Como adicionar texto de movimento a sites WordPress
Publicados: 2023-06-26Seu site deve ser monótono e pouco lisonjeiro, faltando elementos para prender os visitantes, certo? Talvez os visitantes, após acessarem seu site, não se sintam impressionados. Se for esse o caso, sem dúvida, você precisa apimentar seu site por bem ou por mal.
E adicionar texto em movimento ao seu site WP para incrementar é definitivamente uma ideia legal. Quer saber como adicionar texto em movimento a sites WordPress? Bem, você pode fazer isso de várias maneiras. Este artigo irá orientá-lo sobre como adicionar texto em movimento ao seu site WordPress com o ElementsKit .
Depois disso, sua luta para reter os visitantes do site por um período mais longo provavelmente será corrigida. A alta taxa de rejeição do seu site também diminuirá. Com um tempo de permanência alto, as chances de conversões também aumentarão.
Por que adicionar texto de movimento ao seu site WordPress:
Quando os visitantes acessam um site, é muito importante chamar a atenção deles. Independentemente do objetivo da visita, a falha em agarrá-los resultará em sua saída antecipada. E não é isso que você deseja como proprietário de um site.
Você quer que eles passem o máximo de tempo possível em seu site. Isso ocorre porque um tempo de permanência maior permitirá que eles obtenham informações adequadas sobre sua empresa ou apenas sobre seu conteúdo. Adicionar texto em movimento ao seu site pode ser fundamental para atraí-los, aumentando assim o tempo de permanência.
Deixe-me listar alguns dos principais motivos pelos quais você deve adicionar texto em movimento ao seu site WordPress —
- Chame a atenção dos visitantes animando e melhorando seu site
- Aumente o tempo de permanência do seu site
- Incremente o design e a aparência geral do seu site
- Facilite a navegação no local dos visitantes e melhore a experiência do usuário
- Construir uma imagem de marca positiva na mente dos visitantes
Como adicionar texto de movimento ao seu site WordPress:
Uma grande variedade de ferramentas de texto em movimento do WordPress estão disponíveis, que você pode aproveitar para adicionar texto em movimento ao seu site. Mas todos eles não prometem bem. Alguns deles têm um fluxo de trabalho complexo que deixaria você perplexo.
No entanto, neste passo a passo, você aprenderá como adicionar texto em movimento a sites WordPress com a ajuda do ElementsKit. O ElementsKit é simples, fácil de usar e uma ferramenta Elementor versátil que permite adicionar texto de movimento diverso e cativante ao seu site WP.
Visite seu painel do WordPress:
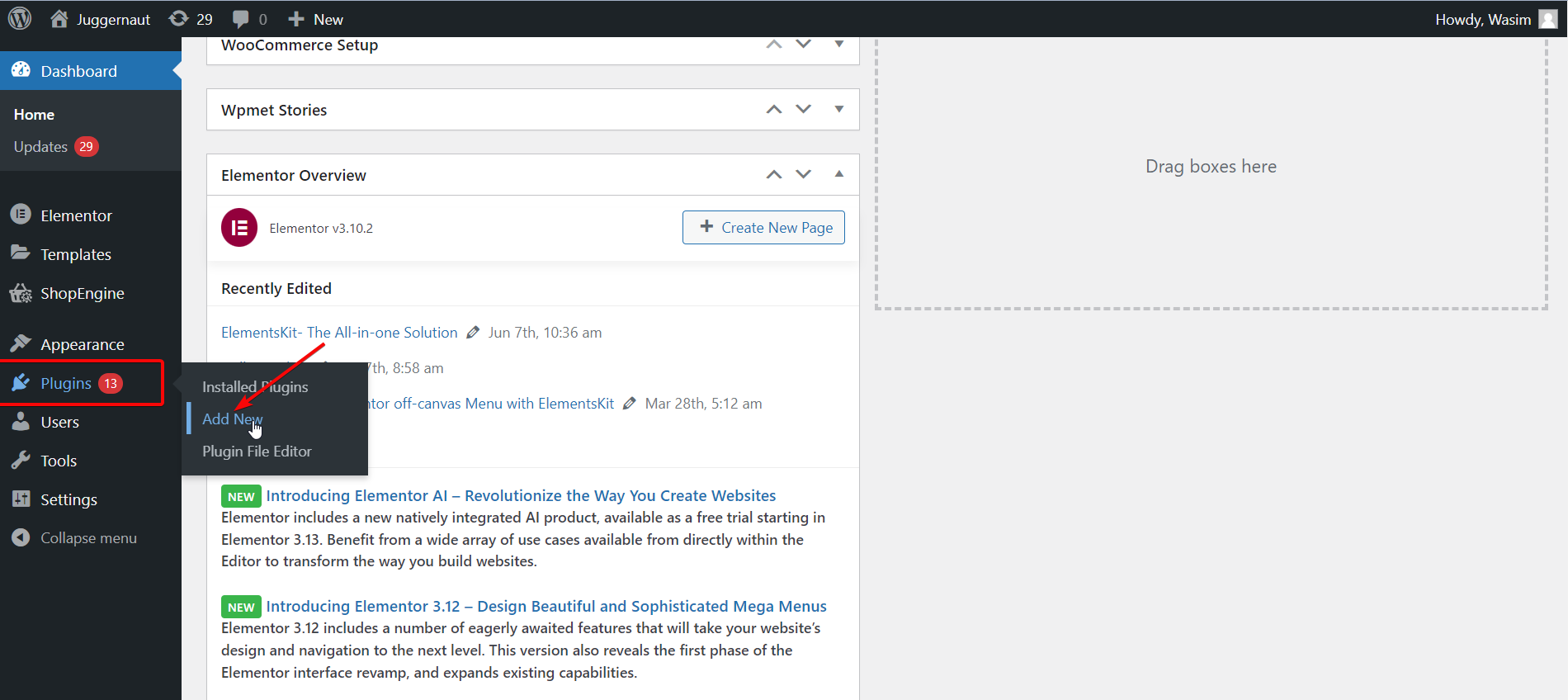
A primeira coisa que você precisa fazer é entrar no painel de administração e visitar o painel do WP. Em seguida, navegue até “ Plugins ” no painel e clique em “ Adicionar novo ”.

Instale e ative o ElementsKit:
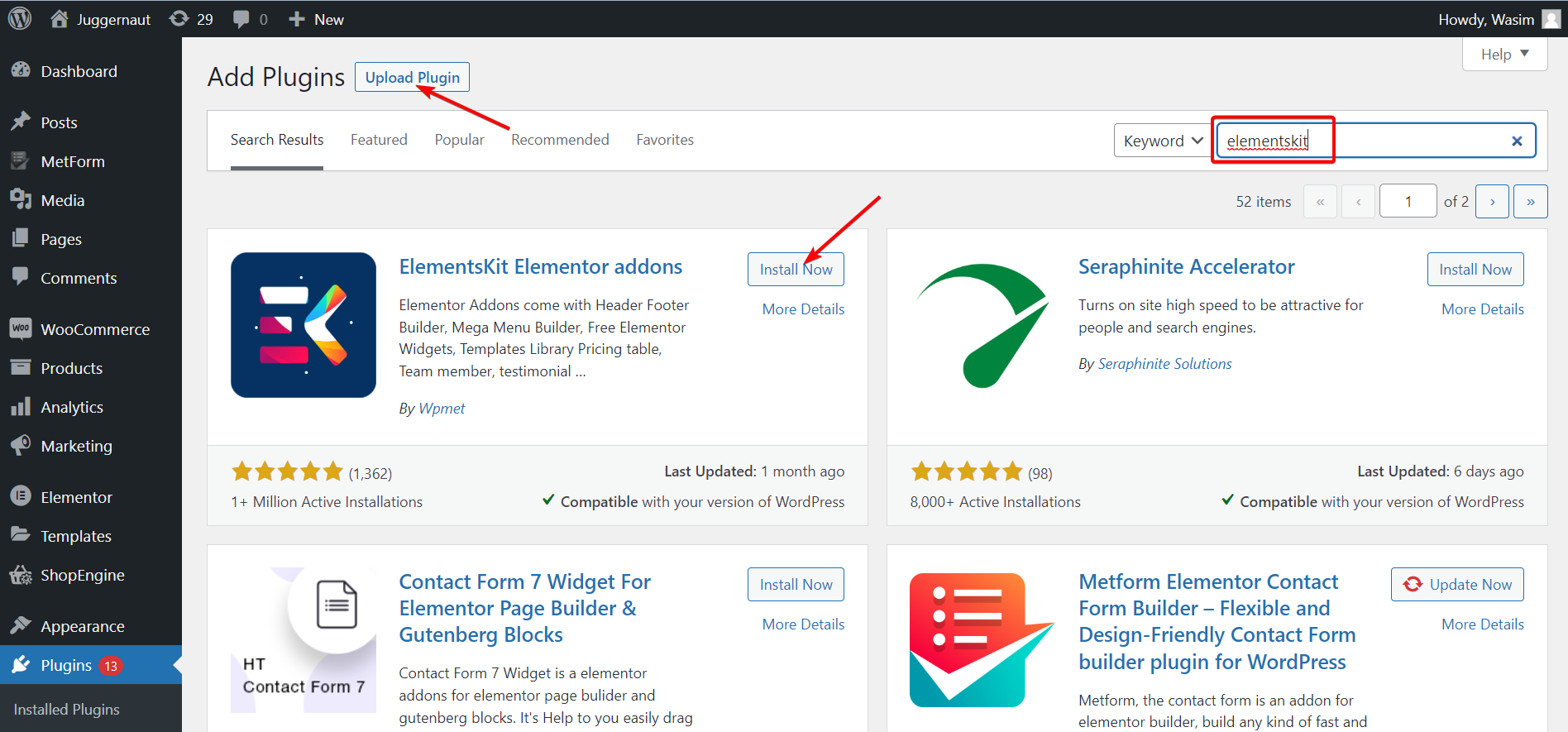
Em seguida, procure por ElementsKit na barra de pesquisa e instale-o pressionando o botão “ Instalar agora ”.
Alternativamente, você pode instalar o ElementsKit baixando um arquivo .zip também. Para isso, clique no botão “ Upload Plugin ” na parte superior. Depois disso, ative o plug-in na página “ Plugins ”.

Selecione ElementsKit no painel:
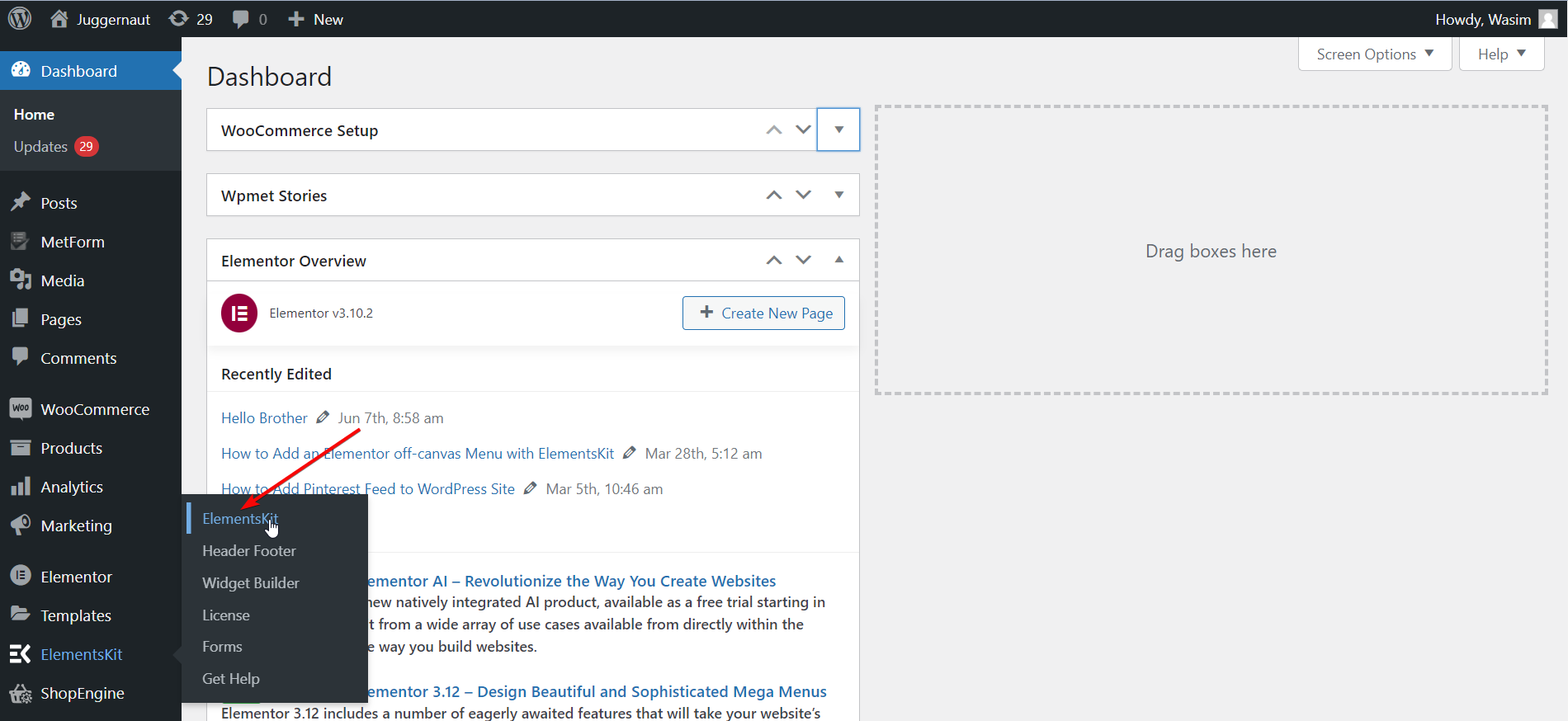
Em seguida, volte para o painel e navegue até ElementsKit na barra lateral esquerda. Depois disso, clique em ElementsKit para avançar.

Ative o ElementsKit Widget:
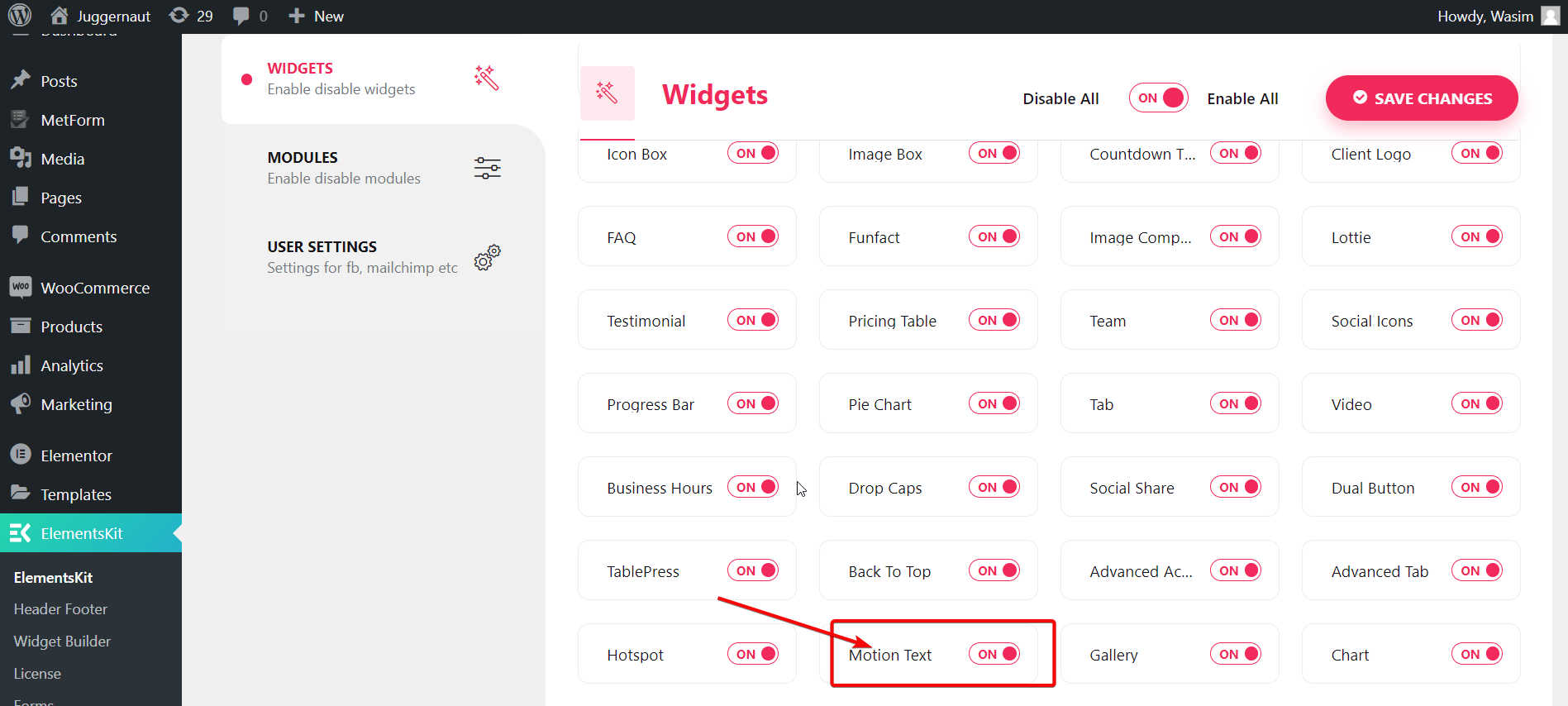
Agora, selecione Widgets à esquerda e role para baixo para encontrar o widget “ Motion Text ”. Depois de encontrá-lo, ative o widget e salve as alterações pressionando o botão “ Salvar alterações ”.


Abra uma nova página ou uma página antiga no painel:
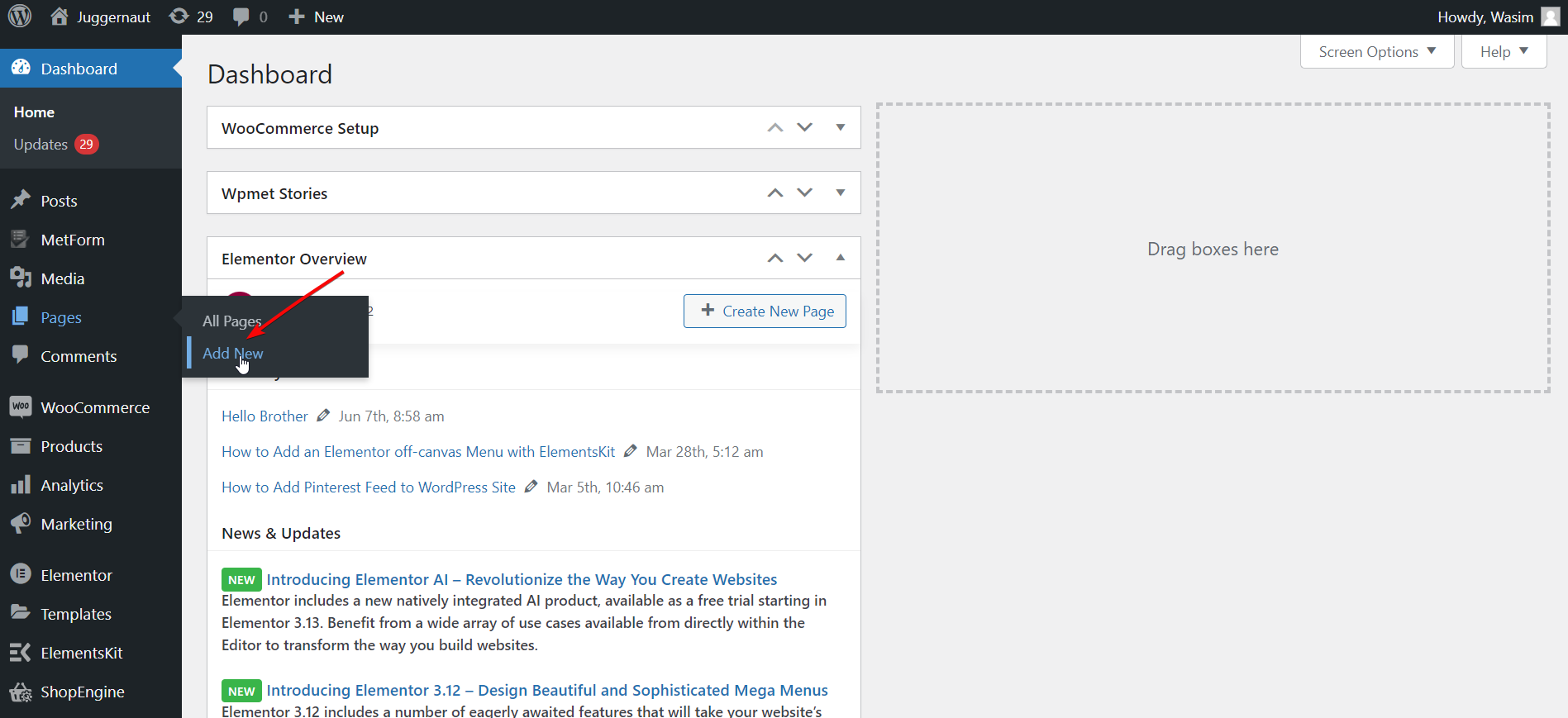
Neste ponto, você deve abrir uma página, uma nova ou uma antiga. Aqui, mostrarei o processo criando uma nova página. Para isso, navegue até “ Páginas ” no painel e selecione “ Adicionar novo ” para abrir uma página completamente nova.

Alterne para a janela do Elementor:
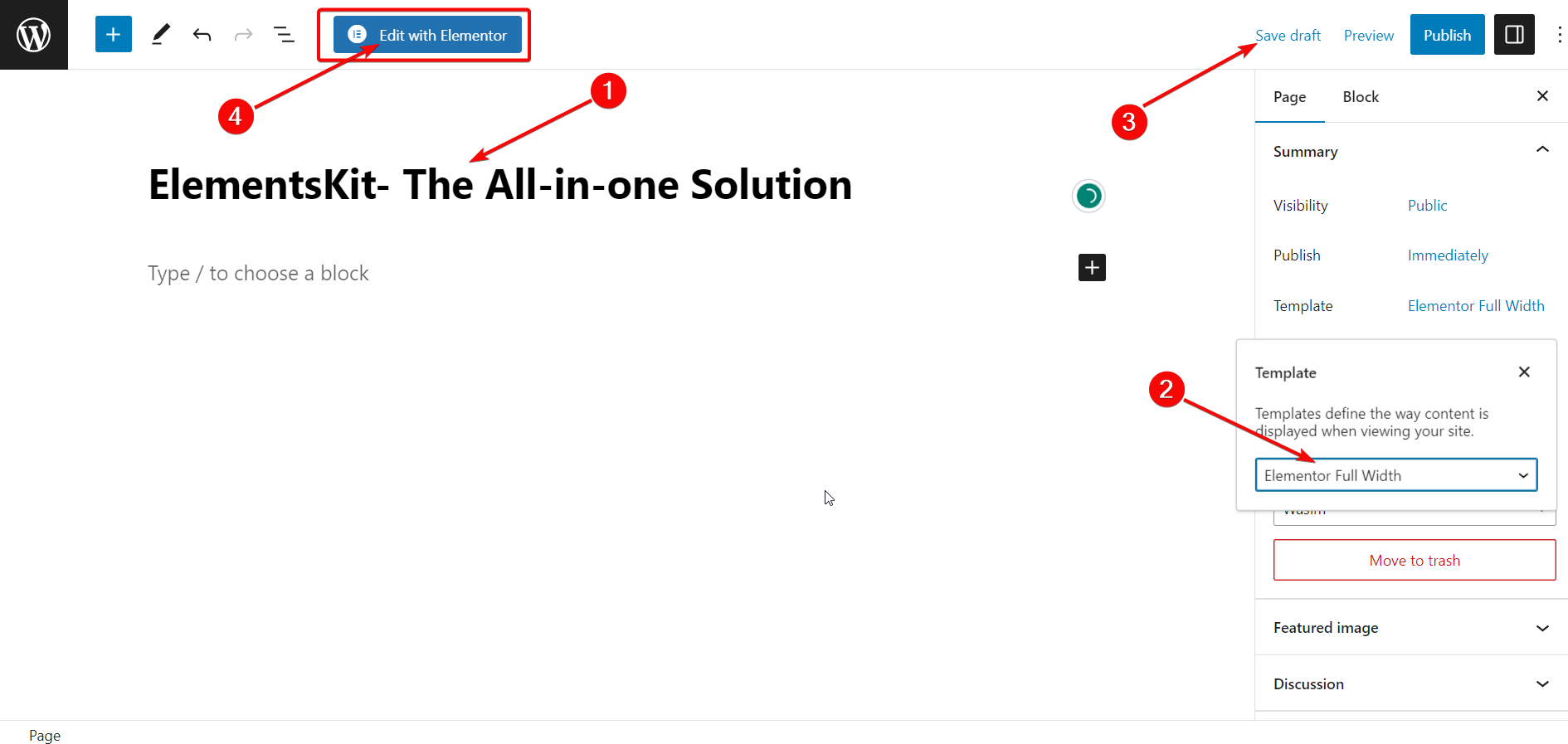
Antes de mudar para a janela Elementor, você pode adicionar um título adequado e definir a seção Modelo como “Elementor Full Width” opcionalmente. Por fim, pressione o botão “ Editar com Elementor ” para ir para a janela do Elementor.

Arraste e solte o widget de texto de movimento:
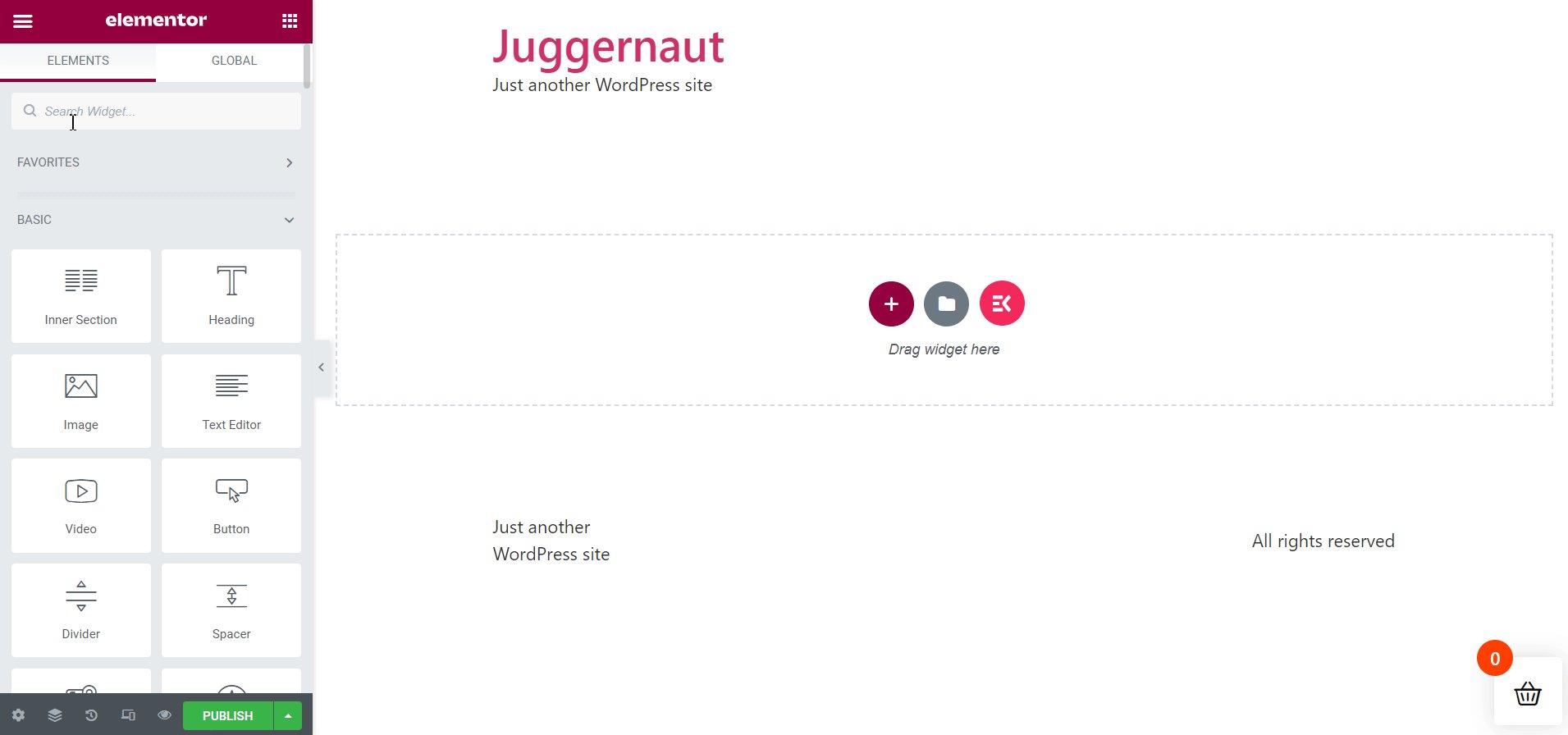
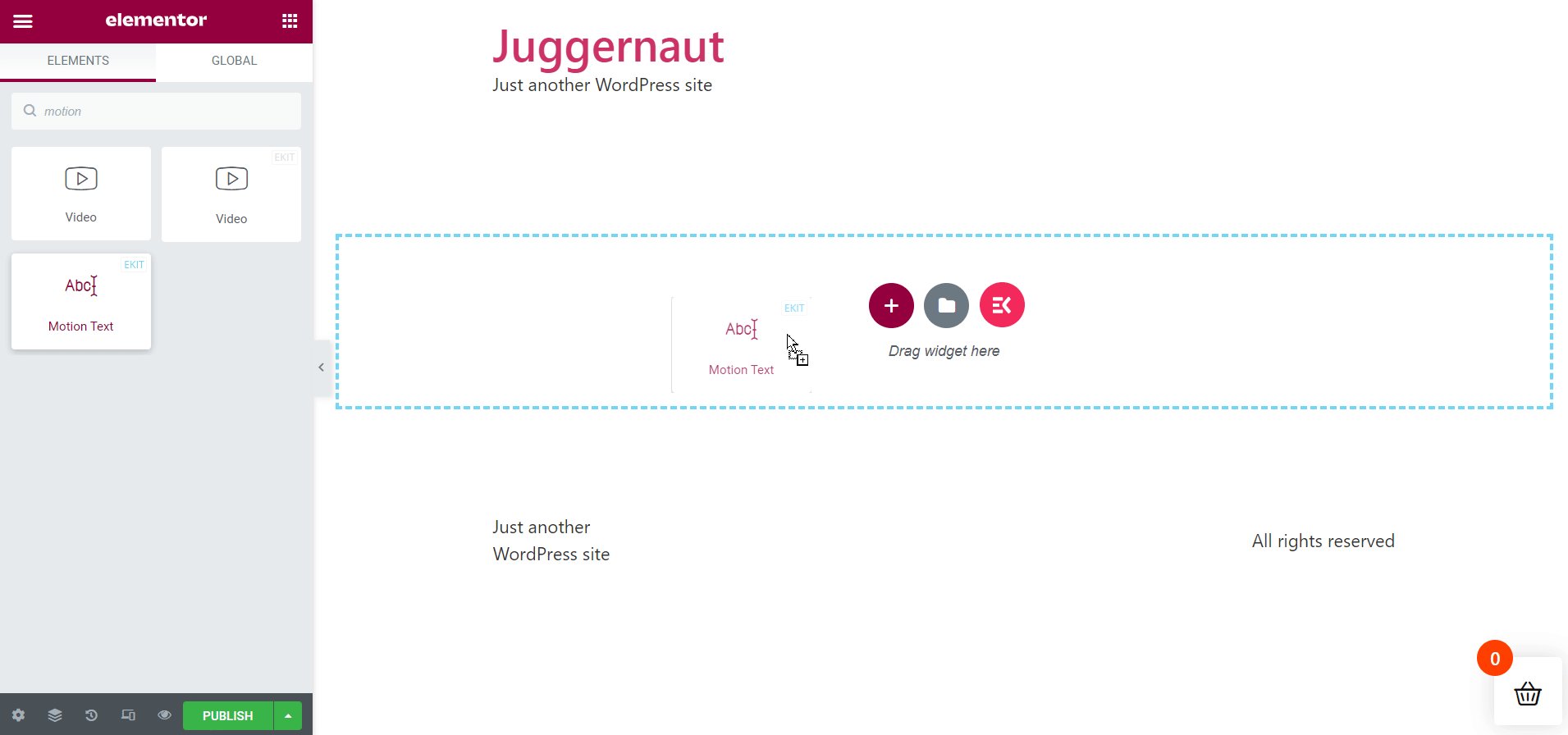
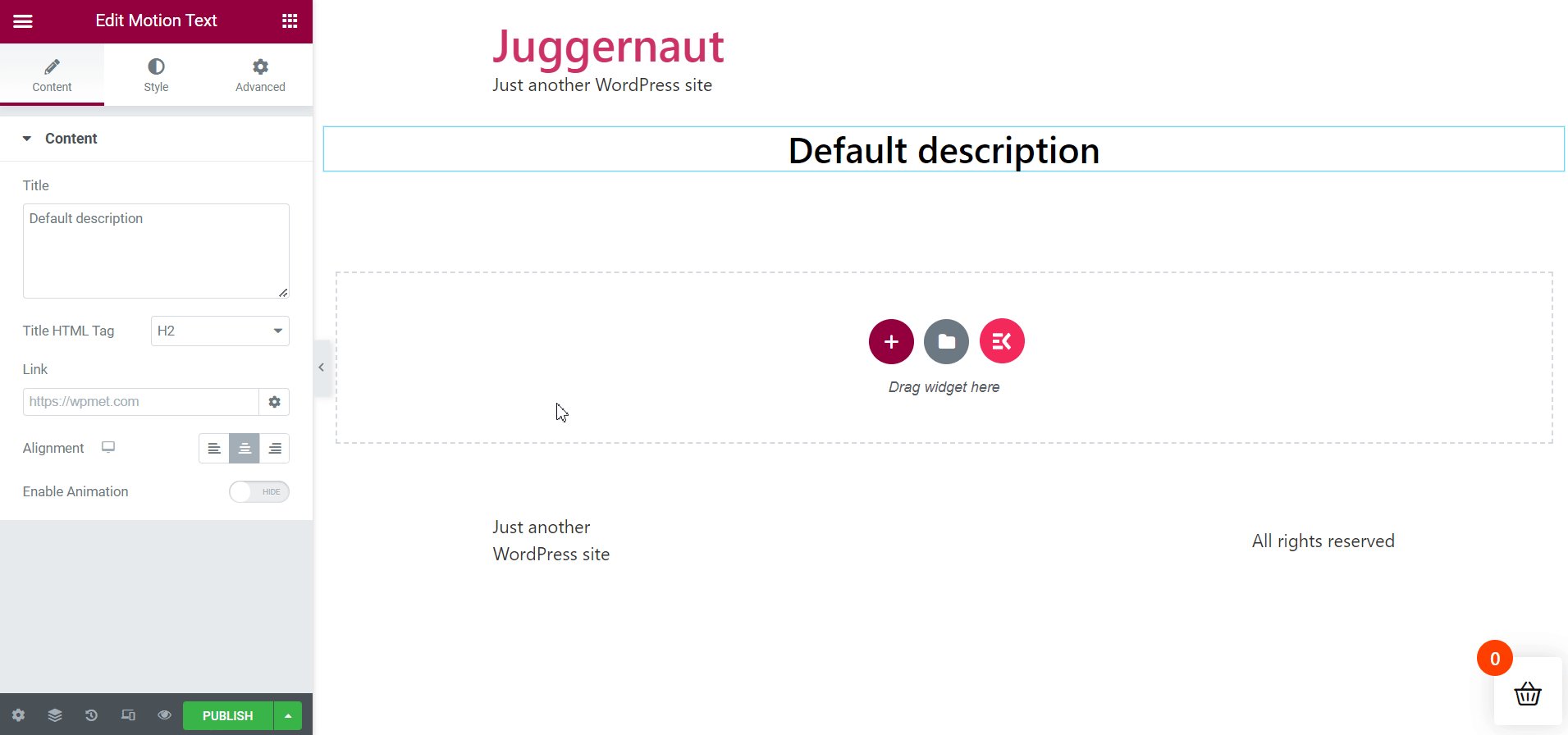
Quando a janela Elementor aparecer, vá para a barra de pesquisa no canto superior esquerdo e procure o widget Motion Text. Em seguida, arraste e solte o widget na área certa. Uma caixa de descrição com uma descrição padrão aparecerá imediatamente.

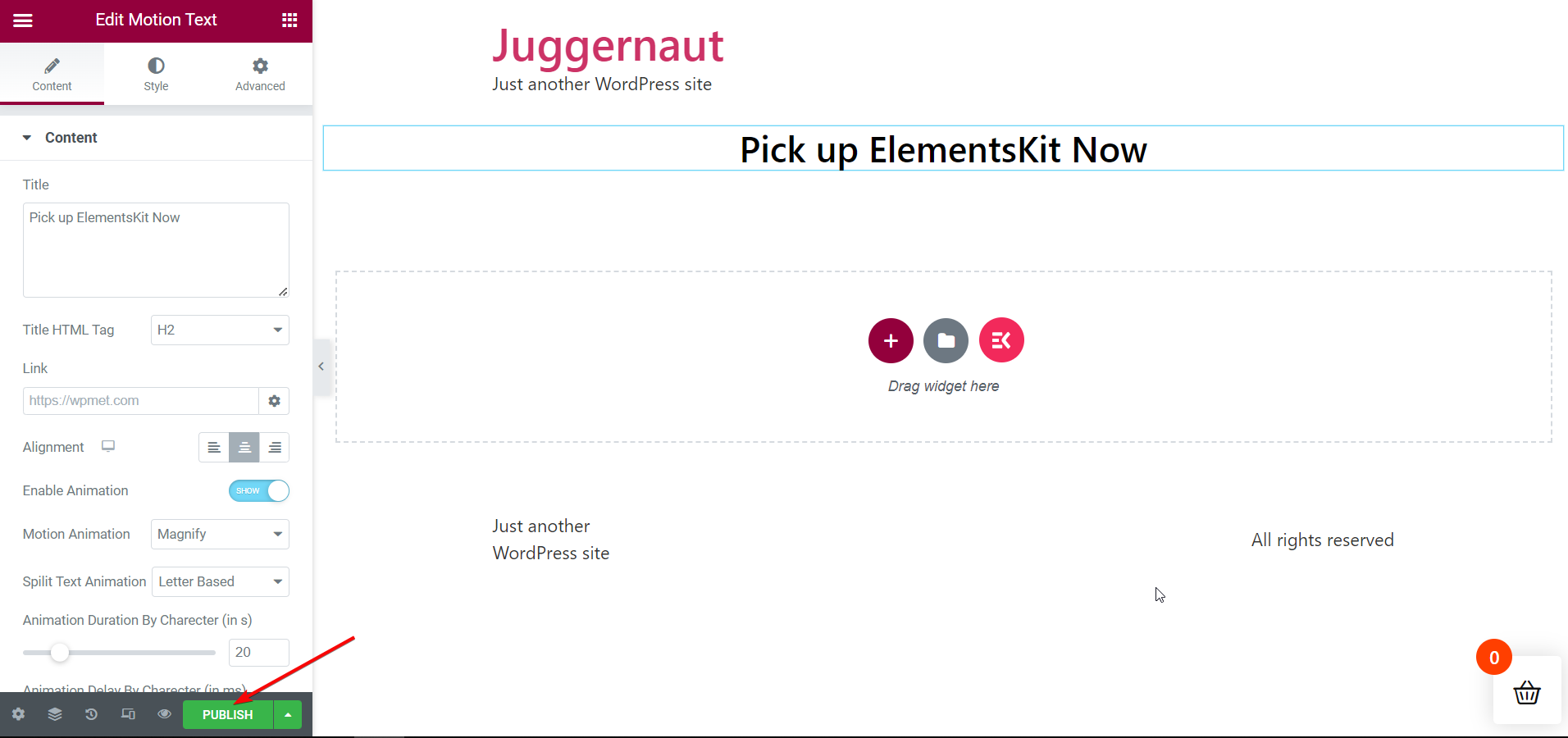
Defina os parâmetros de texto de movimento de conteúdo:
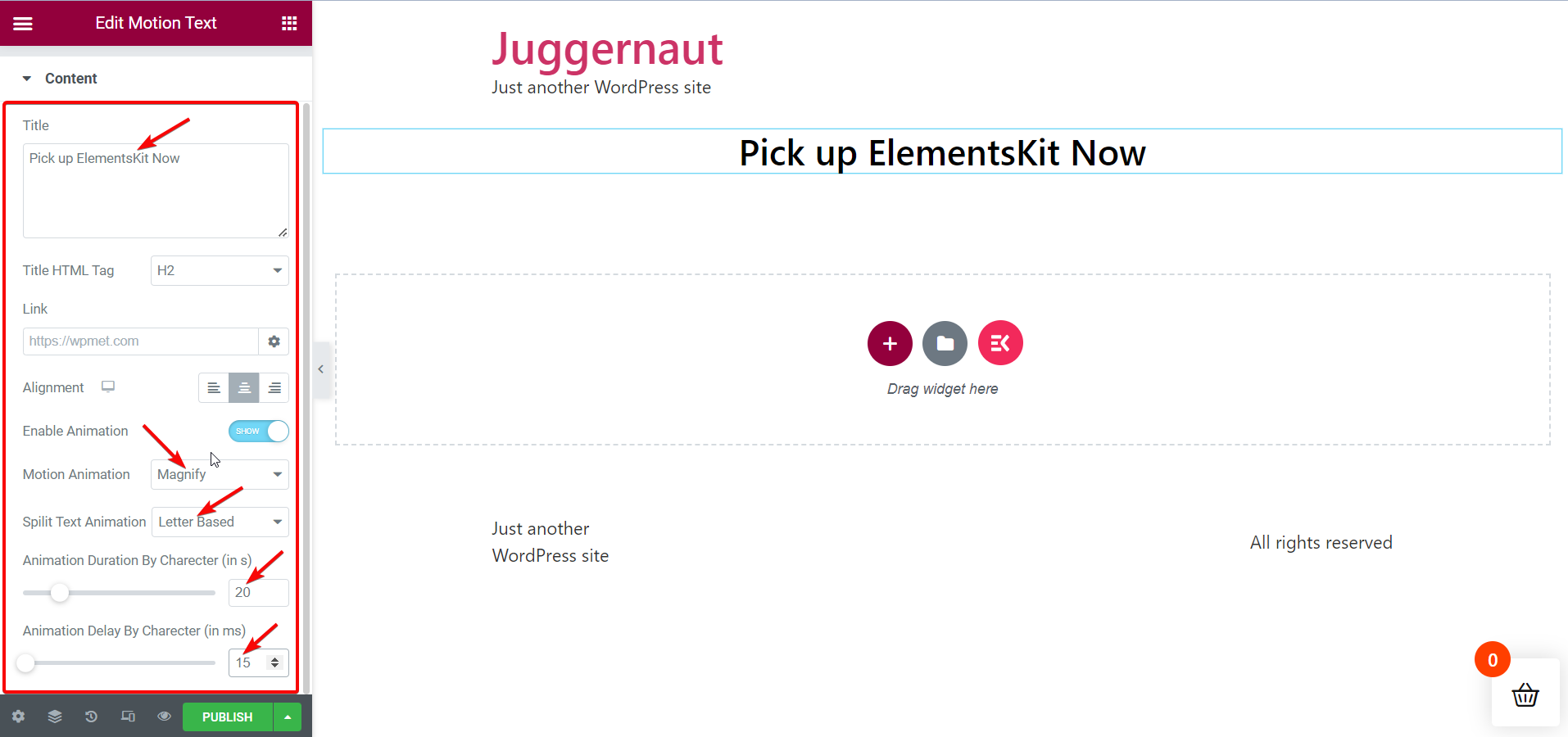
À esquerda, na guia Conteúdo, vários parâmetros de conteúdo de texto em movimento são exibidos, os quais você pode definir e ajustar. Os parâmetros exibidos na guia Conteúdo são os seguintes —
- Título
- Título HTML Tag
- Link
- Alinhamento
- Habilitar Animação
- Animação em movimento
- Animação de Texto Dividido
- Duração da Animação por Personagem
- Atraso da Animação por Personagem

Com base em sua necessidade e preferência, você pode mexer em cada um desses parâmetros de texto de movimento e tornar seu texto de movimento encantador. Aqui, adicionarei movimento ao título da página “ Pegue o ElementsKit agora “.
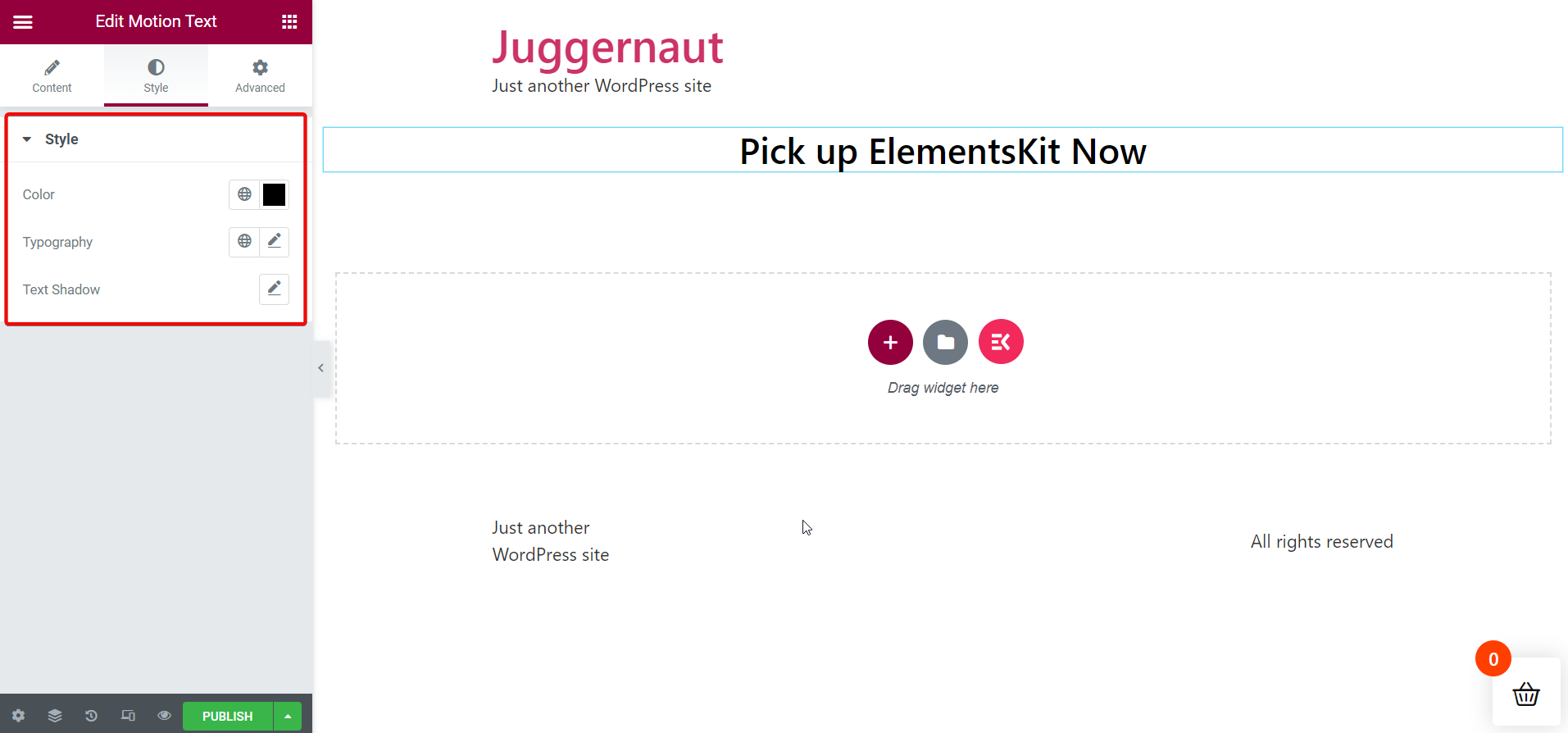
Defina os parâmetros de estilo de texto de movimento:
Depois disso, você pode alternar para a guia Estilo para definir os parâmetros de estilo do seu texto animado. A guia Estilo inclui os seguintes parâmetros —
- Cor
- Tipografia
- Sombra de Texto

Curioso para saber sobre os plugins de animação Lottie para WordPress? Dirija-se ao artigo no link abaixo -
Melhores Plugins de Animação Lottie para WordPress
Publicar a página:
Assim que terminar de configurar e ajustar todos os seus parâmetros de conteúdo e estilo, você pode publicar a página para visualizar o efeito de movimento no texto selecionado.

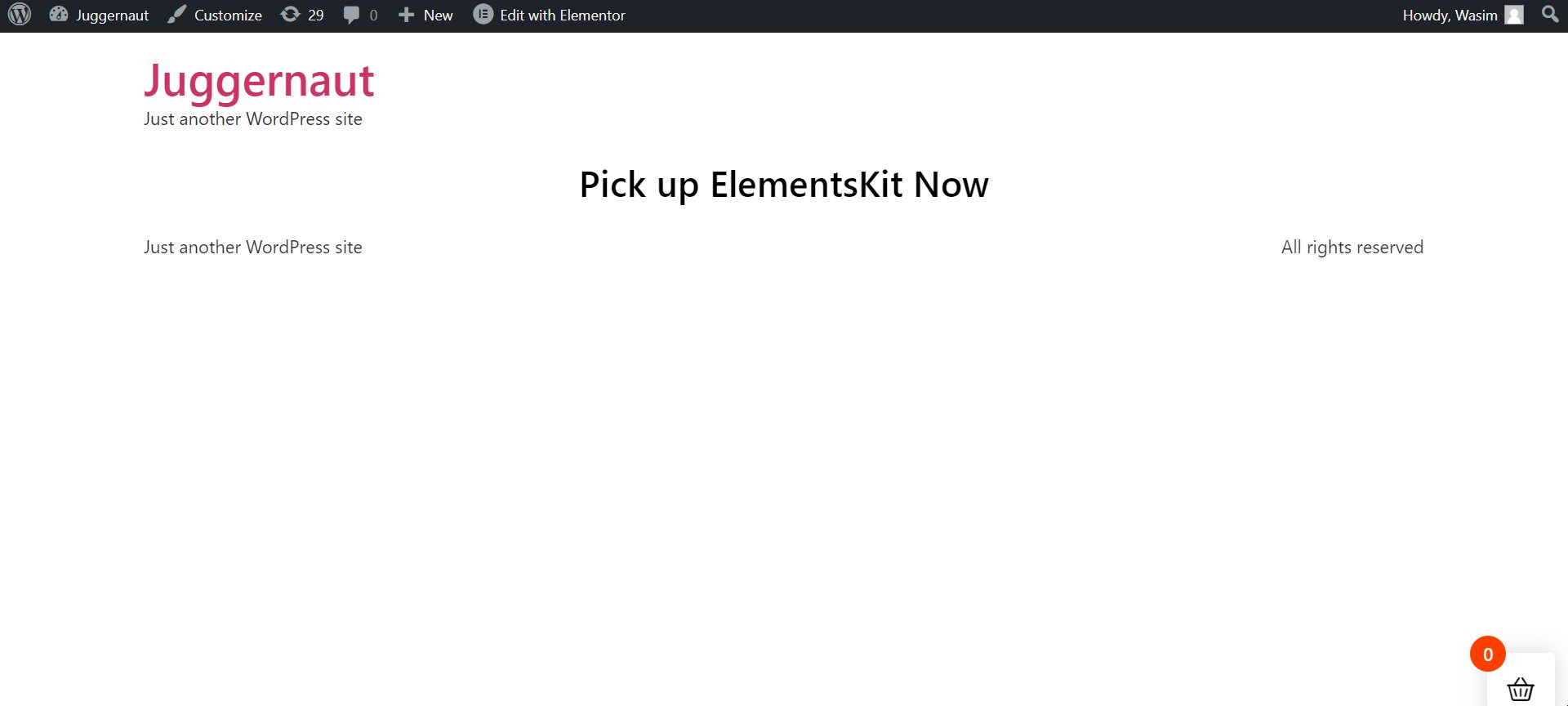
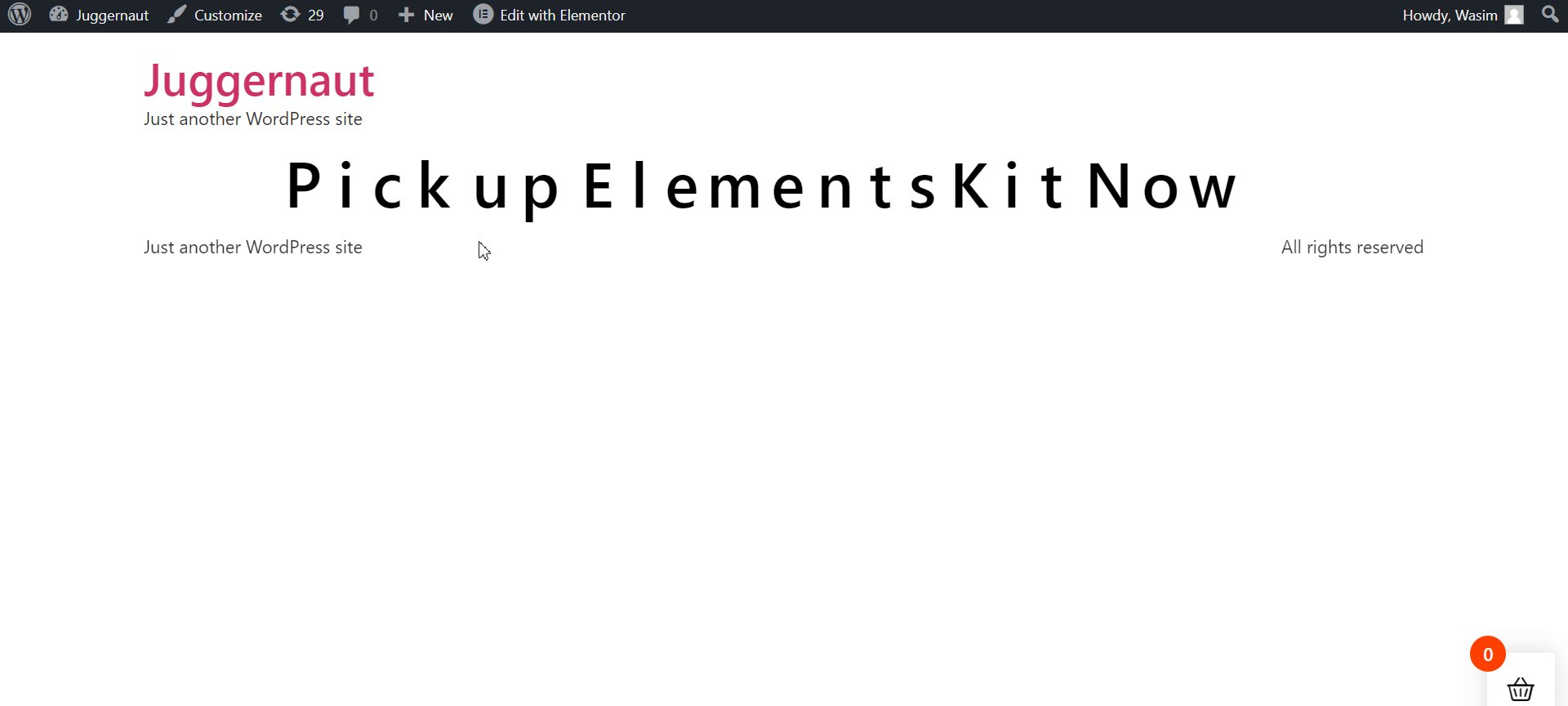
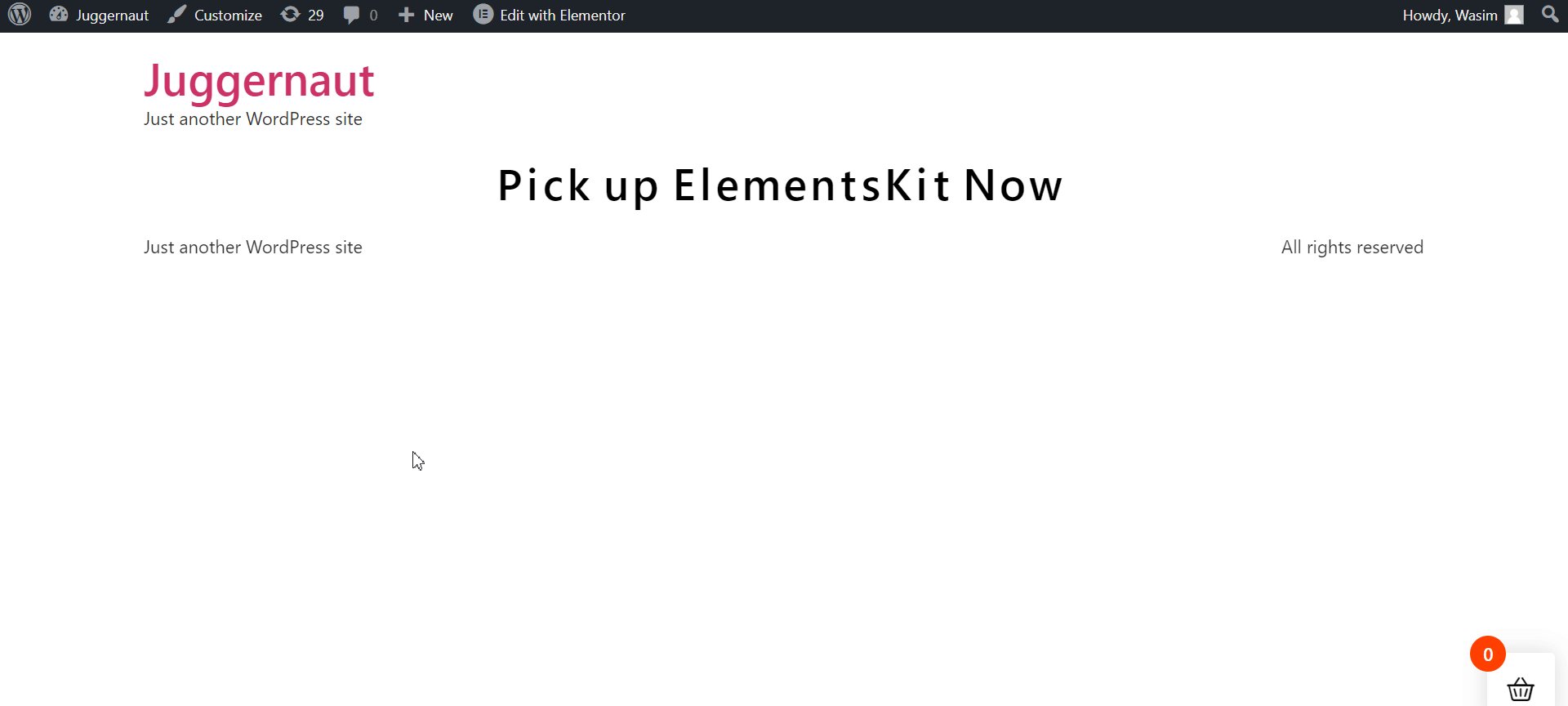
Veja o Motion Text ao vivo:
Finalmente, é hora de abrir a página ao vivo e visualizar o texto em movimento. Você pode abri-lo em sua página atual imediatamente após a publicação ou pode voltar à lista de páginas publicadas para abri-lo.

Compartilhe seus pensamentos:
A chave para adicionar texto em movimento ou texto animado ao seu site WordPress é que ele deve criar um fator “uau” . E é isso que o ElementsKit faz! Além disso, o complemento Elementor permite adicionar texto em movimento a sites WordPress de maneira fácil e suave. Mas isso não é tudo sobre o ElementsKit!
O plugin além de ser amigável, também é uma solução completa para sites WordPress . Você pode obter uma infinidade de recursos úteis no ElementsKit para resolver muitos de seus pontos problemáticos.