Como adicionar uma tabela de tamanhos no WooCommerce em 2023
Publicados: 2023-03-28Procurando maneiras de adicionar uma tabela de tamanhos à sua loja WooCommerce?
As tabelas de tamanhos nas páginas dos produtos oferecem aos clientes informações que eles podem usar para tomar melhores decisões de compra.
Como resultado, eles ajudam a aumentar o engajamento do cliente e reduzir o abandono de carrinho em sua loja online.
Neste tutorial, mostrarei como adicionar uma tabela de tamanhos às suas páginas de produtos WooCommerce usando nosso tema Botiga.
1. Instale e ative o tema gratuito do Botiga
Botiga é um tema WooCommerce gratuito que você pode baixar em nosso site.
Depois de baixar o tema, você precisa carregá-lo em seu site WordPress.
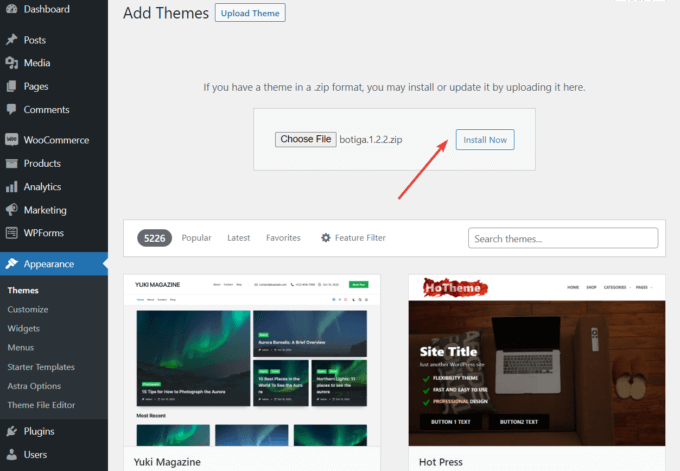
Abra o painel do WordPress, vá para Aparência > Temas > Adicionar novo e clique no botão Carregar tema .
Em seguida, carregue o tema usando a opção Escolher arquivo . Em seguida, clique no botão Instalar agora . Assim que o tema estiver instalado em seu site, clique em Ativar .
O Botiga será ativado em seu site em alguns segundos.

2. Instale e ative o plug-in Botiga Pro
Botiga Pro é um plugin WordPress premium que expande as funcionalidades do tema gratuito. Ele oferece uma tonelada de recursos avançados, como gráficos de tamanho, botões fixos para adicionar ao carrinho, galerias de áudio e vídeo, mega menus e muito mais.
Depois de fazer a compra, você pode baixar o plugin da sua conta aThemes para o seu computador local.
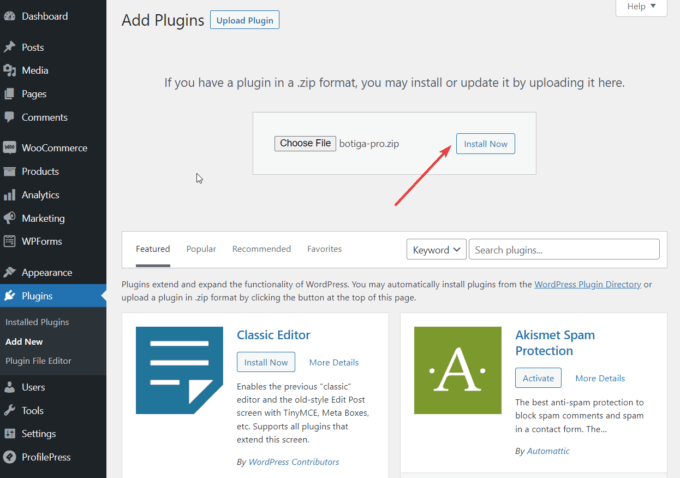
Para instalar o plug-in em seu site WordPress, vá para Plug-ins > Adicionar novo e clique no botão Carregar plug-in .
Em seguida, carregue o plug-in usando a opção Escolher arquivo e pressionando os botões Instalar agora e depois Ativar :

Depois de ativar o Botiga Pro, você precisa ativar a licença do plugin.
Abra sua conta aThemes e copie a chave de licença. Em seguida, navegue até Plugins > Licença do Botiga Pro e insira sua chave de licença.
3. Importe um site inicial (opcional)
Um site inicial é uma demonstração pré-criada que fornece um design de site completo assim que você o importa para o seu site WordPress.
O Botiga Pro oferece oito sites iniciais, cada um direcionado a um nicho diferente. Você não precisa usar um site inicial se não quiser - no entanto, pode ser um ponto de partida útil.
Como alternativa, você pode criar seu próprio design de site do zero, usando as opções de tema no WordPress Customizer (você pode acessá-lo no menu Aparência > Personalizar ) ou o plug-in do construtor de páginas Elementor.
Quer você importe um site inicial ou não, terá acesso às mesmas opções de personalização.
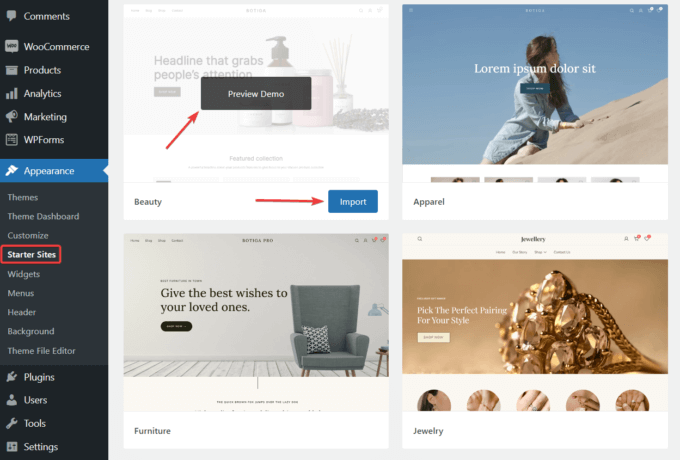
Para importar um site inicial, vá para Aparência > Sites iniciais na área de administração do WordPress. Aqui, você pode visualizar cada site selecionando a opção Visualizar demonstração .
Quando você encontrar um site inicial de que goste, importe-o clicando no botão Importar :

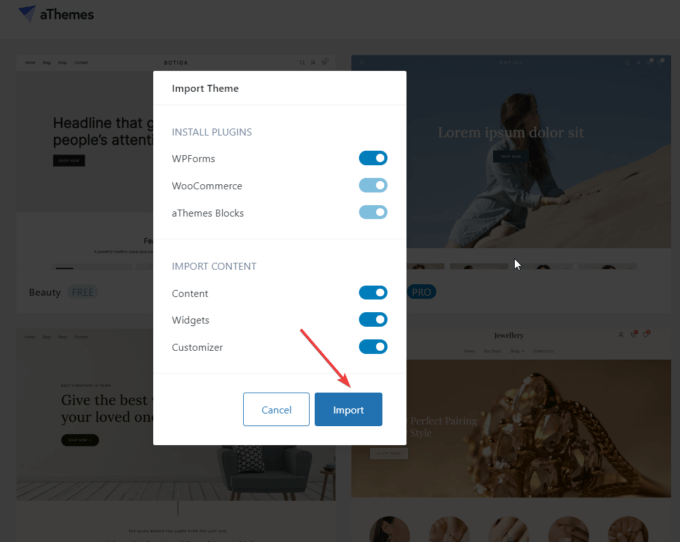
O importador de demonstração mostrará uma lista dos plug-ins adicionais e elementos de conteúdo que serão instalados em seu site como parte do processo de importação.
Embora você possa optar por não importar alguns plug-ins e conteúdo, recomendo adicionar tudo.
Clique no botão Importar e o processo de importação será iniciado. Observe que levará alguns minutos para que as importações sejam concluídas.

4. Ative o Módulo de Tabela de Tamanhos
O recurso de gráfico de tamanho está desativado por padrão.
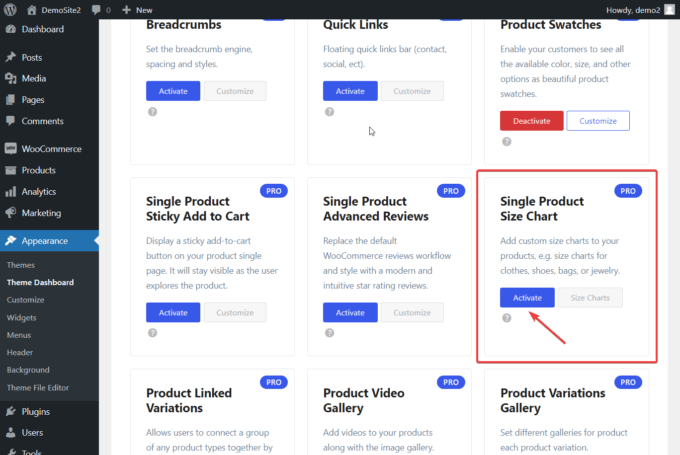
Para ativá-lo, vá para Aparência > Painel do tema > Recursos do tema , role para baixo até o módulo Gráfico de tamanho de produto único e clique no botão Ativar .

5. Crie uma tabela de tamanhos
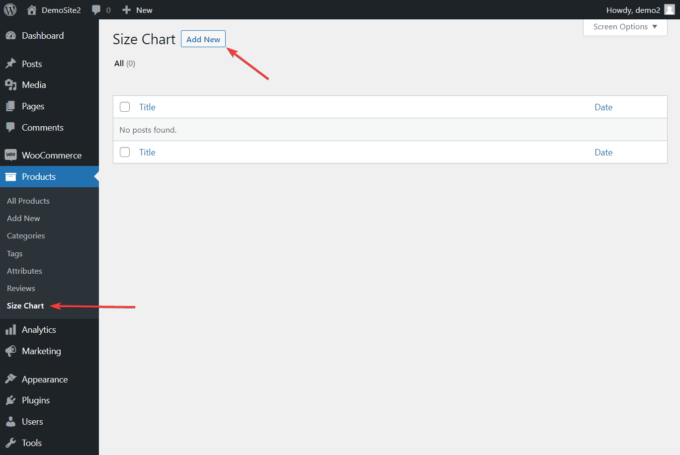
Depois de ativar o módulo Tabela de tamanhos, vá para Produtos na área de administração do WordPress.
No menu Produtos , você verá um novo submenu Tabela de tamanhos .
Selecione-o e clique no botão Adicionar novo :

As tabelas de tamanhos são um tipo de postagem personalizado adicionado pelo Botiga Pro. Você pode criá-los e editá-los na interface do editor de postagem do WordPress.
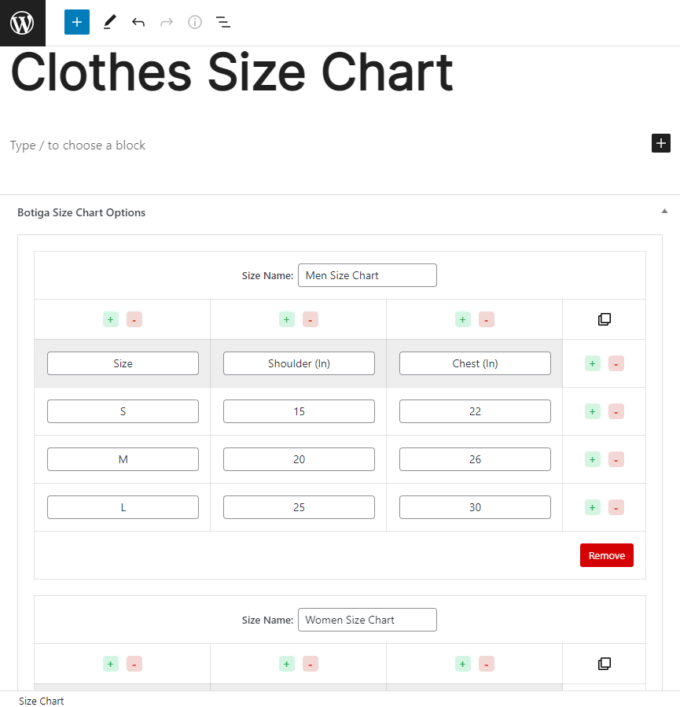
Primeiro, adicione um título à postagem personalizada que conterá sua(s) tabela(s) de tamanho. Uma postagem pode incluir mais de uma tabela de tamanhos. Por exemplo, você pode criar uma postagem Tabela de tamanhos de roupas com duas tabelas de tamanhos: uma para homens e outra para mulheres.
Depois de adicionar o título, role para baixo até o painel Opções da tabela de tamanhos do Botiga e clique no botão Adicionar tabela de tamanhos .

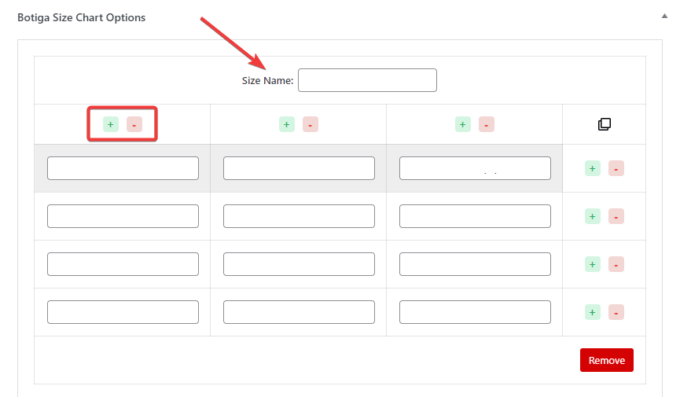
Uma tabela de tamanhos com linhas e colunas aparecerá na tela, juntamente com uma opção para nomear a tabela de tamanhos.
Você também pode adicionar ou remover linhas e colunas clicando nos botões + ou – :

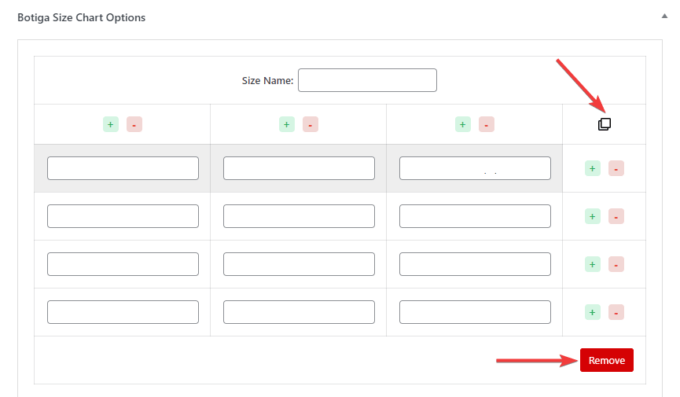
Você pode duplicar o gráfico usando o ícone de cópia ou excluí-lo clicando no botão Remover :

Aqui está a aparência da minha tabela de tamanhos de exemplo:

Você também pode conferir este guia em vídeo sobre como criar uma tabela de tamanhos com o Botiga Pro:
6. Exiba a tabela de tamanhos em todas as páginas de produtos ou específicas
Existem duas maneiras de exibir uma tabela de tamanhos em sua loja WooCommerce.
Você pode mostrá-lo:
- em todas as suas páginas de produtos usando uma opção global
- apenas em páginas de produtos específicos usando a opção de tabela de tamanhos localizada em páginas de produtos individuais
Vou mostrar-lhe como realizar ambos.
eu. Exibir uma tabela de tamanhos em todas as páginas de produtos
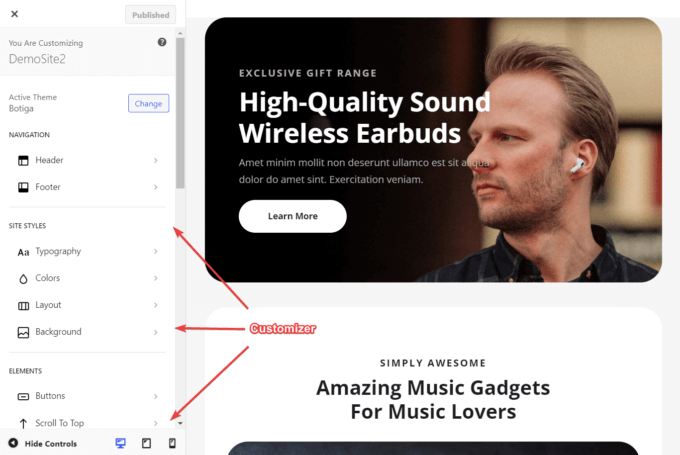
Para exibir uma tabela de tamanhos em todas as páginas de produtos, vá para Aparência > Personalizar .
O Customizador será aberto e as opções estarão localizadas no lado esquerdo da tela:

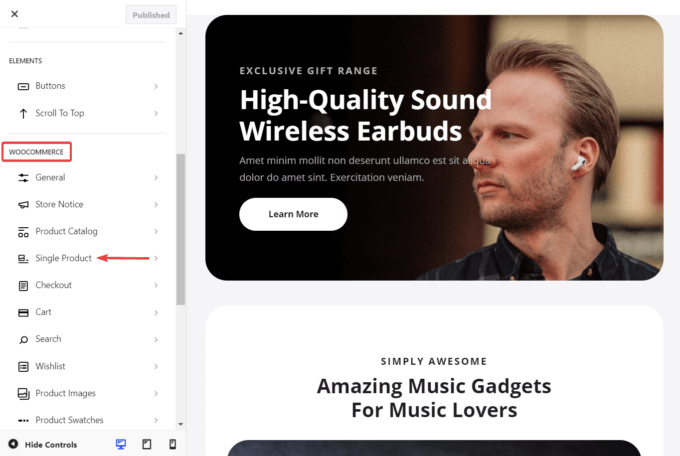
No Personalizador, role para baixo até a seção WooCommerce e selecione a opção Produto único :

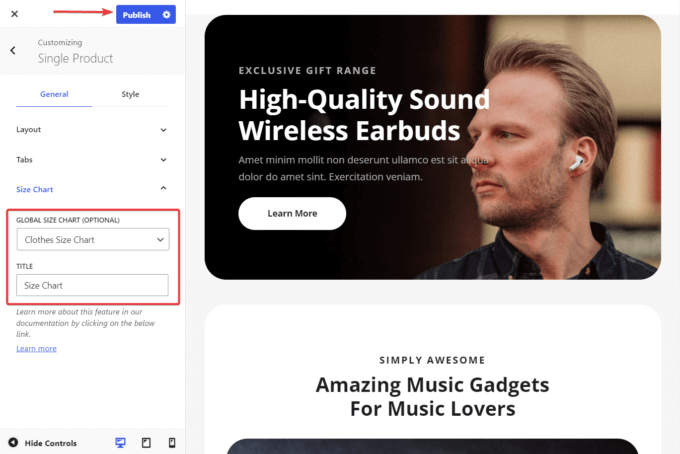
Na próxima tela, selecione Tabela de tamanhos . Ele revelará duas opções: Gráfico de tamanho global e Título .
A configuração Global Size Chart inclui todas as suas tabelas de tamanho como opções suspensas. Selecione aquele que você deseja adicionar às suas páginas de produtos e adicione um título a ele.
Em seguida, clique no botão Publicar na parte superior da tela para salvar suas configurações:

ii. Exibir uma tabela de tamanhos em uma única página de produto
Para exibir uma tabela de tamanhos na página de um produto específico, vá para Produtos > Todos os produtos e abra a página do produto onde deseja adicionar a tabela de tamanhos.
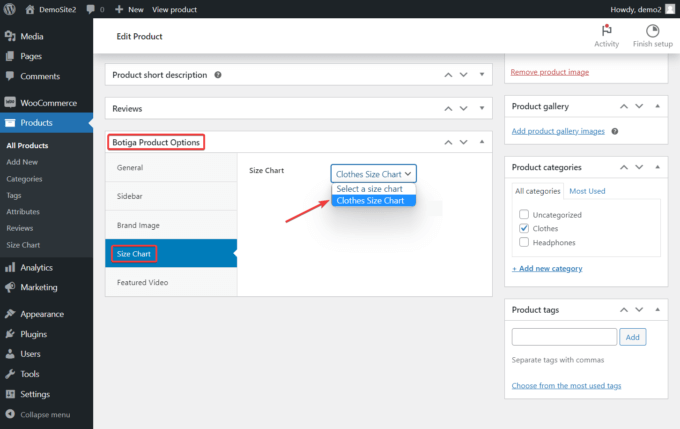
Na página do produto, role para baixo até o painel de opções do produto Botiga e selecione a guia Tabela de tamanhos .
Aqui, você encontrará uma opção suspensa que incluirá suas tabelas de tamanhos. Selecione aquele que deseja adicionar ao seu produto e clique no botão Atualizar na parte superior da página para salvar as alterações:

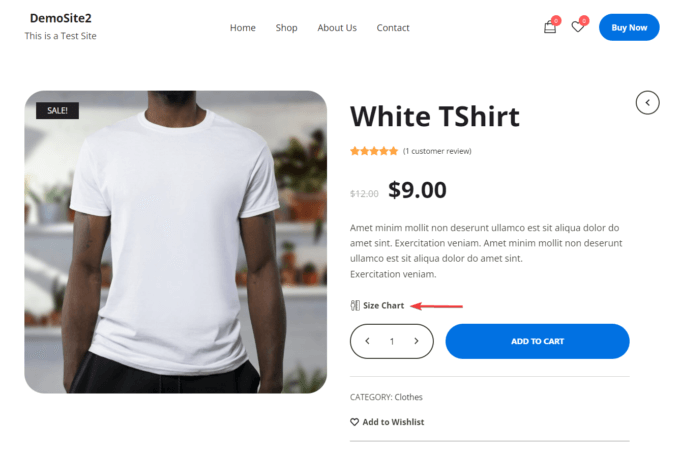
Agora, abra a página do produto para verificar como é a tabela de tamanhos em sua loja.
Você verá a opção de tabela de tamanhos na descrição do produto:

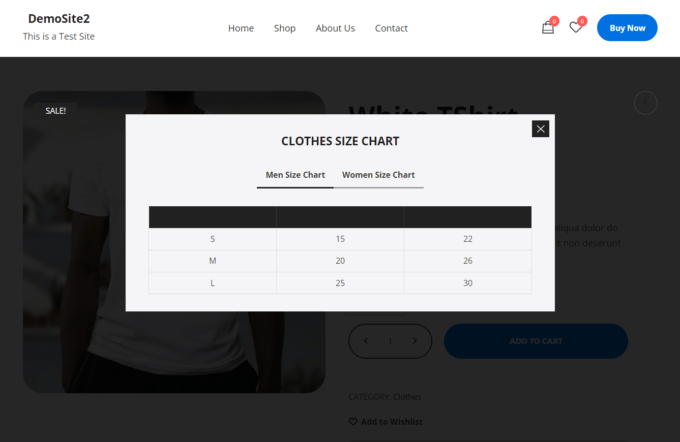
Ao clicar nessa opção, sua tabela de tamanhos aparecerá como uma caixa modal:

Resumo
Adicionar uma tabela de tamanhos ao seu site WooCommerce é uma ótima maneira de aumentar não apenas a experiência do usuário, mas também a taxa de conversão da sua loja.
Com o Botiga Pro, você só precisa seguir os seguintes passos:
- Instale o tema Botiga
- Instale o plug-in do Botiga Pro
- Importar um site inicial (opcional)
- Ative o módulo Tabela de tamanhos
- Criar uma tabela de tamanhos
- Exiba a tabela de tamanhos nas páginas de seus produtos
No entanto, com Botiga e Botiga Pro, você pode fazer muito mais do que simplesmente adicionar uma tabela de tamanhos à sua loja.
Por exemplo, você também pode adicionar vídeos e áudio às suas galerias de produtos, passar o mouse sobre as imagens de seus produtos, caixas de visualização rápida em sua loja e páginas de arquivo e muito mais.
Para começar a construir uma loja WooCommerce totalmente funcional, baixe o tema Botiga gratuito ou confira o Botiga Pro.
Espero que você tenha achado este tutorial útil. Se você tiver alguma dúvida sobre como adicionar uma tabela de tamanhos à sua loja WooCommerce, informe-nos na seção de comentários abaixo.
