Como adicionar lupa de imagem do produto ao WooCommerce
Publicados: 2022-04-09Deseja adicionar uma lupa de imagem de produto ao WooCommerce ? Temos o guia perfeito para você permitir que seus clientes ampliem as imagens dos produtos em sua loja WooCommerce.
Existem muitas personalizações que você pode aplicar às imagens do produto do seu site de comércio eletrônico no WordPress. E graças à flexibilidade do WooCommerce, você também pode adicionar uma lupa de imagem do produto a ele.
Mas antes de mergulharmos nisso, vamos ver por que você pode precisar adicionar uma lupa de imagem de produto WooCommerce em primeiro lugar.
Por que adicionar a lupa de imagem do produto WooCommerce?
As imagens dos produtos são um dos fatores que são altamente considerados pelos clientes antes de fazer uma compra em uma loja online. É também um dos primeiros elementos que os clientes observam quando procuram um produto que desejam comprar em seu site. Portanto, é sua responsabilidade garantir que eles tirem o máximo proveito da imagem do produto para incentivá-los a fazer a compra.
E para ajudá-lo com isso, adicionar uma lupa de imagem de produto à sua loja WooCommerce pode ser uma ótima solução. Com a lupa de imagem, os clientes podem ver os detalhes visuais ampliados do produto antes de fazer a compra. Isso pode ser muito conveniente para eles, pois eles também podem ver se todos os recursos necessários estão incluídos no produto ou não através da própria imagem do produto.
Dessa forma, você também pode melhorar a experiência do cliente em sua loja WooCommerce, pois é mais fácil para os clientes visualizarem mais detalhes sobre o produto. Em troca, é mais provável que os clientes retornem à sua loja para obter mais produtos, pois você pode fornecer melhores opções de detalhes do produto do que a concorrência.
Como adicionar lupa de imagem do produto ao WooCommerce?
A maneira mais fácil de adicionar uma lupa de imagem de produto ao seu site WooCommerce é usando um plug-in . Os plugins do WordPress em geral aumentam a funcionalidade do seu site e ajudam você a adicionar mais recursos a ele. É o mesmo para sua loja WooCommerce também.
Embora existam muitos plugins que você pode usar para adicionar uma lupa para as imagens do seu produto, usaremos a Galeria de produtos YITH WooCommerce e o Zoom para este tutorial. É um plugin muito simples e fácil de usar, com recursos suficientes na versão gratuita para adicionar uma lupa de imagem do produto ao seu site WooCommerce.

Mas antes de começarmos, verifique se você configurou o WooCommerce corretamente e usou um dos temas compatíveis com WooCommerce. Isso garantirá que você não terá mais conflitos de tema ou plugin no processo. Agora, como qualquer outro plugin, você precisa instalá-los e ativá-los para começar a usá-los.
1. Instale e ative o plug-in
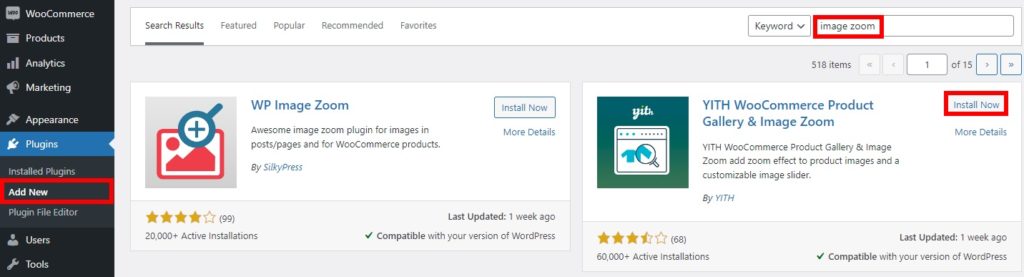
Para instalar o plug-in, vá para Plugins > Adicionar novo no painel do WordPress e procure o plug-in. Depois de encontrá-lo, clique em Instalar agora .

Em seguida, ative o plug-in assim que a instalação estiver concluída.
Se você quiser usar a versão premium do plugin, você terá que carregá-lo e instalá-lo manualmente. É o mesmo caso se você quiser usar um plugin que não está disponível no repositório oficial de plugins do WordPress também. Você pode dar uma olhada em nosso guia sobre como instalar um plugin do WordPress manualmente para obter mais informações sobre ele.
2. Defina as configurações do plug-in para a lupa de imagem do produto
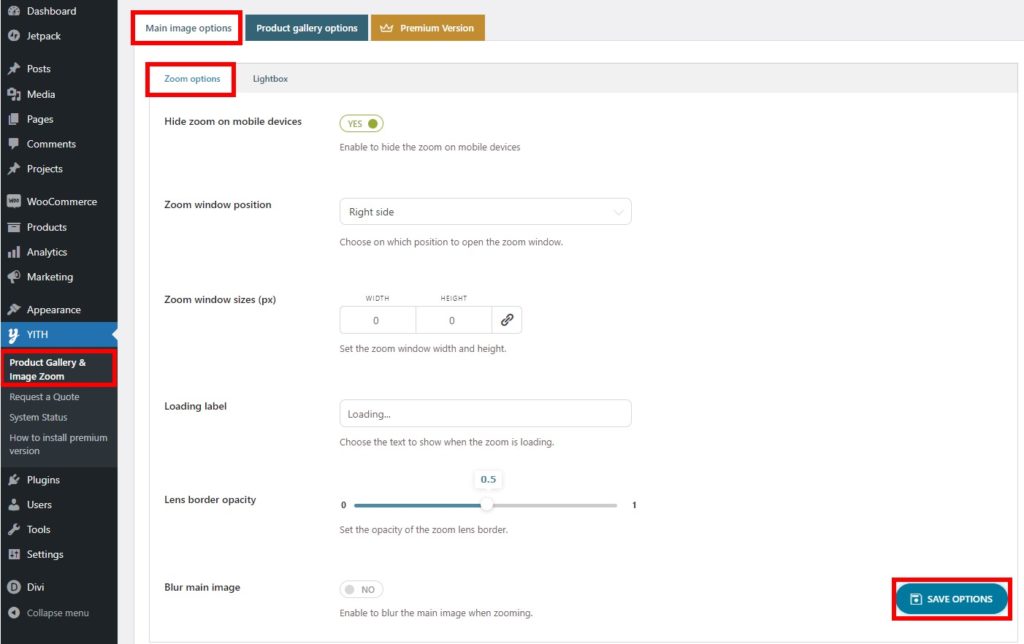
Você pode acessar as configurações do plug-in em YITH > Product Gallery & Image Zoom . Aqui, você poderá ver duas opções principais. Eles incluem opções de Imagem principal e opções de Galeria de produtos.

Como adicionaremos uma lupa de imagem do produto à sua loja WooCommerce, veremos apenas as opções de imagem principal.
Mas nas principais opções de imagem, você obtém ainda as opções Zoom e Lightbox.
2.1. Opções de zoom
As opções de zoom para as imagens do produto são aplicadas automaticamente assim que você ativa o plugin. No entanto, você pode ter algumas opções adicionais para isso nesta seção dos plugins.

Em primeiro lugar, você pode optar por ocultar ou mostrar o zoom das imagens em dispositivos móveis. Da mesma forma, você também pode selecionar a posição em que deseja exibir o zoom da imagem quando ela for aberta. A posição da janela de zoom pode ser definida no lado direito da tela ou de dentro.
Além disso, você também pode editar os tamanhos da janela de zoom, etiquetas de carregamento e a opacidade da borda da lente para as imagens ampliadas. Se desejar, você pode até mesmo desfocar a imagem principal ao ampliá-la.
Depois de fazer todas as alterações ao seu gosto, basta salvar as opções .
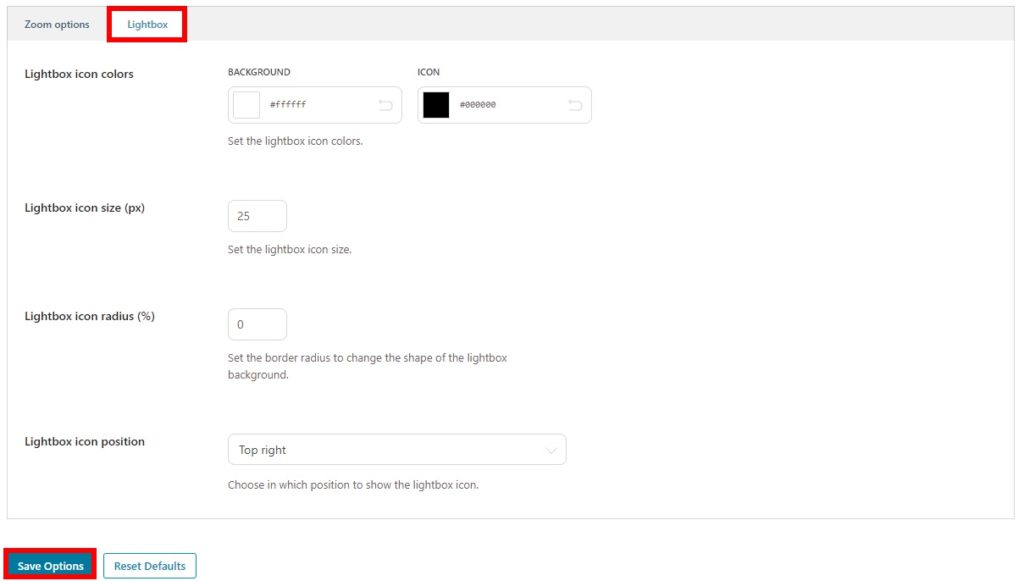
2.2. Caixa de luz
Depois de configurar as opções de zoom, você também pode ajustar as opções do Lightbox . Eles apenas incluem as opções visuais básicas para a caixa de luz da imagem.

Aqui, você pode ajustar as cores do ícone e do plano de fundo da lightbox. Da mesma forma, você também pode modificar o tamanho do ícone da lightbox e o raio do ícone.
E, finalmente, você também pode escolher onde exibir o ícone da caixa de luz. Você tem 4 posições que variam de superior esquerdo, superior direito, inferior esquerdo e inferior direito. Mais uma vez, não se esqueça de salvar suas configurações .
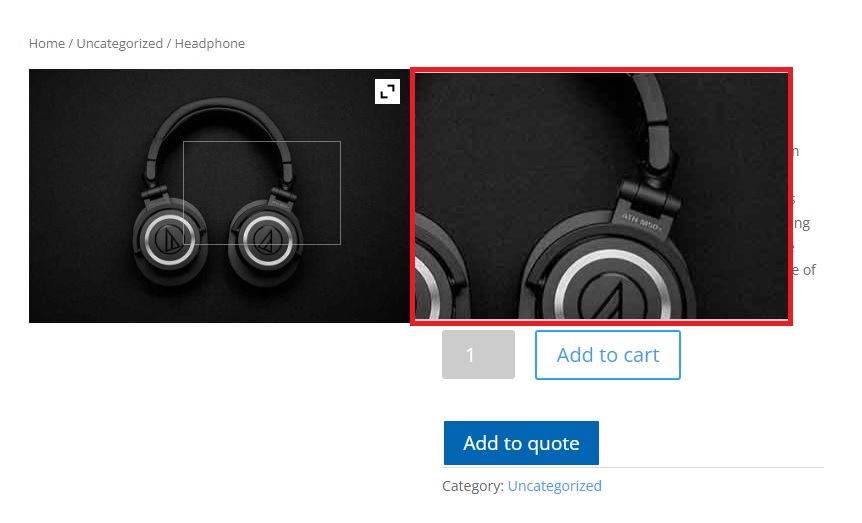
Depois de concluir todas as opções, você pode visualizar a página do produto do seu site. Ao passar o mouse sobre a imagem do produto, a lupa mostrará os detalhes ampliados da imagem. Como você pode ver, nossa lupa de imagem do produto está posicionada no lado direito da imagem.

Você também pode personalizar a galeria de produtos com este plug-in, conforme mencionado anteriormente. Se desejar, você também pode consultar nosso guia sobre isso. Usamos um plugin diferente em nosso guia, mas o processo deve ser bastante semelhante.
Conclusão
Este é o nosso guia sobre como adicionar uma lupa de imagem de produto ao WooCommerce . Eles podem ser muito úteis para seus clientes visualizarem as seções detalhadas ampliadas das imagens do produto.
Você pode facilmente adicioná-lo ao seu site usando um plugin. Tudo o que você precisa fazer é instalar e ativar o plugin e depois ajustar algumas opções fornecidas por ele de acordo com as necessidades do seu site. Você vai tê-lo configurado em nenhum momento.
Então, você pode configurar um zoom de imagem do produto em sua loja WooCommerce agora? Você já experimentou? Por favor deixe nos saber nos comentarios.
Enquanto isso, fique à vontade para dar uma olhada em mais alguns de nossos guias para melhorar a experiência do cliente em seu site por meio de produtos e imagens de produtos:
- Como adicionar designers de produtos ao WooCommerce
- Melhores plugins para personalizar a página do produto WooCommerce
- Como adicionar imagem ao produto no WooCommerce
