Como adicionar rolagem infinita ao WordPress/WooCommerce
Publicados: 2021-10-09Você deseja implementar a rolagem infinita em seu site, mas não sabe como? Você veio ao lugar certo! Neste artigo, mostraremos como adicionar rolagem infinita a qualquer site WordPress e loja WooCommerce .
Antes de mergulharmos nisso, vamos primeiro entender as diferenças entre paginação e rolagem infinita.
Diferença entre paginação e rolagem infinita
A paginação é um sistema de navegação baseado na divisão do conteúdo em conjuntos de páginas, onde cada página contém um número fixo de itens. Para navegar entre as páginas, você precisa clicar em um número de página ou anterior/seguinte e o navegador o levará a essa página específica.
O exemplo mais comum de paginação são os resultados de pesquisa do Google. Quando você pesquisa algo no Google, ele retorna uma lista de resultados relevantes que são divididos em diferentes páginas. Se você rolar até a parte inferior da página de pesquisa, verá uma lista de links numerados apontando para cada página. A partir daí, você pode clicar em qualquer número para navegar até essa página específica.

A rolagem infinita , por outro lado, adota uma abordagem diferente para a navegação. Em vez de dividir o conteúdo em um conjunto de páginas, ele usa AJAX para exibir todo o conteúdo em uma única página. Inicialmente, um pequeno número de itens é exibido, enquanto mais conteúdo é carregado automaticamente à medida que o usuário continua a rolar para baixo. A ideia por trás da rolagem infinita é que, independentemente de quanto os usuários rolem, eles sempre verão algum conteúdo.
Os melhores exemplos de rolagem infinita são sites de mídia social como Facebook, Instagram, Twitter e assim por diante. Quando você estiver navegando no seu feed, verá que ele nunca termina e sempre mostra algo. O feed carrega mais postagens desde que você continue rolando para baixo. É assim que o pergaminho infinito funciona.
Tanto a paginação quanto a rolagem infinita são muito comuns hoje em dia, mas não há método melhor. Ambos têm seus prós e contras, por isso serão mais adequados para diferentes cenários. Dependendo de seus requisitos e condições, você pode preferir um ao outro.
Isso nos leva à pergunta: quando faz sentido adicionar rolagem infinita ao WordPress? Quando é mais apropriado do que a paginação? Vamos dar uma olhada.
Quando usar a rolagem infinita?
Usar rolagem infinita ou paginação como o método preferido de navegação é puramente subjetivo. Não há certo ou errado aqui e depende completamente de suas necessidades e gostos. No entanto, como ambos os métodos são amplamente utilizados, os visitantes estão acostumados a certas coisas e esperam determinados comportamentos dependendo do site. É por isso que escolher o sistema de navegação certo pode trazer grandes benefícios para você.
Agora, qual é o certo para você? Isso depende muito de suas necessidades e, portanto, só você pode analisar melhor sua situação, pesar os prós e contras de cada um e tomar essa decisão.
Por exemplo, sites de comércio eletrônico que contêm milhares de produtos são melhores com paginação. Isso facilita a navegação entre as páginas, em vez de percorrer o enorme inventário sem parar. Por exemplo, a Amazon, a maior plataforma de comércio eletrônico do mundo, usa paginação para fins de navegação.
Ao contrário, se sua loja contém relativamente menos produtos organizados em categorias, a rolagem infinita pode ser uma boa opção para você. Como cada categoria terá um número menor de itens, encontrar produtos não será um grande problema para os compradores. Também pode ser mais confortável para usuários móveis, já que a rolagem é mais fácil e contínua do que clicar em números de página pequenos.
Por outro lado, uma página de blog pode se beneficiar mais da rolagem infinita. Com a rolagem infinita, as postagens continuarão sendo carregadas automaticamente, para que os usuários não precisem realizar etapas adicionais para descobrir mais conteúdo. Isso mantém os usuários envolvidos e, como resultado, eles permanecerão no site por mais tempo.
Estes são apenas alguns exemplos de coisas que você deve considerar para tomar sua decisão. Como mencionado anteriormente, não há escolha certa ou errada, basta escolher o que funciona melhor para sua situação particular.
Para aqueles interessados em rolagem infinita, vamos dar uma olhada rápida em seus prós e contras.
Benefícios da rolagem infinita
Primeiro, a rolagem infinita aprimora a experiência do usuário usando AJAX para carregar todo o conteúdo na mesma página, para que os usuários não precisem clicar nos números das páginas para navegar entre as páginas e esperar que elas sejam recarregadas sempre.
Da mesma forma, a rolagem infinita tende a aumentar o engajamento do usuário e fazer com que os visitantes passem mais tempo no seu site. Com a rolagem infinita, o conteúdo continua sendo carregado automaticamente à medida que o usuário rola, alimentando continuamente os usuários com conteúdo interessante que desperta seu interesse e os mantém no site.
Melhor experiência do usuário e maior engajamento também ajudam a reduzir sua taxa de rejeição. Os mecanismos de pesquisa consideram isso como um sinal de bom conteúdo, ajudando você a melhorar o SEO do seu site.
Além disso, a rolagem infinita geralmente é preferida pelos usuários móveis. Rolar para baixo em dispositivos de tela sensível ao toque é muito mais fácil e intuitivo do que clicar em números de página pequenos. Também torna a navegação mais rápida, pois os usuários não precisam esperar que as páginas sejam recarregadas todas as vezes.
Essas são as principais vantagens da rolagem infinita, mas existem algumas desvantagens. Vamos dar uma olhada em alguns dos inconvenientes da rolagem infinita.
Desvantagens da rolagem infinita
Se você tem uma loja com milhares de produtos ou um site com toneladas de postagens, a navegação pode ser difícil com rolagem infinita. Isso é especialmente verdadeiro quando os visitantes estão interessados em um produto ou uma postagem localizada na parte inferior da lista. Pode demorar bastante rolagem para encontrá-lo, o que pode afetar negativamente a experiência do usuário.
Além disso, com a rolagem infinita, o rodapé do seu site pode ficar inacessível. Normalmente, o rodapé de um site contém informações e links úteis. Se estiver inacessível, o usuário não poderá ver essas informações e perder detalhes importantes.
Além disso, a rolagem infinita consome muita memória, pois o conteúdo continua sendo carregado na mesma página. Nos piores casos, pode causar esgotamento da memória e até travar o servidor. Assim, se você deseja usar a rolagem infinita, deve usar a hospedagem gerenciada para evitar o esgotamento da memória.
Isso é tudo para os prós e contras. Agora vamos ver como implementar a rolagem infinita em seu site WordPress.
Como adicionar rolagem infinita ao WordPress
A maneira mais fácil de implementar a rolagem infinita em seu site é usar um plug-in dedicado. Existem muitas ferramentas que você pode usar, mas neste tutorial, usaremos o AJAX Load More , desenvolvido por Darren Cooney. Esta é uma ferramenta freemium que permite adicionar rolagem infinita a qualquer loja WooCommerce e site WordPress.
Instalar e configurar o plug-in AJAX Load More
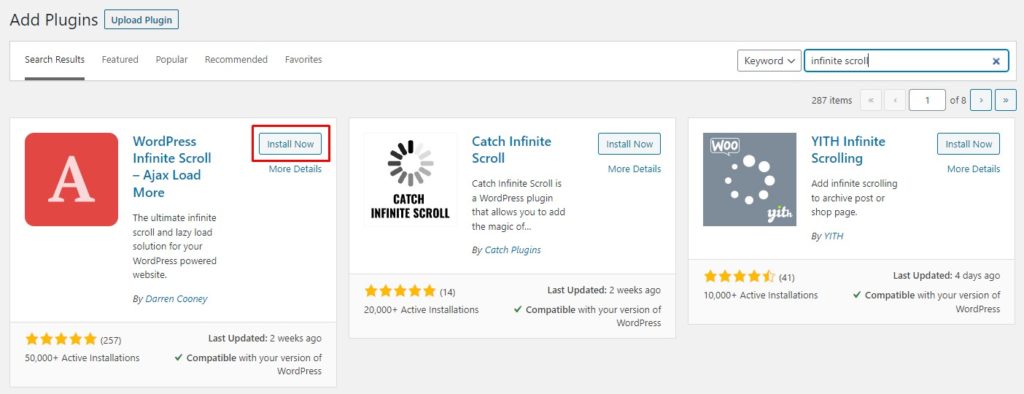
Primeiro, você precisa instalar o plugin. Vá para o painel de administração do WP e navegue até Plugins> Adicionar novo. Procure por AJAX Load More e pressione o botão Instalar agora . Depois que o plug-in estiver instalado, clique em Ativar .

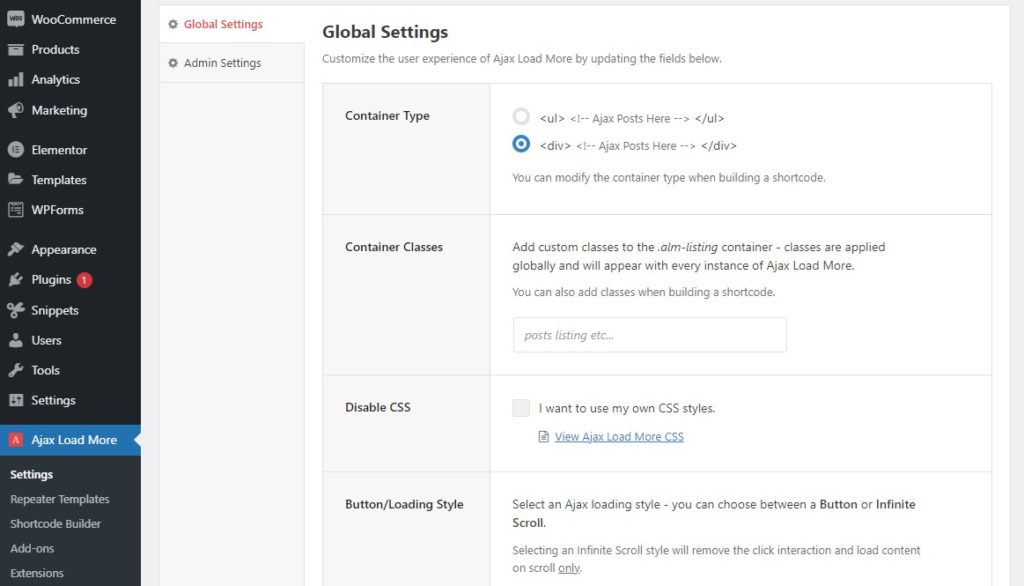
Em seguida, navegue até AJAX Load More > Settings na coluna da esquerda para configurar o plug-in. Aqui você pode especificar os parâmetros padrão. Você pode definir seu tipo de contêiner padrão, classes de contêiner, estilo de botão/carregamento e muito mais.

Agora que instalamos e configuramos a ferramenta, é hora de adicionar rolagem infinita ao seu site WordPress ou WooCommerce.
Adicionar rolagem infinita ao WooCommerce
Nesta seção, adicionaremos o recurso de rolagem infinita a uma loja WooCommerce. O processo para implementá-lo no WordPress é muito semelhante e está descrito abaixo. Se você simplesmente deseja incluir a rolagem infinita no WordPress, pode pular esta parte e ir para a seção Adicionar rolagem infinita às postagens do WordPress/página do blog .
Etapa 1: criar um modelo de repetidor
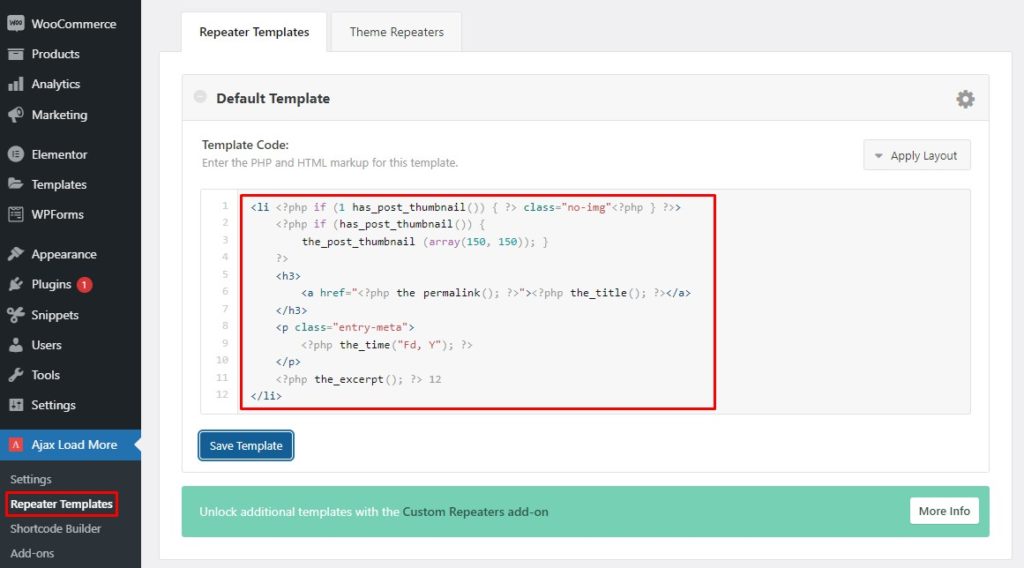
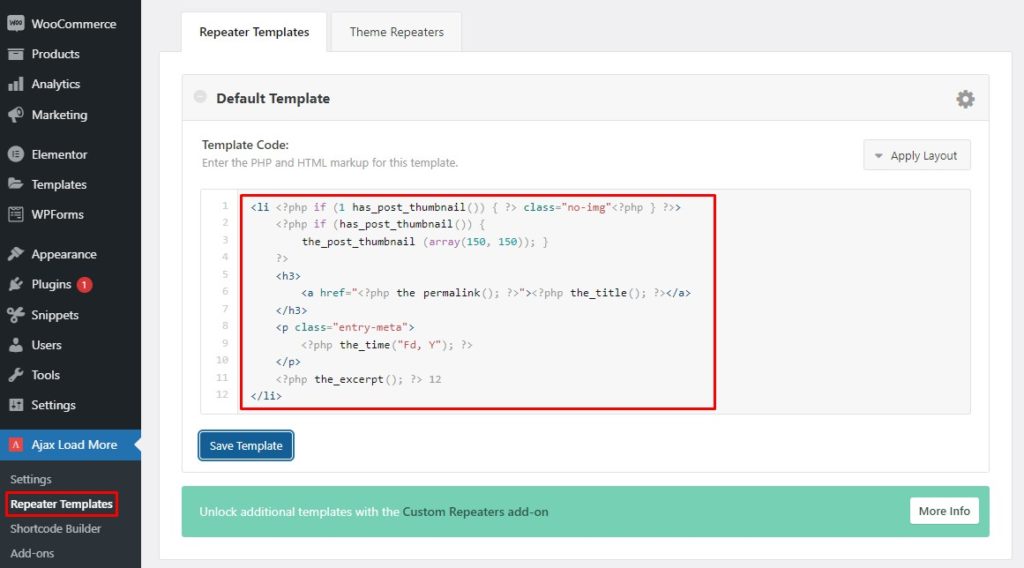
Um modelo define como seus produtos serão exibidos no front-end. Um modelo de repetidor percorre todos os seus produtos e os exibe de acordo com o modelo salvo. Como este plug-in usa o modelo de repetidor para exibir produtos, você precisa criar um primeiro. No painel de administração do WP, vá para AJAX Load More > Repeater Templates.

Estamos interessados em adicionar rolagem infinita à nossa página de loja WooCommerce, então precisamos substituir o modelo de repetidor padrão pelo modelo WooCommerce. A maioria dos temas compatíveis com WooCommerce, usa o arquivo padrão content-product.php para exibir produtos. Você só precisa substituir o modelo de repetidor padrão pelo modelo a seguir.
<?php wc_get_template_part( 'conteúdo', 'produto' ); ?>
Como alternativa, você pode copiar e colar todo o código do modelo content-product.php na seção de modelo do repetidor. Você pode usar seu painel de controle do administrador ou qualquer cliente FTP como o FileZilla para acessar o modelo content-product.php . O modelo estará localizado em wp-content\plugins\woocommerce\templates . Depois de fazer isso, clique em Salvar para salvar o modelo de repetidor.

Nota: Se este modelo não funcionar, você pode precisar inspecionar seu tema para ver se ele está usando alguma forma modificada do modelo content-product.php .
Agora que criamos nosso modelo de repetidor, vamos para a próxima etapa.
Etapa 2: criar um código de acesso
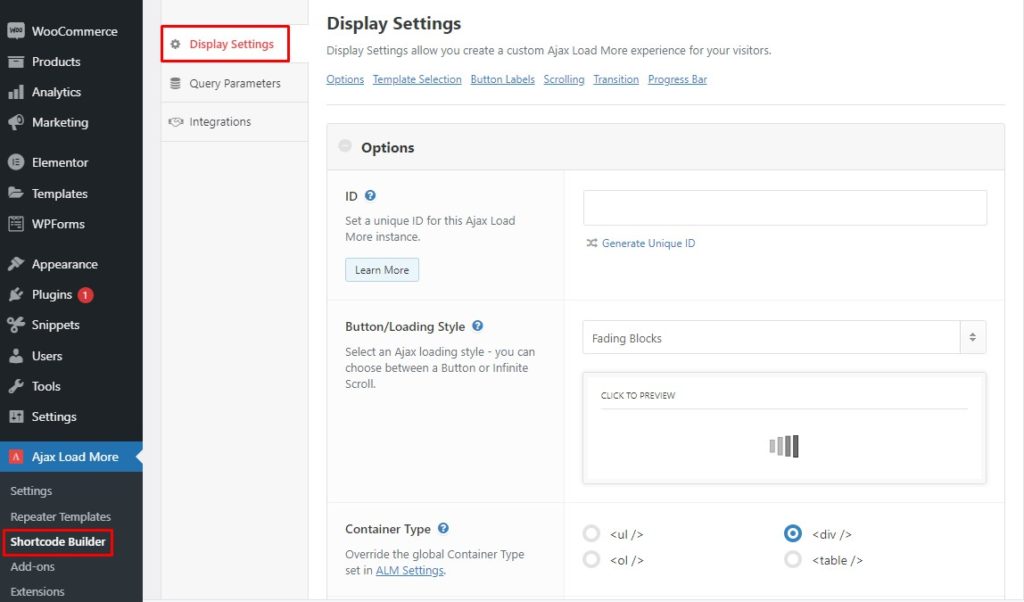
Em seu painel de administração, navegue até AJAX Load More > Shortcode Builder para gerar um shortcode. Aqui você pode ajustar as configurações de exibição e os parâmetros de consulta, cada um dos quais adiciona um parâmetro ao código de acesso. Esta é uma etapa importante porque você precisará desse código de acesso para exibir seus produtos posteriormente.
Se você não estiver familiarizado com códigos de acesso e como usá-los, dê uma olhada neste guia.

Configurações do visor
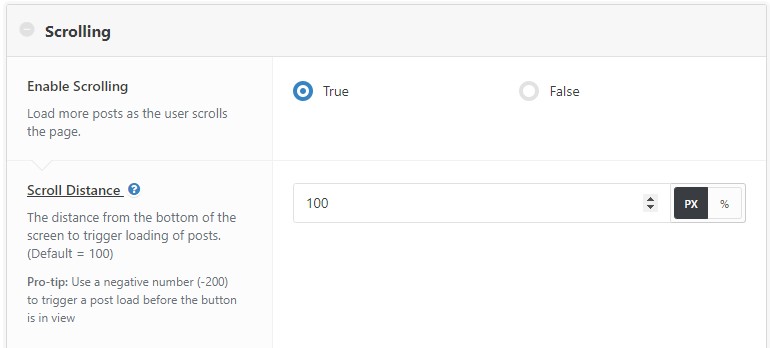
A seção Configurações de exibição contém muitas opções que você pode definir para alterar a forma como você exibe as coisas no front-end de sua loja. Você pode estilizar seu botão/carregamento para um botão Carregar mais ou um ícone de carregamento. Você também pode ativar a opção de rolagem, para que os produtos sejam carregados automaticamente à medida que o usuário rolar para baixo. Por outro lado, desabilitar a opção de rolagem exigirá que o usuário pressione o botão Carregar mais para carregar mais produtos.

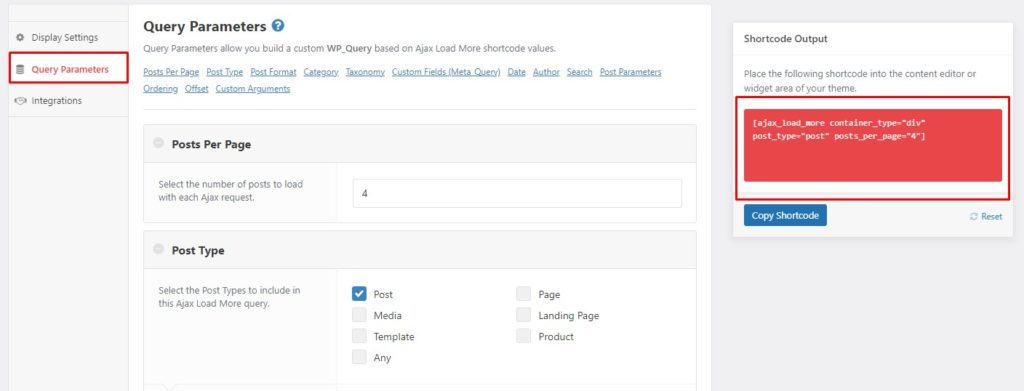
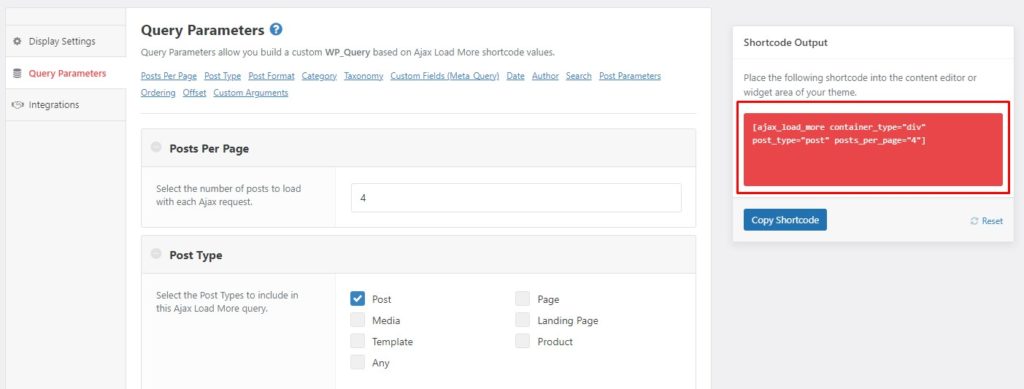
Parâmetros de consulta
Na seção Parâmetros de consulta , você pode definir o número de postagens a serem carregadas por solicitação AJAX, selecionar os tipos de postagem (postagem, mídia, página de destino etc.) que deseja exibir e muito mais. Depois de terminar com os parâmetros, você encontrará o código de acesso gerado na seção de saída do código de acesso na extrema direita. Copie esse código de acesso, pois você o usará mais tarde.

Como, por padrão, não há opção para WooCommerce na seção Post Type , você precisa adicionar o parâmetro woocommerce e remover o parâmetro post_type manualmente. Para fazer isso, basta adicionar woocommerce = “true” ao shortcode e remover o post_type = “post” .
Ao definir o parâmetro woocommerce como verdadeiro, o plug-in considerará automaticamente os parâmetros relevantes do produto para exibir os produtos. Seu shortcode deve ser algo assim:
[ ajax_load_more woocommerce="true" container_type="div" posts_per_page="4" ]Agora que você tem seu shortcode final, vamos usá-lo para adicionar rolagem infinita ao seu site WooCommerce/WordPress.
Etapa 3: Adicionar Shortcode ao Archive-Products.php
O arquivo archive-product.php é o modelo usado para exibir os produtos WooCommerce na página da loja. Você colocará seu código de acesso no modelo para que os produtos sejam carregados pelo plug-in AJAX Load More .
Antes de adicionar o shortcode, você precisa fazer uma cópia do arquivo archive-product.php e colocá-lo no diretório wp-content\themes\your-theme(eg, astra)\woocommerce . Se o diretório woocommerce não existir, crie-o. O template archive-product.php original está localizado em wp-content\plugins\woocommerce\templates . Você pode fazer essas alterações por meio do painel de controle do administrador ou do cliente FTP.
Tenha em mente que colocar o arquivo archive-product.php no diretório raiz do tema substituirá as configurações originais do template. Isso significa que, ao colocar o arquivo archive-product.php no diretório do tema, o WooCommerce dará maior prioridade a ele. Se o arquivo estiver localizado no diretório do tema, ele o lerá e não o arquivo original no diretório de plugins.
Além disso, este é um procedimento seguro porque o arquivo original ainda está presente no diretório do plugin, portanto, se algo der errado com o arquivo clone, você pode excluí-lo e ainda ter seu arquivo original no diretório do plugin.
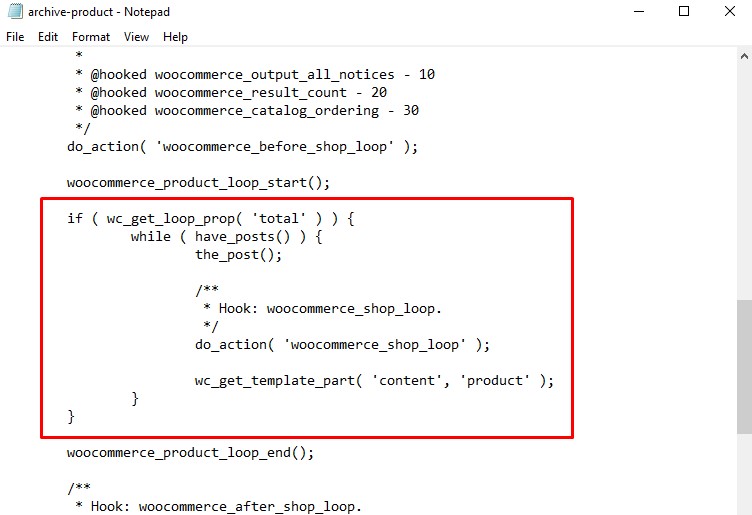
Agora abra o arquivo de modelo copiado recentemente usando qualquer editor de texto. Procure a instrução condicional que se parece com isso, if(wc_get_loop_prop('total')){ } . Consulte a captura de tela abaixo.

Selecione toda a instrução condicional e substitua-a pelo seguinte código:
// arquivo-produto.php
if ( wc_get_loop_prop( 'total' ) ) {
echo do_shortcode('[ajax_load_more woocommerce="true" container_type="div" posts_per_page="4"]');
}Lembre-se de substituir o shortcode pelo seu shortcode. Após isso, salve o arquivo. Em seguida, navegue até o front-end, vá para a página da sua loja e role para baixo. Voilá! Você verá sua rolagem infinita em ação.
Adicionar Rolagem Infinita a Postagens/Página de Blog do WordPress
A adição de rolagem infinita às páginas de posts/blog do WordPress segue um procedimento semelhante ao WooCommerce, mas tem algumas diferenças. Vamos ver como implementar a rolagem infinita no WordPress passo a passo.
Etapa 1: criar um modelo de repetidor
Para uma página de blog, usaremos o modelo content-blog.php como nosso modelo de repetidor. Simplesmente vá para o diretório do seu site através do painel de controle do administrador ou de um cliente FTP e navegue até wp-content\themes\your-theme(eg, astra)\template-parts . Lá você encontrará o template content-blog.php .
Copie o código do arquivo de modelo e cole-o na seção de modelo de repetidor do plug-in. Depois disso, salve o modelo de repetidor.

Etapa 2: criar um código de acesso
Agora você precisa criar um shortcode. Para isso, vá para o painel WP Admin e vá para AJAX Load More > Shortcode Builder. Escolha suas configurações de exibição e parâmetros de consulta para gerar o código de acesso e, quando estiver satisfeito com ele, copie o código de acesso.

Etapa 3: adicione o código de acesso à página do blog
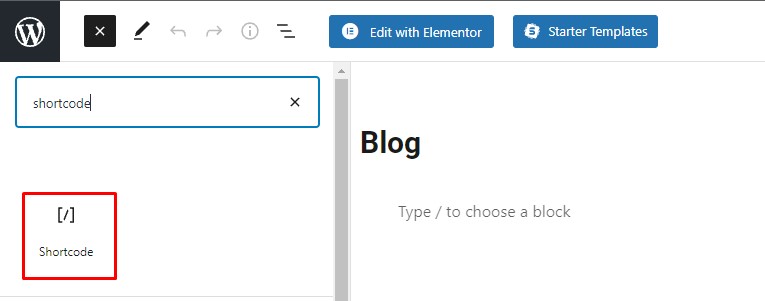
Se você ainda não tiver uma página de blog, crie uma nova página e chame-a de Blog . Ao editar a página, clique no ícone “+” no canto superior esquerdo e uma caixa de diálogo aparecerá. Procure o bloco de código de acesso e selecione-o para adicioná-lo à sua página.

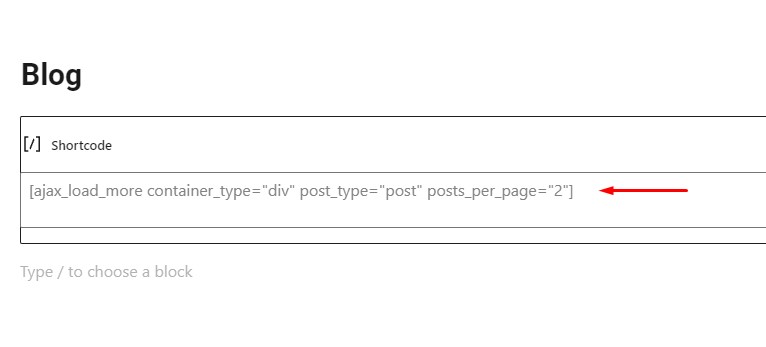
Agora cole o shortcode que você copiou na etapa anterior no bloco de shortcode e atualize a página.

Bravo! Você acabou de adicionar rolagem infinita à sua página de blog do WordPress. O processo para adicioná-lo a qualquer outro post ou página é exatamente o mesmo.
Conclusão
Em suma, usar a rolagem infinita pode ser uma boa solução para melhorar a navegação e proporcionar aos usuários uma melhor experiência em seu site. Não é nenhum segredo que a experiência do usuário é fundamental para qualquer tipo de negócio. Ele aumenta o engajamento do usuário e, como resultado, faz com que os visitantes permaneçam em seu site por mais tempo, voltem com mais frequência e aumentem as chances de conversão.
Com rolagem infinita, o conteúdo é carregado automaticamente quando o usuário chega ao final da página. Dessa forma, os usuários podem descobrir conteúdo mais valioso sem precisar navegar entre várias páginas. Além disso, a rolagem infinita torna a navegação mais confortável em dispositivos móveis e acelera o processo de navegação.
No entanto, a rolagem infinita também traz algumas desvantagens, como um rodapé inacessível ou exaustão de memória. Portanto, você precisa pesar os prós e os contras antes de decidir se deve ou não implementar a rolagem infinita em seu site. Não existe escolha certa ou errada, tudo se resume às necessidades do seu negócio.
Neste artigo, descrevemos como adicionar rolagem infinita ao WordPress e WooCommerce usando o plug-in AJAX Load More . O processo leva apenas alguns minutos, é gratuito e pode ajudar você a melhorar a experiência do usuário em seu site.
Para mais ferramentas para adicionar rolagem infinita ao seu site, dê uma olhada neste post com mais plugins que você pode usar.
Você já tentou usar a rolagem infinita em seu site ou loja? Como foi sua experiência? Deixe-nos saber nos comentários abaixo!
