Como adicionar o Slider de Conteúdo em Destaque ao WordPress
Publicados: 2022-06-30Deseja adicionar um controle deslizante de conteúdo em destaque ao WordPress , mas não sabe como fazê-lo? Você está no lugar certo. Este guia mostrará como configurar e exibir o conteúdo em destaque de diferentes maneiras usando um plug-in.
O que é um controle deslizante de conteúdo em destaque?
Um controle deslizante de conteúdo em destaque é simplesmente um controle deslizante para exibir o conteúdo em destaque . Ele pode ser usado para exibir o conteúdo em destaque em uma apresentação de slides de imagem ou vídeo em seu site WordPress. Ao usá-los, você também pode escolher se eles fazem ou não a transição automaticamente ou com base na entrada do usuário.
O controle deslizante de conteúdo em destaque é uma ótima opção para os proprietários de sites WordPress destacarem seu conteúdo exclusivo . Você pode adicionar um controle deslizante de conteúdo em destaque em seu site WordPress para exibir o conteúdo mais recente, bem como conteúdo ou produto mais antigo, mas com melhor classificação, do seu site.
Eles chamam a atenção para o conteúdo do design dos slides, exibindo um papel de parede de fundo atraente, o título e uma pequena introdução do que o visitante pode encontrar dentro. Os slides têm setas em ambos os lados para os slides seguintes e anteriores. Você também pode dar uma prévia de outros blogs logo abaixo do slide principal em um formato menor.
Agora que aprendemos o que é um controle deslizante de conteúdo de recursos, vamos explicar por que você também deve adicionar um controle deslizante de conteúdo em destaque ao site WordPress.
Por que adicionar um Slider de Conteúdo em Destaque ao WordPress?
Digamos que você tenha algumas notícias exclusivas que deseja mostrar aos seus visitantes através do seu site WordPress. Ou você tem uma história que foi o destaque do mês ou lança alguma luz sobre o produto da semana. O que você faz?
Você exibe esse seu conteúdo exclusivo na página inicial do seu site. Aí vem a necessidade de adicionar um controle deslizante de conteúdo em destaque aos sites WordPress, pois tem uma maneira distinta de organizar essas histórias e chamar a atenção dos visitantes.
Podemos dividir ainda mais as vantagens de usar um controle deslizante de conteúdo em destaque em seu site em duas categorias principais.
Melhor apresentação do conteúdo em destaque
Em primeiro lugar, aumenta a ergonomia do seu site. Azulejos e blocos são um pouco antiquados e chatos hoje em dia. Eles funcionam bem se você tiver um site de uma década, certo? Mas agora, os designs modernos de sites mudaram muito.
O conteúdo, bem como a apresentação importam. Você pode ter um artigo excelentemente escrito, mas se não for apresentado corretamente, perderá seu valor mais cedo ou mais tarde. Portanto, um controle deslizante de conteúdo em destaque em seu site WordPress apresentará o produto ou o artigo com um grande destaque.
Isso também tornará seu site mais atraente para os visitantes.
Fácil acesso ao conteúdo em destaque
Em segundo lugar, como consequência da primeira vantagem, o número de visitantes aumenta. Hoje em dia, os usuários adoram o fácil acesso a tudo. Um ótimo conteúdo sem acesso fácil não receberá a atenção que merece.
Portanto, quando você adiciona o controle deslizante de conteúdo em destaque aos sites do WordPress, todos os visitantes podem ver rapidamente todo o conteúdo especial que você está oferecendo. Dessa forma, mais pessoas se divertirão e certamente marcarão seu site para visitar novamente e novamente.
Espero que agora você tenha entendido a necessidade de um controle deslizante de conteúdo em destaque para o seu site WordPress. Vamos seguir em frente e aprender como escolher o plugin certo e adicionar um controle deslizante de conteúdo em destaque aos sites do WordPress.
O que procurar em um plug-in de controle deslizante de conteúdo em destaque
A maioria dos temas do WordPress vem pré-embalados com pelo menos um nível básico de funcionalidade de controle deslizante. Mas talvez você ainda precise considerar outras opções, como plugins, para ajudá-lo a adicionar um controle deslizante de conteúdo em destaque em seu site WordPress.
Usar um plug-in é a maneira mais rápida de adicionar um controle deslizante ao conteúdo em destaque e aprimorar a experiência do usuário em seu site. Além de destacar o conteúdo mais importante em uma página, soluções como plug-ins deslizantes também a tornam visualmente mais atraente e interativa.
No entanto, se não estiverem configurados corretamente, os plug-ins deslizantes podem ter um impacto negativo no site. Então, antes de passarmos para o processo, vamos ver algumas coisas para procurar em um plugin de slider de conteúdo em destaque para WordPress.
Fácil de usar
Se você está apenas começando no desenvolvimento web, você deve procurar um controle deslizante que suporte a funcionalidade de arrastar e soltar. Isso tornará muito mais simples para você construir um controle deslizante de imagem que atenda às suas necessidades específicas.
Por outro lado, você pode querer usar um controle deslizante que tenha alguns recursos mais avançados apenas se você for um webmaster experiente ou um gênio do WordPress. Esses plugins de controle deslizante foram construídos programaticamente. Portanto, personalizá-los exigirá alguma compreensão da codificação.
Ergonomia e Design
Nem todo plug-in de controle deslizante terá os mesmos tipos de controles deslizantes em sua instalação padrão. Alguns podem apenas permitir que você construa controles deslizantes de imagem simples, enquanto outros fornecerão uma ampla variedade de alternativas para escolher quando se trata de estilo e design de sua apresentação de slides.
Controles deslizantes de carrossel, controles deslizantes de vídeo, controles deslizantes de artigos e controles deslizantes de produtos são algumas das formas mais comuns de controles deslizantes usados em sites WordPress. Cada um é composto por suas próprias características individuais e contribui para o seu site de uma maneira diferente.
Costumização
De maneira comparável ao que foi discutido anteriormente, nem todos os controles deslizantes fornecerão as mesmas opções de personalização. Enquanto alguns serão rígidos e fornecerão apenas designs pré-fabricados, outros serão flexíveis e permitirão que você faça alterações em quase todos os aspectos do design.
Capacidade de resposta
Tenha em mente que os consumidores estão acessando seu site de mais do que apenas seus computadores desktop. Um número significativo de usuários também está acessando por meio de seus dispositivos móveis. Isso indica que você precisará de um controle deslizante que seja responsivo e apareça corretamente, independentemente do tipo de navegador ou dispositivo que estiver sendo usado.
Preço
Quando se trata de selecionar um plugin deslizante para WordPress, o preço é uma consideração essencial. Alguns deles serão gratuitos, enquanto outros cobrarão pelo acesso aos recursos premium.
Até agora, você está familiarizado com os pontos-chave que devem ser considerados para a seleção do plug-in certo para adicionar o controle deslizante de conteúdo em destaque ao site WordPress. Em seguida, vamos passar pelo processo de como usá-lo em detalhes.
Como adicionar um slider de conteúdo em destaque ao WordPress
Como já mencionado, a maneira mais fácil de adicionar um controle deslizante de conteúdo em destaque ao WordPress é usando um plug-in. Existem vários plugins no WordPress desenvolvidos especificamente para adicionar conteúdo em destaque ao WordPress. No entanto, usaremos o WP Featured Content e o Slider para esta demonstração.

É um plug-in gratuito que permite exibir seu controle deslizante de conteúdo em destaque de maneira muito engajada e responsiva. Ele também oferece a opção de selecionar entre mais de 20 estilos de grade e controle deslizante e muitas opções de layout diferentes.
Além de ser altamente compatível com outros plugins, o plugin também garante que seus temas preferidos, como Avada e Divi, sejam aprimorados na perfeição. O mesmo vale para construtores de páginas como Gutenberg, WPbakery/VC Composer, Siteorigin, Beaver e Elementor. Da mesma forma, ele também suporta tipos de postagem personalizados para exibi-los junto com os controles deslizantes.
O primeiro passo para adicionar um Featured Content Slider é adicionar seu plugin.
1. Instale e ative o plug-in
Para adicionar o plug-in ao seu site, você terá que instalá-lo e ativá-lo primeiro.
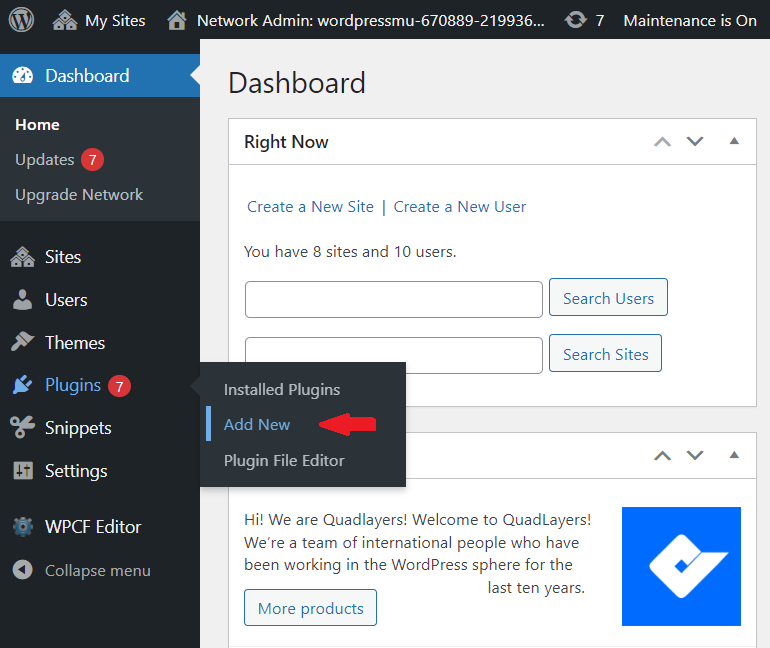
Primeiro, você precisa ir ao painel do WordPress e entrar. Em seguida, mova o cursor para Plugins no menu da barra lateral. Quando o menu ao lado for aberto, clique em Adicionar novo . A partir daqui, você pode instalar o plugin usando dois métodos.

1.1. Carregue e instale o plug-in
A primeira opção permite que você vá ao site do desenvolvedor e baixe o arquivo .zip do plugin diretamente do site do plugin.
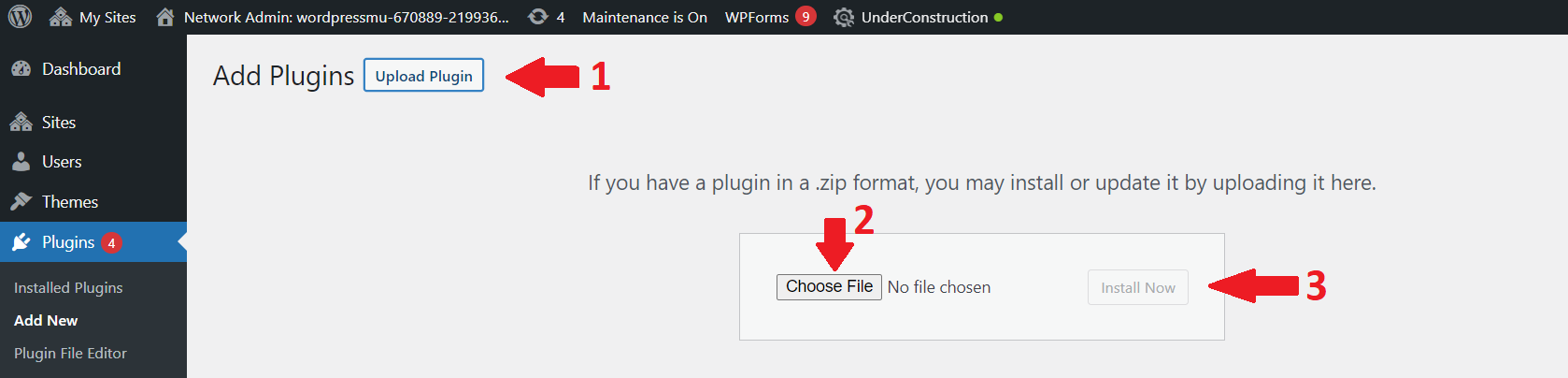
Em seguida, clique no botão Upload Plugin no menu Plugins do seu painel do WordPress. Agora, carregue o arquivo .zip aqui clicando em Escolher arquivo . Depois que o plug-in for carregado, clique no botão Instalar agora para instalar o plug-in.
Levará alguns segundos para que o plugin seja instalado. Assim que o plugin estiver instalado, ative o plugin.

Se você precisar de mais ajuda em relação a esse processo, consulte nosso guia detalhado sobre como instalar um plugin do WordPress manualmente.

1.2. Instale o plugin através da Biblioteca do WordPress
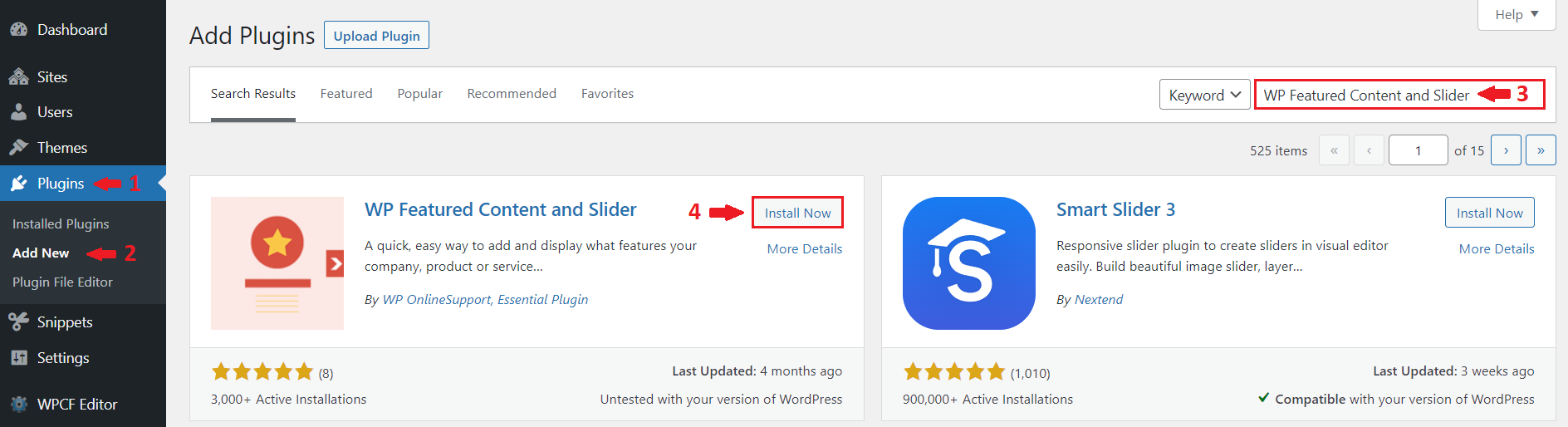
Você também pode instalar o plug-in diretamente da biblioteca de plug-ins do WordPress para o seu site diretamente. Para isso, vá em Plugins > Adicionar Novo no seu painel do WordPress e procure as palavras-chave do plugin. Basta digitar “WP Featured Content and Slider” na barra de pesquisa e os resultados serão exibidos para você.
Depois de encontrar o plug-in, clique no botão Instalar agora para instalar o plug-in.

Uma vez instalado, ative o plugin em seu site.
Então, nós cruzamos um grande obstáculo. Não foi tão fácil? Continue seguindo e passaremos pelo próximo também, que é “Como usar o Slider de Conteúdo em Destaque”.
2. Adicione e exiba o controle deslizante de conteúdo em destaque no WordPress
Nesta seção, discutiremos diferentes maneiras de adicionar conteúdo em destaque ao seu site.
2.1. Crie um conteúdo em destaque
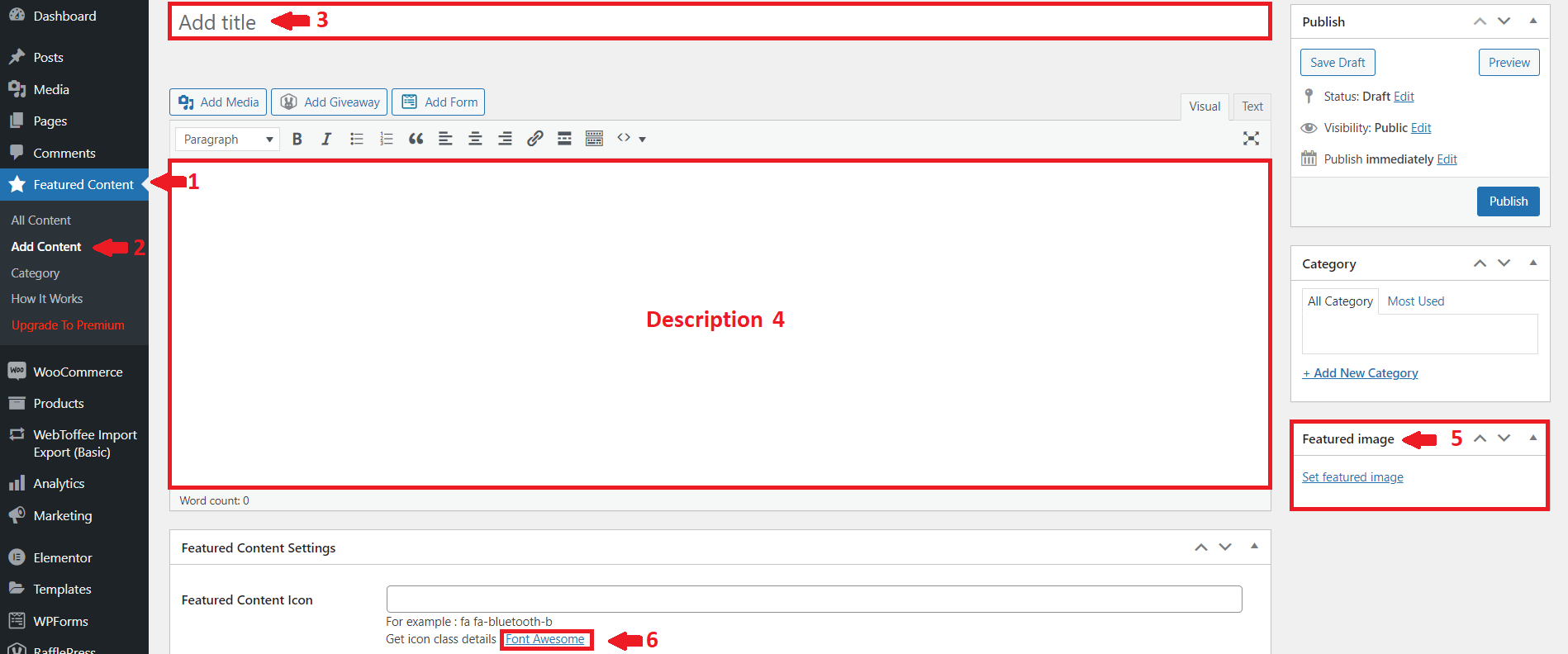
Para criar um post com mídia em destaque, primeiro vá para Featured Content > Add Content no seu Dashboard. Este é o novo menu que será adicionado ao painel após você ativar o plugin.
Agora, adicione o título da sua postagem na caixa desejada e adicione uma descrição da postagem na caixa abaixo.
Em seguida, você pode olhar para a direita e encontrará um bloco para a imagem em destaque. Clique em “Set Featured Image” e selecione a imagem da sua biblioteca de mídia ou carregue-a diretamente do armazenamento do seu computador.
Por fim, você também pode adicionar um ícone de conteúdo em destaque clicando em “Font Awesome”.
E você é bom para publicar seu post com uma imagem em destaque.

2.2. Crie categorias para o conteúdo em destaque
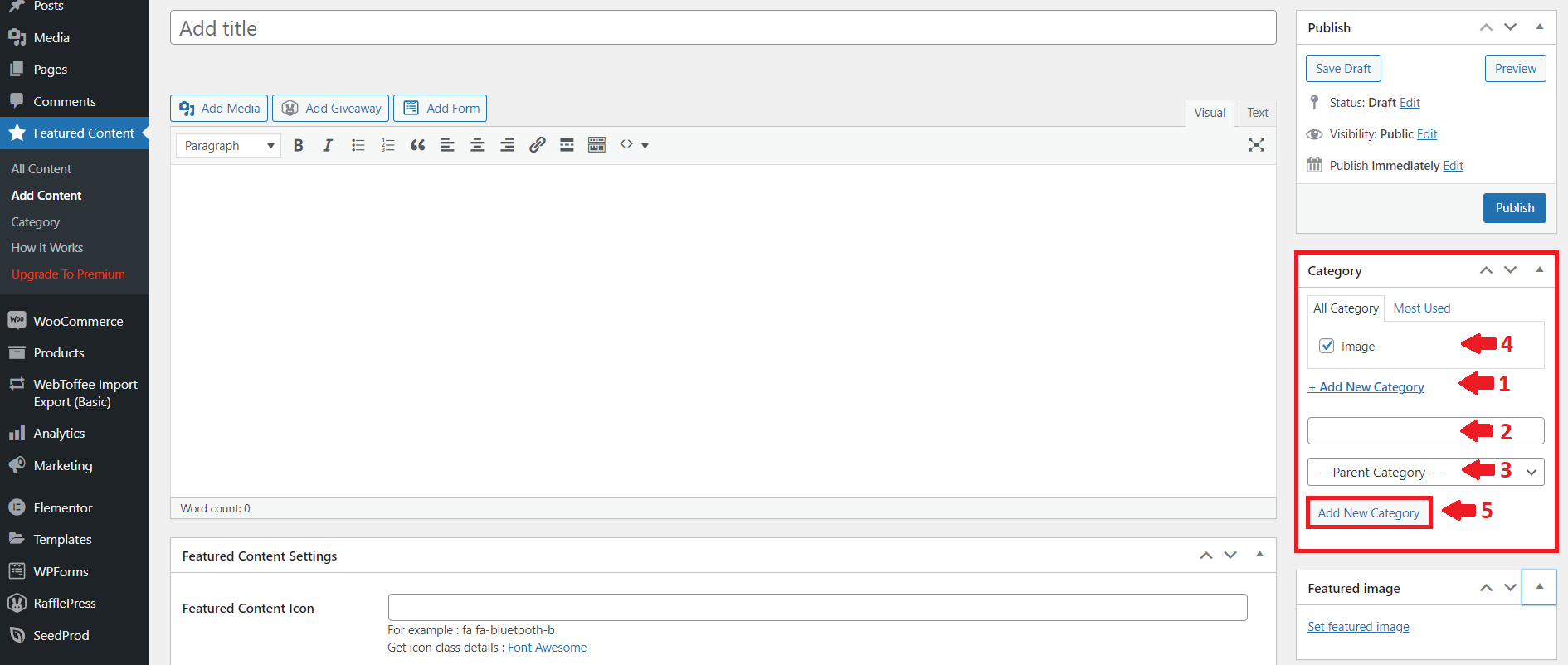
Para exibir vários conteúdos, você precisa classificar sua mídia em diferentes categorias. Você pode criar essas categorias na mesma página.
Logo acima do bloco de imagens em destaque, há um bloco para adicionar novas categorias. Primeiramente, clique no link “ + Adicionar Nova Categoria ” e o bloco será expandido. Agora, na caixa abaixo, insira um nome de categoria e selecione se é uma subcategoria de outra categoria. Por fim, clique em “ Add New Category ” e você verá uma nova categoria criada logo acima com uma caixa de seleção conforme mostrado na imagem abaixo:

2.3. Adicione o Slider usando blocos do WordPress.
Existe uma maneira fácil de adicionar um controle deslizante de conteúdo em destaque ao WordPress usando o editor de blocos Gutenberg. Basta abrir o editor da página onde você deseja adicionar o controle deslizante de conteúdo em destaque
Adicione um novo bloco aqui e na lista de blocos do Gutenberg, procure por “ Featured Content Slider ”. Ao adicionar o bloco do controle deslizante de conteúdo em destaque, você verá opções relevantes para esse bloco no lado direito da página.
2.4. Exiba o controle deslizante de conteúdo em destaque para o WordPress usando códigos de acesso
Se você deseja exibir seu conteúdo em destaque com mais variação, o plug-in vem com vários códigos de acesso que você também pode ver.
[featured-content] – Shortcode para grade de conteúdo em destaque
[featured-content-slider] – Shortcode para adicionar slider de conteúdo em destaque ao WordPress
[grade de conteúdo em destaque=”2″ design=”design-1″] – Decida o design e os parâmetros da grade
[featured-content post_type=”featured_post”] & [featured-content-slider post_type=”featured_post”]
Basta adicionar esses códigos de acesso à página ou postagem do seu site onde você deseja exibir o controle deslizante de conteúdo em destaque. Depois disso, tudo o que você precisa fazer é atualizar a página ou o post.
É isso! É assim que você adiciona um controle deslizante de conteúdo em destaque ao WordPress.
Bônus: Defina e exiba produtos em destaque no WooCommerce
Você já está familiarizado com a adição de conteúdo em destaque e controles deslizantes ao WordPress. Mas se você tem uma loja WooCommerce, exibir produtos em destaque também pode ser muito útil para você. Mostraremos exatamente como fazer isso como um bônus nesta seção.
Produtos em destaque são os produtos que você deseja destacar em sua loja virtual. Eles incluem os itens mais populares que têm as melhores margens na maioria dos casos. Da mesma forma, você também pode destacar produtos populares, em alta, novos, sazonais ou patrocinados como produtos em destaque.
Definir produtos em destaque do WooCommerce pode realmente aumentar suas vendas. Mas antes de exibi-los, você precisa torná-los produtos em destaque no WooCommerce.
Definir produtos em destaque no WooCommerce
Você pode definir facilmente um produto como apresentado no painel do WooCommerce de várias maneiras. Mas a abordagem mais conveniente é através da página de edição do produto. Você também pode criar um novo produto em destaque com este método.
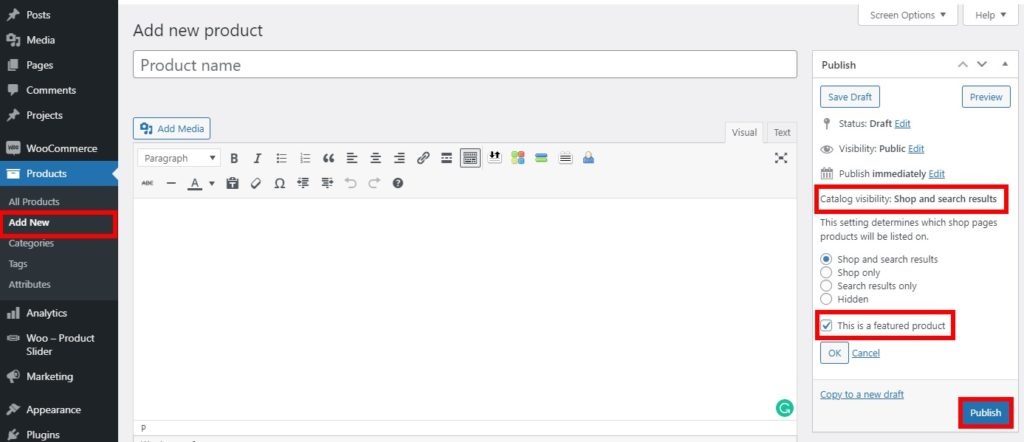
Basta acessar Produtos > Adicionar novo para adicionar um novo produto no painel do WooCommerce. Se você quiser editar um produto existente, vá para Produtos > Todos os produtos . Em seguida, pesquise o produto usando a barra de pesquisa no canto superior direito e clique em Editar para que o produto seja apresentado.
Você será redirecionado para a página de edição do produto, onde verá a visibilidade do catálogo de produtos. Altere a visibilidade pressionando Editar . Marque “ Este é um produto em destaque ” e clique em OK . Se for um novo produto, adicione detalhes e publique -o.

Basta clicar em Atualizar se estiver trabalhando com um produto já existente. Está feito! Esse produto agora será destaque em seu site.
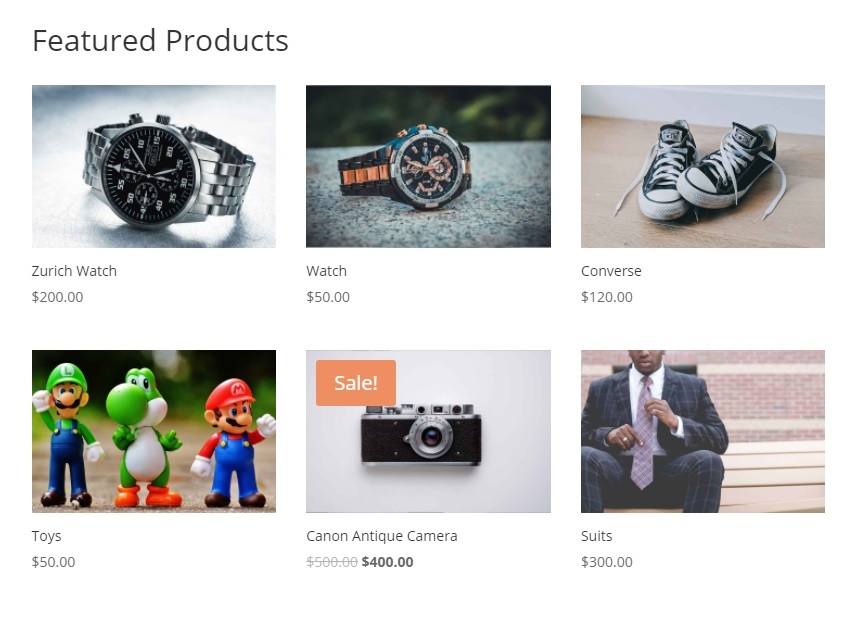
Exibir produtos em destaque do WooCommerce
A exibição dos produtos em destaque é o próximo passo após configurá-los. Novamente, há muitas maneiras de exibir produtos em destaque. Mas a abordagem mais eficaz é usar um shortcode.
Você pode usar códigos de acesso do WooCommerce para exibir os produtos em destaque da sua loja em qualquer página ou postagem.
Para exibir os produtos em destaque em seu site, você pode usar o seguinte shortcode:
Além disso, você tem a opção de alterar a forma como os produtos apresentados são exibidos com base em suas preferências. Vamos dar uma olhada neste shortcode, por exemplo:
Usando este shortcode, um layout de três colunas mostrará seis produtos em destaque por página.

Você também pode dar uma olhada em nosso guia sobre como exibir produtos em destaque no WooCommerce se quiser aprender mais sobre como defini-los e exibi-los. Certifique-se de ter configurado o WooCommerce corretamente em seu site usando um dos temas compatíveis do WooCommercec. Isso evitará conflitos de temas ou plugins em seu site.
Conclusão:
Agora que você passou por este artigo, uma coisa deve estar clara em sua cabeça. Você precisa adicionar um controle deslizante de conteúdo em destaque ao seu site WordPress para maximizar não apenas a ergonomia de sua loja ou site, mas também as vendas e, portanto, os lucros.
Entender a necessidade de um controle deslizante de conteúdo em destaque é uma coisa e saber a escolha certa para o seu trabalho é outra. Mais adiante no artigo, tentamos definir critérios para procurar a melhor correspondência para os requisitos. Os critérios incluíam:
- Fácil de usar
- Ergonomia e Design
- Costumização
- Capacidade de resposta
- Preço
Em seguida, analisamos alguns dos melhores plugins disponíveis que atendem aos critérios acima para a escolha certa de Sliders de conteúdo em destaque.
Por fim, o artigo esclareceu o processo passo a passo de instalação e ativação do plugin. Para tirar o melhor proveito do nosso plugin selecionado, foram discutidas várias opções para adicionar um controle deslizante de conteúdo em destaque ao WordPress. Estes incluíram:
- Criação de conteúdo em destaque
- Criando categorias de conteúdo em destaque
- Adicionando o controle deslizante usando blocos do WordPress.
- Exibindo o controle deslizante usando códigos de acesso
As vantagens de adicionar um Featured Content Slider ao seu site WordPress são infinitas e, como você aprendeu neste post, não é a coisa mais difícil de se fazer neste mundo.
Então, você pode adicionar um controle deslizante para conteúdo em destaque em seu site? Por favor deixe nos saber nos comentarios.
Enquanto isso, aqui estão mais alguns artigos que podem ser úteis para você personalizar seu site:
- Como melhorar o SEO do WordPress
- Dicas para ganhar dinheiro com WordPress
- Como ativar o modo de manutenção no WordPress
