Por que e como adicionar Elementor Breadcrumbs para melhorar a navegação do seu site
Publicados: 2021-10-26Breadcrumbs são o indicador de caminho do seu site localizado principalmente na parte superior do seu site. Ele também mostra a jornada do usuário do seu site e garante melhor navegação no site com melhor rastreabilidade.
Breadcrumbs funcionam como um recurso de navegação para o seu site e podem ter um grande impacto no SEO do seu site.
No entanto, você encontrará muitos sites que não praticam a implementação de breadcrumbs, o que é um grande erro. Ou eles implementam, mas não se importam com o design ou a posição.
Isso acontece principalmente porque eles enfrentam problemas para exibir migalhas de pão em seu site e, além disso, eles não sabem a maneira correta de implementá-los.
Se você possui um site com tecnologia Elementor e procura uma solução definitiva para adicionar migalhas de pão, está no lugar certo.
Neste blog, mostraremos como adicionar a funcionalidade breadcrumb ao seu site usando o widget breadcrumbs Elementor. Também mostraremos algumas outras maneiras de adicionar migalhas de pão e discutiremos as considerações necessárias sobre migalhas de pão.
Antes de ir, vamos falar sobre a importância de ter breadcrumbs em seu site.
Por que considerar adicionar migalhas de pão ao seu site Elementor

Você provavelmente sabe que o Google exibe breadcrumbs nos resultados da pesquisa e usa breadcrumbs para categorizar informações nos resultados da pesquisa. A partir disso, você provavelmente pode adivinhar o quão importante são as migalhas de pão para o seu site.
Todo proprietário de site deseja que seus visitantes permaneçam em seu site por um longo tempo. Adicionar breadcrumbs pode ser uma ótima maneira de melhorar a experiência do usuário do seu site. Lembre-se de que o usuário sempre gosta desses tipos de sites que são fáceis de usar, bem estruturados e rápidos.
Na verdade, a maioria dos motores de busca dá um cuidado extra aos tipos de sites que têm migalhas de pão.
Existem três tipos de pão ralado,
- Breadcrumbs baseados em hierarquia: Isso mostra ao usuário onde ele está no site. Por exemplo: Home > Blog > Guia do WordPress

- Breadcrumbs baseados em atributos : Isso é usado principalmente em sites de comércio eletrônico para mostrar em quais atributos o usuário clicou. Por exemplo: Home > Sapatos > Homem

- Breadcrumbs baseados em histórico: mostre aos usuários quais outras páginas do site eles visitaram. Por exemplo: Home > Elementor article 1 > Elementor article 2 > Current page .

Você pode usar qualquer um deles em seu site. Não apenas isso, mas o uso de migalhas de pão pode dar mais algumas vantagens, como
- Melhore a experiência do usuário
- Melhore a classificação do site
- Adicionar benefícios de SEO
- Reduzir as taxas de rejeição
- Garanta a Navegação Adequada.
Então, agora que você sabe a importância de implementar breadcrumbs em seu site, vamos entrar e descobrir como você pode adicionar breadcrumbs usando o widget breadcrumbs Elementor.
2 maneiras de adicionar Elementor Breadcrumbs ao seu site
Na próxima parte do nosso blog, você aprenderá como adicionar migalhas de pão ao seu site de duas maneiras simples.
1. Como usar o Widget Elementor Breadcrumbs para Yoast SEO
2. Maneiras alternativas de adicionar Elementor Breadcrumbs (para outros plugins de SEO)
Como usar o widget Elementor Breadcrumbs para Yoast SEO
Você precisa ter os seguintes plugins em seu site antes de começarmos:
- Elementor (Gratuito)
- Elementor (Pro)
- Yoast SEO
Certifique-se de ter instalado e ativado a versão Elementor Free & Premium .
Se você é novo no Elementor, verifique este guia e aprenda como usar o Elementor (guia passo a passo para iniciantes).
Vamos começar:
Etapa 1: instalar e configurar o plug-in Yoast SEO
Primeiro, você precisa instalar o plugin Yoast SEO em seu site porque o widget breadcrumbs só funciona quando você instala o plugin.
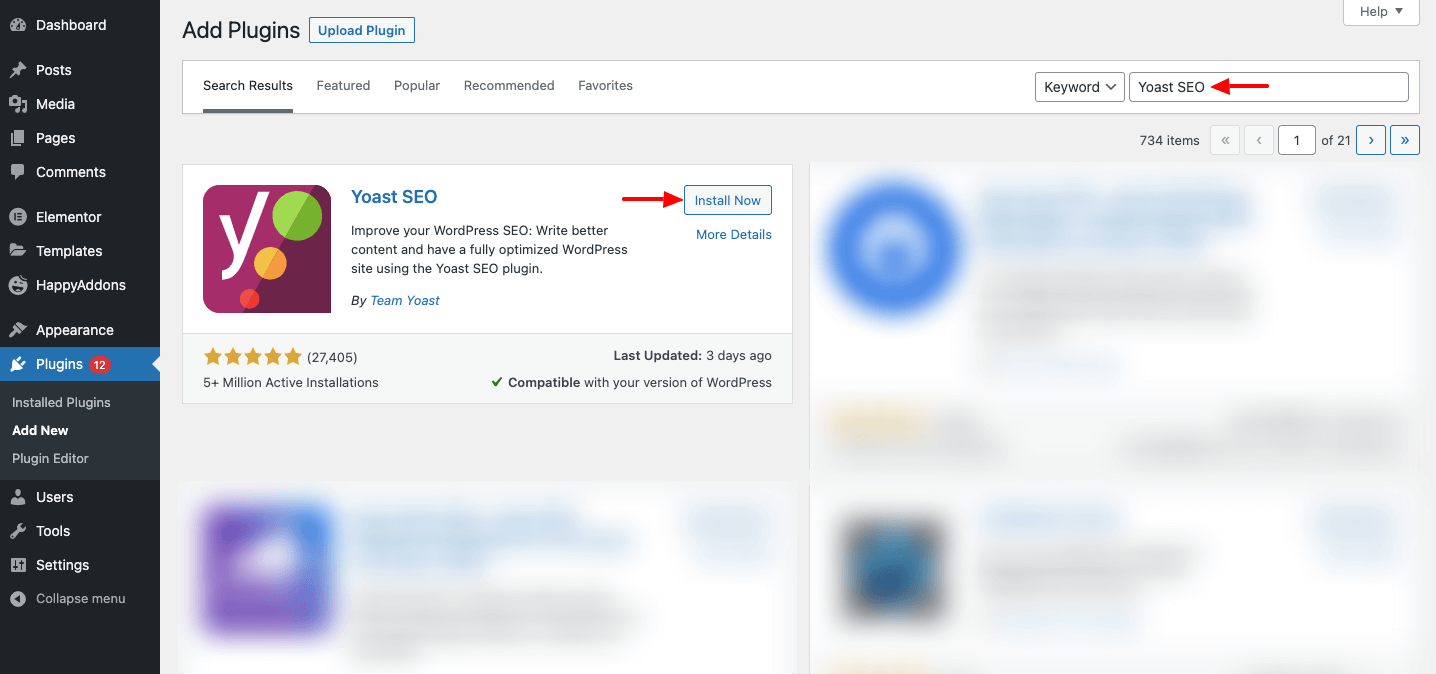
Vá para Plugin -> Adicionar Novo. Em seguida, digite Yoast SEO na barra de pesquisa. Depois de encontrar o plugin, clique no botão Instalar . Por fim, clique no botão Ativo para finalizar o processo de ativação do plugin.

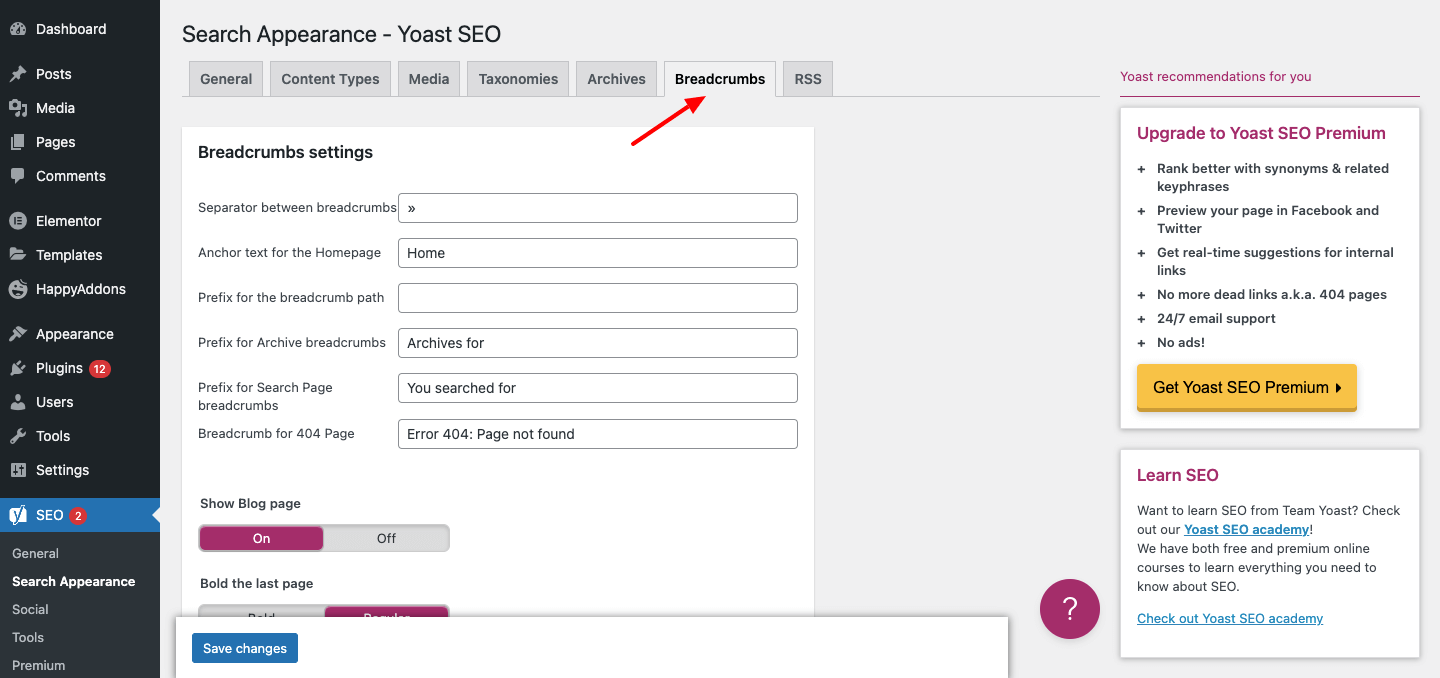
Agora, vamos habilitar a opção breadcrumbs. Para fazer isso, você precisa visitar o SEO–> Search Appearance . Em seguida, clique na guia Breadcrumbs . Aqui, você terá todas as opções necessárias para definir suas migalhas de pão.

Nota: Por padrão, o plugin SEO define a configuração para você que funciona perfeitamente.
Etapa 2: criar modelo Elementor
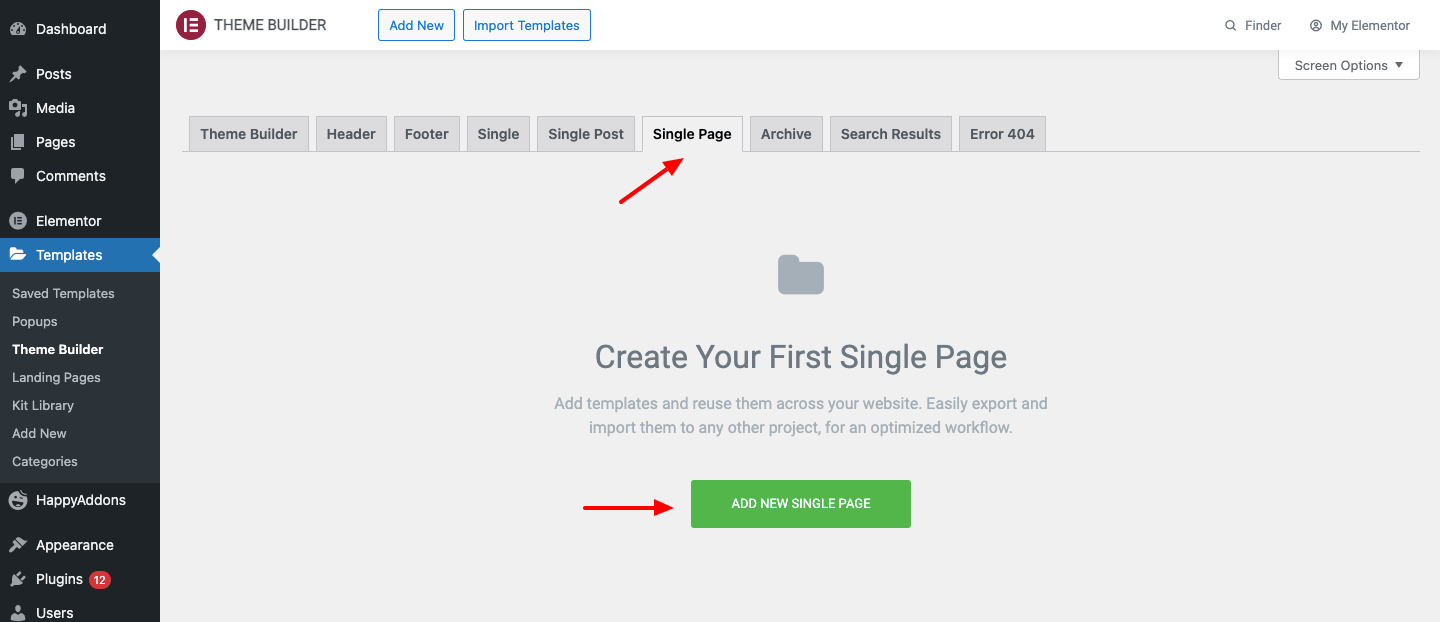
É hora de criar um modelo de página para adicionar as migalhas de pão. Para fazer isso, você precisa ir ao Template–>Theme Builder . Em seguida, abra a guia Página única e clique no botão Adicionar nova página única .

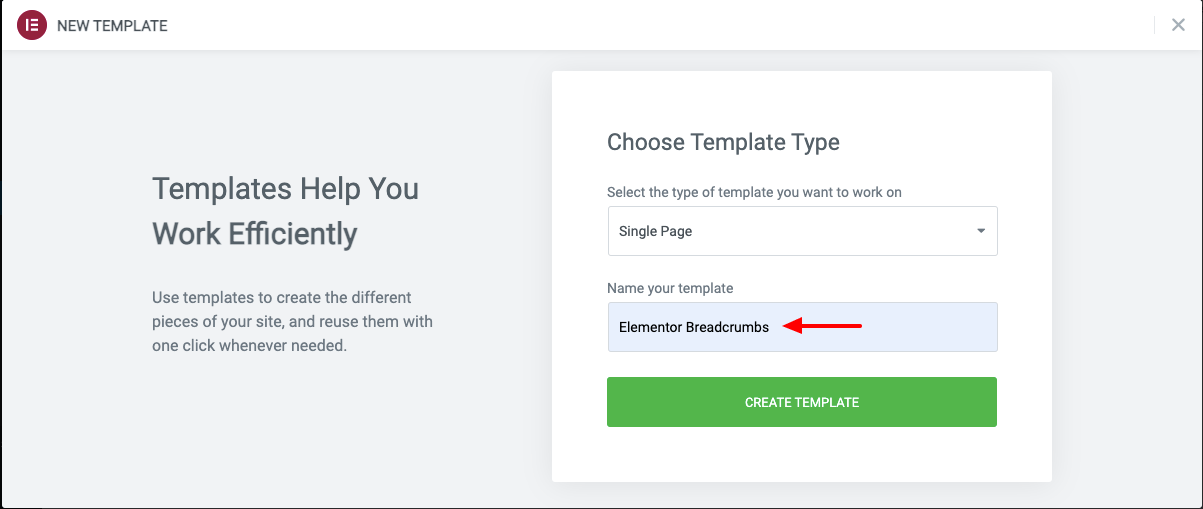
Depois de um tempo, você encontrará um pop-up modal onde você adiciona o nome do seu modelo. Em seguida, clique no botão Criar modelo e aguarde a página seguinte.

Na página a seguir, você encontrará vários modelos pré-fabricados que podem ser facilmente instalados em seu site. Basta clicar no botão Instalar e aguardar a instalação do template.

Etapa 3: adicionar Elementor Widget de migalhas de pão
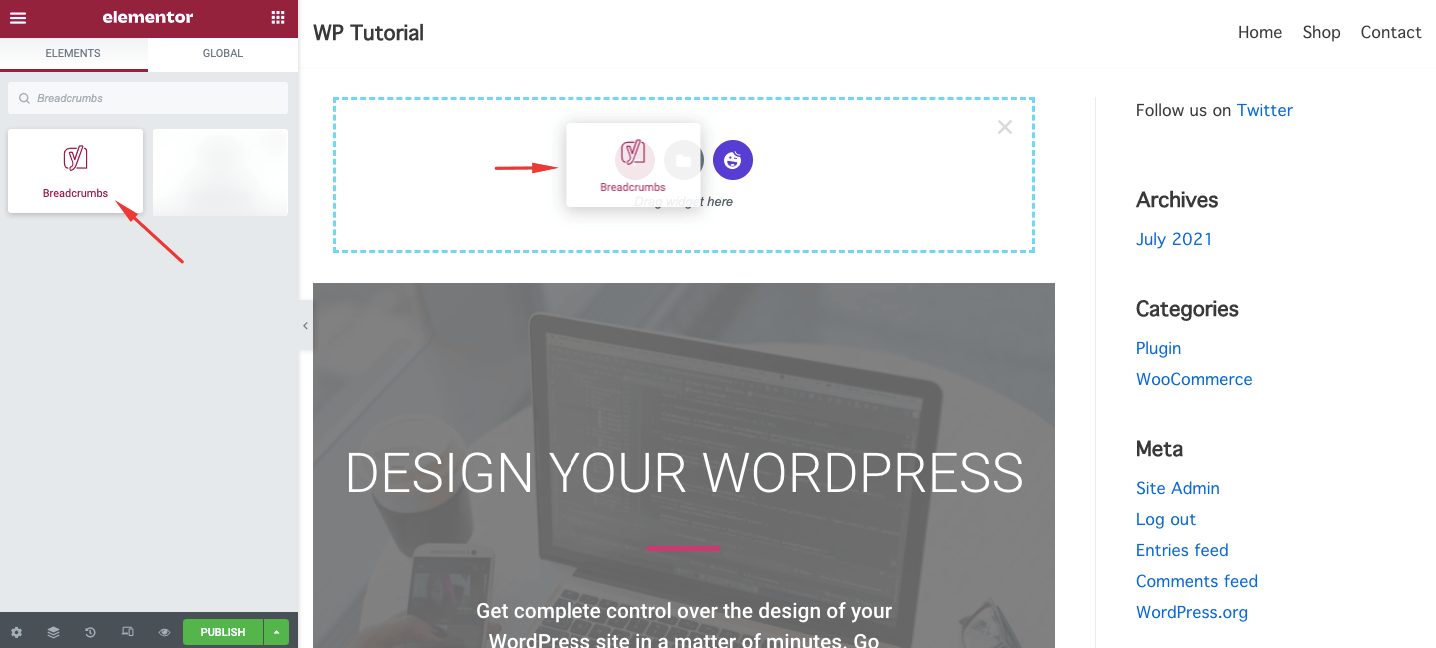
Vamos adicionar o Elementor Widget Breadcrumbs para nosso modelo de página recém-criado. Você pode encontrar o widget na galeria de widgets do Elementor. Em seguida, arraste e solte-o em um local adequado onde deseja mostrar as migalhas de pão. Geralmente, os breadcrumbs são exibidos na parte superior da página e logo abaixo da área do cabeçalho do site.

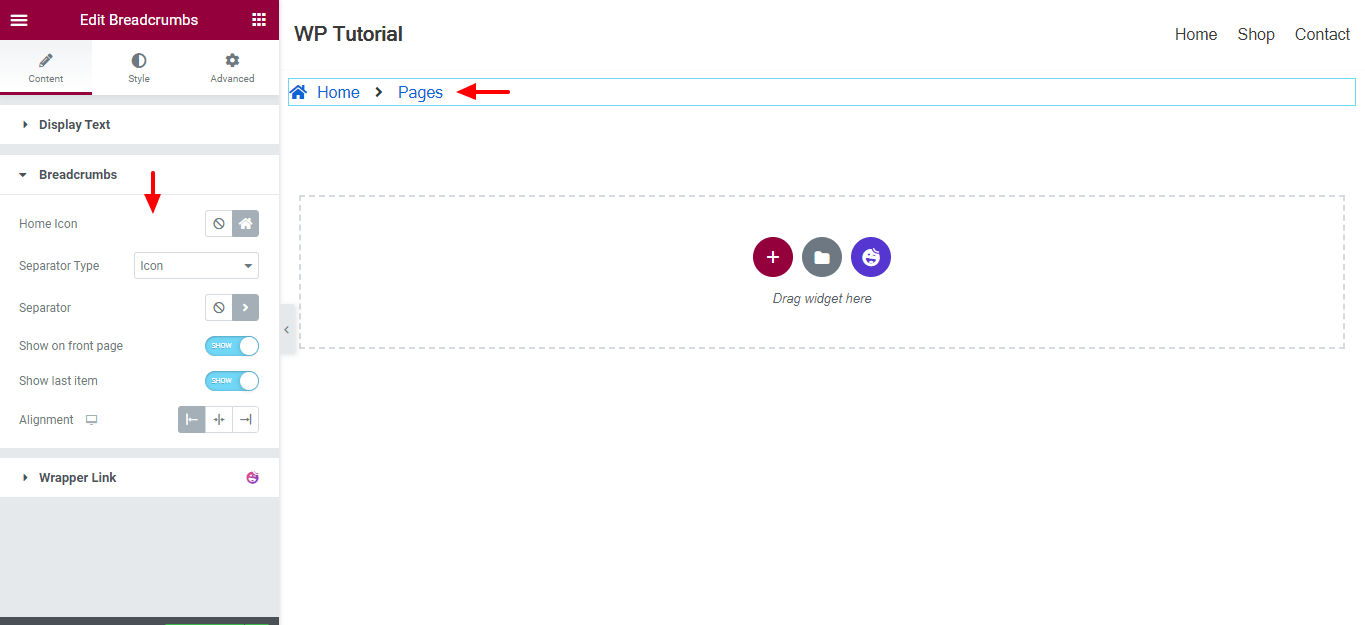
Etapa 4: personalize seu Migalhas de pão
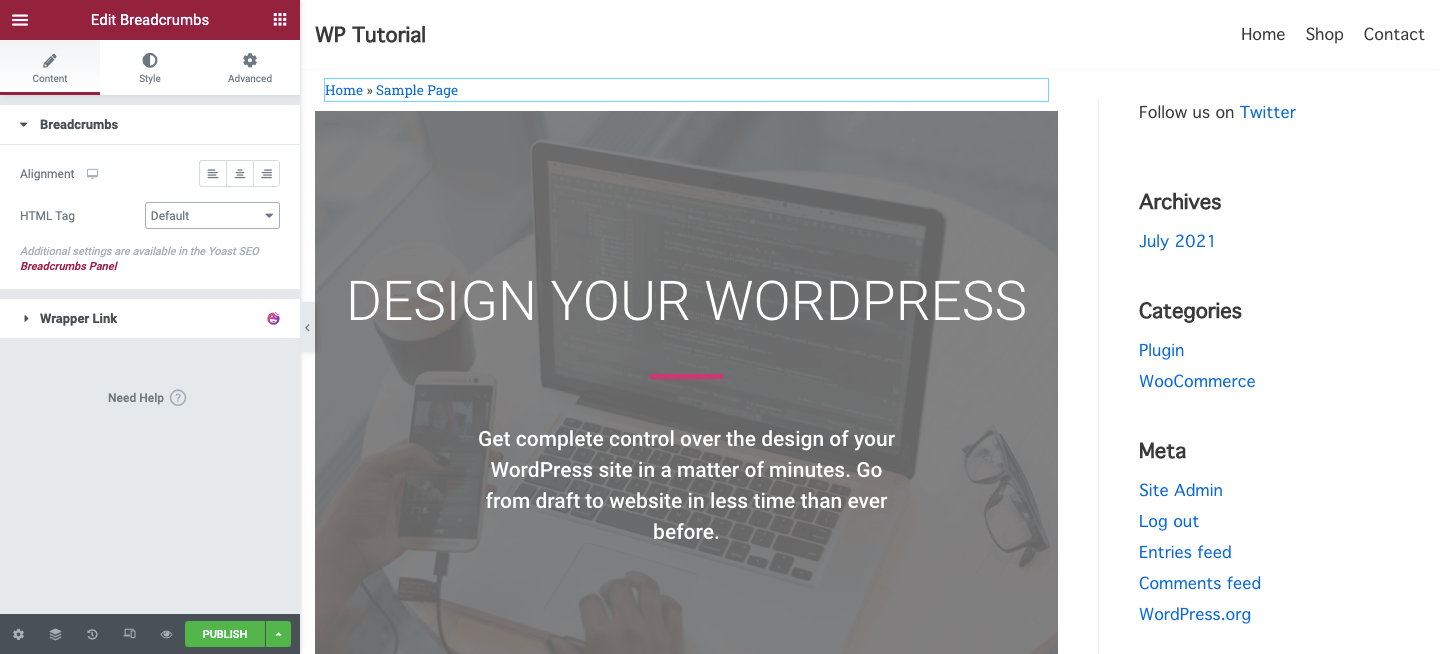
Você pode personalizar as migalhas de pão à sua maneira. A área Conteúdo permite definir o conteúdo das trilhas. Aqui, você pode definir o Alinhamento e a Tag HTML . Essas são as tags HTML que você define para o breadcrumb.
- Predefinição
- P
- div
- navegação
- período

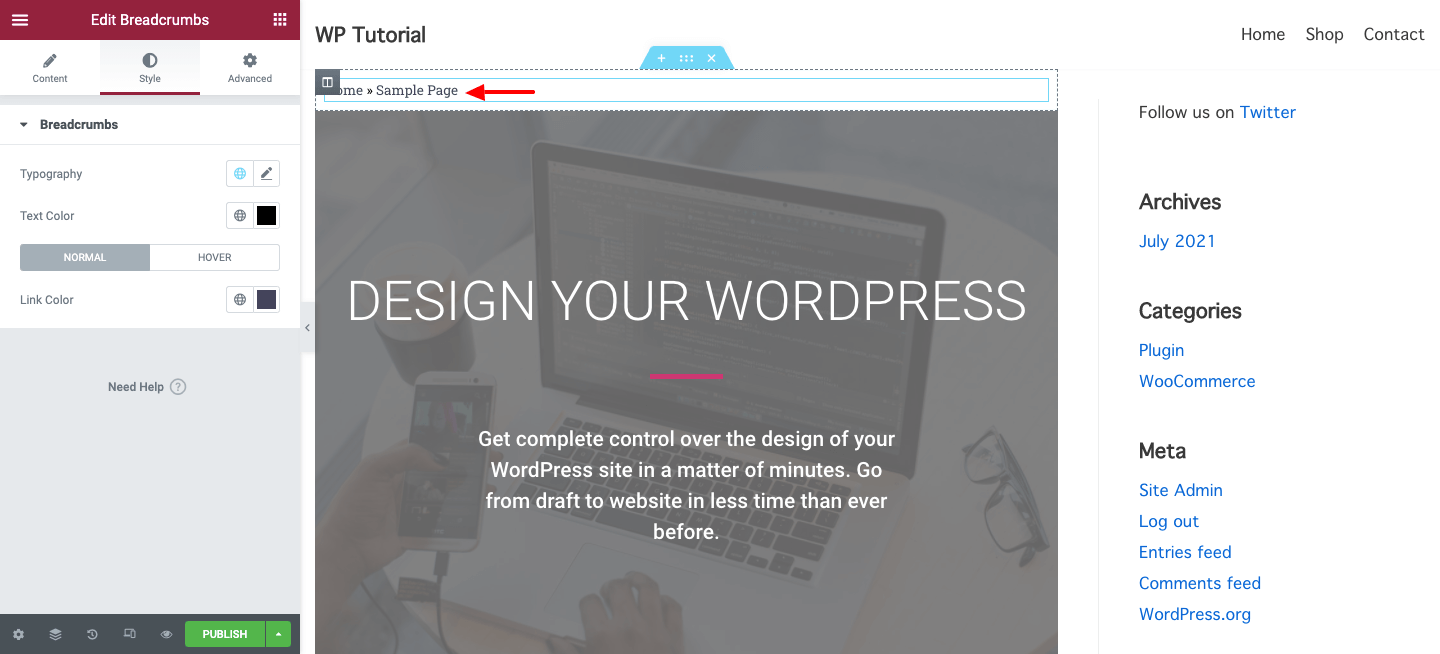
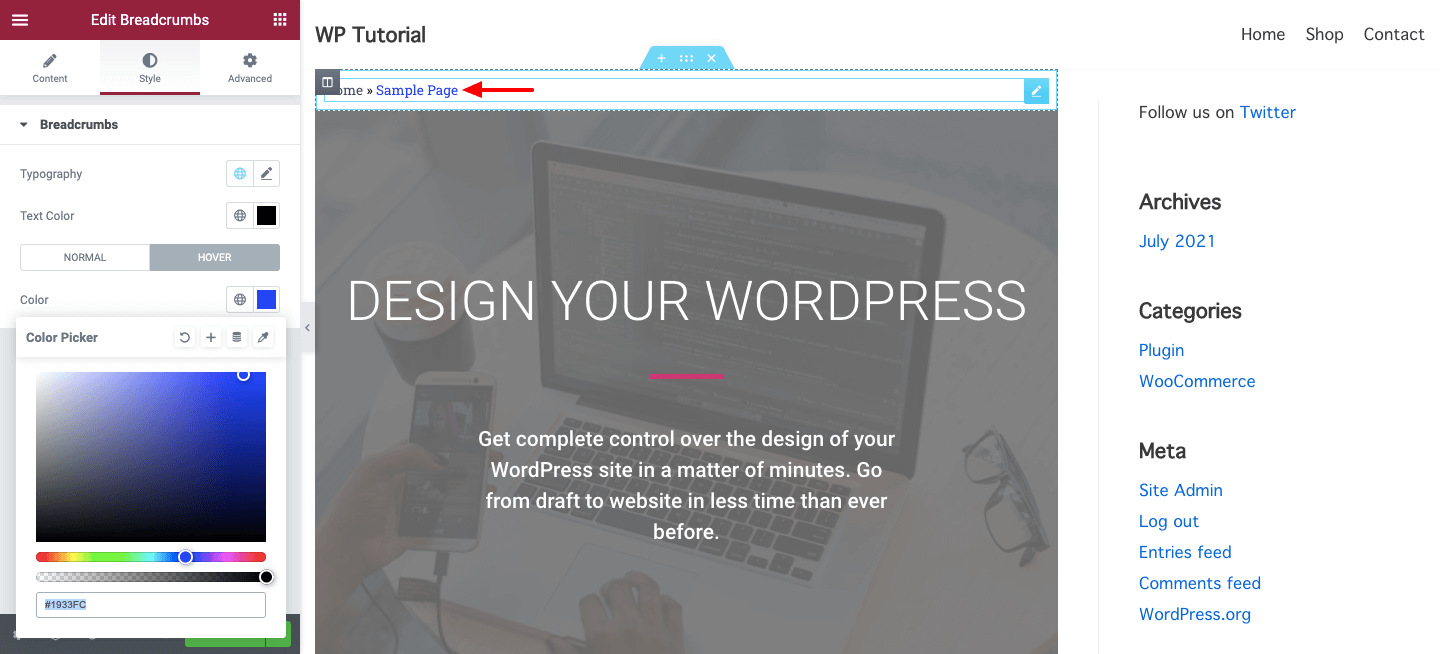
Você também pode estilizar as migalhas de pão usando a opção Estilo . Na área de estilo, você pode alterar a tipografia, a cor do texto e a cor do link à sua maneira. Você vê que alteramos a cor do texto e do link.

Se você quiser alterar a cor do hover , você pode seguir a imagem abaixo.


Maneiras alternativas de adicionar Elementor Breadcrumbs (para outros plugins de SEO)
Existem algumas outras maneiras que você pode seguir para adicionar migalhas de pão ao seu site Elementor.
Versão gratuita do Elementor
Você pode adicionar os breadcrumbs ao seu site se não tiver a licença Elemntor pro. Siga o passo abaixo para fazer o processo.
- Crie uma seção onde você deseja exibir a trilha de navegação
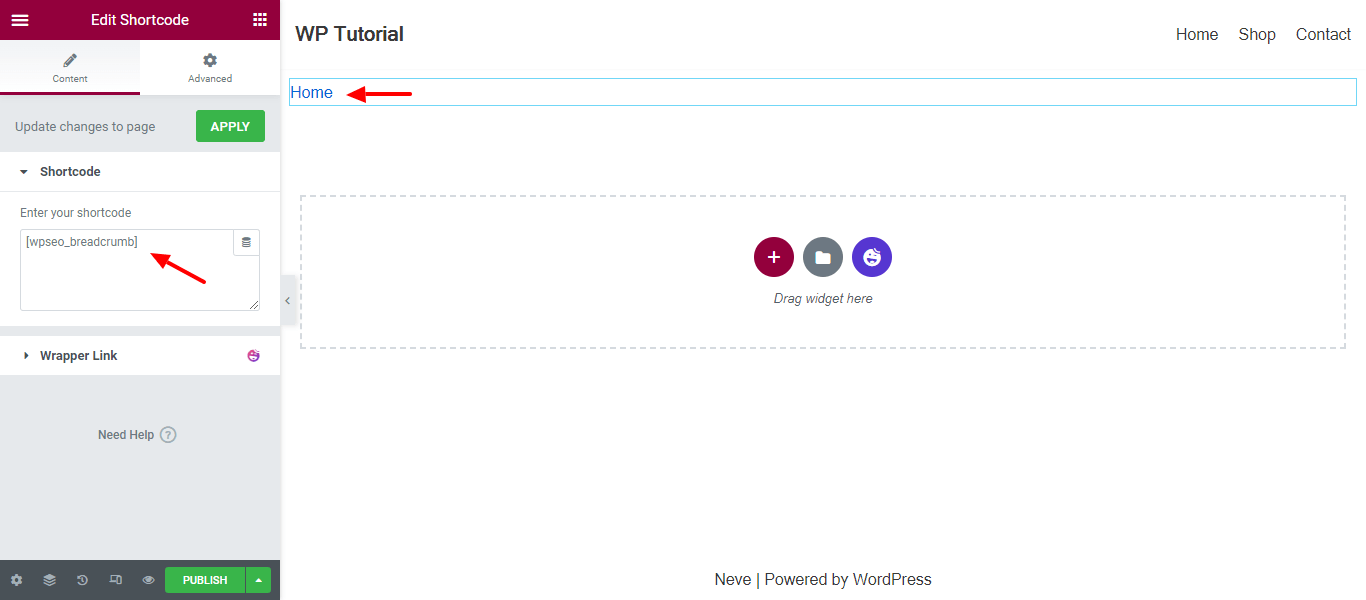
- Adicionar widget Elementor Shortcode à seção
- Cole o seguinte shortcode Yoast SEO Breadcrumb
[wpseo_breadcrumb] 
Agora você pode exibir as migalhas de pão em seu site.
Rank SEO de matemática
Você também pode usar o plugin Rank Math SEO para exibir as migalhas de pão. se você é um usuário profissional do Rank Math, pode adicionar facilmente as migalhas de pão usando o widget.
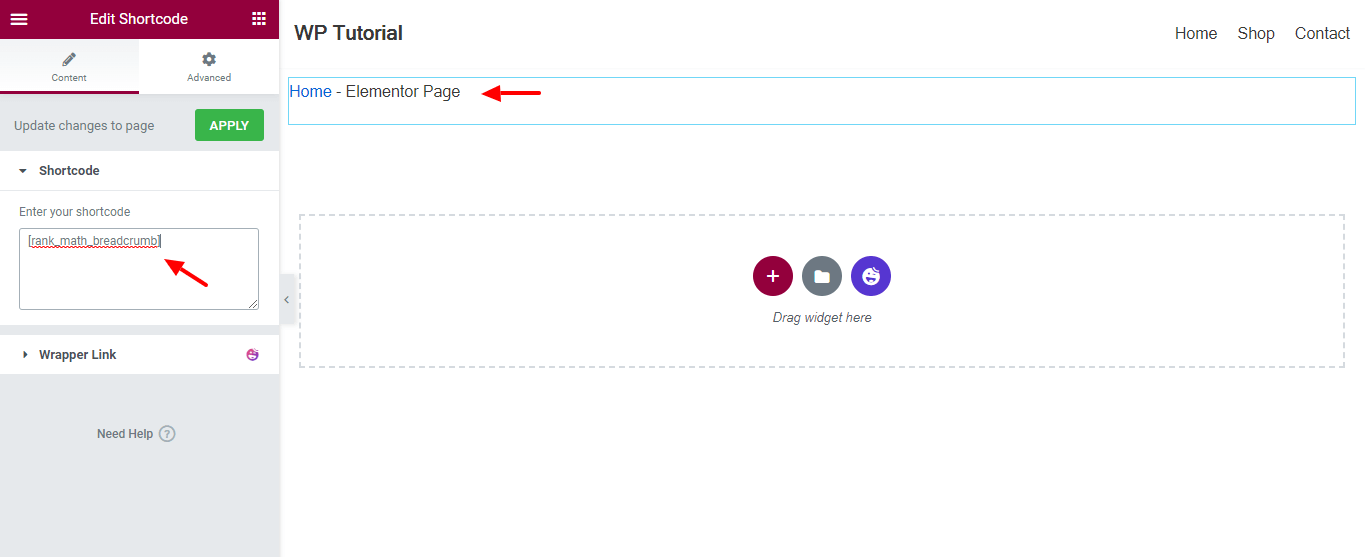
Mas se você for um usuário regular, precisará adicionar as migalhas de pão manualmente. Como o usuário gratuito do Elementor, você também deve usar o método shortcode para concluir a tarefa.
O processo é semelhante ao anterior. Mas você precisa ter certeza de usar o shortcode correto oferecido pelo plugin Rank Math. Aqui está o shortcode breadcrumb do Rank Math.
[rank_math_breadcrumb]
É isso.
Perguntas frequentes sobre o Elementor Breadcrumbs
Vamos verificar as perguntas frequentes abaixo sobre as migalhas de pão Elementor.
O que são migalhas de pão no Elementor?
Usar breadcrumbs é uma maneira inteligente de navegar em seu site. O widget Elementor Breadcrumbs permite que você adicione breadcrumbs às páginas ou postagens do seu site. Para usar o widget, você precisa instalar o Elementor gratuitamente e pro. Você também deve ter um plugin de SEO em seu site para trabalhar com este widget.
Devo usar Breadcrumbs no meu site?
Sim você deveria. Ele ajuda os mecanismos de pesquisa como o Google a entender a estrutura do seu site. Você ainda obtém alguns benefícios de SEO.
As migalhas de pão são clicáveis?
Sim o migalhas de pão são clicáveis.
Os Breadcrumbs incluem a página atual?
Sim, as migalhas de pão estão incluídas na sua página atual. Você também obtém uma lista de links da página pai para a página atual.
Como adiciono migalhas de pão ao WordPress sem plugins?
Por padrão, o WordPress não fornece funcionalidade de breadcrumbs. Você precisa usar um plug-in ou criar uma função de navegação personalizada por conta própria.
Como faço para ocultar Breadcrumbs no CSS do WordPress?
Você pode remover facilmente os breadcrumbs do seu site adicionando um CSS (display: none;).
Bônus: use o widget de migalhas de pão do Happy Addons para adicionar migalhas de pão impressionantes ao seu site Elementor!

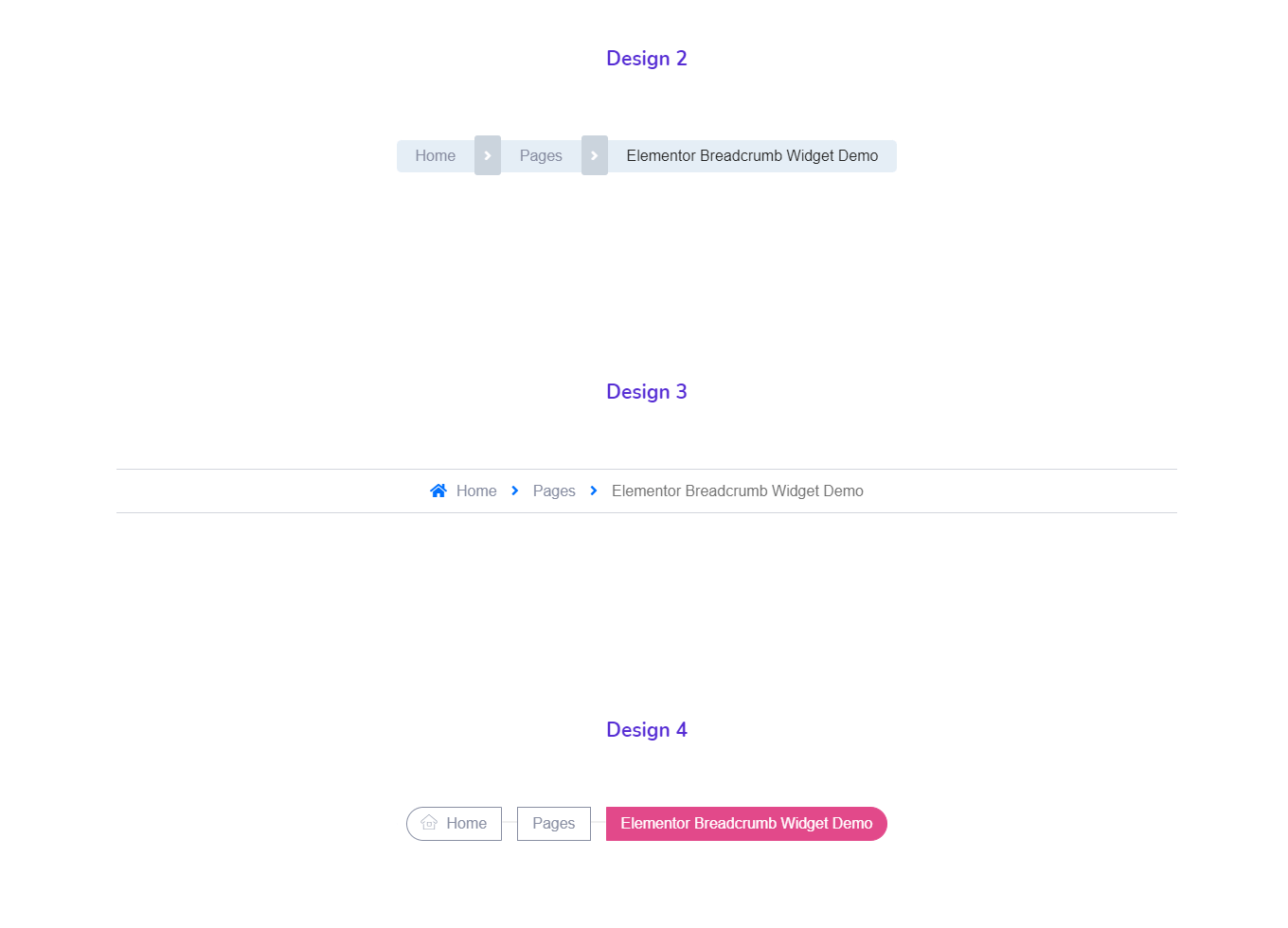
Se você deseja opções mais avançadas para adicionar migalhas de pão lisas, cativantes e personalizáveis ao seu site Elementor, experimente o Happy Addons Breadcrumbs Widget. Este widget incrível permite que você adicione migalhas de pão dinâmicas ao seu site de uma maneira mais artística. Ele também vem com alguns belos designs de migalhas de pão pré-fabricados.
Características principais.
- Fácil de usar.
- Oferece belos designs de migalhas de pão pré-construídos que ajudarão você a projetar facilmente as migalhas de pão. Você pode encontrá-los na página de demonstração.

- Totalmente personalizável.
- Obtenha mais configurações avançadas.
- Capaz de adicionar o ícone Home que dará mais credibilidade às suas migalhas de pão.

Confira a documentação do Happy Addons Breadcrumbs e saiba como usá-lo.
Melhore a experiência do usuário do seu site com o Breadcrumbs
A adição de breadcrumbs oferece um benefício extra de SEO ao seu site Elementor.
Neste guia, abordamos todas as maneiras possíveis de adicionar esse elemento da web. Já discutimos sua importância. Além disso, foi dada uma breve introdução ao widget Breadcrumbs do Happy Addons.
Se houver alguma dúvida em sua mente sobre este blog, você pode comentar sobre nós.
Não se esqueça de se inscrever em nossa newsletter para obter mais dicas e truques interessantes sobre Elementor e Happy Addons.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
