Como adicionar produto Grid no WooCommerce?
Publicados: 2024-10-05Adicionar um layout de produto em grade em qualquer lugar da sua loja WooCommerce pode melhorar muito a experiência do usuário, tornando mais fácil para os clientes navegar e explorar produtos em seu site.
Quer você o apresente na página inicial, nas páginas de produtos ou em seções personalizadas, o layout de grade oferece uma maneira simplificada de exibir seus produtos e aumentar a visibilidade.
Nesta postagem do blog, orientarei você nas etapas para criar e adicionar uma grade de produtos WooCommerce a qualquer página do seu site.
Por que adicionar um produto Grid no WooCommerce?
Por padrão, o WooCommerce exibe produtos em grade na seção da loja, mas adicionar um produto em grade a outras partes do seu site pode aumentar o engajamento e gerar conversões.
Colocar este produto de grade em sua página inicial, páginas de destino ou postagens de blog torna mais fácil para os visitantes descobrirem e explorarem vários produtos de grade, incentivando-os a navegar e fazer compras com mais eficiência.
Como adicionar um produto Grid no WooCommerce?
Adicionar um produto Grid é fácil com o complemento Elemento para Elementor. Esta ferramenta poderosa permite criar controles deslizantes dinâmicos e envolventes para sua loja WooCommerce, melhorando a descoberta de produtos e a experiência do usuário.

Sobre o complemento Elemento para Elementor:
O complemento Elemento para Elementor é um plugin versátil para ajudá-lo a construir seções WooCommerce bonitas e funcionais.
Ele oferece uma variedade de widgets, incluindo o Grid Product, permitindo que você exiba o produto em qualquer lugar do seu site sem esforço.
Como adicionar produto Grid no WooCommerce?
Índice
Etapa 1: instalar e ativar WooCommerce e Elementor
Certifique-se de que WooCommerce e Elementor estejam instalados e ativados em seu site WordPress.


Se você ainda não os instalou, navegue até Plugins > Adicionar novo , pesquise “WooCommerce” ou “Elementor” e clique em Instalar agora seguido de Ativar .
Etapa 2: instalar e ativar o plug-in Elemento Addons
Baixe o plugin Elemento Addons em ThemeHunk.

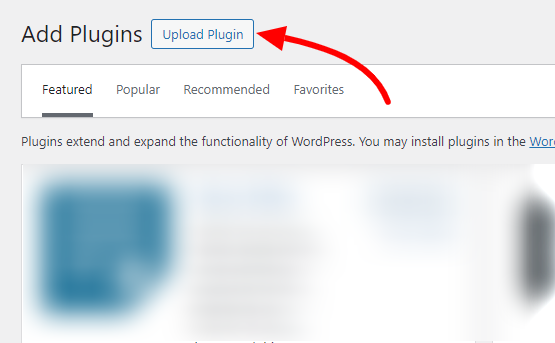
No painel do WordPress, vá para Plugins > Adicionar novo .

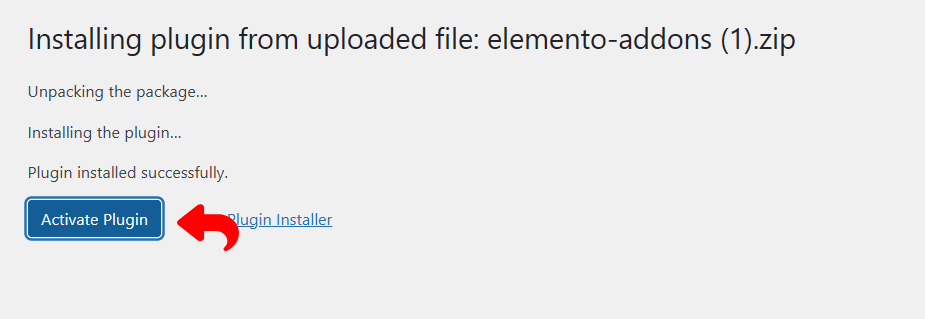
Clique no botão Carregar plug-in e selecione o arquivo zip baixado.

Etapa 3: construir uma nova página usando Elementor

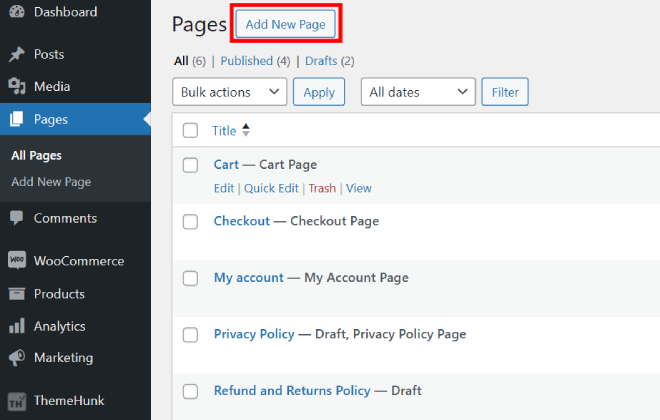
Para criar uma nova página, navegue até a seção Páginas e clique em Adicionar novo . Se precisar fazer alterações, você também pode selecionar uma página existente para editar.
Além disso, você pode adicionar perfeitamente um produto Grid a qualquer página para exibir seus produtos em um layout organizado.


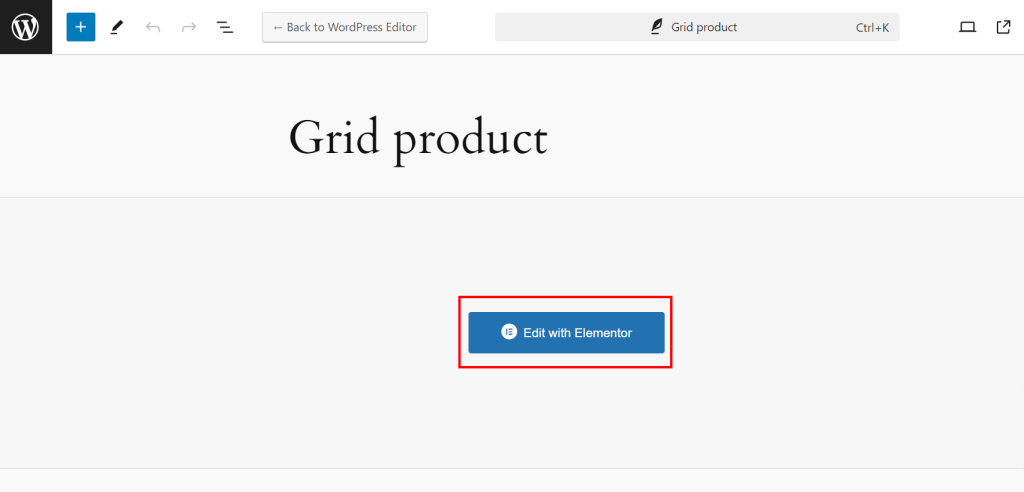
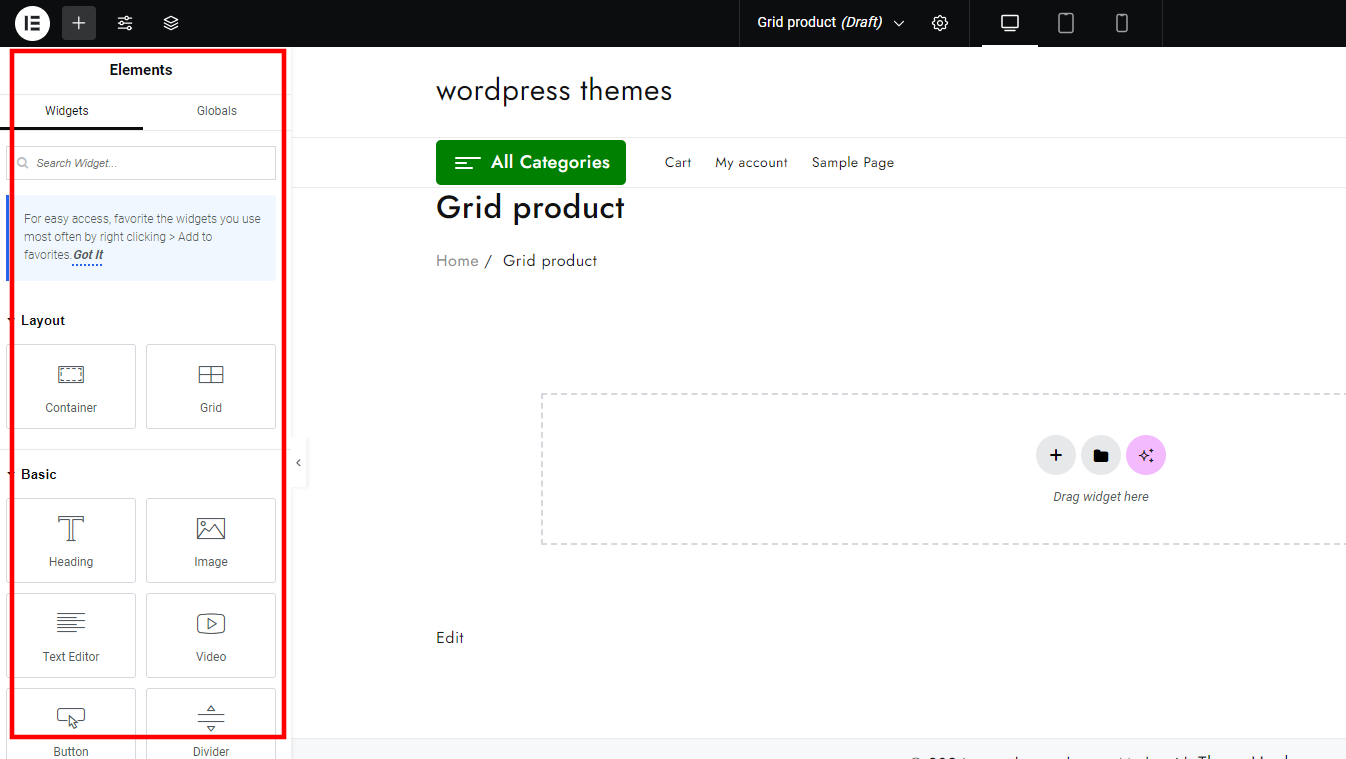
Selecione 'Editar com Elementor' para iniciar o construtor de páginas Elementor.

No lado esquerdo, você encontra o painel onde pode acessar o addon rolando para baixo.
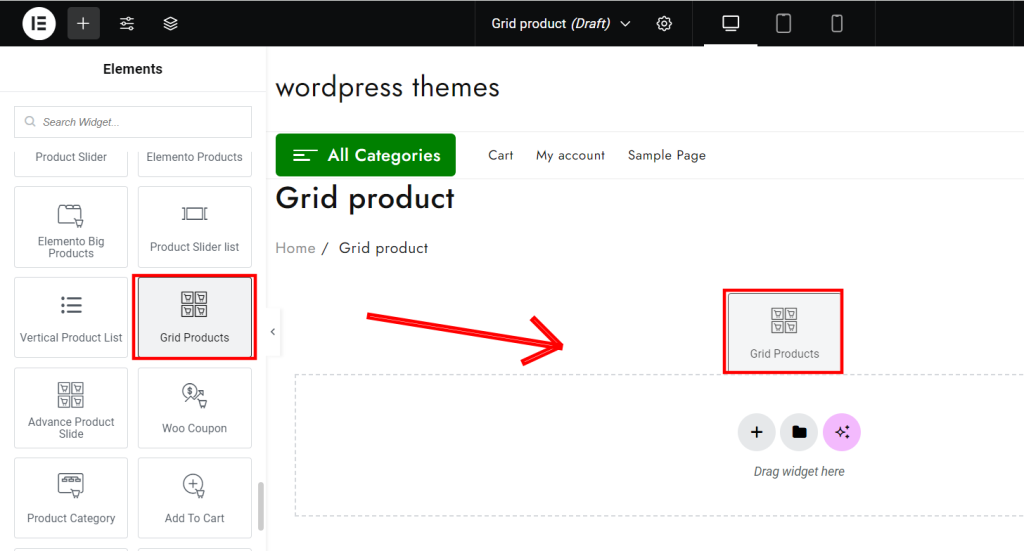
Etapa 5: Pesquisar e adicionar complemento de produto Grid.

No painel Elementor, procure por “Grid Product” (este widget está disponível em Elemento Addons ).
Arraste e solte o widget Grid Product na seção que você criou.
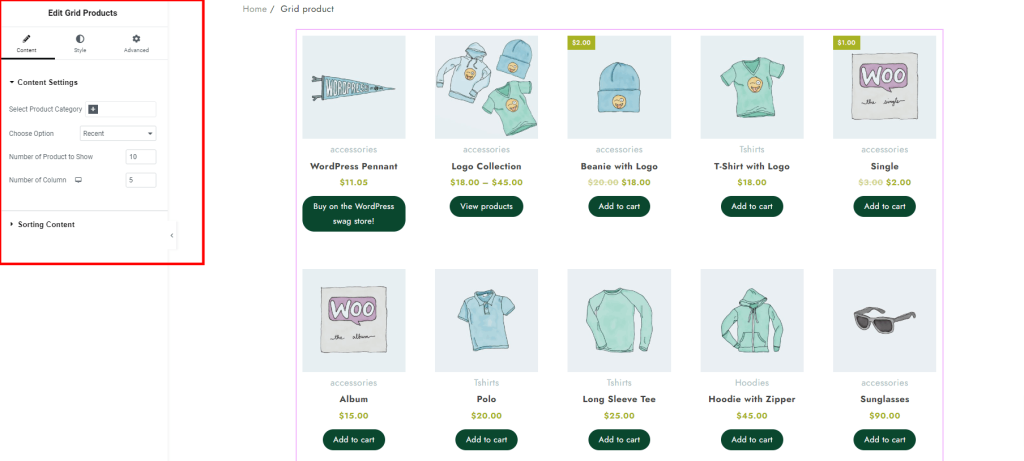
Etapa 6: Personalize o produto da grade.

Depois que o widget for adicionado, você verá uma série de opções de personalização no painel esquerdo.
Na guia Conteúdo , selecione as categorias específicas de produtos WooCommerce que você deseja exibir na grade.
Você pode ajustar o número de produtos exibidos por linha, modificar as configurações de layout e ajustar a velocidade do controle deslizante nas guias Layout , Número de produtos a serem exibidos, Número de colunas e Estilo .
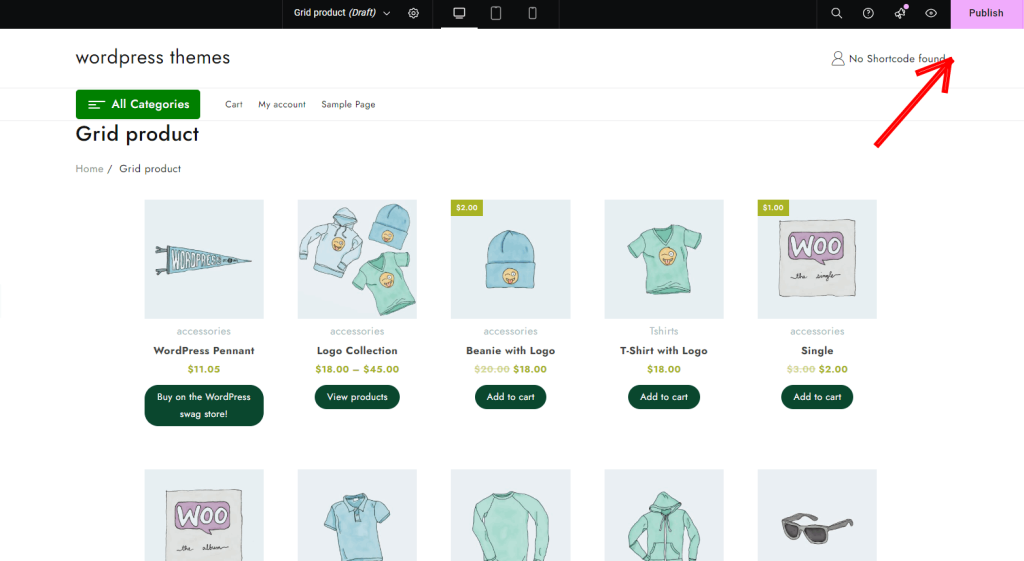
Etapa 7: publicar e visualizar

Depois de finalizar a configuração, clique em Publicar para entrar no ar.

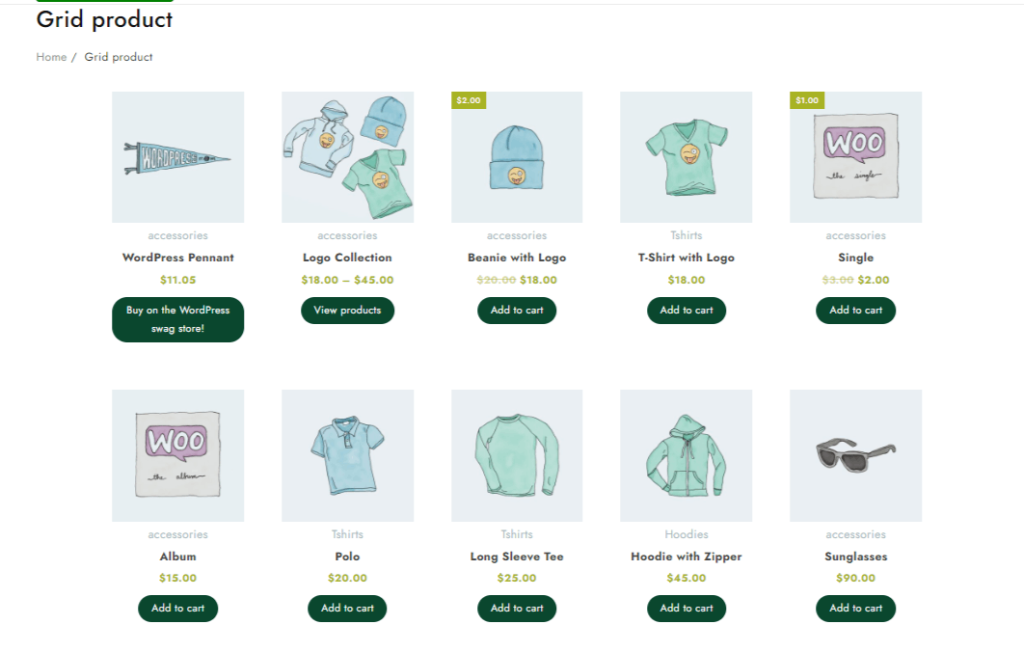
O produto Grid agora é exibido na página recém-criada.
PERGUNTAS FREQUENTES:
P: Qual é a vantagem de usar um layout de grade de produto no WooCommerce?
Resposta: Um layout de grade de produtos melhora a organização dos produtos, tornando mais fácil para os clientes navegar e encontrar o que procuram. Também melhora o apelo visual geral da sua loja e pode aumentar o engajamento, levando ao aumento das vendas.
P: É possível adicionar uma grade de produtos à minha página inicial?
Resposta: Absolutamente! Com o complemento Elemento, você pode adicionar facilmente uma grade de produto ou qualquer outro elemento de demonstração de produto à sua página inicial usando a interface do construtor de páginas.
P: Posso personalizar o layout da grade para usuários móveis?
Resposta: Sim, o Elementor permite que você personalize totalmente a aparência da grade do seu produto para diferentes tamanhos de tela, incluindo dispositivos móveis. Você pode ajustar o número de colunas, espaçamento e layout especificamente para usuários móveis.
Conclusão
Adicionar um layout de produto em grade à sua loja WooCommerce é uma ótima maneira de aprimorar a experiência do usuário, aumentar a visibilidade do produto e aumentar as conversões.
Com o plugin Elementor Addon, criar uma exibição de grade envolvente e visualmente atraente é fácil e eficiente.
Ao apresentar seus produtos em um formato de grade estruturada, você torna mais simples para os clientes navegarem por suas ofertas, incentivando mais interação e impulsionando as vendas em seu site.
Se este artigo foi útil, sinta-se à vontade para compartilhá-lo com outras pessoas. Tem alguma dúvida? Deixe um comentário abaixo e teremos o maior prazer em atendê-lo. Obrigado por ler!
Inscreva-se em nosso canal no YouTube , também carregamos ótimos conteúdos lá e também siga-nos no Facebook e Twitter
Leituras mais úteis:
- Complementos Elemento para Elementor para aprimorar sua experiência de design de site
- Como corrigir “Falha na atualização. A resposta não é uma resposta JSON válida” no WordPress
- Como tornar compatível o armazenamento de pedidos de alto desempenho do plug-in WooCommerce
