Como adicionar a página de checkout do WooCommerce da imagem do produto
Publicados: 2022-01-08 Se você conhece o WooCommerce, sabe que é uma ótima opção para iniciar uma loja online. O recurso de carrinho de compras se destaca em comparação com outras plataformas de lojas online. No entanto, faltam algumas funcionalidades básicas que saem da caixa em quase qualquer outro software de comércio eletrônico, por exemplo, uma imagem do produto na página de checkout.
Se você conhece o WooCommerce, sabe que é uma ótima opção para iniciar uma loja online. O recurso de carrinho de compras se destaca em comparação com outras plataformas de lojas online. No entanto, faltam algumas funcionalidades básicas que saem da caixa em quase qualquer outro software de comércio eletrônico, por exemplo, uma imagem do produto na página de checkout.
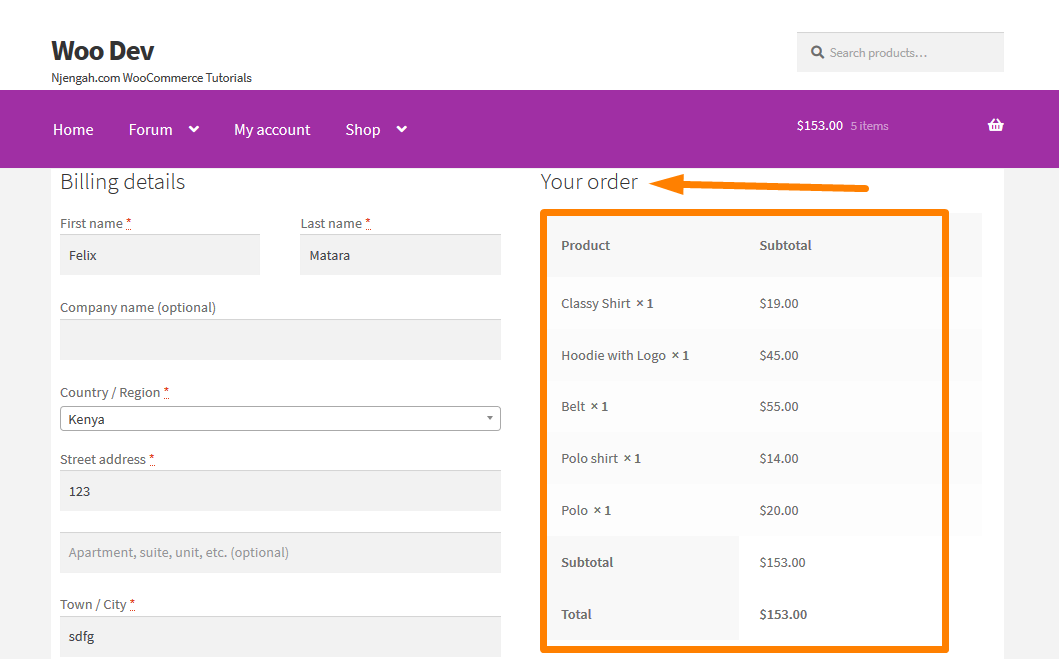
Se você visualizar a página de checkout, verá que a tabela de revisão de pedidos mostra o título do produto, estoque e preço, mas não exibe a imagem de cada produto. Se você é proprietário de uma loja WooCommerce, deve saber que a página de checkout padrão não é muito otimizada.
Otimize a experiência do cliente do WooCommerce Checkout
Isso, portanto, implica que a página de checkout do WooCommerce precisa de muita personalização para torná-la mais amigável à conversão e aumentar suas conversões.
Se você está personalizando a experiência do usuário de seus clientes no checkout do WooCommerce, você também pode querer fazer o checkout deste artigo sobre como criar o redirecionamento do WooCommerce após o checkout e possivelmente usar este plug-in – o plugin de redirecionamento do WooCommerce após o checkout para aprimorar a experiência de checkout do cliente.
Página de checkout padrão do WooCommerce
Esta é a aparência padrão da página Checkout: 
É aqui que eu entro; Eu lhe darei uma solução especializada, que o ajudará a aumentar a conversão da página de checkout.
Este breve tutorial mostrará como adicionar a imagem do produto na página de checkout sem substituir os modelos . Algumas soluções ajudam você a substituir o modelo, mas isso pode criar conflito com um tema. Isso pode ser feito facilmente usando um filtro.
Etapas para adicionar imagens de produtos na página de checkout da sua loja WooCommerce.
Aqui estão os passos que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que mostrará a imagem do produto na página de checkout.
- Adicione o seguinte código ao arquivo php :
/**
* @snippet WooCommerce Mostrar imagem do produto na página de checkout
*/
add_filter( 'woocommerce_cart_item_name', 'ts_product_image_on_checkout', 10, 3 );
function ts_product_image_on_checkout( $nome, $cart_item, $cart_item_key) {
/* Retorna se não for página de checkout */
if (! is_checkout()) {
retorna $nome;
}
/* Obtém o objeto do produto */
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
/* Obter miniatura do produto */
$thumbnail = $_product->get_image();
/* Adiciona wrapper à imagem e adiciona alguns css */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $ miniatura .
'</div>';
/* Anexa a imagem para nomear e retorna */
retornar $ imagem . $nome;
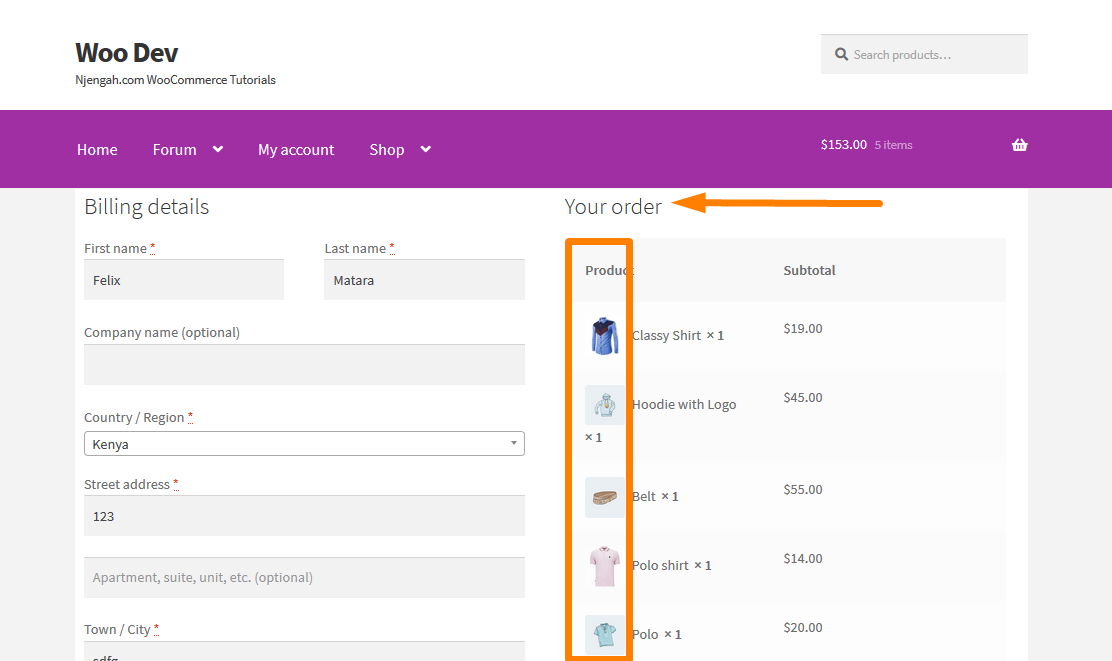
}- Para ver o resultado deste código, você precisa atualizar a página de checkout e deverá ver isto:

Agora você deve conseguir ver todas as imagens do produto, conforme mostrado acima.

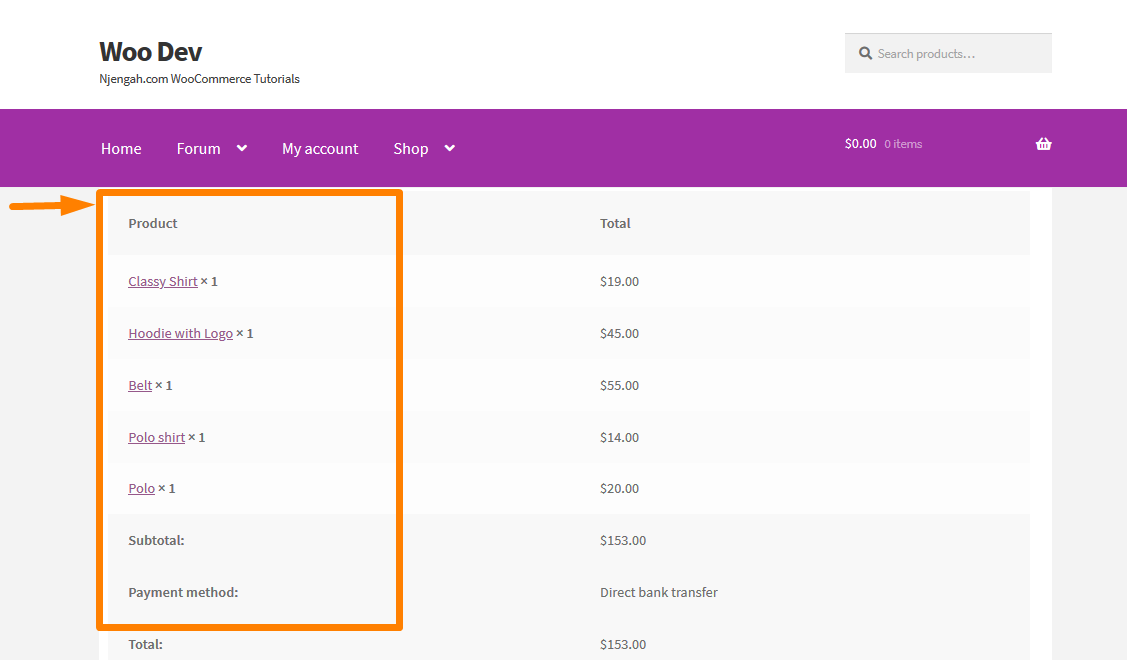
Além disso, você pode optar por adicionar as imagens à página de pagamento do pedido depois que os usuários fizerem o pedido. Este é o padrão da página de pagamento do pedido : 
Isso pode ser feito para otimizar a página e os usuários podem ver uma imagem do que compraram, além da breve descrição. É muito simples fazer isso e você só precisa seguir estes passos.
Etapas para adicionar imagens de produtos na página de pagamento do pedido da sua loja WooCommerce.
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que mostrará a imagem do produto na página de pagamento do pedido.
- Adicione o seguinte código ao arquivo php :
/**
* @snippet WooCommerce Mostrar Imagem do Produto @ Página de Pedidos e Pagamentos
*/
add_filter( 'woocommerce_order_item_name', 'ts_product_image_on_order_pay', 10, 3 );
function ts_product_image_on_order_pay( $nome, $item, $extra ) {
/* Retorna se não for página de checkout */
if (! is_checkout()) {
retorna $nome;
}
$product_id = $item->get_product_id();
/* Obtém o objeto do produto */
$_product = wc_get_product( $product_id);
/* Obter miniatura do produto */
$thumbnail = $_product->get_image();
/* Adiciona wrapper à imagem e adiciona alguns css */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $ miniatura .
'</div>';
/* Anexa a imagem para nomear e retorna */
retornar $ imagem . $nome;
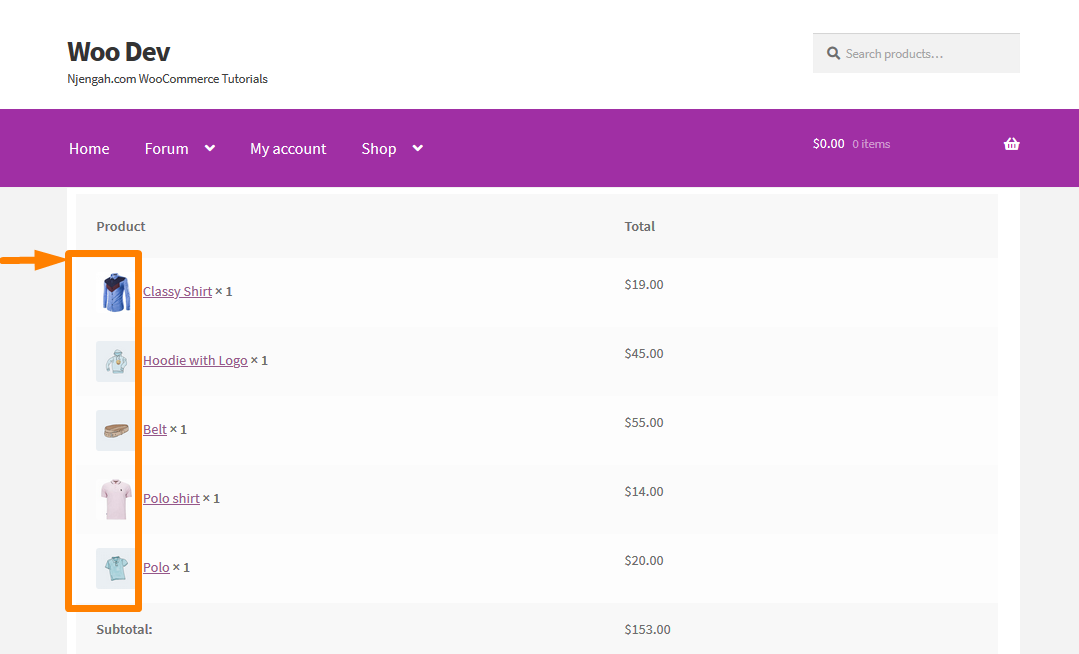
}- Para ver o resultado deste código, você precisa atualizar a página Order Pay e você deve ver isto:

Conclusão
Neste post, destaquei duas áreas onde você pode adicionar a imagem do produto, que é a página Order Pay e a página Checkout. Não recomendo substituir o tema, pois isso pode criar conflito com um tema. É aconselhável usar um filtro para fazer isso, conforme mostrado nas etapas simples acima.
Artigos semelhantes
- 23 melhores plugins WooCommerce para personalização da página de checkout
- Como definir produtos em destaque no WooCommerce
- Como adicionar a página de checkout de ícones de pagamento personalizados do WooCommerce
- Como exibir produtos WooCommerce por categoria
- Como alterar o ícone do PayPal na página de checkout do WooCommerce
- Como remover foi adicionado ao seu carrinho Mensagem WooCommerce
- Redirecionamento do WooCommerce após o checkout : Como redirecionar automaticamente para uma página personalizada após o checkout
- Como remover a classificação de produtos padrão WooCommerce
- Como redimensionar imagens de produtos WooCommerce
- Como adicionar números GTIN em produtos no WooCommerce
- Como ocultar todos os produtos da página da loja no WooCommerce
- Como classificar as categorias do WooCommerce para uma melhor experiência do usuário
- Como vender produtos digitais com WooCommerce
- Como ocultar o campo de código de cupom WooCommerce
- Como ocultar o ícone do PayPal na página de checkout do WooCommerce
- Como remover os detalhes de cobrança do WooCommerce Checkout
- Como pular o carrinho e redirecionar para a página de checkout WooCommerce
- Como alterar o texto do botão de checkout no WooCommerce [Place Order]
- Como verificar se o plugin está ativo no WordPress [3 MANEIRAS]
- Como adicionar o ícone de remoção à página de checkout do WooCommerce
