Como adicionar campo extra à página de checkout do WooCommerce
Publicados: 2023-09-05Se você faz negócios online, já sabe a importância de uma página de checkout. Às vezes, você pode precisar personalizar seu site de comércio eletrônico devido a requisitos específicos.
Neste tutorial, mostraremos como personalizar a página de checkout do WooCommerce e adicionar campos extras a ela. Estaremos discutindo duas maneiras de realizar seu trabalho:
- Adicionar campos extras à página de checkout do WooCommerce usando código (para usuários técnicos)
- Adicione campos extras à página de checkout do WooCommerce usando um plug-in do WordPress (para usuários não técnicos).
Antes de pular para o tutorial, vamos descobrir o que é uma página de checkout.
O que é uma página de checkout do WooCommerce?
Uma página de checkout é um termo de comércio eletrônico que se refere a uma página mostrada a um cliente durante o processo de checkout passo a passo. Geralmente, é a página mais importante tanto para vendedores quanto para clientes.
Os clientes devem fornecer informações cruciais como endereço, detalhes de cobrança e forma de pagamento nesta página. E se de alguma forma esta página apresentar algum erro, nenhum cliente poderá realizar qualquer compra! Então podemos imaginar o quão importante esta página é para os vendedores.
Ao usar o WordPress para potencializar seu site e o WooCommerce como sua solução de comércio eletrônico, você obterá sua própria página de checkout. No entanto, por ser uma solução gratuita, o WooCommerce não oferece a oportunidade de personalizar a página de checkout do WooCommerce nas configurações.
Então, como você personalizaria a página de checkout do WooCommerce, se necessário? Bem, agora vamos mostrar os truques para personalizar a página de checkout do WooCommerce.
Como adicionar um campo extra à página de checkout do WooCommerce?

Adicionar campos personalizados a uma página de checkout do WooCommerce às vezes pode ser uma tarefa desafiadora. Este tutorial irá guiá-lo através do processo. Depois de ler este blog, você saberá como adicionar um campo personalizado à página de checkout do WooCommerce. Vamos mergulhar direto nisso:
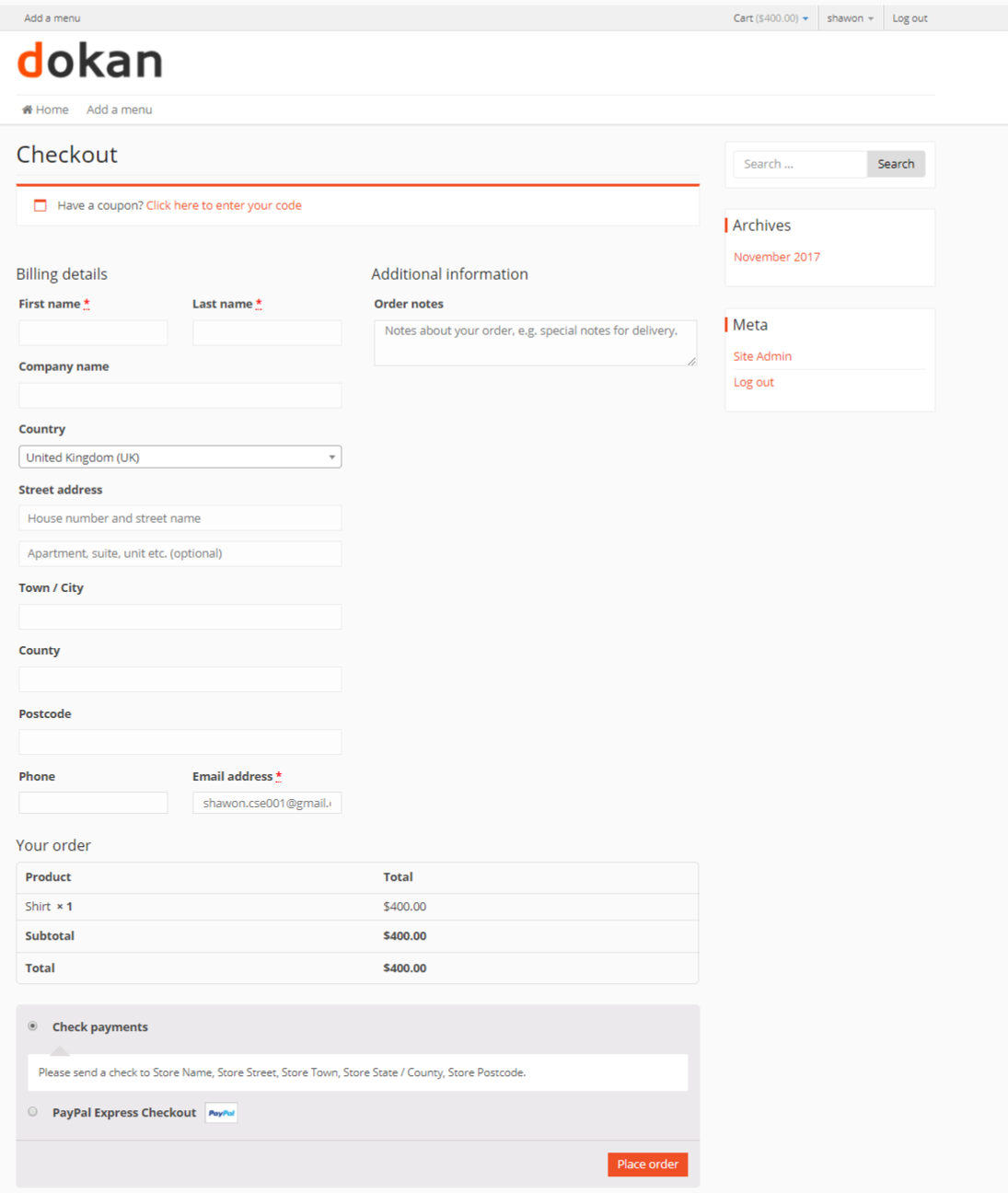
Vamos imaginar que esta seja sua página de checkout padrão.

Existem duas abordagens completamente diferentes que irão ajudá-lo a adicionar campos personalizados à página de checkout no WooCommerce. Esses são-
- usando codificação personalizada (para codificadores)
- usando um plugin WordPress (para não programadores)
1. Adicione campos adicionais à página de checkout do WooCommerce por meio de codificação
Para as pessoas que sabem codificar ou que possuem conhecimentos básicos de codificação podem seguir esta abordagem. Este método adiciona o campo personalizado à página de checkout usando o código fornecido a seguir. Para começar com o código da página de checkout do WooCommerce, siga as etapas abaixo:
Primeiro, você precisa executar uma ação em nosso arquivo function.php . Copie todo esse código para o arquivo function.php do seu tema.
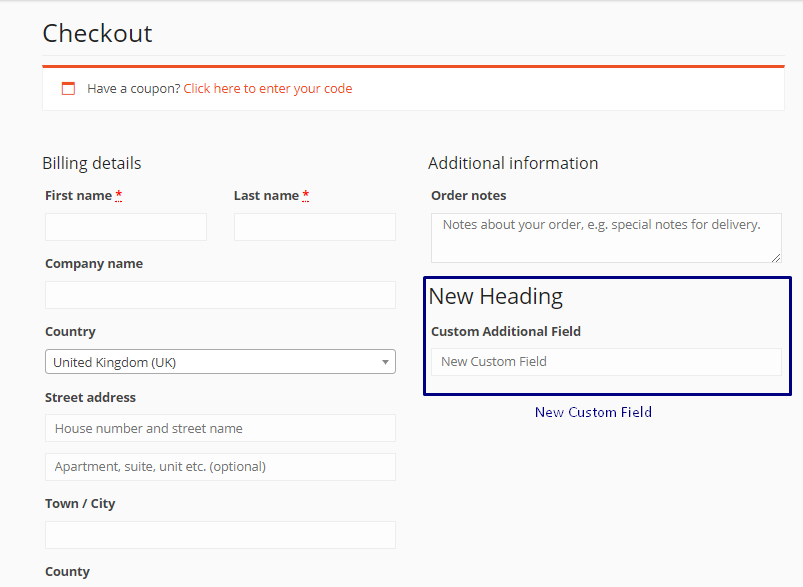
/** * Add custom field to the checkout page */ add_action('woocommerce_after_order_notes', 'custom_checkout_field'); function custom_checkout_field($checkout) { echo '<div><h2>' . __('New Heading') . '</h2>'; woocommerce_form_field('custom_field_name', array( 'type' => 'text', 'class' => array( 'my-field-class form-row-wide' ) , 'label' => __('Custom Additional Field') , 'placeholder' => __('New Custom Field') , ) , $checkout->get_value('custom_field_name')); echo '</div>'; }Após adicionar este código, a página de checkout deverá aparecer como:

Para validação de dados do campo personalizado, você pode usar o código abaixo:
/** * Checkout Process */ add_action('woocommerce_checkout_process', 'customised_checkout_field_process'); function customised_checkout_field_process() { // Show an error message if the field is not set. if (!$_POST['customised_field_name']) wc_add_notice(__('Please enter value!') , 'error'); } Então adicionamos um campo substituto à página de checkout junto com a verificação de validação! Ótimo!
Vamos confirmar se os dados inseridos no campo personalizado pelo cliente estão sendo salvos ou não.

Isso pode ser feito usando o código abaixo:
/** * Update the value given in custom field */ add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta'); function custom_checkout_field_update_order_meta($order_id) { if (!empty($_POST['customised_field_name'])) { update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name'])); } }Adicione um campo personalizado à página de checkout do WooCommerce usando um plug-in
Com as linhas de código acima, adicionamos campos personalizados à nossa loja virtual WooCommerce!
Se você não é programador, também pode usar um plugin para adicionar um novo campo à página de checkout. Existem muitos plug-ins que podem ser usados para essa finalidade. Alguns são os seguintes-
- Gerenciador de check-out WooCommerce
- Editor de campo de checkout
- Editor e gerente de campo de checkout para WooCommerce
Ao usar esses plug-ins, qualquer pessoa com zero conhecimento de codificação pode adicionar campos personalizados extras à página de checkout do WooCommerce. Vamos ver como adicionar um campo com Checkout Field Editor and Manager para WooCommerce .
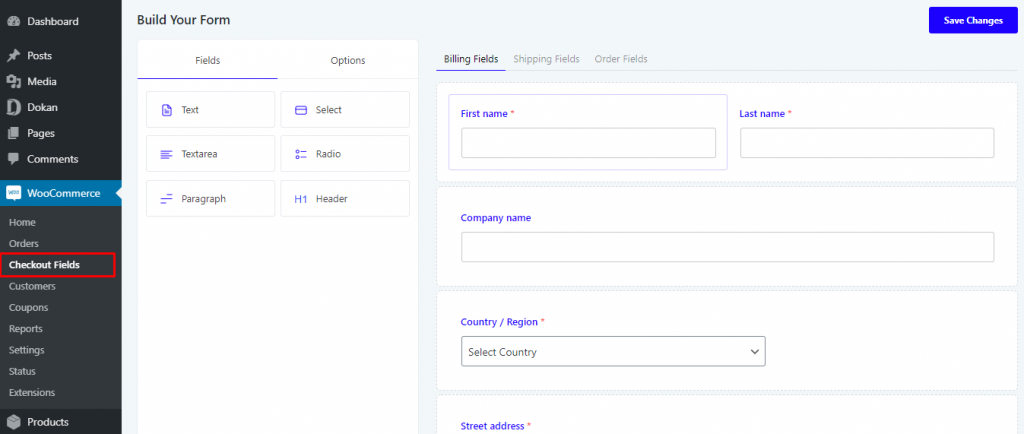
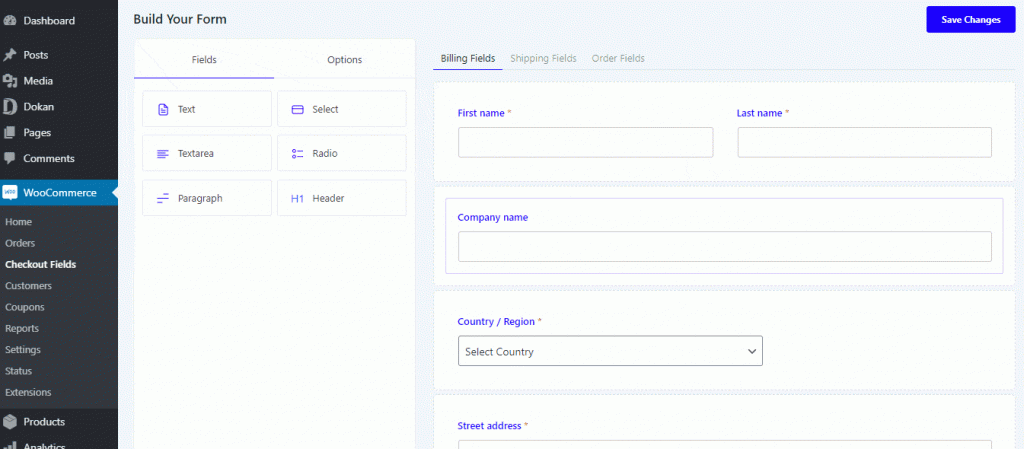
Basta instalar e ativar o plugin. Você encontrará um novo menu no WooCommerce que é ‘Campos de checkout’. Navegue até Painel de administração WP > WooCommerce > Campos de checkout .

No lado esquerdo, na opção Campos , você encontra 6 tipos diferentes de campos. Dependendo do tipo de campo que você deseja adicionar, escolha-o adequadamente. Queremos adicionar um campo para número de telefone, por isso escolhemos Text . Vamos apenas arrastar o botão Texto para os campos de nome.

Ao adicionar novos campos, percebi como tornamos o campo obrigatório . Você pode optar por não fazer isso se não precisar que o campo seja obrigatório.
Da mesma forma, você pode adicionar qualquer tipo de campo que este plugin tenha a oferecer.
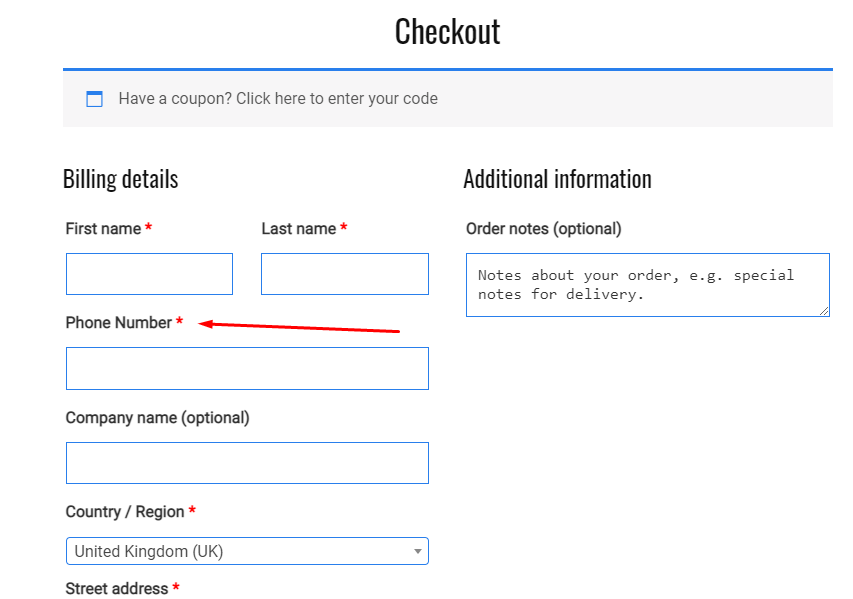
Você encontrará o novo campo adicionado à sua página de checkout. Fácil, certo?


Adicionar campos ao check-out do WooCommerce – nota final
A partir de agora, você sabe como adicionar um campo extra de checkout do WooCommerce e não é nada difícil.
Agora, seja qual for o motivo - uma solicitação obrigatória do cliente ou suas próprias necessidades, você está pronto para personalizar a página de checkout do WooCommerce!
Se você tiver alguma dúvida, não hesite em comentar. Prometemos que entraremos em contato com você.
