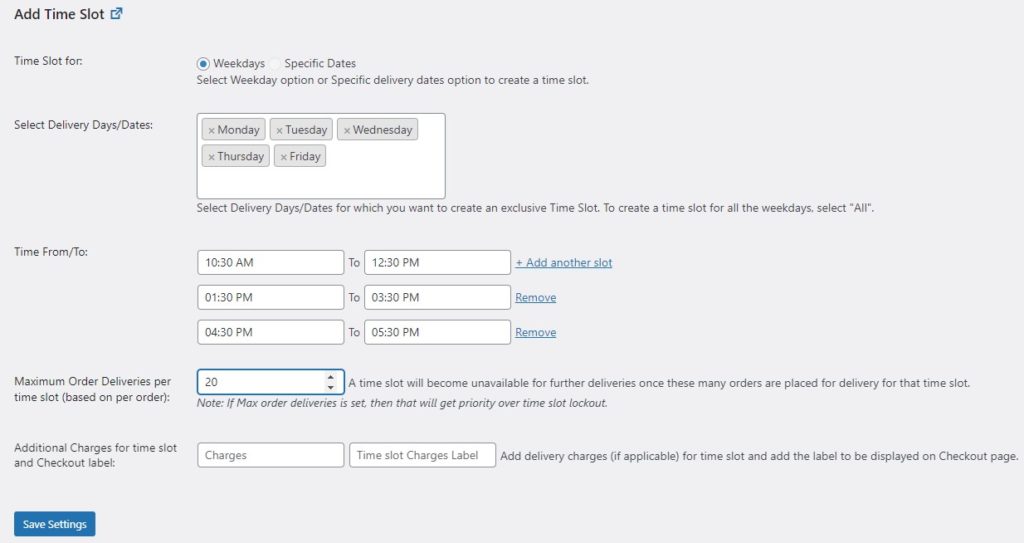
Depois de habilitar o campo Time Slots, é hora de criar novos times slots. Clique na opção Adicionar intervalos de tempo individuais . Ele irá revelar um formulário. Agora você precisa especificar os dias de entrega e adicionar intervalos de tempo personalizados. Os intervalos de tempo serão aplicados a todos os dias selecionados.
Além disso, você pode limitar o número máximo de pedidos entregues por dia. Quando o limite for atingido, esse horário ficará indisponível para os compradores.
Por fim, você pode até adicionar cobranças por horários especiais, se necessário. Depois de configurar tudo, salve as configurações para aplicar todas as alterações.

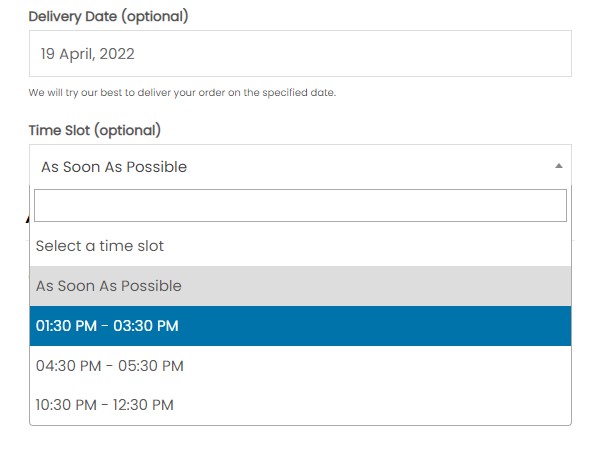
Feito! É assim que é fácil. Você pode acessar sua página de checkout e verificar as alterações por conta própria.

Então isso era tudo sobre a data de entrega. Até agora, você viu como adicionar uma data de entrega no WooCommerce. Vamos ver algumas outras maneiras de melhorar a experiência de compra do seu cliente.
BÔNUS: Habilite o endereço de entrega no WooCommerce
Por padrão, o WooCommerce não oferece a opção de adicionar um endereço de entrega separado. Assume-se que o endereço de cobrança também é o endereço de entrega.
No entanto, às vezes, seus clientes podem querer adicionar um endereço de entrega diferente. Portanto, você precisa habilitar o campo de endereço de entrega no WooCommerce para permitir que seus clientes adicionem um endereço de entrega diferente, se precisarem.
Para adicionar o campo de endereço de entrega no WooCommerce, usaremos o plugin Checkout Fields Manager da QuadLayers . Vamos ver como podemos habilitar endereços de entrega usando o plugin.
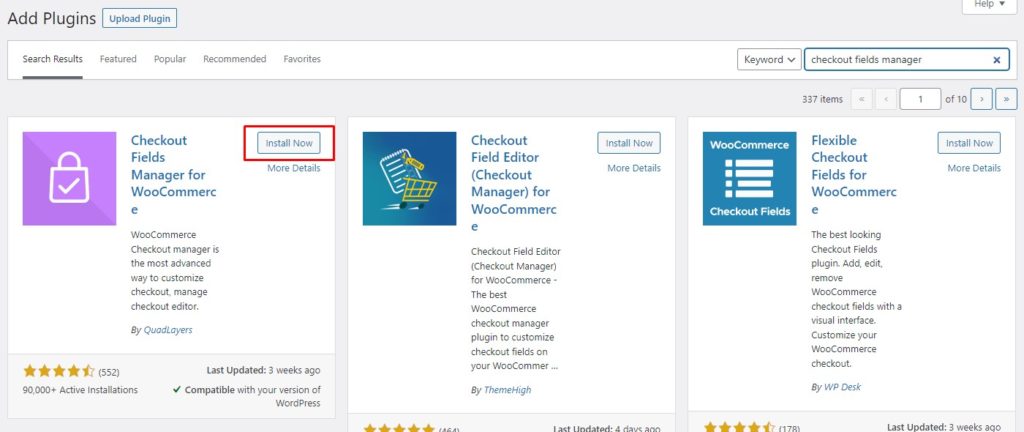
Primeiro, precisamos instalar o plugin. Vá para o painel de administração do WP e navegue até Plugins> Adicionar novo. Procure o plugin Checkout Fields Manager da QuadLayers . Clique no botão Instalar agora para instalar o plugin. Depois, clique em Ativar para ativar o plugin em seu site.

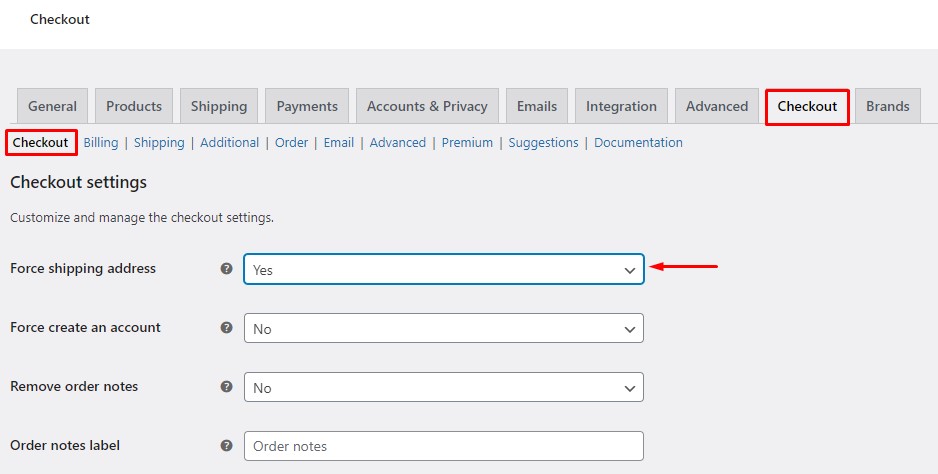
Quando o plug-in estiver ativo, vá para o WP Admin Dashboard e navegue até WooCommerce > Checkout. Altere o campo Force Shipping Address para Yes e salve-o para que as alterações tenham efeito.

É isso! O campo de endereço de entrega agora foi adicionado à sua página de checkout. No entanto, essa não é a única maneira de habilitar endereços de entrega. Para referência, confira nosso guia completo sobre como habilitar endereços de entrega no WooCommerce.
Conclusão
Em suma, como proprietário de uma loja, melhorar a experiência de compra do seu cliente é sua principal prioridade. Deixar o cliente saber quando ele pode esperar que seu pedido chegue é uma coisa básica que todos esperam agora.
Além disso, permitir que seus clientes selecionem a data de entrega preferida pode melhorar ainda mais a experiência do usuário. Portanto, acreditamos que mostrar uma data de entrega é uma obrigação que toda loja deve oferecer.
Neste artigo, vimos como adicionar uma data de entrega no WooCommerce usando o plug-in Order Delivery Date . Começamos com a instalação do plugin. Então vimos como podemos habilitar a data de entrega na página de checkout.
Depois, exploramos outros recursos do plug-in, como adicionar feriados ao calendário e adicionar intervalos de tempo personalizados. Além disso, vimos as opções de personalização para personalizar o campo de data de entrega e o calendário de entrega. Por fim, vimos como habilitar endereços de envio no WooCommerce.
Você já pensou em adicionar a data de entrega no WooCommerce? Como você acha que isso afeta a experiência do usuário? Deixe-nos saber seus pensamentos nos comentários abaixo.
Enquanto isso, dê uma olhada em mais alguns de nossos posts que podem ajudá-lo a melhorar sua loja WooCommerce:
- Como reordenar os campos de checkout do WooCommerce
- Corrija uma loja WooCommerce lenta e acelere-a
- Como adicionar produtos virtuais ao WooCommerce
