Como adicionar uma imagem aos seus formulários WordPress (a maneira mais fácil)
Publicados: 2020-09-14Quer adicionar uma imagem a um formulário WordPress? Adicionar gráficos a um formulário pode ajudar a adicionar sua marca e tornar o formulário mais interessante.
Neste tutorial, vamos percorrer o processo de adição de uma imagem a um formulário. No final, também explicaremos como usar imagens no lugar de perguntas em seu formulário.
Crie seu formulário de imagem WordPress agora
Como adicionar uma imagem a um formulário
WPForms é o criador de formulários mais fácil para WordPress. Ele permite que você adicione imagens facilmente em qualquer lugar em seus formulários.
Por exemplo, você poderia:
- Adicione o logotipo da sua empresa a um formulário
- Adicione imagens de produtos aos formulários de pagamento Authorize.Net para aumentar as conversões
- Crie formulários de inscrição em boletins informativos mais interessantes
- Use imagens em questões de múltipla escolha no lugar de texto.
Existem algumas maneiras diferentes de adicionar imagens a formulários no WordPress. Vejamos primeiro o método mais fácil: adicionar uma imagem a um formulário usando HTML.
Como adicionar uma imagem aos seus formulários WordPress
Aqui estão as instruções escritas, se você preferir:
Vamos percorrer o processo de adição de uma imagem a um formulário com algum HTML básico. Isso é realmente fácil e rápido usando o construtor de arrastar e soltar WPForms.
Aqui estão as etapas pelas quais trabalharemos:
- Instale o plug-in WPForms
- Envie sua imagem para WordPress
- Adicione sua imagem ao seu formulário WordPress
- Publique o seu formulário
Se você quiser adicionar imagens a questões de múltipla escolha, vamos ajudá-lo com isso no final do artigo.
Etapa 1: instalar o plug-in WPForms
Primeiro, você precisa instalar e ativar o plugin WPForms. Aqui está um guia passo a passo sobre como instalar um plugin do WordPress se você precisar de uma mão.
Agora, você tem 2 opções:
- Se você já tem um formulário ao qual deseja adicionar uma imagem, pode prosseguir e pular para a próxima etapa.
- Se você ainda não tem nenhum formulário no WPForms, agora é o momento perfeito para criar um. Você pode criar um formulário de contato simples em menos de 5 minutos.
Depois de fazer seu formulário, volte para este tutorial.
Etapa 2: envie sua imagem para WordPress
A maneira mais fácil de adicionar uma imagem ao WordPress é enviá-la para a Biblioteca de mídia. Dessa forma, será muito fácil encontrá-lo quando precisar copiar o link.
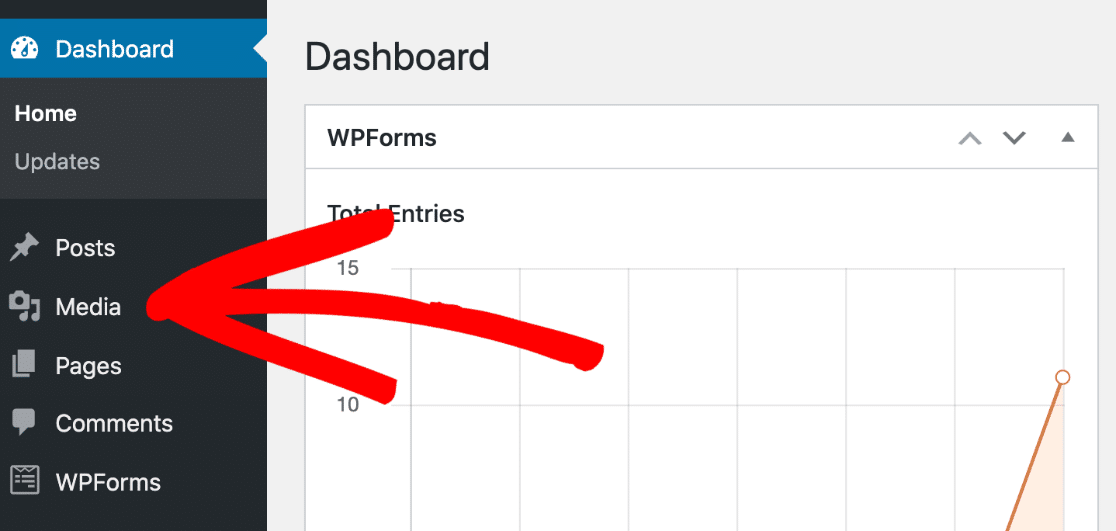
Para começar, abra seu painel do WordPress. Em seguida, clique em Mídia no lado esquerdo.

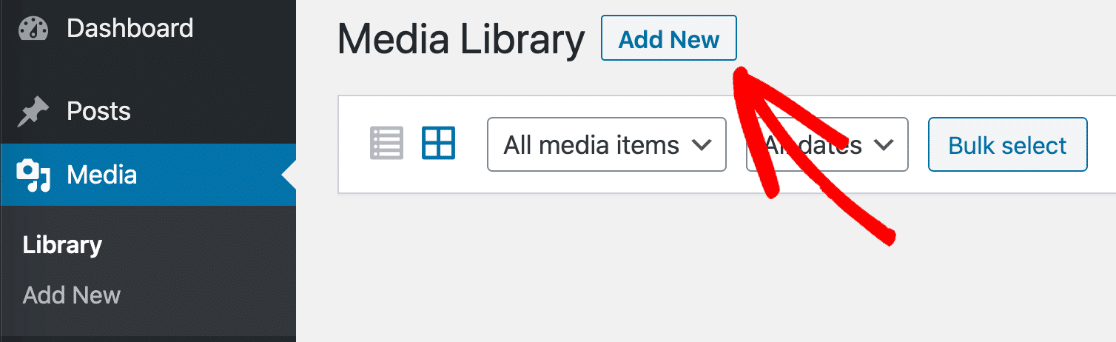
Agora vá em frente e clique no botão Adicionar novo .

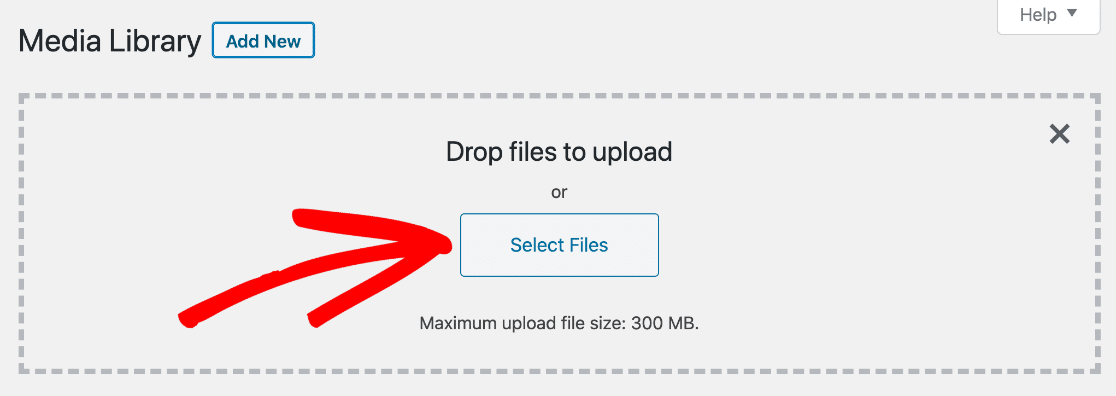
Arraste o arquivo de imagem para a caixa ou clique em Selecionar arquivos se preferir localizar a imagem no computador.

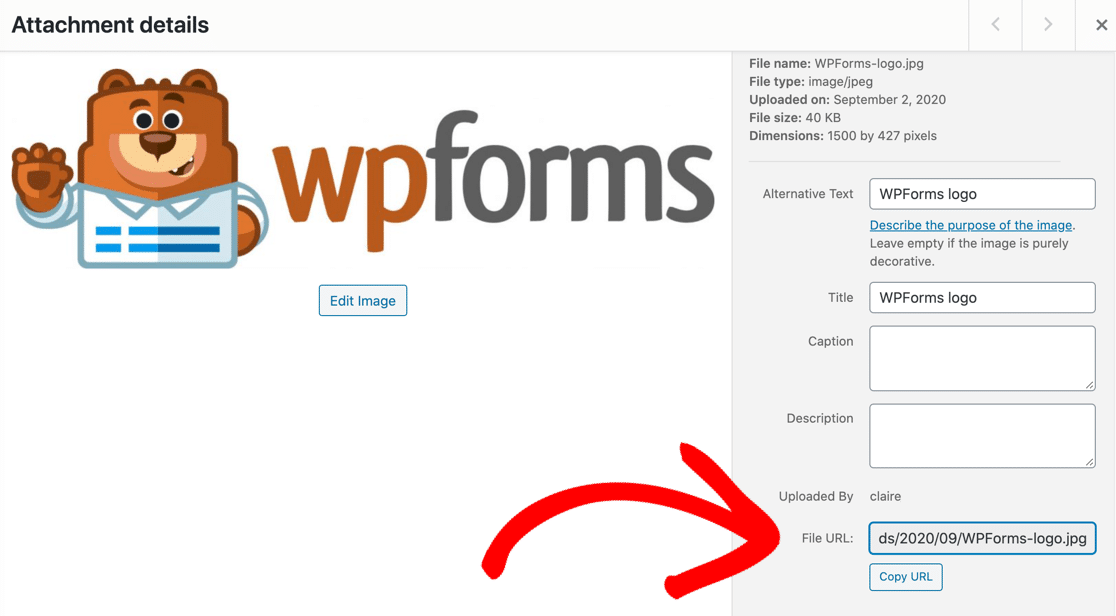
Uma vez que sua imagem foi carregada, vá em frente e clique nela para ver os detalhes. Clique no botão rotulado Copiar URL para copiar o URL da imagem para a área de transferência.

Agora você tem o URL da imagem em sua área de transferência pronto para colar em seu formulário.
Fique no painel do WordPress para a próxima parte.
Etapa 3: adicione sua imagem ao formulário WordPress
A seguir, vamos abrir o formulário ao qual queremos adicionar a imagem.
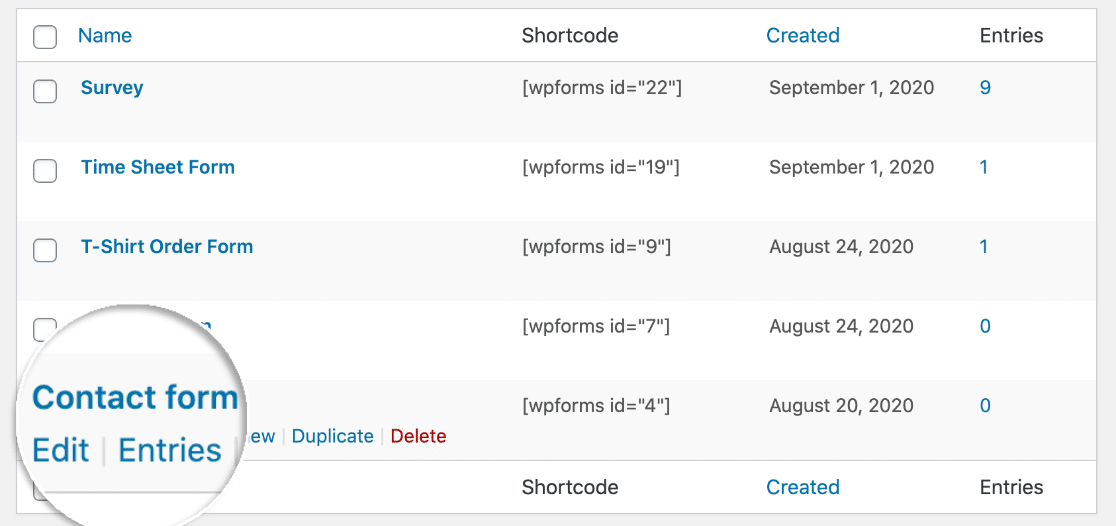
Na barra de navegação à esquerda no painel, clique em WPForms . Em seguida, clique em Editar no formulário que você criou na Etapa 1.

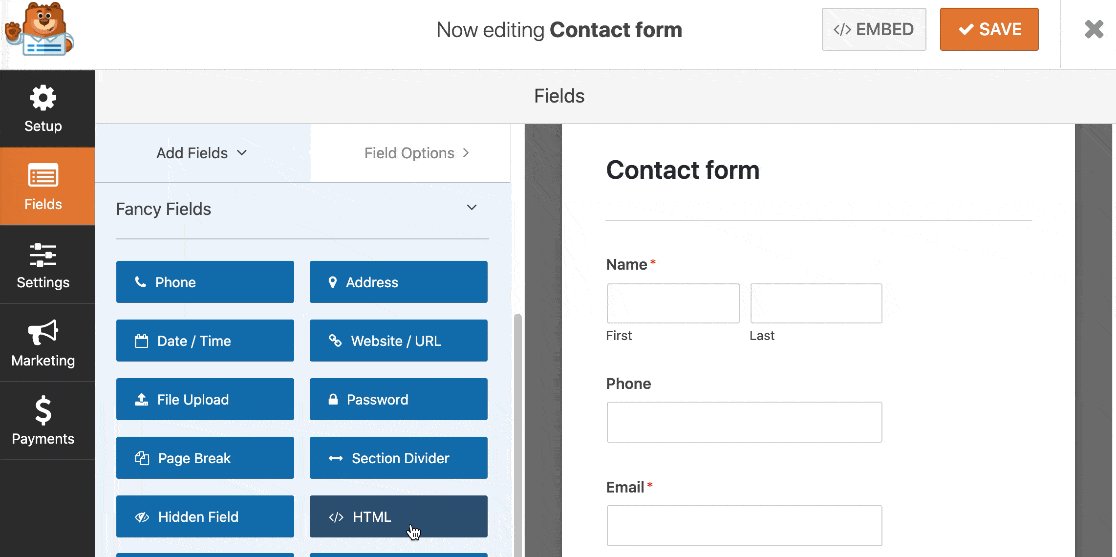
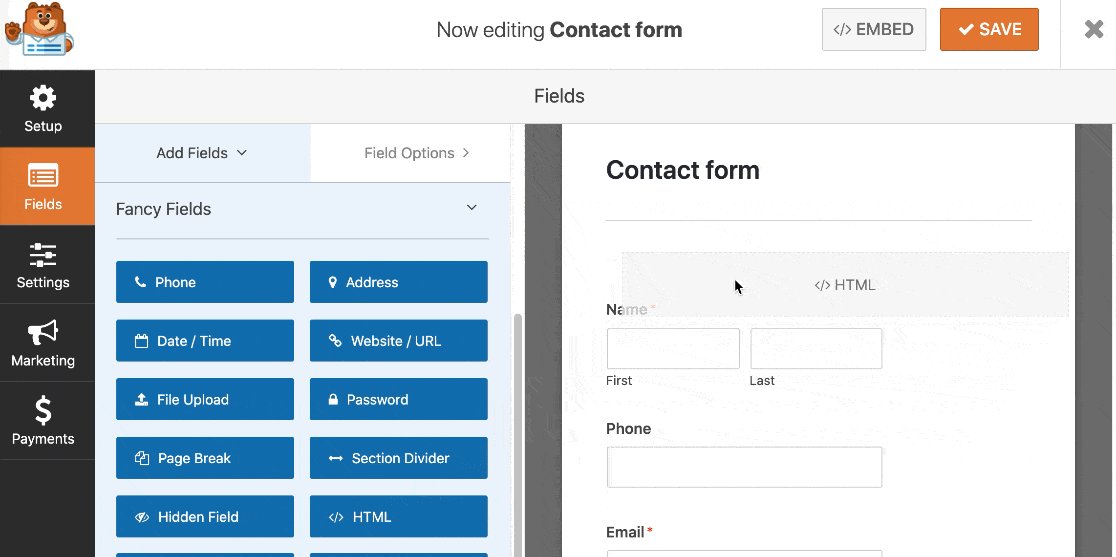
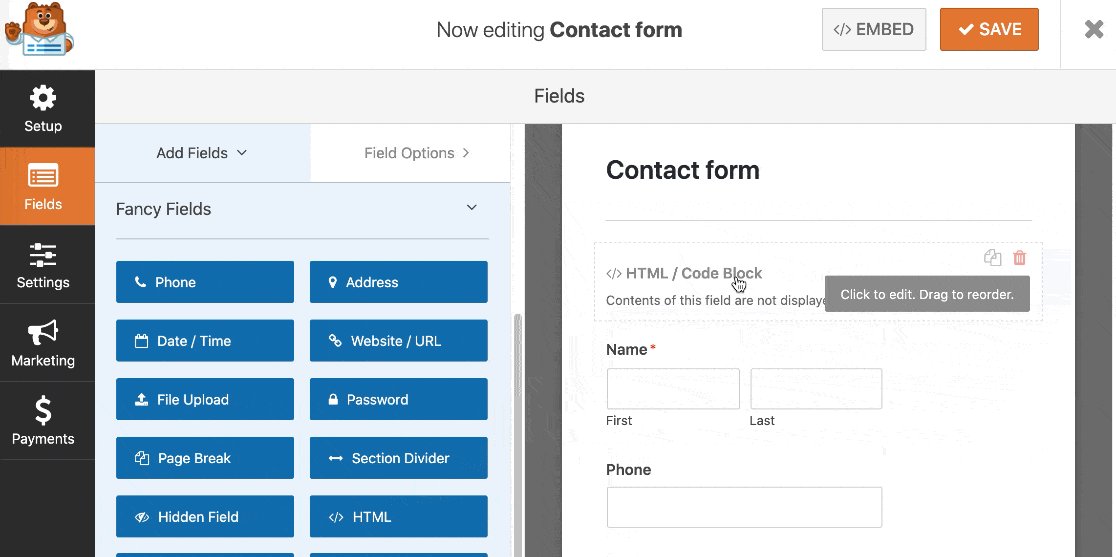
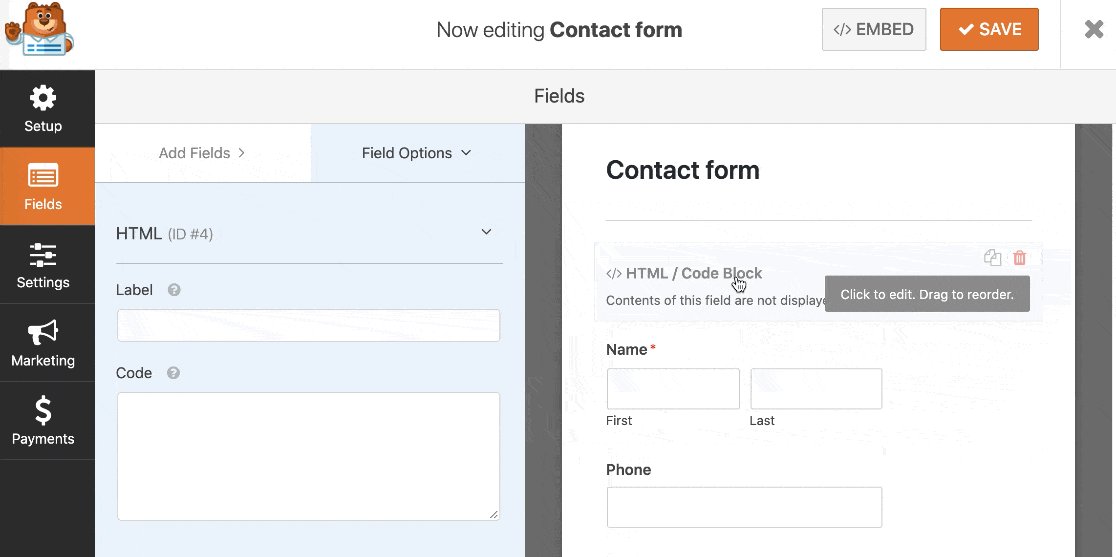
Quando o criador de formulários abrir, arraste um campo HTML do painel esquerdo para o painel direito e solte-o onde deseja que a imagem apareça:

Agora clique uma vez no campo para abrir as configurações do lado esquerdo.
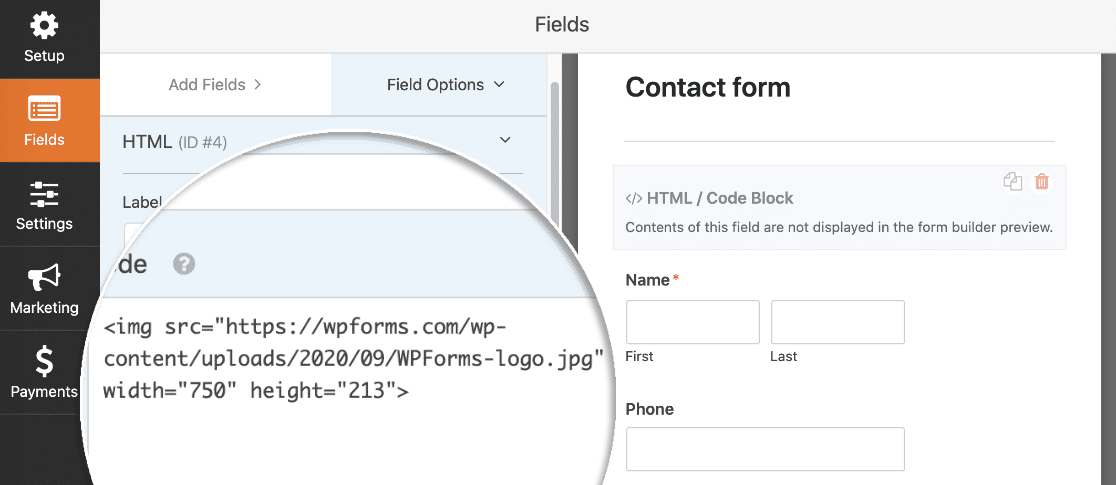
Você notou o campo Código à esquerda? Basta digitar o código HTML para inserir sua imagem aqui.
Você pode copiar este exemplo. Mas lembre-se: após src= , você desejará colar o URL da imagem enviada na última etapa:


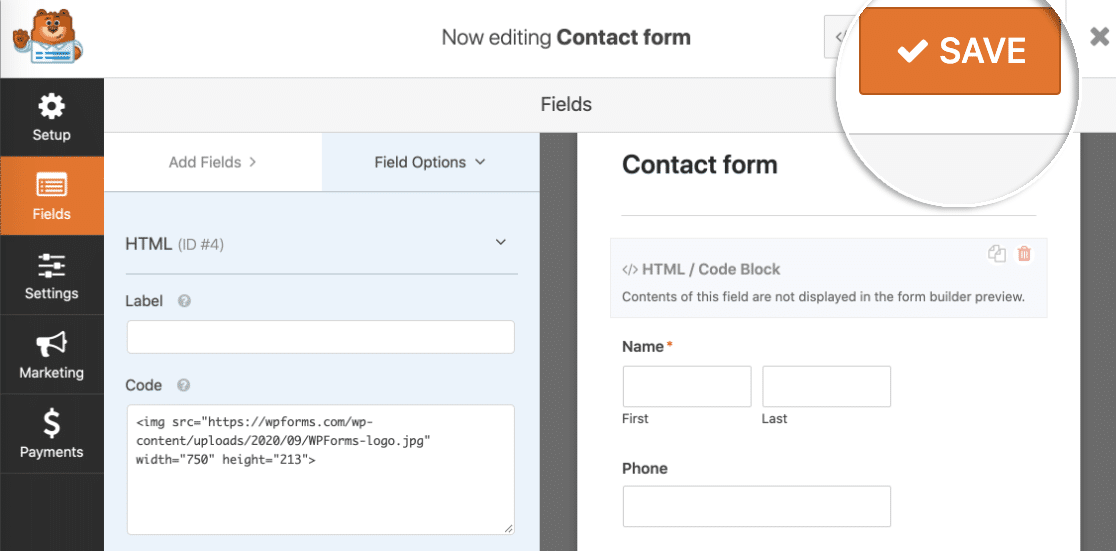
Agora clique em Salvar na parte superior do formulário.

Foram realizadas! Tudo o que precisamos fazer é publicar o formulário.
Etapa 4: publique seu formulário
WPForms permite adicionar rapidamente seus formulários em qualquer lugar do seu site, incluindo:
- Em uma postagem
- Em uma página
- Na barra lateral
- No rodapé.
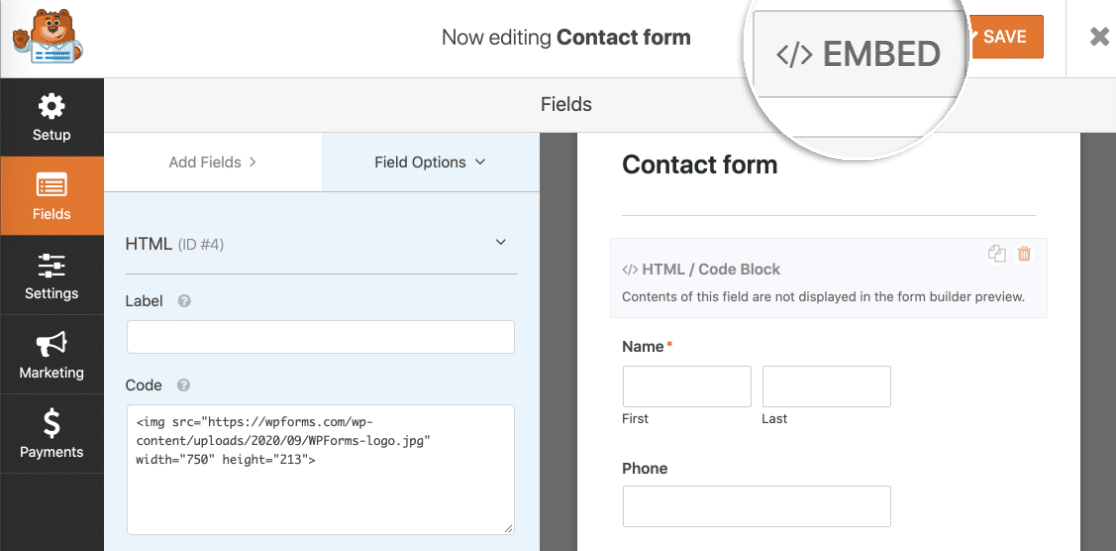
Neste exemplo, vamos fazer da maneira mais fácil. Vamos usar o botão Incorporar para criar automaticamente uma página para o formulário.
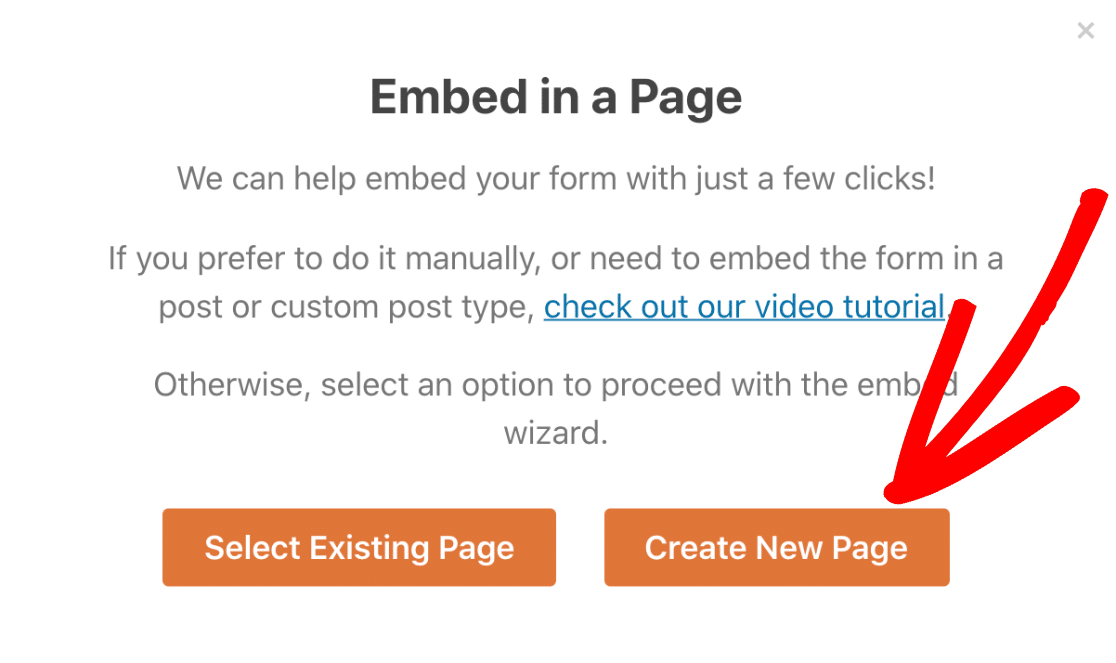
Vá em frente e clique em Incorporar agora.

A seguir, vamos clicar em Criar nova página .

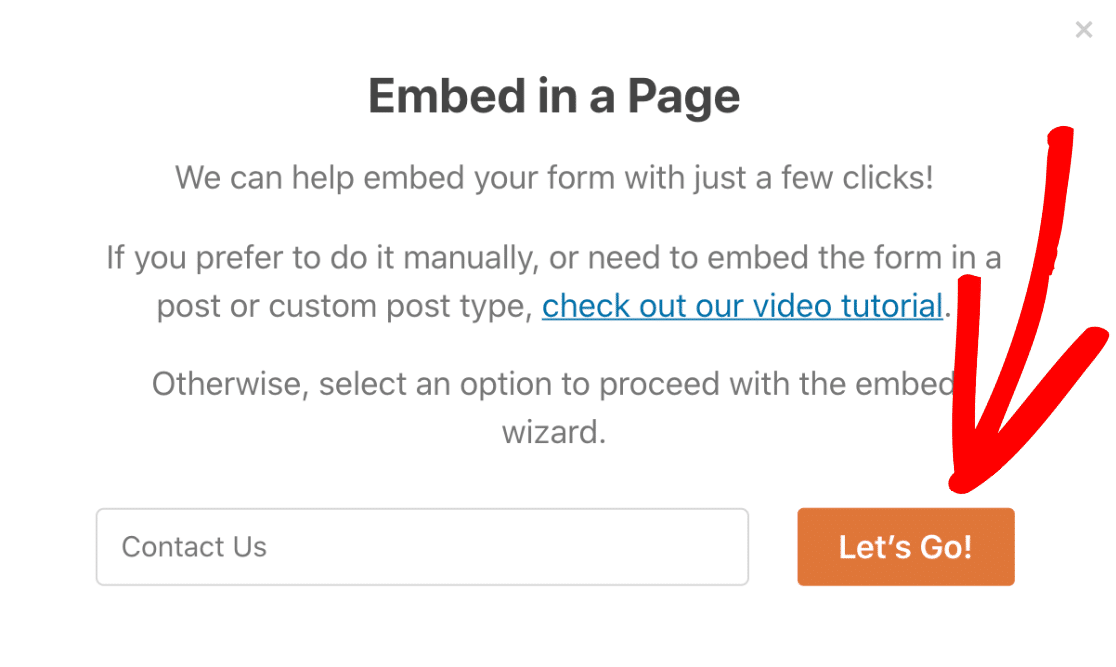
E, por fim, digite um nome para sua página e clique em Vamos lá .

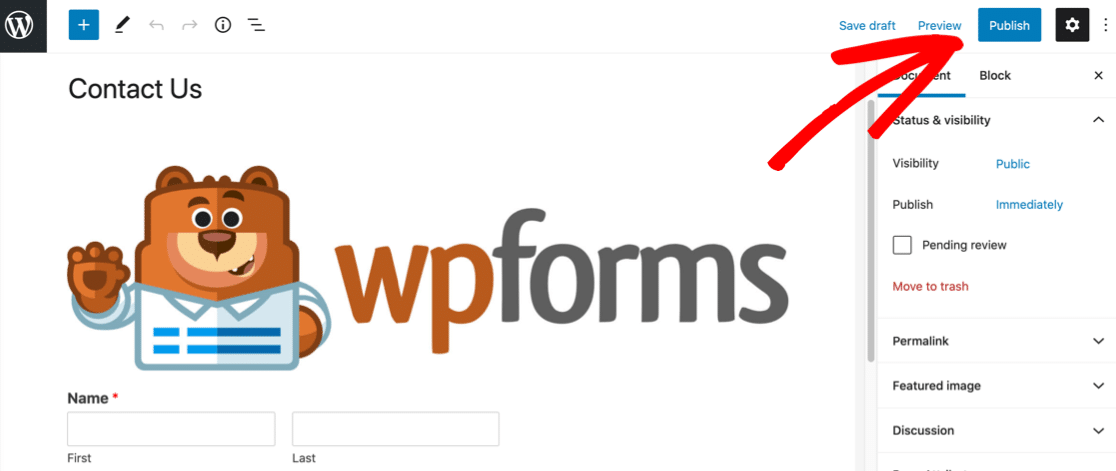
WPForms criará automaticamente uma nova página e incorporará seu formulário dentro dela. Você verá a imagem na visualização aqui também.
Basta clicar em Publicar para que o formulário seja publicado em seu site.

E é isso! Seu formulário está ativo.
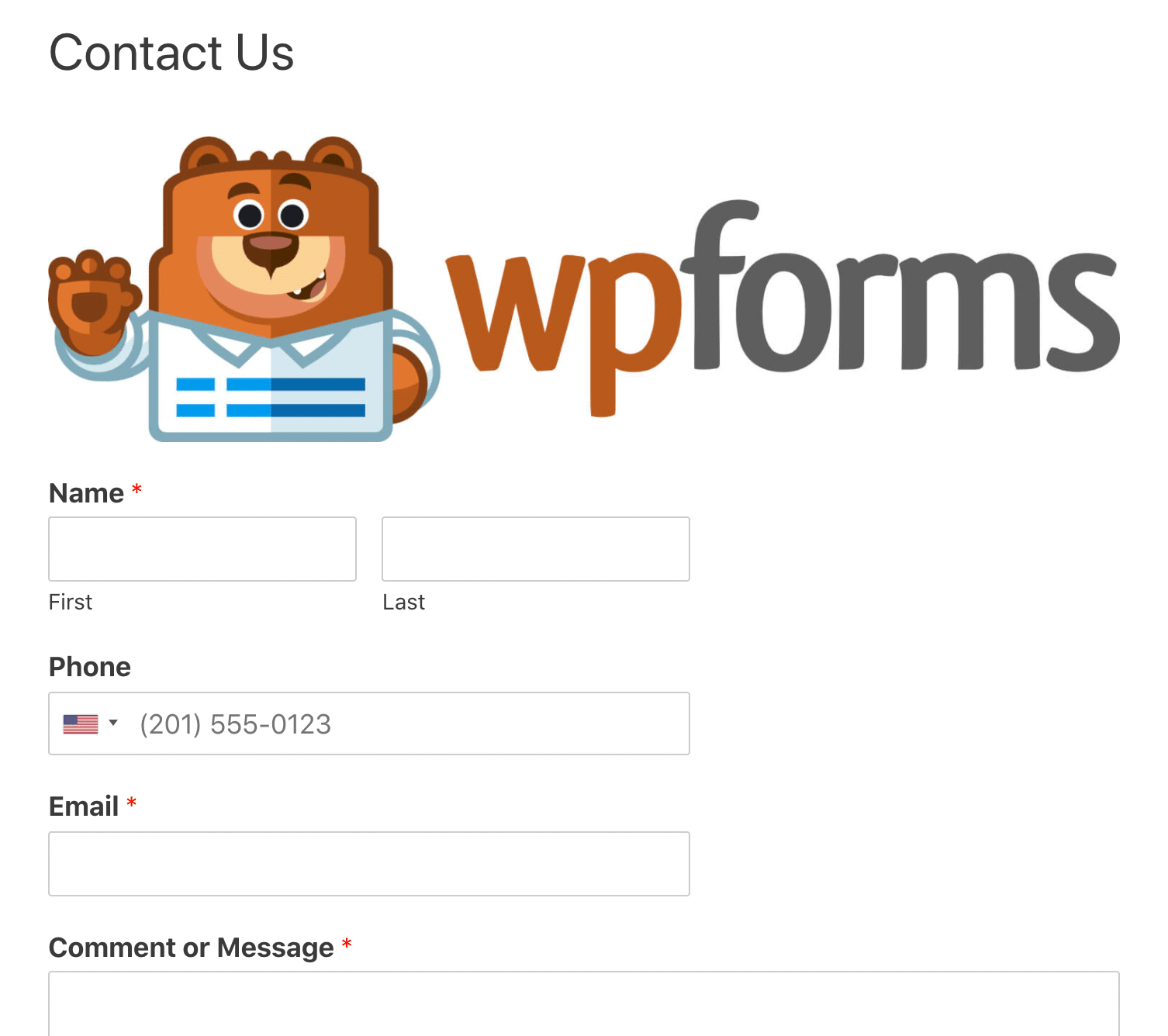
Esta é a aparência de nossa imagem em nosso formulário acabado.

Você pode editar o formulário e ajustar o HTML se precisar alterar o tamanho da imagem. Você também pode adicionar classes CSS para estilizar sua imagem, se desejar.
Como adicionar imagens aos campos do formulário
Antes de encerrarmos, vamos examinar rapidamente outro recurso interessante em WPForms. Você pode adicionar imagens como respostas a perguntas de múltipla escolha para que seus visitantes possam clicar nelas para fazer uma escolha.
Usar imagens em perguntas é perfeito para formulários de pedidos simples, então vamos ver rapidamente como isso é feito.
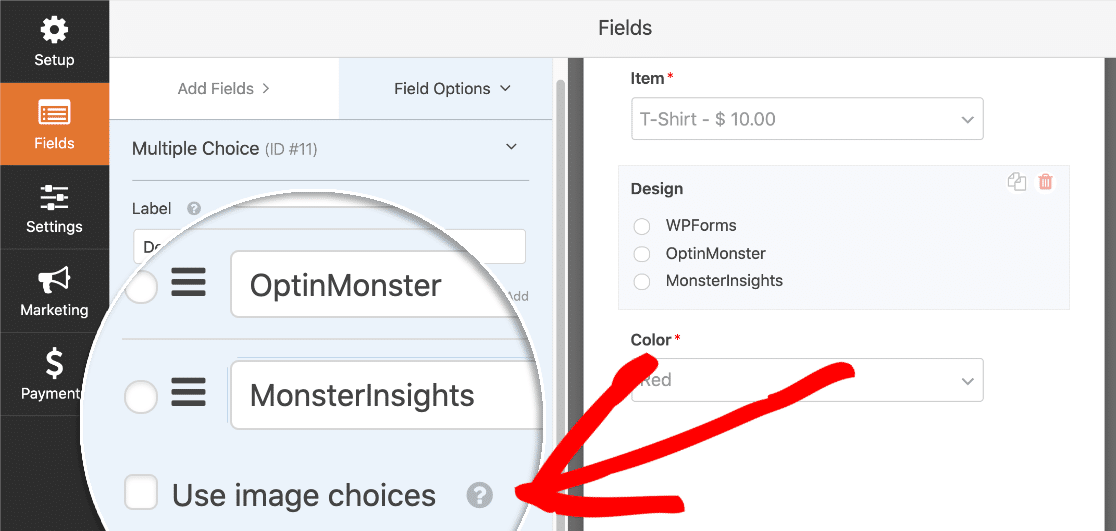
Neste formulário de pedido de camiseta, temos um campo de múltipla escolha com 3 opções. Vamos marcar a caixa de seleção Usar opções de imagem abaixo.

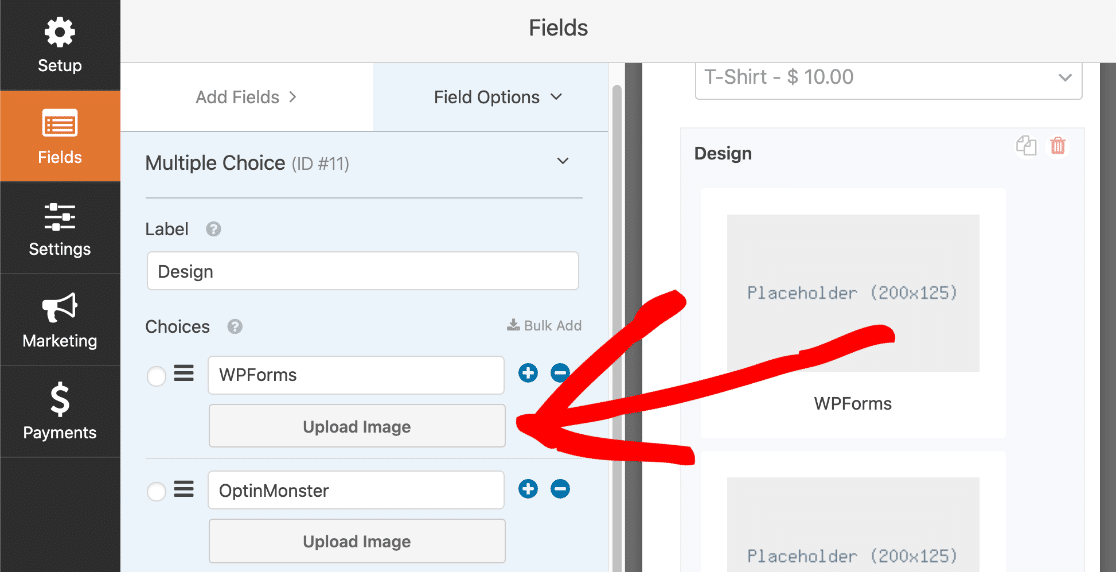
Agora podemos adicionar uma imagem para cada escolha em nosso campo de múltipla escolha. Você precisará clicar no texto Upload Image para fazer o upload de cada imagem.

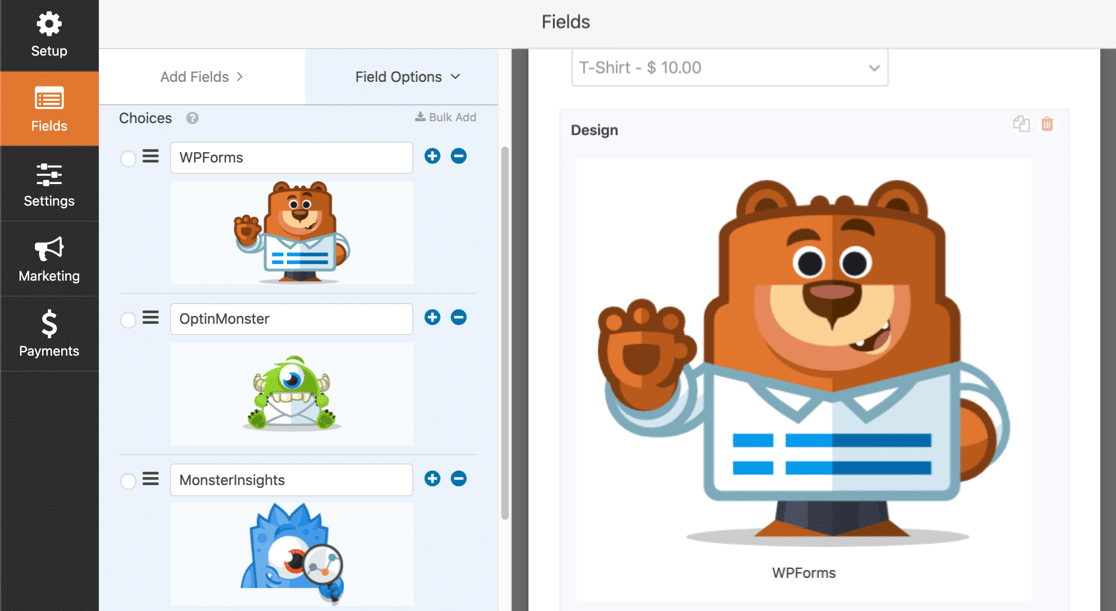
E aqui está a aparência do formulário no construtor de formulários, uma vez feito isso:

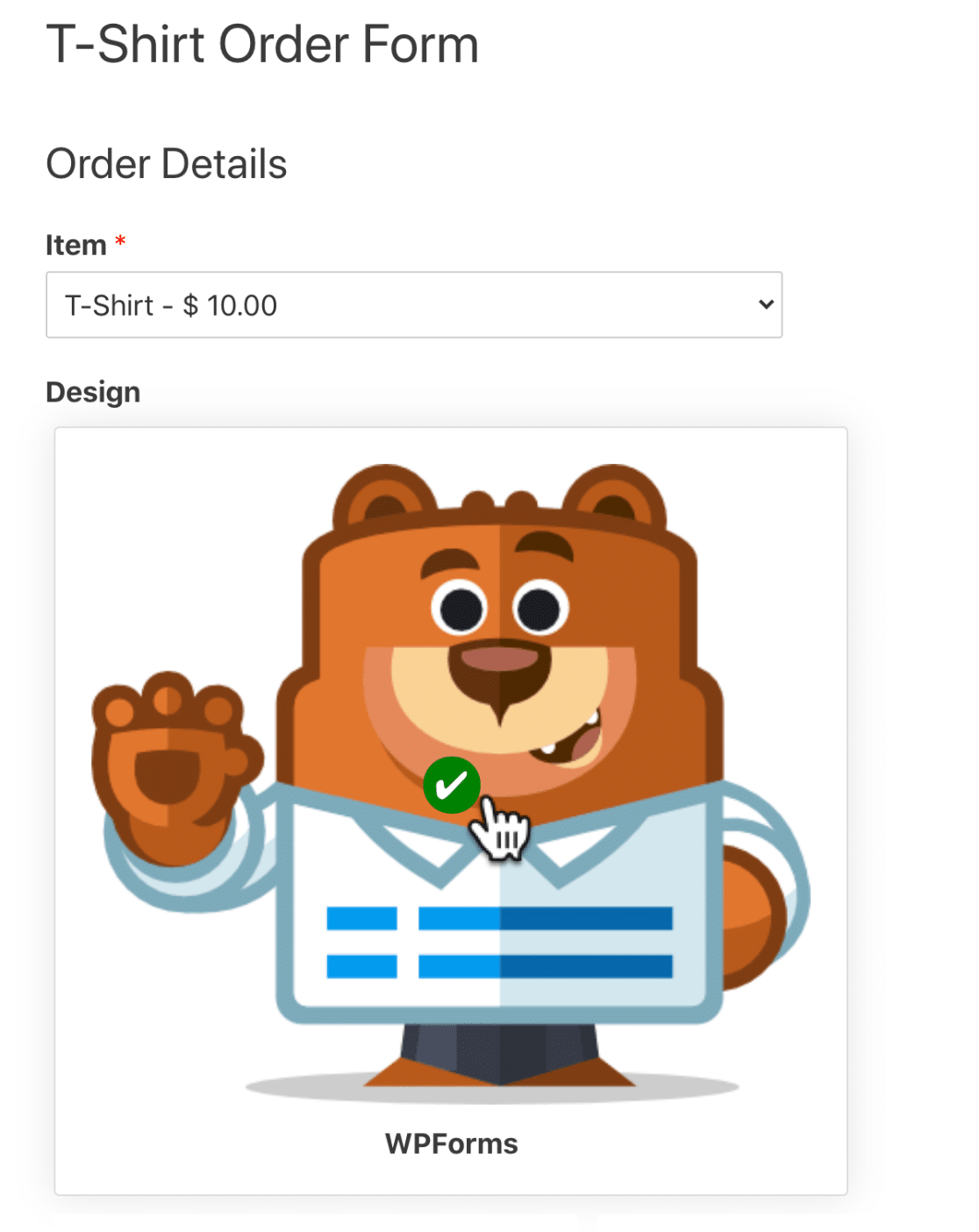
Excelente! Quando terminar, clique no botão azul Publicar e dê uma olhada em seu formulário. Ao clicar em uma imagem para selecioná-la, você verá uma marca verde no centro:

Usar as opções de imagem é uma ótima maneira de tornar as pesquisas e enquetes mais interessantes ou mostrar aos visitantes designs ou cores diferentes em um formulário de pedido.
Crie seu formulário de imagem WordPress agora
Próxima etapa: estilize seus formulários WordPress
Excelente! Agora você conhece a maneira fácil de adicionar uma imagem a um formulário WordPress. WPForms também torna mais fácil para seus visitantes enviarem suas próprias imagens para o WordPress, então certifique-se de verificar isso a seguir.
Você está procurando mais maneiras de projetar e estilizar seus formulários? Confira este artigo sobre belos designs de formulários de contato que você pode roubar. O artigo contém muitos exemplos de CSS que você pode copiar e colar no Customizador do WordPress para estilizar seus formulários.
Pronto para construir seu formulário? Comece hoje mesmo com o plug-in mais fácil de criar formulários do WordPress. O WPForms Pro inclui mais de 100 modelos de formulários gratuitos e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e Twitter para mais tutoriais e guias gratuitos do WordPress.
