Como adicionar máscara de imagem no Divi
Publicados: 2022-09-12Isso pode soar clichê, que uma imagem vale mais que mil palavras. No entanto, admitimos que a imagem tem tanto poder. Há tantas maneiras de criar uma imagem mais interessante. O mascaramento é um dos métodos que podemos usar para destacar a imagem.
Em resumo, o mascaramento de imagem usa uma forma ou objeto para cortar ou ocultar partes da imagem. Você pode ajustar uma parte específica da sua imagem enquanto deixa o resto intocado. Este artigo mostrará como adicionar uma máscara de imagem no Divi.

Etapas para adicionar máscara de imagem no Divi
Etapa 1: adicionar nova seção
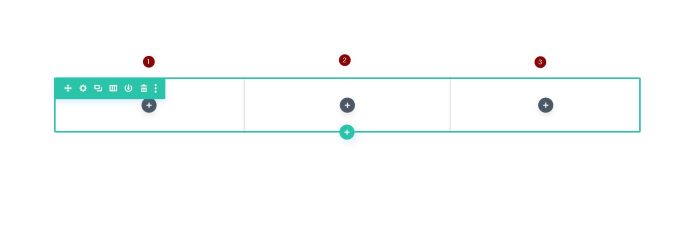
Vá para o editor Divi Builder e crie uma linha com três colunas. Queremos adicionar o módulo Code para cada coluna neste exemplo. Preparamos a primeira coluna para a imagem principal e, para as outras duas colunas, as usaremos para formas.

Etapa 2: editar e estilizar a primeira coluna
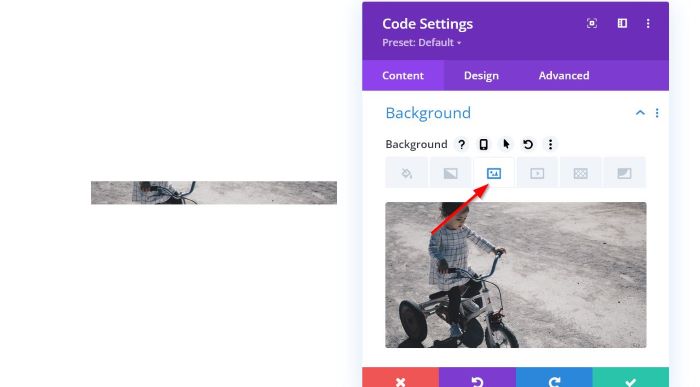
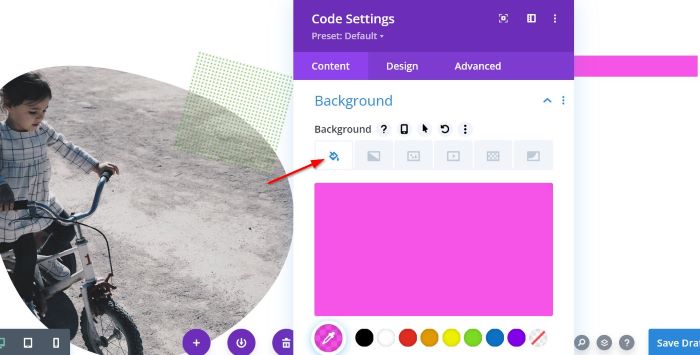
Tudo bem, começamos com a primeira coluna. Adicione um módulo de código. No painel de configurações, vá para o bloco Plano de fundo e adicione uma imagem de plano de fundo conforme sua preferência.

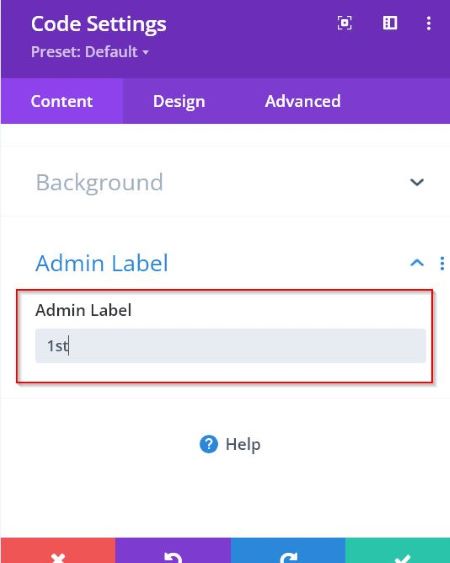
Depois de adicionar uma imagem de fundo, vá para o bloco Admin Label e dê um nome para este módulo. Nós o nomeamos "1st" para este módulo. Aplicar o rótulo de administrador facilitará quando você quiser acessá-lo no menu Camadas.

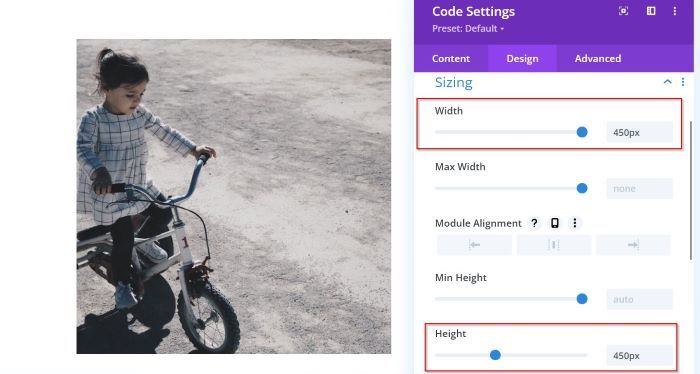
Ainda no painel de configurações do módulo Código, vá até a aba Design -> Opções de dimensionamento . Defina a largura e a altura para 450px .

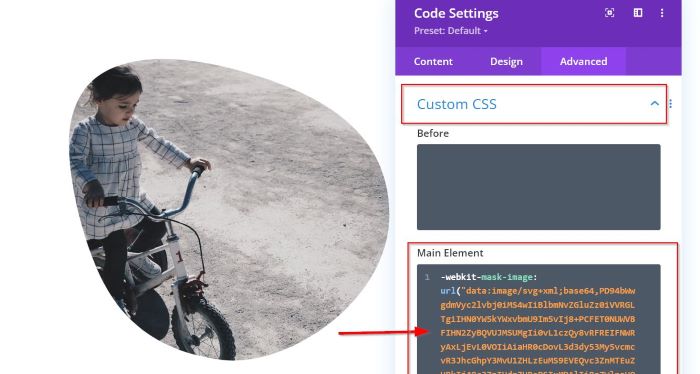
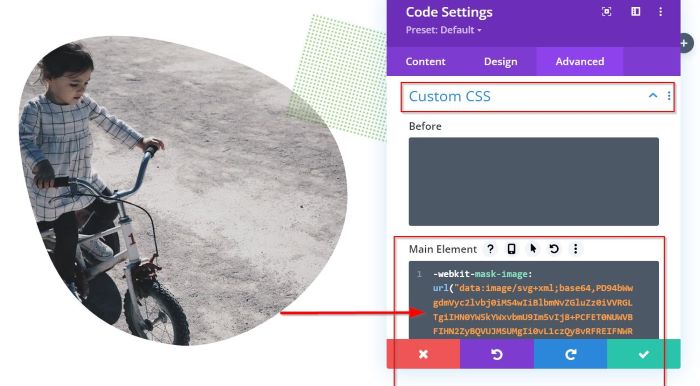
Agora, é hora de mascarar a imagem. Vá para a guia Avançado -> CSS personalizado . Em seguida, cole o snippet CSS abaixo no campo Main Element .
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+==");
-webkit-mask-repeat: sem repetição; 
Etapa 3: edite e estilize a segunda coluna
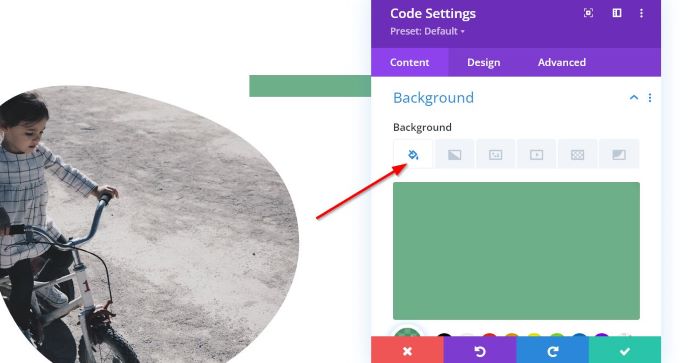
Em seguida, passamos para a segunda coluna. Adicione o módulo Code e vá para o painel de configurações. Depois, vá para o bloco Background e adicione uma cor de fundo de sua preferência.

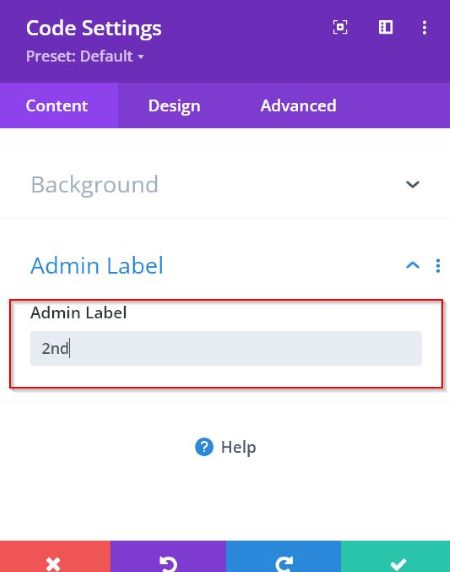
Depois de adicionar uma cor de fundo, vá para Admin Label e dê um nome para este módulo. Nós o nomeamos "2º" para este módulo.

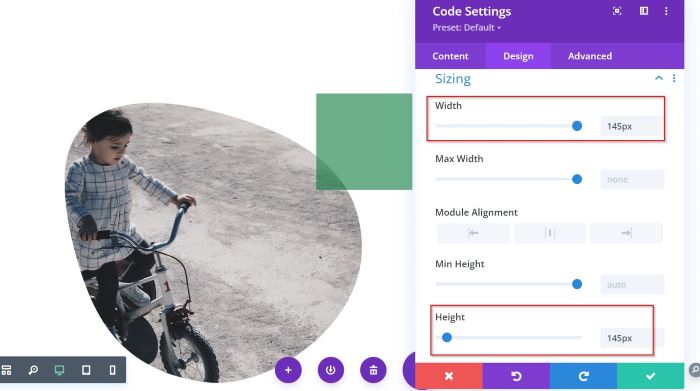
Em seguida, queremos editar o tamanho deste módulo. Vá para a guia Design -> Opções de dimensionamento . Defina a largura e a altura para 145px .

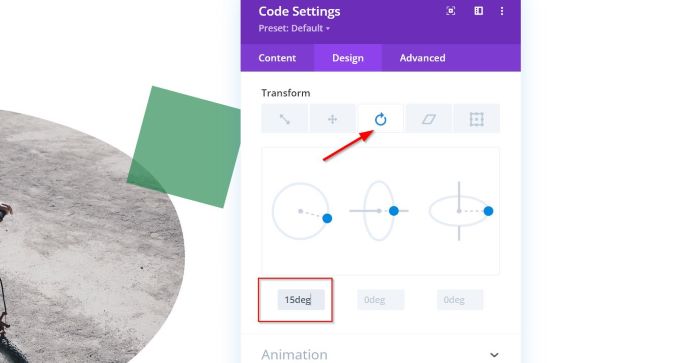
Se você quiser girar a forma, você pode ir para Transform e escolher Transform Rotate . Neste exemplo, definimos 15deg apenas para o primeiro campo.

Agora, é hora de mascarar a forma. Vá para a guia Avançado -> CSS personalizado . Em seguida, cole o snippet CSS abaixo no campo Main Element .
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAzIDMiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM6c2VyaWY9Imh0dHA6Ly93d3cuc2VyaWYuY29tLyIgc3R5bGU9ImZpbGwtcnVsZTpldmVub2RkO2NsaXAtcnVsZTpldmVub2RkO3N0cm9rZS1saW5lam9pbjpyb3VuZDtzdHJva2UtbWl0ZXJsaW1pdDoyOyI+PHBhdGggZD0iTTIuMDY4LDEuMjk3YzAsMC4yMDQgLTAuMDg0LDAuNDA1IC0wLjIyNiwwLjU0OWMtMC4xNDQsMC4xNDIgLTAuMzQ0LDAuMjI4IC0wLjU0NiwwLjIyOGMtMC4yMDUsLTAgLTAuNDA3LC0wLjA4NiAtMC41NDksLTAuMjI4Yy0wLjI4NywtMC4yOTEgLTAuMjg3LC0wLjgwNSAtMCwtMS4wOTVjMC4xNDIsLTAuMTQyIDAuMzQ0LC0wLjIyNSAwLjU0OSwtMC4yMjVjMC4yMDIsMCAwLjQwMiwwLjA4MyAwLjU0NiwwLjIyNWMwLjE0MiwwLjE0NyAwLjIyNiwwLjM0NCAwLjIyNiwwL jU0NiIgc3R5bGU9ImZpbGwtcnVsZTpub256ZXJvOyIvPjwvc3ZnPg==");
-webkit-mask-repeat: repete;
-webkit-mask-size: 5px; 
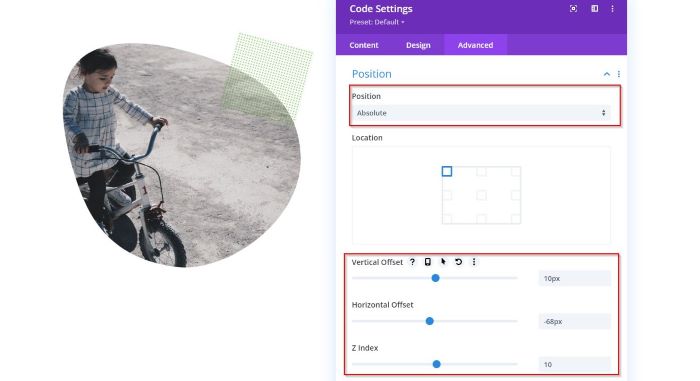
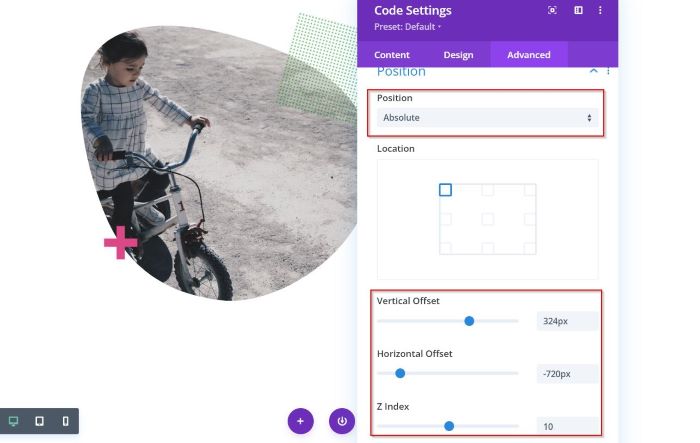
Você pode ajustar a posição da forma para a imagem principal de acordo com sua preferência. Vá para Posição . Defina como Absoluto , edite o Deslocamento vertical , Deslocamento horizontal e Z-Index .


Etapa 4: edite e estilize a terceira coluna
Tudo bem, agora vamos editar e estilizar a terceira coluna. Adicione o módulo Code e vá para o painel de configurações. Depois, vá para o bloco Background e adicione uma cor de fundo de sua preferência.

Depois de adicionar uma cor de fundo, vá para Admin Label e dê um nome para este módulo. Nós o nomeamos "3rd" para este módulo.

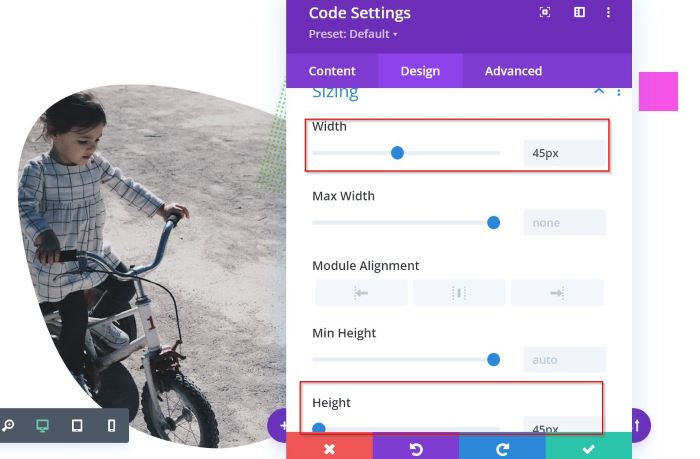
Em seguida, queremos editar o tamanho deste módulo. Vá para a guia Design -> Opções de dimensionamento . Defina a largura e a altura para 45px .

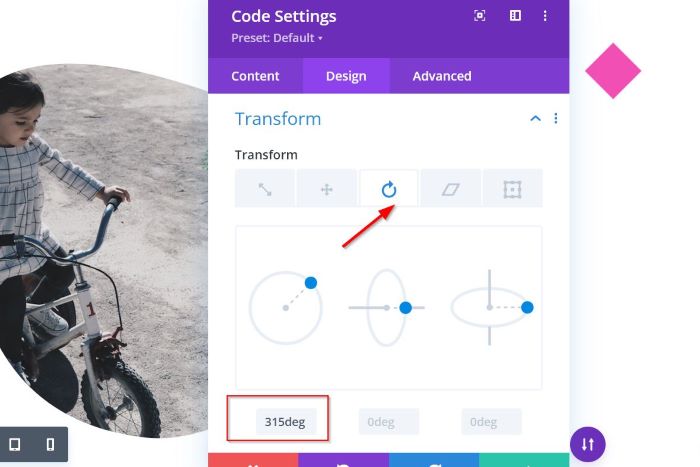
Se você quiser girar a forma, você pode ir para Transform e escolher Transform Rotate . Neste exemplo, definimos 315deg apenas para o primeiro campo.

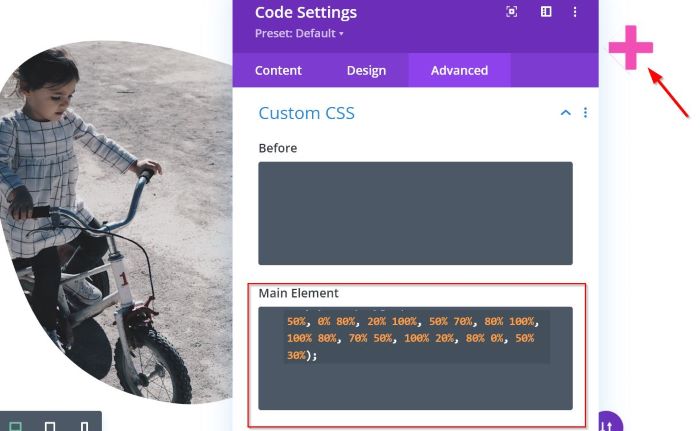
Agora, é hora de mascarar a forma. Vá para a guia Avançado -> CSS personalizado . Em seguida, cole o snippet CSS abaixo no campo Main Element .
CLIP-PATH: polígono (20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50% , 100% 20%, 80% 0%, 50% 30%);

Você pode ajustar a posição da forma para a imagem principal de acordo com sua preferência. Vá para Posição . Defina como Absoluto , edite o Deslocamento vertical , Deslocamento horizontal e Z-Index .

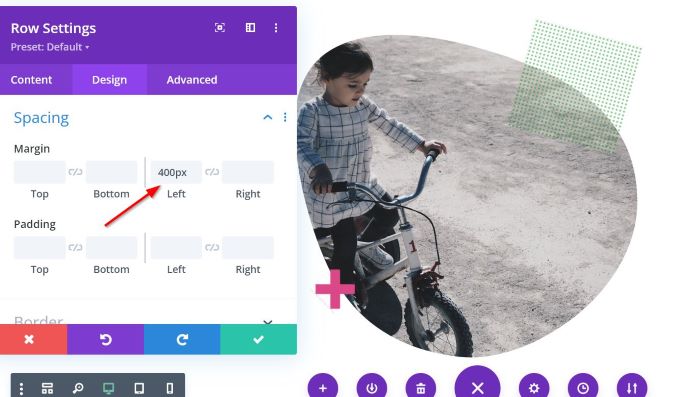
Se você quiser definir a posição do mascaramento da imagem no centro da página, vá para Configurações de linha -> guia Design -> Espaçamento . Defina 400px de margem esquerda.

É isso. Não se esqueça de clicar no botão Salvar Rascunho ou no botão Publicar se quiser salvar ou publicar seu projeto.
A linha inferior
Este artigo mostra como adicionar mascaramento de imagem no Divi sem a ajuda de nenhum complemento. O mascaramento de imagem é impressionante; isso fará com que sua imagem pareça impressionante. Mas lembre-se de que nem todas as imagens são adequadas para mascaramento. Em alguns casos, a imagem básica é muito melhor.
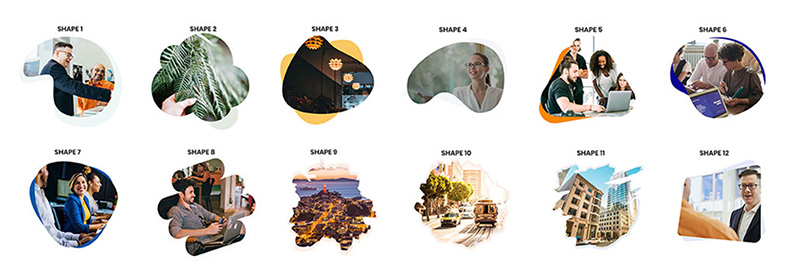
Na verdade, existe uma solução mais simples para adicionar mascaramento de imagem no Divi: usando o plug-in Divi Pixel. O plugin oferece várias formas de mascaramento. Você pode aplicar uma determinada forma de máscara com um único clique. Não há necessidade de lidar com código CSS. Aqui estão algumas formas de mascaramento oferecidas pelo Divi Pixel.

Onde obter o Divi Pixel?
Você pode obtê-lo no Divi Marketplace.
