Como adicionar os efeitos elegantes de sublinhado e overline ao passar o mouse no menu Divi
Publicados: 2024-11-25O menu Divi é uma ferramenta de navegação versátil e personalizável que é um componente central de sites criados com o Divi Theme Builder. Conhecido pela sua flexibilidade, o menu Divi permite-nos criar sistemas de navegação visualmente deslumbrantes e altamente funcionais que se alinham perfeitamente com a identidade da sua marca.
Adicionar efeitos elegantes de sublinhado e sobreposição é uma maneira de elevar o menu do seu site. Essas animações sutis, mas visualmente atraentes, melhoram a interação do usuário e melhoram a experiência geral de navegação.
Este tutorial explorará como criar esses efeitos dinâmicos de foco para o menu Divi usando CSS e configurações personalizadas. Isso o ajudará a obter uma aparência elegante e moderna para seu site, seja você um web designer experiente ou um iniciante em Divi. Este tutorial é fácil de seguir e garante um acabamento profissional.


Como adicionar os efeitos elegantes de sublinhado e overline ao passar o mouse no menu Divi
Etapa 1: crie ou abra um modelo de cabeçalho
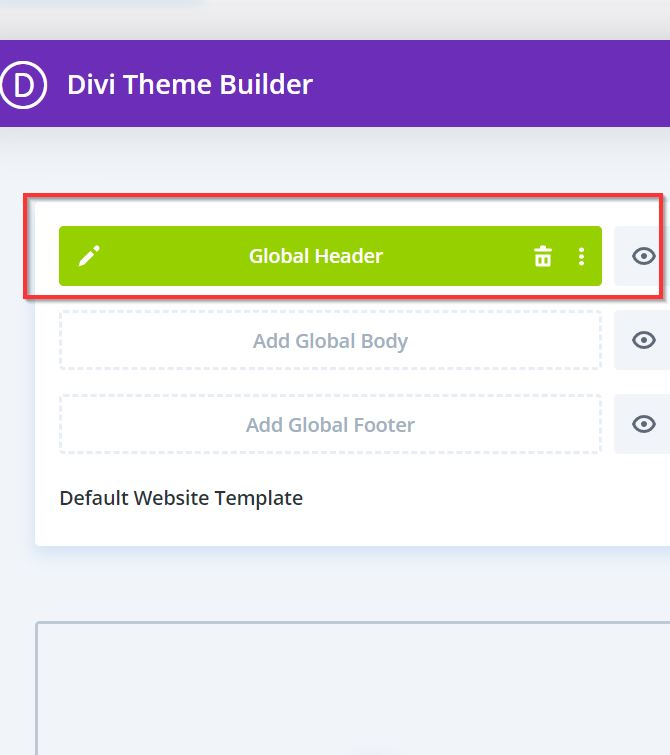
No painel do WordPress, navegue até Divi -> Theme Builder . Na página Theme Builder, crie um novo modelo de cabeçalho ou abra um existente clicando no botão Adicionar cabeçalho global ou selecionando o modelo de cabeçalho ao qual deseja adicionar o sublinhado elegante ou o efeito de foco sobreposto.

Se você estiver criando o cabeçalho do zero, depois de inserir o modelo de cabeçalho, poderá começar projetando-o.
Adicione uma nova seção e linha e escolha um layout (por exemplo, uma linha, duas colunas). Depois, use módulos como o módulo Menu para navegação, o módulo Pesquisar se desejar uma barra de pesquisa e o módulo Acompanhar mídia social para ícones sociais. Neste exemplo, adicionamos apenas o módulo Menu ao nosso cabeçalho.
Em seguida, edite e estilize seu cabeçalho como preferir.

Etapa 2: adicione o CSS personalizado
Depois de adicionar e estilizar seu cabeçalho, adicionaremos o CSS personalizado ao seu modelo de cabeçalho.
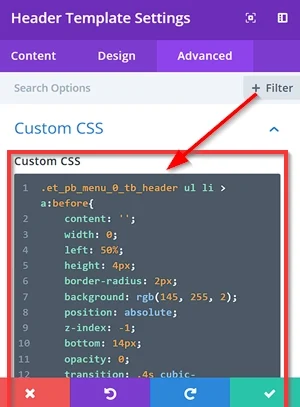
Vá para as configurações da página clicando no botão de engrenagem (️) no editor de modelo de cabeçalho. Depois, navegue até a guia Avançado -> CSS personalizado . Depois de entrar na seção CSS personalizado , copie o snippet CSS simples abaixo e cole-o no campo de entrada CSS personalizado .
Aqui está um exemplo de um snippet CSS que você pode aplicar para adicionar o elegante efeito de foco de sublinhado ao seu menu:
.et_pb_menu_0_tb_header ul li > a:antes{
contente: '';
largura: 0;
esquerda: 50%;
altura: 4px;
raio da borda: 2px;
plano de fundo: rgb(145, 255, 2);
posição: absoluta;
índice z: -1;
inferior: 14px;
opacidade: 0;
transição: 0,4s cúbico-bézier(0,27,03,0,30,1,63);
}
.et_pb_menu_0_tb_header ul li > a:hover:before{
largura: 110%;
esquerda: -5%;
opacidade: 1;
}
.et-menu li li > a{
largura: 140px;
preenchimento: 15px;
} 
Nota : Se quiser alterar o efeito de foco de sublinhado para sobreposto, você pode substituir a propriedade e o valor de “ bottom: 14px; ”(por exemplo, top:15px ;).

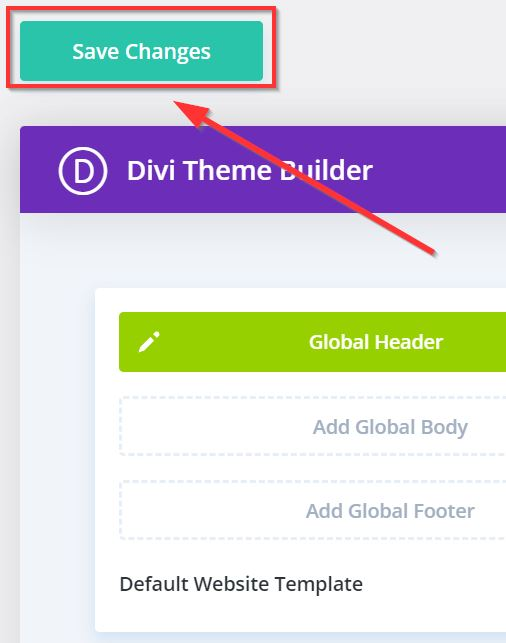
É isso. Depois de adicionar o CSS personalizado, clique no botão Salvar alterações na página do Theme Builder para aplicar as modificações.

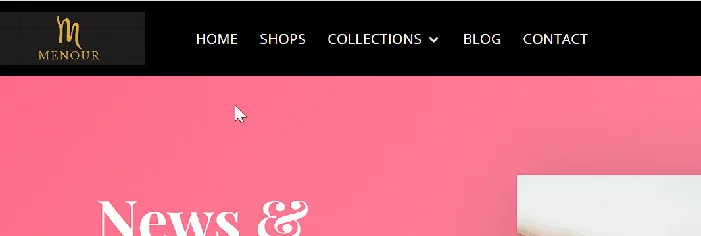
Para ver o resultado, abra qualquer página do seu site que inclua o modelo de cabeçalho que você acabou de personalizar.

O que o código CSS fez?
Estado inicial
.et_pb_menu_0_tb_header ul li > a: antes {
} Este seletor CSS tem como alvo o pseudoelemento :before dos elementos âncora (< a >) dentro dos itens da lista (< li >) de uma lista não ordenada (< ul >) com a classe.
.et_pb_menu_0_tb_header . Aplica os seguintes estilos:
-
content: '': Cria um conteúdo vazio para o pseudoelemento. -
width: 0: Define a largura inicial para 0 pixels. -
left: 50%: Posiciona o elemento de linha horizontalmente no centro. -
height: 4px: Define a altura para 4 pixels. -
border-radius: 2px: Arredonda os cantos. -
background: rgb(145, 255, 2): Define a cor de fundo para um valor RGB específico. -
position: absolute: Posiciona o elemento de linha dentro de seu contêiner pai (itens de menu). -
z-index: -1: Coloca o elemento atrás de outro conteúdo. -
bottom: 14px: Posiciona o elemento de linha a 14 pixels da parte inferior dos itens de menu. -
opacity: 0: Torna o elemento de linha inicialmente invisível. -
transition: .4s cubic-bezier(.27,.03,.30,1.63): Adiciona um efeito de transição suave quando as propriedades do elemento mudam.
Estado de foco
.et_pb_menu_0_tb_header ul li > a:hover:before {
}Este seletor tem como alvo o mesmo pseudoelemento de antes, mas apenas quando a âncora é colocada sobre ele. Ele modifica as seguintes propriedades:
-
width: 110%: expande a largura para 110% da largura do item de menu. -
left: -5%: desloca o elemento de linha 5% para a esquerda. -
opacity: 1: torna o elemento de linha visível.
Estilo Adicional
.et-menu li li > a {
largura: 140px;
preenchimento: 15px;
}Este código CSS aplica estilos aos itens do submenu nos itens do menu principal. Aqui está uma análise de cada parte:
-
width: 140px: Define a largura da âncora para 140 pixels. -
padding: 15px: Adiciona 15 pixels de preenchimento ao redor do conteúdo da âncora.
O resultado final
Adicionar efeitos elegantes de sublinhado e sobreposição ao menu Divi pode melhorar significativamente o apelo visual e a experiência do usuário do seu site. Você pode criar um menu que se destaque ao mesmo tempo que se alinha à identidade da sua marca, utilizando CSS personalizado, ajustes de design cuidadosos e o criador de temas flexível do Divi.
Concluindo, esses efeitos de foco não apenas adicionam um toque profissional, mas também melhoram a navegação, fornecendo feedback visual claro. Sinta-se à vontade para experimentar os valores das propriedades no snippet CSS, como cores, espessura, posição da linha e velocidade da animação, para adaptar os efeitos ao estilo único do seu site, garantindo um design sofisticado e envolvente.
