Uma técnica fácil para adicionar botões de compartilhamento social no WordPress (com plugin gratuito)
Publicados: 2022-10-23Você está tentando adicionar botões de compartilhamento social no WordPress da maneira mais simples possível? Felizmente, você veio ao lugar certo; o artigo abaixo fornece algumas dicas úteis para adicionar botões de compartilhamento social no WordPress com plugins gratuitos.
Por que você precisa adicionar botões de compartilhamento social no WordPress?
As plataformas de mídia social estão aumentando muito mais. São locais ideais para expandir o seu negócio e atrair muitos novos clientes online. Você deve fornecer ao seu público uma opção direta para distribuir seu material valioso para seus canais sociais preferidos, se quiser capitalizar totalmente nessas plataformas. Uma das maneiras mais simples de fazer isso é adicionar botões de compartilhamento social no WordPress em seu site. Se suas postagens forem úteis para seus leitores, eles espalharão a palavra.
Incluir botões de compartilhamento de rede social em seu site pode aumentar o tráfego e o número de backlinks apontando para ele. Como resultado, você terá mais chances de se conectar com clientes em potencial.
Como adicionar botões de compartilhamento social no WordPress?
Método 1: usando o plug-in Sassy Social Share
Um dos melhores plugins de compartilhamento social para WordPress é o Sassy Social Share . Você pode adicionar botões de compartilhamento social sem esforço e exibir contagens de compartilhamento com este aplicativo leve e fácil de usar ao seu blog WordPress. Você pode usar esta ferramenta seguindo as instruções abaixo.
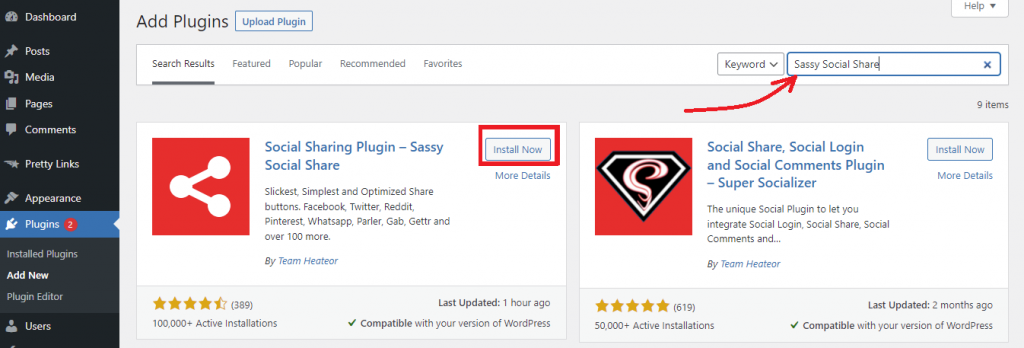
Passo 1: Instale o plug-in
Você deve primeiro instalar este plugin. Basta digitar o nome do plug-in no campo de pesquisa em Plugins > Adicionar novo para localizá-lo. Imediatamente depois disso, clique no botão Instalar agora para ativá -lo

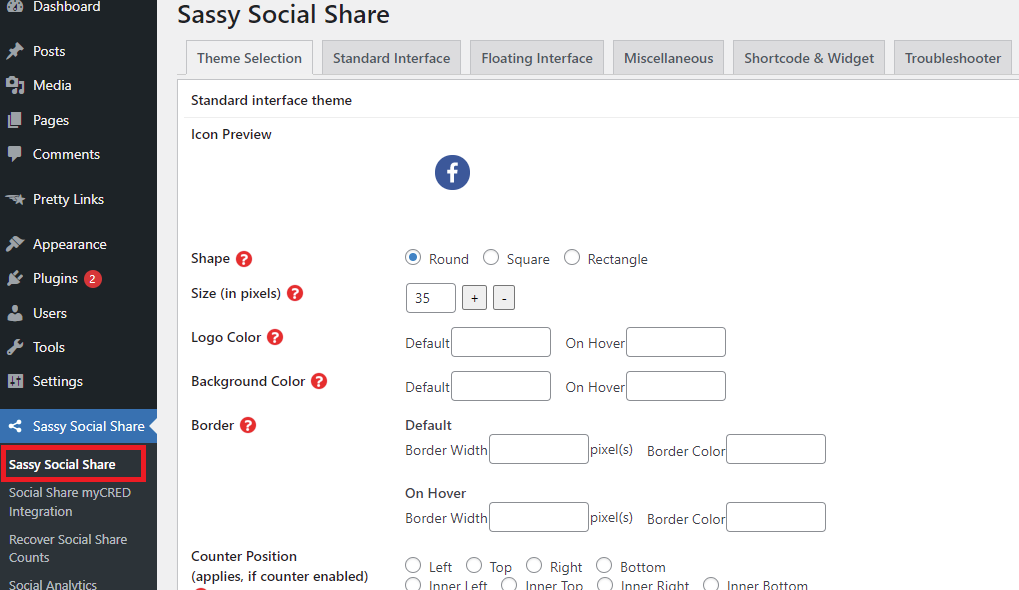
Etapa 2: definir o estilo dos botões de compartilhamento
Vamos para a página Sassy Social Share > Sassy Social Share no menu do painel assim que o plug-in for instalado. Isso o direcionará para a página Configurações do plug-in.
A partir deste ponto, você pode selecionar os designs para seus ícones de compartilhamento alterando as formas retangulares, quadradas ou redondas dos ícones de compartilhamento. Você também pode alterar a borda, a cor de fundo, a cor do logotipo e o tamanho dos ícones de compartilhamento.

Clique no botão Salvar alterações na parte inferior da página para salvar sua escolha se estiver satisfeito com a aparência dos ícones de compartilhamento.
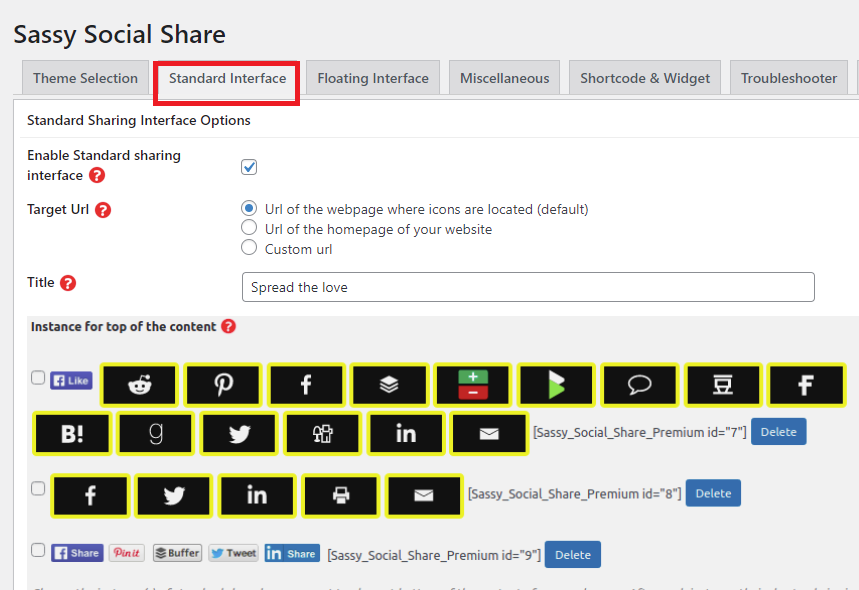
Etapa 3: escolha suas redes sociais favoritas e adicione-as ao seu site
Para selecionar as redes de mídia social que você deseja integrar ao seu site WordPress, agora você deve clicar na página Interface padrão .

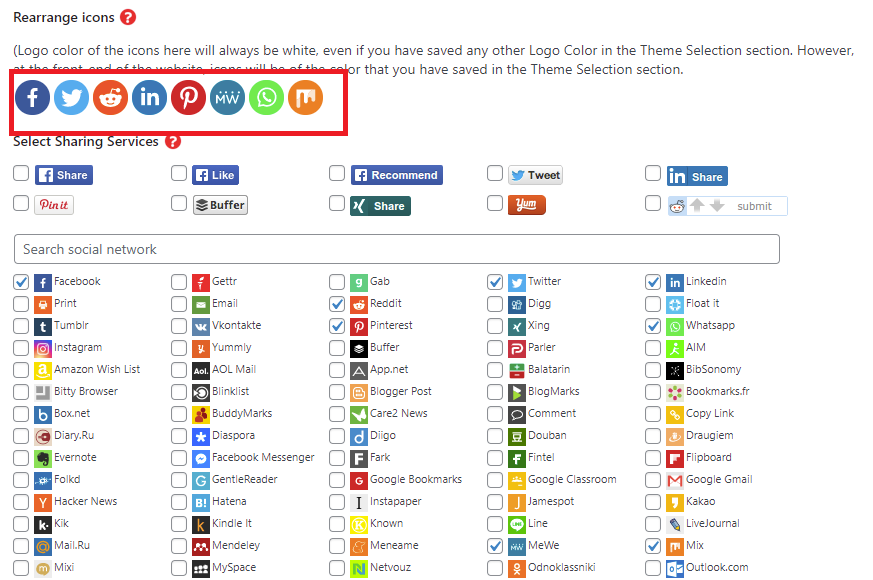
Conforme você rola a tela para baixo, uma galeria de serviços de compartilhamento social aparecerá. Você pode selecionar quantos desses serviços usar e onde deseja exibir seu botão de compartilhamento. Além disso, você pode arrastar ícones para reordená-los da maneira que desejar.

Etapa 4: escolha seu local para exibir
Agora você pode selecionar o local onde deseja exibir seus botões de compartilhamento após selecionar as redes sociais.
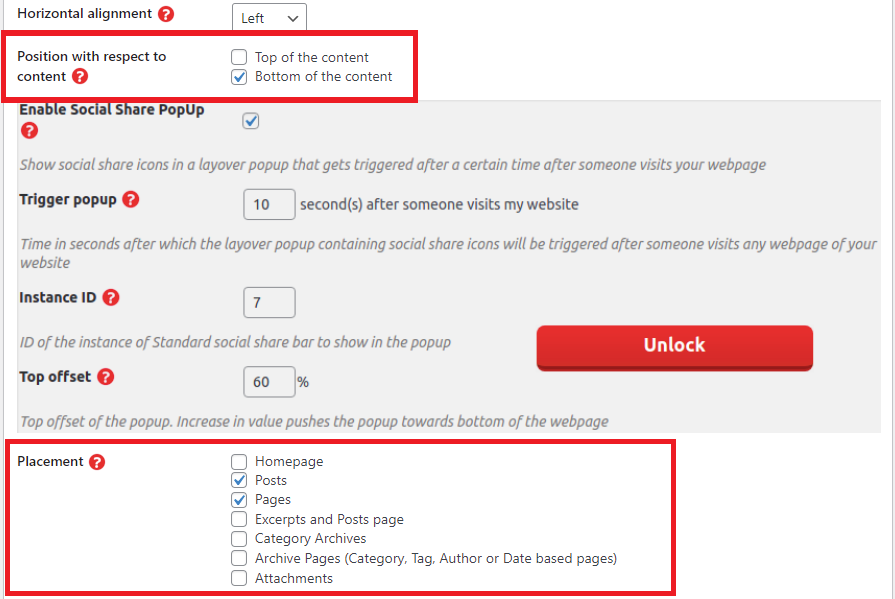
Continue a rolar a tela para baixo até chegar à área de posicionamento . Em seguida, você pode marcar as caixas ao lado dos locais onde seus botões de compartilhamento podem ser adicionados.

Além disso, você precisa decidir onde deseja que seus botões de compartilhamento apareçam. Você pode colocá-lo no topo do seu conteúdo ou em um botão.
Não se esqueça de salvar sua escolha clicando no botão Salvar alterações no final.
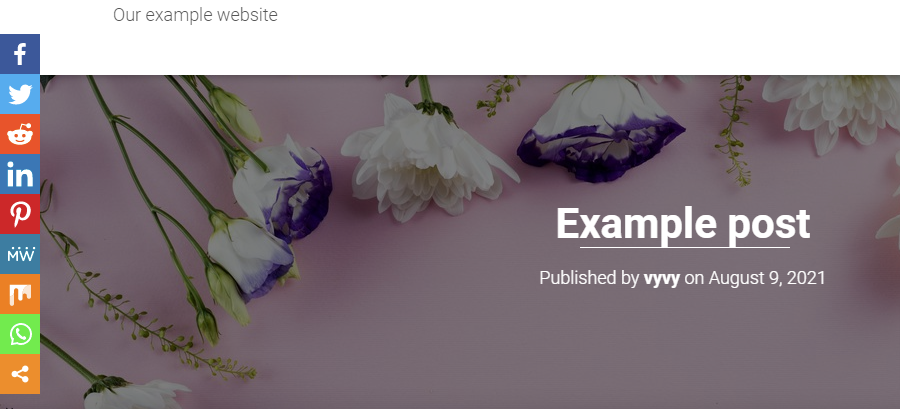
Agora você pode navegar no front-end do seu site para ver o resultado.

Método 2: Usando o plug-in AddToAny Share Buttons
Outro plugin de compartilhamento social útil e simples de usar para WordPress é AddToAny Share Buttons . Ele permite que você aumente o tráfego e o engajamento motivando os usuários a compartilhar suas postagens e páginas em várias plataformas. Você pode acompanhar as ações subsequentes para usar esta ferramenta.
Passo 1: Instale o plug-in
Você pode ler nosso tutorial sobre o plug-in Sassy Social Share acima para obter mais informações sobre como instalar o plug-in AddToAny Share Buttons.
Etapa 2: definir as configurações do plug-in
Vamos entrar na página de configurações do plug-in acessando Configurações > AddToAny após a instalação do plug-in.

Você pode alterar o botão de compartilhamento do seu site WordPress na página de configurações.
- Configurações padrão do botão de compartilhamento
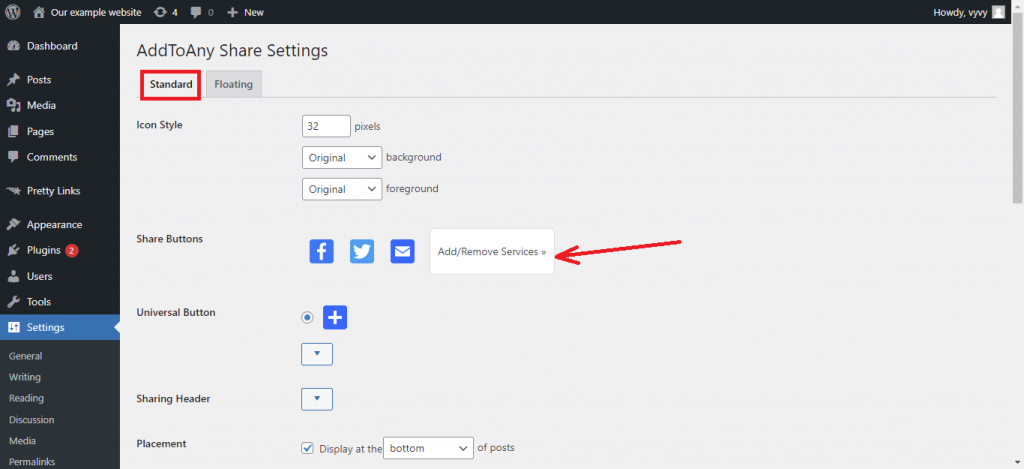
Primeiro, você pode personalizar os estilos de seus ícones de compartilhamento na guia "Padrão " modificando os tamanhos e planos de fundo dos ícones de mídia social.
Você encontrará três ícones padrão na seção de botões de compartilhamento , ou seja, Facebook, Twitter e Pinterest. Ao selecionar Adicionar/Remover Serviços , você pode adicionar ou remover um ícone do seu site.

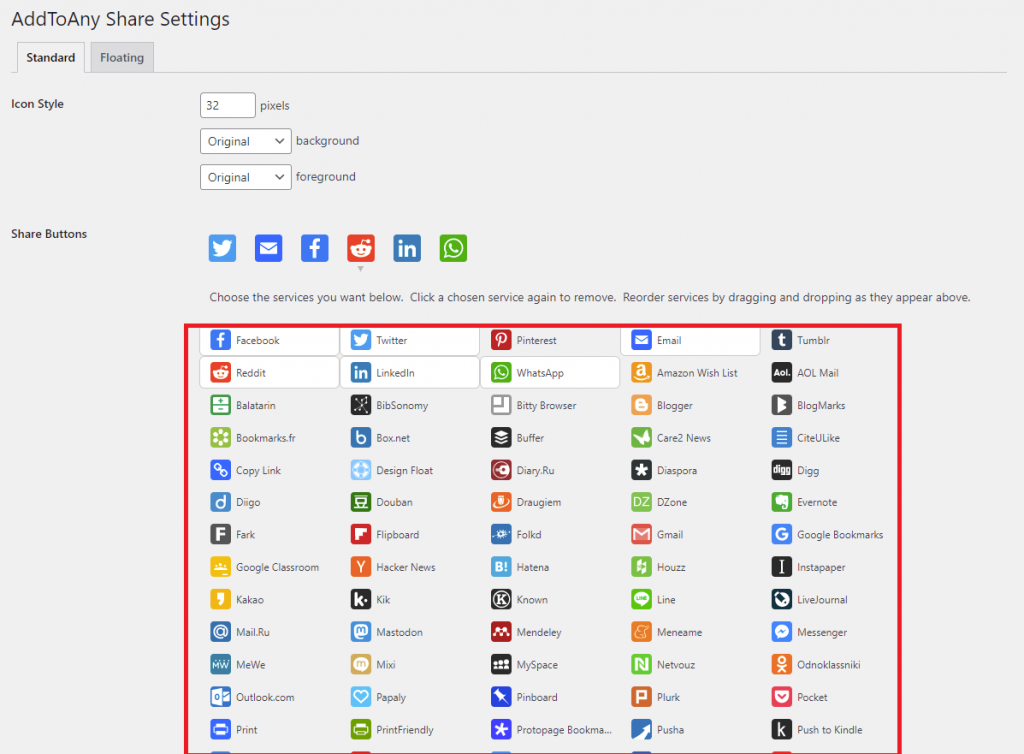
Isso será aberto instantaneamente e fornecerá uma lista dos mais de 100 serviços que o plug-in inclui. Você pode incluir quantos quiser.

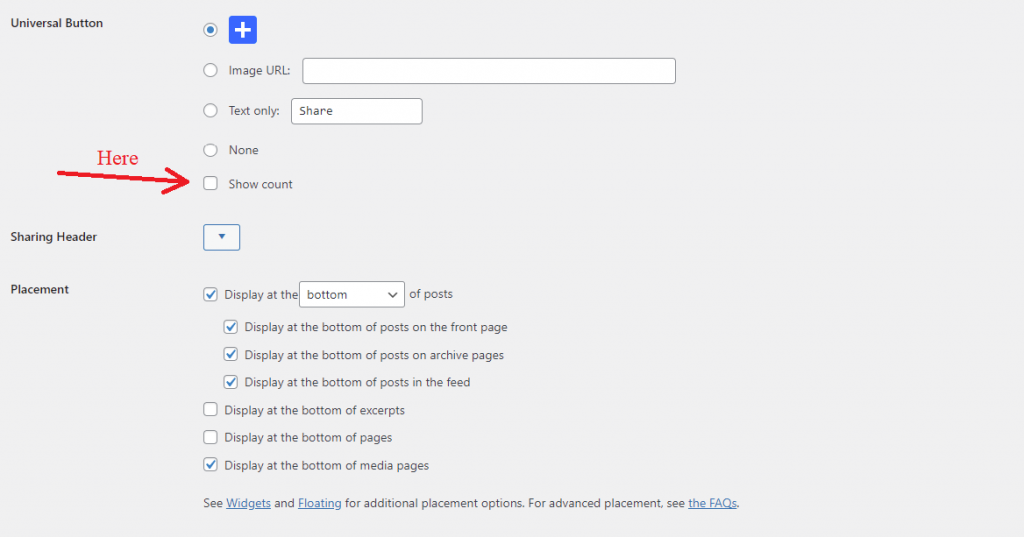
A opção Botão Universal , que é usada para exibir um pop-up com plataformas de redes sociais adicionais não listadas no menu de serviços acima, também é exibida se você rolar a tela para baixo.
Para exibir contagens de compartilhamento para cada página, marque a caixa " Mostrar contagem ".
Dê uma olhada em " Colocação " no menu. Os botões de compartilhamento podem ser exibidos em vários locais. Ao clicar no sinal de seta , você pode decidir se deseja colocar o botão de compartilhamento na parte superior ou inferior do seu artigo.
Você pode selecionar as páginas que deseja exibir nos botões abaixo.

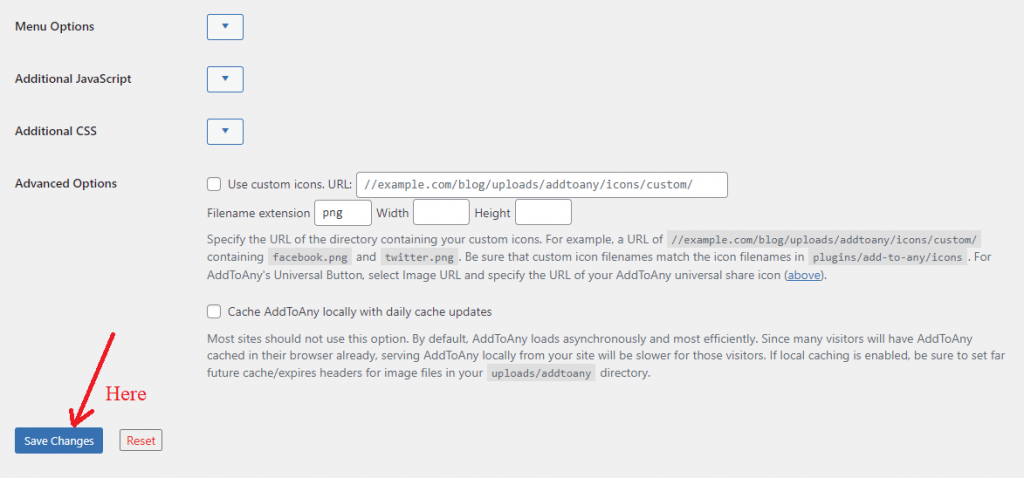
Em seguida, existem inúmeras outras opções para o WordPress fornecidas por este plugin. CSS adicional ou JavaScript adicional pode ser usado para fornecer elementos estilísticos como cores personalizadas e aprimorar ainda mais a funcionalidade dos botões.

Você pode fornecer uma URL específica onde seus ícones de compartilhamento devem ser definidos nas opções avançadas . Os botões de compartilhamento padrão no módulo AddtoAny serão substituídos por esta opção.
O URL personalizado levará a uma pasta que contém todos os botões de compartilhamento de imagem, portanto, lembre-se disso. O formato do nome do arquivo deve ser “nameofsocial.png”. Por exemplo, twitter.png será o ícone de compartilhamento do Twitter.
Vamos clicar no botão Salvar alterações quando terminar.
- Configurações do botão de compartilhamento flutuante
Um botão de compartilhamento flutuante é uma opção adicional ao botão de compartilhamento usual que AddToAny fornece. Você pode adicionar um botão de compartilhamento flutuante usando essa funcionalidade ao seu site WordPress.
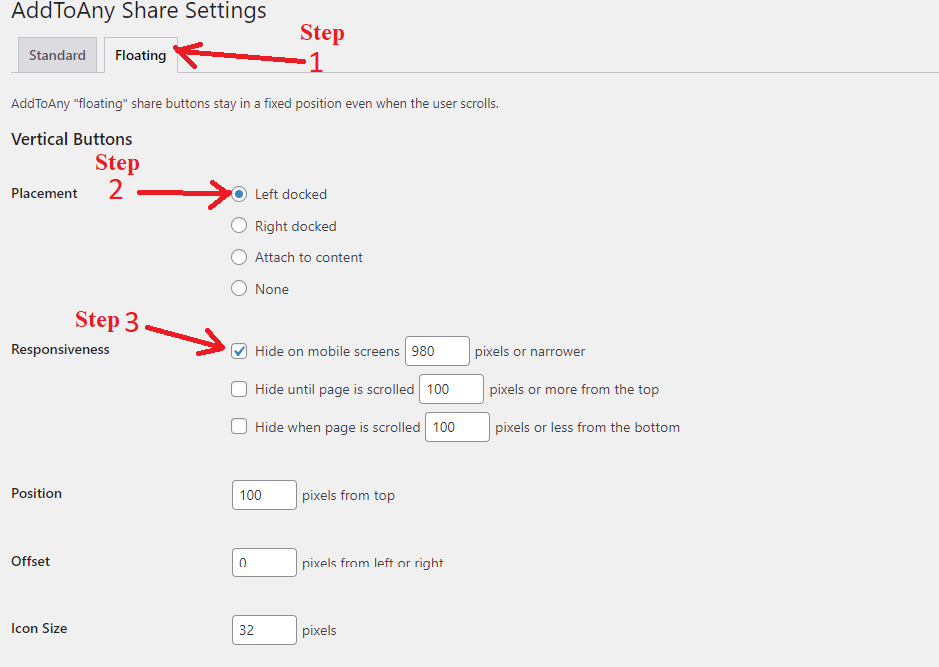
Na página de opções do plug-in, selecione a guia Flutuante se preferir utilizar ícones flutuantes em vez de ícones regulares.
Agora você pode decidir onde posicionar os botões verticais . Isso se aplica principalmente a dispositivos de tela grande. Frequentemente, ele se encaixa no lado esquerdo da página na maioria dos sites. Você pode, no entanto, escolher seu local preferido para exibição.

Você pode selecionar o ponto de interrupção no qual o botão de compartilhamento flutuante será exibido em Responsividade . A configuração de tela grande é o padrão (980 pixels).
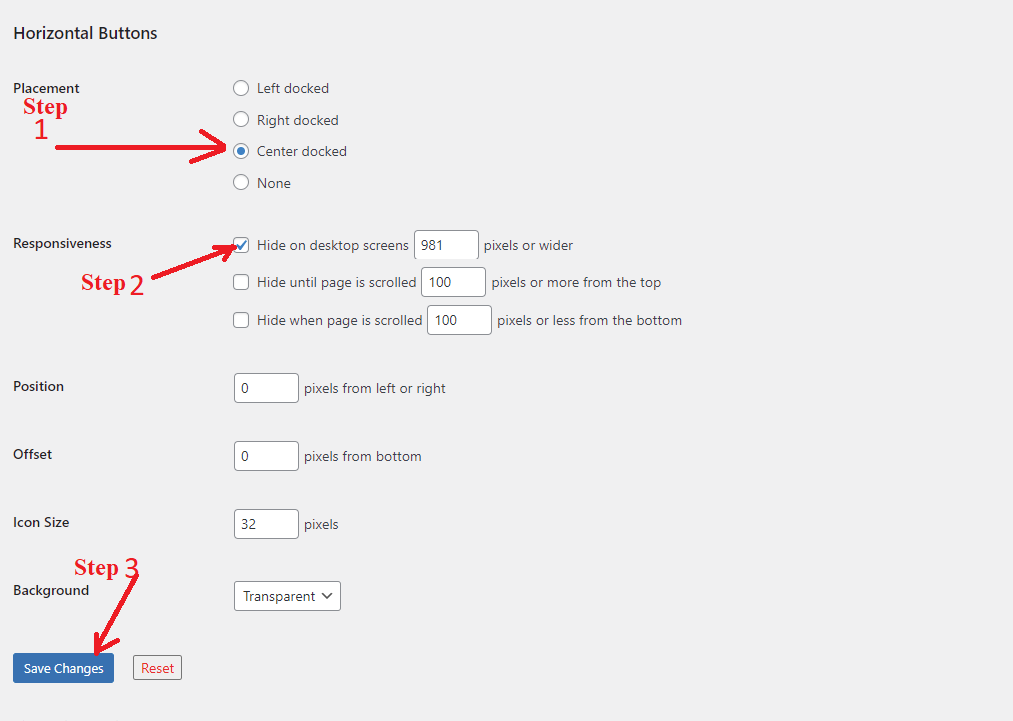
Ao continuar navegando pela página, você encontrará a seção " Botões horizontais " para telefones celulares e outras telas pequenas. Em telas grandes, você também pode optar por ocultar o ícone ou aumentar seu tamanho, posição e visibilidade.

Clicar em “ Salvar alterações ” concluirá o processo se você estiver satisfeito com sua escolha.
Agora você pode visitar qualquer postagem em seu site e ver como seus botões de compartilhamento são exibidos lá.

A conclusão
Em suma, é essencial adicionar botões de compartilhamento social no WordPress. Porque aumenta o tráfego e a classificação do mecanismo de pesquisa do seu site. Este tutorial deve ter mostrado como adicionar botões de compartilhamento social rapidamente no WordPress. Por favor, não hesite em deixar um comentário abaixo se tiver alguma dúvida ou preocupação. Por último, mas não menos importante, não deixe de visitar nosso site para temas gratuitos do WordPress para navegar em uma vasta seleção de designs responsivos, contemporâneos e especializados. Vamos nos encontrar e arranjar um para criar o site que você deseja.
