Como adicionar designers de produtos ao WooCommerce
Publicados: 2022-03-29Você quer deixar seus clientes projetarem os produtos sozinhos? Se sim, então, você desembarcou no artigo certo. Hoje mostraremos como adicionar designers de produtos ao WooCommerce , o que permite que os clientes o façam.
Mas antes de mergulharmos nisso, vamos entender melhor o que são designers de produtos e por que você pode querer adicionar designers de produtos à sua loja WooCommerce. Vamos começar com a ideia básica dos designers de produto.
O que são designers de produto?
Seja uma camiseta, copos, bolsas, capas de telefone, cadernos ou qualquer outro item, muitas pessoas desejam que esses produtos sejam personalizados. É por isso que o Print on Demand (POD) é bastante popular nos dias de hoje.
Para ajudar os clientes a alcançar seus produtos personalizados, muitas empresas on-line usam um configurador de produto também conhecido como designer de produto. Um designer de produto é uma ferramenta que o cliente pode usar para personalizar um produto existente de acordo com seus desejos e ideias. Eles podem adicionar letras, alterar as cores, escolher ou fazer upload de qualquer imagem de acordo com seu gosto.
A própria loja fornece apenas o produto básico que pode ser adaptado pelos clientes de acordo com seus desejos. Mas com a ajuda de designers de produto, os clientes podem trazer sua criatividade para o produto.
Esperamos que isso lhe dê uma idéia de designers de produto. Agora, vamos dar uma olhada em algumas das razões pelas quais você pode precisar adicionar designers de produtos ao WooCommerce.
Por que adicionar designers de produtos a uma loja WooCommerce?
Acima, vimos que os designers de produtos são ótimas ferramentas para adicionar à nossa loja WooCommerce.
Sem dúvida, o WooCommerce é uma das principais plataformas para uma loja online completa. Para oferecer aos clientes uma seleção maior e mais opções, os designers de produtos podem ser uma boa adição à sua loja WooCommerce.
Ao integrar designers de produtos em uma loja WooCommerce, você não apenas acomodará os clientes, mas também fornecerá uma ampla gama de opções de design que a ferramenta traz. Embora apenas uma seleção limitada de produtos esteja disponível, o cliente tem inúmeras opções para alterar o produto de acordo com seus desejos e ideias.
Portanto, é recomendável transformar seus produtos básicos em produtos personalizáveis . Para que seu usuário receba produtos individualizados da maneira mais fácil.
Até agora, espero que você tenha entendido a importância dos designers de produto. Agora vamos para a próxima etapa e adicionar designers de produtos ao WooCommerce.
Como adicionar designers de produtos ao WooCommerce?
A maneira mais fácil de adicionar designers de produtos ao WooCommerce é usando um plug-in de designer de produtos dedicado. Você pode encontrar plugins gratuitos e premium no mercado para integrar um personalizador de produto a qualquer loja WooCommerce . E a melhor parte é que você não precisa de nenhuma experiência em programação para usar esses plugins.
Então, vamos dar uma olhada em alguns dos melhores plugins de designer de produtos e como podemos usá-los para projetar nossos produtos WooCommerce.
Zakeke Interactive Product Designer para WooCommerce

Zakeke Interactive Product Designer para WooCommerce permite que você integre um personalizador de produto em sua loja. Se você vende roupas, produtos impressos, merchandising, capas para celular, brindes promocionais ou qualquer outro produto, a Zakeke permite que seus clientes personalizem o produto. Os produtos podem ser personalizados alterando ou adicionando texto, logotipos, imagens e cliparts.
Além disso, os produtos personalizados podem ser visualizados em 3D ao vivo. Como também é um plug-in responsivo, seus clientes podem usar o personalizador de produtos em seus dispositivos móveis .
Características principais
- Acesso a mais de 140 milhões de imagens de alta qualidade
- Visualize um modelo 3D do produto personalizado
- Inclui mais de 50 filtros de imagens e ferramentas de edição
- Veja as mudanças na vida
Preço
Você pode baixar o plugin gratuitamente, mas terá que atualizar para a versão premium para conectar a loja ao Zakeke. O plano inicial começa em 6,99 USD por mês.
Designer de produto extravagante

O Fancy Product Designer é um dos plugins de designer de produtos premium mais vendidos no Codecanyon. Você pode transformar qualquer produto em produtos personalizáveis para que os próprios usuários possam projetar o produto. Comparado a outros plugins de designer de produtos, este plugin possui extensas opções de design no front-end que permitem ao cliente criar o produto desejado de forma rápida e fácil.
Não só isso, mesmo com recursos já extensos, você tem a opção de adicionar complementos adicionais às funções. Com o addon extra, você fica mais flexível no cálculo do preço final dependendo dos elementos do produto criado pelo usuário.
Características principais
- Várias fontes de mídia
- Permite integração com os principais plugins de vários fornecedores
- Painel de seleção de cores
- Os usuários podem desenhar seus próprios designs e usá-los
Preço
Fancy Product Designer é um plugin premium que começa em 69 USD com 6 meses de suporte e atualizações futuras.
Estes são alguns dos plugins com os quais você pode facilmente transformar seus produtos básicos em produtos personalizáveis no WooCommerce. Agora, vamos ver passo a passo como fazer isso.
Para este tutorial, usaremos o Zakeke Interactive Product Designer para o plugin WooCommerce , pois é amigável para iniciantes. Para usá-lo, primeiro temos que instalar e ativar o plugin.
Mas antes de começarmos, é altamente recomendável que você configure o WooCommerce seguindo todas as etapas e use temas compatíveis do WooCommerce para que não haja problemas ao seguir este guia.
Etapa 1. Instale e ative o Zakeke Interactive Product Designer para WooCommerce
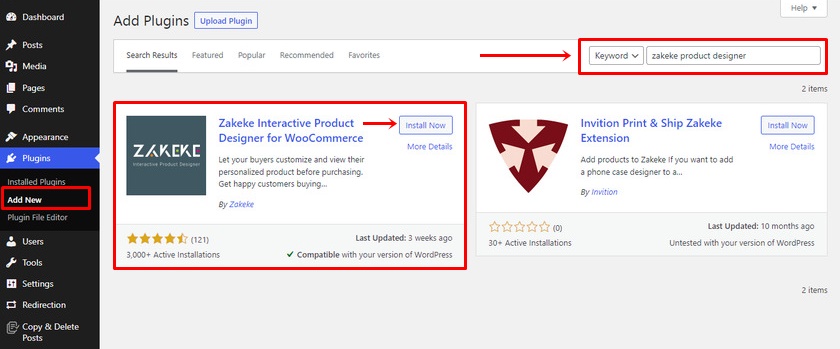
Vamos iniciar e instalar o plugin. Para fazer isso, vá ao seu painel do WordPress e vá em Plugin>Add New .
Agora você será redirecionado para a página Adicionar Plugins. Aqui, digite 'Zakeke Product Designer ' na caixa de pesquisa do plugin. Uma vez que o resultado é exibido, clique em Instalar agora e, em seguida, clique no botão Ativar .

Com isso, você instalou com sucesso a versão gratuita do plugin Zakeke Interactive Product Designer. No entanto, para conectar o Zakeke à sua loja WooCommerce, você deve adquirir um plano que atenda às suas necessidades.
Para adquirir a versão premium, você pode visitar a página oficial do plugin ou se deparar com uma etapa durante a configuração do plugin onde poderá escolher o plano desejado. Em seguida, você terá que instalar o plug-in manualmente no seu site WooCommerce.
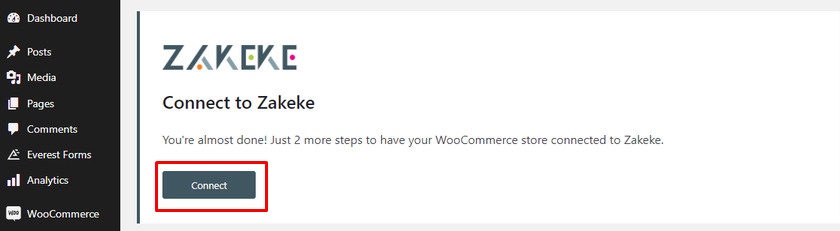
Etapa 2. Conecte o Zakeke ao WooCommerce
Depois de instalar e ativar o plugin, você pode encontrar um Zakeke Product Designer no lado esquerdo do menu do painel do WordPress. Em seguida, clique no menu adicionado e clique no botão ' Conectar '.

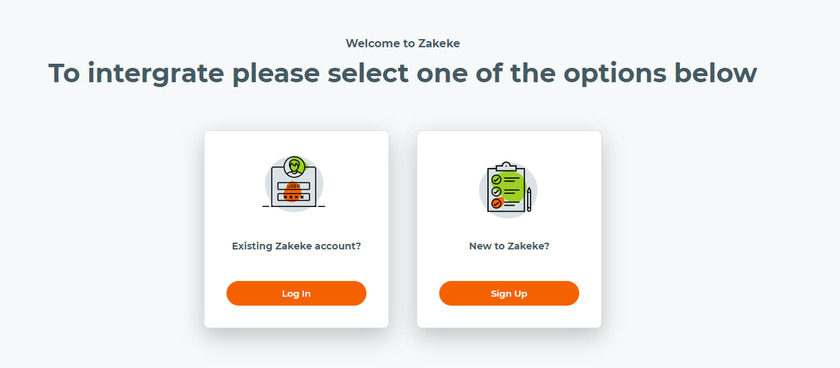
Agora, você terá duas opções para integrar o Zakeke ao seu WooCommerce . Você pode fazer login se tiver uma conta existente no Zakeke ou se inscrever se for um novo usuário.

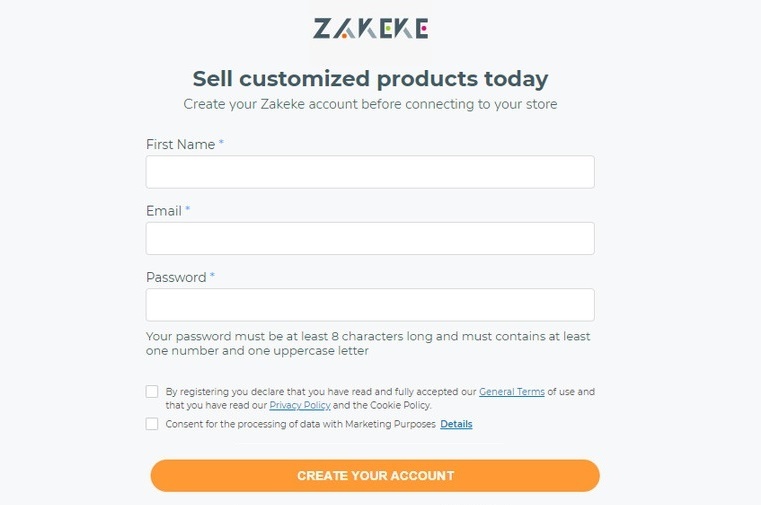
Para se inscrever, tudo o que você precisa é de seus dados pessoais, como nome, e-mail e configurar a senha. Depois de adicionar todos os detalhes necessários no campo, clique no botão ' Criar sua conta '.

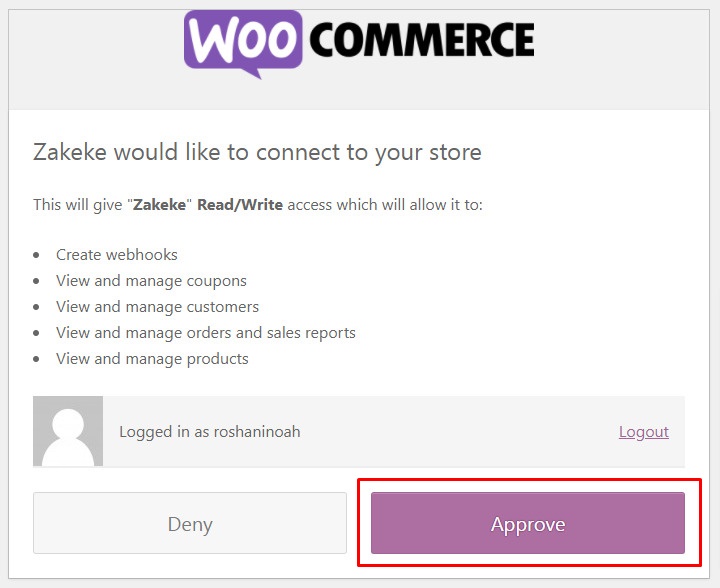
Depois disso, você será solicitado a permitir o acesso para criar, visualizar e gerenciar várias ações em sua loja WooCommerce. Clique no botão Aprovar .


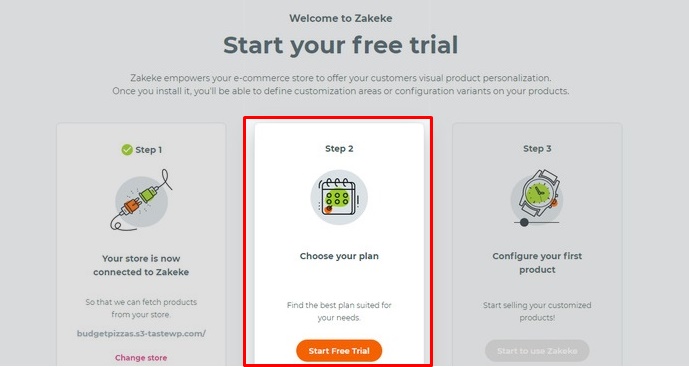
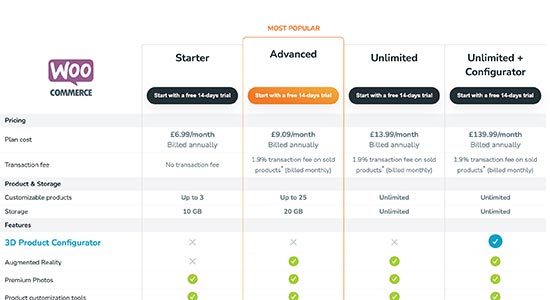
Ao clicar nele, você será redirecionado para uma página onde poderá escolher um plano de preços ou experimentar o plugin gratuitamente por até 14 dias.

Além disso, lembre-se de que, além do plano Starter, se você escolher qualquer outro plano, será cobrada uma taxa de transação adicional de 1,9% sobre cada produto vendido.

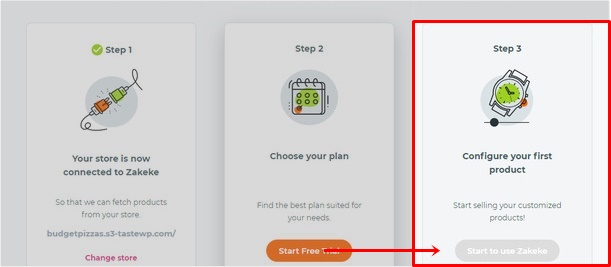
Etapa 3. Adicionar produto personalizável
Finalmente, você pode criar e configurar o produto. Para isso, clique no botão Iniciar para usar Zakeke .

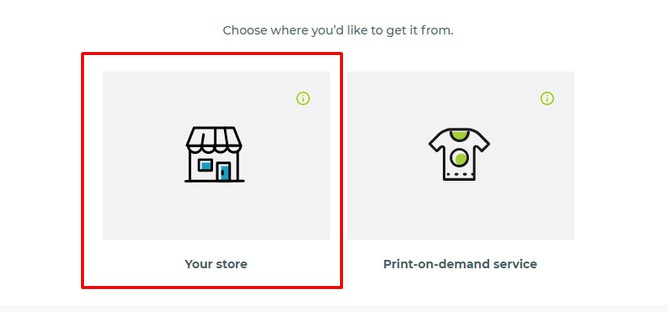
Você pode adicionar um produto de sua loja ou selecionar a opção de serviço de impressão sob demanda.
Para este tutorial, adicionaremos o produto de nossa loja de demonstração.

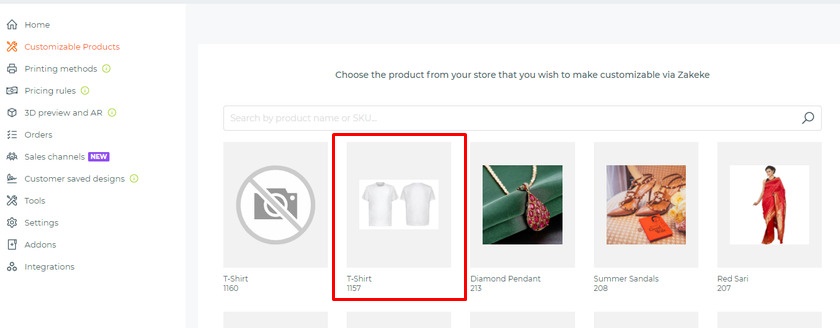
Em seguida, você pode ver todos os produtos da sua loja. Selecione o produto que deseja configurar. Certifique-se de que já adicionou o produto à sua loja online com antecedência.

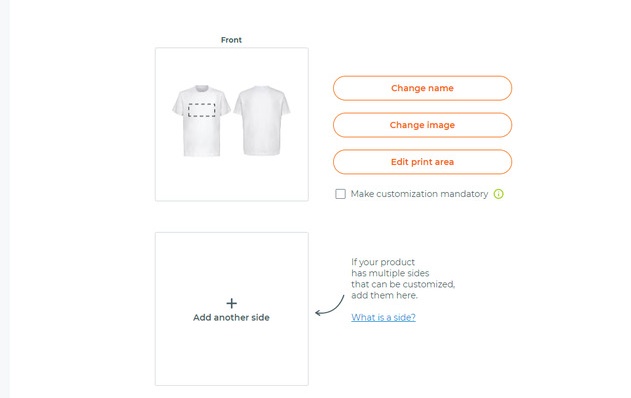
Você pode fazer upload de imagens diferentes do mesmo produto de um ângulo diferente, como a parte traseira, para criar variações. Após carregar as imagens, clique no botão Definir área de impressão ou Editar área de impressão.

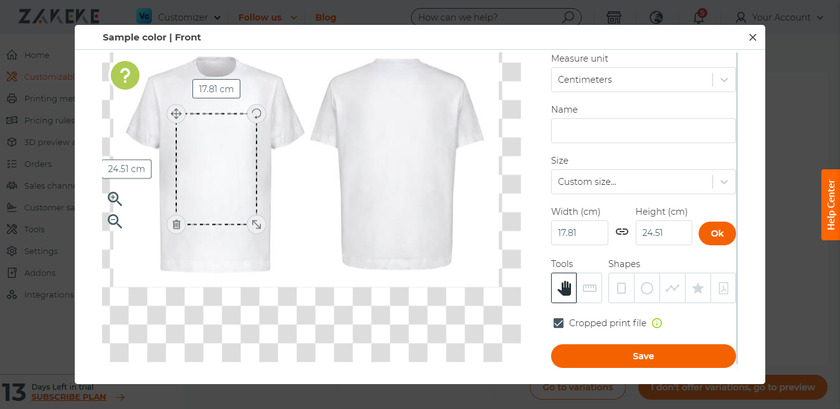
Aqui, você pode definir medidas para a área de desenho com a ajuda de uma régua. Para os desenhos, você pode escolher várias formas como quadrados e círculos para a área de impressão. Depois de concluir a medição de impressão, clique no botão Salvar .

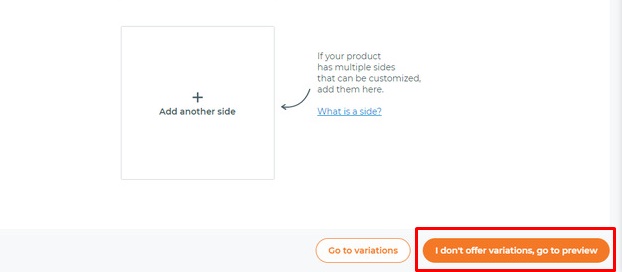
Você também pode definir as medidas para variação dos produtos. Aqui vamos pular a parte da variação e clicar no botão ' Eu não ofereço variações, vá para a visualização '.

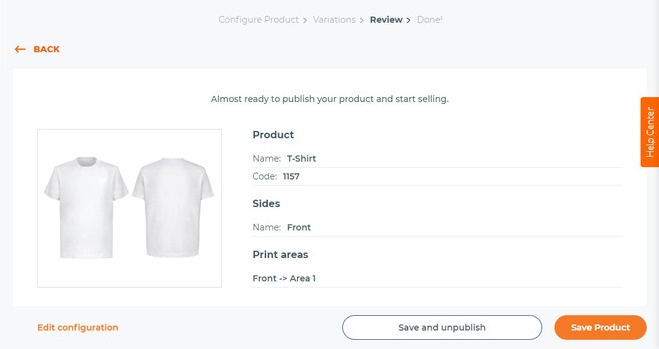
Ao clicar no clique, você chegará à página de Revisão . Aqui você pode visualizar seu produto com todos os seus detalhes. Você pode publicar o produto em sua loja ou salvá-lo como rascunho.

Etapa 4. Configurando os métodos de impressão
Em seguida, você pode definir métodos de impressão escolhendo várias opções de personalização para impressão.
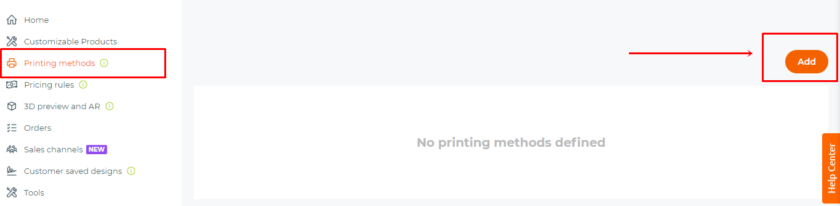
Para definir os métodos de impressão, acesse o painel do plugin Zakeke. Selecione Métodos de impressão na coluna e clique no botão Adicionar .

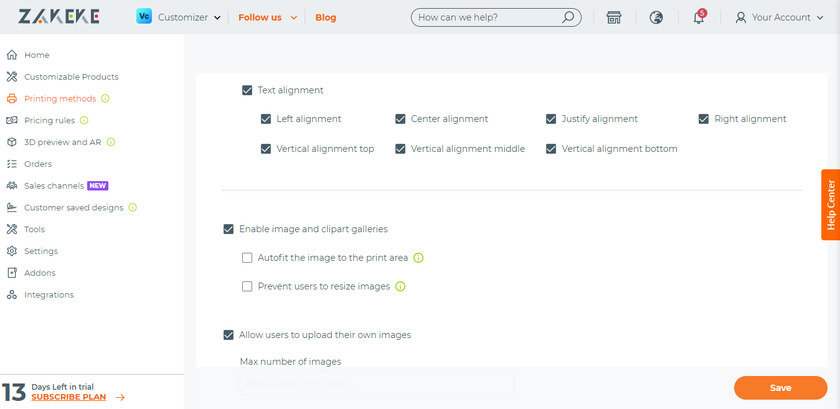
Aqui você pode escolher entre formato de arquivo, tipos de arquivo, selecionar várias resoluções, vários efeitos de texto e assim por diante.
No final, você pode selecionar os produtos onde os métodos de impressão serão aplicáveis. Certifique-se de clicar no botão Salvar .

Etapa 5. Usando o designer de produto no WooCommerce
Agora que adicionamos o produto e configuramos o método de impressão, vamos dar uma olhada em como podemos projetar o produto.
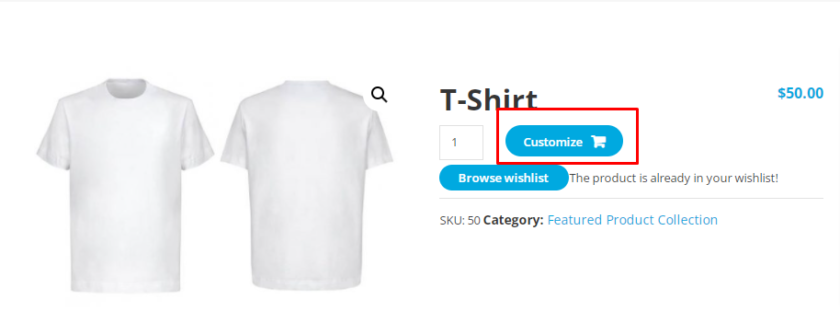
Basta selecionar o produto e, dependendo do tema que estiver usando, você poderá ver o botão Personalizar ao lado do produto.

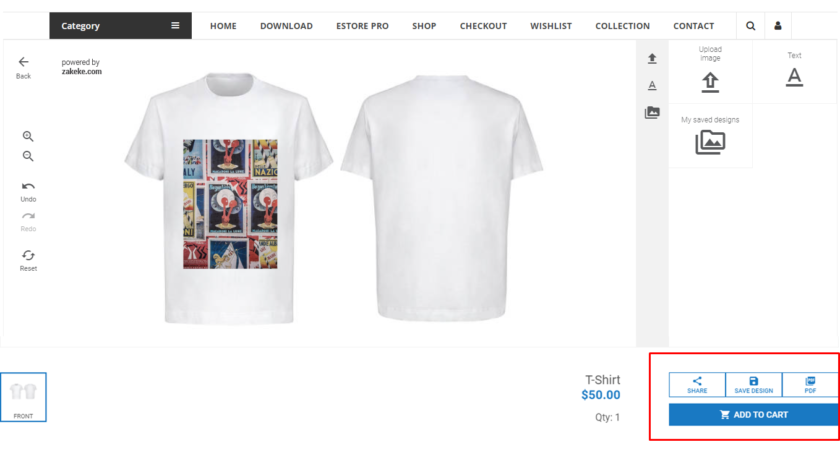
Ao clicar no botão Personalizar , isso levará a uma interface de designer de produto onde os clientes podem projetar o produto com texto, imagens, fontes, estilos e cores.
Uma vez feita a personalização, eles podem compartilhar o design em várias plataformas sociais, salvar o design ou baixar o design em formato PDF ou simplesmente adicionar o produto ao carrinho.
Depois disso, os clientes podem visualizar o produto final e fazer o checkout como fariam com outros produtos regulares.

Bônus: Exiba imagens de produtos no checkout do WooCommerce
Já apresentamos a você uma das maneiras mais fáceis de adicionar designers de produtos ao WooCommerce . Após personalizar o produto, o cliente pode ter uma prévia no carrinho e também durante a finalização da compra.
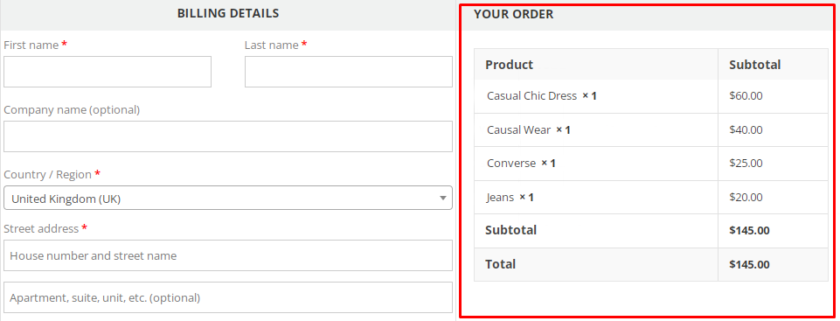
Mesmo que as imagens dos produtos personalizáveis sejam exibidas no checkout, esse não é o caso dos produtos normais. Apenas os títulos dos produtos são exibidos no checkout.

Isso pode ser inconveniente para os clientes verificarem se eles têm os produtos certos ou não apenas com o título do produto.
É por isso que, como bônus, forneceremos este guia para adicionar imagens de produtos ao checkout do WooCommerce .
A maneira mais fácil e rápida de exibir imagens de produtos no checkout é usando um código de snippet. Garantimos que você não precisa de nenhum conhecimento de codificação para esse método.
Mas é altamente recomendável que você crie um backup completo do seu site e use um tema filho, pois estaremos editando a parte principal do tema. Você pode criar um tema filho com códigos ou usar qualquer um dos plugins de tema filho disponíveis.
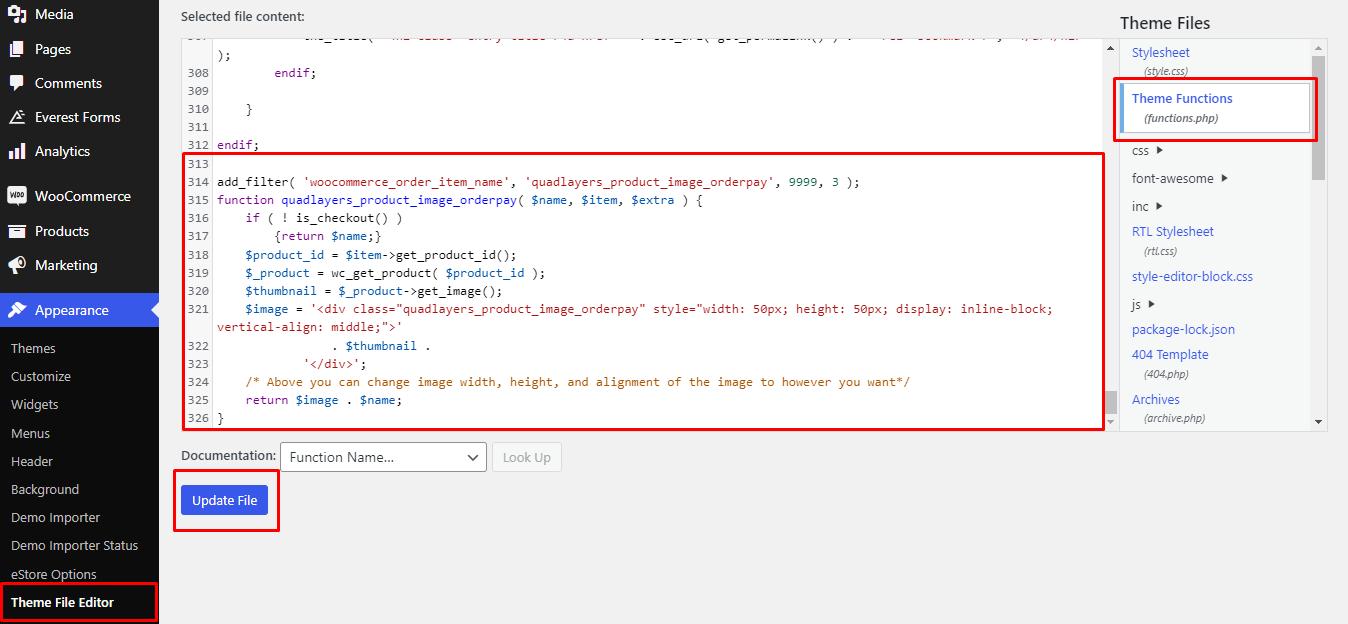
Agora, vamos abrir nosso arquivo functions.php . Para isso vá para Apperance>Theme Editor>functions.php .

Aqui, você pode copiar o código a seguir, colar o snippet no final do arquivo functions.php e atualizá-lo.
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
function quadlayers_product_image_checkout( $nome, $cart_item, $cart_item_key) {
if (! is_checkout()) {
retorna $nome;
}
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $ miniatura .
'</div>';
/* Acima você pode alterar a largura, altura e alinhamento da imagem como quiser*/
retornar $ imagem . $nome;
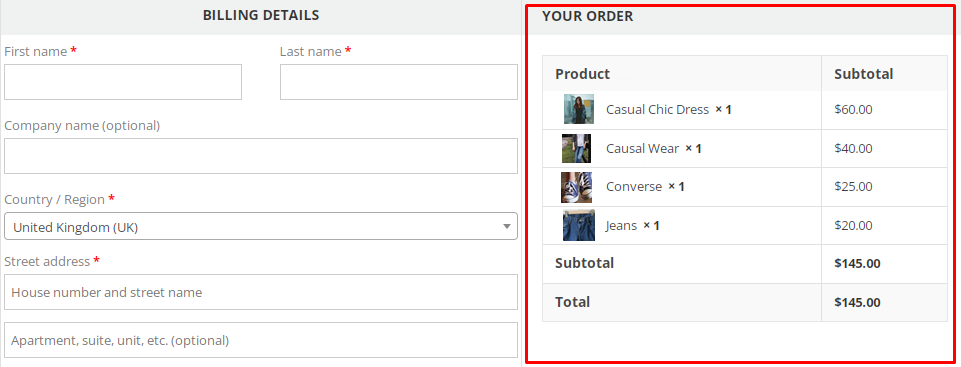
}E é isso. Depois de atualizar o arquivo, você pode visualizar a página de checkout.

Este snippet adiciona uma imagem do produto à página de checkout em estilo embutido . Da mesma forma, você pode exibir a imagem do produto em vários outros estilos. Se você quiser aprender como fazer isso, confira este guia para tornar sua página de checkout fácil de usar.
Conclusão
Então é assim que você pode adicionar designers de produtos à sua loja WooCommerce . Eles podem ser muito úteis para seus clientes projetarem os produtos por conta própria.
Para resumir, a maneira mais fácil de adicionar designers de produtos é usando um plugin. Embora existam várias ferramentas e muitos plugins, usar um configurador de produto da Zakeke é uma das melhores opções.
Além disso, fornecemos um breve guia para exibir imagens de produtos no checkout. Da mesma forma, se você quiser personalizar sua página de checkout, temos um guia detalhado para editar a página de checkout do WooCommerce usando vários métodos. Você pode até usar plugins como Checkout Manager para WooCommerce e Direct Checkout para WooCommerce para fazer isso sem usar nenhum código.
Então, você pode adicionar designers de produtos ao WooCommerce agora? Você seguiu nosso guia? Conte-nos sobre sua experiência na seção de comentários.
Enquanto isso, se você quiser ler mais de nossos blogs WooCommerce, aqui estão alguns artigos.
- Como adicionar uma imagem a um produto no WooCommerce
- Melhores plugins de página do WordPress em breve (gratuitos e pagos)
- Como adicionar produtos virtuais ao WooCommerce
