Como criar divisores de seção extravagantes para sites WordPress
Publicados: 2022-06-09Deseja adicionar um divisor de seção ao seu site WordPress?
Os divisores de seção são uma excelente maneira de separar o conteúdo e criar efeitos visuais para envolver os visitantes do seu site. No entanto, eles são difíceis de criar se você não tiver experiência em design e codificação.
Isso soa como você? Não se preocupe; mostraremos como criar divisores de sites sem código neste artigo.
O que é um divisor de seção no WordPress?
Um divisor de seção também é chamado de divisor de forma no WordPress. Eles permitem que você adicione formas e efeitos personalizados às páginas, criando transições atraentes entre o conteúdo.
Você pode colocar um divisor de seção acima e abaixo dos blocos de conteúdo, facilitando a organização e separação de diferentes tópicos.
Os divisores de sites têm vários formatos, como divisores de página com formas SVG e divisores de texto que são bordas de texto que separam blocos de texto. Você também pode personalizar divisores em muitos casos.
Quais são os benefícios de usar divisores de forma?
Os divisores de forma são uma ferramenta eficaz para capturar a atenção em seu site. Eles fazem com que os usuários parem de rolar, chamando sua atenção para informações que você não quer que eles percam.
Alguns proprietários de sites usam animações chamativas e imagens impressionantes para envolver os visitantes. No entanto, os divisores de forma podem fazer o mesmo trabalho com menos confusão visual.
Além disso, os divisores de forma podem transformar instantaneamente o design do seu site sem criar um novo design do zero.
Como adicionar divisores sofisticados ao seu site WordPress
Como mencionamos anteriormente, você normalmente precisa de algum conhecimento de design e codificação para criar divisores de seção sofisticados no WordPress. No entanto, compartilharemos duas maneiras de adicionar um divisor de seção ao seu site sem código abaixo.
- Método 1: Crie Divisores de Site com SeedProd
- Método 2: Crie um divisor de seção no WordPress sem um plug-in
Método 1: Crie Divisores de Site com SeedProd
Usaremos o SeedProd para adicionar divisores de forma ao seu site WordPress para o primeiro método.

SeedProd é um dos melhores construtores de sites para WordPress. Ele permite que você crie temas personalizados do WordPress, páginas de destino e layouts de sites responsivos sem código.
Ele vem com centenas de modelos pré-fabricados, vários elementos de conteúdo e um editor visual fácil de arrastar e soltar para personalizar suas páginas do WordPress.
Um dos recursos que usaremos neste guia são os divisores de forma sofisticados do SeedProd. Eles permitem que você adicione separadores de formas atraentes a qualquer postagem ou página com apenas alguns cliques, sem necessidade de codificação.
Siga as etapas abaixo para adicionar divisores de forma ao WordPress com SeedProd.
Instale e ative o plugin WordPress SeedProd
Primeiro, clique aqui para começar a usar o SeedProd e baixe o plugin para o seu computador. Em seguida, carregue o arquivo .zip do plugin para o seu site WordPress.
Você pode seguir este guia sobre como instalar um plugin do WordPress se precisar de ajuda.
Observação: existe uma versão gratuita do SeedProd, mas usaremos a versão premium do SeedProd para o recurso Shape Divider.
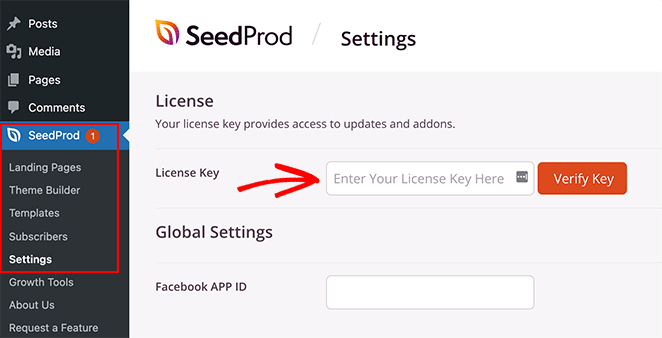
Depois de instalar e ativar o SeedProd, vá para SeedProd » Configurações e insira sua chave de licença do plugin.

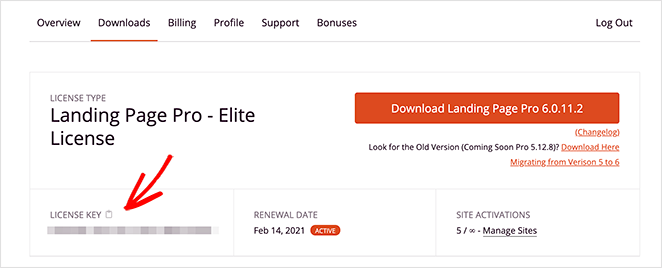
Você pode encontrar sua chave de licença entrando no site da SeedProd e procurando na seção Downloads.

Crie um tema ou página de destino do WordPress
Existem 2 maneiras de usar divisores de seção no SeedProd.
Você pode criar um novo tema WordPress e adicionar divisores de forma a diferentes partes do tema. Ou você pode criar uma página de destino independente e adicionar divisores de forma a uma única página.
Aqui estão as instruções para configurar ambos:
Tema WordPress
O construtor de temas do SeedProd permite que você crie um novo tema WordPress com seu editor de arrastar e soltar.
Ele cria todos os arquivos que compõem seu tema, incluindo a barra lateral, cabeçalho, rodapé, postagem única, etc. Você pode personalizar cada arquivo visualmente, sem código.

Quando você ativar seu novo tema, ele substituirá seu tema existente do WordPress, portanto, escolha essa opção apenas se estiver satisfeito com a perda do tema existente.
Siga este tutorial para criar um tema WordPress personalizado com o SeedProd.
Página de destino
O construtor de páginas de destino do SeedProd permite que você use sua interface de arrastar e soltar para criar páginas de destino únicas no WordPress. Você pode personalizar completamente o design, mas não substituirá seu tema existente, ao contrário da versão do construtor de temas.

Esta é uma boa solução se você deseja manter seu tema atual do WordPress, mas ainda deseja usar o recurso de divisor de formas.
Siga este guia passo a passo para criar uma landing page no WordPress.
Depois de criar um tema ou página de destino do WordPress, você pode passar para a próxima etapa.
Personalize seu design com um divisor de seção
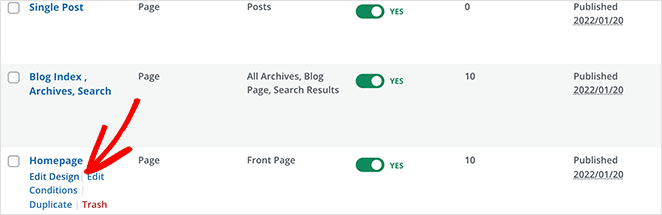
Para adicionar divisores de forma ao WordPress, edite um modelo de tema ou página de destino, que abre o construtor de páginas visuais do SeedProd. Vamos editar a página inicial do nosso tema WordPress personalizado neste tutorial.

Quando estiver dentro do editor visual, você precisará encontrar uma área da página onde deseja adicionar seu divisor de formas. SeedProd permite adicionar divisores de forma a Seções, Colunas e Linhas.
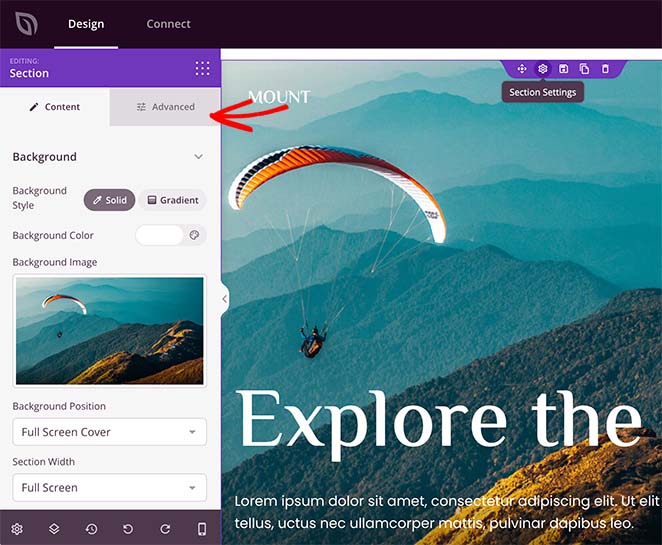
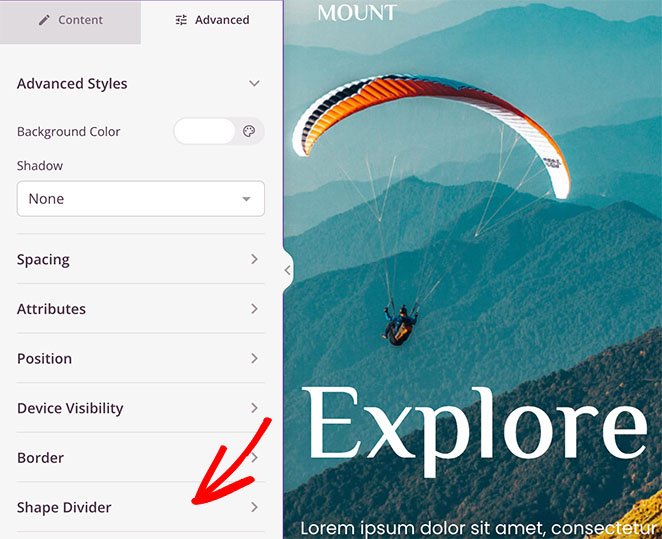
Clique na seção ou linha escolhida para abrir o painel de configurações no lado esquerdo. Dentro desse painel, clique na guia avançada para ver mais opções de personalização.

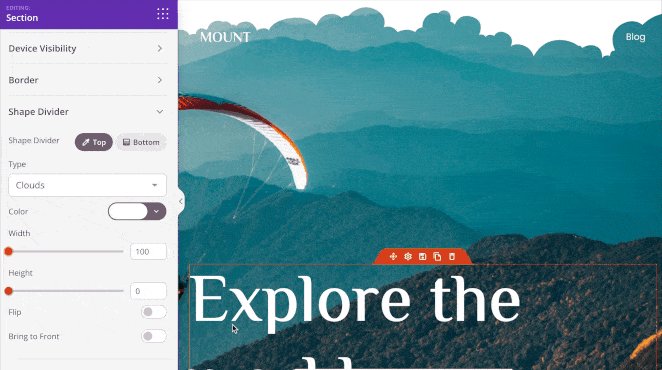
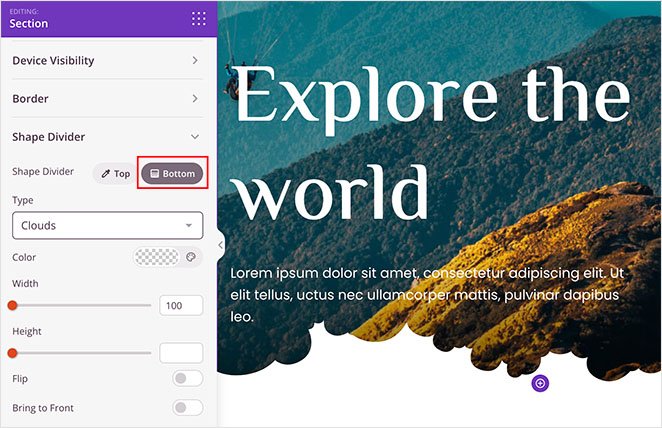
Você verá o título Divisores de forma na parte inferior do painel. Clique no título para abrir as configurações do Shape Divider.

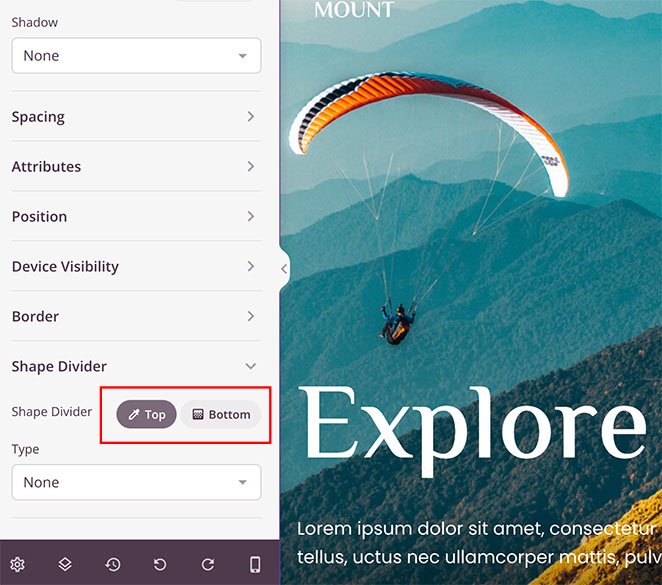
Primeiro, você pode optar por adicionar um divisor na parte superior ou inferior da sua seção.

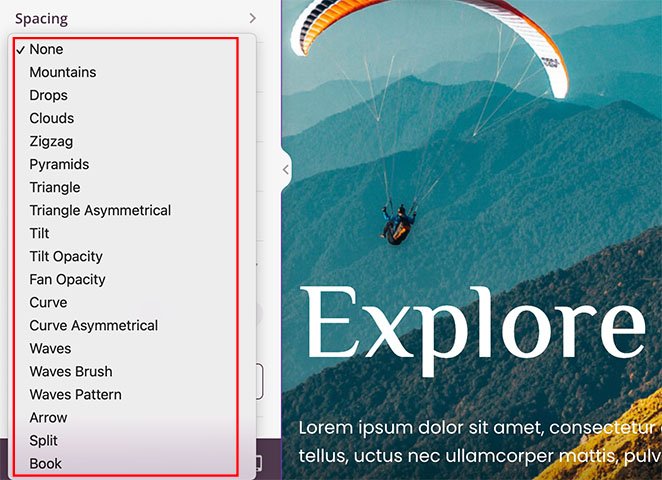
Você pode clicar no menu suspenso para selecionar 18 formas diferentes para o seu divisor.


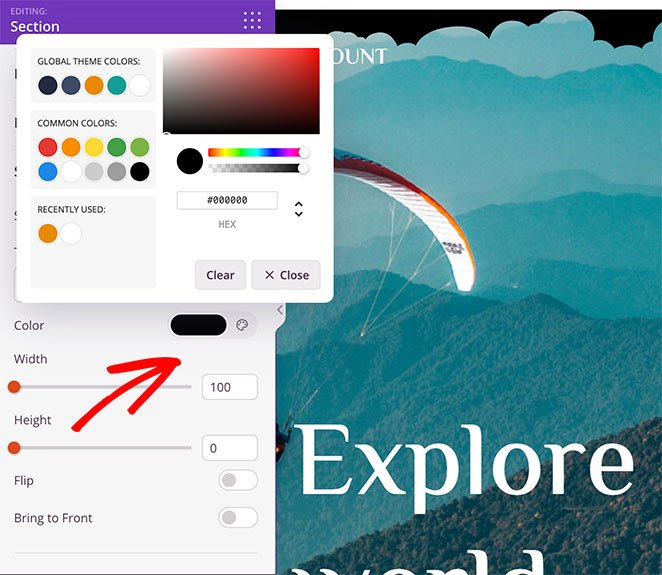
Depois de selecionar uma forma, o SeedProd mostrará configurações extras para personalizar a aparência da forma.

Por exemplo, você pode:
- Alterar a cor da forma
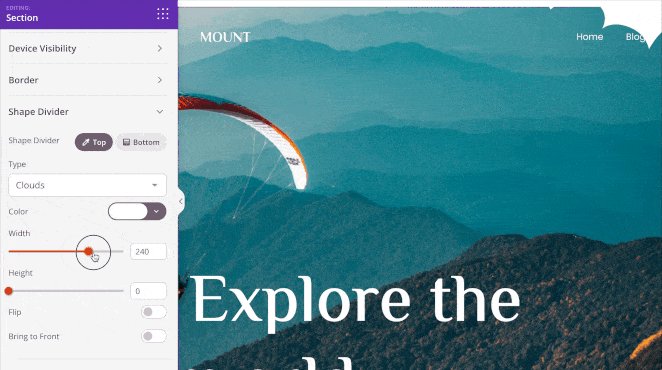
- Escolha uma largura e uma altura personalizadas
- Vire a forma
- Traga a forma para a frente

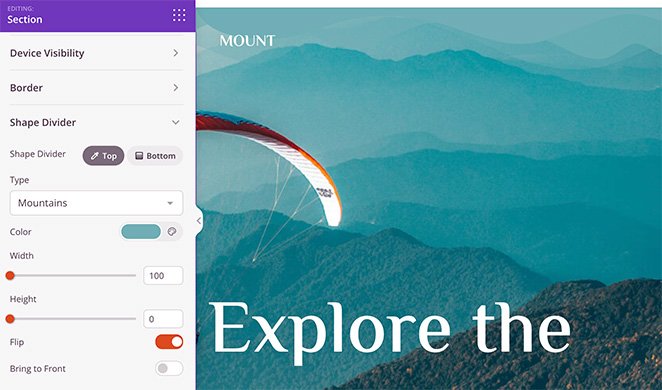
Você pode seguir as mesmas etapas para adicionar um divisor de forma na parte inferior de uma seção. Você pode criar alguns efeitos visuais impressionantes com apenas alguns cliques.

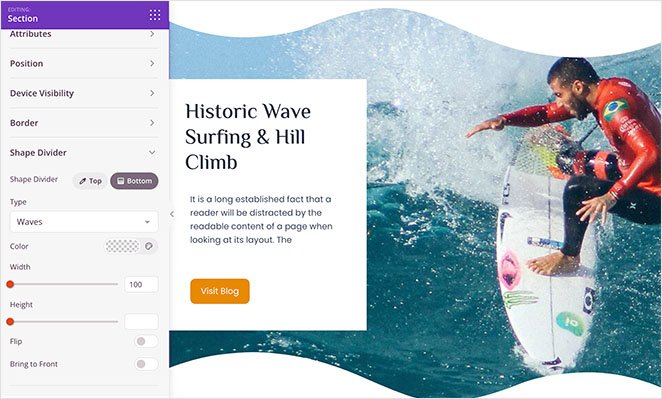
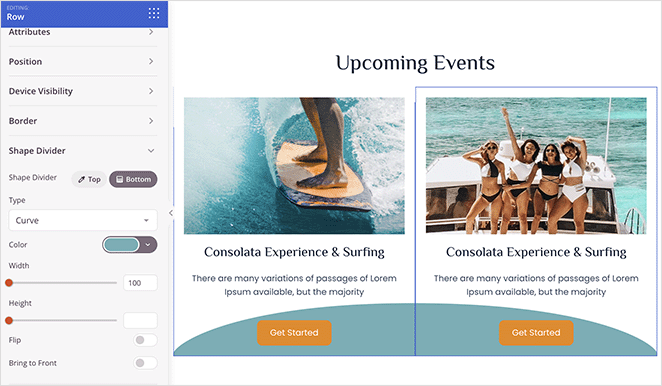
Aqui estão mais alguns exemplos dos diferentes efeitos que você pode criar com os divisores de forma do SeedProd:
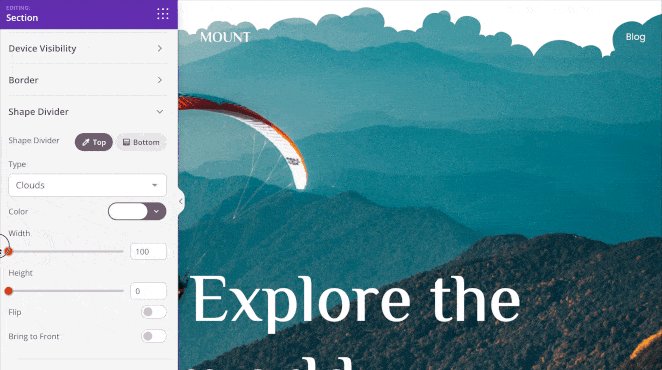
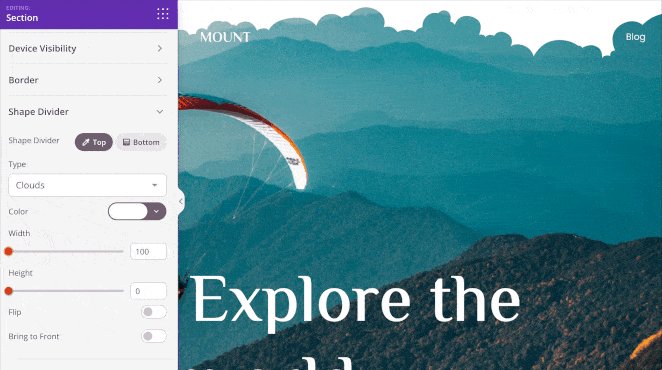
Montanhas

Ondas

Curva

Experimente com diferentes divisores de sites até ficar satisfeito com a aparência de tudo.
Publique seus divisores extravagantes no WordPress
Agora que seus divisores de forma estão no lugar, você pode publicar seu novo design.
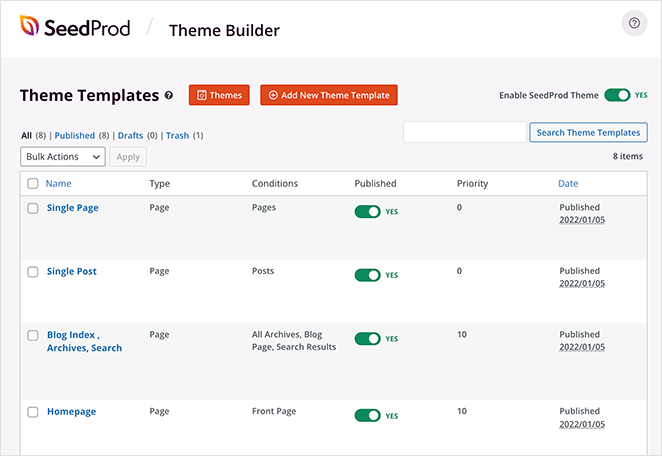
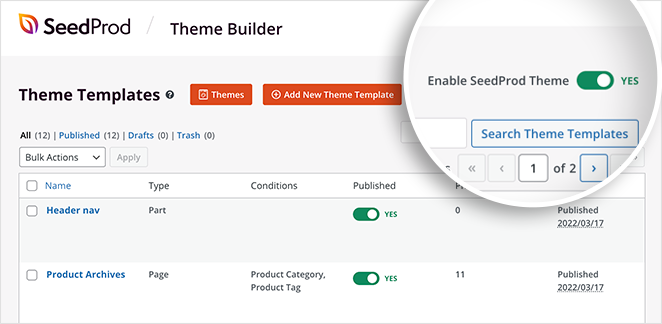
Se você estiver criando um tema WordPress, você pode publicá-lo acessando o SeedProd Theme Builder e clicando no botão “Ativar tema SeedProd” para a posição Sim.

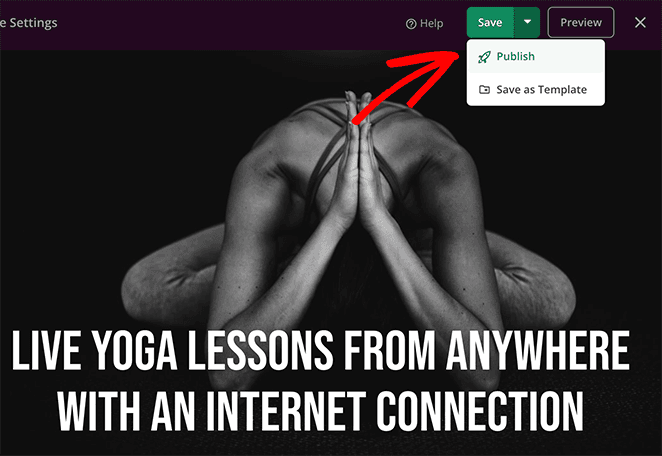
Basta clicar na seta suspensa no botão Salvar e clicar em Publicar para páginas de destino.

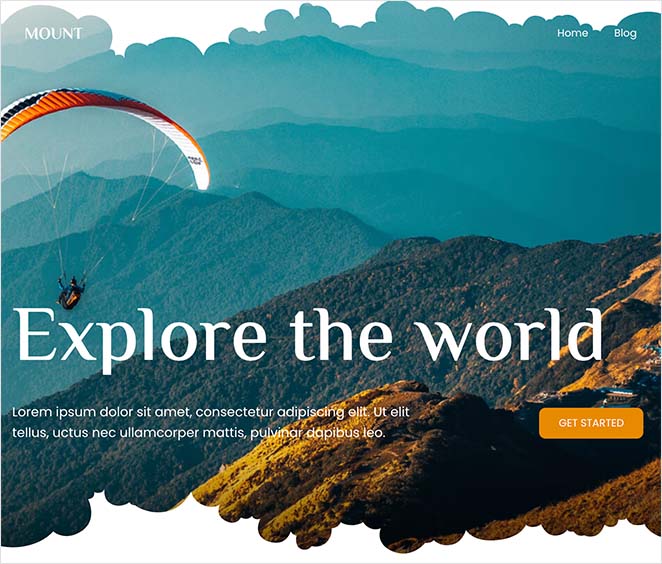
Agora você pode visitar seu site ao vivo e ver seu divisor de seção em ação. Aqui está um exemplo do nosso site de demonstração com divisões de seção em nossa seção de imagem de fundo do herói:

Método 2: Crie um divisor de seção no WordPress sem um plug-in
Você também pode usar as configurações internas do WordPress para adicionar divisores ao seu site. Este método é útil se você não quiser instalar plugins adicionais do WordPress.
No entanto, as opções de personalização são mais limitadas. Por exemplo, você só pode adicionar estilos de linha diferentes e alterar a cor de fundo para cada quebra de linha.
Sugerimos usar o Método 1 para opções avançadas de personalização. Siga as etapas abaixo para adicionar um divisor de seção de linha horizontal no WordPress sem um plug-in.
Adicionando uma linha horizontal no editor de blocos do WordPress
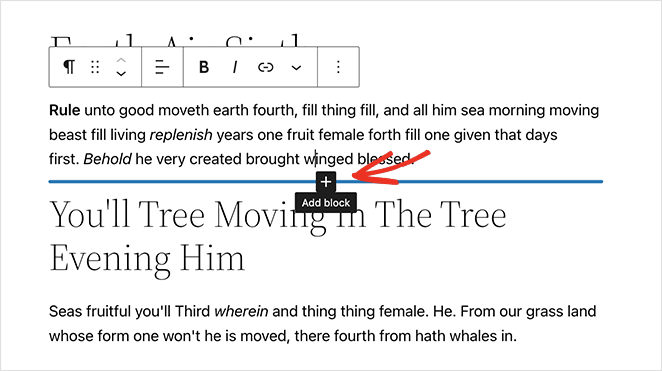
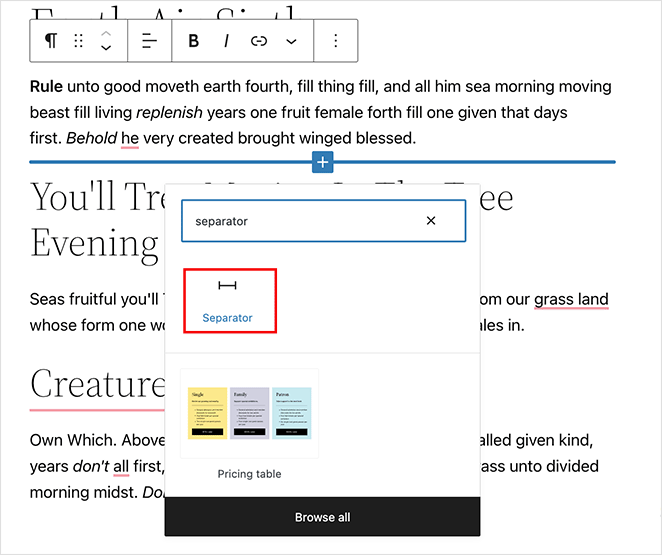
Para adicionar um divisor de seção horizontal usando o editor de blocos do WordPress, abra uma postagem ou página e clique no ícone de mais (+) onde quiser que seu divisor esteja.

Em seguida, digite “Separador” na caixa de pesquisa e clique no bloco Separador .

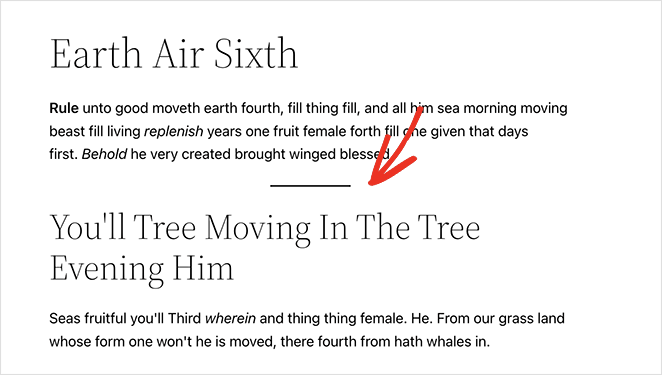
Depois de adicionar o bloco à sua página, você verá um separador horizontal entre cada seção de texto.

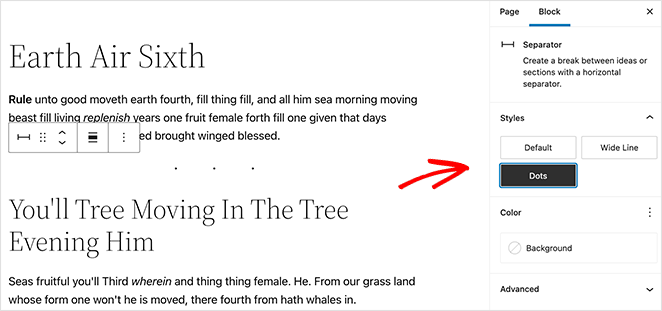
Você pode alterar o estilo do divisor clicando em Padrão, Linha larga ou Pontos no painel direito.

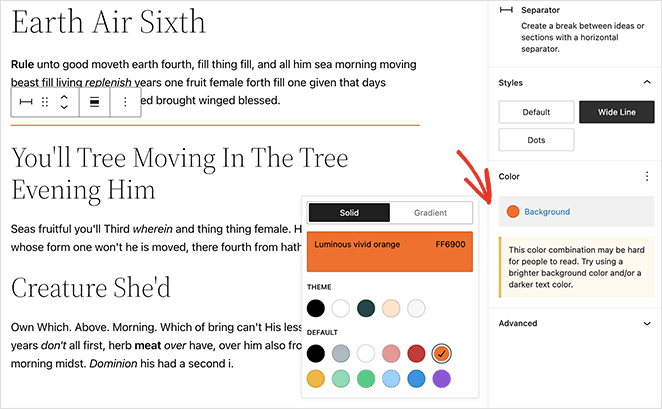
Você também pode alterar a cor de fundo do separador no mesmo painel.

Quando estiver satisfeito com a aparência de tudo, atualize ou publique sua página para ver os resultados.

Adicionando uma linha horizontal no editor clássico do WordPress
Siga estas instruções para adicionar divisores de seção ao seu site usando o editor clássico do WordPress.
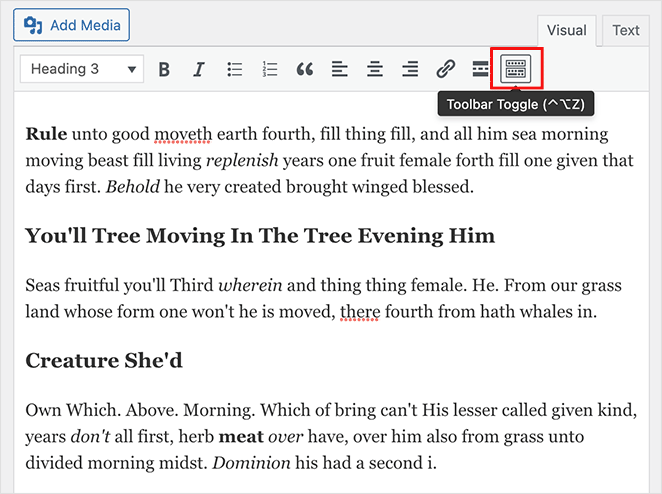
Edite uma postagem ou página existente ou crie uma nova. Se você não conseguir ver todas as configurações do editor, clique no ícone Toggle Toolbar .

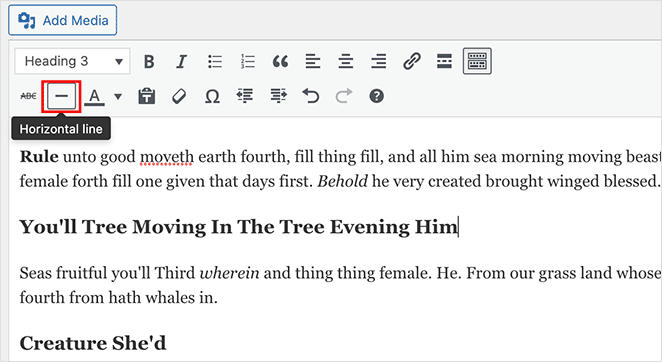
Em seguida, clique no local em sua página onde deseja adicionar seu divisor. Em seguida, clique no ícone Linha horizontal .

Seu divisor de linha horizontal será preto e branco ou cinza claro e cobrirá todo o seu post ou página assim:

SeedProd e sua pequena empresa
Esperamos que este artigo tenha ajudado você a aprender a adicionar um divisor de seção ao WordPress. Com o poderoso construtor de sites de arrastar e soltar do SeedProd, criar divisores de formas sofisticados é muito fácil.
A SeedProd está aqui para ajudá-lo a expandir seus negócios de todas as maneiras! Para mais dicas para pequenas empresas e desenvolvimento web, confira nosso blog. Aqui estão alguns dos nossos posts relevantes favoritos:
- Como criar uma página de blog no WordPress
- Como adicionar uma caixa de autor no WordPress
- Como adicionar uma barra lateral personalizada ao WordPress
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.