Como adicionar números GTIN em produtos no WooCommerce
Publicados: 2020-08-10 Você está procurando uma maneira de adicionar números GTIN em seu site, especialmente campos de número GTIN para produtos WooCommerce? Este artigo irá orientá-lo sobre como usar números GTIN em seu site WooCommerce. A maioria dos varejistas usa um GTIN (Global Trade Item Number) para rastrear e identificar seus produtos. Ao configurar o site de atacado WooCommerce, considere adicionar números GTIN aos produtos para facilitar o rastreamento.
Você está procurando uma maneira de adicionar números GTIN em seu site, especialmente campos de número GTIN para produtos WooCommerce? Este artigo irá orientá-lo sobre como usar números GTIN em seu site WooCommerce. A maioria dos varejistas usa um GTIN (Global Trade Item Number) para rastrear e identificar seus produtos. Ao configurar o site de atacado WooCommerce, considere adicionar números GTIN aos produtos para facilitar o rastreamento.
Adicionar números GTIN Produtos WooCommerce
A versão padrão do WooCommerce não suporta números de produtos GTIN (UPC, EAN) prontos para uso. O código de produto UPC é usado na América do Norte, enquanto o EAN é usado na Europa. Além disso, se você estiver vendendo livros, precisará usar o número ISBN. O WooCommerce não oferece suporte a esses números de código de produto. Os GTINs são usados para rastreamento interno dos produtos em sua loja WooCommerce. Eles são obrigatórios em feeds de produtos para Google e Amazon.
Houve muitas solicitações feitas por proprietários de lojas WooCommerce para adicionar esse recurso à versão padrão do WooCommerce, mas ele não foi adicionado ao plug-in. Neste post, você descobrirá os dois métodos que você pode usar para incorporar essa funcionalidade ao seu site WooCommerce.
Passos para adicionar números GTIN WooCommerce usando código
Aqui estão os passos que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que adicionará a funcionalidade GTIN Number em Produtos no WooCommerce.
- Adicione o seguinte código ao arquivo functions . arquivo php :
/**
* Adicione Números Globais de Identificação Comercial (GTINs) aos produtos WooCommerce.
*/
function woocommerce_render_gtin_field() {
$ entrada = array(
'id' => '_gtin',
'rótulo' => sprintf(
'<abbr title="%1$s">%2$s</abbr>',
_x( 'Número de identificação comercial global', 'rótulo do campo', 'meu-tema' ),
_x( 'GTIN', 'rótulo de campo abreviado', 'meu-tema' )
),
'value' => get_post_meta( get_the_ID(), '_gtin', true ),
'desc_tip' => verdadeiro,
'description' => __( 'Digite o Número Global de Identificação Comercial (UPC, EAN, ISBN, etc.)', 'my-theme' ),
);
?>
<div id="gtin_attr" class="options_group">
<?php woocommerce_wp_text_input( $input ); ?>
</div>
<?php
}
add_action( 'woocommerce_product_options_inventory_product_data', 'woocommerce_render_gtin_field' );
/**
* Salve o número GTIN do produto, se fornecido.
*
* @param int $product_id O ID do produto que está sendo salvo.
*/
function woocommerce_save_gtin_field( $product_id) {
E se (
! isset( $_POST['_gtin'], $_POST['woocommerce_meta_nonce'])
|| ( definido( 'FAZENDO_AJAX' ) && FAZENDO_AJAX )
|| ! current_user_can('edit_products')
|| ! wp_verify_nonce( $_POST['woocommerce_meta_nonce'], 'woocommerce_save_data')
) {
Retorna;
}
$gtin = higieniza_texto_field( $_POST['_gtin'] );
update_post_meta( $product_id, '_gtin', $gtin );
}
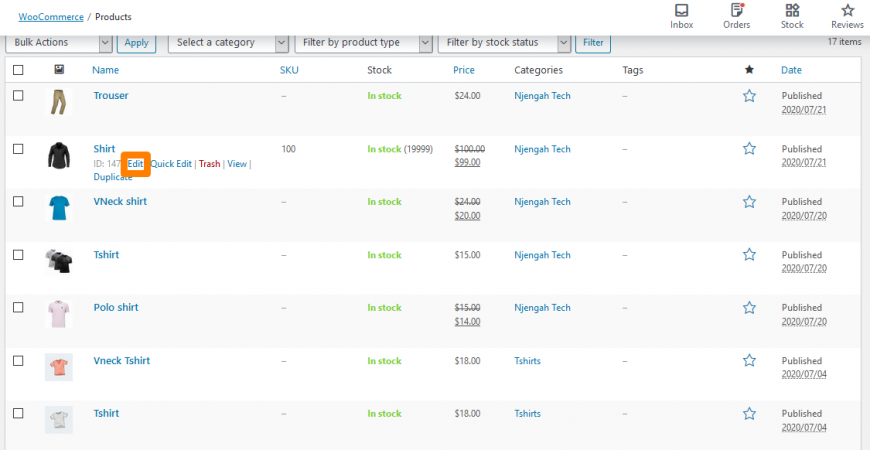
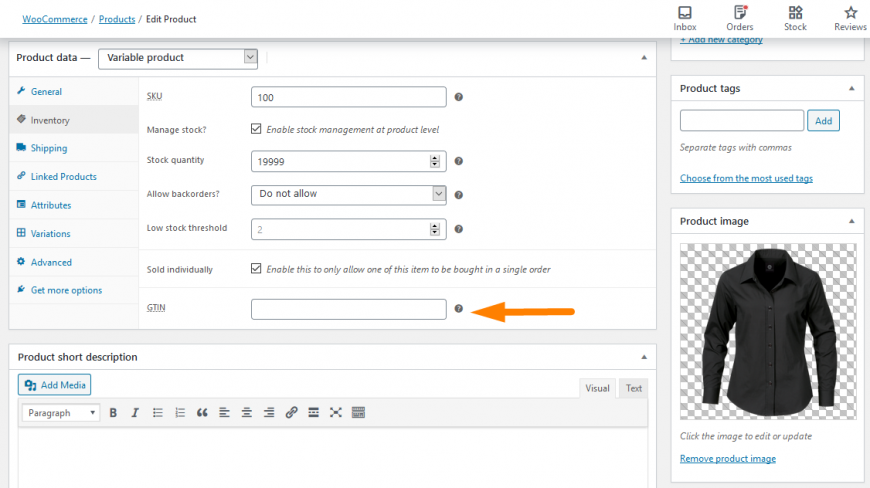
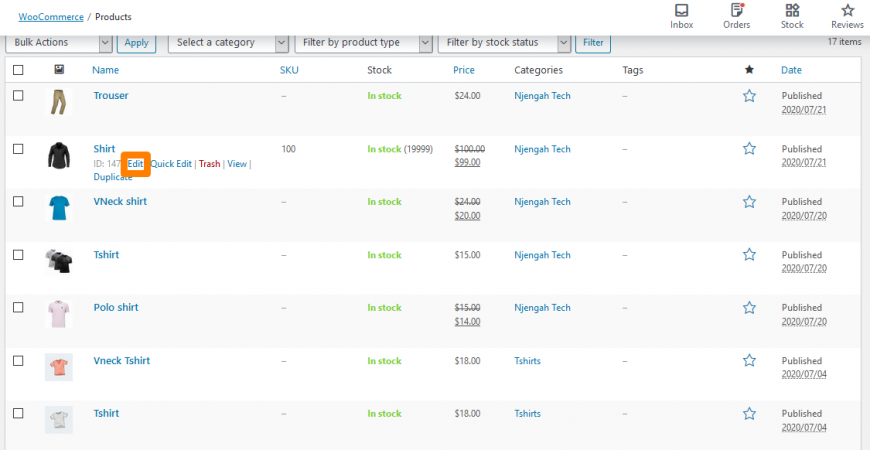
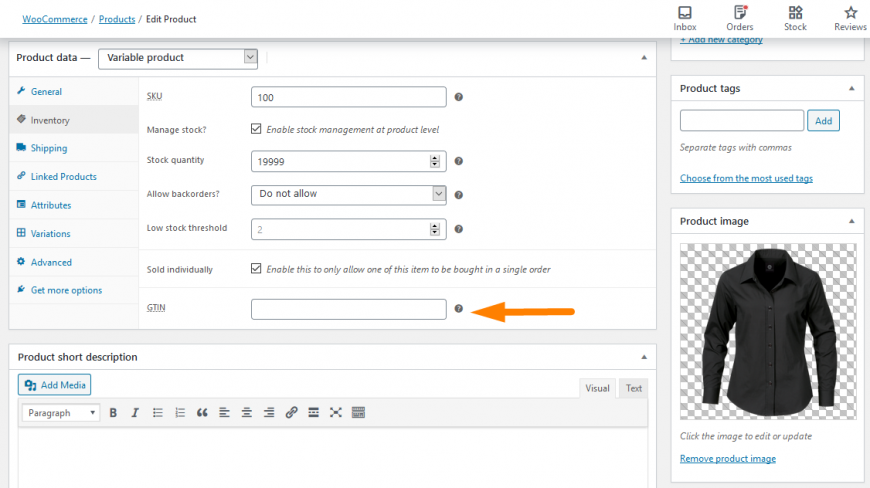
add_action( 'woocommerce_process_product_meta','woocommerce_save_gtin_field' );- Para ver o resultado deste código, você precisa acessar o menu Dashboard , clicar em Produtos, selecionar qualquer produto e clicar em Editar conforme mostrado na captura de tela abaixo. Quando a página Editar produto abrir, na seção Dados do produto, clique em Inventário e você verá onde pode inserir o número GTIN conforme mostrado nas imagens abaixo.

Então, 

Além disso, existe uma alternativa para os usuários não tão experientes em tecnologia, que envolve o uso de um plugin. É para aqueles que não estão familiarizados com a personalização de seu site com código ou talvez não queiram bagunçar a estrutura de codificação de seu site.
O plugin que vamos usar é o produto GTIN (EAN, UPC, ISBN) para plugin WooCommerce que você pode baixar diretamente usando este link aqui Está disponível no repositório do WordPress. Para adicionar esta funcionalidade, basta seguir estes passos simples:
Etapas para adicionar números GTIN no WooCommerce usando um plug-in
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
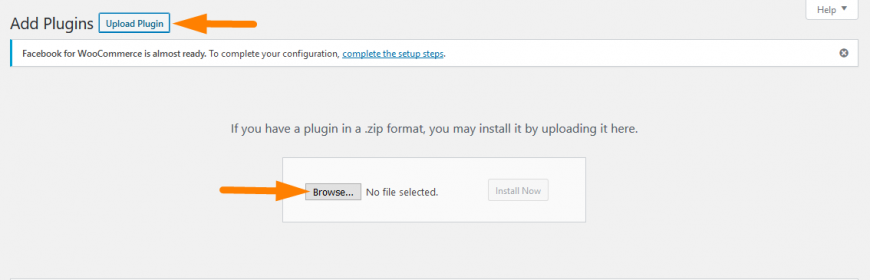
- Então, vamos instalar o plugin que indicamos anteriormente. Se você baixou usando o link acima, basta navegar até Plugins > Adicionar Novo. Depois disso, clique em Upload Plugin e, em seguida, procure o arquivo baixado conforme mostrado abaixo:

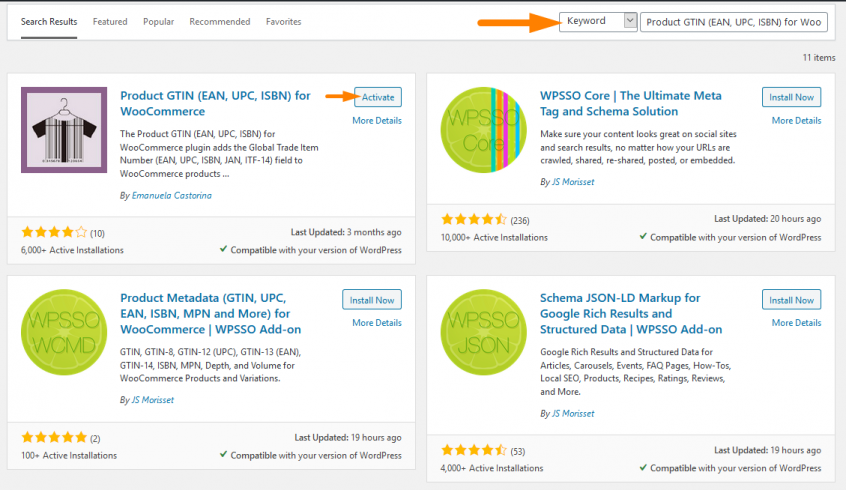
Para baixá-lo diretamente no Painel Administrativo, basta navegar até Plugins > Adicionar Novo. Depois disso, você precisará fazer uma busca por palavra-chave para o plugin ' Produto GTIN (EAN, UPC, ISBN) para WooCommerce '. Você precisa instalá -lo e ativá -lo conforme mostrado abaixo: 
- Para ver o resultado deste código, você precisa acessar o menu Dashboard , clicar em Produtos, selecionar qualquer produto e clicar em Editar conforme mostrado na captura de tela abaixo. Quando a página Editar produto abrir, na seção Dados do produto, clique em Inventário e você verá onde pode inserir o número GTIN conforme mostrado nas imagens abaixo.

Então, 
No entanto, é recomendável que você faça essas alterações em um ambiente de teste para ter a capacidade de certificar-se de que essa é a funcionalidade que deseja que seu site tenha, sem influenciar seu site ativo até que esteja pronto para implementá-lo.
Conclusão
Neste post, destacamos dois métodos que você pode adicionar números GTIN em seu site WooCommerce. Também destacamos a importância do número de identificação GTIN nos produtos para que possam ser reconhecidos globalmente. O primeiro método é uma solução amigável ao desenvolvedor que envolve código, e o segundo é um método amigável para iniciantes que envolve o uso de um plug-in para adicionar facilmente números GTIN à sua loja WooCommerce
Artigos semelhantes
- Como remover a classificação de produtos padrão WooCommerce
- Ocultar ou remover o campo de quantidade da página do produto WooCommerce
- Como classificar as categorias do WooCommerce para uma melhor experiência do usuário
- Como vender produtos digitais com WooCommerce
- Como definir produtos em destaque no WooCommerce
- Como remover foi adicionado ao seu carrinho Mensagem WooCommerce
- Como alterar o aviso 'Adicionado ao carrinho' do WooCommerce
- Como pular o carrinho e redirecionar para a página de checkout WooCommerce
- Como verificar se o plugin está ativo no WordPress [3 MANEIRAS]
