Como adicionar HTML para mostrar conteúdo extra em um formulário de registro do WordPress?
Publicados: 2023-03-13Quer aprender como adicionar HTML para mostrar conteúdo extra em um formulário de registro do WordPress? Se sim, este artigo é para você!
HTML (Hyper Text Mark Up Language) é uma linguagem de codificação usada para criar páginas da web a partir do zero.
No entanto, no WordPress, usamos apenas uma pequena parte dele para controlar a estrutura do conteúdo. Assim, você pode incluir texto, imagens e vídeos extras em suas postagens do WordPress.
O mesmo pode ser feito usando o campo de formulário HTML em seus formulários de registro do WordPress. É uma ótima maneira de fornecer informações ou instruções adicionais para os usuários que se inscrevem em seu site.
Abaixo, preparamos um guia simples para mostrar como adicionar HTML ao formulário de registro do WordPress. Vamos começar!
Índice
O que é campo de formulário HTML? Por que adicionar HTML no formulário de registro do WordPress?
As pessoas tendem a desconfiar do aspecto técnico do HTML. Especialmente quando você precisa adicionar HTML a algo tão simples quanto um formulário de registro.
Mas com o campo de formulário HTML no WordPress, não há com o que se preocupar. O campo HTML usa apenas codificação mínima, o que é super fácil de entender.
Depois de adicionar este campo ao seu formulário de registro, você pode personalizá-lo para fornecer informações adicionais ou instruções para os usuários que se registram em seu site.
Além disso, o campo é benéfico por vários outros motivos:
- Aumente o envolvimento do usuário : elementos visuais como imagens ou vídeos podem melhorar o envolvimento do usuário. Também incentiva os usuários a concluir o processo de registro.
- Personalização : Adicionar HTML ao formulário de registro permite que você personalize seu formulário para se adequar melhor ao design e à marca do seu site. Isso faz com que o site se destaque e pareça mais profissional.
- Mostrar ofertas especiais : se você estiver oferecendo uma oferta especial ou realizando uma promoção, o HTML pode ajudá-lo a mostrar essas informações. Isso incentiva os usuários a se inscreverem em seu site.
Estas são algumas razões pelas quais você deve adicionar HTML ao formulário de registro do WordPress. Temos certeza de que você pode inventar mais.
Com isso dito, vamos explorar a melhor maneira de adicionar HTML em um formulário de registro do WordPress.
Melhor maneira de adicionar campo HTML em formulários de registro para mostrar conteúdo extra
A melhor maneira de adicionar um campo HTML em formulários de registro é com a ajuda de um plug-in de formulário de registro.
Esses plug-ins permitem que você adicione campos HTML aos seus formulários de registro do WordPress sem complicações.
Há tantas opções para escolher. No entanto, sugerimos o plug-in de registro do usuário, um plug-in de formulário de registro de arrastar e soltar.

Permite criar formulários ilimitados mesmo com a versão gratuita. Da mesma forma, você terá campos infinitos para adicionar aos seus formulários de registro.
Além disso, o Cadastro de Usuário permite:
- Crie uma conta de perfil de usuário intuitiva e bem projetada com uma imagem de perfil.
- Exporte formulários de registro com um único clique e importe-os no mesmo site ou em outro.
- Crie formulários de registro de várias etapas com facilidade.
- Crie formulários de registro WooCommerce e sincronize-os com a página de checkout.
Mas, acima de tudo, o plug-in rico em recursos vem com vários complementos, incluindo o complemento Advanced Fields.

Este add-on ajuda a desbloquear campos avançados como o campo HTML para o seu formulário de registro. E isso é exatamente o que você precisa aqui.
Devido aos seus recursos poderosos, usaremos o registro do usuário para este tutorial.
Guia passo a passo para adicionar HTML no formulário de registro do WordPress
Para saber como adicionar um campo HTML para adicionar conteúdo extra ao seu formulário de inscrição, siga os passos simples abaixo:
Etapa 1: instalar e ativar o User Registration Pro
Você pode realmente criar formulários simples com a versão gratuita do plugin. No entanto, o campo HTML vem na seção Campos Avançados .
E para desbloquear esse campo, você precisará do add-on Advanced Fields , que vem apenas com a versão premium do plugin.
O processo de instalação do User Registration Pro é bastante simples. Basta visitar o site oficial do plug-in, onde você verá 3 planos de preços diferentes.
Você obterá o complemento Campos Avançados em todos os planos, portanto adquira o plano de acordo com seu orçamento e necessidade.
Depois disso, você receberá um link em seu e-mail. Siga o link e tenha acesso ao painel da sua conta.

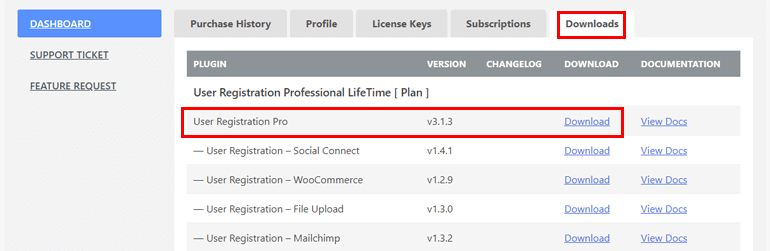
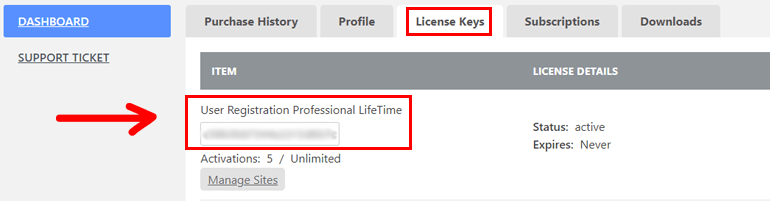
A partir daí, você pode baixar a versão pro do plug-in e obter a chave de licença na guia Chave de licença .

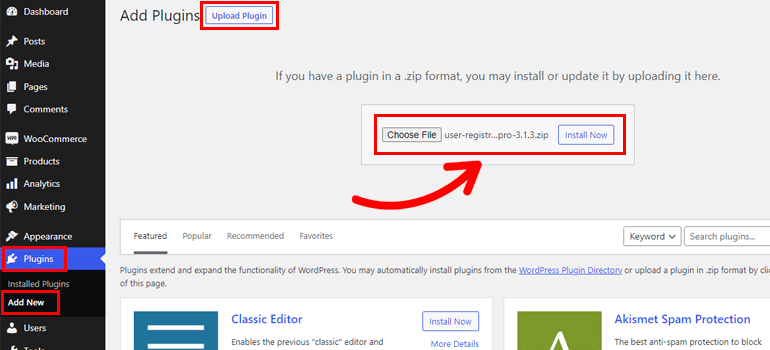
Depois, retorne ao painel do WordPress e navegue até Plugins >> Add New . E simplesmente clique no botão Upload Plugin .
Em seguida, escolha o arquivo zip do User Registration Pro que você baixou antes e clique em Instalar agora .

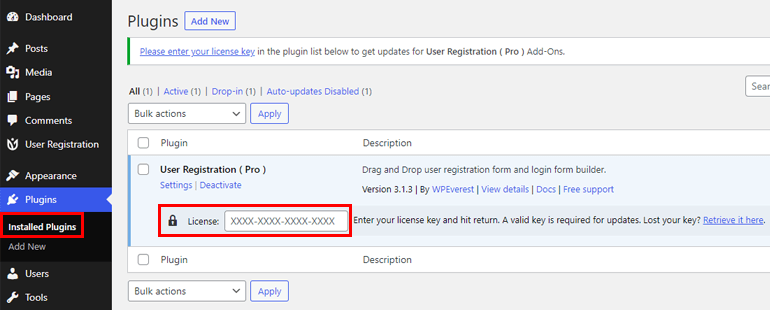
Agora, cole a chave de licença na área necessária e ative o plug-in em seu site.

Se você precisar de todo o processo de instalação e configuração em detalhes, siga este link sobre como instalar o User Registration Pro.
Depois de configurar o plug-in corretamente, você pode passar para a próxima etapa.
Etapa 2: instalar e ativar o complemento de campos avançados
Agora que você tem a versão premium, pode acessar facilmente o add-on Advanced Fields .
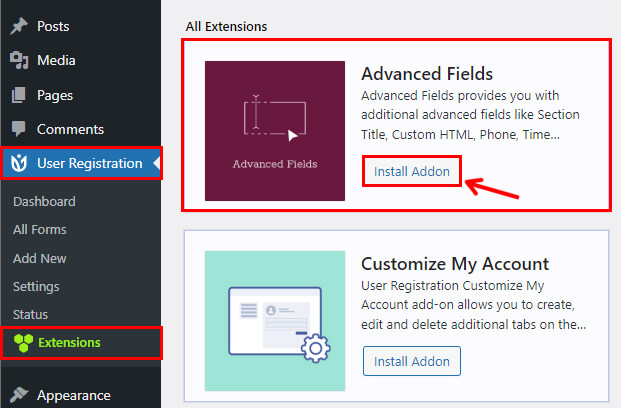
Então, navegue até Cadastro de Usuário >> Extensões e procure por Campos Avançados .

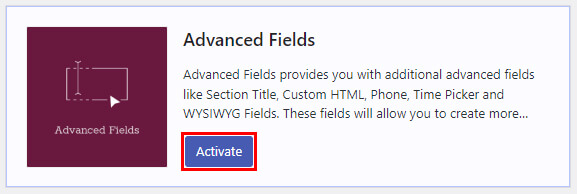
Em seguida, clique no botão Instalar complemento e clique em Ativar sequencialmente. E assim, você tem seu add-on Advanced Fields .

Etapa 3: criar um novo formulário de registro com campo HTML
Agora, aqui está a etapa divertida, criando um novo formulário de registro. Você pode criar seu formulário do zero ou usar um modelo pré-existente para esse processo.
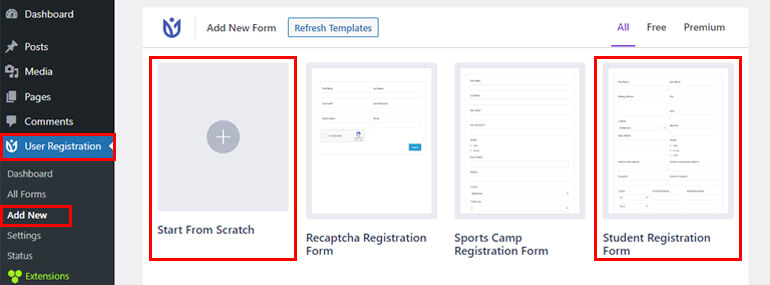
Então, vá em User Registration >> Add New , selecione Start From Scratch , ou escolha um modelo de formulário.

A versão premium mostra que a maioria dos seus modelos está desbloqueada.
Aqui, usaremos o modelo de formulário de registro do aluno para este tutorial. Você pode passar o mouse sobre o modelo desejado e clicar no botão Começar .

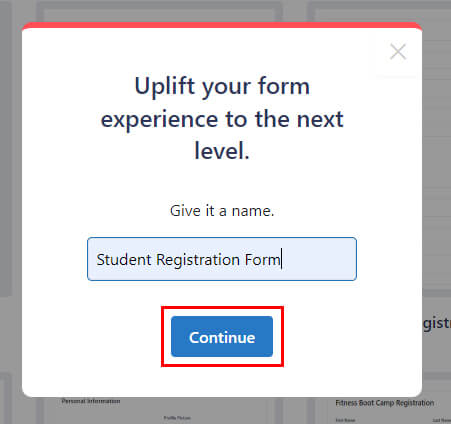
Você será solicitado a nomear seu formulário imediatamente após fazer isso. Então, digite o nome do formulário adequado e pressione Continuar .

Você pode ver que todos os campos essenciais necessários para um formulário de registro de aluno já foram adicionados.
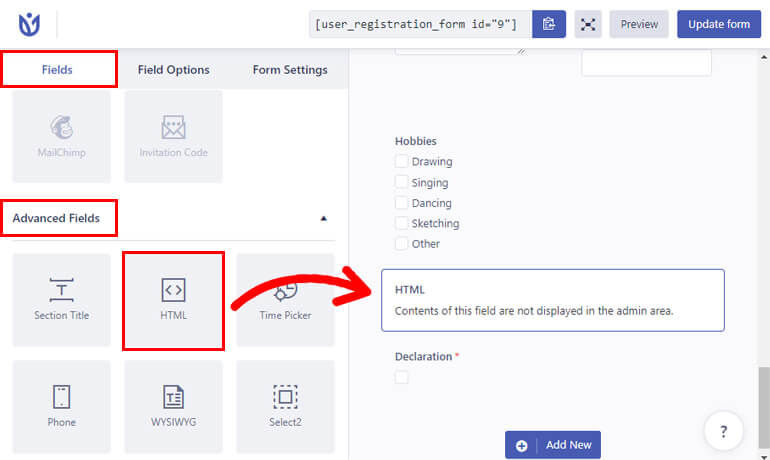
No entanto, você precisará de um campo HTML em seu formulário para adicionar conteúdo extra. Conforme mencionado anteriormente, você pode encontrar esse campo nas opções de Campos avançados .
Portanto, arraste e solte-o na seção apropriada do formulário de registro.

Você pode adicionar quantos campos forem necessários para o seu formulário.
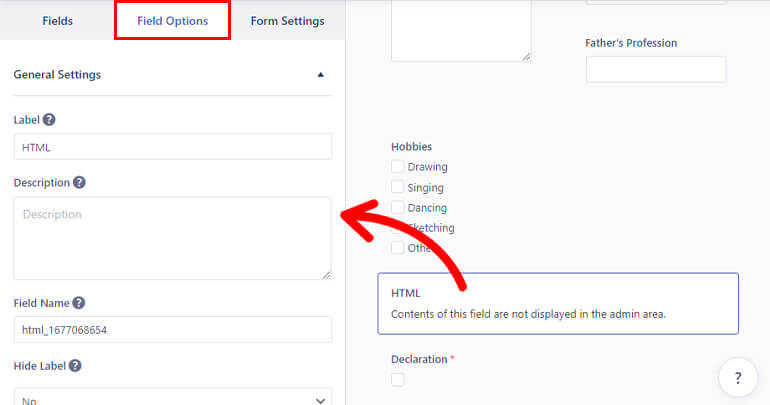
Além disso, você pode personalizar cada opção de campo de formulário. Basta clicar no campo desejado, e sua opção de campo aparecerá à esquerda.
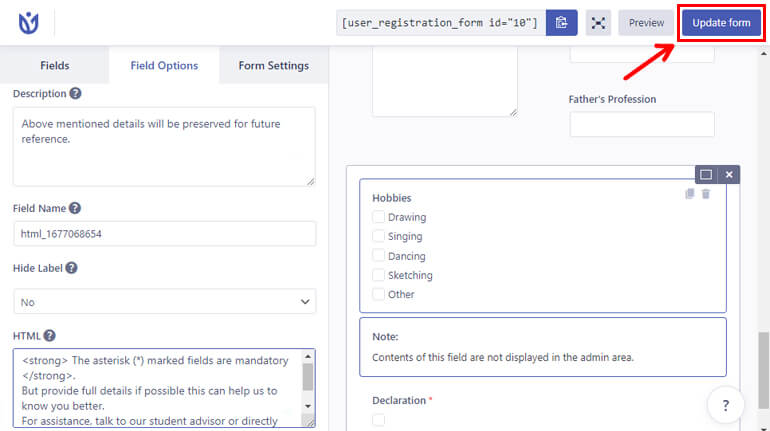
Assim, clique no campo HTML e edite o seguinte:
- Rótulo : Dê um título adequado para o seu campo, como Notas, Pedido, etc.
- Descrição : Adicione a descrição que deseja incluir em seu formulário.
- Nome do campo : esta área contém o id do campo. Você pode deixá-lo como está ou alterá-lo de acordo com sua preferência.
- Ocultar rótulo : você também pode ocultar o rótulo do campo no menu suspenso. Basta selecionar Sim ou Não.
- HTML : você pode adicionar todo o conteúdo extra em seu formulário a partir desta seção. O conteúdo extra necessário para você pode ser notas, conteúdo de isenção de responsabilidade, avisos, etc.
- Ativar dica de ferramenta : ative a dica de ferramenta para mostrar informações sobre o campo aos usuários.

Da mesma forma, edite as opções de campo para o resto dos campos também.
Observação: os campos do formulário têm opções de campo semelhantes que você pode editar. No entanto, algumas opções são adicionadas/removidas dependendo do campo. Portanto, personalize de acordo.
Após a conclusão da personalização, salve-a clicando no botão Atualizar formulário .

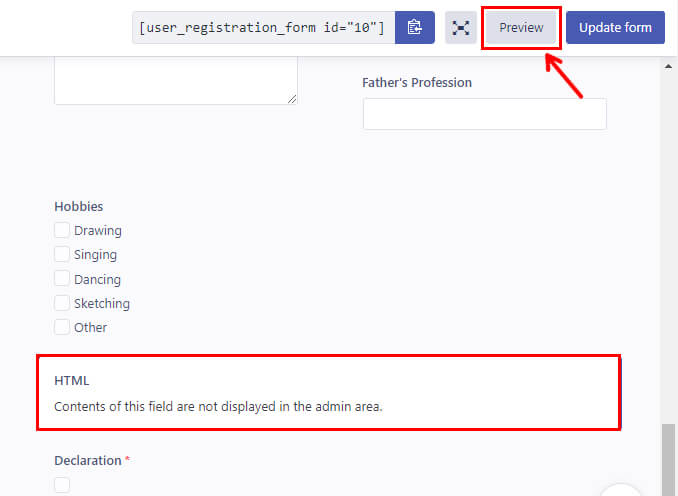
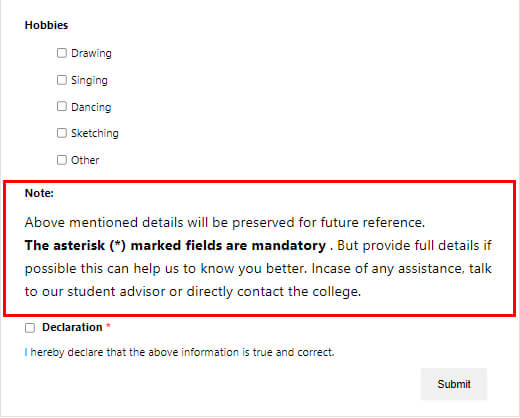
Você deve saber que o conteúdo do campo HTML não será exibido no construtor de formulários. Mas você sempre pode visualizá -lo para ver como fica no front-end.

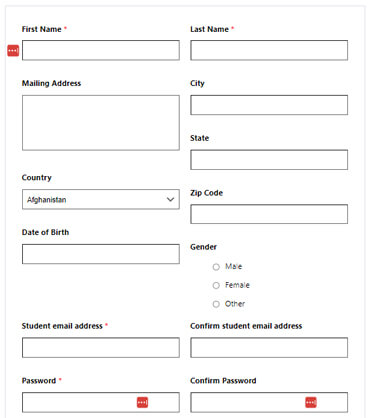
É assim que seu formulário aparece para seus usuários na web.

Etapa 4: Personalize as configurações do formulário de registro
O próximo passo importante é definir as configurações do formulário de registro.
Você encontrará a opção Configurações de formulário ao lado de Opções de campo .

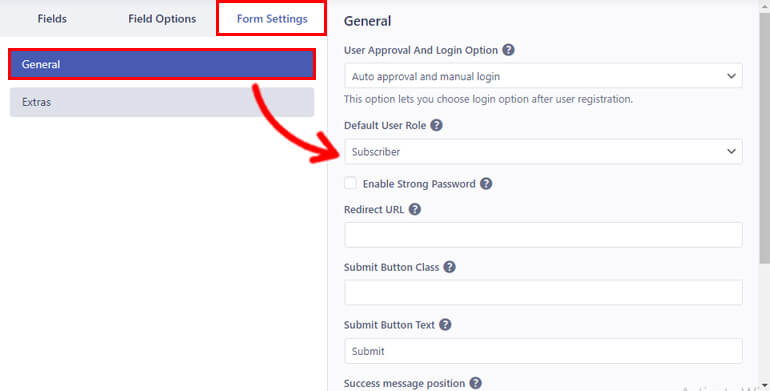
Ao clicar nele, você será levado às configurações gerais . E a partir daqui, você pode personalizar as seguintes opções:
- Aprovação do usuário e opção de login : você pode definir critérios personalizados de aprovação e login para seus usuários no menu suspenso.
- Função de usuário padrão : o plug-in permite definir a função dos usuários que se registram em seu formulário. Você pode escolher entre as 6 funções de usuário padrão, como Administrador , Assinante , Autor , etc.
- Ativar senha forte : marque a caixa de seleção e selecione a força desejada para a senha do usuário.
- URL de redirecionamento : esta opção permite adicionar um URL de redirecionamento para usuários após o registro bem-sucedido.
- Classe do botão Enviar : você pode inserir um ou vários nomes de classe CSS separadamente para o botão enviar.
- Enviar texto do botão : digite o texto desejado para o botão enviar. Você pode usar termos como Candidate-se, Junte-se agora, etc.
- Posição da mensagem de sucesso : você pode escolher a posição de suas mensagens de sucesso, como Superior ou Inferior.
- Ativar suporte a Captcha : você pode ativar o suporte a CAPTCHA para proteção contra spam e bots.
- Modelo de formulário : escolha entre 5 estilos de modelo diferentes para o formulário usando o menu suspenso.
- Classe de formulário : adicione nomes de classes CSS únicos ou múltiplos para o Form Wrapper.
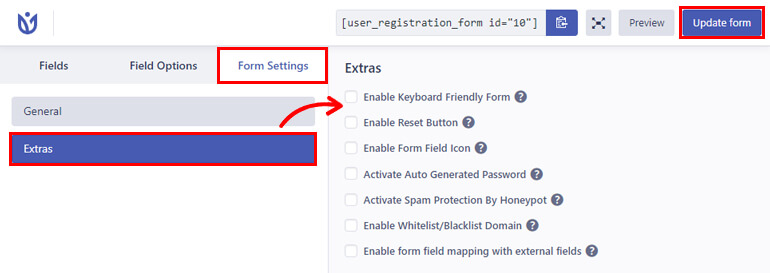
Em seguida, assim como nas configurações gerais , você pode definir as configurações extras do seu formulário.
Você pode ativar várias opções de proteção importantes, como Ativar senha gerada automaticamente para usuários , Ativar proteção contra spam por HoneyPot e Ativar domínio da lista branca/lista negra .
Da mesma forma, você pode Ativar o Formulário Amigável ao Teclado e Ativar o Botão Redefinir para tornar o formulário amigável. Você também pode alterar o rótulo do seu botão de redefinição na etiqueta do botão de redefinição de formulário .
E você pode ativar o mapeamento de campos de formulário com campos extras para tornar o plug-in de registro do usuário compatível com plug-ins externos.

Isso é tudo para a parte de configurações. Mais uma vez, clique no formulário Atualizar para salvar todas as suas alterações.
Etapa 5: publicar o formulário de registro em seu site
Por fim, é hora de publicar o formulário de registro com um campo HTML para os usuários preencherem em seu site.
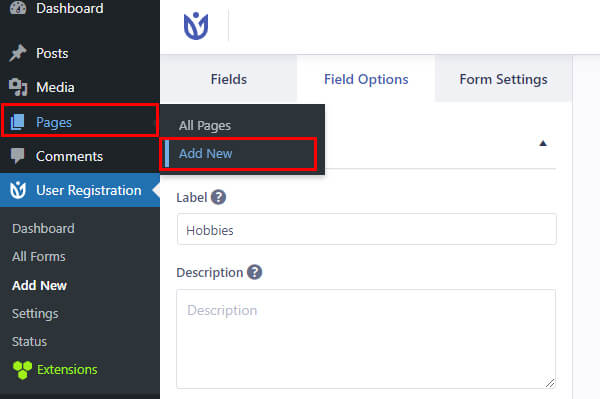
Para incorporar o formulário em seu site, vá para Post/Páginas >> Adicionar novo .

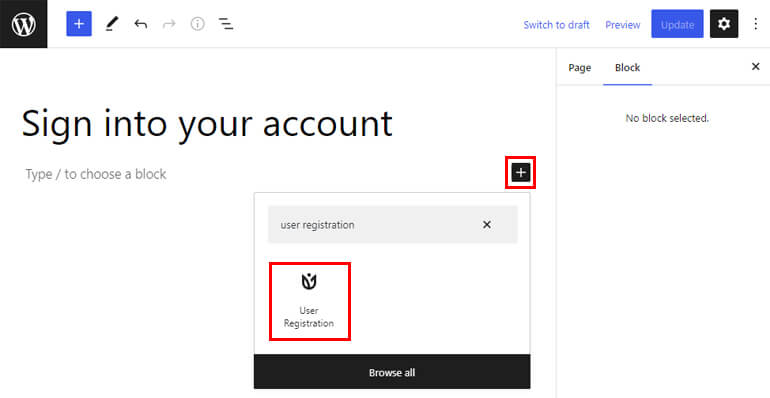
Em seguida, clique no botão Adicionar Bloco ( + ) e procure o bloco Cadastro de Usuário . Em seguida, adicione-o à página clicando nele.

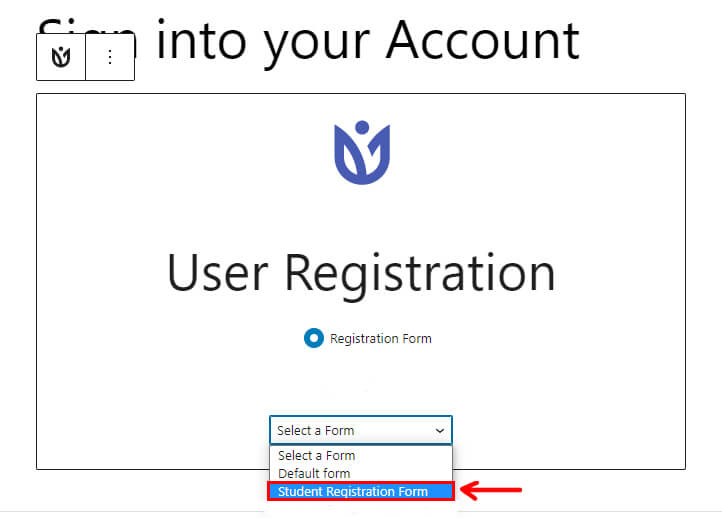
Depois disso, selecione seu Formulário de registro de estudante do WordPress no menu suspenso.

Você também pode verificar a aparência do formulário no front-end com o botão Visualizar na parte superior.

Abaixo está a imagem de como seu formulário fica no front-end.

E, finalmente, se você gosta da aparência do seu formulário, pode clicar em Publicar .
Pensamentos finais!
É isso; chegamos ao final do nosso artigo. Esperamos que você tenha aprendido a adicionar HTML no formulário de registro do WordPress para mostrar conteúdo extra.
Graças ao plug-in de registro do usuário, adicionar um campo HTML no formulário de registro é muito fácil. Tudo o que você precisa fazer é arrastar e soltar o campo em seu formulário e personalizá-lo.
Da mesma forma, você pode explorar o registro do usuário para obter recursos, como adicionar um campo de senha aos formulários de registro, habilitar a aprovação do usuário do Woo-Commerce pelo administrador, etc.
Você pode ler mais sobre este plugin poderoso em nosso blog. E para tutoriais em vídeo fáceis, você pode se inscrever em nosso canal do YouTube.
Se você tiver dúvidas sobre o plug-in, entre em contato conosco pelas redes sociais. Estamos disponíveis no Facebook e no Twitter.
