Como adicionar pagamentos quadrados ao WordPress? (Método fácil e confiável)
Publicados: 2022-04-08
Quer saber como aceitar Square Payments em seu site WordPress?
O Square é um dos gateways de pagamento populares projetado para usuários móveis fazerem pagamentos facilmente por meio de cartões de crédito.
É perfeito para lojas online e comerciantes que desejam receber pagamentos de clientes diretamente de seus dispositivos móveis ou inserindo suas informações de cartão de crédito.
Com a ajuda de um plugin WordPress, você também pode conectar este gateway de pagamento ao seu site e vender qualquer tipo de produto com facilidade.
Neste tutorial, mostraremos como adicionar o gateway de pagamento Square ao seu site WordPress em algumas etapas simples.
A maneira mais fácil de adicionar pagamento quadrado ao WordPress
Existem muitos plugins de pagamento disponíveis no mercado para integrar seu site ao Square. No entanto, você precisa escolher aquele que garante pagamentos seguros e confiáveis.
Se você estiver usando o WooCommerce, convém usar o plug-in Square for WooCommerce.
No entanto, neste tutorial, escolhemos WPForms porque isso funciona para todos os tipos de sites WordPress.

WPForms é o construtor de formulários de arrastar e soltar nº 1 que permite criar qualquer tipo de formulário do WordPress, como formulários de contato, formulários de registro, formulários de pedido, formulários de doação e muito mais.
Uma das melhores coisas do WPForms é que ele oferece integração perfeita com gateways de pagamento populares, como Stripe, PayPal e Square. Assim, você pode adicionar facilmente o pagamento Square aos formulários do WordPress sem nenhum conhecimento de codificação.
Para começar, o WPForms oferece uma biblioteca de modelos onde você pode escolher entre uma coleção de modelos de formulários pré-projetados. Você encontrará um modelo de formulário para todas as finalidades, como inscrição em boletim informativo, pagamento, pedido de produto e muito mais.
Além disso, o construtor de formulários WPForms é fácil de usar e muito intuitivo para que você possa personalizar seus formulários da maneira que desejar.
Destaques:
- Modelos de formulário responsivos a dispositivos móveis
- Interface amigável para iniciantes
- Notificações de e-mail personalizáveis e mensagens de confirmação
- campos de formulário de comércio eletrônico
- Opções para configurar a moeda
- Lógica condicional e formas de conversação
- Proteção integrada contra spam
- Integração com serviços de e-mail marketing
- Painel de gerenciamento de entradas de formulário
- E muito mais
Há muito que você pode fazer com WPForms. Ele oferece acesso a muitos recursos e ferramentas avançadas para que você possa adicionar mais funcionalidades ao seu site WordPress.
Quando se trata de privacidade e segurança de suas transações online, o WPForms é a melhor opção. Ele não armazena nenhuma informação de cartão de crédito de seus usuários. Esses detalhes são enviados diretamente para a Square por meio de seus formulários de cobrança.
Com isso dito, vamos aprender como adicionar facilmente o pagamento Square ao WordPress.
Etapa 1: instalar e ativar o plug-in WPForms
Primeiro, você precisa se inscrever para uma conta WPForms. Há uma versão gratuita do plugin que você pode instalar no repositório do WordPress.
Para aceitar pagamentos e configurar a moeda para seu site, você precisa fazer upgrade para um plano profissional. O WPForms oferece planos de preços adaptados para atender aos requisitos de diferentes usuários e empresas. Assim, você pode escolher um plano que seja adequado para você.
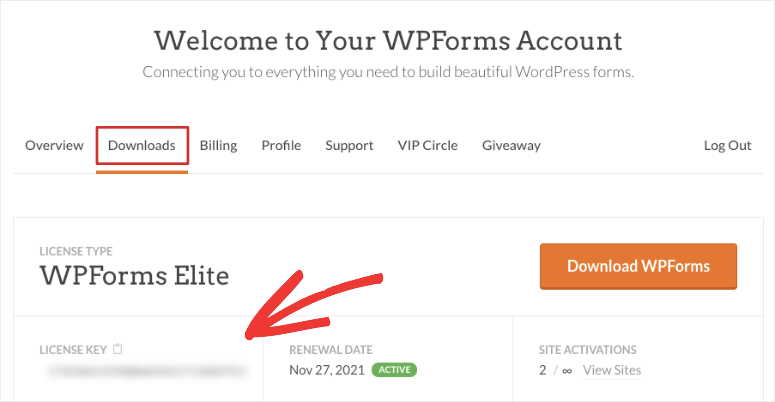
Depois de se inscrever, você pode acessar o painel da sua conta WPForms. Aqui, abra a guia Downloads para encontrar o arquivo de download e a chave de licença.

Você precisa baixar o arquivo do plugin e instalá-lo em seu site WordPress. Se você precisar de ajuda para instalar um plug-in, consulte este guia sobre como instalar um plug-in do WordPress.
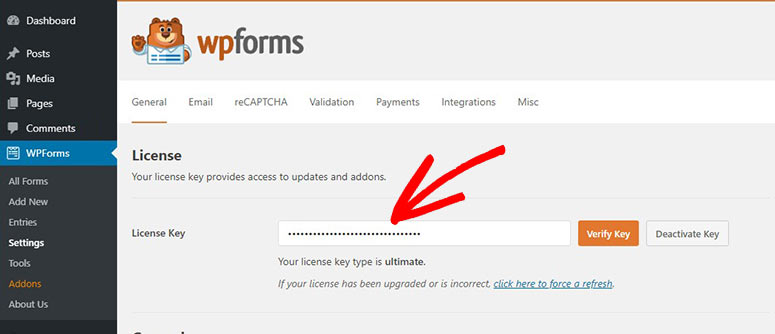
Depois de instalar e ativar o WPForms, vá para a guia WPForms »Configurações do seu painel do WordPress. Digite sua chave de licença aqui para ativar seus recursos profissionais.

Em seguida, clique no botão Verificar chave e você verá a mensagem de sucesso da verificação.
Agora, você precisará configurar o complemento Square em seu site WordPress.
Passo 2: Instale e ative o Square Addon
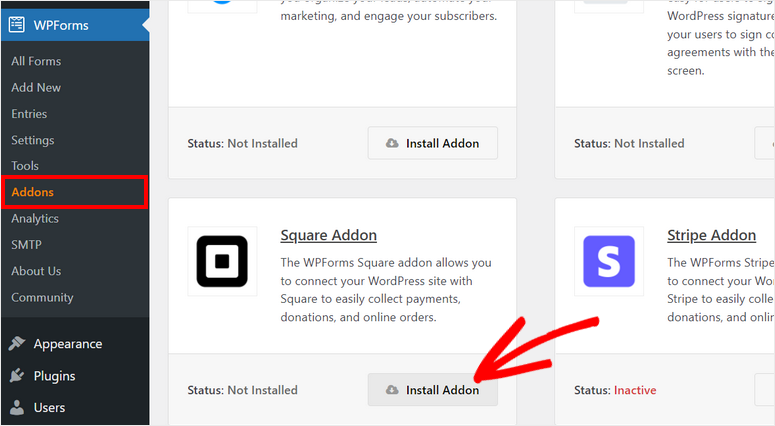
Para se conectar ao Square, você precisará instalar o WPForms Square Addon. E você pode fazer isso navegando até a página WPForms » Addons no painel de administração.
Se você rolar nesta página, você encontrará o complemento Square. Tudo que você precisa fazer é clicar no botão Instalar Addon .

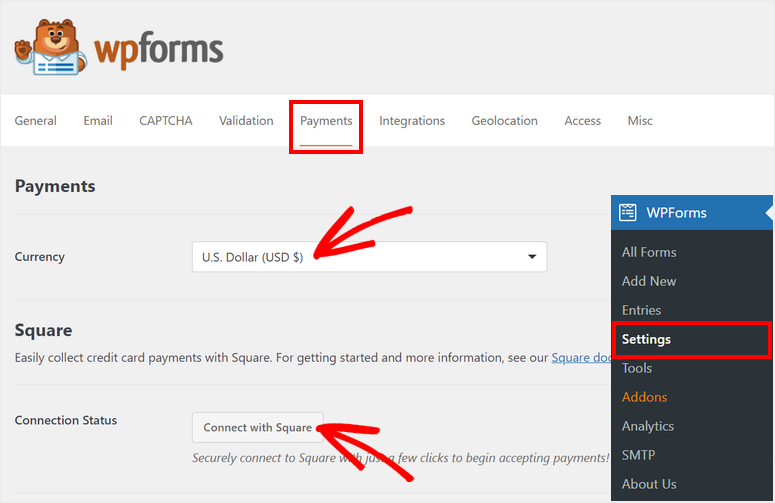
Depois de instalar e ativar o complemento, vá para a página WPForms »Configurações e abra a guia Pagamentos .
Nesta página, você verá as configurações para escolher a moeda e conectar sua conta Square.

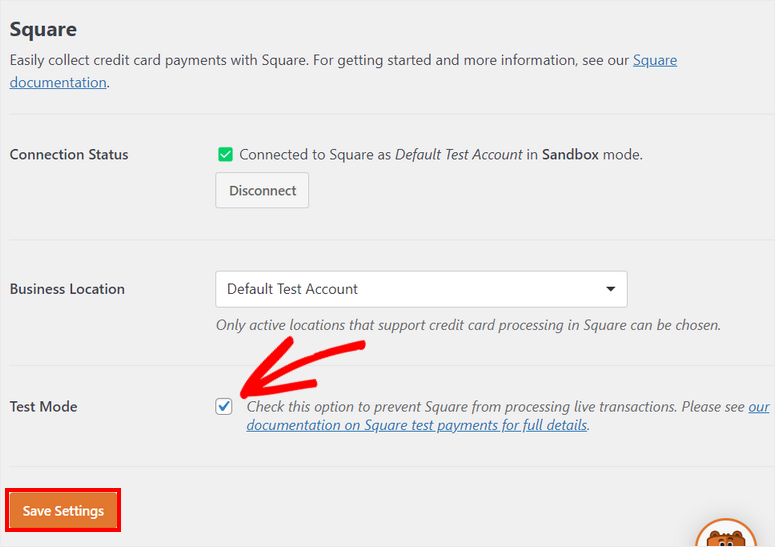
Além disso, o WPForms permite ativar o modo de teste para verificar suas transações do Square. Dessa forma, você pode garantir que nenhuma transação ao vivo ocorra acidentalmente enquanto você conecta sua conta do Square sandbox e verifica se sua conexão está funcionando corretamente ou não.

Depois de terminar as configurações, clique no botão Salvar configurações .
Agora, você está pronto para criar um formulário com a opção de pagamento Square.
Etapa 3: crie seu formulário de pagamento quadrado
Se você não tiver um formulário existente, você pode criar um novo simplesmente clicando na guia WPForms » Adicionar novo no painel de administração. Isso iniciará a biblioteca de modelos de formulário.
O WPForms oferece modelos para qualquer tipo de formulário WordPress para que você possa escolher qualquer um desses modelos que atendam às suas necessidades. Você pode visualizar os modelos para fazer sua escolha.
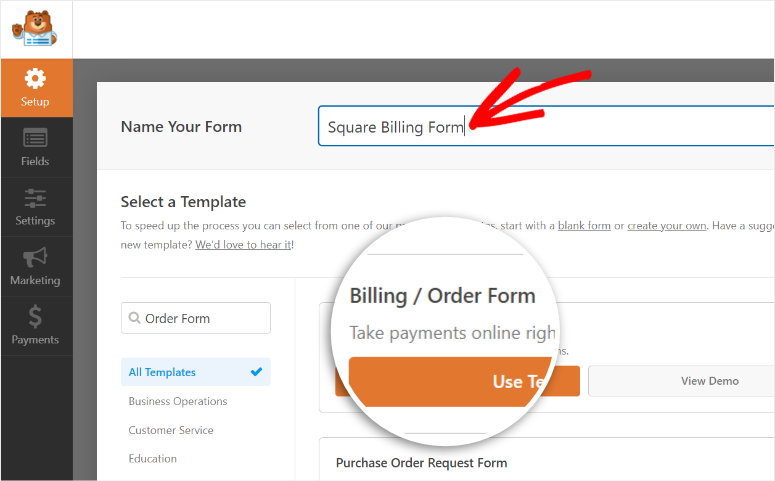
Para este tutorial, usaremos o modelo de formulário de cobrança/pedido . Inclui todos os campos necessários para coletar informações e detalhes de pagamento dos clientes. Você pode até usar o mesmo formulário para criar um catálogo de produtos e vendê-los no WordPress. Isso é perfeito para pequenas empresas que não querem o incômodo de gerenciar uma loja de comércio eletrônico completa.
Na parte superior da página, você pode inserir um nome para seu formulário e clicar no botão Usar modelo .

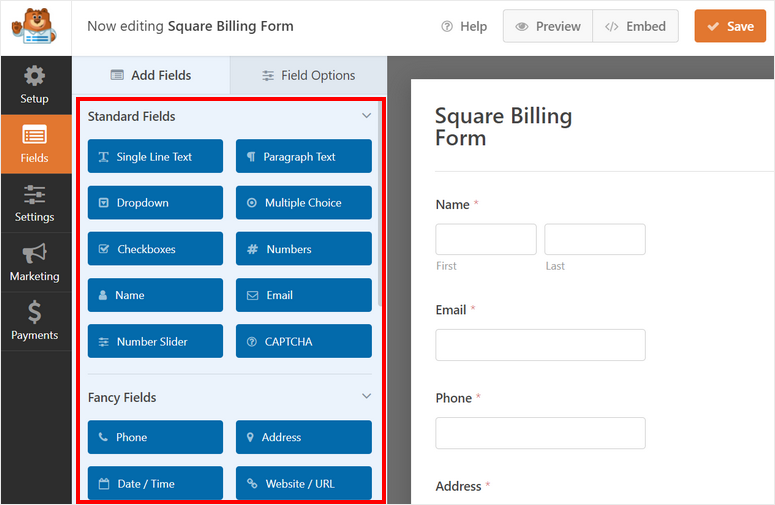
Você verá o construtor de formulários WPForms na próxima janela. Todos os campos de formulário e opções de personalização estão no painel do menu esquerdo e a visualização do formulário no lado direito do construtor.
Para inserir um novo campo de formulário, basta arrastá-lo do menu esquerdo e colocá-lo na visualização do formulário.

Como os modelos de formulário WPForms são projetados para estarem prontos para uso, você não precisa fazer grandes alterações.
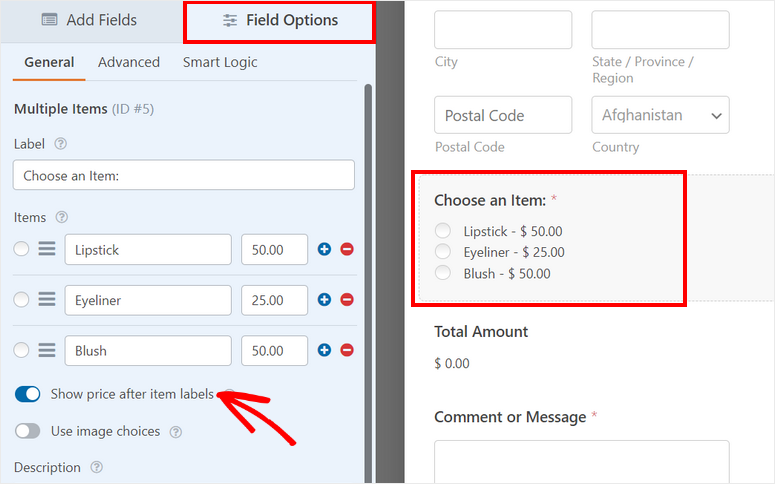
Se você quiser personalizar qualquer campo existente, clique no campo e verá as opções de campo no painel esquerdo.
Por exemplo, você pode editar o campo de formulário chamado Itens Disponíveis no modelo de formulário. Em “Opções de campo”, você pode inserir um rótulo personalizado e variações do produto com o preço.
Para mostrar os preços dos seus produtos no front-end do formulário, ative a opção Mostrar preço após etiquetas do item .

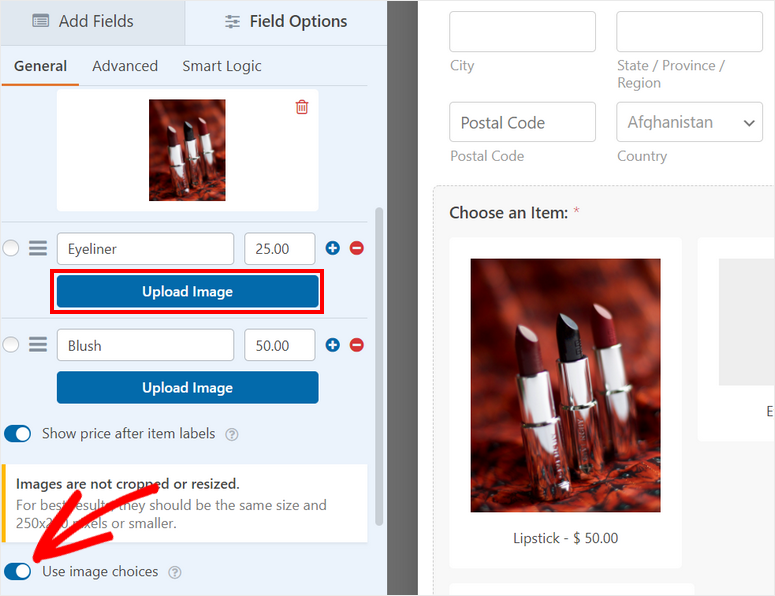
Outro ótimo recurso do WPForms é que você pode adicionar imagens aos seus itens para que seus clientes tenham uma ideia de seus produtos. Isso os ajuda a tomar suas decisões de compra mais rapidamente.
Para fazer isso, você precisa habilitar a opção Usar opções de imagem e, em seguida, carregar as imagens do produto.
O WPForm recomenda o uso de imagens de 250 x 250 px ou menores para melhor qualidade de imagem.

Depois de configurar seu catálogo de produtos, clique no botão Salvar na parte superior do construtor de formulários.
Em seguida, você precisa adicionar o campo Quadrado em seu formulário e configurar os detalhes de pagamento.
Etapa 4: configurar pagamentos quadrados
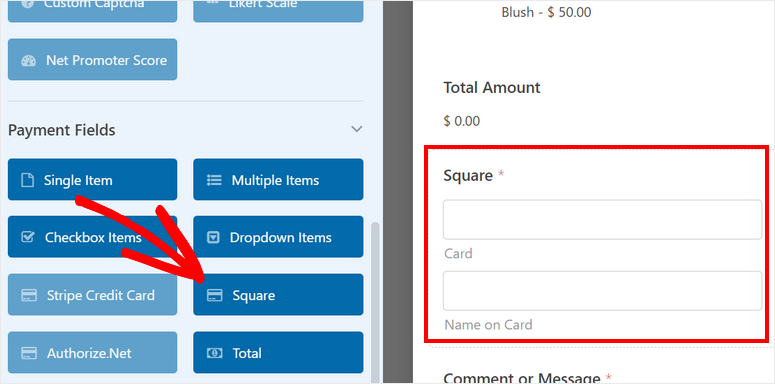
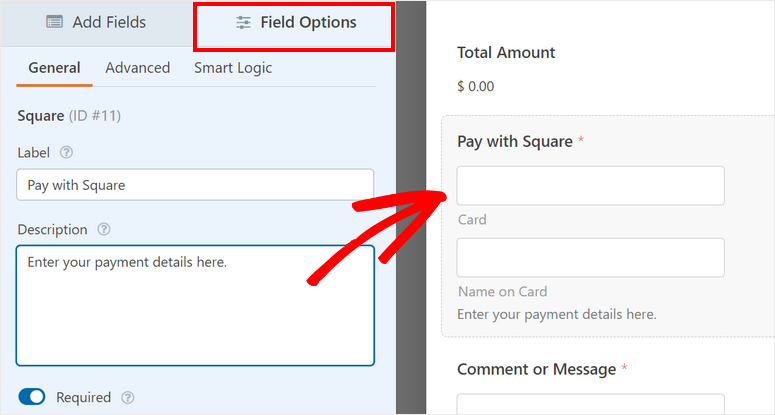
No menu à esquerda, você encontra o campo Quadrado na seção Campos de pagamento . Arraste e solte o campo na visualização do formulário.

Você pode até alterar o rótulo e a descrição do campo de pagamento, se desejar.

Com este método de pagamento, não há checkout complicado envolvido. Os clientes podem fazer seus pagamentos online com facilidade e rapidez.

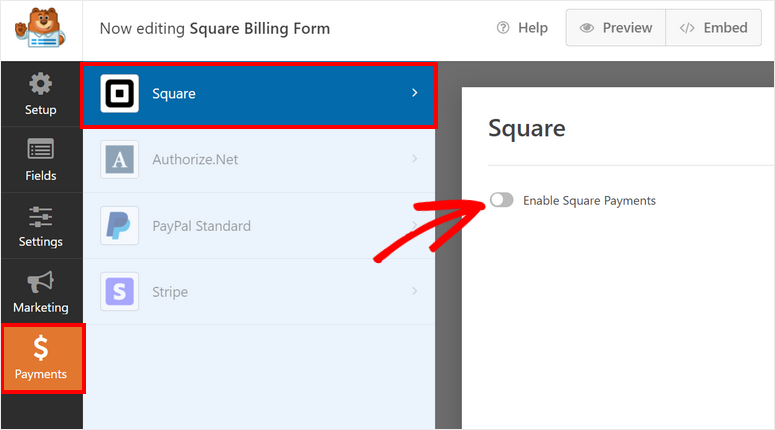
Em seguida, navegue até a guia Pagamentos no painel do menu esquerdo e você verá diferentes opções de pagamento, dependendo do complemento instalado.
Aqui, clique no Square e marque a opção Enable Square Payments lá.

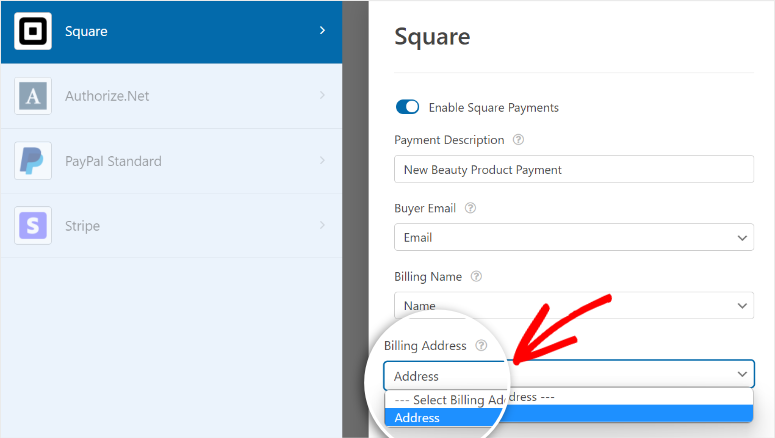
Agora, você pode definir as configurações para seus pagamentos do Square. Você verá opções para:
- Descrição do pagamento: insira uma descrição para o seu pagamento. Isso aparecerá no cartão de crédito ou extrato do cartão bancário de seus clientes.
- E-mail do comprador: No menu suspenso, selecione a opção E- mail para enviar o comprovante de pagamento para o endereço de e-mail informado pelo cliente no formulário de pedido.
- Nome do faturamento: No menu suspenso, selecione a opção Nome para identificar o nome do cliente para o pagamento.
- Endereço de cobrança: Selecione a opção Endereço e o WPForms preencherá automaticamente o endereço de cobrança do cliente com base em sua entrada no formulário.

Não se esqueça de clicar em Salvar para não perder seu progresso.
Antes de publicar seu formulário de pagamento Square em seu site, você precisa configurar notificações e confirmações de formulário.
Etapa 5: configurar notificações e confirmações
O WPForms permite controlar o que acontece depois que um cliente faz um pagamento com sucesso com a Square. Você pode configurar notificações e confirmações por e-mail para:
- Envie a si mesmo e aos membros de sua equipe um e-mail com detalhes de pagamento
- Envie aos clientes as informações do formulário para confirmar o pagamento
- Mostrar uma mensagem de agradecimento após a conclusão do pagamento
- Redirecionar os clientes para uma página diferente após o pagamento bem-sucedido
Essas configurações ajudarão você a otimizar seu fluxo de trabalho e automatizar as tarefas de acompanhamento.
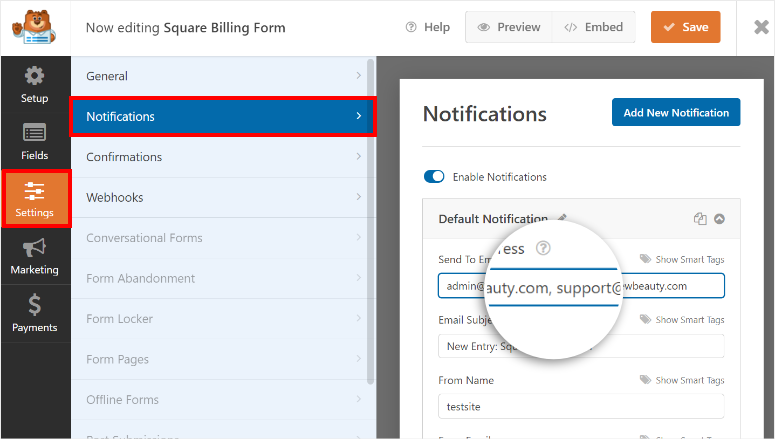
Para notificações por e-mail, abra a guia Configurações » Notificação no painel do menu esquerdo dentro do construtor de formulários.
Por padrão, a notificação do administrador já está configurada. Isso é enviado para o endereço de e-mail do administrador do WordPress. Você pode alterar isso e adicionar mais endereços de e-mail dos membros de sua equipe.
Certifique-se de separar os endereços de e-mail com vírgulas.

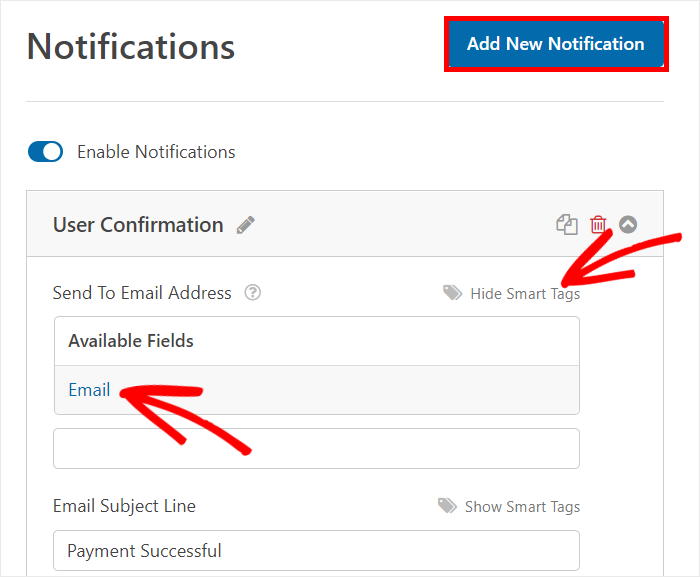
Se você também deseja enviar notificações por e-mail para seus clientes, clique no botão Adicionar nova notificação no canto superior direito da página. Você precisará inserir um nome para sua notificação para que possa identificá-la mais tarde se precisar editá-la ou excluí-la.
Em seguida, você pode adicionar o endereço de e-mail do cliente ao campo Enviar para endereço de e-mail. Para isso, clique na opção Mostrar Smart Tags e selecione a opção Email .

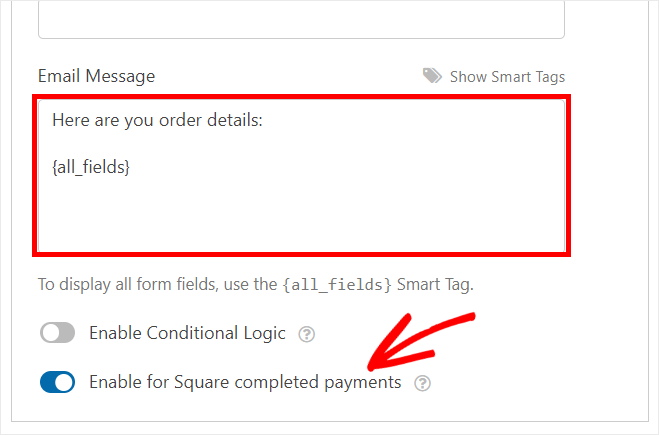
Em seguida, você tem a opção de adicionar uma mensagem personalizada para seus clientes. Você pode inserir detalhes sobre devoluções e reembolsos, tempo de entrega esperado e assim por diante.
No campo do corpo do e-mail, você pode inserir seu conteúdo junto com os detalhes do pedido usando a tag inteligente {all_fields}. Essa tag preencherá automaticamente os detalhes do pedido no formulário do WordPress enviado pelo usuário.
Você também pode habilitar a lógica condicional para enviar notificações por email somente se determinadas condições forem atendidas. Esse recurso é útil para enviar notificações diferentes para clientes que selecionam produtos diferentes em seu formulário.
No final, há uma opção para Ativar para pagamentos concluídos do Square . Marcar esta opção significa que a notificação por e-mail só é enviada após o cliente efetuar o pagamento com sucesso.

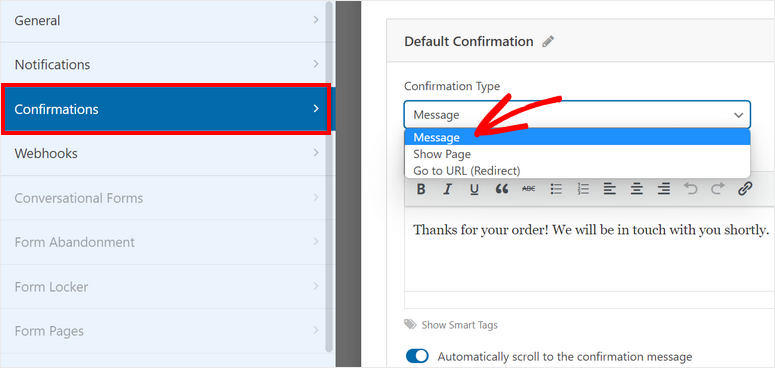
Agora, você precisa adicionar uma mensagem de confirmação ao seu formulário de pagamento do Square. Vá para a guia Configurações » Notificação para ver as configurações de confirmação.
Existem 3 opções que você pode escolher para sua ação de confirmação.
- Mostrar uma mensagem personalizada
- Redirecionar para uma página diferente em seu site
- Redirecionar para um site ou página externa

Se você quiser exibir uma mensagem de confirmação personalizada após um pagamento bem-sucedido, escolha a opção Mensagem . Em seguida, insira seu texto no editor.
Para etapas mais detalhadas, consulte nosso guia sobre como configurar as notificações e confirmações corretas.
Depois de terminar de configurar as notificações e confirmações, clique no botão Salvar .
Passo 6: Publique seu formulário quadrado no WordPress
Com o WPForms, você pode adicionar seu formulário de pagamento Square em qualquer página do WordPress, postagem ou área amigável para widgets. Ele suporta blocos e widgets prontos para WordPress para que você não precise incorporar manualmente trechos de código ou mesmo códigos de acesso.
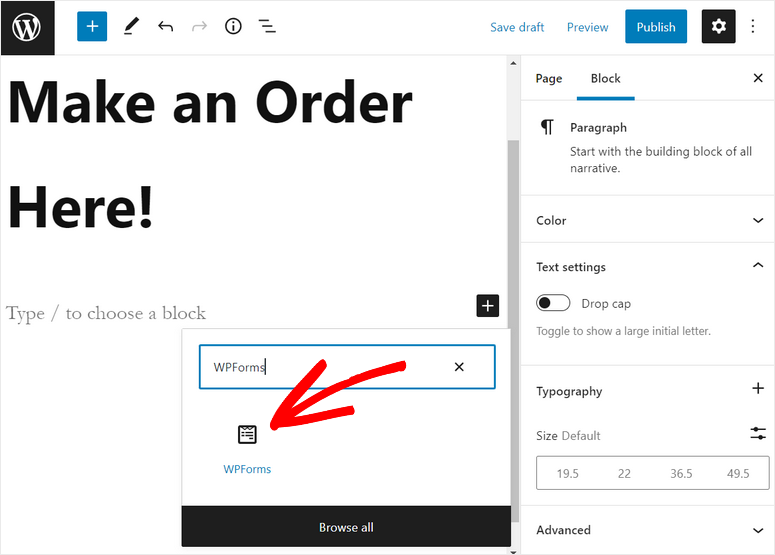
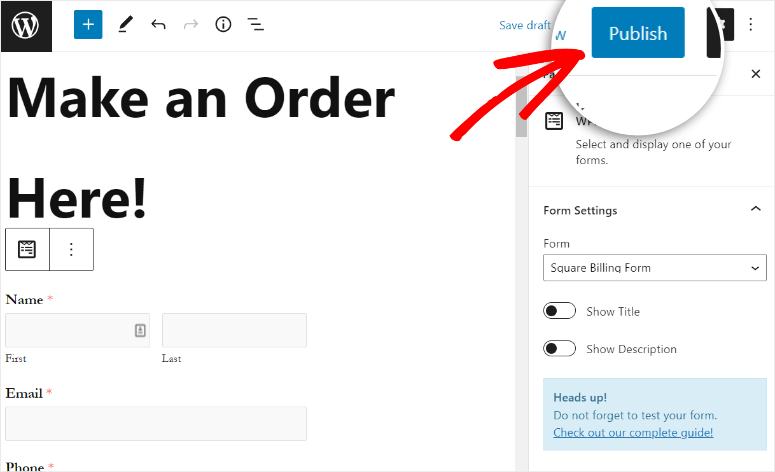
Se você estiver usando o editor de blocos do WordPress, procure o bloco WPForms para adicioná-lo a qualquer página ou postagem.

Em seguida, você verá um menu suspenso onde poderá selecionar o formulário de pagamento do Square que acabou de criar.

Você poderá ver a visualização do formulário com uma opção de pagamento Square no editor de texto. No lado direito, há opções para mostrar o título e a descrição do formulário.
Para exibir o formulário em seu site, clique no botão Publicar em sua página ou editor de postagem.

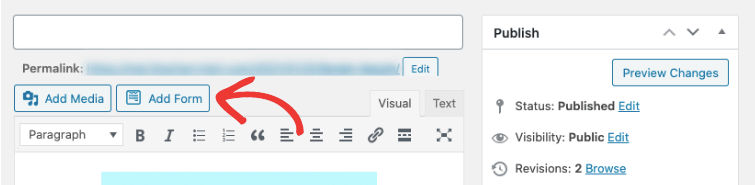
Se você usa o editor clássico do WordPress, pode adicionar facilmente seu formulário usando o botão Adicionar formulário no editor de postagem.
Após clicar no botão, basta selecionar o formulário que deseja inserir e publicar sua página.

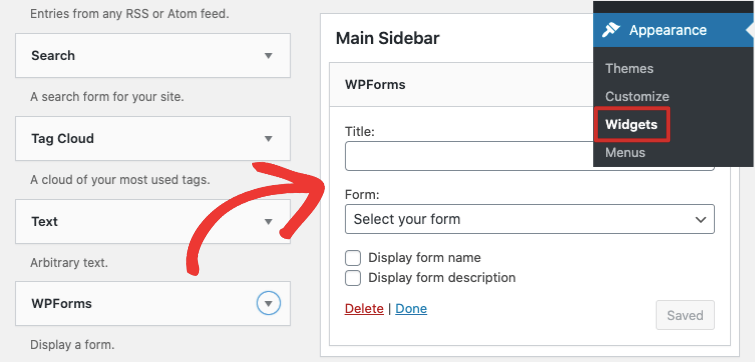
Além disso, você pode adicionar seu formulário de pagamento Square a qualquer área de widget, como rodapé ou barra lateral. Vá até a aba Aparência »Widgets e arraste e solte o widget WPForms na barra lateral ou no menu de rodapé à direita.
Em seguida, você pode selecionar seu formulário usando o menu suspenso e salvar suas configurações.

Parabéns! Você aprendeu como adicionar pagamento Square ao WordPress sem esforço. Agora, seus clientes podem fazer pagamentos facilmente em seu site.
Se você deseja adicionar opções como pagamentos recorrentes ou pagamentos de assinatura, pode fazer isso através do painel do Square.
Com o WPForms, você pode criar formulários WordPress com aparência profissional, como
- Formulários de inscrição
- Formulários de reserva
- Solicite um formulário de cotação
- Formulários de consulta
- Formulários de inscrição para eventos
- Pesquisa e enquetes
- Formulários de inscrição
- Formulários de pedidos de produtos
- E mais
Você pode até conectar seus formulários a serviços populares de marketing por e-mail, como Constant Contact, AWeber e Drip.
Além disso, o WPForms é compatível com plugins de construtor de páginas como SeedProd e Elementor. Você pode usar o SeedProd para personalizar o design e o estilo de seus formulários do WordPress. Isso permite que você altere o plano de fundo, as fontes e a cor para corresponder ao restante do seu site.
Uma coisa a ter em mente é que a aceitação de pagamento com cartão com o aplicativo Square está atualmente disponível nos EUA, Canadá, Austrália, Japão, Reino Unido, República da Irlanda, França e Espanha.
Se você deseja aceitar pagamentos com cartão em outros países, experimente o Stripe Payment Gateway. O Stripe permite que você aceite pagamentos por meio de cartão de crédito e débito, transferência bancária, Apple Pay, Google Pay e carteiras digitais.
Confira nosso guia sobre como aceitar pagamentos Stripe no WordPress.
Isso é tudo por hoje! Esperamos que este artigo tenha ajudado você a adicionar pagamentos Square ao seu WordPress rapidamente.
Agora que você está aceitando pagamentos on-line, verifique se seu site é compatível com PCI. Você precisará instalar um certificado SSL válido. A maioria dos gateways de processamento de pagamentos torna isso obrigatório para proteger os dados do cliente.
Para as próximas etapas, você pode verificar estes recursos:
- Melhores plugins do WordPress para aceitar pagamentos com cartão de crédito online
- Melhores plataformas para vender produtos para download e digitais
- Como adicionar um formulário de reserva personalizado ao seu site WordPress
Essas postagens ajudarão você a encontrar as melhores plataformas para vender seus produtos e aceitar pagamentos com cartão de crédito online. O último irá ajudá-lo a criar um formulário de reserva para o seu site WordPress.
