Como adicionar o botão Order Again ao WooCommerce
Publicados: 2022-08-29Deseja adicionar um botão de pedido novamente à sua loja WooCommerce para que seus clientes possam recomprar os mesmos itens do pedido anterior? Neste guia, mostraremos o processo exato que você precisa seguir para criar um botão de novo pedido.
Mas antes de seguirmos para as etapas, vamos entender por que é benéfico adicionar o botão de pedido novamente ao WooCommerce.
Por que permitir que os clientes repitam pedidos no WooCommerce?
Um dos principais objetivos de qualquer negócio de comércio eletrônico é ter clientes recorrentes. Produtos como mantimentos, produtos de higiene pessoal, material de limpeza, etc, são algo que as pessoas compram com frequência. Com a ajuda do botão pedir novamente, os clientes agora não terão que procurar itens individuais todas as vezes. Eles podem simplesmente encontrar sua lista de pedidos e todos os produtos nesses carrinhos por meio do histórico de pedidos na página da conta.
Por causa disso, os clientes podem economizar tempo e ter um checkout tranquilo, resultando em uma boa experiência do usuário. E, como todos sabemos, se um comprador tiver uma boa experiência ao comprar em um determinado site, há uma grande chance de que ele compre novamente no mesmo site. Além disso, ter clientes recorrentes aumentará os lucros do seu negócio porque eles compram frequentemente de você e gastam mais em comparação com os clientes que compraram apenas uma vez.
Não só isso, mas com a análise do comportamento do cliente você pode acompanhar os produtos mais recomprados. Isso ajuda você a planejar uma estratégia melhor e transformar novos clientes em clientes fiéis.
Agora você sabe o quão importante é ter um botão de pedido novamente em sua loja WooCommerce. Agora vamos em frente e ver como adicionar o botão de pedido novamente ao WooCommerce.
Como adicionar o botão Order Again ao WooCommerce?
Existem três maneiras principais de adicionar o botão de pedido novamente ao WooCommerce.
- Opção padrão do WooCommerce
- Com plug-ins
- Programaticamente
Antes de mergulharmos no tutorial, certifique-se de configurar corretamente o WooCommerce sem pular nenhuma etapa para evitar problemas.
1) Opção de pedido padrão do WooCommerce novamente
Como o WooCommerce já possui um recurso que exibe o botão Order Again por padrão, nesta seção mostraremos como o botão funciona.
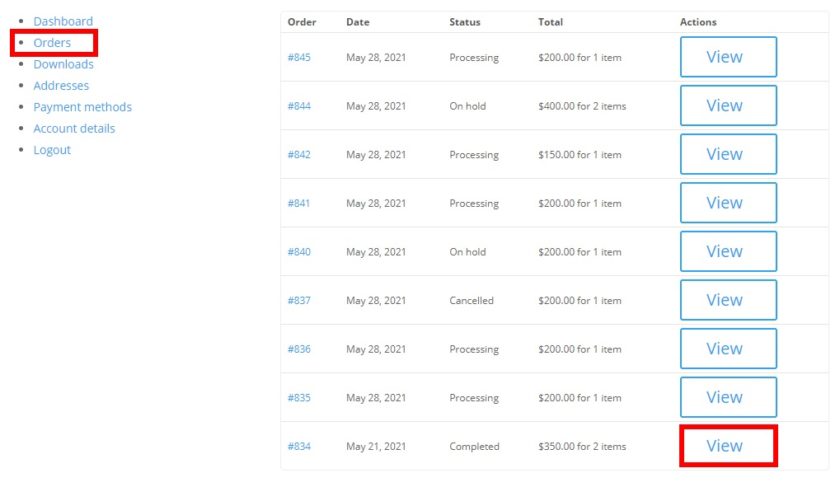
A ' Página Minha Conta ' do WooCommerce permite que os clientes visualizem o status de todos os pedidos que fizeram. Eles podem encontrar informações detalhadas sobre qualquer pedido específico se o pedido tiver sido concluído (o status do pedido é exibido como "Concluído" ). Por exemplo, o que compraram, quanto gastaram, quando fizeram a compra, etc. Para visualizar os detalhes, os clientes podem simplesmente clicar no botão ' Visualizar ' ao lado do pedido, conforme mostrado na imagem.

Enquanto isso, vale a pena notar que, com base no tema que você está usando, a página Minha conta e as opções podem ser diferentes.
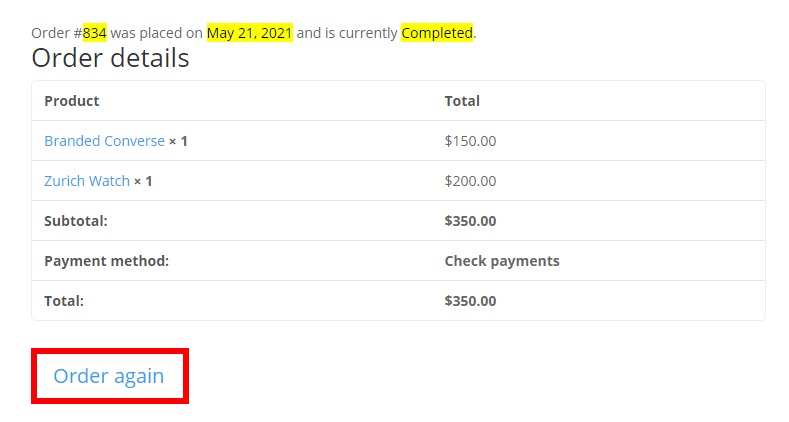
O botão para pedir novamente estará disponível assim que os clientes abrirem o pedido que desejam visualizar. Usando o botão os clientes podem reordenar os itens/pedidos anteriores. Assim que o pedido for feito, eles serão redirecionados para a página de checkout para concluir o pedido.

Os clientes podem reordenar facilmente usando o botão Pedir novamente deste método. Se você vende produtos que os clientes compram com frequência, também pode alterar a página de agradecimento e permitir que os clientes definam um lembrete para fazer outro pedido em um intervalo específico.
2) Adicione o botão Order Again usando um plug-in
Agora você pode se perguntar, por que precisamos de um plugin para adicionar o botão de pedido novamente quando ele já está lá por padrão? Bem, como mencionamos anteriormente, o botão padrão WooCommerce Order Again só funciona se o status do pedido for ' Completed '.
Se você deseja adicionar o botão Pedir novamente a qualquer pedido, independentemente do status, usar um plug-in dedicado é a melhor maneira de adicionar esse recurso à sua loja WooCommerce.
O WooCommerce possui vários plugins que permitem criar um botão de pedido novamente. Aqui, vamos dar uma olhada em alguns plugins populares e fáceis de usar primeiro.
Compre novamente para WooCommerce

Como sugerido no próprio nome, Buy Again for WooCommerce é um dos plugins premium mais populares que permite que os clientes comprem rapidamente produtos que compraram anteriormente em seu site. Este plugin é muito simples de usar e configurar também.
Este plugin oferece uma seção diferente ' Comprar novamente ' na página Minha conta onde os produtos comprados estão listados. Para que os clientes possam simplesmente ir a essa seção e recomprar diretamente o produto usando o botão ' Comprar agora' . Além disso, essa ferramenta oferece várias opções para permitir que seus clientes repitam pedidos e o ajudem a aumentar suas vendas.
Características principais
- Pesquisar produtos para repetir pedidos
- Opção de “Comprar novamente” na página Minha conta
- Repita os pedidos usando a lista de pedidos
- Exibe uma lista de produtos comprados anteriormente
Preços
Buy Again for WooCommerce é um plugin premium que custa 49 USD por ano, que inclui uma garantia de reembolso de 30 dias.
Pedido de um clique novamente

One Click Order Reorder é um dos melhores plugins gratuitos para adicionar o botão de pedido novamente. Você pode permitir que seus clientes façam um pedido feito anteriormente com apenas um clique.
Além disso, os clientes também podem remover ou modificar os detalhes do pedido na página de pedidos. Além disso, caso um determinado produto não esteja disponível, você pode notificar os clientes. Além disso, o plugin também possui um recurso de cesta , que permite aos clientes adicionar produtos a granel à cesta e adicioná-los em apenas um clique.
Características principais
- Os clientes podem salvar os itens da cesta
- Esvazie o carrinho depois de adicionar os itens de um pedido ao carrinho
- Pedido com qualquer status pode ser lido no carrinho
- Adiciona um botão Reordenar a cada pedido listado
Preços
One Click Order Reorder é um plugin 100% gratuito que pode ser baixado do repositório de plugins do WordPress.
Adicionar botão de novo pedido usando o plug-in de pedido de um clique
Para esta demonstração, usaremos o plug-in One Click Order Re-Order , pois ele está disponível gratuitamente e é fácil de usar.
Como o nome sugere, permite que os usuários repitam seus pedidos com apenas um simples clique. E isso também, independentemente do status de seus pedidos. Você também obtém outros recursos para melhorar a experiência do cliente.
Antes de começar, você precisará instalar e ativar o plug-in em seu site.
1. Instale e ative o plug-in
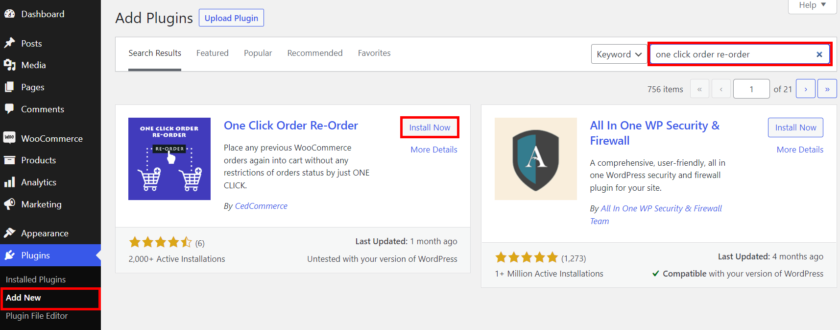
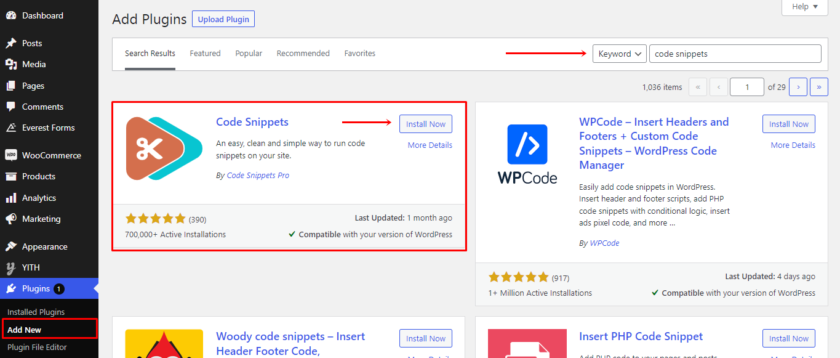
Primeiro, vá para o painel de administração do WordPress e selecione Plugins > Adicionar novo . Nesta página, procure as palavras-chave do plugin na barra de pesquisa.
Depois de encontrar o plug-in desejado, clique no botão ' Instalar agora ' para iniciar o processo de instalação. Em seguida, clique no botão ' Ativar ' para começar a usar o plugin.

Se você quiser colocar as mãos na versão pro ou usar outro plugin premium para isso, precisará fazer o upload e ativá-lo manualmente.
Para saber mais, você pode conferir nosso guia detalhado sobre como instalar um plugin do WordPress manualmente.
2. Adicionar botão de novo pedido
Assim que você instalar e ativar o plugin, um botão Re-Order aparecerá automaticamente na seção Orders da página My Account do usuário.


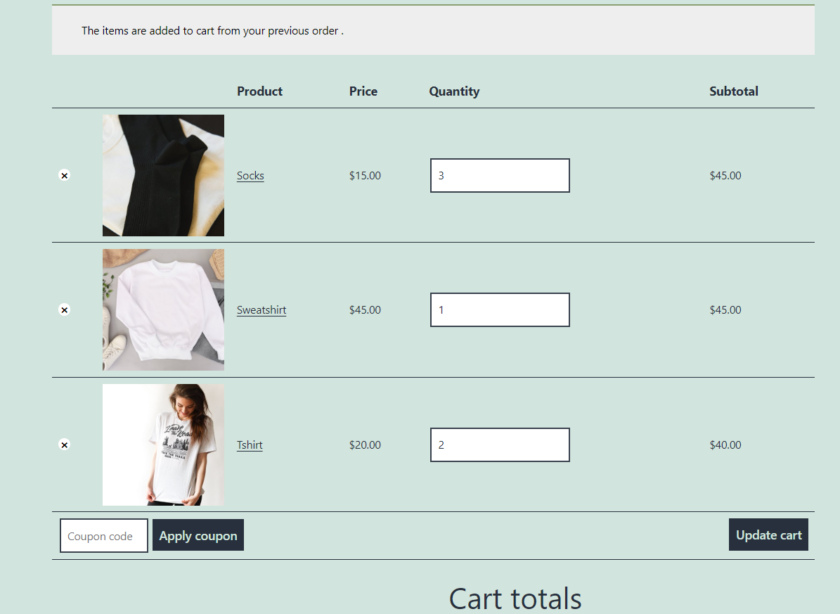
Para repetir um pedido, os usuários só precisam clicar neste botão. Na próxima página, os usuários verão seu carrinho de compras no qual poderão modificar os detalhes do pedido conforme necessário.

3. Defina as configurações do plug-in
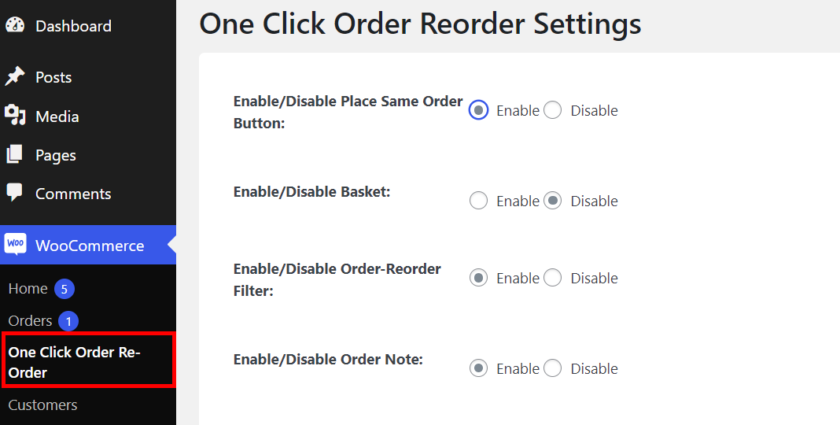
Além da opção de reordenar, você também tem acesso a outras configurações do plugin. Para isso, abra WooCommerce > One Click Order Re-Order no painel.
Aqui, você verá as configurações para ativar ou desativar Fazer o mesmo pedido, Cesta, Filtro de novo pedido, Nota do pedido e muito mais.

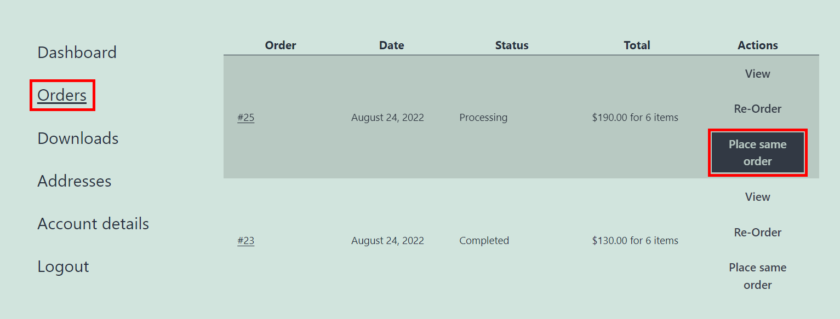
Quando você habilita o botão Fazer o mesmo pedido, ele aparecerá na seção Pedidos da página Minha conta dos usuários ao lado do botão Reordenar.

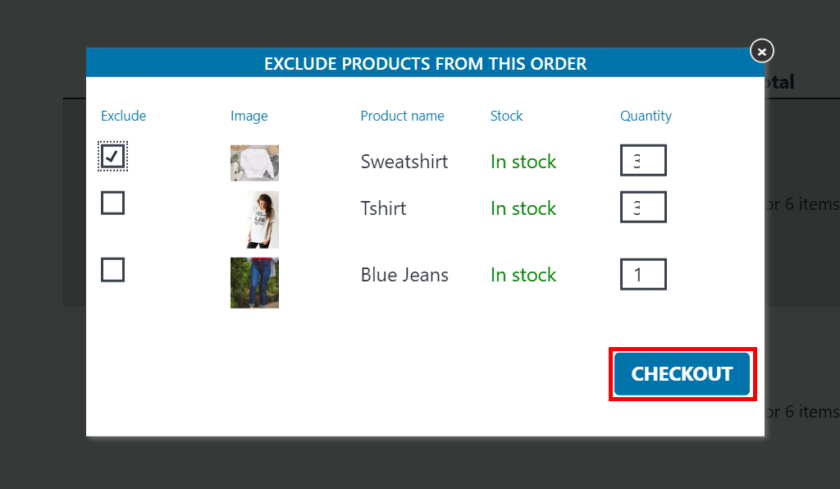
Um pop-up aparecerá após clicar neste botão mostrando todos os detalhes do pedido. Assim, os usuários podem modificar seus pedidos e excluir produtos indesejados na mesma página. Esse recurso ajuda a tornar o processo de checkout mais rápido e fácil de usar.

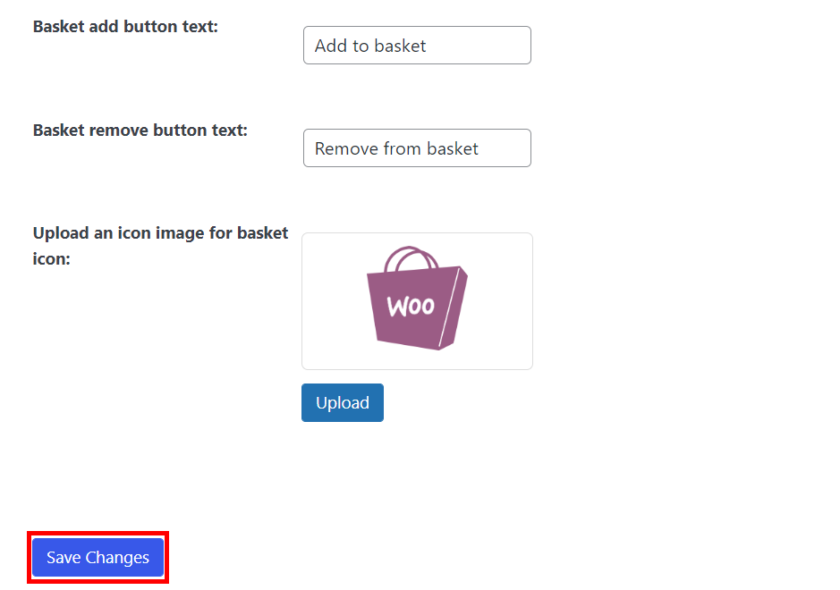
Em seguida, se você ativar o recurso de cesta de compras, poderá personalizar o texto do botão para adicionar e remover da cesta. Você pode até fazer upload de uma imagem personalizada de sua escolha para o ícone da cesta.

Certifique-se de clicar no botão ' Salvar alterações ' depois de definir as configurações.
3. Botão Adicionar novamente de forma programática
Se você se sente confortável em editar códigos e modificar os arquivos principais e não deseja instalar nenhum plug-in de terceiros, esse método é perfeito para você.
No entanto, certifique-se de fazer um backup completo do seu site antes de fazer qualquer modificação em sua loja WooCommerce ativa. Ao fazer isso, você pode garantir que não cause nenhum conflito entre nenhum plugin ou código.
Você pode usar um plugin como Code Snippets para adicionar códigos personalizados ou pode colar o snippet diretamente no arquivo functions.php do seu tema filho. Você pode criar um tema filho manualmente ou usar um plugin de tema filho, o que preferir.
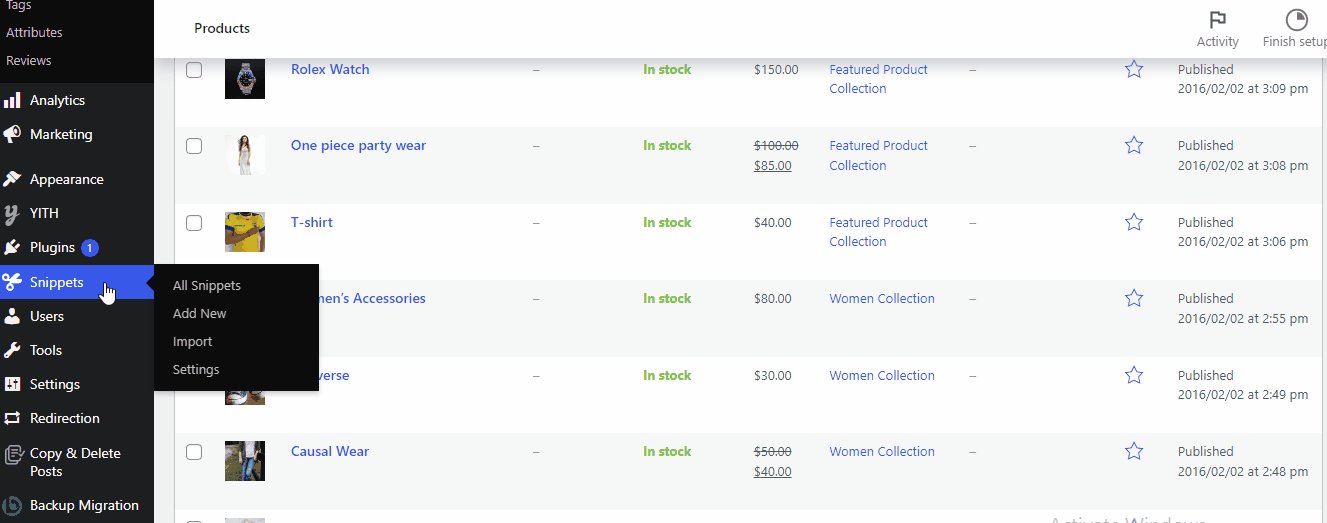
Para usar o plugin Code Snippets você precisa instalá-lo e ativá-lo como qualquer outro plugin.

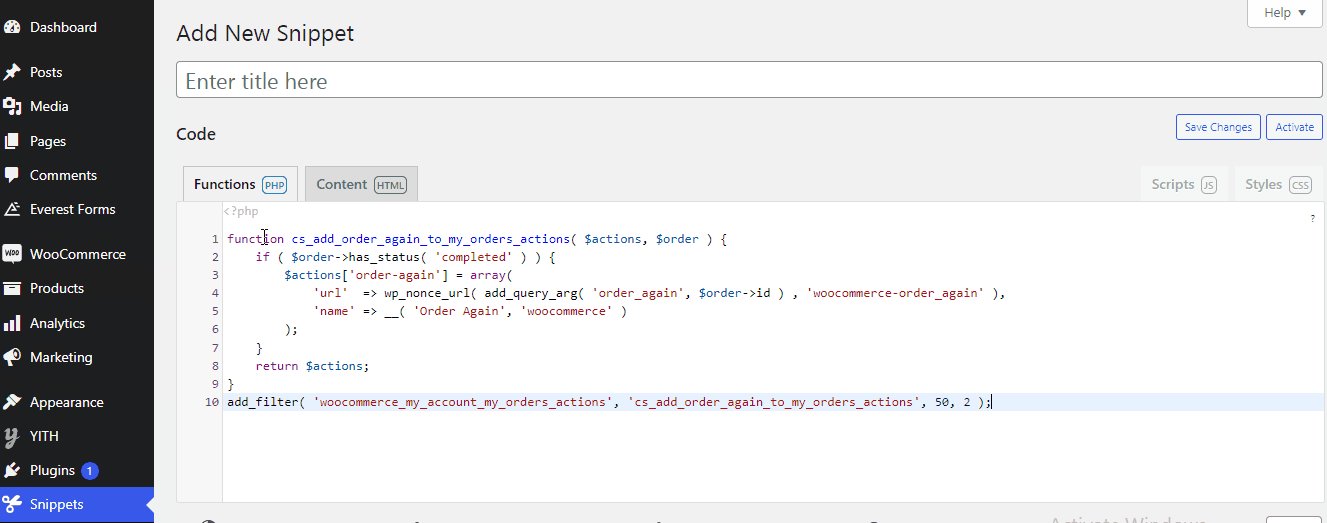
Após a instalação, você pode encontrar a configuração do plugin no painel esquerdo. Em seguida, você pode simplesmente acessar o plug-in e clicar em 'Adicionar novo' para adicionar um novo trecho ao seu site.
Trecho de código para adicionar o botão
Você pode copiar o código a seguir para adicionar um botão de pedido novamente à sua loja WooCommerce para todos os pedidos concluídos.
function ql_add_order_again_button( $actions, $order ) { if ($order->has_status('processing')) {
$actions['pedido de novo'] = array(
'url' => wp_nonce_url( add_query_arg( 'order_again', $order->id ), 'woocommerce-order_again' ),
'name' => __( 'Pedir novamente', 'woocommerce')
);
}
retornar $ ações;
}
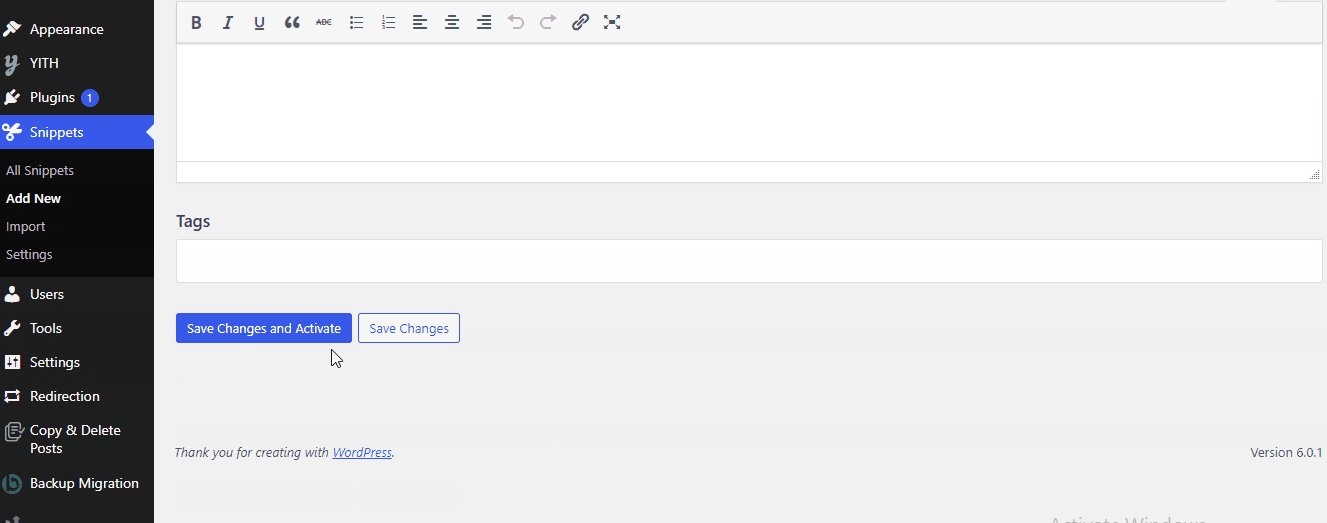
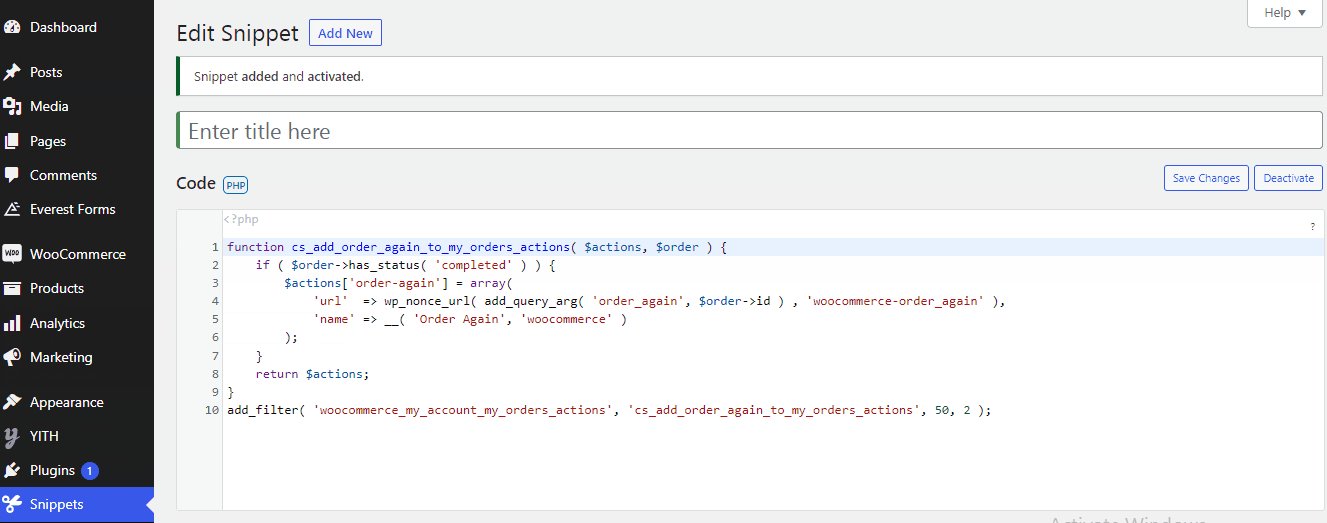
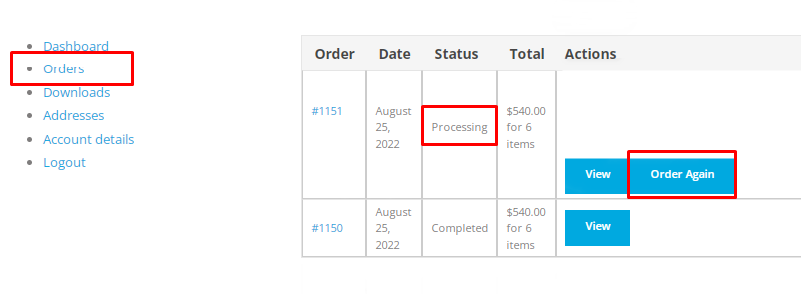
add_filter( 'woocommerce_my_account_my_orders_actions', 'ql_add_order_again_button', 50, 2 );E cole-o dentro do snippet. Antes de salvá-lo, você pode substituir o status do pedido de ' processamento ' por qualquer outro status do pedido que desejar. Por fim, clique no botão Salvar trecho e verifique se o código funcionou ou não.

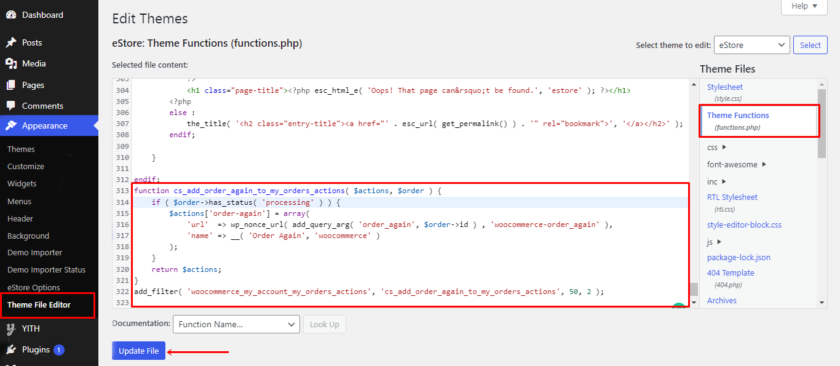
Alternativamente, você pode adicionar o código diretamente ao arquivo functions.php do seu tema filho. Para isso, vá para Aparência> Editor de Arquivos de Tema . Você pode encontrar o arquivo functions.php em Arquivos de Tema. Basta clicar nele, rolar até o final e colar o código. Depois disso, clique no botão Atualizar arquivo .

Como você pode ver na imagem abaixo, o botão Pedir Novamente foi colocado em itens que ainda estão no status de Processamento.

Remover o botão Pedir novamente
Apesar das vantagens, pode haver casos em que você não precise do botão Order Again no seu site WooCommerce. Você pode remover o botão com um snippet muito simples. Basta colar o seguinte código no plugin Code Snippets ou no arquivo functions.php .
As etapas para colar o código são as mesmas que fizemos anteriormente.
remove_action( 'woocommerce_order_details_after_order_table', 'woocommerce_order_again_button');
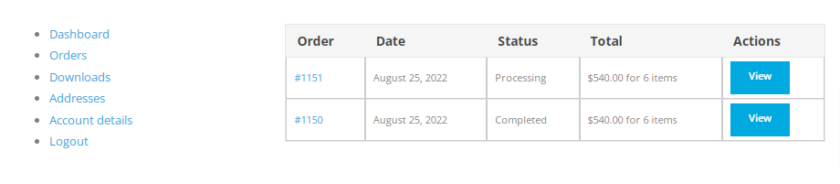
Após terminar de adicionar o código, clique no botão Salvar alterações ou Atualizar arquivo. Além disso, verifique se o código funcionou para o seu site ou não. Para fazer isso, vá para sua página Minha conta>Pedidos . Você pode ver que o botão Pedir Novamente não aparece em nenhuma das listas de pedidos.

É isso aí com este código simples, você pode remover o botão Order Again da loja WooCommerce.
Conclusão
Em suma, adicionar um botão de pedido novamente para permitir que seus clientes repedem as coisas de que precisam com frequência economizará muito tempo e deixará uma boa impressão. Além disso, ter clientes recorrentes aumentará os lucros do seu negócio, pois eles gastam mais em comparação com os clientes que compraram apenas uma vez.
Neste artigo, vimos métodos diferentes para adicionar o botão de pedido novamente ao WooCommerce . Os três métodos que recomendamos são:
- Botão padrão do WooCommerce para pedir novamente
- Plug-ins
- Partes de codigo
Se você precisar adicionar o botão de pedido novamente apenas aos pedidos cujo status é Concluído, não precisará ajustar nenhuma configuração porque o WooCommerce já possui um recurso embutido para isso.
Por outro lado, se você deseja exibir o botão de reordenar para todos os tipos de pedidos, independentemente do status, considere o segundo método. Finalmente, se você estiver confortável em modificar os arquivos principais do seu site, poderá escolher a terceira opção que não requer plugins adicionais.
Todos os métodos que discutimos hoje são fáceis de usar para iniciantes e definitivamente fornecerão o resultado desejado.
Nós realmente esperamos que você tenha gostado da leitura e achado essas informações úteis. Se sim, considere compartilhar com seus amigos e outros blogueiros sobre esse conteúdo nas redes sociais e deixe um comentário abaixo.
Enquanto isso, você pode acessar nosso arquivo de blog para outros tópicos relacionados. Por exemplo, aqui estão alguns outros artigos que você pode achar interessantes:
- Como editar gateways de pagamento WooCommerce no WooCommerce
- Melhores plugins de gerenciamento de inventário WooCommerce
- Como configurar preços dinâmicos no site WooCommerce
