Como adicionar um link Leia mais ao texto copiado no WordPress
Publicados: 2023-01-09Você está procurando uma maneira de impedir que seu conteúdo seja copiado? Deseja controlar como o conteúdo é copiado?
Todos os dias, uma quantidade considerável de conteúdo é roubada de sites. É um desafio impedir que os usuários copiem o conteúdo do seu site.
As pessoas podem usar seu conteúdo e obter visualizações e o crédito que você merece sem sua permissão.
Existe uma maneira de limitar o número de caracteres que as pessoas podem copiar e você também pode adicionar um link leia mais no final do texto copiado.
Nesta postagem, você sabe por que precisa adicionar links leia mais ao texto copiado e como limitar o número de caracteres no texto copiado.
Por que você deve adicionar o link Leia mais ao texto copiado?
Mesmo que você desative as teclas de atalho de clique com o botão direito e copie e impeça a seleção de texto (CTRL + C e CMD + C), alguns especialistas podem encontrar uma maneira de copiar seu conteúdo.
Mas existe um método que permite limitar o número de caracteres que as pessoas podem copiar do seu site e adicionar um link para o seu site e suas postagens no conteúdo copiado.
Este método é à prova de hackers e ninguém pode fazer nenhum truque para desativá-lo (se você fizer isso corretamente), e você pode garantir que seu conteúdo seja totalmente seguro, pois eles não podem copiar a postagem inteira e apenas parte dela.
Até mesmo você pode permitir que os usuários copiem seu conteúdo, mas acrescente seu crédito no final do texto copiado para obter backlinks de sites copiadores. Portanto, mecanismos de pesquisa como o Google fornecem ao seu site e palavras-chave usadas uma classificação melhor e maior autoridade quando outros sites fornecem um backlink.
Adicionar um link leia mais é uma ótima maneira de obter algo do conteúdo roubado, pois você recebe o crédito por seu trabalho e um backlink para seu site.
Com um link para seu site, o usuário do site saberá a referência do conteúdo e visitará seu site se estiver interessado em seu conteúdo.
Como adicionar um link Leia mais ao texto copiado [2 métodos]
Adicionar um link leia mais é a etapa final para garantir que seu conteúdo esteja protegido contra ladrões e, mesmo que eles encontrem uma maneira de copiar seu conteúdo, você obtém algo com isso.
Você pode usar um plug-in ou código personalizado para adicionar um link leia mais ao texto copiado. Vou explicar como anexar um texto personalizado no texto copiado com o plug-in WPShield Content Protector.
Como isso é importante para o seu site, recomendo que você use um plug-in protetor de conteúdo, porque esses plug-ins são criados dessa maneira e protegem seu site de várias maneiras. Ainda assim, códigos simples são fáceis de implementar e também fáceis de hackear!
A seguir, apresentarei dois métodos para adicionar um link personalizado ao texto copiado.
Método 1: Use o WPShield Content Protector Text Copppy Limiter
Em qualquer site usando WordPress, adicionar um link leia mais ao conteúdo copiado pode ser complicado, mas com WPShield Content Protector, é fácil.
O método que o WPShield Content Protector oferece é muito seguro. Você pode finalmente garantir que seu conteúdo seja seguro e que você receba os créditos.
Considere esta opção, pois este método funciona com qualquer navegador; Nenhum truque pode sabotar esse método, mesmo desabilitando códigos JavaScript no navegador!
Protetor de Conteúdo WPShield também oferece muitos recursos exclusivos, como limitar o menu do botão direito, ocultar o código-fonte do seu site, proteger seu conteúdo contra a desativação de códigos JavaScript e outros 15 protetores que você pode usar para criar um escudo em torno do conteúdo do site.
Além de adicionar um link leia mais, o WPShield Content Protector pode limitar o número de caracteres que podem ser copiados.
Siga estas etapas para adicionar um link leia mais ao texto copiado:
Passo 1: Baixe o Protetor de Conteúdo WPShield.
Etapa 2: instale o plug-in em Plug- ins → Adicionar novo .
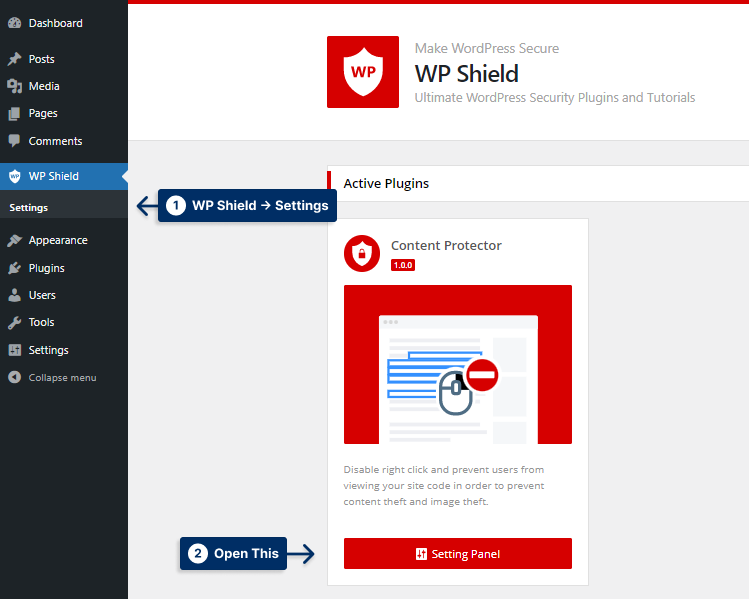
Passo 3: Vá para WP Shield → Configurações .

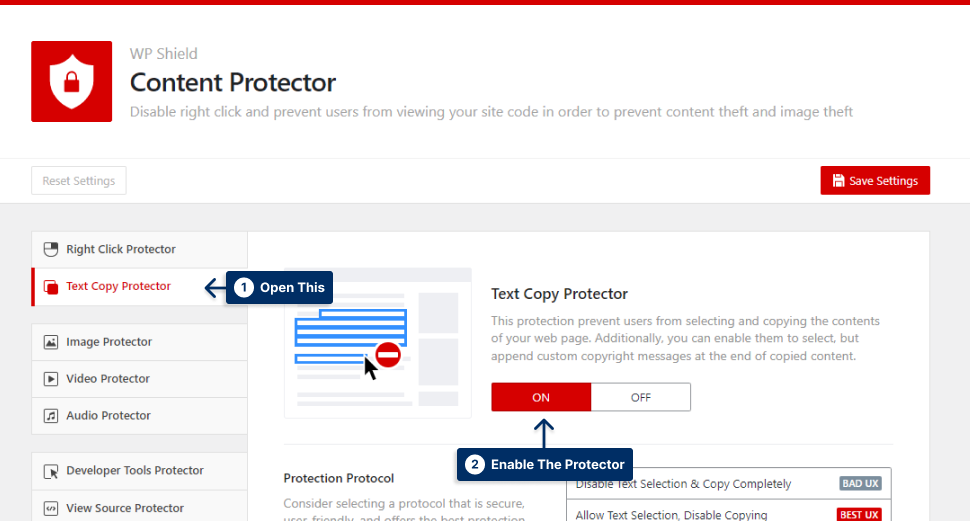
Passo 4: Vá para Protetor de Cópia de Texto e ative o Protetor de Cópia de Texto .

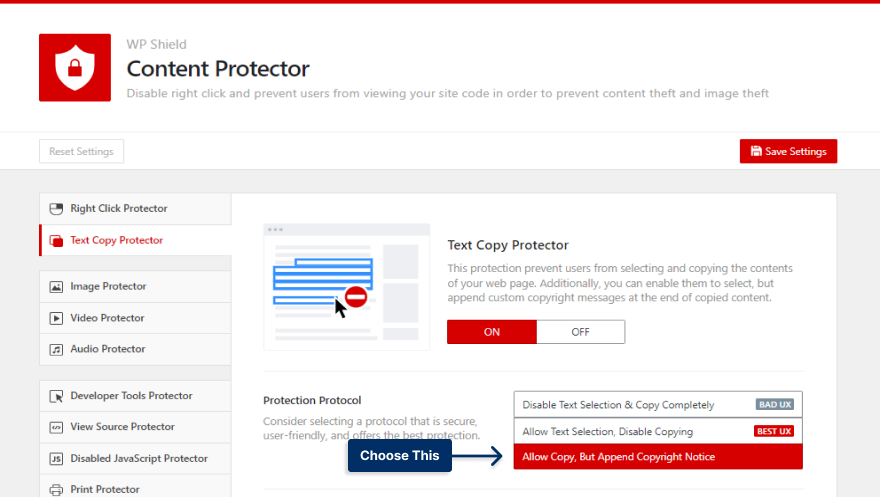
Etapa 5: escolha Permitir cópia, mas anexar aviso de direitos autorais como protocolo de proteção.

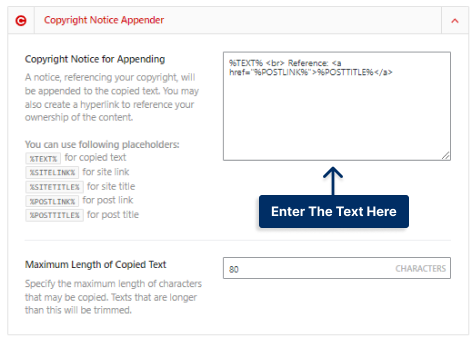
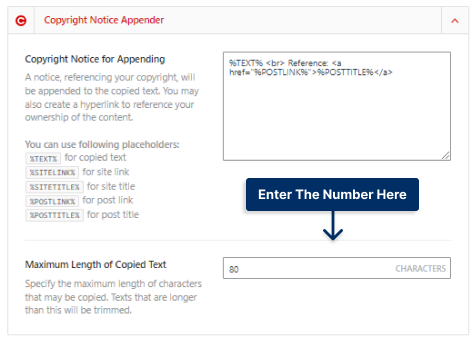
Etapa 6: insira o texto que deseja adicionar no final do texto copiado em Copyright Notice for Appending . Você pode inserir espaços reservados ou qualquer texto que deseja que apareça.

Se você quiser limitar o número de caracteres que os usuários podem copiar, siga estas etapas:

Passo 1: Vá para Protetor de Cópia de Texto e ligue-o no Protetor de Cópia de Texto .
Etapa 2: escolha Permitir cópia, mas anexar aviso de direitos autorais como protocolo de proteção.
Etapa 3: insira o número de caracteres que os usuários podem copiar de seu site em Comprimento máximo do texto copiado no Anexo de aviso de direitos autorais .

Por exemplo, se você inserir 100 em Comprimento máximo do texto copiado , apenas os primeiros 100 caracteres serão copiados.
Este método é a maneira mais segura de anexar um texto personalizado no final do texto copiado.
Método 2: usar código personalizado manualmente
Se você usa WordPress, adicionar leia mais código é uma opção viável para adicionar crédito ao conteúdo copiado. No entanto, existem maneiras melhores do que usar código para anexar manualmente um texto no final do texto copiado.
Observação importante: como esse método funciona com JavaScript, os usuários podem desativar o código JavaScript em seus navegadores para contornar esse método. Sugiro que você use o plugin WPShield Content Protector porque ele funciona mesmo que o visitante desabilite o JavaScript no navegador!
Para adicionar um link leia mais ao texto copiado com código personalizado sem plug-in, siga estas etapas:
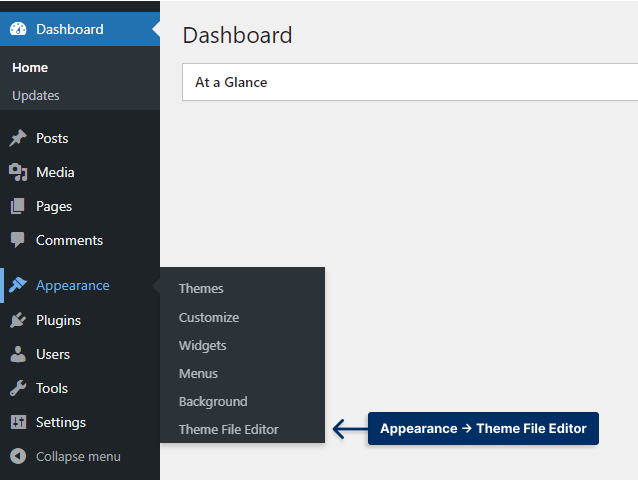
Etapa 1: Vá para Aparência → Editor de arquivo de tema .

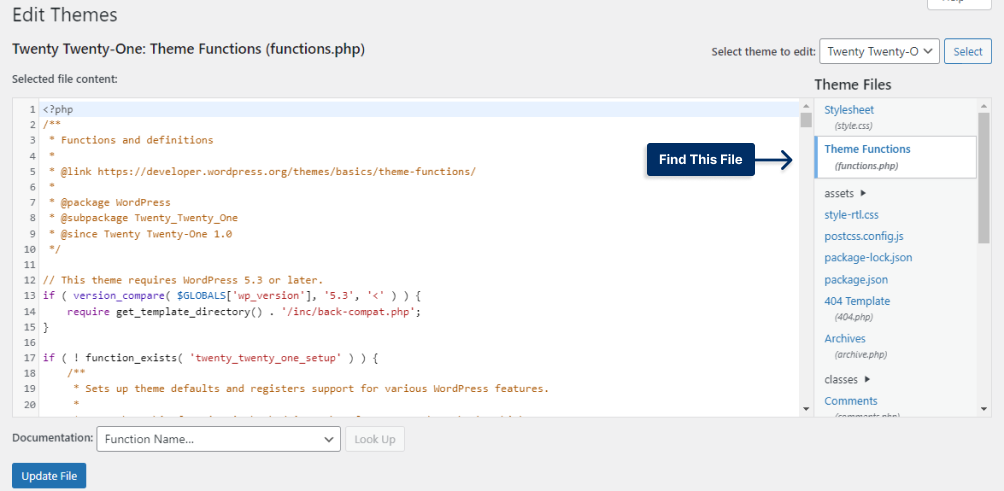
Passo 2: Localize o arquivo functions.php na lista Theme Files.

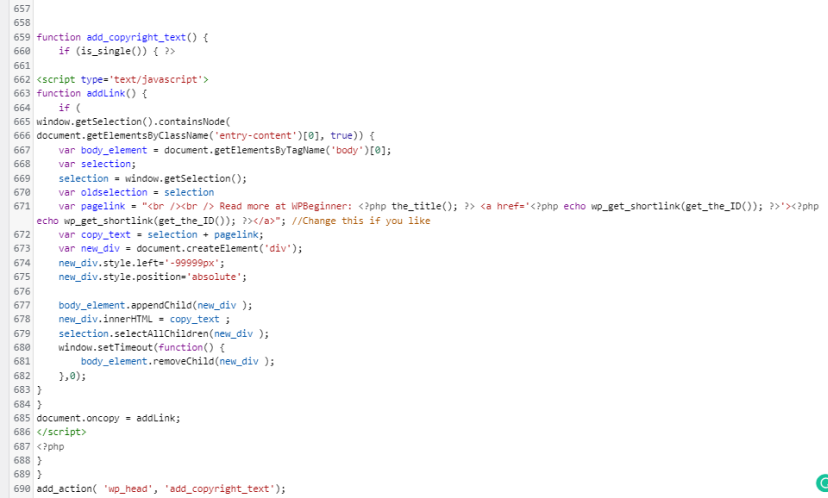
Passo 3: Adicione o seguinte código no final do arquivo.
function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');

Agora, se alguém tentar copiar seu conteúdo, um link leia mais será anexado ao final do texto.
Conclusão
Neste artigo, você aprendeu se deve adicionar um link leia mais no final do texto copiado, como anexar um aviso de direitos autorais e como limitar o número de caracteres copiados.
Use o WPShield Content Protector para garantir que seu conteúdo esteja seguro e nenhum truque pode desabilitar suas proteções.
Obrigado por ler este artigo que eu gostei de escrever. Deixe-me saber nos comentários se você tiver alguma dúvida ou formas alternativas de anexar o link leia mais no texto copiado.
Por favor, fique atento aos nossos novos lançamentos seguindo o Twitter e o Facebook da BetterStudio.
