Como adicionar um botão de solicitação de cotação à loja WooCommerce em 5 etapas simples
Publicados: 2021-12-01
Se você estiver administrando um negócio de atacado ou gerenciando vendas B2B em uma loja online, um recurso para permitir que os clientes solicitem uma cotação será importante para você. O WooCommerce não fornece essa opção por padrão e, portanto, você terá que confiar em um plug-in para configurá-lo. Neste artigo, discutiremos como você pode adicionar o botão Adicionar solicitação de cotação à WooCommerce Store em algumas etapas fáceis.
Qual é a relevância do botão Solicitar um orçamento?
Para transações B2B, é um recurso interessante permitir que os clientes solicitem cotações de preços para suas necessidades específicas. Assim, os lojistas poderão analisar e tomar uma melhor decisão de preço com base na quantidade solicitada ou nos diferentes produtos pelos quais os clientes demonstraram interesse. Mais do que uma simples conversão, a chance de solicitar uma cotação ajudará a fazer com que os clientes entrem em contato com você, e você pode oferecer a eles um negócio melhor em muitos casos.

Quais recursos você precisa junto com um botão Solicitar um orçamento?
Existem alguns aspectos específicos que podem ser relevantes para essas lojas. Estes podem incluir:
- Exiba os produtos que os clientes estão interessados e sua quantidade em formato de lista.
- Forneça uma opção para solicitar uma cotação para produtos específicos.
- Ofereça produtos com opção de solicitação de cotação junto com produtos que podem ser adicionados ao carrinho como loja normal.
- Oculte o preço de produtos que precisam ser disponibilizados apenas por meio de orçamentos.
- Notificações quando uma cotação é solicitada e respondida.
- Processo fácil de pagamento e finalização da compra assim que uma cotação for aceita.
Como configurar um plugin WooCommerce Request a Quote?
Vamos demonstrar como você pode incorporar esse recurso em sua loja WooCommerce em etapas simples. Para esta demonstração, estamos usando o plug-in ELEX WooCommerce Request a Quote.
Passo 1 – Instale e ative o plugin
Você pode comprar o plug-in no site ELEXtensions e instalá-lo como qualquer outro plug-in do WordPress. Se você precisar de ajuda para instalar e configurar um plugin, consulte nosso artigo, Como instalar e configurar um plugin WordPress WooCommerce.
Depois de instalar e ativar o plug-in, você pode acessar as configurações do plug-in em WooCommerce > Configurações > Solicitar um orçamento .
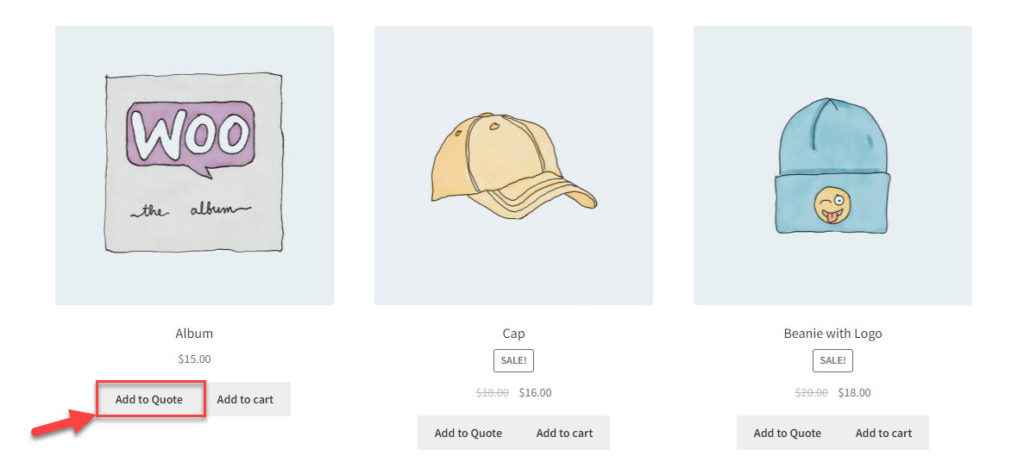
Etapa 2 – Configurar o botão e a página de solicitação de cotação
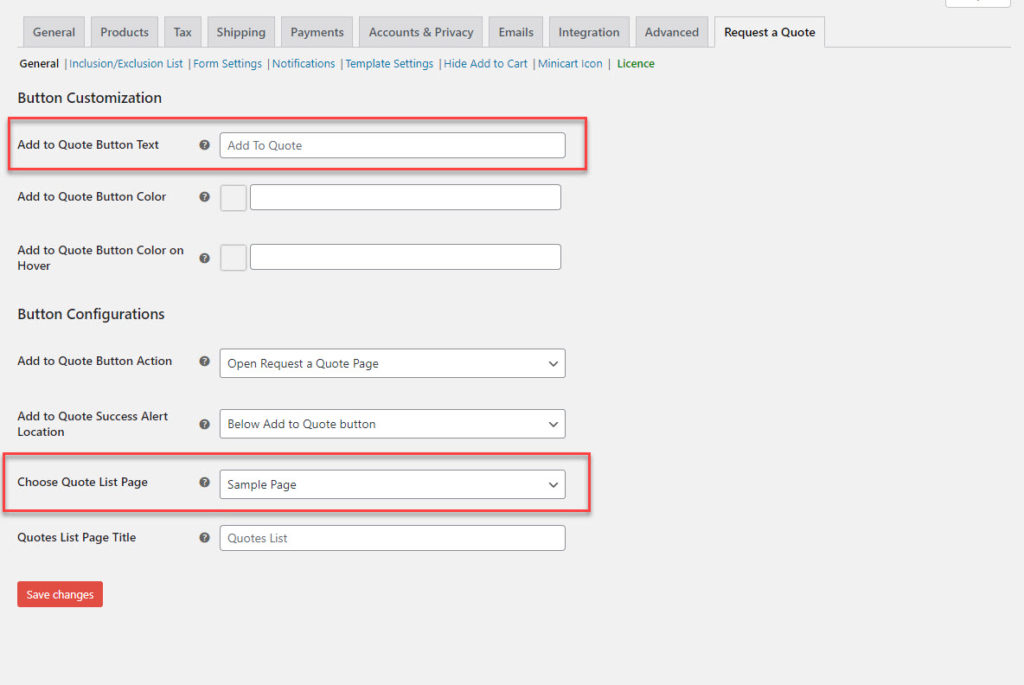
No início, você pode configurar como os botões serão exibidos na página e também especificar uma página para exibir a lista de produtos que os clientes escolheriam para uma cotação de preços.
Em primeiro lugar, você pode adicionar um texto personalizado para o botão Adicionar à cotação e também escolher uma cor apropriada para o botão.
Você também pode especificar a ação do botão, se a página da lista de cotações será aberta ao clicar no botão ou se a lista de cotações será exibida em uma caixa de luz.
O plug-in também oferece uma opção para personalizar o local para exibir o alerta quando um produto for adicionado com sucesso à lista de cotação. Você pode exibir esse alerta abaixo do botão Adicionar à cotação ou na parte superior da página.
E você pode escolher uma página para a lista de cotações e especificar um cabeçalho para essa página.

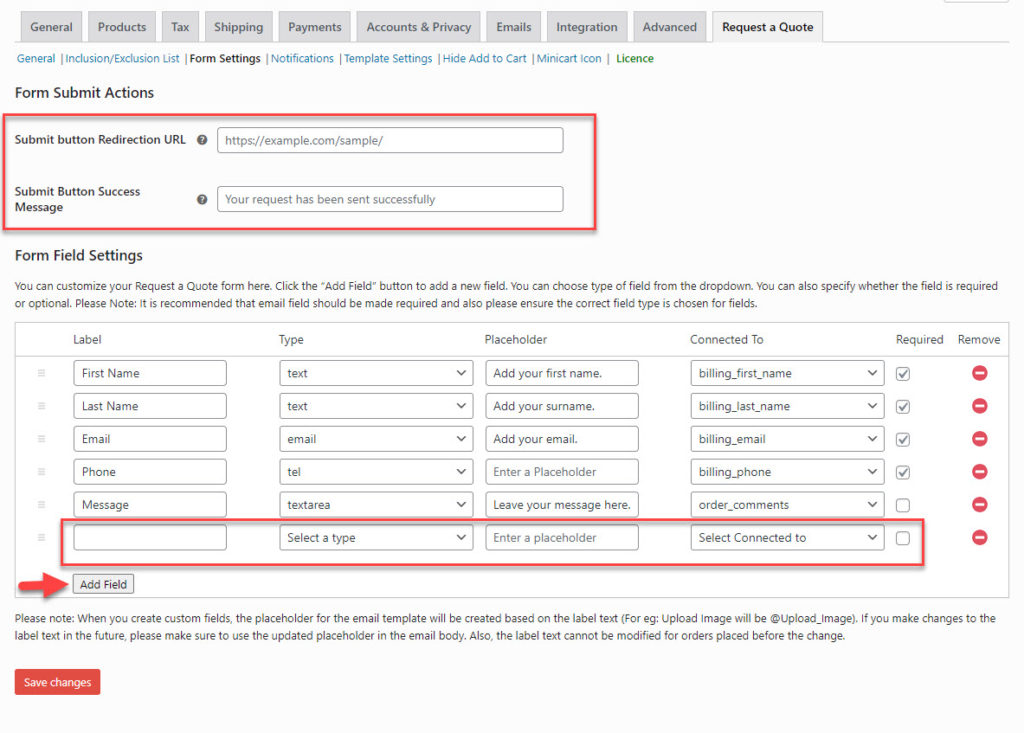
Passo 3 – Personalize o formulário de lista de cotações
Na etapa anterior, você especificou uma página para exibir os produtos que seus clientes adicionarão à lista de cotação. Juntamente com a lista de produtos, você pode coletar as informações necessárias dos clientes com a ajuda de diferentes campos, como nome, endereço, etc. Por padrão, o formulário de lista de cotação possui campos para nome, sobrenome, ID de e-mail, telefone e uma mensagem campo.

Você pode personalizar esta página adicionando ou removendo campos de acordo com sua estratégia de loja.
Para adicionar um novo campo no formulário de lista de cotação, você pode clicar no botão Adicionar e especificar o tipo do campo, o texto do rótulo e também o texto do espaço reservado. Aqui você também precisa conectar o campo a um dos principais campos de checkout do WooCommerce, se aplicável, ou pode escolher um campo personalizado. Por fim, você pode especificar se o campo deve ser obrigatório ou opcional.
Junto com isso, você também pode especificar o URL para redirecionar os clientes depois que eles fizerem uma solicitação e a mensagem a ser exibida.

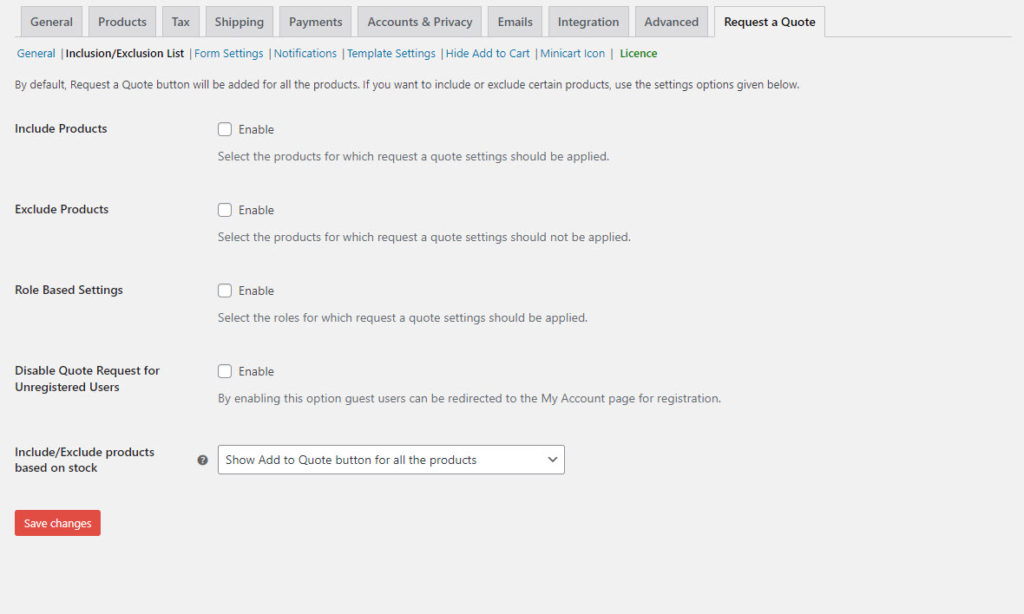
Etapa 4 – Definir restrições para a opção adicionar à cotação
O plug-in oferece opções para ajudá-lo a restringir o recurso para que seja aplicável apenas a produtos ou usuários específicos. Você pode incluir ou excluir produtos especificando seu nome, categoria ou tags. Você também pode incluir ou excluir funções de usuário específicas para ter essa opção.
O plug-in também tem uma opção para impedir que usuários não registrados criem listas de cotações. Em vez disso, você pode redirecionar esses usuários para a página de registro.
Outra opção interessante é exibir ou ocultar o botão adicionar à cotação com base no status do estoque de um produto.
Se você não selecionou nenhum produto ou função de usuário, o plug-in aplicará a opção adicionar à cotação a todos os produtos em sua loja.

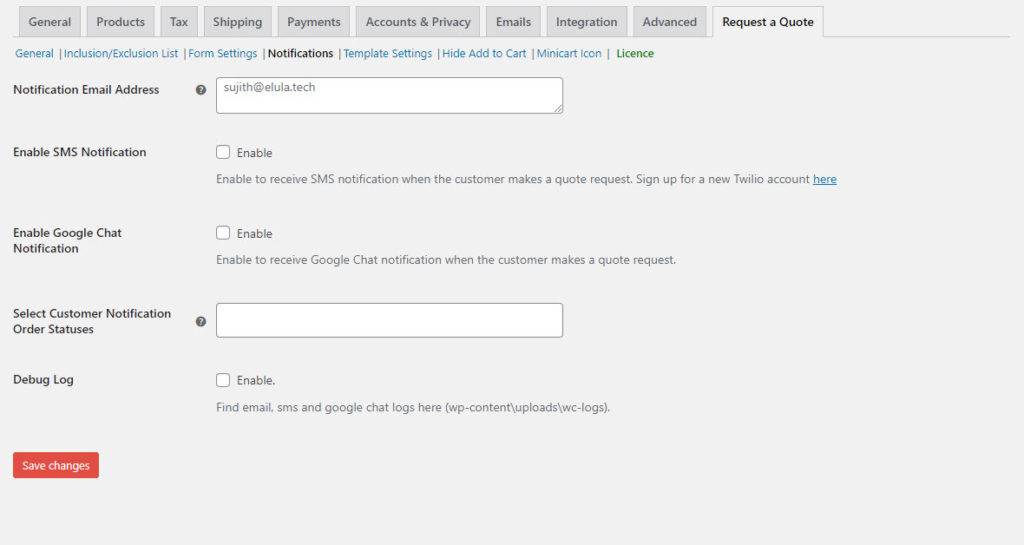
Passo 5 – Configurar notificações
Para uma loja que oferece a opção de solicitação de cotações precisará de um mecanismo eficiente de notificações. Quando uma nova cotação é feita, o dono da loja precisa ser notificado e, quando uma ação é tomada em uma cotação, o cliente também precisa saber.
Com o plug-in, você poderá definir notificações por e-mail para clientes e donos de lojas. Você pode personalizar as notificações para diferentes cenários – quando um cliente solicita uma cotação, quando ela é aprovada ou rejeitada. Na notificação que é enviada após a aprovação de um pedido, você pode até incluir um link de pagamento. Além disso, você também pode definir notificações por SMS e Google Chat para proprietários de lojas.

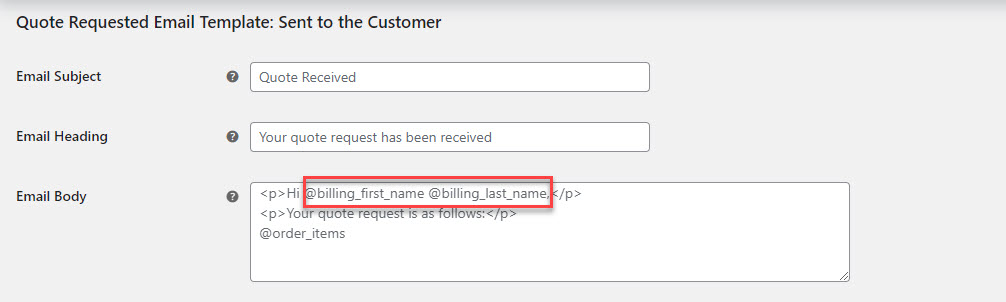
Nas configurações do modelo, você pode personalizar cada modelo de notificação usando o espaço reservado dinâmico no corpo.

Você pode obter o plug-in no site ELEXtensions por US $ 59 para uma única assinatura do site. Se você quiser experimentá-lo, existe uma opção gratuita com recursos básicos. Faça o download do plug-in ELEX WooCommerce Request a Quote Plugin (Free).
Esperamos que este artigo tenha oferecido uma maneira fácil de adicionar um botão de solicitação de cotação à loja WooCommerce. Deixe-nos um comentário se tiver alguma dúvida ou preocupação em relação a este tópico.
Leitura adicional
- Melhores plugins de solicitação de cotação para WooCommerce
- Como criar uma loja de atacado no WooCommerce
