Como adicionar um plano de fundo de vídeo no WordPress (3 métodos)
Publicados: 2022-11-16Quando um usuário visita seu site, você tem apenas alguns momentos para capturar sua atenção. Se sua página não for atraente, eles podem perder o interesse e sair sem interagir com seu site.
Felizmente, um fundo de vídeo pode ajudá-lo a chamar a atenção de seus visitantes e causar uma ótima primeira impressão. Usando o WordPress, existem vários métodos para fazer isso sem tocar em uma linha de código. Por exemplo, você pode usar um simples bloco Gutenberg ou um plugin.
Neste post, falaremos sobre como os fundos de vídeo em tela cheia podem melhorar a experiência do usuário (UX) de um site. Em seguida, listaremos alguns métodos que você pode usar para inserir vídeos como fundos do WordPress. Vamos ao trabalho!
Como os fundos de vídeo podem melhorar a experiência do usuário (UX)
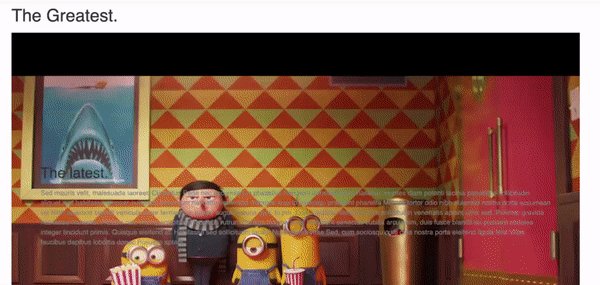
Um vídeo pode ser uma ferramenta poderosa para atrair a atenção do seu público. O uso de conteúdo visual pode ajudar a envolver seus visitantes e mantê-los interessados em sua página:

Os vídeos não apenas aumentam o apelo do seu site, mas também aumentam o interesse das pessoas em sua marca, empresa ou blog. Na verdade, a pesquisa mostra que 54% dos consumidores desejam ver mais conteúdo de vídeo das marcas que seguem.
Aqui estão mais alguns benefícios potenciais de adicionar um plano de fundo de vídeo em tela cheia ao seu site:
- Taxas de rejeição reduzidas
- Maior engajamento do público
- Rankings de SEO melhorados
- Reconhecimento de marca aprimorado
Incluir um vídeo como plano de fundo do seu site WordPress é uma ótima maneira de chamar a atenção do usuário sem desviar a atenção de outros aspectos da sua página.
Melhores práticas para adicionar um plano de fundo de vídeo no WordPress
Como discutimos, usar um fundo de vídeo para o seu site WordPress pode ser uma ótima maneira de causar impacto. No entanto, há algumas coisas a serem observadas ao adicionar esse tipo de conteúdo à sua página.
Em primeiro lugar, os arquivos de vídeo tendem a ser mais pesados, o que pode causar lentidão no carregamento. Além disso, o tipo errado de vídeo pode sobrecarregar seus visitantes. Como tal, você deve escolher seu vídeo com sabedoria.
Para garantir que sua página tenha o desempenho ideal e que você não prejudique a experiência do usuário, siga algumas práticas recomendadas:
- Otimize o tamanho do arquivo . A compactação do tamanho do seu vídeo garantirá que ele não cause lentidão no carregamento. Felizmente, existem muitas ferramentas que você pode usar para fazer isso sem comprometer a qualidade do vídeo.
- Limite o uso a um único vídeo . Vários vídeos podem fazer sua página parecer confusa. Então, é melhor ficar com apenas um.
- Evite áudio . O áudio alto quando os usuários acessam seu site pode ser avassalador se eles não estiverem esperando. Portanto, você deve considerar omitir o áudio do vídeo se não for essencial.
- Inclua uma frase de chamariz (CTA) . Se o seu vídeo fizer parte de uma campanha publicitária ou outro lançamento, considere adicionar um botão CTA. Isso incentiva os usuários a agir e pode ajudar a aumentar as taxas de conversão.
- Hospede vídeos externamente . Hospedar seu vídeo por meio de uma plataforma externa como Vimeo ou YouTube ajudará a reduzir o peso do seu site. Isso também pode melhorar a velocidade de carregamento.
Implementar um fundo de vídeo em seu site pode ser uma ótima maneira de chamar a atenção do usuário. Ainda assim, em termos de recursos, é um elemento de design exigente. Ao tomar algumas medidas de precaução, você poderá garantir que seu site continue a ter um desempenho ideal.
Como adicionar um plano de fundo de vídeo no WordPress (3 métodos)
Agora que você conhece alguns dos benefícios de usar um plano de fundo de vídeo em seu site, é hora de ver três maneiras diferentes de adicioná-lo à sua página. Todos os métodos que veremos hoje podem ser executados sem tocar em nenhum código, portanto, são amigáveis para iniciantes. Vamos ao trabalho!
1. Usando um plug-in do WordPress
Existem vários plugins disponíveis que você pode usar para adicionar um fundo de vídeo ao seu site WordPress. Uma opção popular e de alta qualidade é o plug-in Advanced WordPress Backgrounds. É uma ferramenta gratuita e fácil de instalar:

Este plug-in permite criar qualquer tipo de plano de fundo usando configurações de bloco avançadas. Depois de instalar e ativar o plug-in em seu site, abra a página onde deseja adicionar o plano de fundo do vídeo.
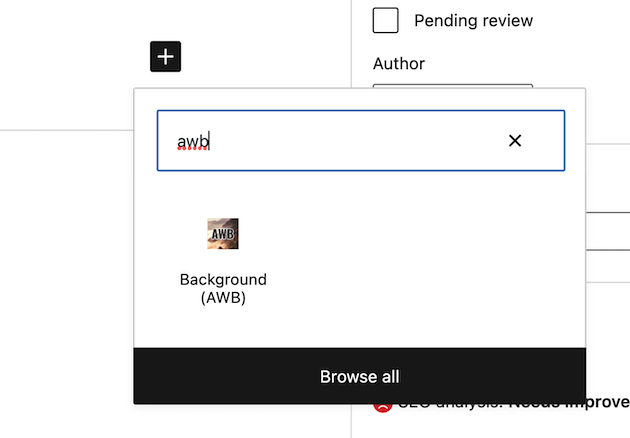
No Block Editor, clique no sinal de mais (+) que permite escolher qual bloco adicionar. Em seguida, digite “ awb ” na barra de pesquisa para localizar o bloco Advanced WordPress Background:

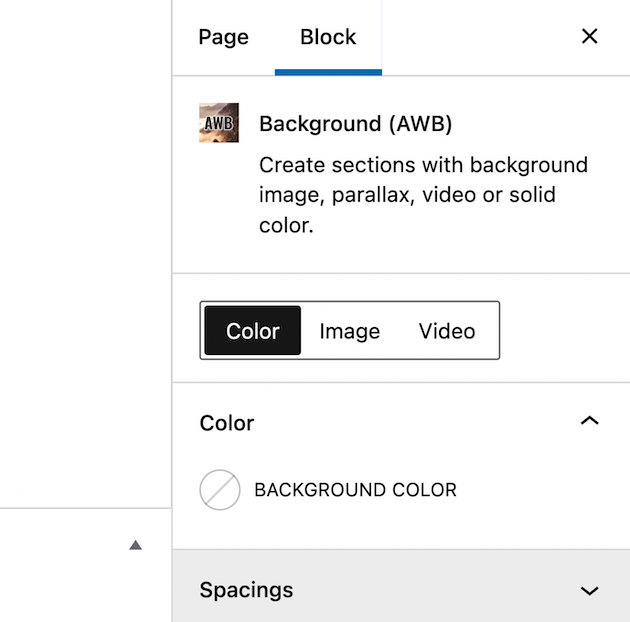
Depois de adicionar o bloco à sua página, vá para a barra lateral direita e selecione Bloquear :

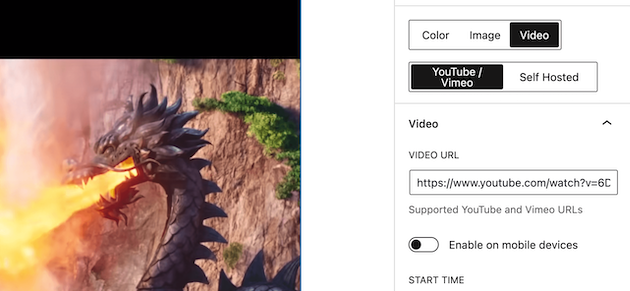
A partir daqui, você verá três opções para adicionar como plano de fundo: Cor , Imagem ou Vídeo . Vá em frente e selecione Vídeo . Você pode usar um vídeo do YouTube ou do Vimeo. Como alternativa, você pode enviar um de seus próprios vídeos auto-hospedados.
Para adicionar um vídeo via YouTube ou Vimeo, basta inserir o link do vídeo no espaço marcado URL do VÍDEO :

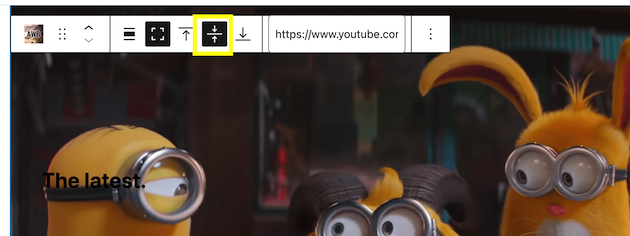
Em seguida, para editar e personalizar o plano de fundo do vídeo, você pode usar a caixa do editor que aparece quando você clica no bloco de vídeo. Por exemplo, você pode ampliar a tela de exibição clicando nas duas setas que apontam uma para a outra:

Para testar o vídeo, clique em Visualizar na parte superior da tela. É uma boa ideia fazer isso antes de publicar a página.
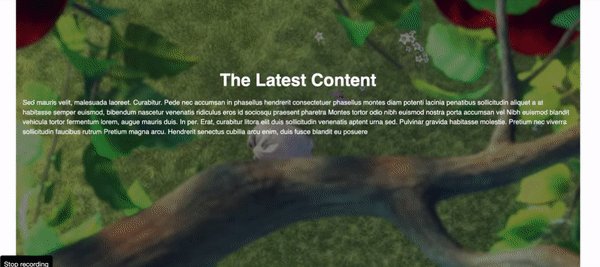
Isso o levará ao front-end do seu site, onde você poderá dar uma espiada no plano de fundo do seu vídeo:

Se estiver satisfeito com os resultados, clique em Publicar . Agora vamos ver como você pode adicionar um fundo de vídeo sem usar um plugin!
2. Usando o bloco de cobertura
O WordPress Block Editor possui um bloco Cover que permite que você execute a mesma tarefa. Este bloco permite inserir imagens de fundo atrás de outro conteúdo, incluindo vídeo.
Para usar esse método, basta ir até a postagem ou página à qual deseja adicionar o plano de fundo do vídeo. Clique no símbolo de mais para adicionar um novo bloco. Em seguida, digite “ Capa” :

Em seguida, insira o bloco Cover em sua página e selecione um vídeo para carregar de sua biblioteca de mídia ou arquivos de computador. Depois de escolher seu vídeo, ele aparecerá na parte inferior da página:

A partir daqui, você pode adicionar blocos de primeiro plano ao bloco Cover, como texto ou botões:


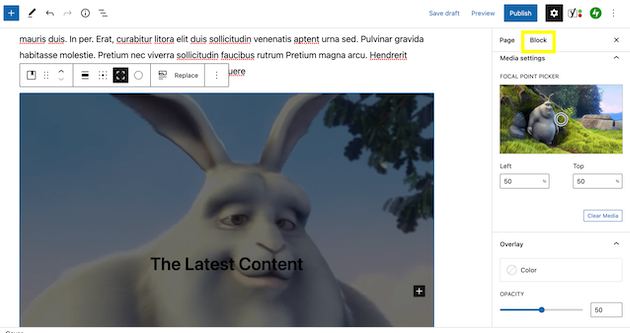
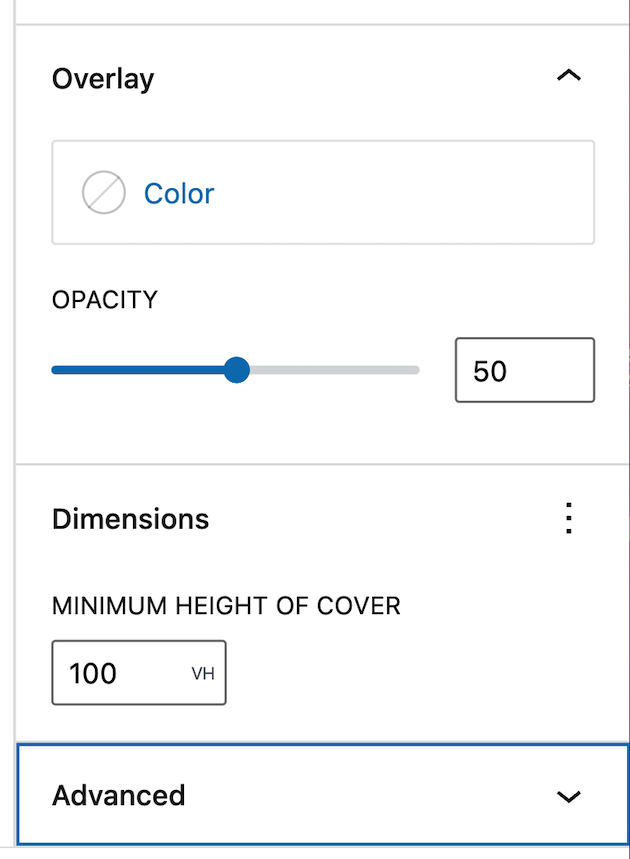
Além disso, há algumas coisas que você pode personalizar ao clicar na guia Bloco :

A seção de sobreposição de cores permite que você altere a cor do seu texto. Você pode usar essa configuração para tornar seu texto mais legível.
Você também pode alterar a opacidade do seu texto. Além disso, se você quiser alterar a altura do seu vídeo, role para baixo até Dimensões :

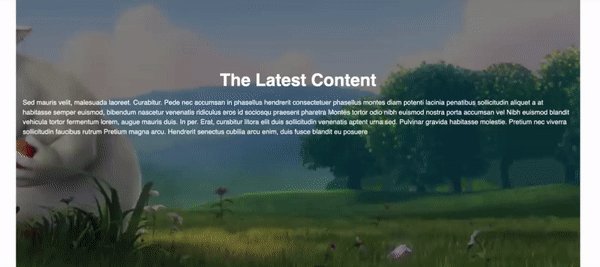
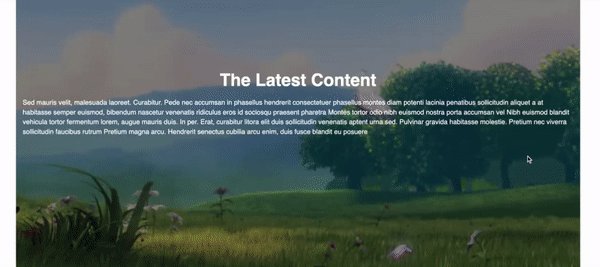
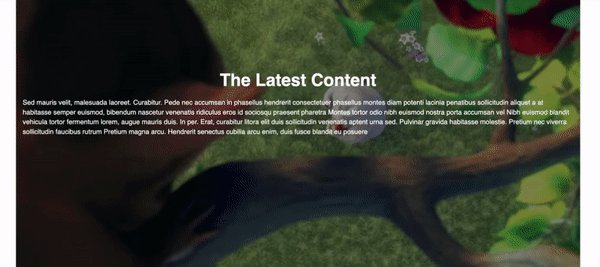
Esta seção permite que o fundo do vídeo ocupe mais espaço na página. Depois de fazer suas edições, você pode visualizar seu vídeo no front-end:

Se estiver satisfeito com os resultados, vá em frente e publique sua página!
3. Usando um construtor de páginas
Finalmente, vamos ver como você pode adicionar um fundo de vídeo usando um construtor de páginas. O benefício dessa opção é que você pode usar uma ferramenta com a qual já esteja familiarizado. No entanto, lembre-se de que nem todos os criadores de páginas terão essa funcionalidade
Uma ferramenta popular que faz isso é o Beaver Builder:

Este plug-in permite criar um plano de fundo de vídeo usando módulos e um construtor de arrastar e soltar.
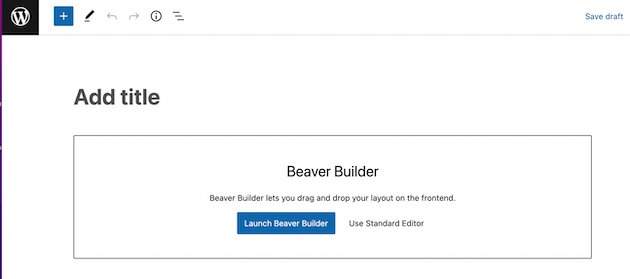
Para este método, você precisará ter o Beaver Builder baixado em seu site. Comece iniciando o Beaver Builder no WordPress:

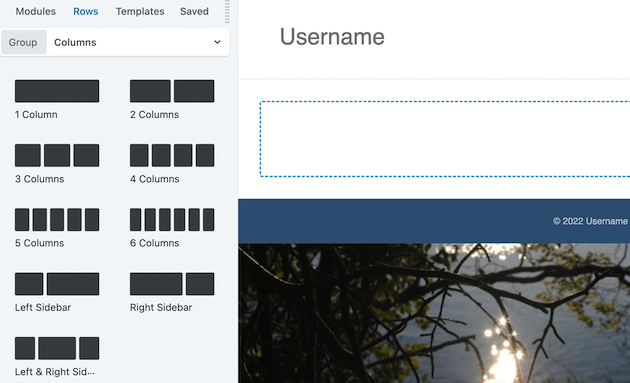
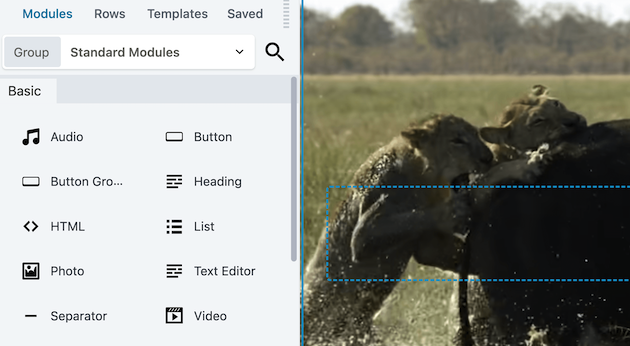
A seguir, acesse o menu de seus módulos e clique na aba Rows . Em seguida, arraste o bloco 1 coluna para a página:

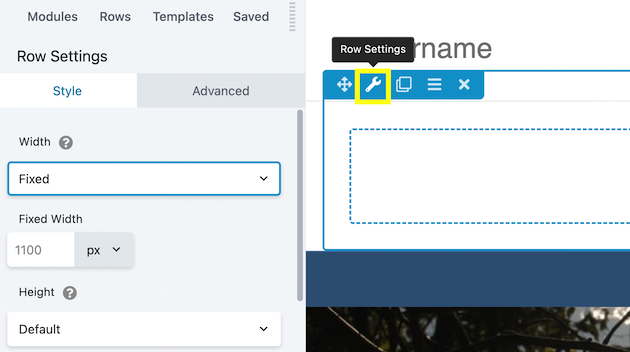
A partir daqui, navegue até Configurações de linha clicando no ícone de chave inglesa:

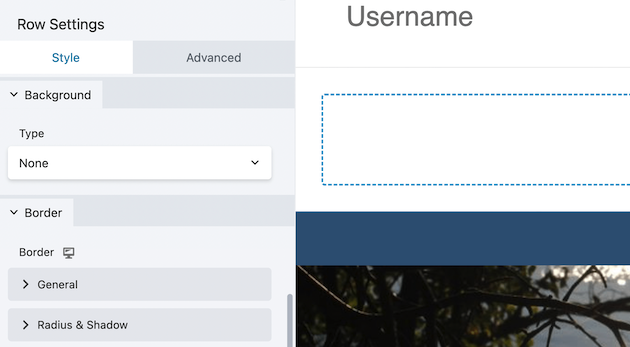
Isso o levará automaticamente para a guia Estilo . Role para baixo até a seção marcada Plano de fundo :

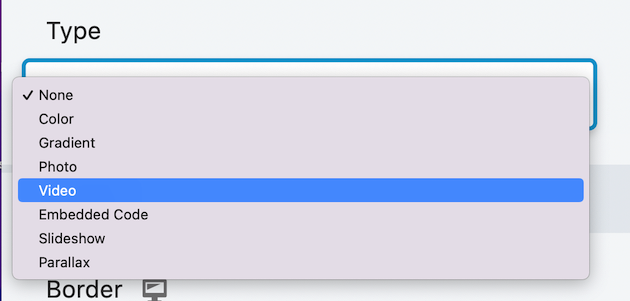
Em Tipo , selecione a opção Vídeo :

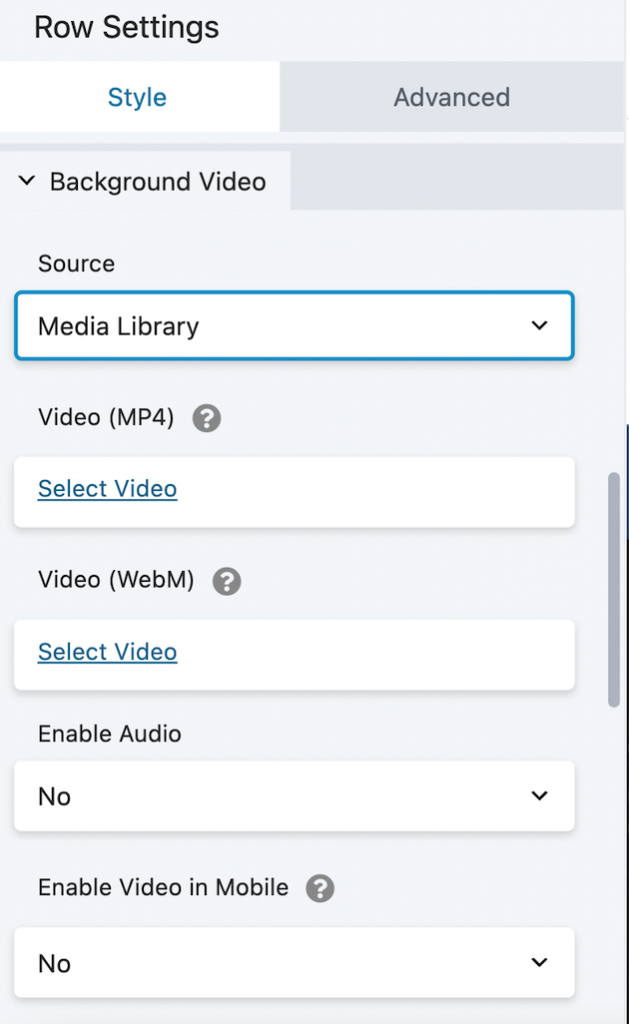
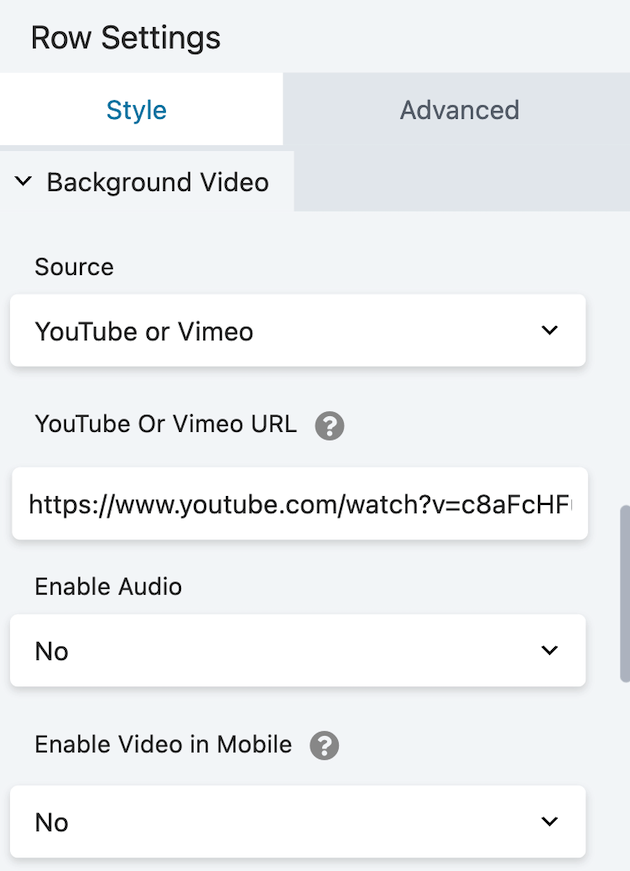
Ao escolher isso, você verá automaticamente várias opções de edição. Por exemplo, você pode selecionar a origem do seu vídeo:

Inserimos um URL do YouTube:

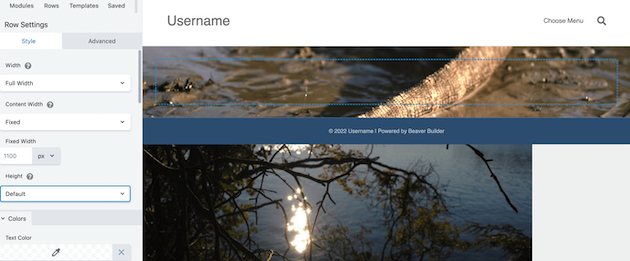
Depois de selecionar seu vídeo, é hora de fazer algumas edições. Para começar, a altura padrão é bastante estreita:

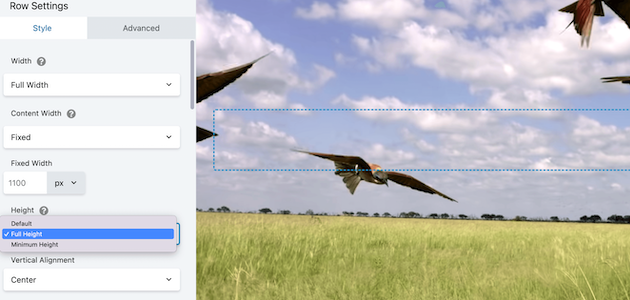
Para alterar para tela cheia, role até as configurações de largura e selecione Altura total :

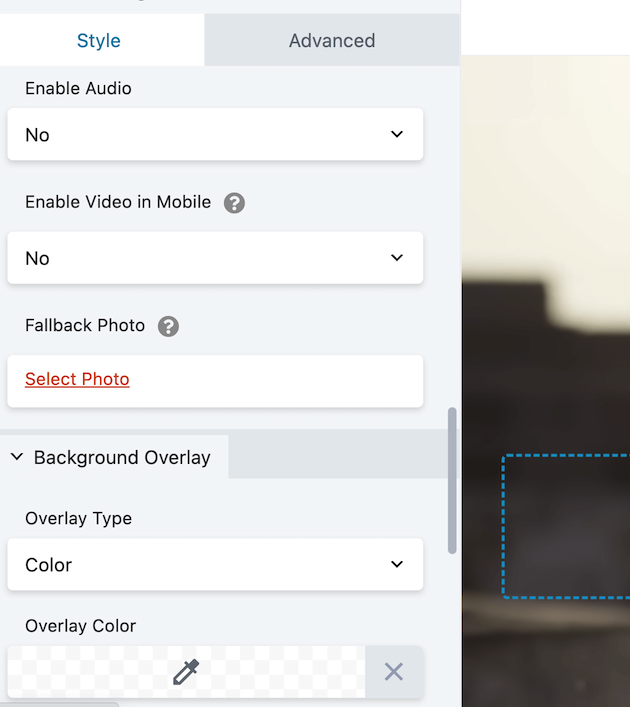
Além disso, o Beaver Builder oferece muitas opções para editar o plano de fundo do vídeo. Por exemplo, permite ativar o áudio e ativar o vídeo no celular :

Você também pode escolher uma foto alternativa que será exibida se o vídeo não carregar. Para adicionar sobreposição de conteúdo ao seu vídeo, vá para a guia Módulos e escolha um elemento:

Aqui, adicionamos um bloco de cabeçalho :

Você pode então ajustar muitos aspectos do seu texto, incluindo cor, tamanho e fonte.
Quando estiver satisfeito com suas edições, selecione Salvar rascunho para ver a aparência do seu vídeo:

Se estiver satisfeito com os resultados, basta publicar sua página!
Conclusão
Se você está procurando uma maneira de destacar seu site da concorrência, um fundo de vídeo é uma maneira eficaz de fazer isso. Além do mais, um vídeo atraente na parte superior da sua página inicial pode ajudar a fortalecer a mensagem da sua marca e melhorar o envolvimento com os visitantes do seu site.
Para recapitular, aqui estão três métodos que você pode usar para adicionar um fundo de vídeo ao seu site WordPress:
- Usando um plug-in do WordPress : a ferramenta Advanced WordPress Backgrounds permite adicionar um plano de fundo de vídeo ao seu site usando um vídeo do YouTube, Vimeo ou auto-hospedado.
- Com o bloco Cover : Este bloco WordPress permite que você carregue seu próprio vídeo e o adicione como plano de fundo do site.
- Usando um construtor de páginas : Com um construtor de páginas como o Beaver Builder, você pode implementar um fundo de vídeo com um URL ou vídeo de sua biblioteca de mídia.
Que perguntas você tem sobre como adicionar um plano de fundo de vídeo no WordPress? Deixe-nos saber na seção de comentários abaixo!
