Como adicionar gateways de pagamento ao WordPress [com Stripe!]
Publicados: 2022-12-07Procurando uma maneira de adicionar gateways de pagamento ao WordPress? Este guia mostra como adicionar gateways de pagamento no WordPress usando Formidable & Link by Stripe.

Tempo de leitura aproximado : 5,5 minutos
Você sabia que existem mais de 32 métodos de pagamento Stripe diferentes?
De cartões de débito a carteiras, você precisa aceitar muitas opções de pagamento. E o Stripe é uma excelente opção para configurar seu site WordPress com um gateway de pagamento.
E mostraremos como adicionar gateways de pagamento no WordPress usando o Link by Stripe para que você possa atender mais clientes, não apenas alguns.
Vamos começar.
O que é o Link by Stripe?
O Link by Stripe é uma maneira simples de instalar um gateway de pagamento no WordPress para tornar os checkouts mais rápidos, fáceis e eficientes.
Além disso, você obtém acesso ao gateway de pagamento do Stripe, que é melhor para o WordPress.
Os clientes inserem seu e-mail, informações de pagamento on-line e número de telefone para se registrar. Da próxima vez que eles fizerem check-out com um comerciante Stripe, ele reconhecerá seu e-mail e enviará automaticamente um código de autenticação para finalizar a compra mais rapidamente.
Esta solução agiliza o processo de checkout e torna as coisas mais simples para os clientes. É uma excelente maneira de adicionar um gateway de pagamento a um site no WordPress.
E nós temos a combinação perfeita para você.
Link by Stripe x Formidable Forms
O poder de Link by Stripe chegou a Formidable Forms .
E isso significa grandes coisas se você quiser usar seus formulários no WordPress para adicionar um gateway de pagamento. Agora, você pode aceitar mais métodos de pagamento e ajudar os clientes a finalizar a compra com mais rapidez!

O Link by Stripe with Formidable aceita cartões de crédito, cartões de débito e Google e Apple Pay, portanto, receber pagamentos em sua conta bancária é mais rápido do que nunca.
Com o add-on Stripe, basta ativar a configuração Link by Stripe e começar as corridas!
Se você tem um negócio de comércio eletrônico, pode adicionar algumas opções de pagamento WooCommerce com WooCommerce e Stripe.
Então, se você está começando do zero, nós o cobrimos.
Nota : Stripe lida com todas as taxas de processamento.
Link by Stripe com Cartões de Crédito e Débito
Sempre que seu cliente inserir seu endereço de e-mail, o formulário Stripe Link aparecerá automaticamente, solicitando os detalhes do cartão e um número de telefone.
Em seguida, ele reconhecerá o e-mail em todas as compras futuras e enviará automaticamente um código de autenticação para o cliente.
Assim que o cliente insere o código, o checkout é automático, seguro e rápido.
Link por Stripe com Google Pay
Os clientes também podem configurar facilmente o Google Pay a partir do Formidable Forms.
Assim, se os clientes preferirem ter uma inscrição simples no Google, eles podem configurá-lo e salvá-lo para todas as compras futuras.
Então, se você nunca teve a capacidade de processar pagamentos através do Google antes... agora você pode!
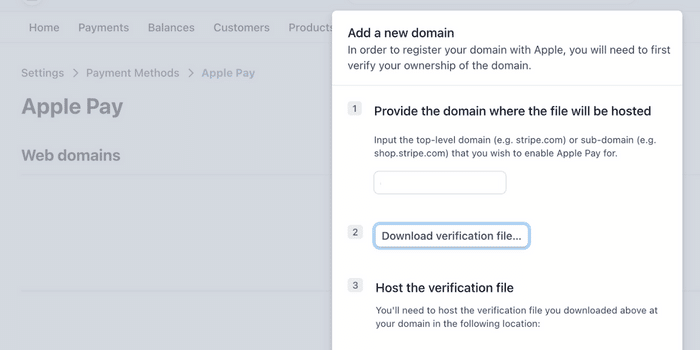
Link por Stripe com Apple Pay
O mesmo vale para o Apple Pay também!
Se os usuários preferem a segurança e a simplicidade do Apple Pay, deixe-os usá-lo facilmente!
O Formidable Forms visa fornecer a você o máximo de opções possíveis para seus formulários.
E este é apenas o começo.
Observação : o Apple Pay só funciona no Safari a partir de agora . Além disso, é necessária uma configuração extra nas configurações do Stripe para funcionar.

Obtenha seu criador de gateway de pagamento agora!
Como adicionar gateways de pagamento no WordPress com Stripe
Primeiro, você precisará instalar e ativar o plug-in Formidable Forms WordPress para integrar um gateway de pagamento a um site WordPress.
Para acessar o Stripe, você precisa do complemento Stripe, disponível no plano Business do Formidable ou superior.
Então, são quatro etapas fáceis:
- Instale o complemento Stripe
- Crie seu formulário de pagamento Stripe
- Defina as configurações do Stripe
- Exiba seu formulário

Etapa 1: instalar o complemento Stripe
Para iniciar a configuração do gateway de pagamento no WordPress, você precisará do complemento Stripe. Para obter seu complemento Stripe, vá para Formidável → Complementos , procure por Stripe e instale-o.

Em seguida, vá para Formidável → Configurações → Stripe . Role para baixo e selecione o botão Conectar ao Stripe .
Você será redirecionado para o site do Stripe para fazer login e configurar seus dados.
Siga as instruções do Stripe para conectar sua conta e retornar ao painel do WordPress.
Passo 2: Crie seu formulário de pagamento Stripe
Por isso, usamos o WordPress para integrar seu serviço de gateway de pagamento.
Agora, precisamos criar seu formulário para pagamento. Então, vá para Formidável → Formulários .
Na parte superior da página, clique em Adicionar novo para começar a criar seu formulário. Você pode optar por criar seu formulário do zero usando um formulário em branco ou escolher um dos nossos mais de 100 modelos para começar.
Usaremos um modelo de formulário Stripe para este exemplo, já que ele faz a maior parte do nosso trabalho duro. Escolhemos o modelo de pagamento com cartão de crédito , mas fique à vontade para escolher o que for mais adequado às suas necessidades de negócios.
Depois de escolher seu formulário e nomeá-lo, o plug-in o levará ao nosso construtor de formulários simples de arrastar e soltar.
Sinta-se à vontade para adicionar campos como endereços de e-mail, menus suspensos ou outras opções. Basta clicar e arrastar e ele será adicionado ao formulário.
Depois de adicionar todos os seus campos, clique em Atualizar para salvar suas alterações.
Passo 3: Defina as configurações do Stripe
Agora que você criou seu formulário, é hora de aprender como configurar um gateway de pagamento no WordPress com Stripe.
Depois que seu formulário for salvo, clique na página Configurações na parte superior do criador de formulários.
Em seguida, escolha Actions & Notifications e escolha Collect a Payment . Estas são as configurações do Stripe e você pode ajustá-las para coletar um pagamento único ou recorrente, qual moeda aceitar e muito mais.
Mas, queremos nos concentrar no recurso Usar cartão salvo anteriormente com o link Stripe .
Basta ativar o Link by Stripe e ele solicitará automaticamente as informações do cliente quando ele inserir o e-mail durante a finalização da compra.
Então, é assim que se implementa um gateway de pagamento no WordPress.
Agora, só precisamos mostrá-lo em seu site!
Etapa 4: exibir seu formulário
Por último, precisamos adicionar seu formulário às suas lojas online para que os clientes possam comprar produtos!
Então, vá para a postagem/página na qual deseja exibir seu formulário e adicione um novo bloco WordPress.
Pesquise Formidable e escolha o bloco Formidable WordPress. Em seguida, selecione seu formulário de pagamento no menu suspenso.
Por último, atualize sua página e você está pronto para começar!
Os checkouts dos clientes agora são mais rápidos do que uma corrida da Nascar em seu site.
E é assim que você conecta um gateway de pagamento ao seu site WordPress.
Empacotando
E é muito fácil abrir novas possibilidades para o seu site!
Este post ensinou como adicionar um gateway de pagamento ao seu site WordPress para que você possa começar a aceitar pagamentos mais rápidos hoje. Se você precisar de mais informações, verifique nossos documentos da base de conhecimento!
Então, não perca mais tempo. Pegue o Formidable Forms hoje para começar a criar seu formulário de pagamento online!
Obtenha seu criador de gateway de pagamento agora!
E não se esqueça de nos seguir no Facebook, Twitter e YouTube para mais dicas e truques do WordPress!

 Como adicionar um botão Stripe Donate no WordPress para sua campanha de arrecadação de fundos
Como adicionar um botão Stripe Donate no WordPress para sua campanha de arrecadação de fundos Como Criar um Formulário de Doação Stripe no WordPress [4 Passos!]
Como Criar um Formulário de Doação Stripe no WordPress [4 Passos!] Stripe vs PayPal para organizações sem fins lucrativos no WordPress
Stripe vs PayPal para organizações sem fins lucrativos no WordPress