Como adicionar produtos virtuais ao WooCommerce
Publicados: 2022-03-05Deseja adicionar produtos virtuais ao WooCommerce ? Eles são muito essenciais se você tiver um site de comércio eletrônico associado a software ou produtos digitais.
Portanto, neste artigo, mostraremos todas as maneiras possíveis de adicioná-los. Mas primeiro, vamos ver a diferença entre produtos virtuais e físicos e também entender por que você precisa de produtos virtuais.
Produtos Virtuais vs Produtos Físicos
Os produtos virtuais incluem todos os tipos de produtos que são representados como software em uma loja de comércio eletrônico. Eles incluem produtos como plugins, temas, videogames, tokens, e-books e outros aplicativos digitais. Por exemplo, nós da QuadLayers temos uma enorme variedade de produtos virtuais como plugins como Instagram Feed Gallery, Telegram Chat, QuadMenu e assim por diante.
Normalmente, os produtos virtuais são usados pelos usuários ou clientes principalmente por download . Mas, dependendo do serviço que eles fornecem, eles podem ter seus próprios sistemas integrados e podem não exigir downloads, como serviços de hospedagem, construtores de sites e outras ferramentas online.
Alternativamente, os produtos físicos podem ser referidos como bens físicos que podem ser adquiridos através de uma loja online. Eles podem incluir qualquer tipo de substância física, como dispositivos digitais, utensílios de cozinha, móveis, roupas, acessórios e muito mais.
Os produtos físicos só podem ser utilizados pelos clientes após terem sido entregues na sua morada. Eles também podem ser retirados pelos clientes nas lojas mais próximas, mas isso é muito raro hoje em dia.
Por que adicionar produtos virtuais ao WooCommerce?
Os produtos virtuais são muito essenciais se você deseja vender qualquer tipo de produto de software do seu site WordPress. Na verdade, é a única maneira de vender software para seus clientes através do WooCommerce.
Todos nós sabemos que você não pode vender um produto no WordPress sem WooCommerce. E quando for um produto virtual, você precisará personalizar o produto de forma que fique acessível aos usuários para seus propósitos técnicos.
Comprar um produto virtual de uma loja de comércio eletrônico é totalmente diferente de comprar um produto físico também. O produto virtual não será entregue à sua porta ou você não poderá retirá-lo em nenhuma loja física. Em vez disso, você pode começar a usar o produto virtual assim que comprá-lo em seu site, independentemente de precisar ser baixado ou não.
Portanto, para garantir que tudo corra bem quando um cliente fizer uma compra do seu software, você precisa adicionar os produtos virtuais corretamente ao seu site WooCommerce.
Como adicionar produtos virtuais ao WooCommerce?
O WooCommerce vem com muitas opções integradas para o seu site de comércio eletrônico. É por isso que você pode adicionar facilmente produtos virtuais ao WooCommerce a partir das próprias opções de produtos padrão .
Apenas certifique-se de ter instalado e configurado o WooCommerce corretamente em seu site WordPress antes de continuar. Também é melhor que você use um dos temas compatíveis com WooCommerce para evitar conflitos de temas ou plugins.
1. Configure um novo produto virtual
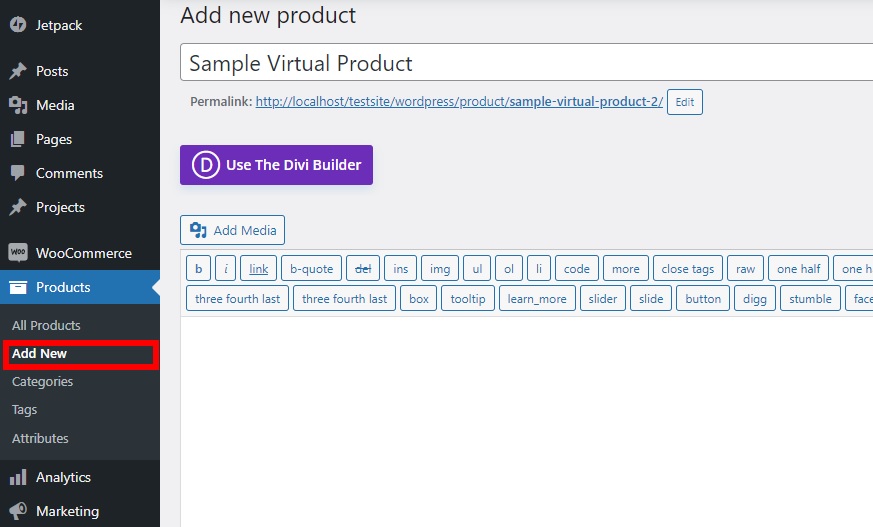
Em primeiro lugar, vá para Produtos > Adicionar novo no painel do WordPress para adicionar um novo produto virtual à sua loja WooCommerce.
Se você deseja criar um produto virtual para um produto existente, abra Produtos > Todos os produtos e clique em Editar para o produto específico.
Em seguida, insira todos os detalhes necessários para o novo produto, como título do produto, imagem do produto e assim por diante. Para esta demonstração, adicionamos um “Produto Virtual de Amostra” como nosso produto.

Se você deseja adicionar mais detalhes do produto e precisa de ajuda, temos um guia completo sobre como adicionar produtos WooCommerce.
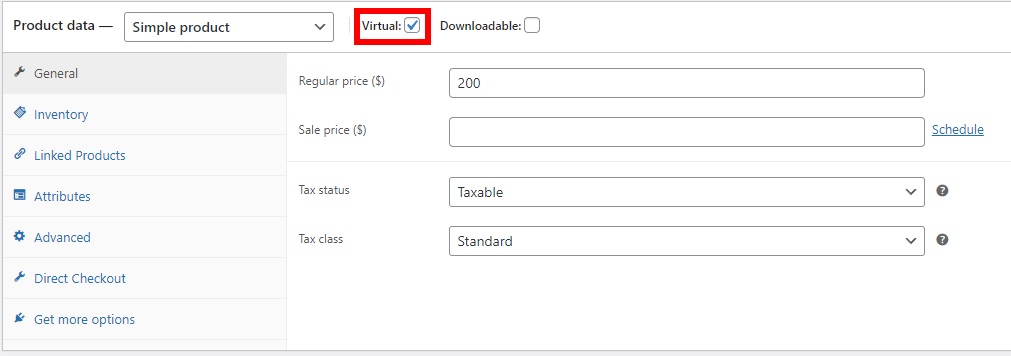
Depois de terminar, basta rolar até a seção Dados do produto e marcar a opção Virtual para o produto.

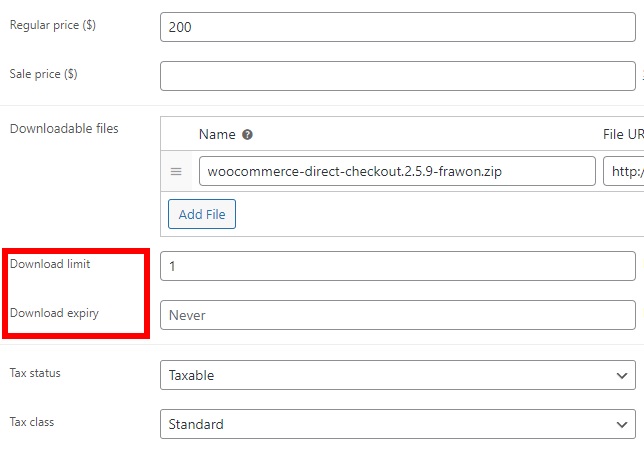
Em seguida, adicione o preço normal do produto para compra. O preço de venda é opcional, mas você também pode adicioná-lo se tiver vendas em andamento para o produto
É isso! Você acabou de adicionar um produto virtual ao seu site WooCommerce. Mas você tem que torná-lo disponível para download para os clientes também.
2. Configure o produto para download
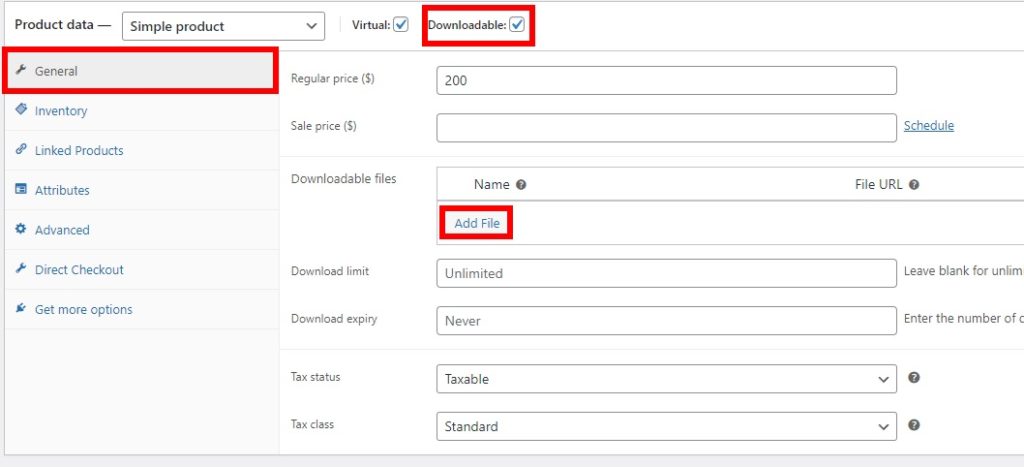
Como você está vendendo um produto virtual, é óbvio que seus clientes precisarão baixá-lo. Portanto, verifique também a opção Downloadable . Está ao lado da opção virtual que você marcou anteriormente.
Assim que definir o produto para download, você poderá ver algumas opções gerais adicionais para o produto. Eles incluem arquivos para download e limite de download e expiração.
Você pode adicionar o arquivo do produto nas opções de arquivos para download. Basta clicar em Adicionar arquivo .

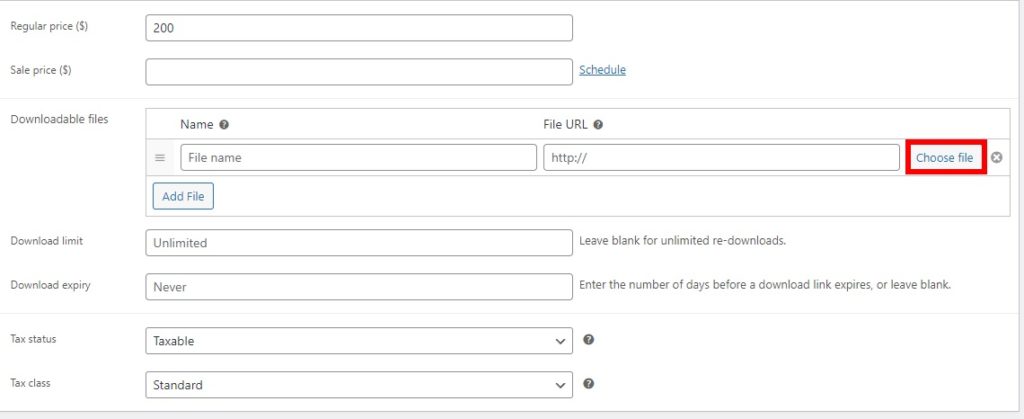
Em seguida, você precisará adicionar um nome de arquivo e a URL do arquivo para o produto. Se você quiser criar um novo URL de arquivo, basta fazer o upload do arquivo clicando em Escolher arquivo .

Alguns produtos virtuais podem precisar de mais de um arquivo para download. Nesse caso, basta clicar novamente em Adicionar arquivo e repetir o processo.
Em seguida, você deve adicionar o limite de download. Adicionamos o limite de download como 1 para este tutorial, pois um usuário geralmente pode baixar o produto apenas uma vez por compra. Mas se você quiser permitir que seus usuários façam downloads ilimitados, basta deixar em branco.
No entanto, se você quiser adicionar um limite de download específico além de uma vez, também poderá fazê-lo.

Por fim, você deve definir uma data de expiração para o download. O valor é contado no número de dias após o qual o link de download expira. Você pode deixá-lo em branco se não quiser adicionar nenhuma expiração de download.
Agora, tudo o que você precisa fazer é publicar ou atualizar o produto.
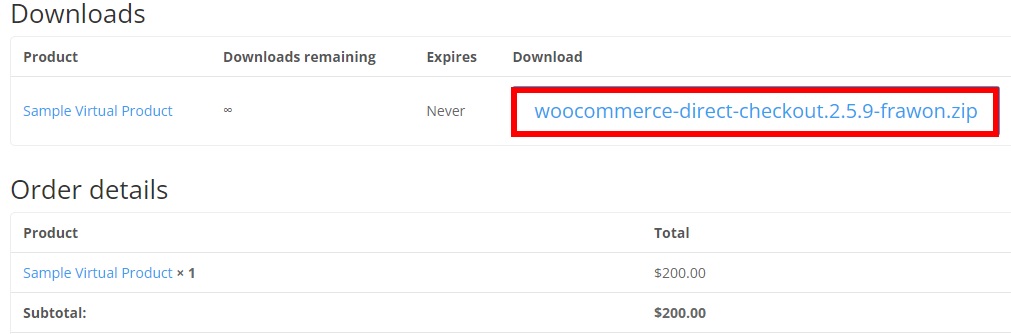
Em seguida, seu produto está pronto para download. Os clientes podem baixar o produto depois de terem feito a compra com sucesso no pedido.

Bônus: remover campos de checkout para produtos virtuais
Depois de adicionar um produto virtual ao seu site WooCommerce, os usuários podem baixá-lo somente depois de finalizar a compra. Mas para um produto virtual, alguns campos de checkout, como endereços de entrega, não são obrigatórios.

Portanto, é melhor remover esses campos desnecessários para encurtar o processo de checkout . Isso também pode ser muito conveniente para seus usuários. A maneira mais fácil de remover esses campos de checkout é usando um plugin.
Embora existam muitos plugins de checkout que permitem personalizar a página de checkout, usaremos o Checkout Manager para WooCommerce neste tutorial.

Então vamos começar instalando o plugin.
1. Instale e ative o plug-in
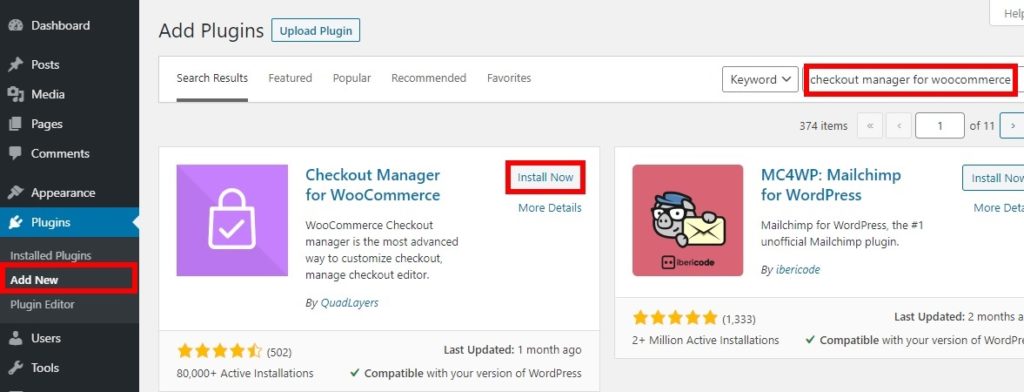
Vá para Plugins > Adicionar Novo no seu painel do WordPress e procure as palavras-chave para o plugin. Depois de encontrá-lo, clique em Instalar agora para instalar o plugin. Em seguida, ative o plug-in assim que a instalação estiver concluída.

Se você quiser usar sua versão premium, precisará fazer o upload do plug-in e instalá-lo manualmente. Dê uma olhada no nosso guia para instalar um plugin do WordPress manualmente para obter mais informações sobre ele.
2. Remova os campos de check-out
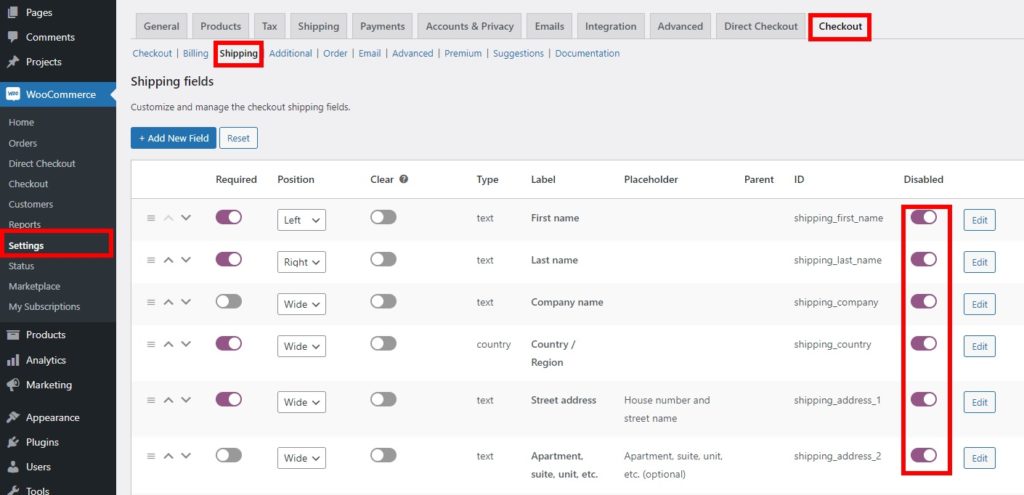
Agora, vá para WooCommerce > Configurações do seu painel do WordPress e abra a guia Checkout . Em seguida, clique na guia Envio . Você pode começar a remover os campos de envio a partir daqui.
Basta ativar a alternância para desabilitar os campos de envio na coluna “ Desativado ”. Como você não precisa de detalhes de envio para um produto virtual, pode desabilitar todos os campos.

Da mesma forma, se você também deseja desativar alguns dos campos dos detalhes de cobrança, pode fazê-lo na guia Cobrança.
Não se esqueça de Salvar as alterações . Depois que seus clientes forem redirecionados para a página de checkout, eles não precisarão adicionar detalhes de checkout desnecessários.
É assim que você remove os campos da página de checkout ao adicionar produtos virtuais à sua loja WooCommerce. Em seguida, você pode exibir apenas os campos de checkout necessários para seus clientes.
Você também pode remover os campos de checkout usando outros métodos. Por favor, consulte o nosso guia para remover os campos de checkout no WooCommerce para obter mais detalhes.
Ignore a página do carrinho no WooCommerce
Discutimos como adicionar produtos virtuais à sua loja WooComemrce. Além disso, também apresentamos um pequeno tutorial para facilitar seu processo de checkout removendo os campos de checkout. Mas para ajudá-lo a encurtar ainda mais o processo de checkout, você também pode pular a página do carrinho completamente.
O uso de minicarrinhos no WooCommerce é muito comum hoje em dia. Além disso, quando você compra um produto virtual, é menos complicado do que produtos físicos.
O preço e a quantidade são sempre constantes no caso de produtos virtuais. Como resultado, a página do carrinho é um pouco desnecessária para produtos virtuais e pode parecer apenas uma página adicional antes da página de checkout real.
Assim, podemos simplesmente pular a página do carrinho para eles e redirecionar seus usuários diretamente para a página de checkout. Para isso, basta adicionar um trecho ao arquivo de funções do tema do seu site. Mas antes disso, faça backup do seu site e crie um tema filho programaticamente ou usando um dos plug-ins de tema filho para fazer alterações nos arquivos do tema. Isso garante que as alterações feitas sejam salvas mesmo quando você atualiza seu tema do WordPress.
1. Ajuste as opções de comportamento de adicionar ao carrinho
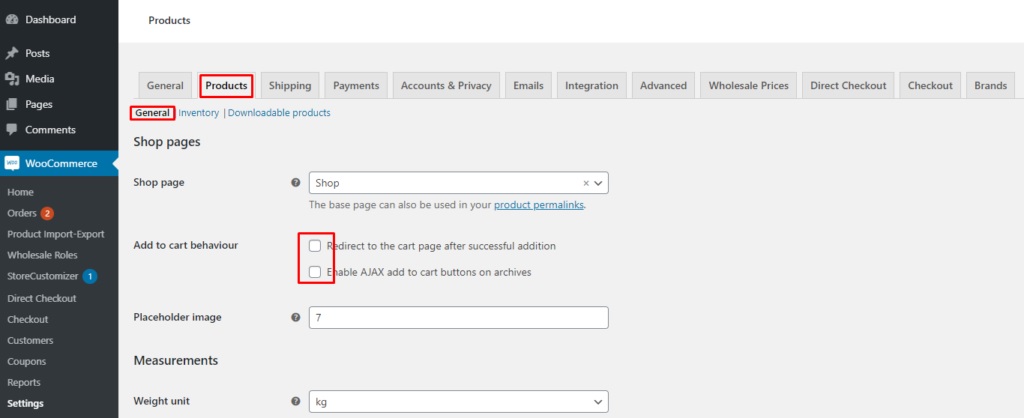
Antes de adicionar os snippets de código ao seu site, você precisa ajustar o comportamento de adicionar ao carrinho no WooCommerce. Vá para WooComerce > Configurações e abra a guia Produtos . Nas opções Gerais , você deve desmarcar as seguintes opções:
- Redirecionar para a página do carrinho após a adição bem-sucedida
- Ative os botões AJAX para adicionar ao carrinho em arquivos

Depois de desmarcar essas opções e salvar as alterações, elas não interferirão na funcionalidade do código.
2. Adicionar trecho de código ao arquivo functions.php
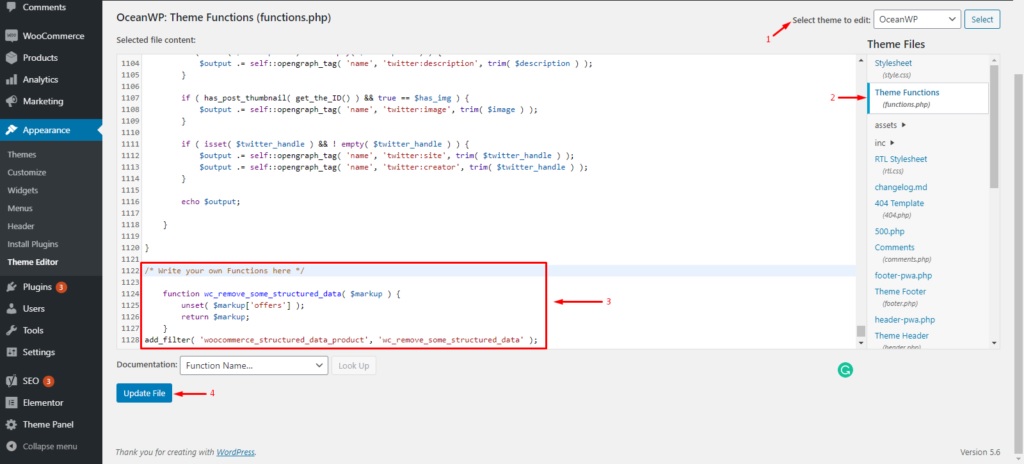
Agora, vá para Appearance > Theme File Editor no painel do WordPress e abra o arquivo functions.php . No final do editor, basta adicionar o seguinte código:

add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
function ql_skip_cart_page() {
$woocommerce global;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
return $redirect_checkout;
}Isso redirecionará os clientes diretamente para a página de checkout quando eles adicionarem um produto ao carrinho.
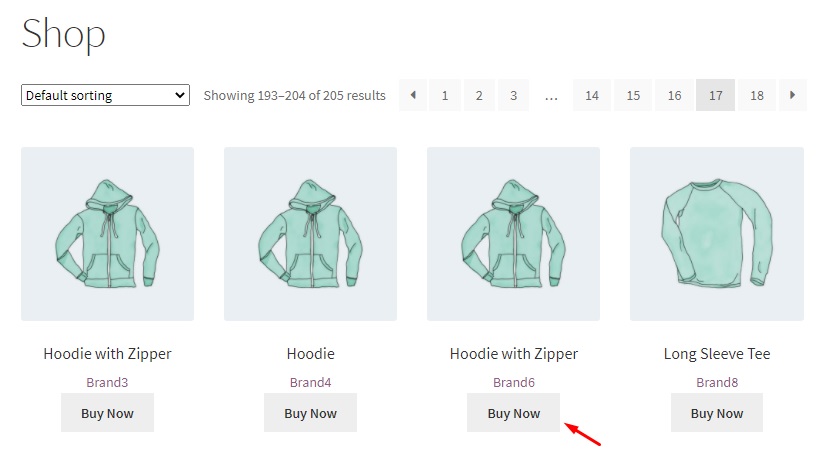
Mas você pode alterar o texto "Adicionar ao carrinho" com seu próprio texto personalizado, como "Compre agora" com o seguinte trecho de código.
add_filter('woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
add_filter( 'woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
//Substitua o texto Adicionar ao carrinho por Comprar agora!
function ql_replace_add_to_cart_button_text() {
return __( 'Compre agora!', 'woocommerce');
}Depois de fazer todas as alterações necessárias, atualize o arquivo.

Se você não se sentir confortável em usar códigos, você pode usar o plugin Direct Checkout para WooCommerce para pular a página do carrinho também.
Conclusão
Em suma, mostramos como criar e adicionar produtos virtuais ao WooCommerce neste artigo. Um produto virtual é muito essencial se você deseja vender qualquer tipo de software do seu site de comércio eletrônico.
Você pode criar facilmente produtos virtuais a partir das opções padrão do WooCommerce e torná-los disponíveis para download.
Mas como os produtos virtuais são menos complicados do que os produtos físicos, você também pode encurtar o processo de checkout para eles. Isso pode ser feito removendo os campos de checkout desnecessários e pulando totalmente a página do carrinho.
Então, você pode criar um produto virtual e torná-lo disponível para download para seus clientes agora? Por favor deixe nos saber nos comentarios.
Enquanto isso, aqui estão mais alguns de nossos posts que podem lhe interessar:
- Como criar um checkout de uma página do WooCommerce
- Editar campos de checkout do WooCommerce – Guia passo a passo
- Como adicionar uma lista de desejos ao WooCommerce
