Como adicionar botão duplo no WordPress (guia passo a passo)
Publicados: 2023-07-06No mundo do desenvolvimento web, o WordPress continua a ser um dos melhores e mais usados CMS que capacita milhões de sites e blogs. Um dos principais aspectos para aprimorar a experiência do usuário é fornecer um botão de call-to-action claro e atraente. E quando se trata de adicionar cta, o botão duplo desempenha um papel significativo.
Oferece oportunidades versáteis para o seu site, fornecendo diferentes caminhos e ações. Independentemente das oportunidades que oferece, adicionar um botão duplo pode ser assustador para um iniciante sem personalizações avançadas e habilidades de codificação.
Não tema! Neste tutorial passo a passo, vamos orientá-lo através do processo completo de como adicionar botão duplo no WordPress . Então, sem mais discussão, vamos mergulhar no tutorial…
O que é um botão duplo no WordPress?
O botão duplo indica dois botões lado a lado onde você pode habilitar um botão enquanto desabilita outro .
Este botão duplo no WordPress permite adicionar várias opções a um botão para aumentar o engajamento e a conversão do público.
Por que você precisa de um botão duplo?
Um botão duplo foi gerado com a ideia de oferecer múltiplas opções através de um único botão. Está provado ser uma estratégia frutífera para gerar conversões.
Aqui estão alguns dos principais benefícios de adicionar botões duplos ao seu site:
- Você pode oferecer opções alternativas ao seu público-alvo.
- A tomada de decisão fica mais fácil devido ao uso deste botão duplo, pois seu público encontrará duas opções.
- Este botão vem com mais possibilidades de conversão.
- Esses botões duplos tornarão seu site mais interativo .
- Dá ao seu público uma direção clara para a conversão.

Etapas para adicionar um botão duplo no WordPress
Adicionar um botão duplo ao seu site pode ser uma ótima maneira de aprimorar a experiência e a funcionalidade do usuário. Este botão pode ser adicionado de duas maneiras. Adicionando botões duplos usando um plug-in do WordPress ou por meio de codificação. Aqui, mostraremos um método amigável que requer zero habilidades de codificação.

Para fazer isso, você precisa primeiro escolher um plugin de botão duplo do WordPress. Aqui, usaremos o ElementsKit , um complemento Elementor completo que possui um widget de botão duplo dedicado junto com a lista de postagens , feed do Twitter , efeito de troca de imagens no WordPress . Este plug-in permite adicionar botões duplos no WordPress apenas adotando quatro etapas fáceis. Quer saber como?
Confira a diretriz passo a passo para adicionar botão duplo no WordPress :
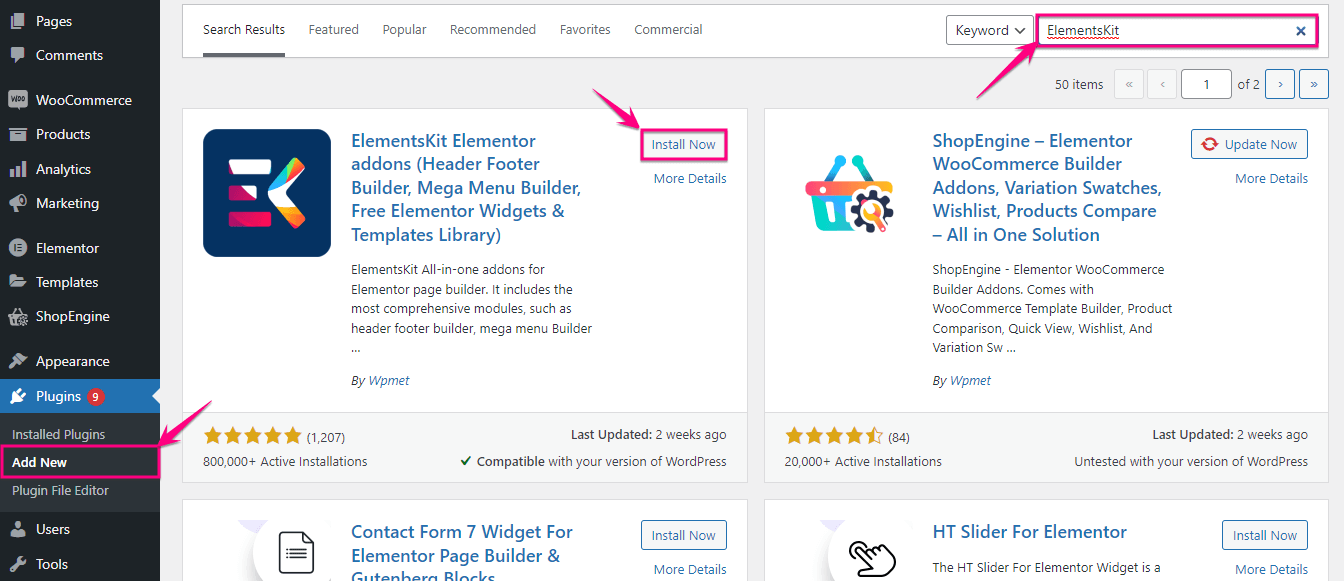
Etapa 1: instale um plug-in de botão do WordPress.
Primeiro, você deve instalar um plug-in que permite adicionar um botão duplo no WordPress. Para fazer isso, vá em Plugins >> Add New e procure por ElementsKit .
Depois de encontrá-lo, clique no botão Instalar agora e ative-o após concluir a instalação.

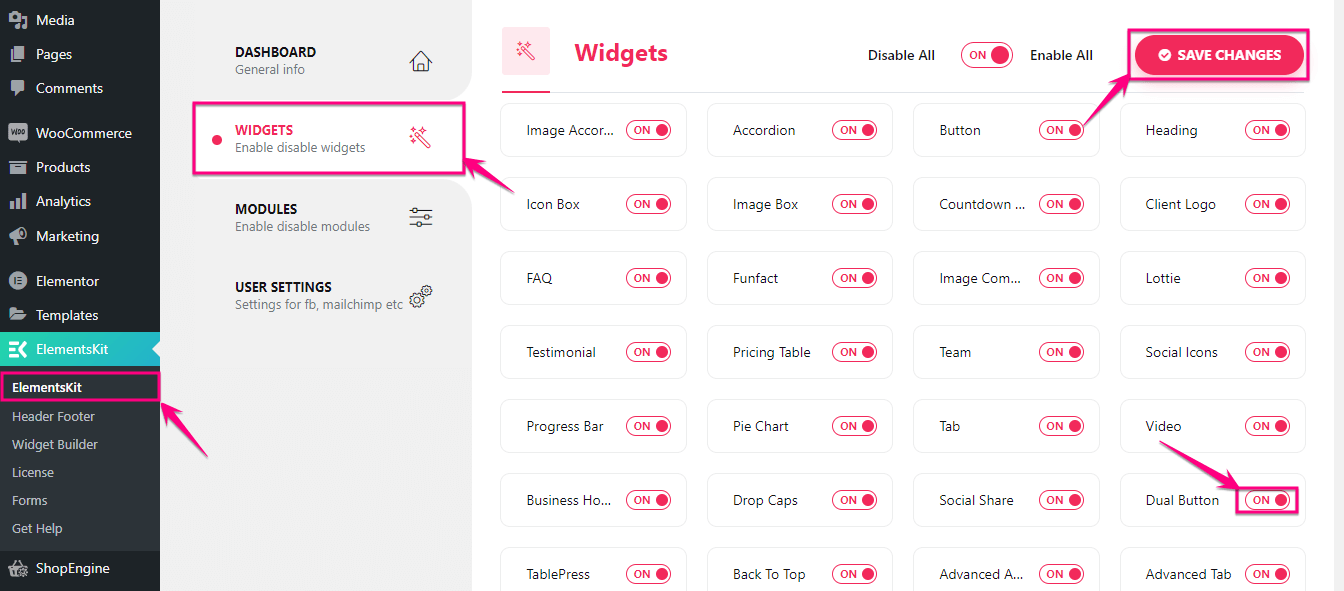
Etapa 2: ative o widget de botão duplo.
Depois de instalar o ElementsKit, o plug-in de botão do WordPress, você deve habilitar o widget Dual Button . Para fazer isso, vá para ElementsKit >> ElementsKit e clique na guia Widgets .

Na guia Widget, você encontrará o widget Dual Button. Agora ative o widget e clique no botão Salvar alterações .

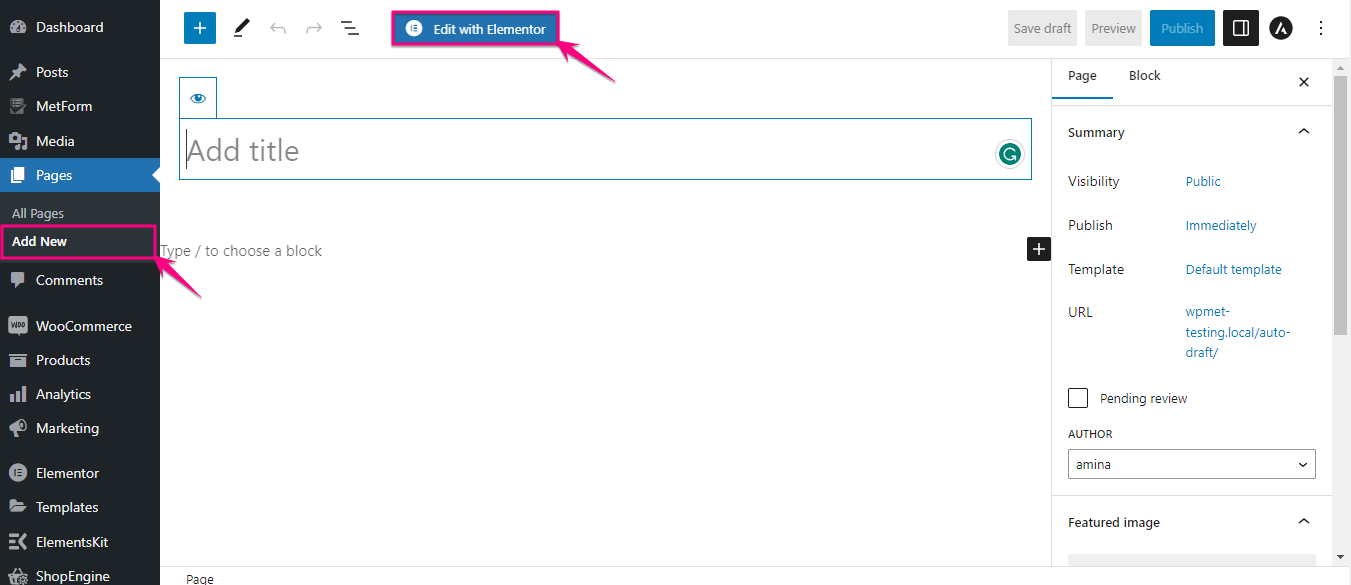
Etapa 3: adicione dois botões lado a lado.
Na terceira etapa, você pode adicionar um botão duplo a uma página existente ou a uma nova página. Aqui, estamos adicionando-o a uma nova página clicando na opção Adicionar novo em Páginas. Agora, dê um título à sua página recém-adicionada e clique no botão Editar com Elementor .

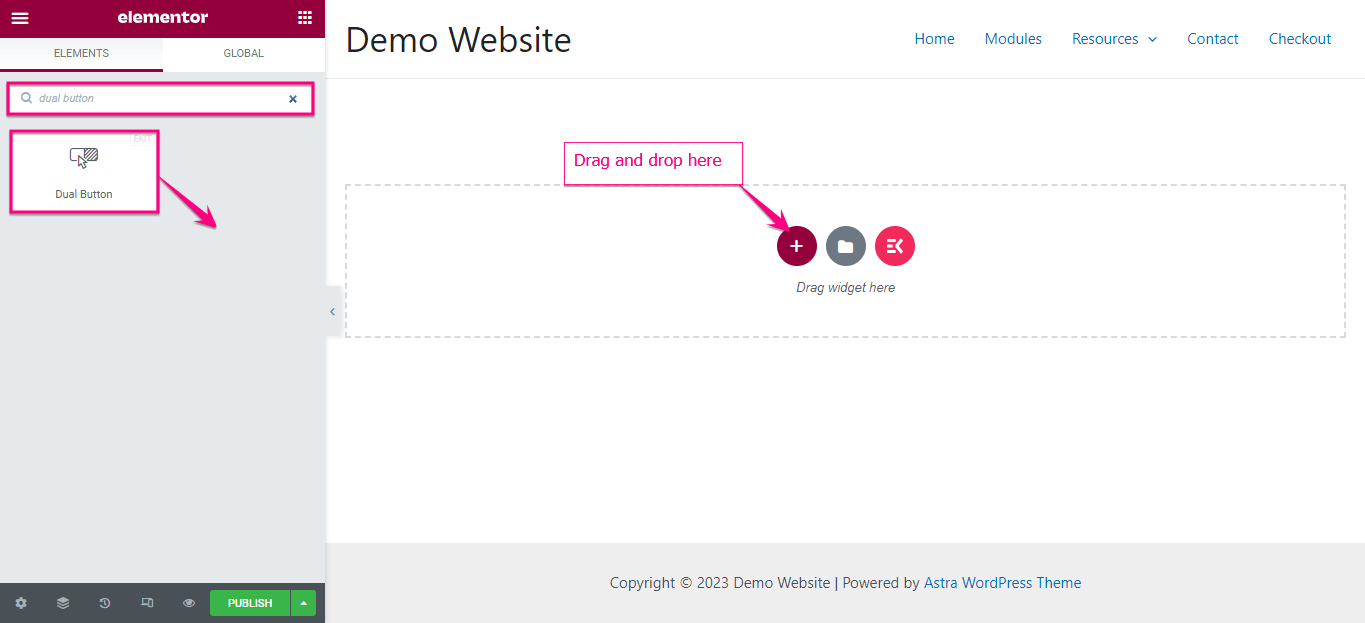
Isso o redirecionará para o editor Elementor, de onde você deve procurar o botão duplo na caixa de pesquisa. Depois de anotar o nome do widget, você verá o widget com o ícone do Ekit.
Aqui você deve arrastar e soltar o widget no ícone de mais. Depois de arrastar e soltar o botão, um botão duplo será adicionado.

Agora você tem que personalizar este botão duplo para torná-lo mais atraente.
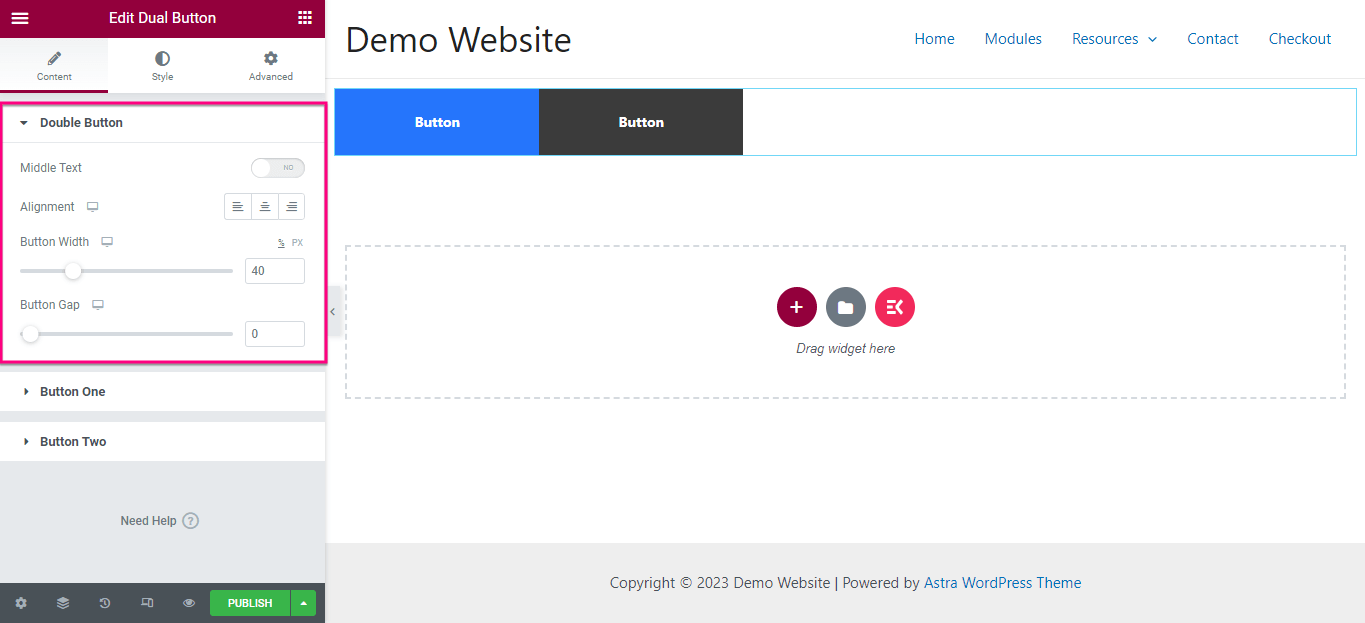
Aqui você deve expandir a guia do botão duplo para fazer ajustes nas seguintes áreas:
- Texto do Meio: Esta opção permite adicionar texto do meio entre os dois botões.
- Alinhamento: Altere o alinhamento do seu botão duplo.
- Largura do botão: Ajuste a largura do seu botão duplo a partir daqui.
- Espaço do botão: Decida quanto espaço você deseja manter entre dois botões.

Depois de editar o botão duplo, edite separadamente o botão um e dois.
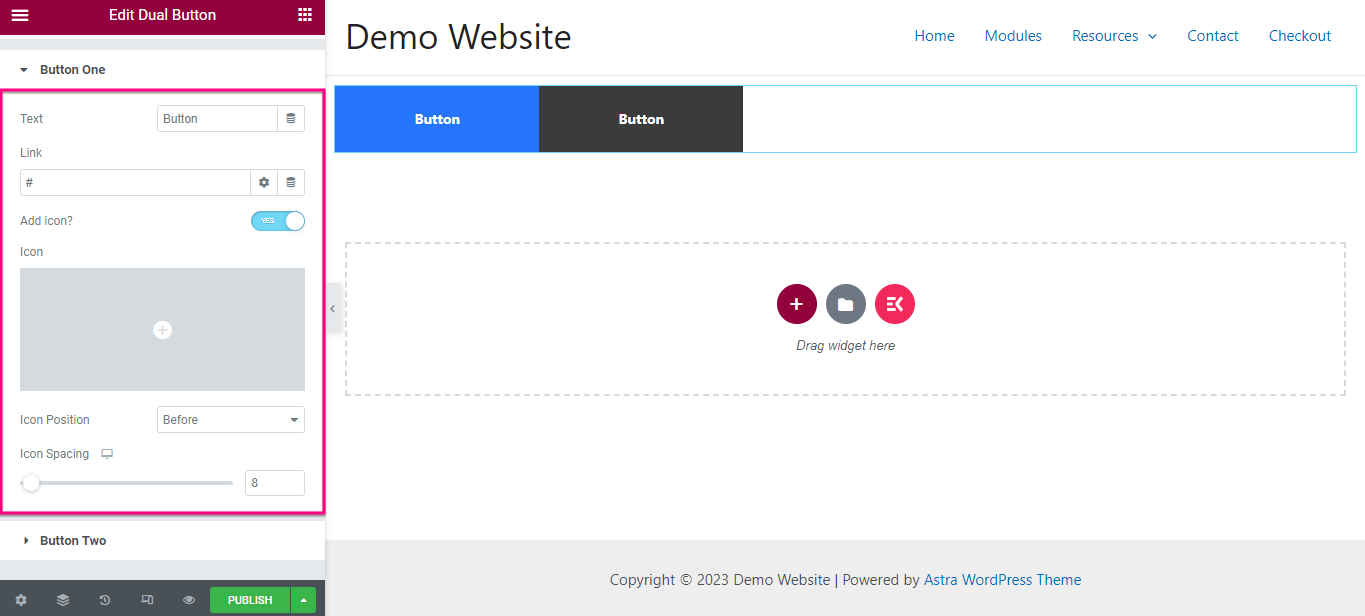
Para o botão um , faça as seguintes alterações:
- Texto: adicione texto de exibição para o botão um.
- Link: Insira o link com o botão um copiando-o e colando-o no campo Link.
- Ícone: Adicione um ícone que será exibido com o botão.
- Posição do ícone: ajuste a posição do ícone escolhendo-o antes e depois do texto.
- Espaçamento do ícone: Altere o espaço entre o texto do botão e o ícone.

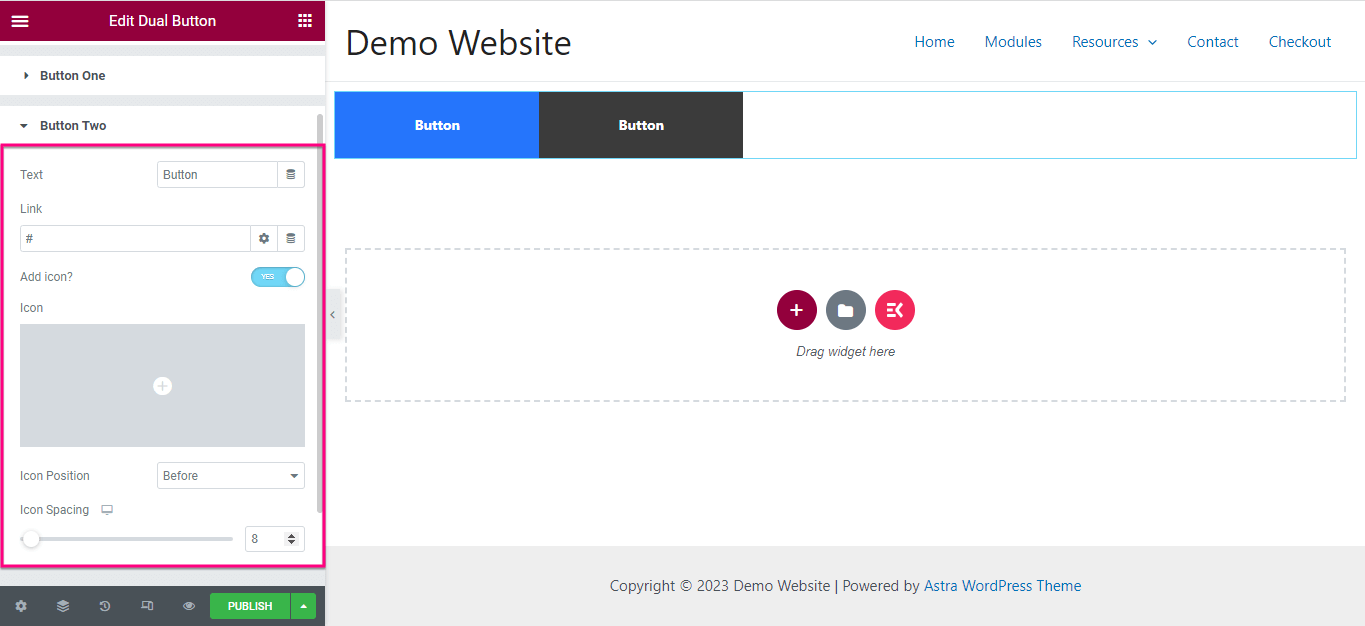
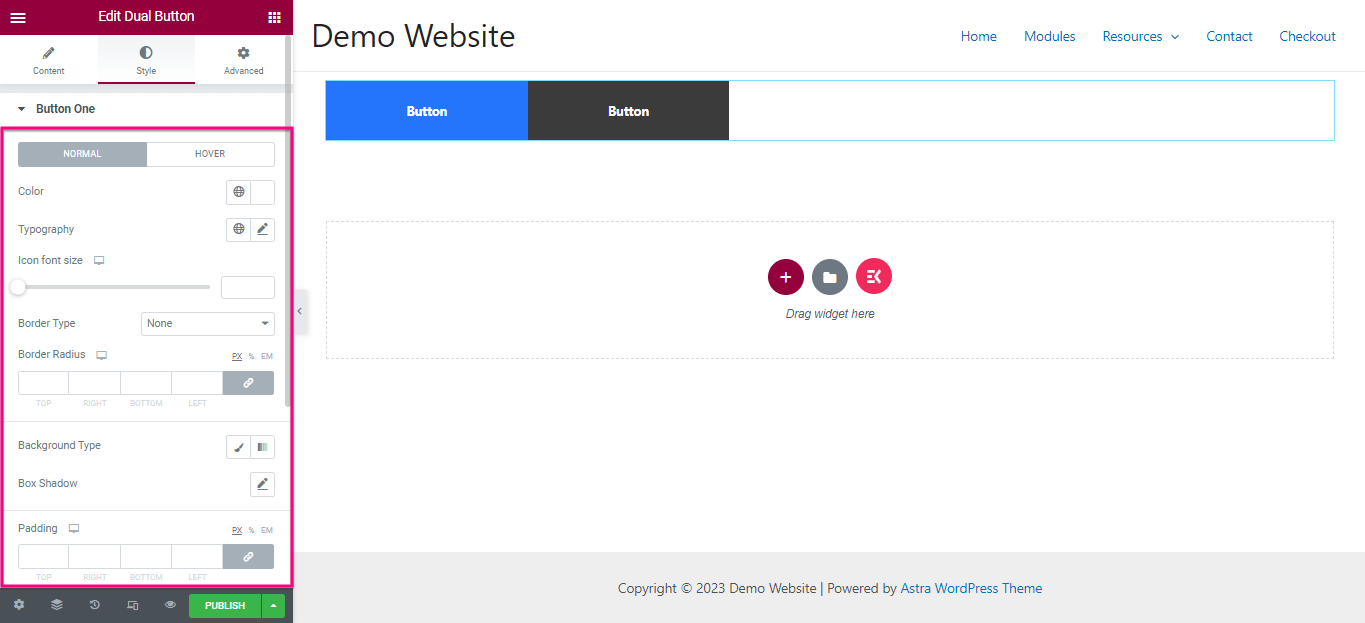
Agora, assim como na etapa anterior, ajuste o texto, o link, o ícone, a posição do ícone e o espaçamento do ícone para o botão dois. Depois de fazer alterações na guia de conteúdo, vá para a guia Estilo .

A partir daqui, você deve editar Cor , Tipografia , Tamanho da fonte do ícone , Tipo de botão , Raio do botão , Tipo de plano de fundo , Sombra da caixa , Preenchimento , etc. Agora, faça a mesma personalização de estilo para o botão dois .

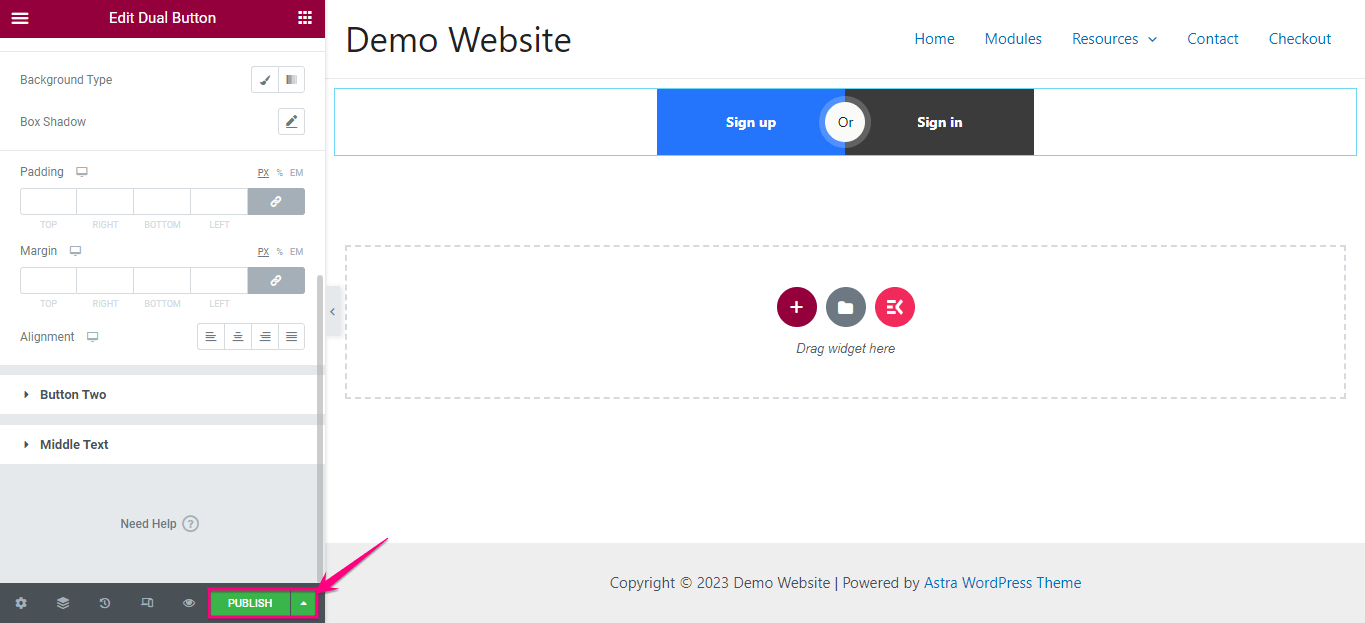
Passo 4: Publique o botão duplo em seu site.
Na última etapa, você precisa clicar no botão Publicar para adicionar dois botões lado a lado.

Tente adicionar um botão duplo
Adicionar um botão duplo pode afetar significativamente o engajamento e a conversão do seu site. Ao longo deste blog, mostramos o método mais fácil e simples de adicionar botões duplos que não requer habilidades avançadas.
Independentemente do método escolhido, é importante considerar a melhor prática que abre as portas para personalizações ilimitadas. Então, vá em frente e experimente adicionar dois botões atraentes lado a lado em seu site com o processo mais conveniente.
