Como adicionar o botão Adicionar ao carrinho nas páginas da loja Divi
Publicados: 2020-06-21Você usa o Divi e deseja personalizar as páginas da sua loja? Neste tutorial, você aprenderá como incluir o botão Adicionar ao carrinho nas páginas da loja Divi.
Se você planeja iniciar uma loja online, o WooCommerce é a maneira mais fácil e rápida de fazê-lo. Mesmo que você não seja um desenvolvedor, alguns excelentes temas do WooCommerce podem ajudá-lo a começar e aprimorar os recursos da sua loja. Uma das melhores opções que existe é o Divi.
Por que incluir um botão Adicionar ao Carrinho nas Páginas da Loja?
O tema Divi é uma das opções mais populares para lojas WooCommerce. É um tema muito flexível que vem com muitos recursos poderosos. No entanto, uma desvantagem é que os produtos nas páginas da loja não possuem um botão Adicionar ao carrinho. Isso adiciona uma etapa no funil de compra e pode afetar as conversões. A boa notícia é que há uma maneira de corrigir isso.
Neste guia, mostraremos como você pode adicionar facilmente o botão Adicionar ao carrinho às páginas da loja Divi .
Como adicionar o botão Adicionar ao carrinho no Divi?
Aqui, mostraremos as maneiras mais simples e eficazes de incluir o botão Adicionar ao carrinho no Divi. Mesmo que façamos algumas alterações nos arquivos principais do tema, esses métodos são muito fáceis de seguir, mesmo para iniciantes.
Os dois principais métodos para adicionar o botão Adicionar ao carrinho nas páginas da loja são:
- Modificando o arquivo functions.php
- Usando o plug-in de trechos de código
Ambos os métodos são amigáveis para iniciantes e permitirão que você adicione o botão Adicionar ao carrinho rapidamente.
Antes de começarmos
Antes de começarmos, recomendamos:
- Gere um backup completo caso algo dê errado.
- Crie um tema filho: não recomendamos modificar os arquivos do tema diretamente. Em vez disso, você pode criar um tema filho e fazer alterações nele. Existem diferentes métodos para fazê-lo. Neste tutorial, usaremos um plugin.
1) Incluir o botão Adicionar ao carrinho de functions.php
Criar um tema filho
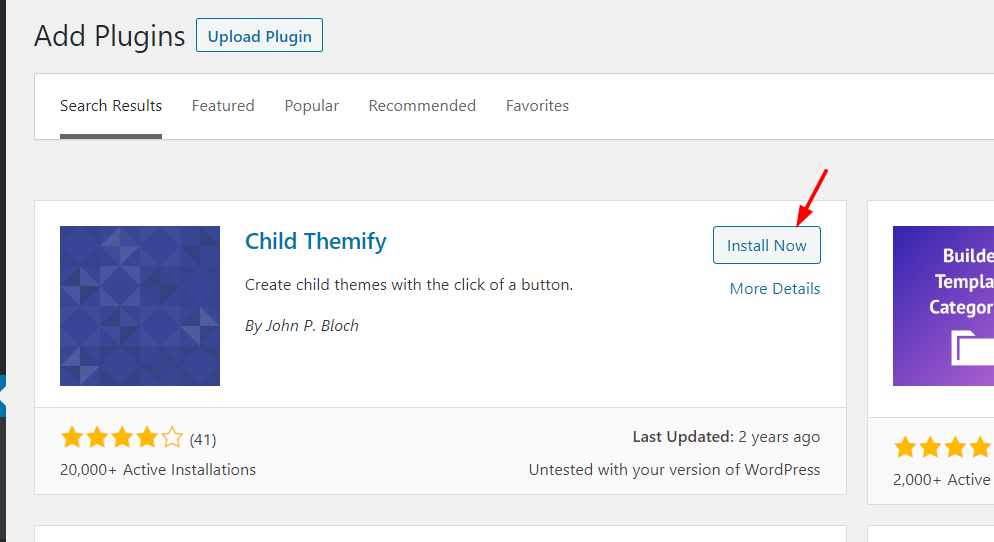
Antes de adicionarmos o botão Adicionar ao carrinho no Divi, você precisa criar um tema filho. Para fazer isso, usaremos um plugin WordPress gratuito chamado Child Themify. Então, primeiro, você precisa instalar o Child Themify em seu site.

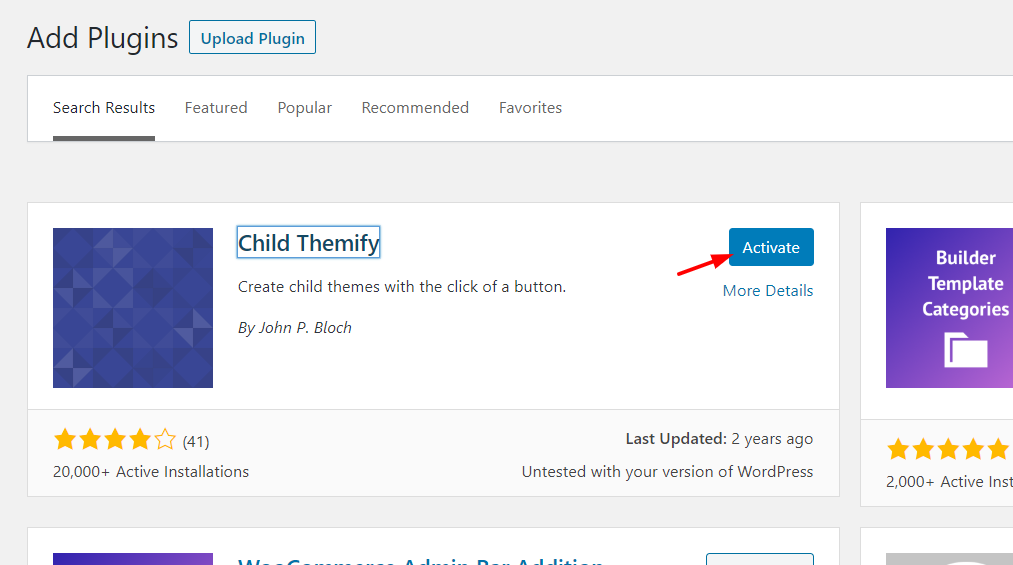
Em seguida, ative-o.

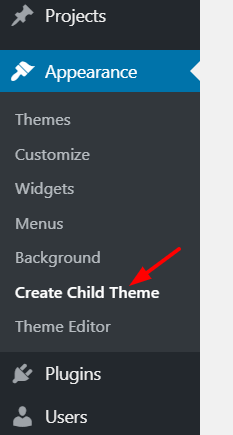
Depois disso, você verá as configurações do plug-in na seção Aparência .

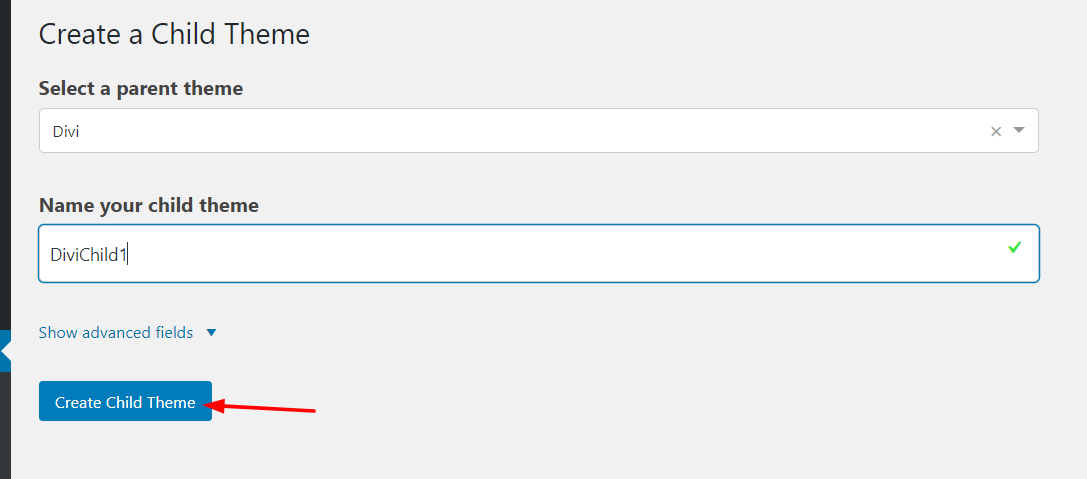
No menu suspenso, você precisará selecionar um tema pai. No nosso caso, vamos criar um tema filho para o Divi. Em seguida, nomeie seu novo tema filho.
Existem também algumas opções avançadas, mas você não precisa usá-las para isso.
Depois de selecionar o tema pai e nomear o tema filho, pressione o botão Criar tema filho .

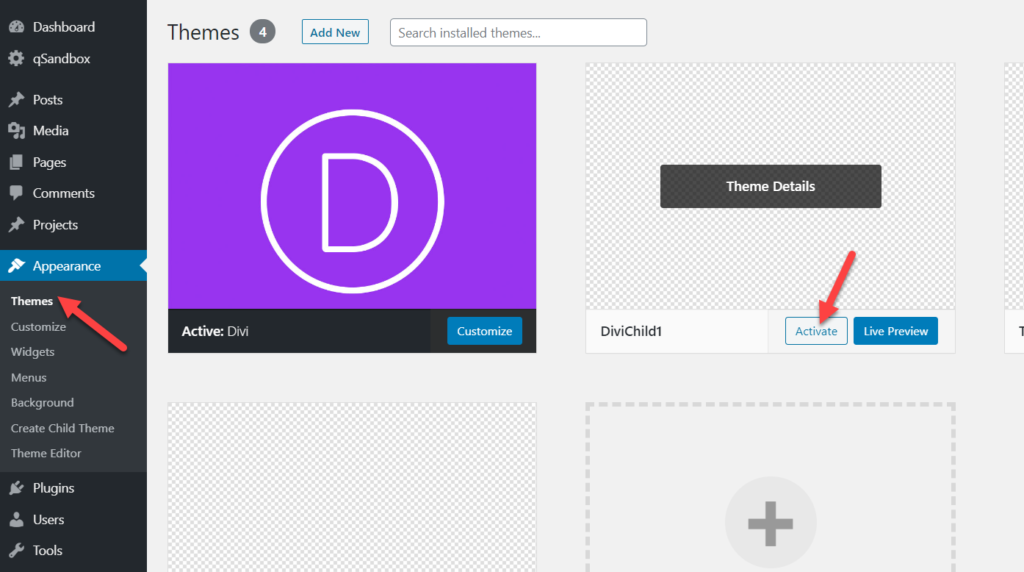
Depois disso, vá para a seção Aparência > Temas e você verá o novo tema filho. Ative-o.

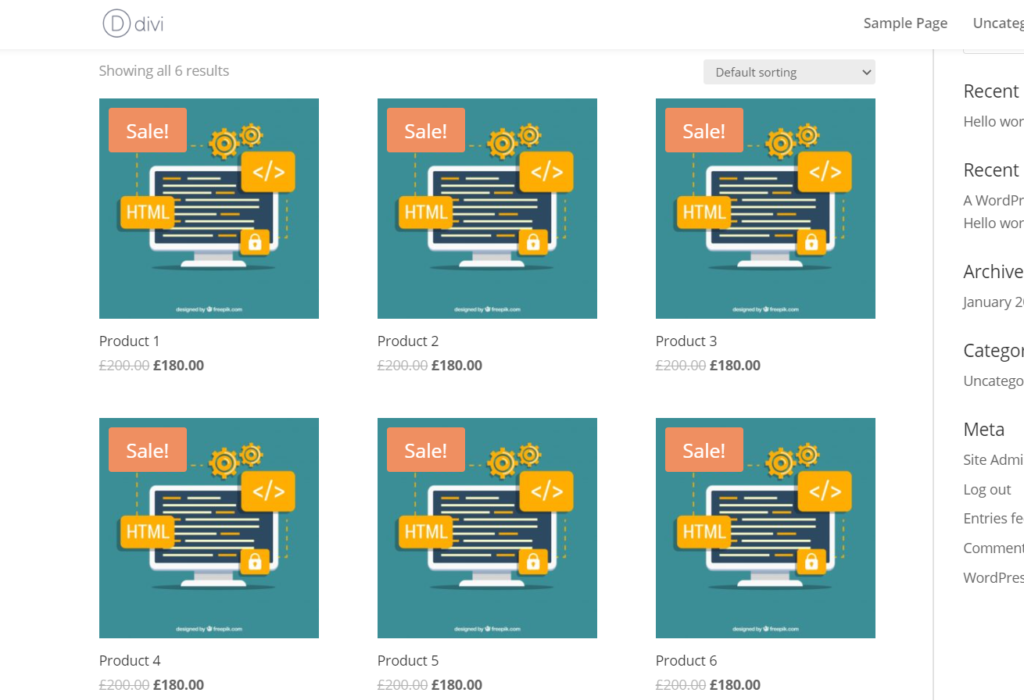
Agora, verifique a página da loja da sua loja. No nosso caso, criamos uma loja de demonstração usando alguns produtos de amostra.

Como você pode ver na imagem acima, não há botão Adicionar ao carrinho. Portanto, quando um usuário deseja adicionar um produto ao carrinho, ele não pode fazê-lo diretamente na página da loja. Em vez disso, eles precisam acessar as páginas específicas do produto e adicionar os itens ao carrinho de lá.
A boa notícia é que existe uma maneira fácil de incluir um botão Adicionar ao carrinho na página da loja. Para fazer isso, você precisará adicionar algumas linhas de código ao seu tema filho.
Altere o arquivo functions.php
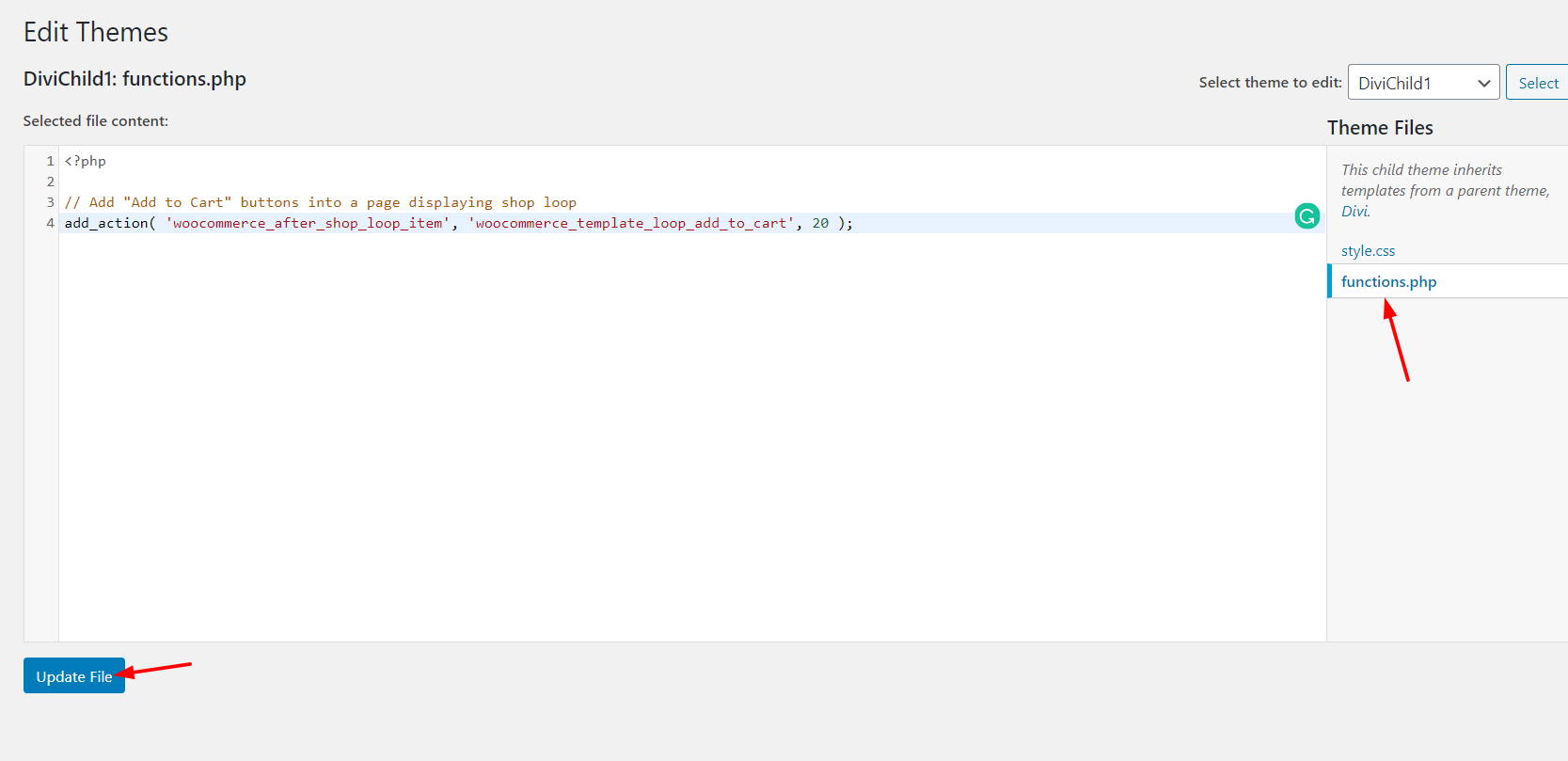
Para incluir o botão Adicionar ao carrinho na página da loja no Divi, vá para o editor de temas e selecione o arquivo functions.php . Copie o código abaixo e cole-o em seu arquivo functions.php .
// Este código adiciona botões "Adicionar ao carrinho" a uma página exibindo o loop da loja add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );

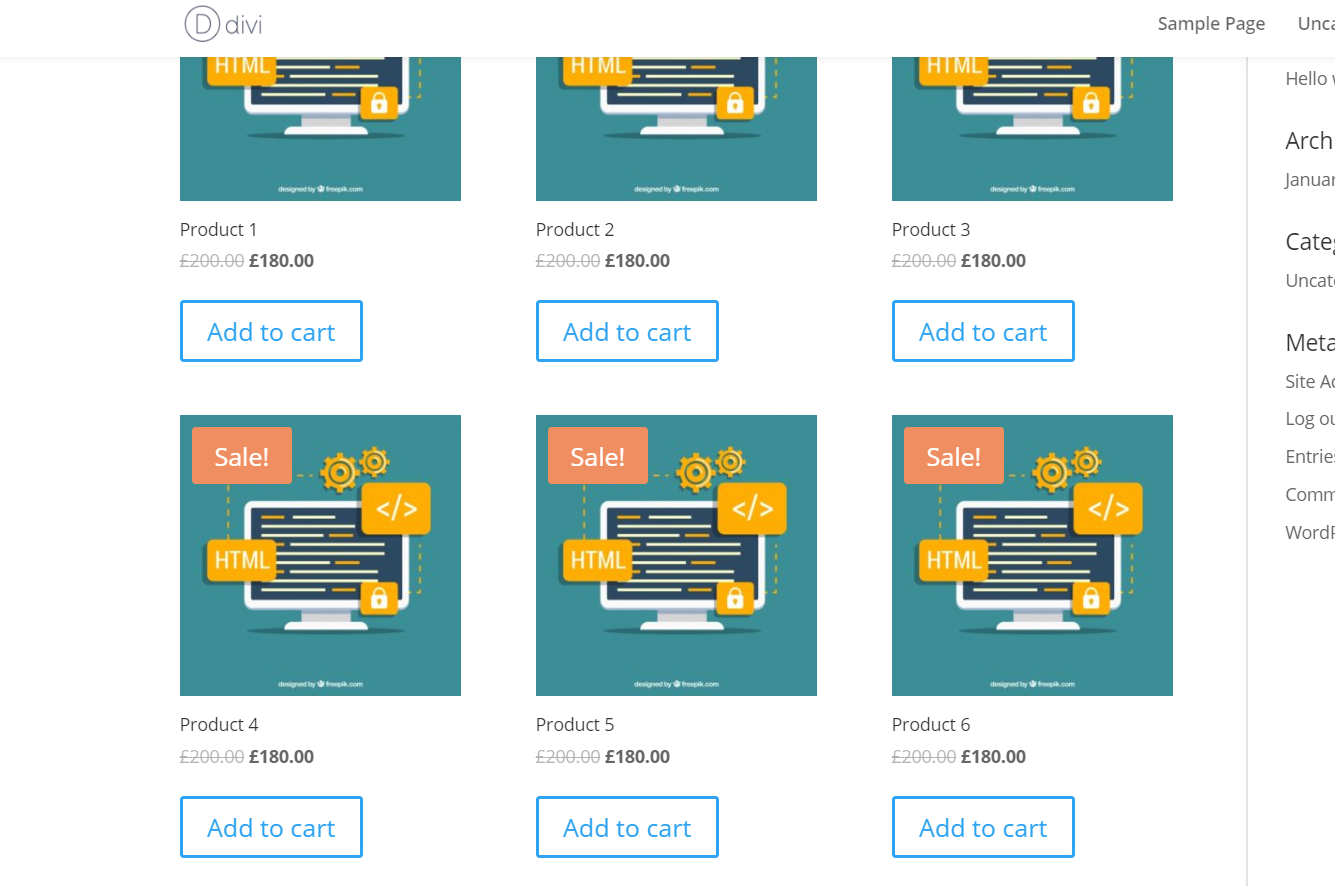
Após colar o código, clique em Atualizar arquivo . E se você verificar o frontend da página da loja, verá as alterações.

Você adicionou os botões Adicionar ao carrinho à página da loja !

2) Plugin de trechos de código
Como alternativa, em vez de atualizar o arquivo functions.php , você pode incluir o botão Adicionar ao carrinho no Divi usando um plug-in. Em nossa experiência com WordPress e customização, Code Snippets é uma das melhores ferramentas para esta tarefa.
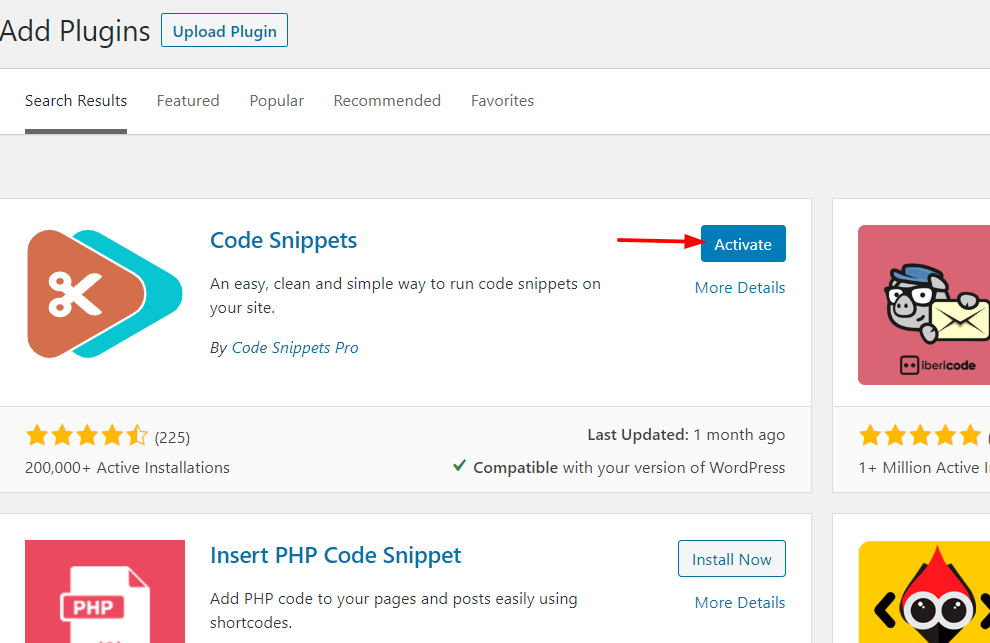
Antes de tudo, você precisa instalar e ativar o plugin Code Snippets em seu site.

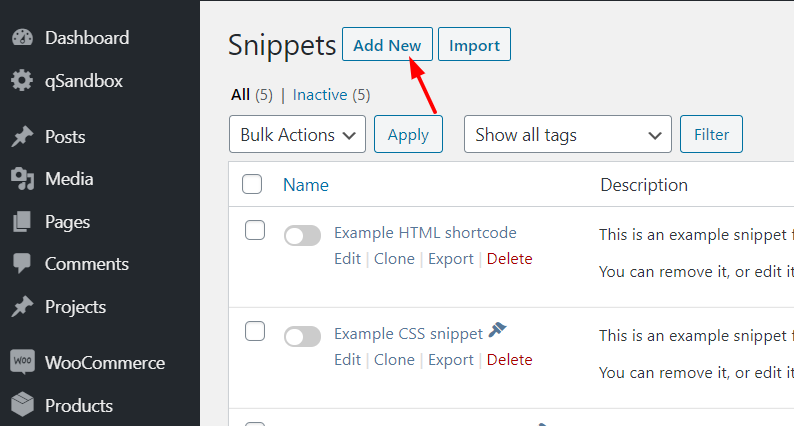
Em seguida, você precisará adicionar um novo snippet ao seu site.

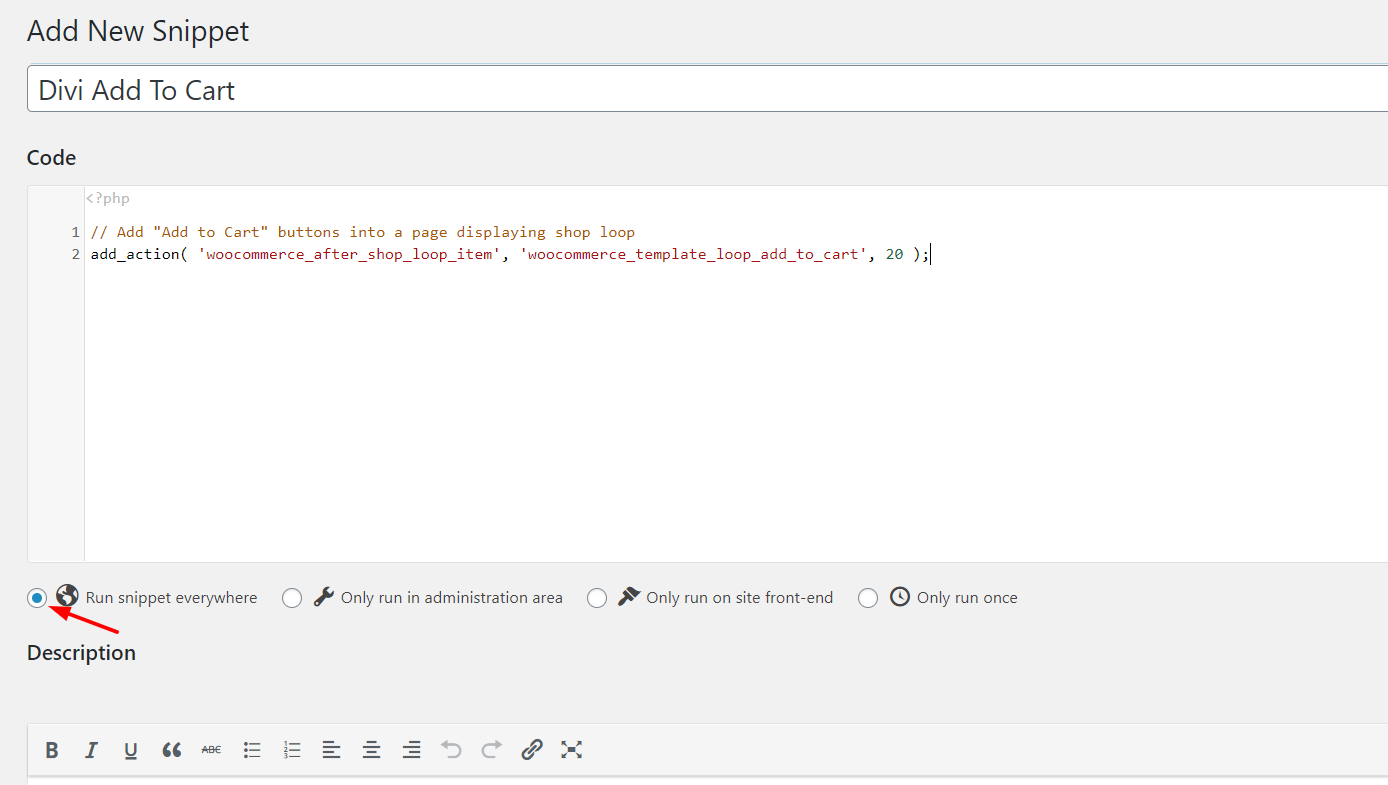
Basta nomear seu snippet para fins de identificação, copiar o código abaixo e colá-lo no campo Código.
// Este código incluirá botões "Adicionar ao carrinho" em uma página exibindo o loop da loja add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );

Em seguida, salve e ative o snippet.
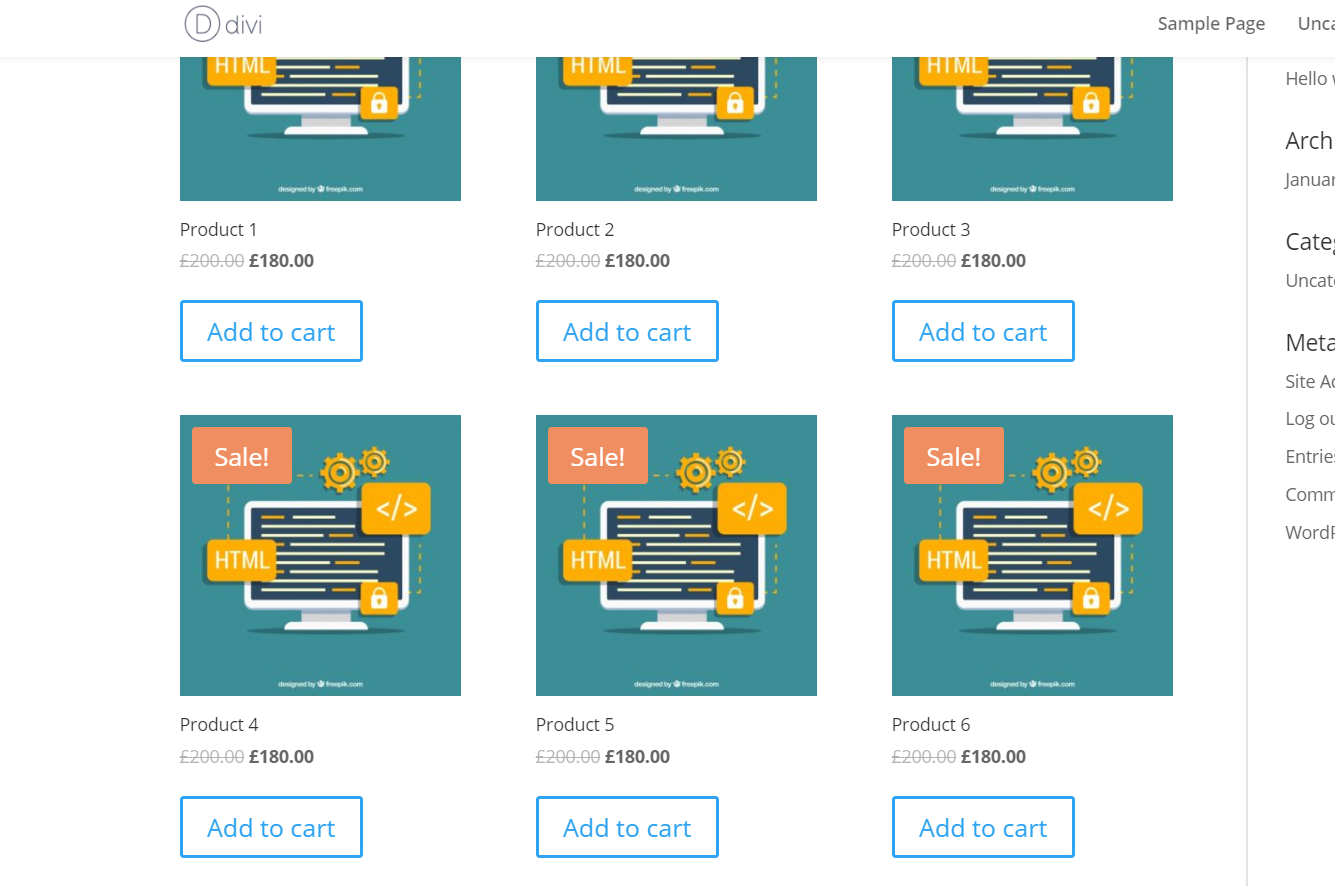
Mais uma vez, você verá os botões Adicionar ao carrinho na página da sua loja.

Como você vê, ambos os métodos são muito simples e eficazes. Se você é iniciante, recomendamos que você use snippets de código. É uma ferramenta gratuita que permite modificar facilmente os arquivos principais e não danificará seu site.
Como personalizar o botão Adicionar ao carrinho
Agora que você incluiu com sucesso um botão Adicionar ao carrinho nas páginas da loja Divi, você precisa personalizar o botão.
Para fazer isso, você precisa especificar uma classe CSS personalizada para o seu botão. Um código PHP simples fará o trabalho. Então, você pode adicionar um pouco de CSS e personalizar o botão.
Então, para fazer isso, cole o código PHP abaixo na seção Code Snippets como um novo.
add_action( 'woocommerce_after_shop_loop_item', 'quadlayers_woocommerce_template_loop_add_to_cart', 10 );
add_action( 'woocommerce_after_shop_loop_item_title', 'quadlayers_woocommerce_template_loop_add_to_cart', 10 );
function quadlayers_woocommerce_template_loop_add_to_cart(){
woocommerce_template_loop_add_to_cart(array('class'=>'button product_type_simple add_to_cart_button ajax_add_to_cart my_class_here'));
}
Em seguida, você pode usar CSS para modificar o botão. Neste código, mencionamos as classes CSS padrão do botão como: button product_type_simple add_to_cart_button ajax_add_to_cart . Além disso, você pode adicionar sua classe CSS personalizada substituindo my_class_here .
Ao incluir CSS adicional em seu tema, você pode usar algo como: .my_class { option:value !important; } .my_class { option:value !important; } . Certifique-se de substituir my_class pela sua classe CSS.
Por exemplo, você pode usar um código CSS como este:
.woocommerce-LoopLink do produto + um {
/* Seu CSS personalizado aqui */
}O tema Divi vem com um editor CSS personalizado e você pode colar todo o código CSS nele. Por outro lado, você pode usar a seção CSS adicional através do seu personalizador do WordPress. Recomendamos usar o Personalizador, pois ele permite que você veja o que está fazendo em tempo real.
Conclusão
Então, é assim que você pode incluir facilmente um botão Adicionar ao carrinho nas páginas da loja Divi. Dessa forma, você pode melhorar o processo de compra, proporcionar uma melhor experiência aos clientes e aumentar suas conversões. Além disso, ajudará você a reduzir o abandono de carrinho em sua loja.
Outra opção interessante para aumentar a conversão em sua loja é incluir links de checkout direto em sua loja. Dessa forma, você encurta o processo de compra e reduz as chances de desistência dos usuários. Para obter mais informações sobre isso, confira nosso guia sobre como criar links de checkout direto do WooCommerce.
Além disso, se você quiser personalizar sua loja, recomendamos que você confira os seguintes tutoriais:
- Como personalizar a página da loja WooCommerce?
- Adicionar ao carrinho função programaticamente no WooCommerce
- Como implementar o botão AJAX adicionar ao carrinho no WooCommerce?
- Como personalizar a página de checkout do WooCommerce?
Finalmente, para aproveitar ao máximo o Divi Theme, você pode dar uma olhada em nossos guias:
- Como ocultar e remover o rodapé no Divi?
- O formulário de contato Divi não está funcionando? Veja como corrigi-lo!
Se você achou este artigo útil, considere compartilhar este post com seus amigos nas mídias sociais. Isso ajudará outras pessoas a personalizar as páginas da loja Divi.
Para obter mais informações sobre como melhorar as conversões, confira os melhores plugins de compra rápida do WooCommerce.
