Como adicionar tempo estimado de leitura no WordPress (Gutenberg, Elementor e mais)
Publicados: 2022-11-22Pode haver momentos em que tentamos ler um artigo de um site, nos perguntamos quanto tempo levará para ler o post inteiro e começamos a rolar para baixo até o final do conteúdo para obter uma estimativa do tempo necessário para terminar a leitura isto. E assim que conseguirmos, começamos a ler de verdade. E, nesse momento, podemos apreciar um pouco de aviso sobre quanto tempo levará antes de lê-lo.
Adicionar um tempo estimado de leitura para as postagens do seu blog é uma ótima maneira de ajudar o usuário que passa muito tempo devorando conteúdo na web. Ele não precisa ser intrusivo ou distrair o usuário de se envolver com o conteúdo, talvez uma frase curta como “3 min de tempo de leitura” acima do conteúdo seja adequada para isso.
Este tutorial mostrará como adicionar um tempo de leitura estimado no WordPress sem nenhum plug-in adicional e exibi-lo em sua postagem de blog, esteja você usando Gutenberg, Elementor, Divi e qualquer editor, desde que suporte o uso de shortcode.
Adicionando tempo estimado de leitura no WordPress
Depois de saber o benefício de adicionar o tempo de leitura estimado às postagens do seu blog e decidir usá-lo em seu site, vamos começar a adicioná-lo agora!
Antes de começar, sugerimos fazer um backup do seu site e usar um tema filho para evitar quebrar o tema pai ou perder suas alterações ao atualizar seu tema. Quando estiver pronto, vamos para as etapas práticas!
Etapa 1: adicionando o código de tempo de leitura estimado
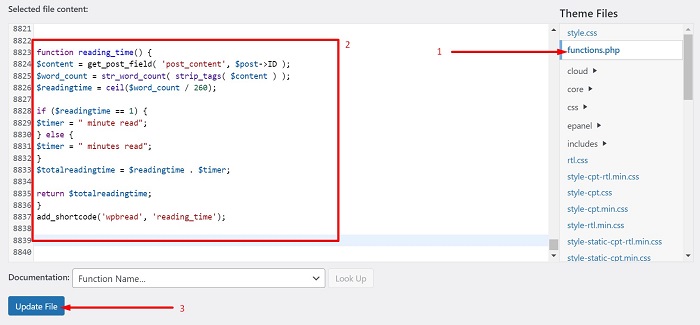
A primeira etapa é adicionar o código de tempo de leitura estimado ao arquivo functions.php do seu tema. Para fazer isso, navegue até Aparência → Editor de arquivo de tema no painel de administração do WordPress para abrir a página Editar tema . E nessa página, clique na função de tema ( functions.php ) na lista de arquivos de tema para abrir seu editor de arquivos. Depois que o editor estiver aberto, adicione o seguinte código na parte inferior do editor de arquivos.
função hora_leitura() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count(strip_tags($content));
$readingtime = ceil($word_count / 260);
if ($tempo de leitura == 1) {
$timer = "minuto lido";
} senão {
$timer = "minutos lidos";
}
$totalreadingtime = $readingtime . $temporizador;
return $totalreadingtime;
}
add_shortcode('wpbread', 'reading_time');Aqui está a captura de tela de como o código é colocado no editor de arquivos.

O que o código acima faz é obter o total de palavras do conteúdo da postagem e depois dividi-lo por 260, que é o tempo médio de leitura silenciosa para adultos em inglês, de acordo com estudos da ScienceDirect. Você pode atualizar o número e modificar o texto “minuto lido” se necessário.
Depois que o código estiver pronto, salve as alterações feitas no arquivo clicando no botão Atualizar arquivo .
Passo 2: Exibindo o Tempo de Leitura Estimado
O próximo passo é chamar o tempo estimado de leitura para que apareça antes do conteúdo do seu blog. Esta etapa o guiará para exibir o tempo de leitura estimado em suas postagens de blog para usuários do Gutenberg, usuários do Elementor, usuários do Divi e muito mais.
Gutemberg
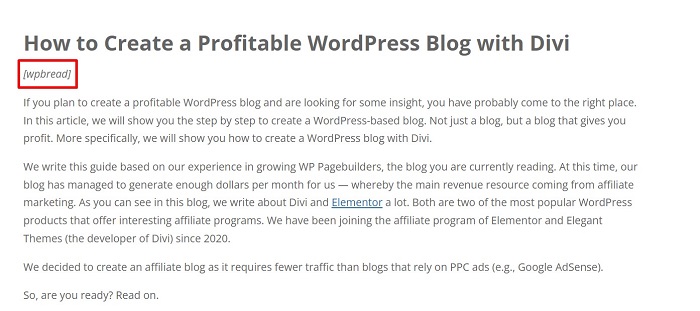
Para exibir o tempo estimado de leitura antes do conteúdo do blog no Gutenberg, basta colocar o shortcode [wpbread]

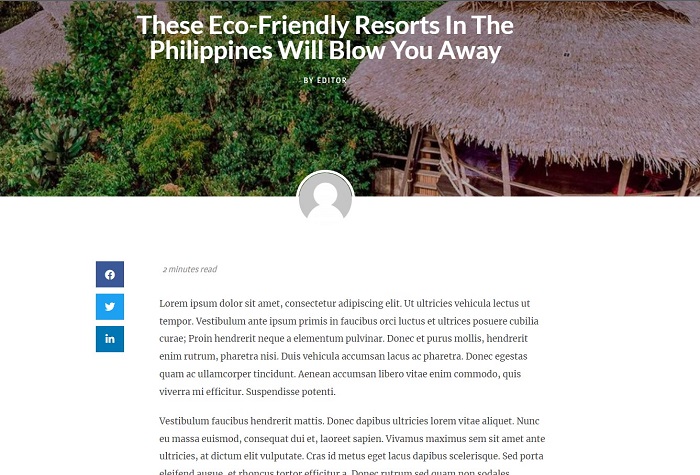
Como você pode ver na imagem acima, colocamos o shortcode entre o título e o conteúdo e colocamos o texto em itálico. Você pode ver o resultado disso na imagem abaixo.

Viola, o tempo estimado de leitura está ali logo acima do nosso conteúdo.

elementor
Se você estiver usando o Elementor Pro como seu criador de páginas, será fácil exibir o tempo de leitura estimado para todas as postagens do seu blog. Você só precisa fazer a primeira etapa deste tutorial e criar um único layout de postagem ou editá-lo, se já tiver um, por meio do criador de temas e, em seguida, adicionar o elemento shortcode ao layout.
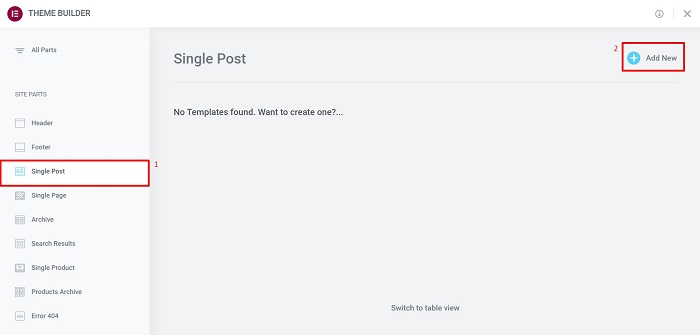
Depois de concluir a primeira etapa, comece navegando até Modelos → Construtor de temas no painel do WordPress. Quando estiver na página do Theme Builder , clique no bloco Single Post e clique no botão Add a new para criar um único layout de post.

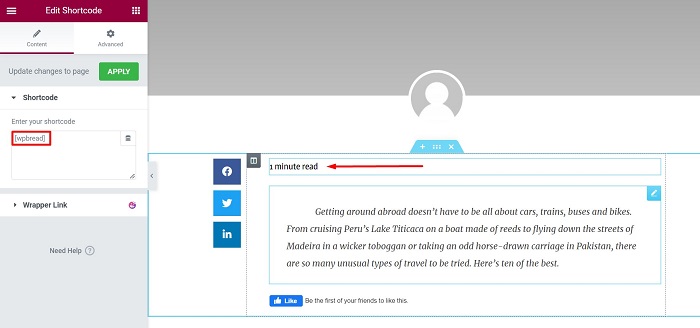
Quando estiver no editor visual Elementor, adicione todos os elementos necessários para criar seu layout de postagem única ou você pode usar um dos layouts de postagem única que fizemos aqui, adicione o elemento Shortcode antes do conteúdo da postagem e coloque o [wpbread] shortcode para ele.

Agora, o tempo estimado de leitura deve aparecer antes do conteúdo do seu post. Por fim, modifique a cor do texto e coloque-o em itálico usando o seguinte trecho de CSS para torná-lo mais atraente, mas não intrusivo.
seletor .elementor-shortcode{color:#969696;
estilo da fonte: itálico;
}Assim que estiver satisfeito com seu layout, publique seu layout e defina a condição como Postar → Todos e continue para ver o resultado em uma de suas postagens no front-end.

Divi
Exibir o tempo de leitura estimado para todas as postagens do seu blog usando o Divi Builder é tão fácil quanto adicionar um módulo de botão ou qualquer outro módulo ao layout de postagem única do Divi Theme Builder. Depois de colocar o código da primeira etapa em seu arquivo functions.php , navegue até Divi → Construtor de temas para criar um único layout de postagem ou, se você já tiver o layout preparado, clique no ícone de lápis para editá-lo .
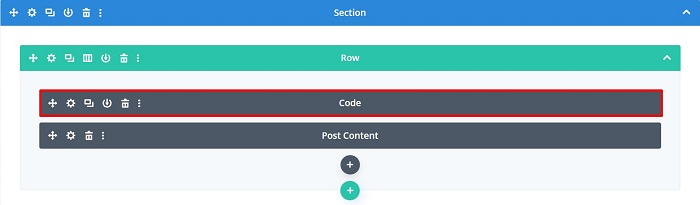
Quando estiver no editor Divi, adicione o módulo necessário para a postagem do seu blog e, em seguida, adicione um módulo de código logo acima do módulo Conteúdo da postagem .

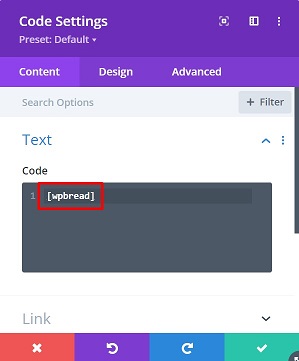
Continue adicionando o shortcode [wpbread] ao editor de código dentro da configuração do módulo de código.

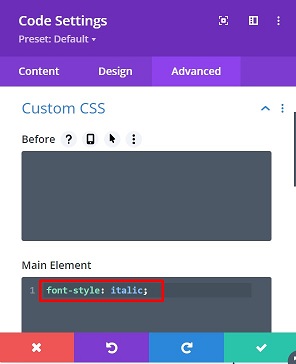
Depois que o código de leitura estimado aparecer, você pode alterar um pouco seu estilo adicionando um trecho de CSS ao módulo. Por exemplo, transformamos o texto em itálico, adicionando o seguinte trecho de CSS na guia Avançado → CSS personalizado → Elemento principal .
-
font-style: italic;

Depois de terminar de estilizar, salve as alterações que você acabou de fazer no layout de postagem única.

outro editor
Se você estiver usando outro editor além dos três que abordamos, desde que seja compatível com o uso de shortcode, você sempre poderá adicionar o tempo de leitura estimado para o seu site. Para fazer isso, basta fazer o primeiro passo e colocar o shortcode [ em qualquer elemento de código ou módulo que o editor ofereceu.wpbread]
Conclusão
Às vezes, quando tentamos ler um artigo de um site, nos perguntamos quanto tempo levará para ler o post inteiro e começamos a rolar para baixo até o final do conteúdo para ter uma noção do tempo necessário para terminar a leitura isto. Adicionar um tempo estimado de leitura para as postagens do seu blog é uma ótima maneira de ajudar o usuário que passa muito tempo devorando conteúdo na web. Este artigo mostra como adicionar um tempo de leitura estimado em suas postagens de blog para usuários do Gutenberg, usuários do Elementor, usuários do Divi e muito mais.
