Como adicionar vídeo a uma galeria de produtos no WooCommerce
Publicados: 2022-11-10Procurando maneiras de adicionar vídeo a uma galeria de produtos em seu site WooCommerce?
Adicionar vídeos de produtos à sua loja WooCommerce é uma ótima ideia. Os vídeos podem ser usados para transmitir rapidamente informações importantes sobre um produto a clientes em potencial para incentivá-los a tomar uma decisão de compra.
Embora o WooCommerce não ofereça um método integrado para adicionar vídeo às suas galerias de produtos, existem maneiras de fazer isso.
Neste tutorial, mostrarei como você pode incorporar vídeos no seu site WooCommerce.
Por que adicionar vídeos de produtos à sua loja WooCommerce
Os vídeos são uma forma popular de conteúdo porque são fáceis de consumir. É por isso que as plataformas de mídia social hoje estão repletas de vídeos e o YouTube é o segundo site mais visitado da internet.
No campo do comércio eletrônico, um vídeo pode destacar os benefícios de um produto e mostrar maneiras tangíveis de melhorar a vida do cliente. Ver um produto em ação é atraente e ajudará você a alcançar mais clientes e gerar mais vendas.
Seus visitantes também passarão mais tempo em sua loja assistindo ao vídeo. Como o Google confia em sites com tempos de permanência mais altos, adicionar vídeos às suas páginas de produtos pode ajudar a aumentar as classificações do mecanismo de pesquisa da sua loja.
Onde adicionar vídeos em uma loja WooCommerce
Existem dois locais em sua loja WooCommerce onde você pode adicionar vídeos para aumentar o envolvimento do usuário. Os visitantes normalmente vagam por essas páginas procurando os produtos de que precisam. Eles são o:
- páginas de produtos únicos
- catálogo de loja e páginas de arquivo
Nas seções a seguir, mostrarei como adicionar vídeos a esses dois locais.
Embora o WooCommerce não inclua esse recurso, nosso tema Botiga permite adicionar vídeo e áudio às suas páginas de produtos.
O Botiga tem uma versão gratuita e uma premium. Você precisará do Botiga Pro para usar o recurso de vídeo do produto (veja a comparação das versões gratuita x pro).
1. Instale o Tema Botiga Grátis
Primeiro, você precisa instalar o tema gratuito do Botiga — o Botiga Pro vem como um plugin e adiciona recursos premium ao tema.
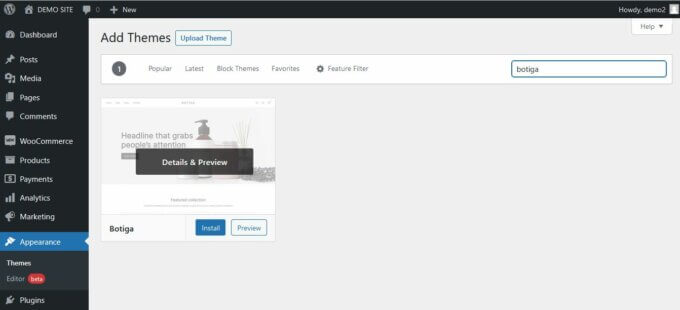
Na sua área de administração do WordPress, vá para Aparência > Temas e clique no botão Adicionar Novo . Digite 'Botiga' na barra de pesquisa, instale e ative o tema.

2. Baixe e instale o plugin Botiga Pro
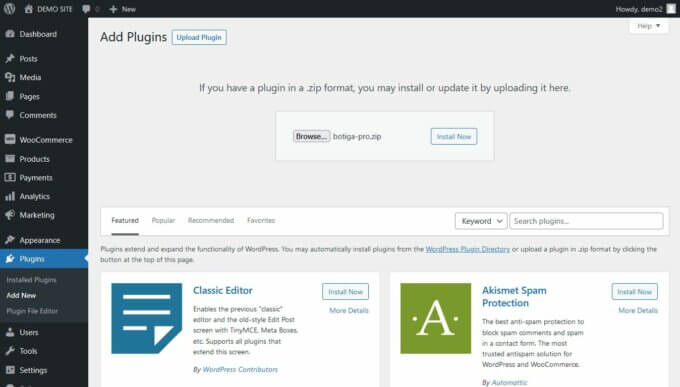
Agora, você precisa instalar o plugin Botiga Pro. Depois de comprá-lo e baixá-lo para o seu computador local, vá para Plugins > Adicionar Novo na sua área de administração do WordPress.
Na página Adicionar plug-ins , clique no botão Carregar plug -in. Carregue o arquivo botiga-pro.zip , depois instale e ative o plugin.

3. Importe um site inicial
Se você já possui produtos enviados para sua loja WooCommerce, pode pular esta etapa. No entanto, se você está apenas começando, pode importar um dos sites iniciais do Botiga Pro, que são lojas de comércio eletrônico pré-construídas com produtos de demonstração.
Abaixo, vou importar a demonstração do produto único, mas você também pode escolher qualquer um dos outros sites iniciais.
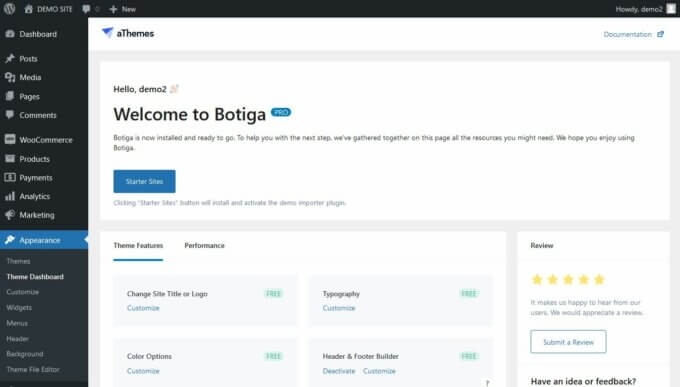
Na área de administração do WordPress, vá para Appearance > Theme Dashboard e clique no botão Starter Sites . Isso instalará e ativará nosso plug-in de importação de demonstração (você pode encontrá-lo na página de plug- ins como aThemes Starter Sites ).

Assim que o plug-in do importador de demonstração for ativado, você será redirecionado automaticamente para a página de administração do Starter Sites .
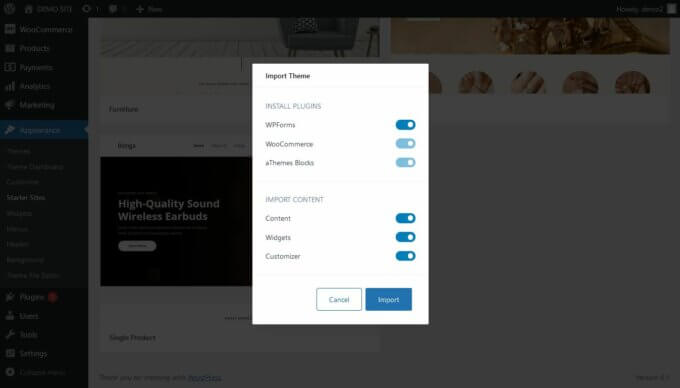
Aqui, encontre o site inicial que você deseja importar e clique no botão Importar , que executará o processo de importação e adicionará o conteúdo de demonstração à sua loja.

4. Encontre suas opções de produtos Botiga
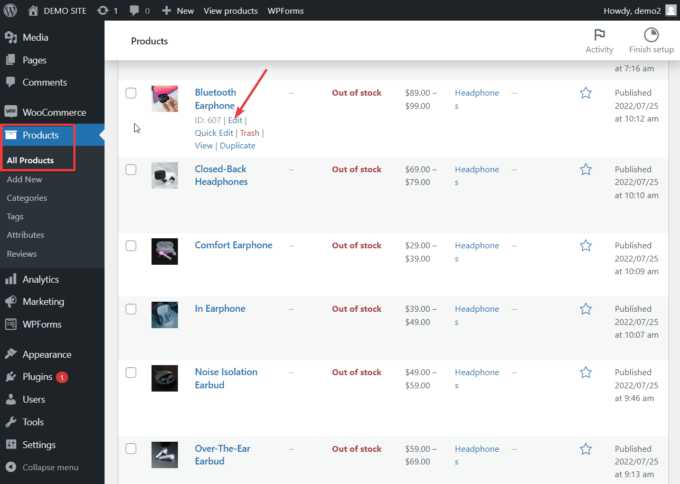
Agora, vá para Produtos > Todos os Produtos e Edite o produto ao qual deseja adicionar o(s) vídeo(s).

No meu site de demonstração, editarei o produto chamado Bluetooth Earphone .

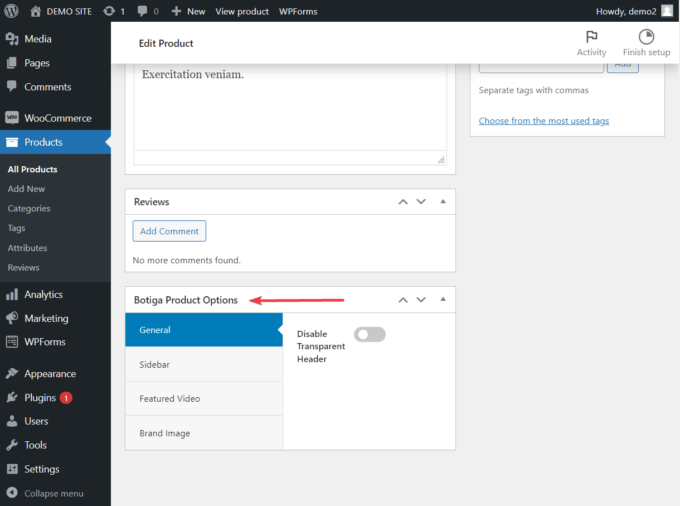
Quando estiver na página Editar produto , role para baixo até chegar ao widget Botiga Product Options .

5. Adicione vídeos à galeria de produtos
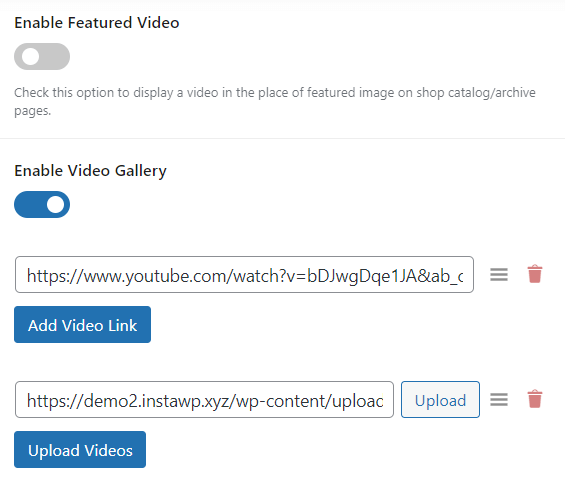
Na guia Vídeo em destaque , alterne a opção Ativar galeria de vídeos , e insira o URL do vídeo que deseja adicionar ao seu produto. Se você quiser, pode adicionar vários vídeos a cada produto.
O Botiga suporta incorporações do YouTube, Vimeo e Dailymotion. Você também pode enviar seus próprios vídeos auto-hospedados usando a opção Carregar vídeos .
Para adicionar vídeos auto-hospedados à sua galeria de produtos, primeiro você precisa enviar o vídeo para o seu site WooCommerce no menu Mídia > Adicionar Novo . Depois que o vídeo for carregado, abra-o e copie e cole o URL do vídeo.

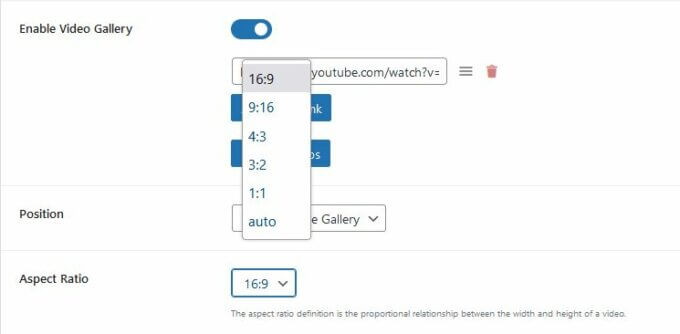
6. Defina a proporção dos seus vídeos
Você pode usar a opção Aspect Ratio para definir as dimensões dos seus vídeos.
Se você não tiver certeza de qual proporção escolher, poderá usar a opção automática para deixar o tema decidir.

Depois que tudo estiver configurado, role de volta para o topo da página e clique no botão Atualizar .
No meu site de demonstração, defini a proporção para 16:9 e veja como um vídeo auto-hospedado aparece na minha galeria de produtos:

Como você pode ver acima, o vídeo é adicionado automaticamente como o primeiro item da galeria.
7. Adicione vídeos ao seu catálogo de lojas e páginas de arquivo
Além dos vídeos exibidos em suas galerias de produtos, você também pode adicionar um vídeo em destaque a cada um de seus produtos. Os vídeos em destaque aparecerão no catálogo da sua loja e nas páginas de arquivo.
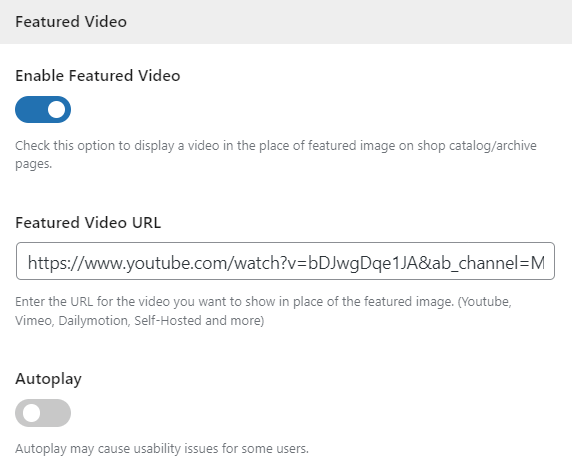
Você pode adicionar o vídeo em destaque no widget Botiga Product Options > Featured Video na parte inferior de cada página do produto.
Alterne a opção Ativar vídeo em destaque e insira o URL do vídeo que deseja exibir para esse produto nas páginas de catálogo e arquivo.
Você pode hospedar o vídeo em destaque em seu site ou incorporá-lo de uma plataforma de terceiros, como YouTube, Vimeo ou Dailymotion.
Se desejar, você pode definir o vídeo para reprodução automática, mas observe que a reprodução automática causa problemas de usabilidade para alguns usuários.

Clique no botão Atualizar e visite o frontend da sua loja.
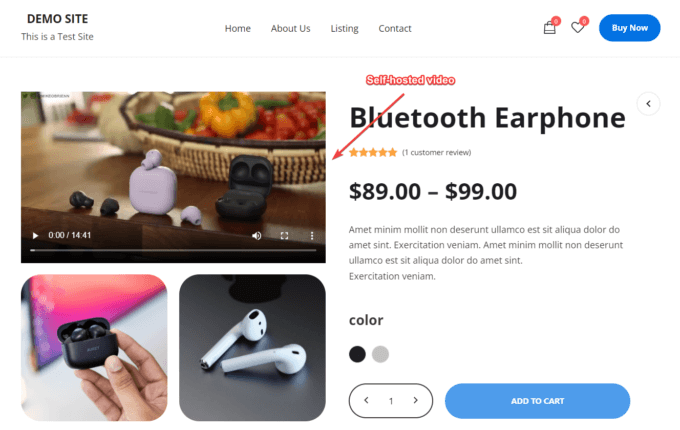
Você notará que a imagem em destaque do seu produto foi substituída pelo vídeo que você acabou de enviar.

Isso é tudo, pessoal. Agora você sabe como adicionar vídeos de produtos à sua loja WooCommerce.
Conclusão
Com os vídeos em vigor, é provável que você veja um aumento nas conversões em algumas semanas. Eu recomendo adicionar vídeos às páginas do seu produto único e do arquivo da loja, pois essas são as páginas mais populares em qualquer loja WooCommerce.
Dito isto, adicionar conteúdo de vídeo tende a atolar as páginas da web, então seu site provavelmente ficará mais pesado do que antes. Certifique-se de verificar a velocidade do seu site e use este guia para reduzir o tempo de carregamento da página.
Se você tiver alguma dúvida sobre como adicionar vídeos às galerias de produtos em seu site WooCommerce, informe-nos nos comentários abaixo.
