Adicione um fundo de vídeo a uma página WordPress com Beaver Builder
Publicados: 2017-01-0625% de desconto em produtos Beaver Builder! Apresse-se, a promoção termina... Saiba mais!


Olá a todos! Esta postagem é do nosso amigo Kevin Muldoon e está em segundo plano há um tempo. Em 2017, esperamos publicar um pouco mais no blog aqui e convidar mais pessoas para escrever posts de convidados.
Para começar, Kevin escreveu um ótimo tutorial aqui sobre como usar o recurso de fundo de vídeo do Beaver Builder. Desde que escrevemos este artigo, adicionamos a capacidade de vincular diretamente a um vídeo do YouTube ou Vimeo e a capacidade de vincular a um vídeo hospedado em um servidor diferente. Espero que você goste!
Um plano de fundo de vídeo pode adicionar um toque de profissionalismo ao seu site. Os planos de fundo de vídeo são comuns em sites corporativos, portfólios e galerias online.
Se você está procurando um novo design para o seu site, sem dúvida já viu fundos de vídeo sendo usados. Os desenvolvedores de temas WordPress estão sempre procurando maneiras de exibir seus designs e frequentemente usam um fundo de vídeo para mostrar o que seu design pode fazer.
Felizmente, você não precisa gastar dinheiro em um novo tema WordPress para adicionar um fundo de vídeo ao seu site. Ao ativar o Beaver Builder, você pode ter um histórico de vídeo profissional em qualquer página do seu site em minutos. Se preferir, você só pode exibir um fundo de vídeo em partes da sua página.
Neste tutorial, gostaria de mostrar como você pode adicionar um fundo de vídeo usando o plugin WordPress do construtor de páginas visuais Beaver Builder em três etapas fáceis.
Adicionar um vídeo de fundo de vídeo usando o Beaver Builder é incrivelmente simples.
Você descobrirá que a parte mais difícil deste tutorial é escolher qual vídeo usar em seu site, pois há milhares para escolher.
Escolha um vídeo que o ajude a definir o tom que deseja transmitir. Por exemplo, um vídeo de um escritório movimentado com pessoas trabalhando fora fica ótimo em um site corporativo, enquanto um vídeo de natureza calma funcionaria bem em um site de saúde.
Existem vários lugares online onde você pode encontrar vídeos gratuitos e premium para planos de fundo.
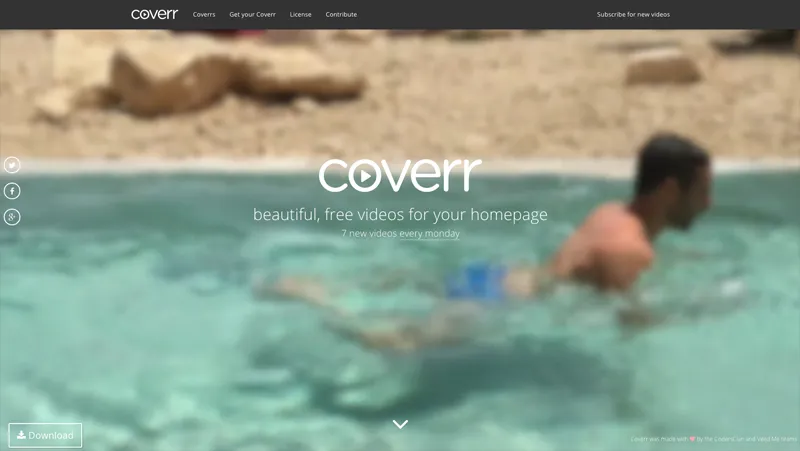
Meu lugar favorito para encontrar vídeos é o Coverr. Todos os vídeos parecem profissionais e podem ser baixados e usados gratuitamente. Há sete novos vídeos adicionados a cada semana em diversas categorias, então você certamente encontrará um vídeo que adora. Cada vídeo pode ser visualizado antes de você baixar o arquivo zip.

Coverr tem uma grande seleção de fundos de vídeo e todos podem ser baixados gratuitamente.
Outros bons sites para verificar fundos de vídeo gratuitos incluem (sem nenhuma ordem específica):
Você também encontrará vídeos em serviços de vídeo. No YouTube encontraremos canais como OrangeHD que fornecem fundos de vídeo. Também há ótimos vídeos no Vimeo por meio de recursos como FreeHD e Life of Vids.
Você também encontrará filmagens em alguns serviços sociais. Confira subreddits como Footage e Stockfootage no Reddit. Também vale a pena dar uma olhada no Flickr, mas certifique-se de selecionar Creative Commons como licença.

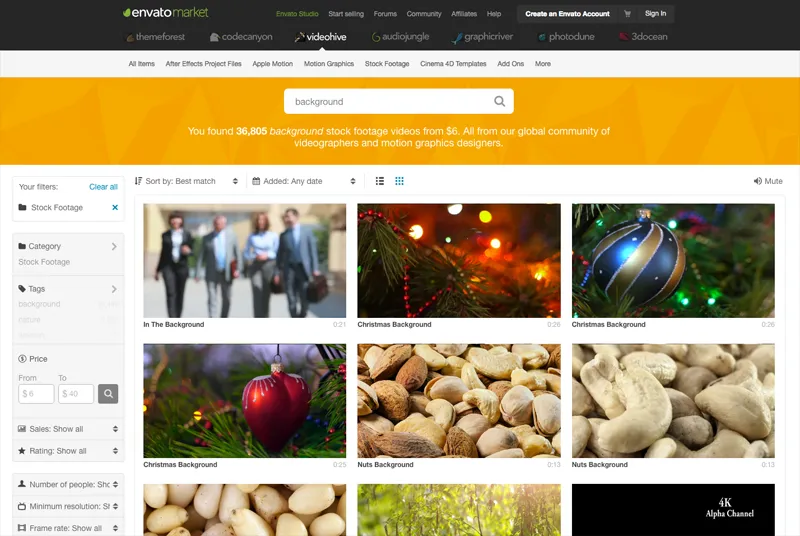
Dezenas de milhares de fundos de vídeo podem ser encontrados no VideoHive.
Fundos de vídeo premium não custam muito. Os preços do VideoHive começam em apenas US$ 8 por vídeo. Existem mais de um quarto de milhão de arquivos de imagens disponíveis no VideHive e mais de trinta e seis mil deles são adequados para fundos de vídeo.
Serviços de banco de imagens e vídeos, como Shutterstock e VideoBlocks, tendem a ser um pouco mais caros, a menos que você assine mensalmente, mas se seu orçamento puder esticar um pouco mais, você encontrará muitos vídeos excelentes lá.
Depois de selecionar um plano de fundo de vídeo, você precisa preparar seu arquivo.
Seu arquivo de vídeo principal deve ser salvo no formato MP4. Isso não deve ser um problema, pois esse é o formato de arquivo usado pela grande maioria dos sites de vídeo, ou seja, o arquivo que você baixou já estará salvo com a extensão .mp4.
Você também terá que enviar seu vídeo no formato de vídeo WebM, já que os navegadores Opera e Firefox o utilizam.
WebM é um formato de vídeo isento de royalties desenvolvido pelo Google (foi inicialmente desenvolvido pela On2 Technologies). É usado pelo Opera e Firefox em vez da tag de vídeo HTML5 <video>.
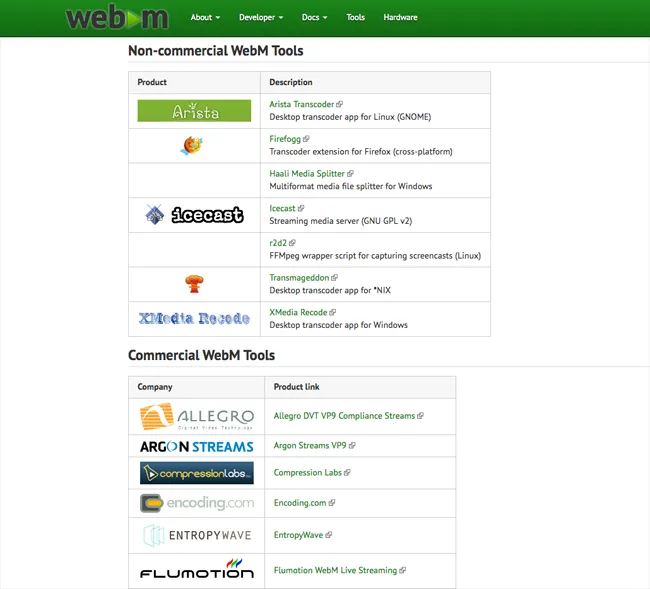
Você encontrará muitos plug-ins e ferramentas gratuitas e comerciais para ajudá-lo a converter seu arquivo de vídeo para o formato de vídeo WebM na página de ferramentas do site oficial do Projeto WebM.

A conversão de um pequeno arquivo de vídeo não deve demorar muito.
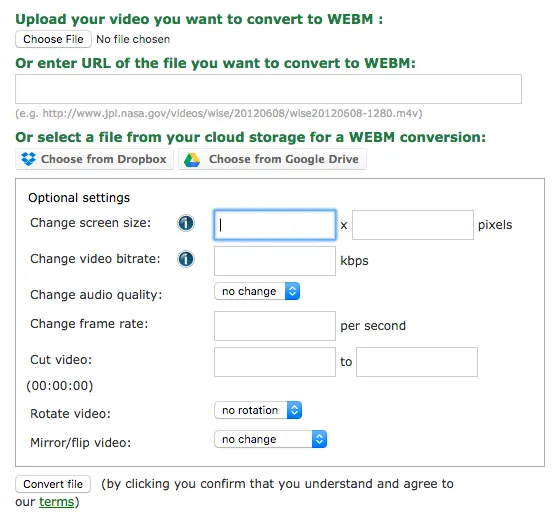
Há também uma excelente ferramenta de conversão WebM online disponível no Online-Convert.
Você pode enviar seu arquivo diretamente para a ferramenta ou vincular a um URL do arquivo de vídeo se já tiver enviado o vídeo em seu site. Configurações de vídeo, como resolução, taxa de bits e taxa de quadros, podem ser ajustadas usando a ferramenta. Você também pode girar e inverter o vídeo.

A ferramenta de conversão de arquivos do Online-Convert é um ótimo recurso.
A última coisa que você precisa fazer é preparar uma “Foto substituta”. Esta foto de fundo será exibida se por algum motivo o fundo do vídeo não puder ser exibido. Por exemplo, se o visitante estiver usando um navegador desatualizado que não possui o codec de vídeo correto.
Se você quiser que a foto substituta corresponda ao fundo do vídeo, abra o vídeo no seu computador e faça uma captura de tela usando a tecla “Print Screen” no teclado. Em seguida, cole a imagem em um editor de fotos e salve o arquivo. Como alternativa, use uma foto exclusiva que tenha uma aparência semelhante ao plano de fundo do seu vídeo.
Observei na última seção que meu recurso favorito para fundos de vídeo é o Coverr.
Uma das razões pelas quais gosto do Coverr é porque o arquivo zip baixado fornece tudo que você precisa.
Cada zip contém o vídeo nos formatos de vídeo MP4, OGV e WebM. Uma foto completa do vídeo em resolução full HD (1920×1080) também é fornecida.
Portanto, ao baixar um fundo de vídeo do Coverr, você não precisará usar uma ferramenta de conversão de vídeo ou editor de fotos para preparar seu arquivo de vídeo.
Agora que você tem dois arquivos de vídeo e uma foto substituta, pode atribuir os arquivos a uma página usando o Beaver Builder.
Existem duas maneiras de iniciar o Beaver Builder para uma página do seu site (seja uma postagem de blog, página ou outro tipo de postagem).
A primeira opção é acessar o editor da página em questão. Quando estiver no editor WordPress, basta clicar na guia “Page Builder” para iniciar o Beaver Builder para essa página.

Um exemplo de editor de páginas WordPress.
Alternativamente, você pode iniciar o Beaver Builder a partir do frontend do seu site.
Para fazer isso, você precisa estar logado no seu site para que a barra de administração seja exibida no topo de cada página. Em seguida, basta encontrar a página à qual deseja adicionar um fundo de vídeo e clicar no link “Construtor de páginas” na parte superior da página.
Você pode carregar o Beaver Builder ao navegar em seu site.
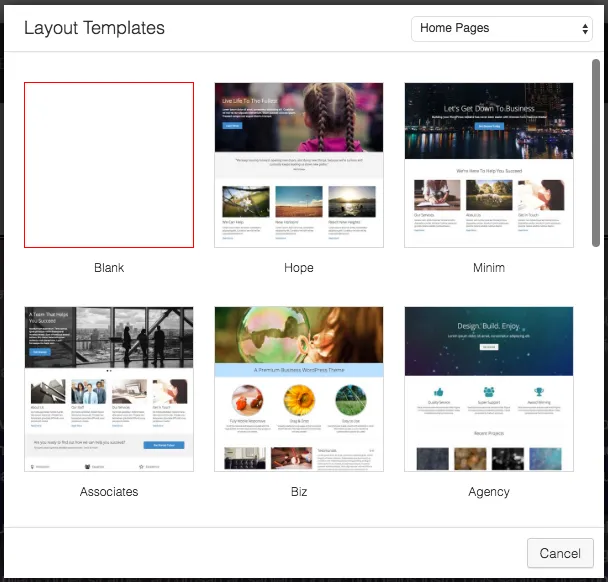
Ambos os exemplos acima pressupõem que você está modificando uma postagem ou página existente em seu site. Se você quiser criar uma página do zero, crie uma nova página em seu site e carregue o modelo em branco na caixa de modelos do Beaver Builder. Isso permite que você comece a criar sua página com uma tela em branco.

Clique no link “Modelos” na barra de ferramentas do Beaver Builder para carregar a caixa de seleção de modelos de layout.
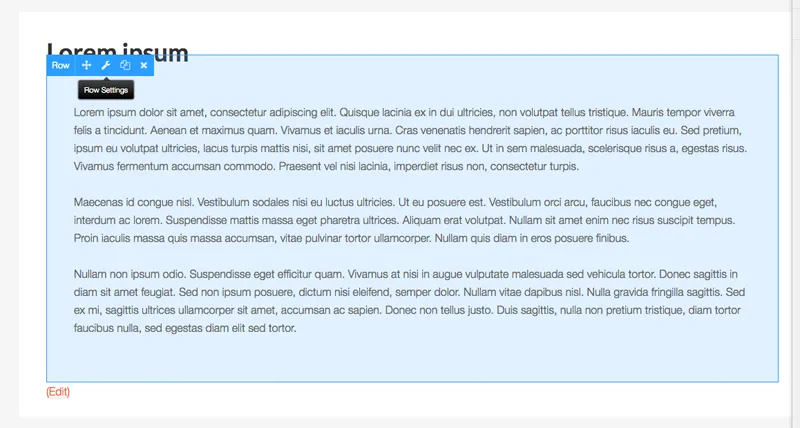
No exemplo abaixo, estou adicionando um vídeo de fundo a uma página de conteúdo existente.
Com o Beaver Builder agora ativado, passe o mouse sobre a área à qual deseja adicionar um fundo de vídeo e você verá uma lista de ícones exibidos no topo da linha.
Clique no ícone da chave inglesa para carregar as configurações da linha.

Selecione o ícone de configurações de linha.
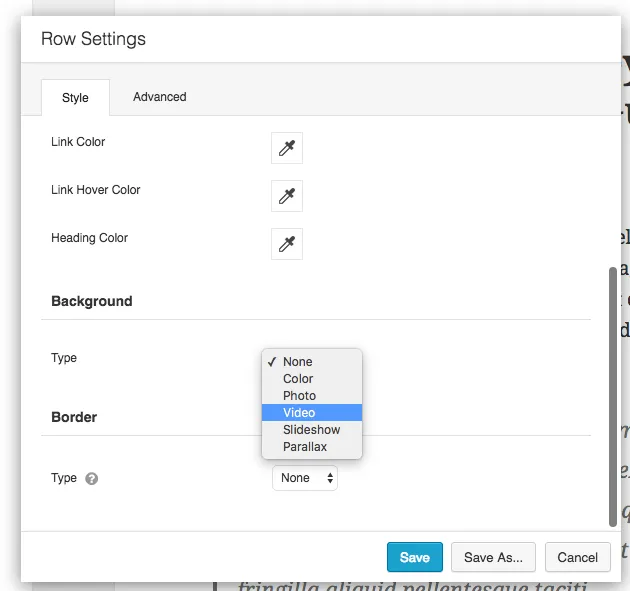
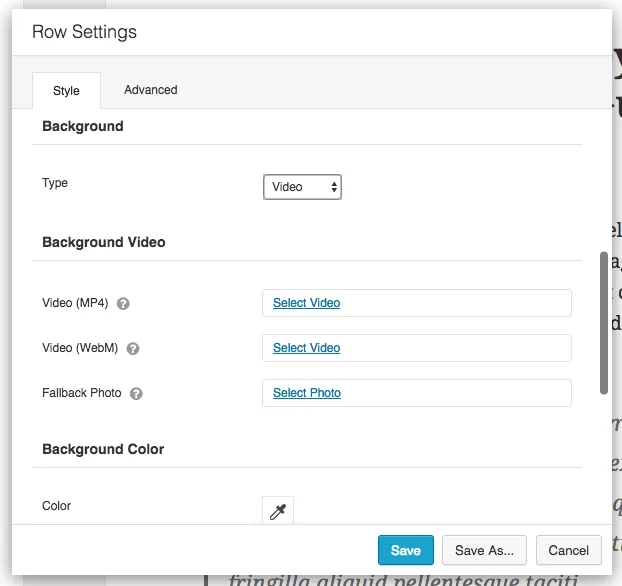
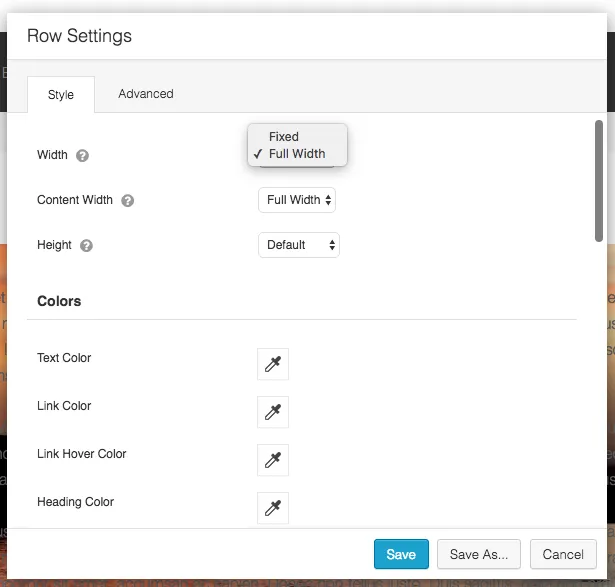
Quando a caixa de configurações de linha for carregada, o padrão será a guia de estilo.
Role para baixo até a seção intitulada plano de fundo. Você verá seis opções disponíveis na caixa suspensa: Nenhum, Cor, Foto, Vídeo, Apresentação de slides e Paralaxe.
Selecione Vídeo.

Selecione o vídeo como plano de fundo na caixa de configurações da linha.
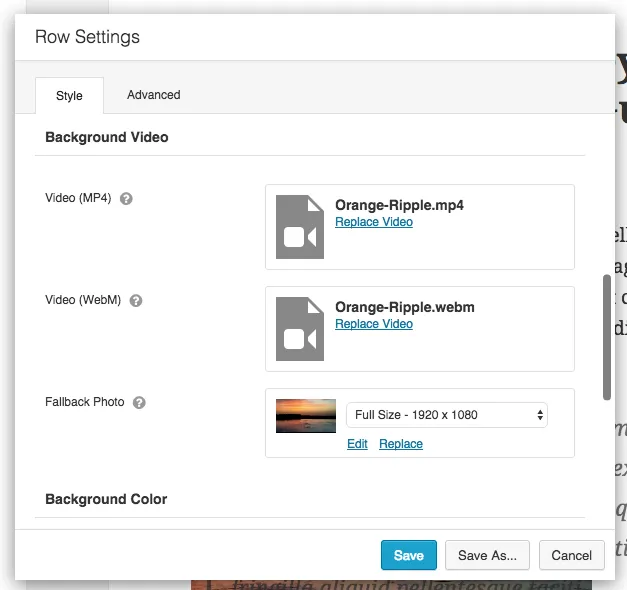
Isso traz opções para enviar seu vídeo em formato MP4 e WebM e para enviar sua foto substituta.

Três campos diferentes são exibidos.
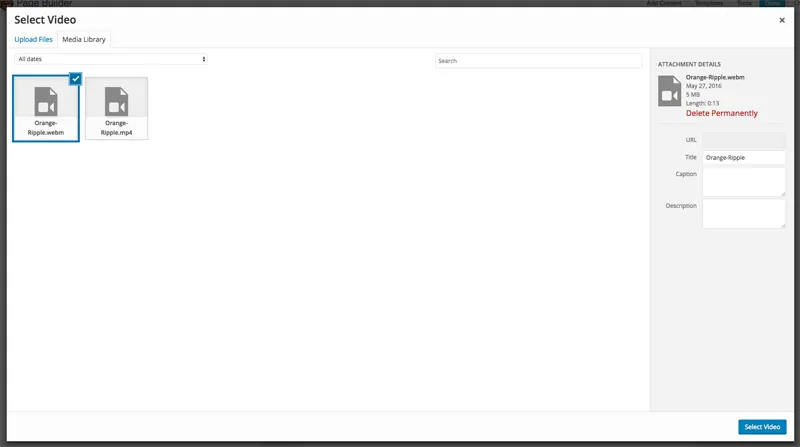
Clicar em “Selecionar vídeo” ou “Selecionar foto” carrega a biblioteca de mídia do WordPress. Você pode fazer upload de cada arquivo ou selecioná-los em sua biblioteca de mídia se os arquivos já tiverem sido carregados.

Carregue os arquivos de vídeo e a foto substituta.
Depois de fazer upload de todos os arquivos, a caixa de configurações de linha deve ser semelhante a esta.

Todos os arquivos já foram carregados.
Neste ponto você pode salvar a caixa de configurações de linha. Se desejar, você também pode salvar a caixa de configurações de linha como um modelo e torná-la global em seu site.
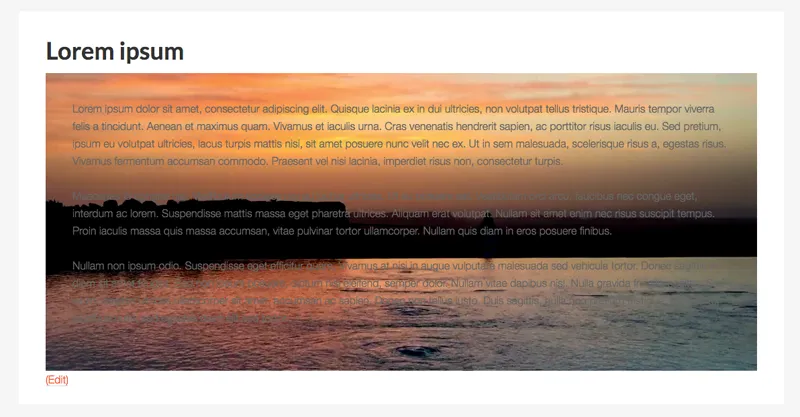
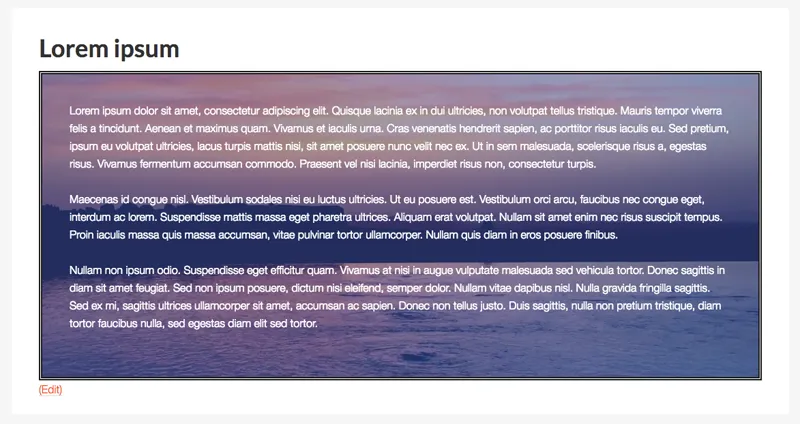
Como você pode ver abaixo, o vídeo agora está sendo exibido no fundo do meu texto.

Qual era a aparência da minha página depois que defini o plano de fundo do vídeo.

Se o seu vídeo de fundo não abrange toda a largura da área de conteúdo (por exemplo, devido ao tema que você está usando), altere a largura do conteúdo para largura total na caixa de configurações. Você também pode ajustar a largura da página e a altura da linha nesta área.
Caso precise alterar mais o layout, verifique a guia avançada, pois ela permite alterar o preenchimento e as margens da sua linha. Você também pode definir a aparência do layout em dispositivos móveis e aplicar seletores CSS nesta área.

Ajuste a largura da sua página para largura total, se necessário.
No exemplo do fundo do meu vídeo que mostrei anteriormente você deve ter notado que o texto da página não se destaca do fundo do vídeo.
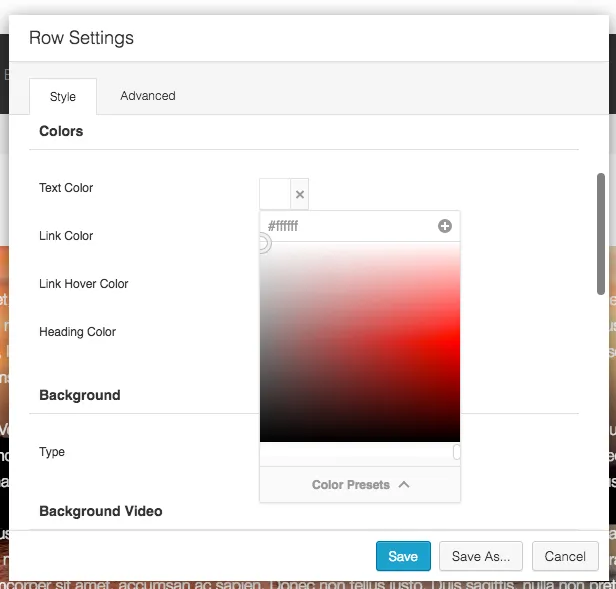
Você pode resolver isso ajustando as cores usadas na linha. A cor do texto, a cor do link, a cor do link flutuante e a cor do título podem ser alteradas.

Ajuste suas cores para ajudar seu conteúdo a se destacar.
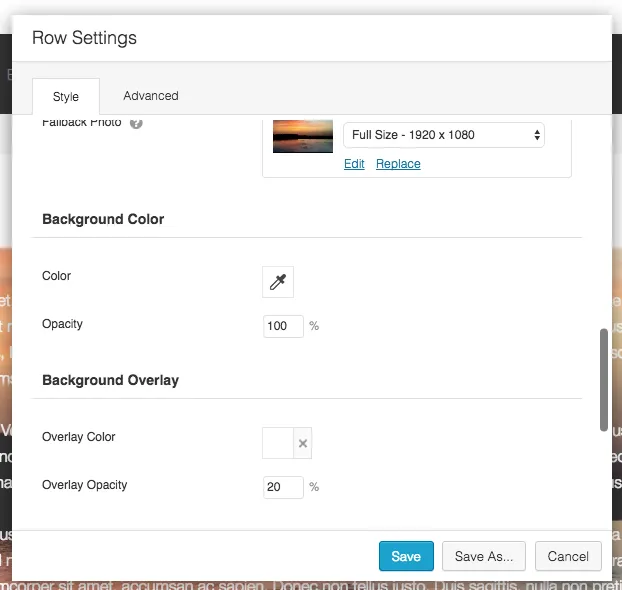
Uma sobreposição de fundo ajudará seu vídeo a se destacar ou desaparecer no fundo. Isso é extremamente útil, pois o ajudará a exibir seu vídeo exatamente como você deseja.

Uma sobreposição de fundo é uma forma eficaz de modificar a aparência do seu vídeo.
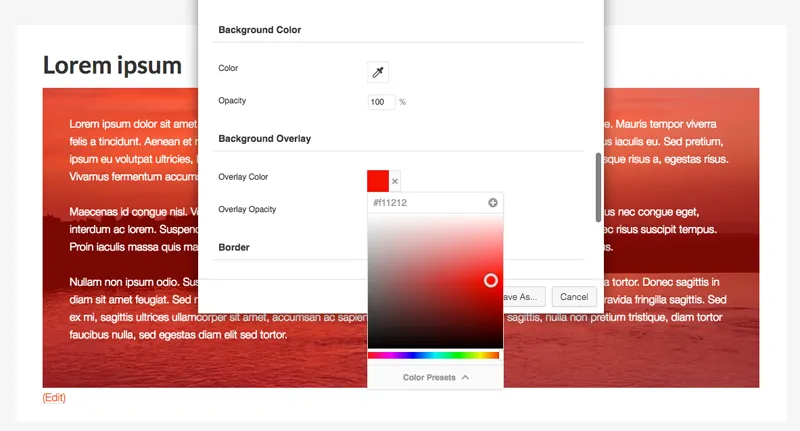
Eu encorajo você a brincar com a cor e a opacidade da sobreposição até obter a aparência desejada. Na captura de tela abaixo você pode ver como ficou o fundo do meu vídeo quando apliquei uma cor de sobreposição vermelha com opacidade de 50%.

Certifique-se de aproveitar as vantagens do recurso de opacidade do Beaver Builder.
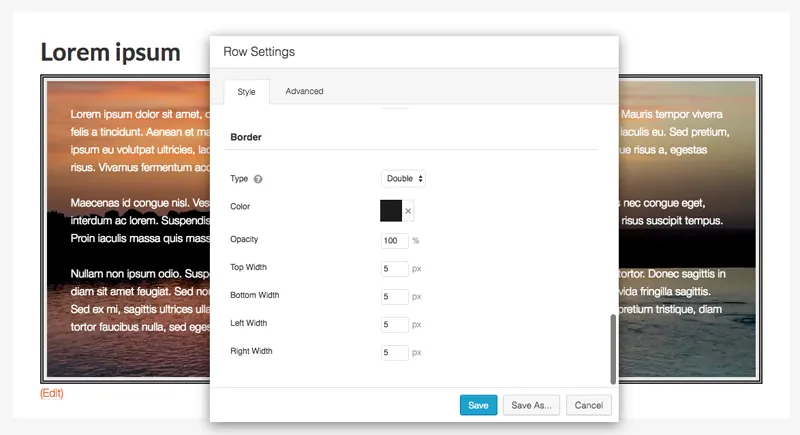
Uma borda também pode ser aplicada à sua linha. Você pode selecionar uma borda sólida, tracejada, pontilhada ou dupla. A cor, opacidade e largura da borda também podem ser definidas.

As bordas podem ser colocadas ao redor da sua área de conteúdo.
Beaver Builder é uma solução responsiva que funciona em todos os navegadores modernos, no entanto, ainda é aconselhável verificar sua página em diferentes navegadores para ter certeza de que ela está exatamente como você deseja.

Os planos de fundo de vídeo podem ajudar suas páginas a ganhar vida.
Depois de entender como os fundos de vídeo podem ser adicionados usando o Beaver Builder, você poderá aplicar fundos de vídeo às páginas em questão de minutos. Eu recomendo baixar inicialmente uma dúzia de vídeos para que você possa testar uma variedade de vídeos em seu site e ver o que funciona e o que não funciona.
Eu apenas arranhei a superfície sobre como os planos de fundo de vídeo podem ser usados em seu site.
O Beaver Builder permite criar um layout exclusivo em suas páginas e preenchê-las com dezenas de módulos de conteúdo e widgets WordPress. No exemplo acima mostrei como um vídeo pode ser aplicado como plano de fundo atrás de algum texto, porém os fundos de vídeo podem ser aplicados a qualquer coisa.
Por exemplo, você pode exibir um vídeo como plano de fundo de um controle deslizante de conteúdo, uma galeria, uma tabela de preços, um carrossel de postagens ou como parte de sua página de destino. Realmente não há limite para o que você pode fazer.
Espero que você tenha gostado deste tutorial e o tenha achado útil. Nesse caso, encorajo você a nos seguir no Facebook, Slack e Twitter.
Não deixe de conferir o blog do Beaver Builder nos próximos meses, pois temos conteúdos e tutoriais fantásticos programados
Boa sorte.
Kevin
Ótimo tutorial! Obrigado!
Mas como fazemos com que um vídeo funcione em segundo plano em um navegador móvel?
O vídeo não funciona bem responsivamente.
Vídeos de fundo não parecem funcionar muito bem para mim. Meu arquivo MP4 tem apenas 9,5 MB e demora muito para carregar (cerca de 5 segundos) e parece gaguejar um pouco. Tenho versões mp4 e webm (1,7 MB) carregadas. Alguma ideia? O que estou fazendo de errado?
Você pode fazer a paralaxe do vídeo?
oi – que versão do Beaver Builder é essa? Não consigo todas as opções para diferentes tipos de arquivo quando tento carregar um cabeçalho de vídeo.
Alguém tem alguma idéia, por favor
A versão mais recente não oferece a opção de usar um vídeo como plano de fundo. Alguma sugestão?
Carreguei um vídeo mp4 de 3 MB para reproduzir no cabeçalho da minha página inicial, que funciona quando estou no modo de edição com o Beaver Builder. Depois que eu publicar a alteração, o vídeo continuará sendo reproduzido até eu navegar para outra página do menu. Ao retornar à minha página inicial onde está o vídeo, o vídeo não é mais reproduzido no cabeçalho. Qual poderia ser o problema?
Como posso pausar o vídeo depois de reproduzido uma vez? Então ele deve congelar no quadro final…
Excelentes contribuições informativas Kevin! Obrigado!