Como adicionar login social ao seu site do diretório WordPress
Publicados: 2021-09-02As empresas voltadas para o futuro estão sempre procurando maneiras de aumentar as taxas de conversão, por isso se preocupam com a experiência do usuário em seu site. É por isso que muitas empresas estão usando login social, também conhecido como recurso de login social, em seus sites.
Para os visitantes do site, o login social significa que eles podem ignorar os procedimentos de registro necessários para criar uma nova conta e podem simplesmente entrar com um clique. É uma alternativa verdadeiramente conveniente aos formulários de registro tradicionais que melhoram a experiência do usuário.
Ao mesmo tempo, para proprietários de sites, o login social é um recurso útil que pode ajudar a simplificar a verificação do usuário e, ao mesmo tempo, fornecer acesso mais confiável aos dados do usuário para personalização .
Neste breve tutorial, mostraremos como configurar a extensão HivePress Social Login para que você possa permitir que os visitantes do seu site façam login via Facebook e Google. Explicaremos passo a passo como obter o Facebook App ID e o Google Client ID e integrá-los corretamente ao seu site.
Antes de começarmos, é importante observar que a extensão Social Login é baseada no HivePress, um plug-in gratuito de diretório do WordPress, e pode ser usada apenas em sites baseados no HivePress. Portanto, neste passo a passo, vamos usar o plug-in HivePress junto com seu tema WordPress multifuncional padrão, ListingHive.
Vamos começar!
Instalando o complemento de login social
Primeiro de tudo, você precisa instalar a extensão Social Login acessando a seção WP Dashboard > Plugins > Adicionar novo > Carregar plug-in . Em seguida, selecione o arquivo ZIP da extensão, instale-o e prossiga ativando a extensão.
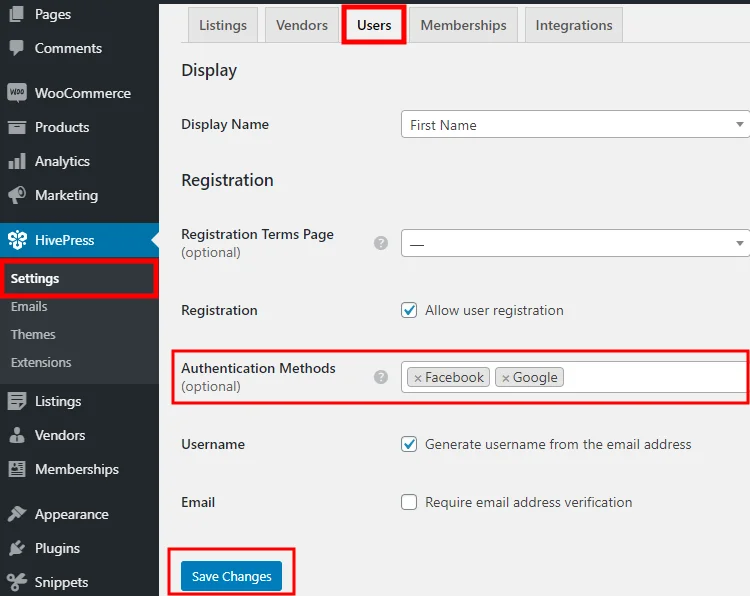
Depois de instalar o complemento, você precisa selecionar os métodos de autenticação para o seu site. Para fazer isso, vá para WP Dashboard > HivePress > Configurações > seção Usuários e selecione um dos métodos disponíveis. Se você deseja permitir que os usuários façam login via Facebook e Google, é necessário selecionar os dois métodos e salvar as alterações, conforme mostrado na captura de tela abaixo.

Depois de selecionar os métodos de autenticação para o seu site, você pode prosseguir para a próxima etapa.
Adicionando botão de login do Facebook
Para adicionar o botão “Entrar com o Facebook” ao seu site, primeiro você precisa obter um ID de aplicativo exclusivo do Facebook. Esse ID vincula seu site ao Facebook e permite que você solicite os detalhes do perfil do Facebook (por exemplo, o endereço de e-mail) necessários para fazer o login dos usuários.
Então, vamos para o primeiro passo.
Registrando no Facebook
Antes de criar um aplicativo do Facebook, você deve registrar uma conta de desenvolvedor do Facebook. Para fazer isso, navegue até a página Facebook for Developers e clique nos botões Login ou Get Started . Em seguida, você precisa fazer login com sua conta do FB para prosseguir. Depois de verificar sua conta, você pode passar para a próxima etapa.
Criando um aplicativo
Depois de terminar o registro, você pode ir para o App Dashboard para criar seu primeiro aplicativo. Basta clicar no botão Criar aplicativo .

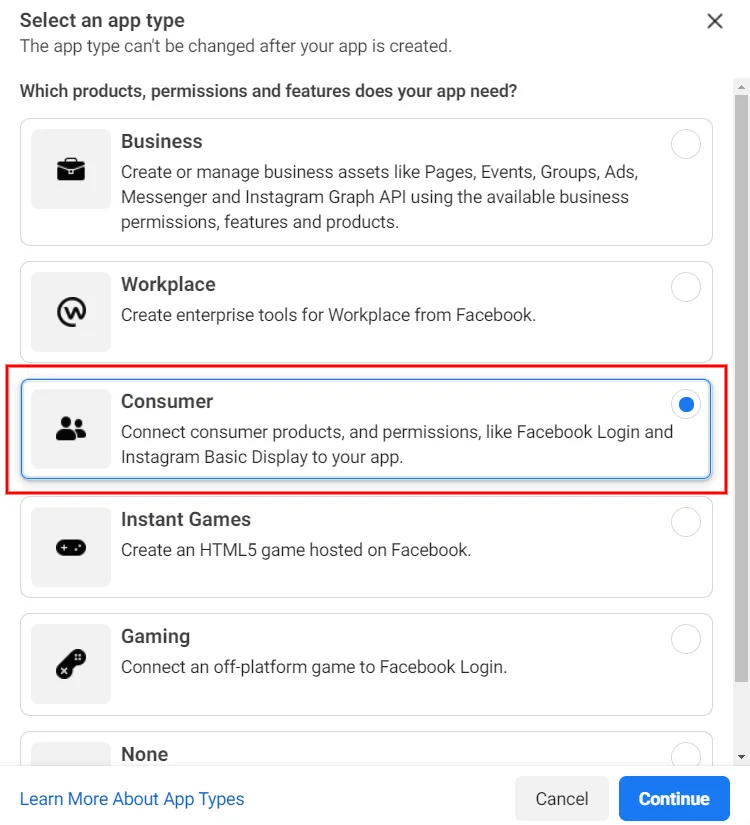
Então você deve selecionar o tipo de aplicativo. O tipo de aplicativo determina quais APIs do Facebook estão disponíveis para seu aplicativo. Simplesmente dizer que define quais recursos você poderá adicionar ao seu Painel de Aplicativos. Como você deseja habilitar o recurso “Login Social” no caso em questão, é necessário utilizar o tipo de app “Consumidor”.

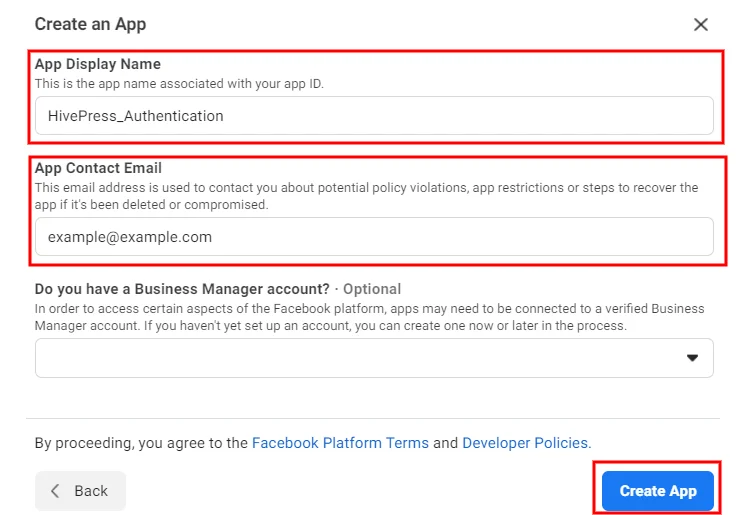
Em seguida, você precisa definir o nome do aplicativo (por exemplo, o nome do seu site) e inserir seu e-mail válido, pois todas as notificações do desenvolvedor serão enviadas para lá. Você não precisa mencionar a conta do Gerenciador de Negócios se não tiver uma. Por fim, clique no botão Criar aplicativo .

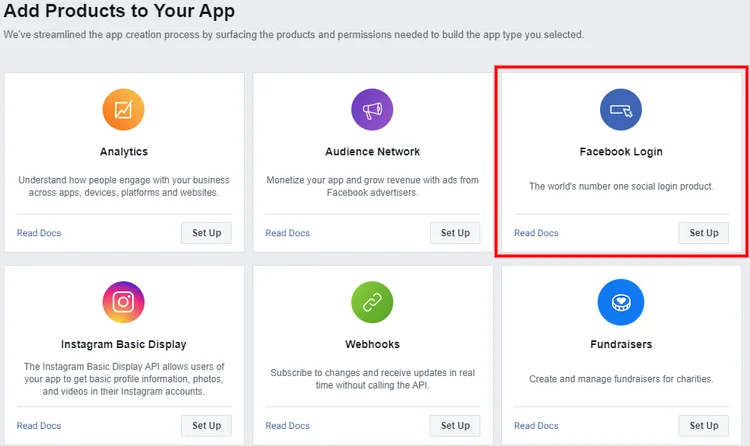
Depois de criar o aplicativo, você será redirecionado para o Painel do aplicativo. Aqui você precisa selecionar quais recursos deseja adicionar ao seu aplicativo. Basta clicar no botão Configurar na seção Login do Facebook e, na página seguinte, selecionar a plataforma “Web”.

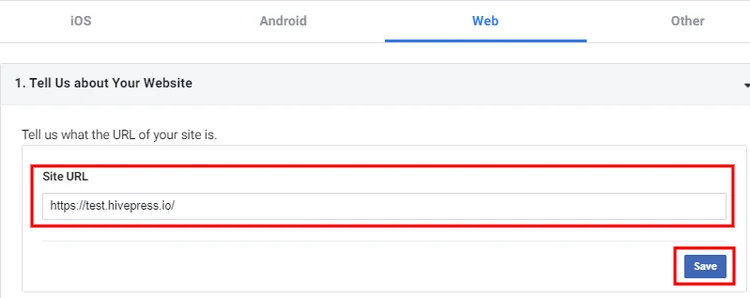
Em seguida, você verá o formulário de configuração, onde poderá inserir os detalhes do seu site. Para permitir que os usuários acessem seu site via Facebook, basta preencher apenas o campo URL do site. Mas se você for um usuário mais experiente, também poderá preencher os outros campos.

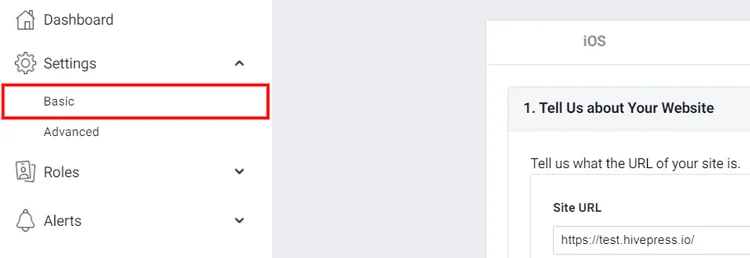
O próximo passo é navegar até a seção Configurações > Básico na barra lateral esquerda.

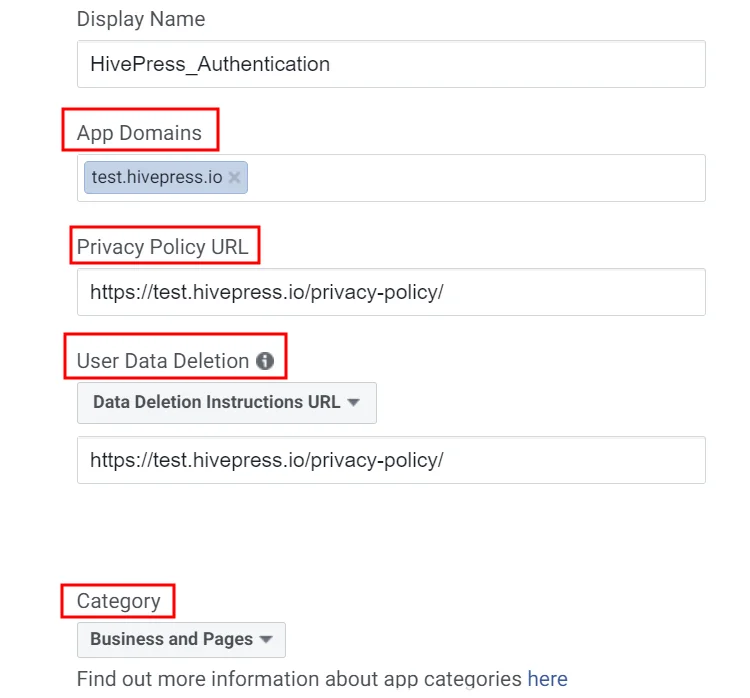
Na página de configurações, você deve:
- Digite o domínio do seu site.
- Indique o URL da Política de Privacidade, para que os usuários possam lê-los antes de fazer login.
- Especifique as instruções de exclusão de dados (uma página com informações sobre como os visitantes do seu site podem excluir seus dados) .
- Por fim, selecione a categoria à qual seu site pertence.
Depois de adicionar todos os detalhes necessários, salve as alterações.


Ativando o login social
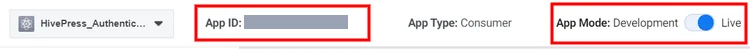
Pronto, você acabou de criar um aplicativo. Agora você precisa mudar o modo do aplicativo para “Ao vivo” e copiar o ID do aplicativo.

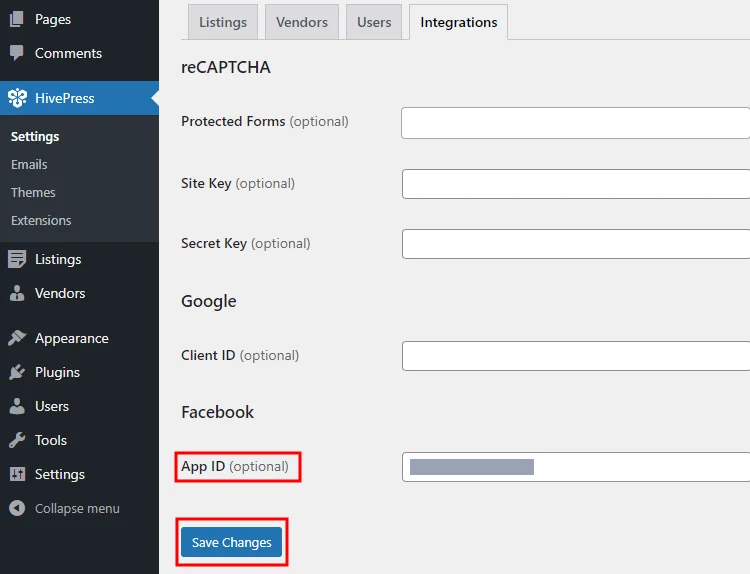
Por fim, vá para o seu site, navegue até WP Dashboard > HivePress > Configurações > seção Integrações , cole seu ID do aplicativo do Facebook no campo ID do aplicativo e salve as alterações.

É isso! Agora deve haver um botão do Facebook em seu formulário de login que permite aos usuários entrar em seu site por meio de suas contas do Facebook. No entanto, você pode ter que esperar alguns minutos antes que as alterações ocorram.
Agora vamos para a próxima parte deste tutorial para criar e adicionar o botão Login do Google.
Adicionando botão de login do Google
Se você deseja adicionar o botão “Fazer login com o Google” ao seu site da HivePress, você precisa obter um ID de cliente exclusivo do Google que vinculará seu site à API de autenticação do Google. Então, vamos fazê-lo!
Criando um novo projeto
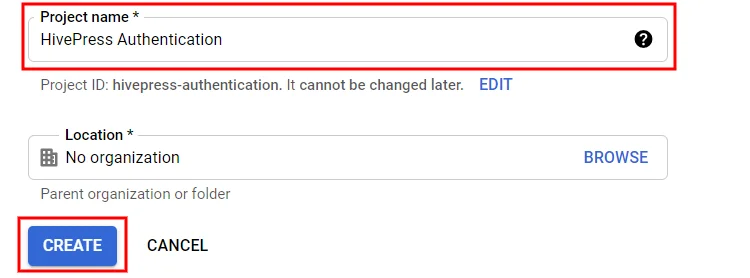
A primeira etapa é criar um novo projeto de API do Google (você pode usar um projeto existente se já tiver um). Para fazer isso, vá para o Google API Console e clique no botão Create Project . Então você precisa inserir o nome do seu projeto e clicar no botão Criar .

Agora você deve ir para a seção da tela de consentimento OAuth e selecionar a opção de tela de consentimento OAuth (interna ou externa) de acordo com os requisitos do seu site. Para este tutorial, escolheremos a opção Externa .
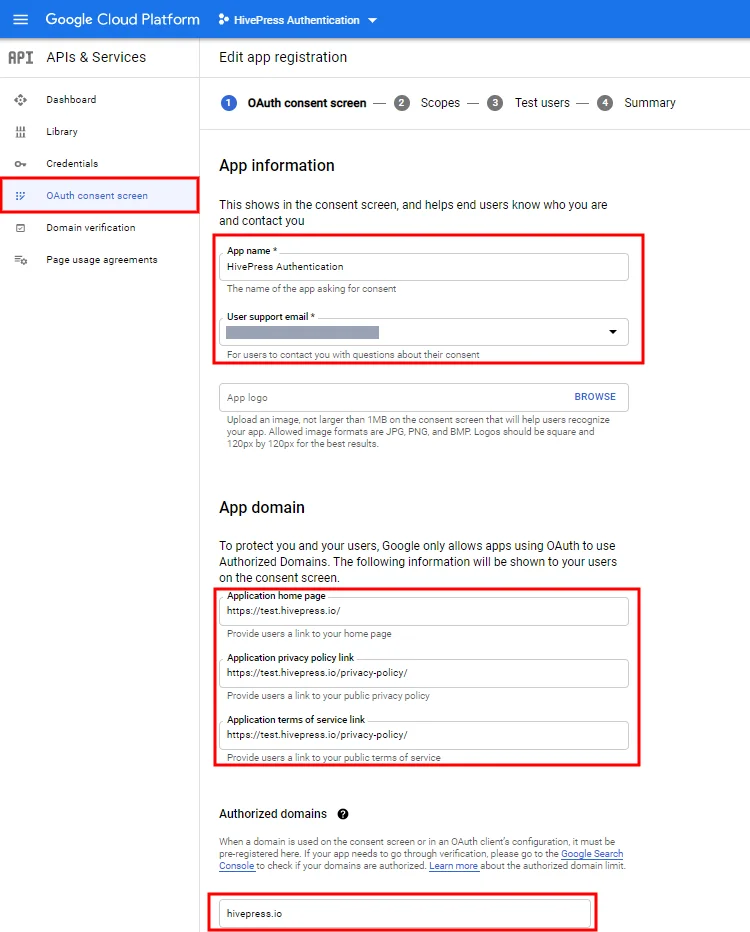
Em seguida, você será redirecionado para o formulário de registro do aplicativo. Dentro deste formulário, você precisa:
- Defina o nome do aplicativo (por exemplo, o nome do seu site) .
- Indique o e-mail de suporte ao usuário e o e-mail do desenvolvedor para que o Google possa notificá-lo sobre quaisquer alterações em seu projeto.
- Especifique links para sua página inicial, página de política de privacidade e o link para sua página de termos de serviço.
- Finalmente, adicione o domínio do seu site.
Quando terminar, clique no botão Salvar . Você pode pular as outras etapas do formulário de registro e voltar ao seu Painel.

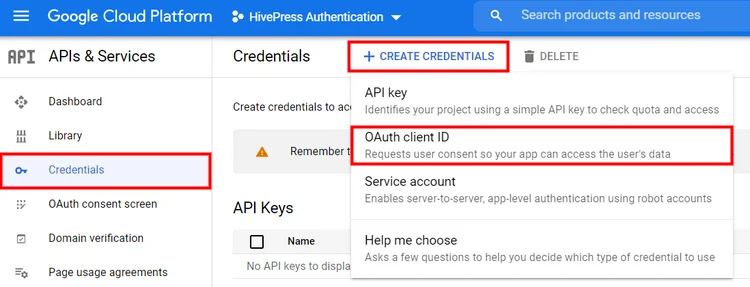
A próxima etapa é criar credenciais de API, ou seja, – OAuth Client ID. Você pode fazer isso acessando a seção Credenciais > Criar credenciais > ID do cliente OAuth .

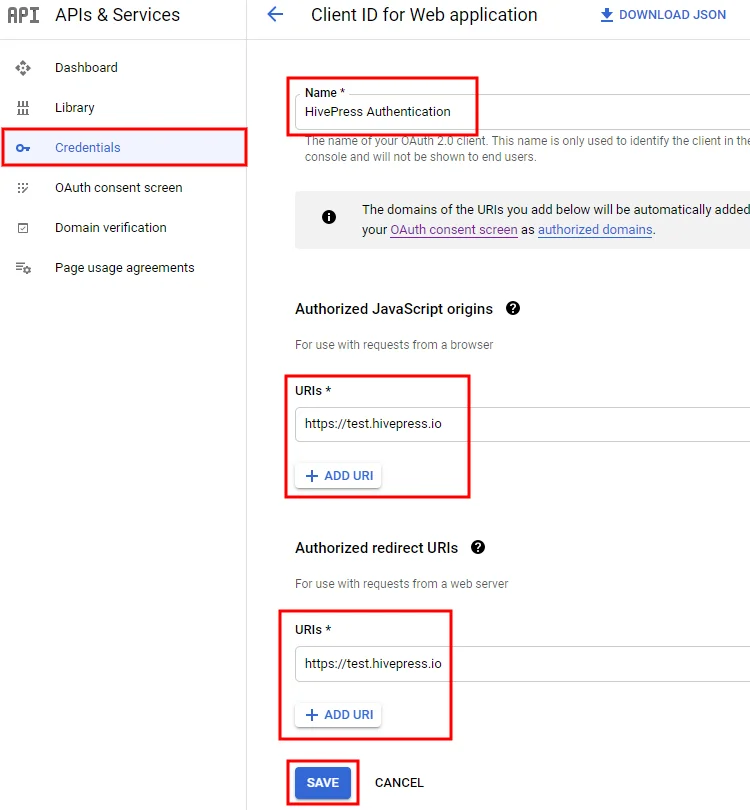
Nesta seção, você precisa preencher o campo de nome e inserir a URL do seu site no campo “Origens JavaScript autorizadas”. Opcionalmente, você pode preencher o campo “URLs de redirecionamento autorizado” se quiser especificar o caminho para o qual os usuários serão redirecionados depois de fazerem login no Google.
Feito isso, clique no botão Salvar .

Ativando o login social
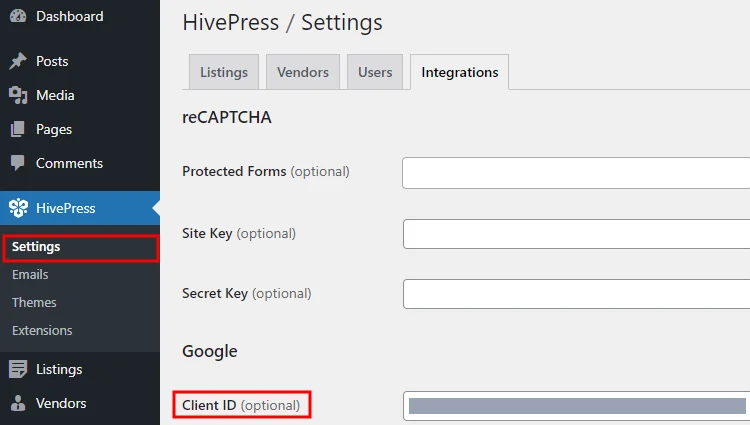
Por fim, você obteve um ID de cliente exclusivo. Agora você precisa copiá-lo e colá-lo na seção WP Dashboard> HivePress> Configurações> Integrações> ID do cliente . Não se esqueça de salvar as alterações.

Conclusão
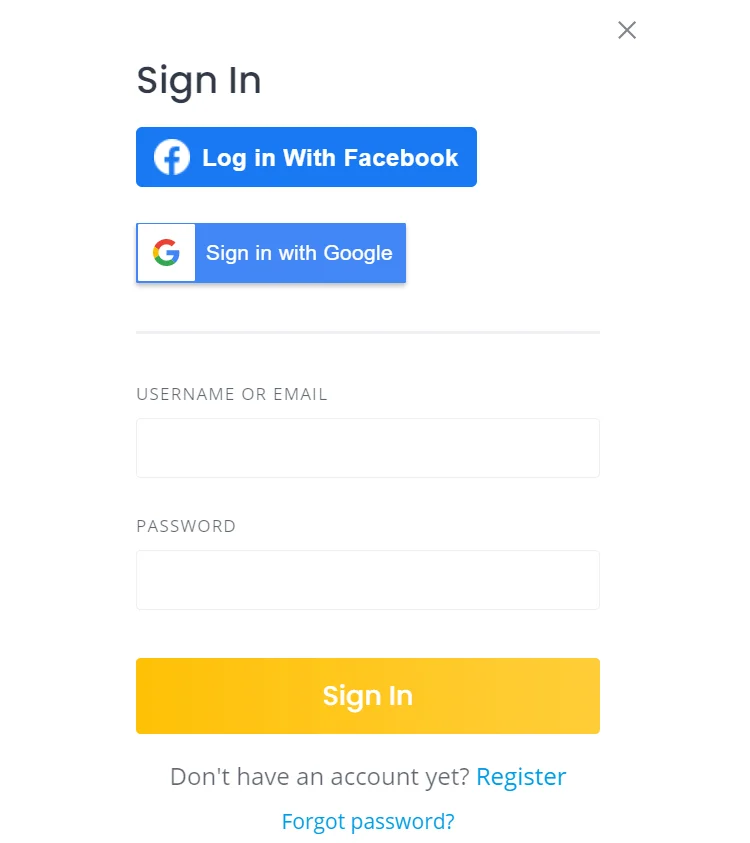
É isso! Seguindo as etapas acima, você pode configurar facilmente a extensão de login social e permitir que seus usuários façam login por meio de serviços de terceiros, como Facebook e Google. Depois de concluir todas as etapas, você terá os mesmos botões do Facebook e do Google no formulário de login, conforme mostrado na captura de tela abaixo.

Se você tiver problemas para adicionar os botões de login social, tente desativar os plug-ins de terceiros (pode haver um problema de cache ou um conflito com plug-ins de terceiros) . Além disso, certifique-se de ativar os métodos de autenticação na seção WP Dashboard > HivePress > Configurações > Usuários e salve as alterações.
Além disso, se você deseja otimizar seu site, recomendamos verificar nosso tutorial sobre como acelerar um site criado pelo HivePress.
Você também pode querer verificar alguns de nossos outros artigos:
- Lista dos melhores plugins de diretório do WordPress;
- Lista dos temas de diretório gratuitos mais populares do WordPress.
