Como adicionar controle deslizante no tema Divi? Como ajustar sua largura e altura?
Publicados: 2024-05-25
Quer saber como adicionar controle deslizante no tema Divi? Deixe-me mostrar as configurações corretas para fazer isso. Não admira! O controle deslizante aumenta o apelo visual do seu site. Sem dúvida, chama a atenção para o seu conteúdo importante.
Incluir o controle deslizante no tema Divi é um processo simples. Você precisa encontrar o módulo Slider e fazer as configurações de acordo com suas necessidades. Neste artigo, também direi como adicionar um controle deslizante de largura total ao seu site.
Além disso, vou te ensinar como alterar a altura do controle deslizante Divi. Tentei o meu melhor para explicar as configurações com as capturas de tela. Antes de entrar em detalhes, você deve conhecer as vantagens de adicionar controles deslizantes ao site da sua empresa.
Por que adicionar o controle deslizante ao seu site?
Incorporar o controle deslizante do site traz vários benefícios! Aqui estão eles
- Aumenta o envolvimento do usuário por meio da interação dinâmica de elementos
- Comunica mensagens críticas em um espaço limitado e de maneira concisa.
- Destaca conteúdos importantes e atua como elemento de navegação.
- Promove vários produtos e ofertas especiais.
- Torna seu site visualmente atraente.
Essas vantagens aprovam sua decisão de incluir controles deslizantes no site dos seus sonhos.
Diretrizes passo a passo para adicionar o controle deslizante Divi para altas conversões
Basta seguir o processo fácil de incluir o controle deslizante em seu site criado com o tema Divi.
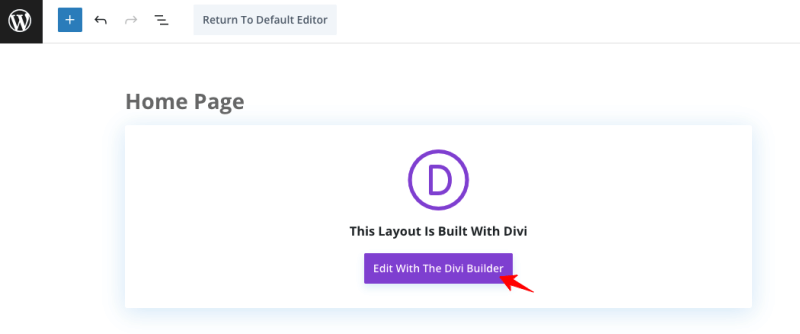
Passo 1: Clique em “ Adicionar uma nova página ” ou edite a página inicial do seu site ou qualquer página. Selecione “ Editar com o Divi Builder ” ou use o Divi Builder conforme mostrado na imagem abaixo.

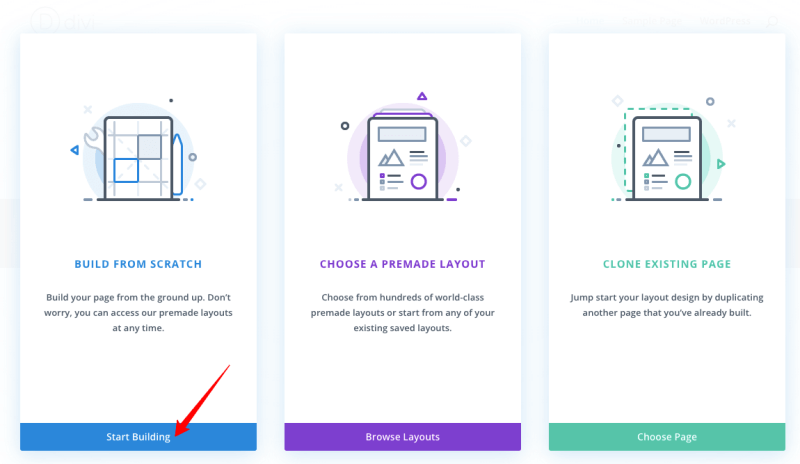
Passo 2: você será redirecionado para a seção de edição, onde deverá escolher “ Construir do zero ” e clicar em “ Iniciar construção ”.

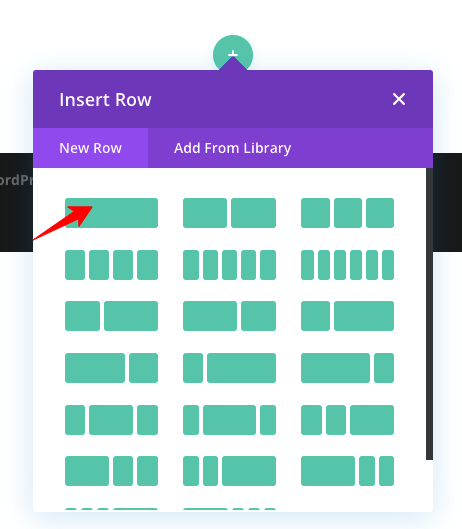
Etapa 3: é hora de escolher o número de colunas desejadas. Aqui, estou escolhendo uma estrutura de coluna.

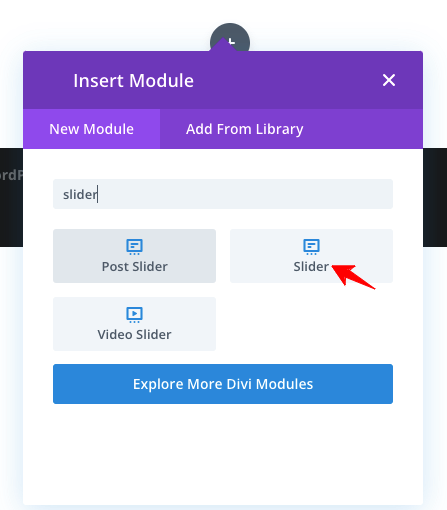
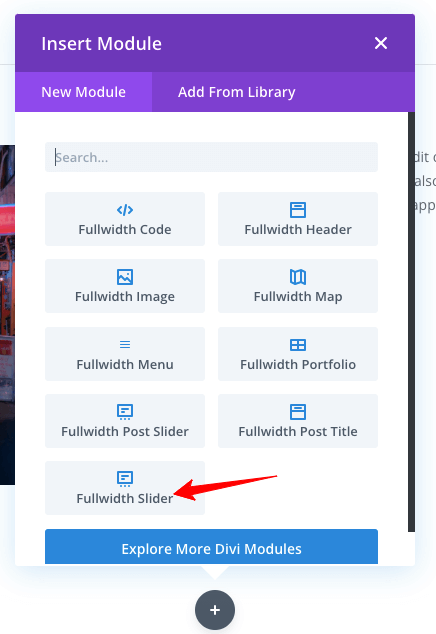
Passo 4: Procure o Módulo “ Slider ”.

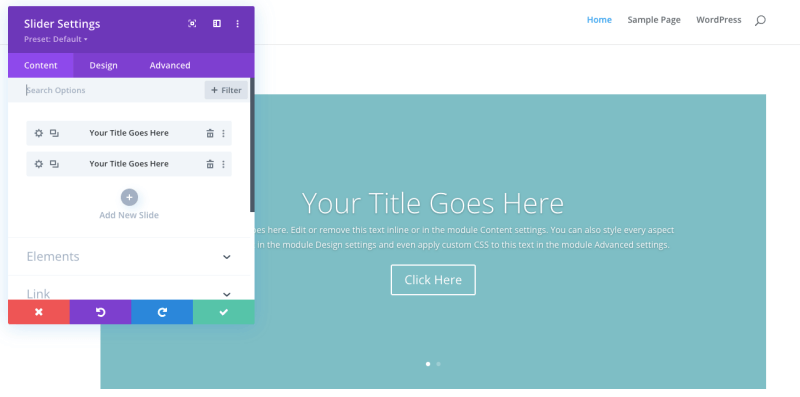
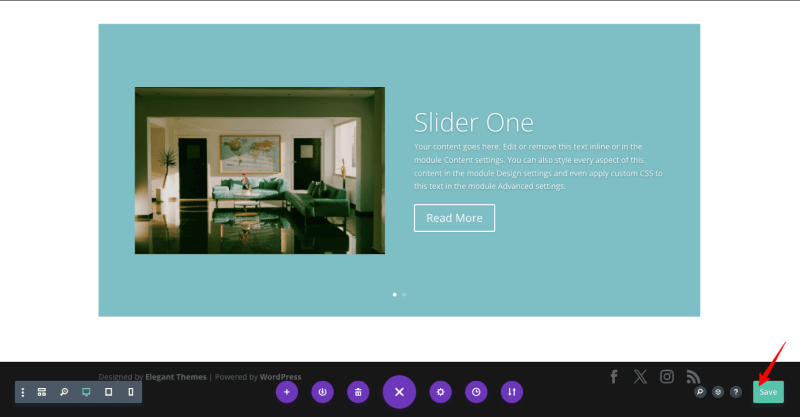
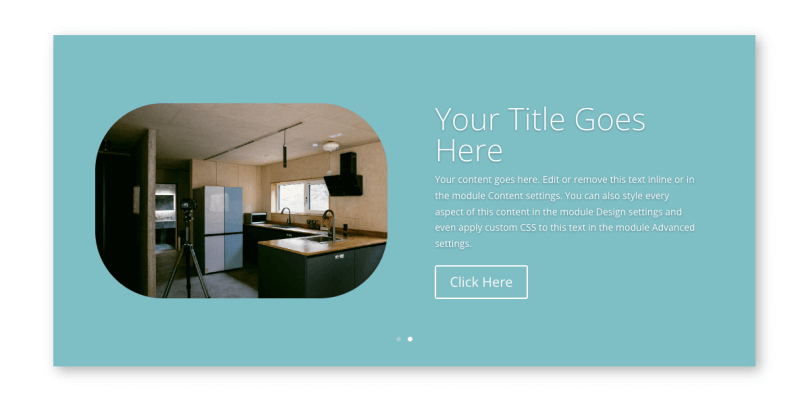
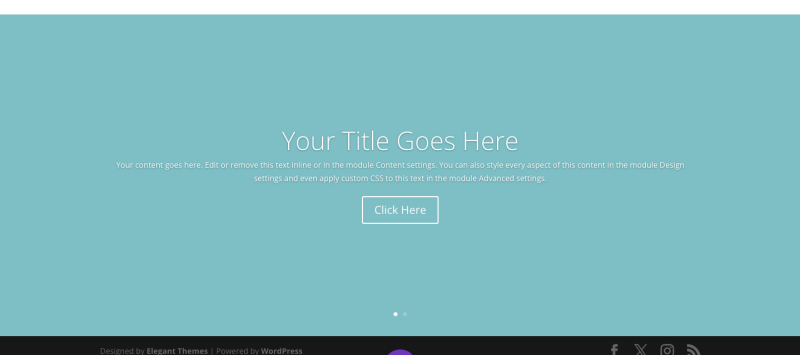
Passo 5: Ao escolher o módulo Slider, ele mostrará o conteúdo padrão. Veja a imagem abaixo.

Etapa 6: agora você deve alterar o título, o conteúdo, o texto do botão, o link e outras configurações.
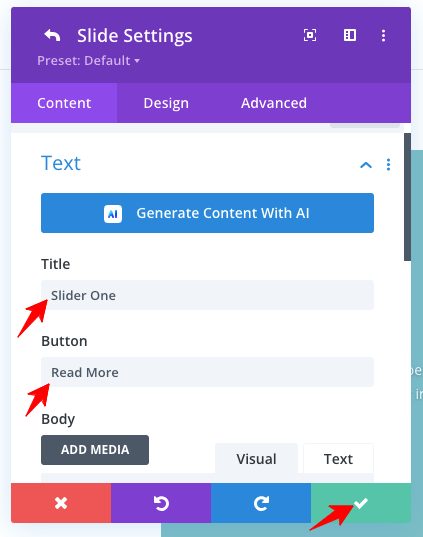
Passo 7: Primeiro, vamos alterar o Título através das seguintes preferências. Clique na opção “ Green Tick ” para salvar as configurações.

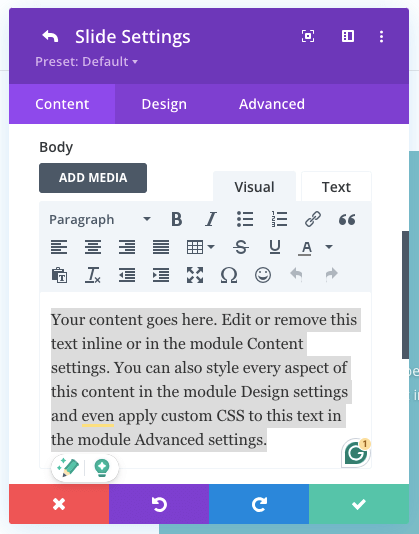
Etapa 8: altere o conteúdo do corpo de acordo com suas necessidades. Consulte a captura de tela!

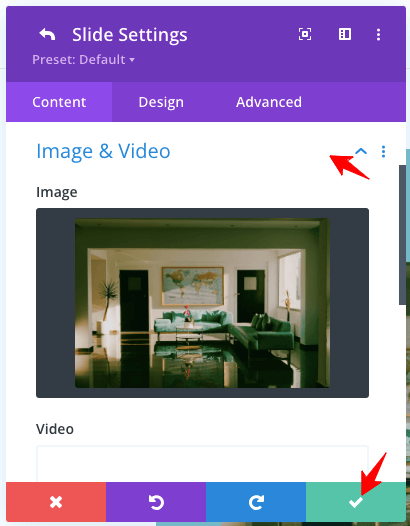
Passo 9: Você pode adicionar a imagem assim!

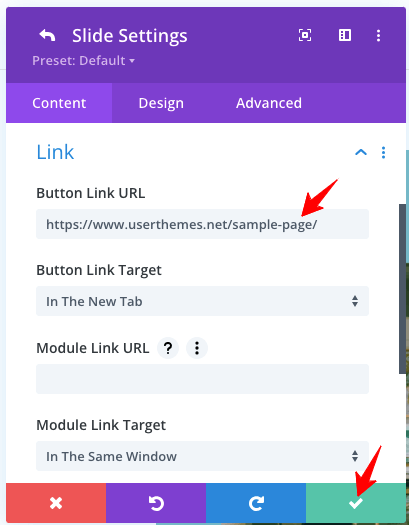
Passo 10: adicione um link para o botão “ Leia mais ”.

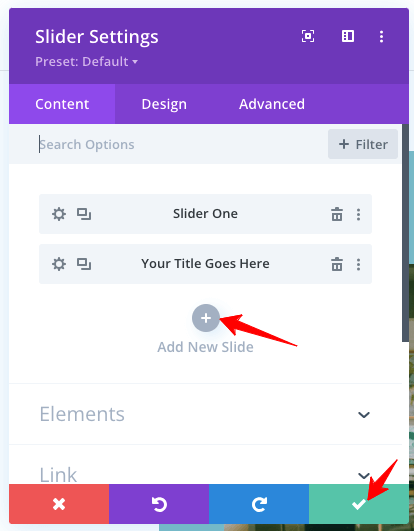
Passo 11: É possível adicionar mais slides. Use a opção marcada!

Passo 12: Após finalizar as configurações, não esqueça de clicar no botão “ Marca Verde ”.

Até agora, vimos as configurações de “Conteúdo”. Vamos para a guia “ Design ” para personalizar seu controle deslizante Divi.
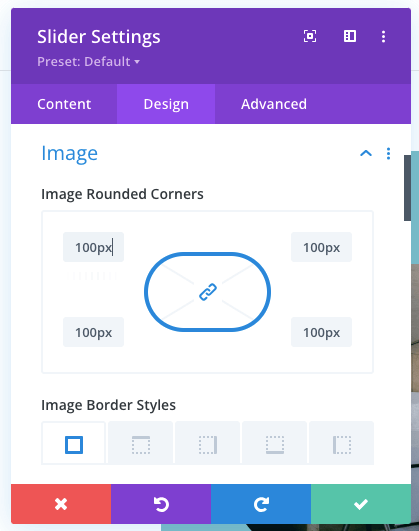
1. Estilos de borda de imagem
Estou executando o canto da seção da imagem através dos estilos de borda da imagem. Dê uma olhada na imagem abaixo!

Aqui está o resultado das minhas configurações acima!

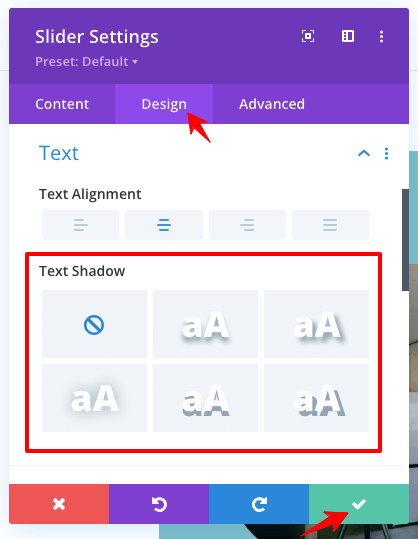
2. Sombra do texto
É para adicionar algum efeito de sombra ao seu texto. Verifique as opções fornecidas!

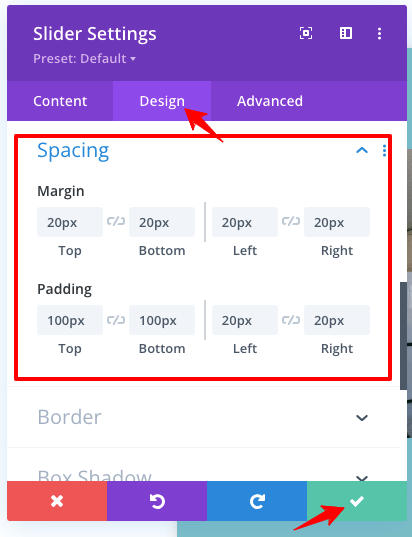
3. Espaçamento
Você detalhou configurações de margem e preenchimento para espaçamento do controle deslizante.

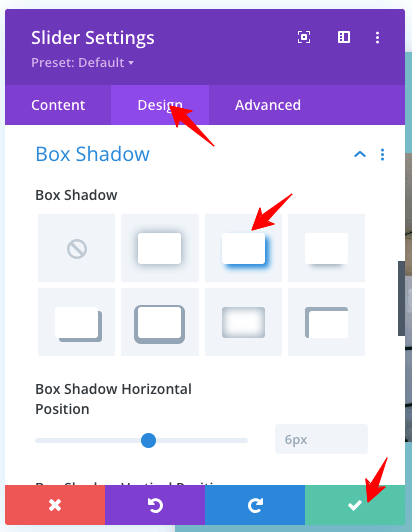
4. Configurações de sombra da caixa
Através desta opção, você pode executar o efeito de sombra para o seu controle deslizante.

Saída das configurações de sombra da caixa
Veja o resultado das configurações de sombra!

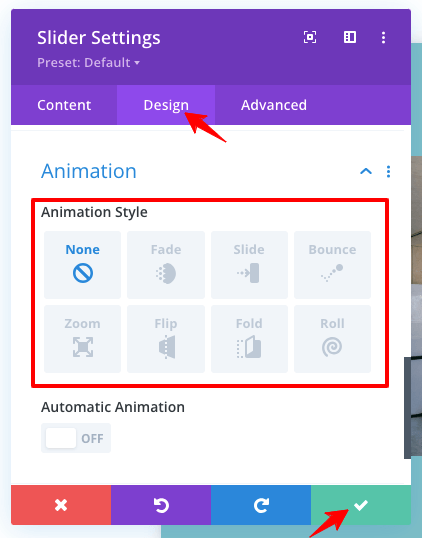
5. Animação

É possível adicionar animação ao controle deslizante Divi. Confira a imagem abaixo, que mostra os diferentes tipos de anime que você pode adicionar.

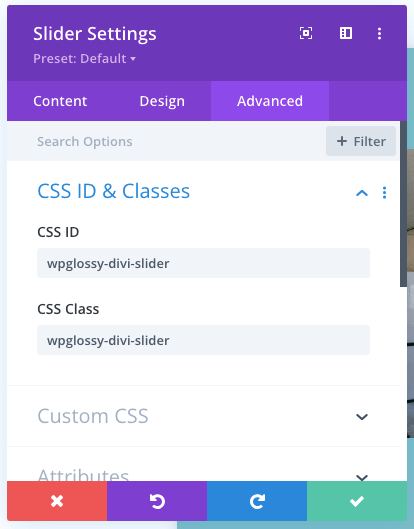
6. ID e classes CSS avançadas
Você tem um espaço para adicionar seu ID CSS e classes personalizadas para personalização.

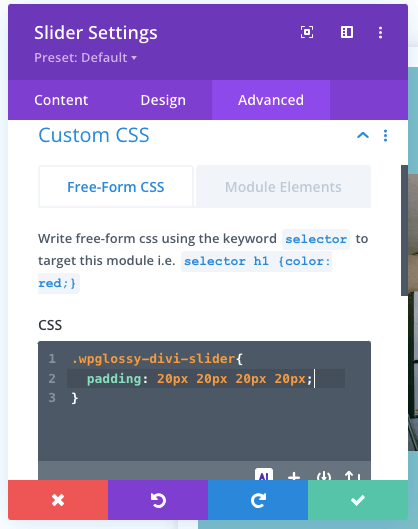
7. CSS personalizado avançado
Para tornar seu controle deslizante único, use esta configuração CSS personalizada.

Saída de configurações CSS personalizadas avançadas
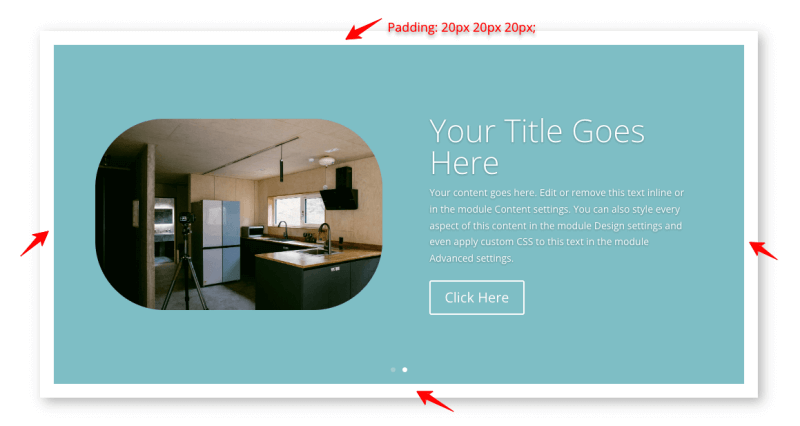
Forneci o código CSS de minha escolha relacionado ao preenchimento. Veja a saída.

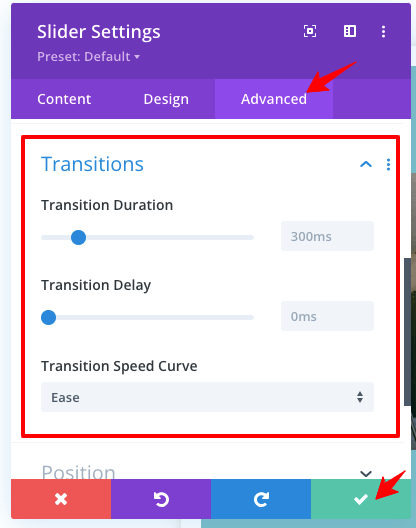
8. Transições Avançadas
O controle deslizante do construtor Divi possui configurações de transição detalhadas, como duração, atraso e curva de velocidade. Configure essas opções com base em suas necessidades.

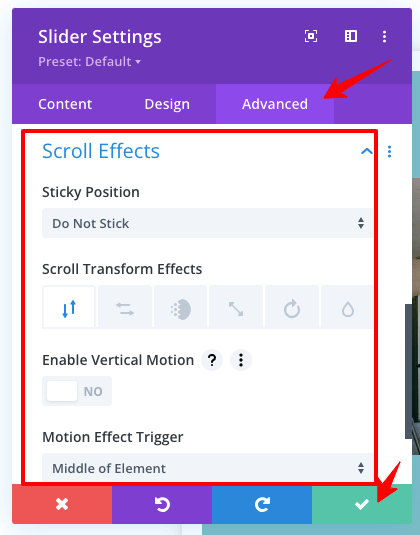
9. Efeitos avançados de rolagem
É meu recurso favorito do controle deslizante Divi. Você pode ativar o efeito de rolagem para seus slides, como Sticky, Transformation, Vertical Motion e Motion Effect Trigger.

2. Como adicionar um controle deslizante de largura total no tema Divi?
Se você precisar criar um controle deslizante Divi de largura total, siga o procedimento abaixo.
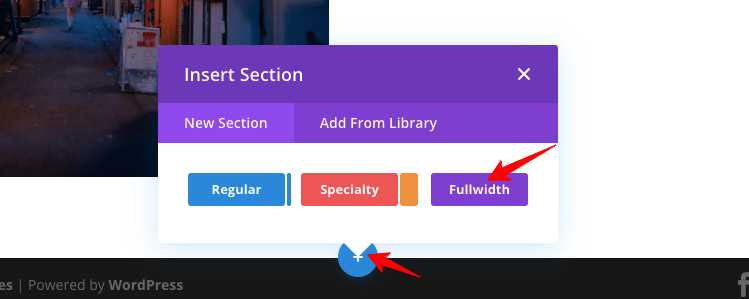
Clique no botão “ + ” (mostrado na figura abaixo) para obter uma nova seção e selecione Largura total.

Depois de selecionar a opção Fullwidth, encontre “ Fullwidth Slider ”.

Faça as configurações como fizemos para o módulo Slider (etapas explicadas acima). Você terá todas as opções de personalização para criar o controle deslizante de largura total. Verifique o exemplo de saída que você está procurando!

3. Como alterar a altura do controle deslizante Divi?
Com as configurações Divi aprimoradas, é fácil alterar a altura do controle deslizante. Você não precisa adicionar nenhum código CSS para ajustar a altitude.
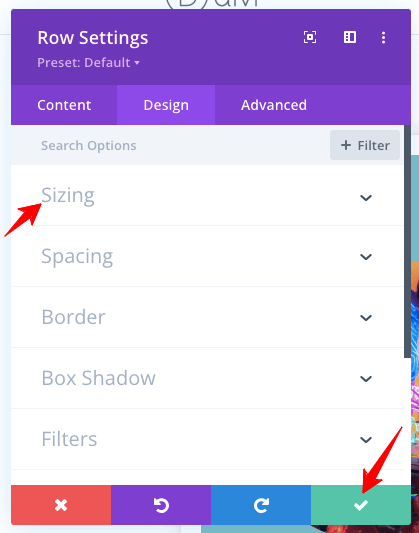
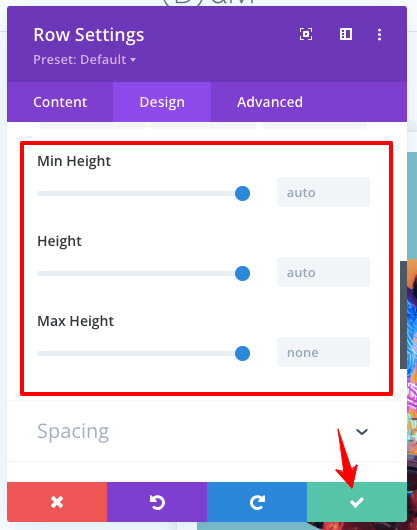
Basta visitar o módulo slider e ir até a aba “ Design ”. Nas configurações de “ Dimensionamento ”, você terá a opção de altura do slide para torná-la mínima ou máxima.


Nota – Esta configuração de altura também está disponível para dispositivos móveis para fixar diferentes alturas para uso em dispositivos móveis e tablets. Você também pode usar as configurações de preenchimento superior e inferior para ajustar a altura do slide no tema Divi.
4. Como adicionar um controle deslizante de vídeo no Divi?
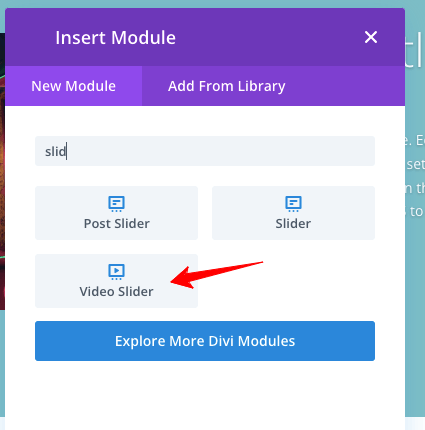
Integrar um controle deslizante de vídeo no tema Divi é moleza! Você precisa procurar o módulo “ Video Slider ”.

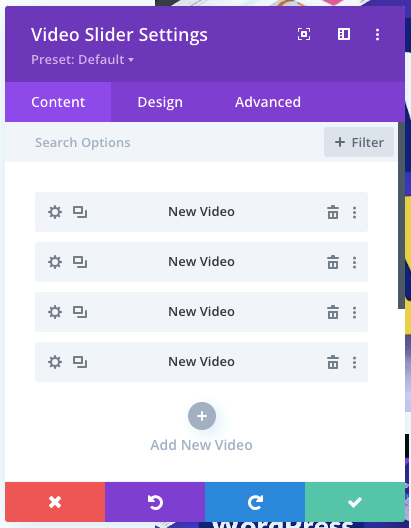
Veja as opções de configuração na imagem a seguir. Siga as mesmas orientações que dei para o módulo Slider.

Aqui está o exemplo de saída do controle deslizante de vídeo Divi para sua referência!

Como criar a reprodução automática do Divi Slider?
Você quer fazer um controle deslizante Divi Auto? Deixe-me contar o passo simples!
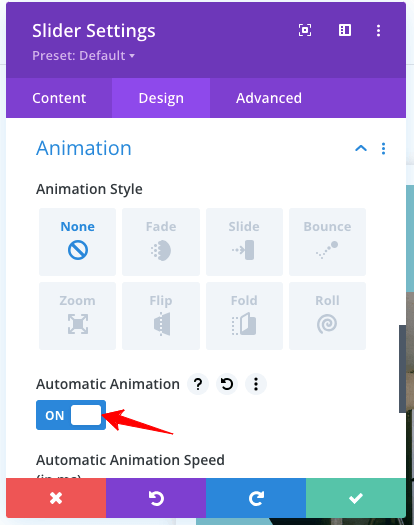
No recurso Animação do Slider, vá na guia Design e habilite a configuração “ Animação Automática ”. Lembre-se de salvar as configurações.

Viva! Você criou o Divi Auto Slider facilmente!
Empacotando
Divi Builder Slider contém uma interface amigável para criar designs personalizados para seu site profissional. Você obterá um controle completo de navegação por meio de slides de imagem, vídeo e texto para criar designs atraentes para seu público.
Além disso, é totalmente responsivo e possui recursos avançados para alta interação do usuário. Embora o controle deslizante seja um elemento de distração e afete a velocidade de carregamento do site, ele pode maximizar as conversões atraindo mais visitantes por meio de designs visualmente atraentes.
Espero que você tenha aprendido como adicionar um controle deslizante ao tema Divi e fazê-lo aparecer em toda a largura. Você também aprendeu como alterar a altura do controle deslizante e fazer um Divi Automatic Slider. Se você tiver dificuldades com as configurações do controle deslizante Divi, entre em contato comigo através da seção de comentários.
