Como adicionar frete baseado em peso no WooCommerce
Publicados: 2022-04-19Configurar as taxas de frete adequadas com base no seu negócio é importante para garantir seu lucro e fornecer os serviços de frete corretos aos seus clientes. Em vez de apenas fornecer um frete de taxa fixa , é muito mais propício ao sucesso da sua empresa se você habilitar o frete com base no peso, tipo de produtos e tamanhos. É por isso que trouxemos para você nosso guia sobre como adicionar frete baseado em peso no WooCommerce.
Mas primeiro, vamos dar uma olhada no que é o envio baseado em peso e como ele pode ser útil para o seu negócio.
O que é o envio baseado em peso?
Por padrão, o WooCommerce permite principalmente gerenciar o envio com base nas regiões e definir diferentes opções de envio, como preço fixo, entrega gratuita e retirada no local. Claro, você pode adicionar taxas diferentes para diferentes zonas, mas esses preços de envio não levam em consideração o peso do pedido do seu cliente. E como os preços de envio aumentam bastante quando você considera grandes quantidades e pesos, qualquer bom negócio que manuseie pedidos com toneladas de diferença de peso e quantidade deve considerar a possibilidade de opções de envio mais flexíveis.
É aqui que o envio baseado em peso entra em jogo. Portanto, você deve fornecer diferentes opções de envio e preços com base no peso dos pedidos do seu cliente.
Por que adicionar frete baseado em peso no WooCommerce?
Configurar serviços de entrega e envio para seus produtos pode ser bastante trabalhoso, especialmente se você tiver uma grande variedade de produtos com tamanhos e pesos diferentes. Impostos, taxas de envio e taxas adicionais tornam-se bastante difíceis de gerenciar e você pode ter perdas se não as corrigir. Isso se torna ainda mais difícil quando você inclui o envio do país.
Portanto, você pode usar o frete baseado em peso se tiver muitos fatores que afetam seu frete. Com o envio baseado em peso, você pode designar diferentes taxas de envio para itens de diferentes classes de peso. Então, você pode garantir que os itens de menor peso tenham custos de envio baixos, juntamente com custos justos para o envio de itens mais pesados.
Obviamente, existem muito mais variáveis envolvidas no envio baseado em peso, como quantidade, massa do total de produtos, destino e muito mais. Você também precisa permitir preços de frete mais flexíveis se o cliente estiver comprando produtos a granel.
É por isso que trouxemos para você nosso guia sobre como adicionar frete baseado em peso no WooCommerce. Primeiro, vamos dar uma olhada em como você pode adicionar frete baseado em peso de uma maneira mais amigável para iniciantes.
Como adicionar envio baseado em peso no WooCommerce?
Nosso artigo de hoje aborda a adição de frete baseado em peso de duas maneiras diferentes :
- Usando plug-ins
- Programaticamente
Vamos cobrir o uso de um plugin primeiro.
Mas antes de começarmos, verifique se você configurou o WooCommerce sem perder nenhuma das etapas principais. Também é melhor usar um dos temas compatíveis com WooCommerce para o seu site. Isso ajudará você a evitar possíveis conflitos de temas ou plugins durante o processo.
1. Adicione o envio baseado em peso no WooCommerce usando um plug-in
A maneira mais fácil de adicionar frete baseado em peso no WooCommerce é usando um plugin WordPress dedicado. Esses plugins são bastante fáceis de configurar e permitem que você lide com as diferentes regras de peso e destino. Eles ainda permitem preços de envio mais flexíveis e muito mais.
Para nossa demonstração, usaremos o plugin WooCommerce Weight Based Shipping . É um plugin muito fácil de usar com os recursos exatos que você precisa para envio baseado em peso. O custo de envio do peso do pedido pode ser facilmente calculado para os clientes com a ajuda deste plugin.

1.1. Instale e ative o plug-in
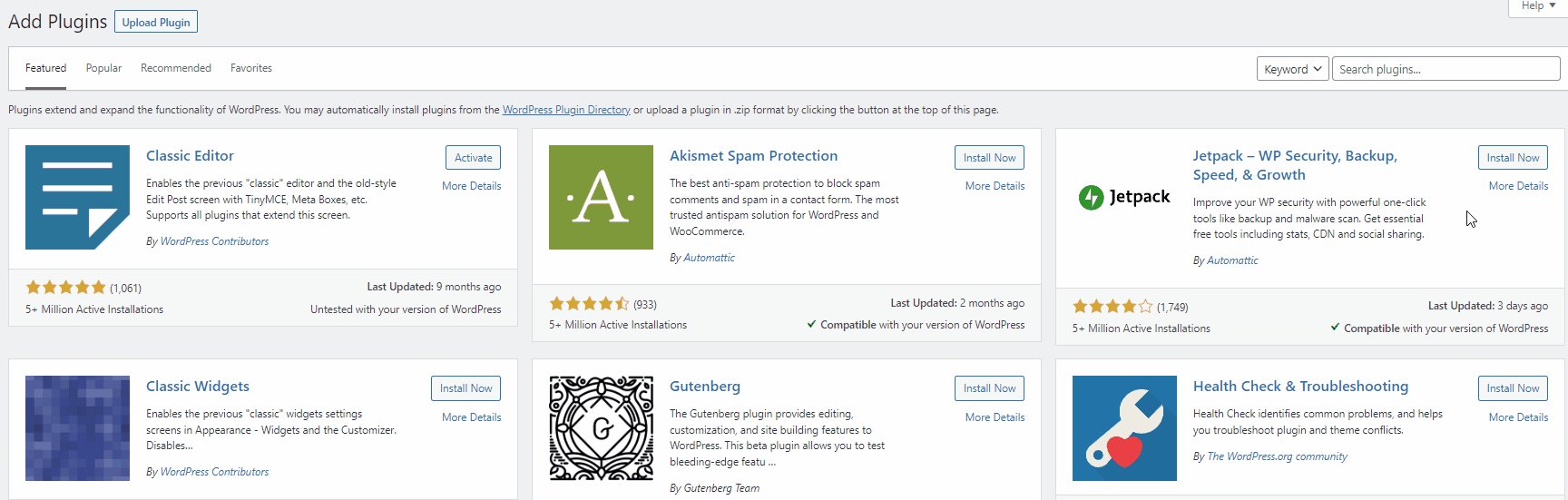
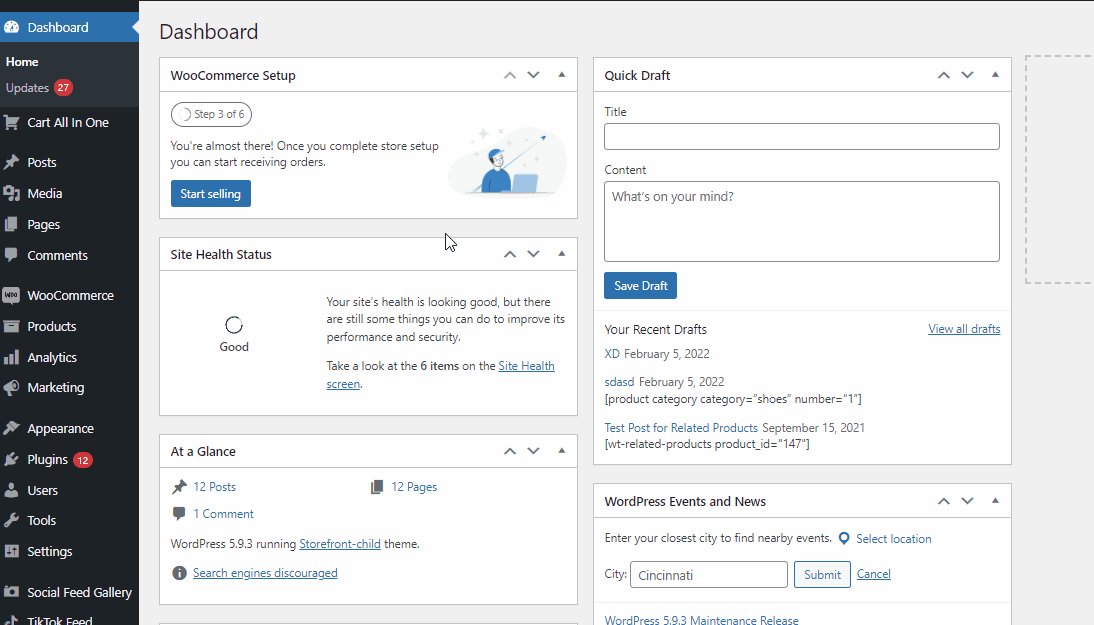
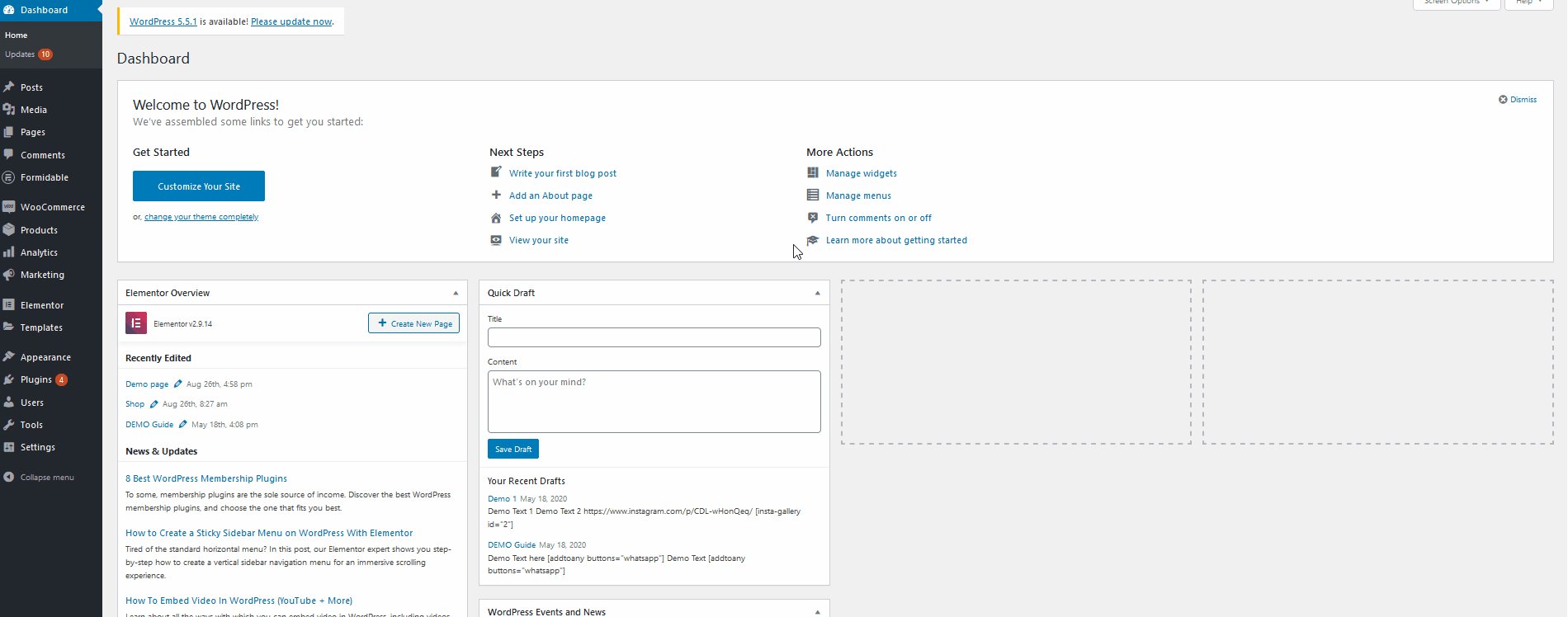
Como qualquer plugin, você terá que instalá-lo e ativá-lo antes de usá-lo. Vá em frente e instale o plugin abrindo seu Dashboard e clicando em Plugins > Add New .

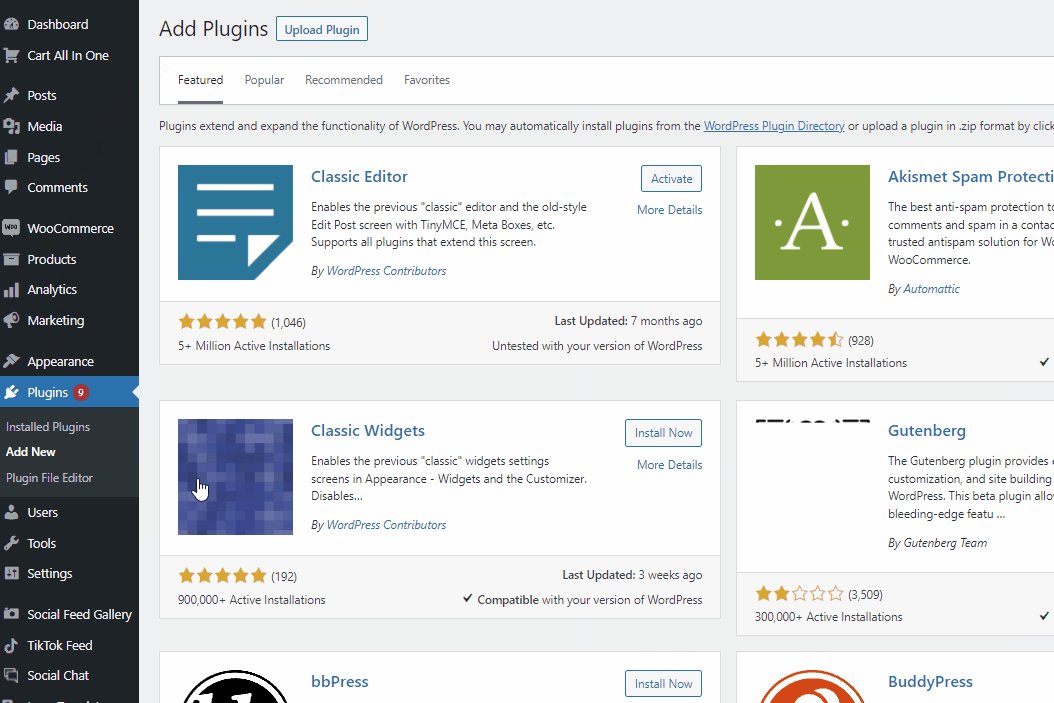
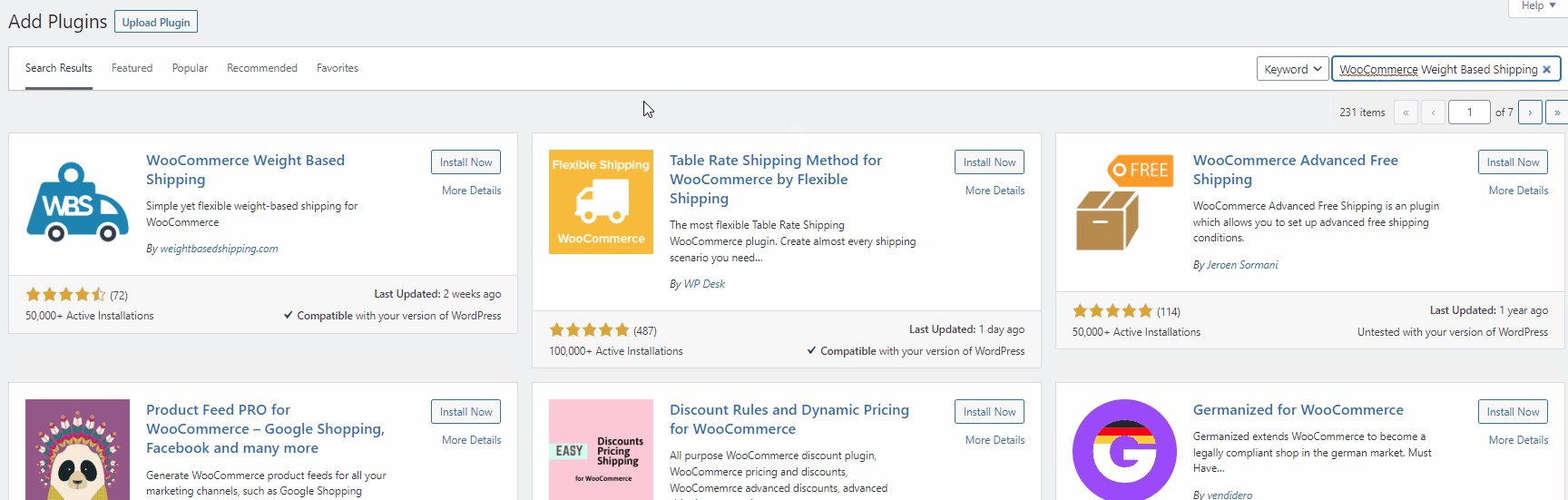
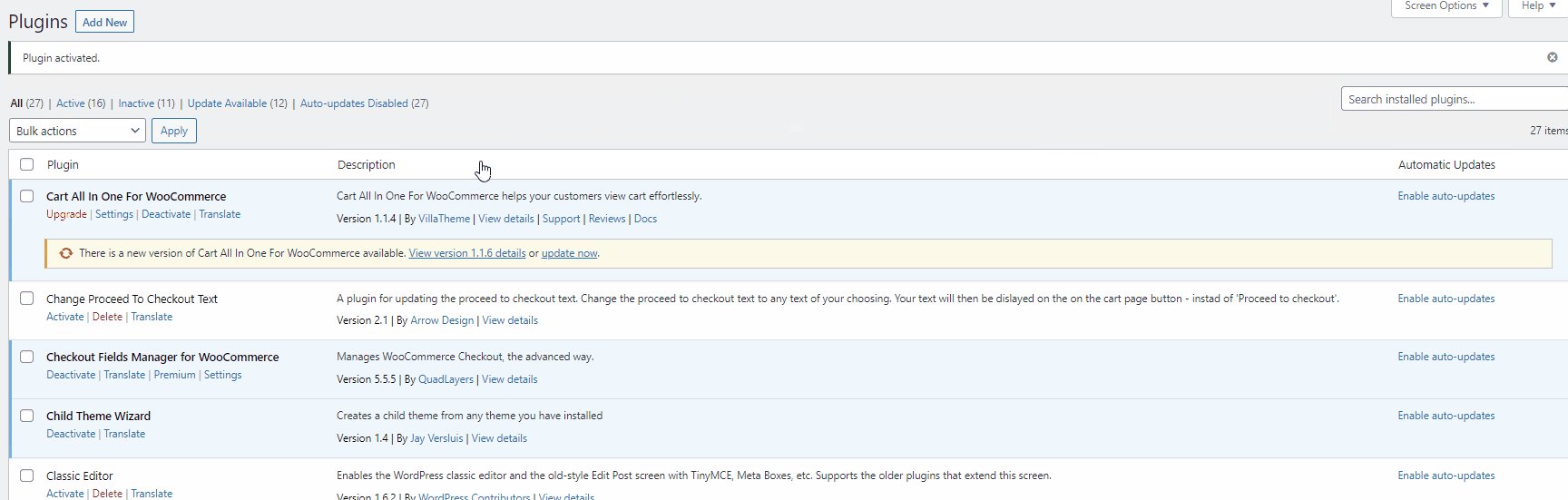
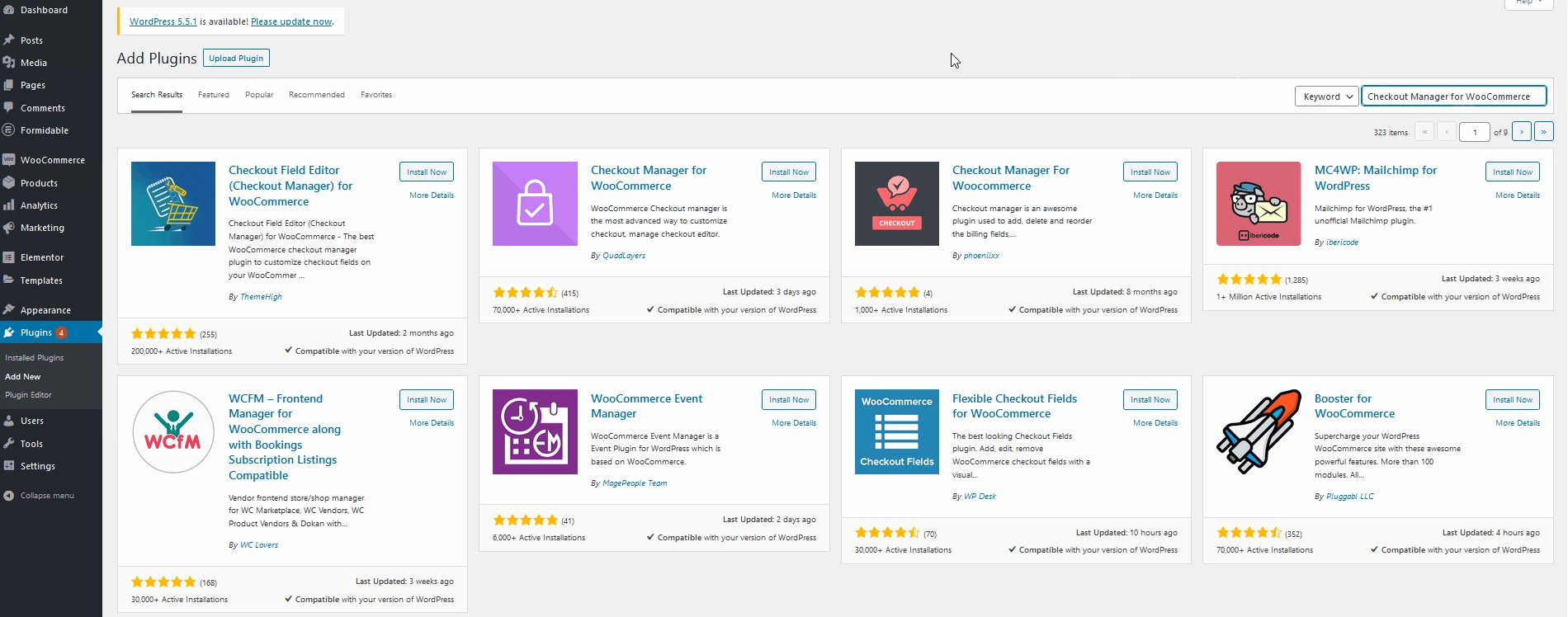
Em seguida, use a barra de pesquisa no canto superior direito para pesquisar WooCommerce Weight Based Shipping . Clique em Instalar agora na guia do plug-in e, em seguida, ative -o quando o botão mudar.

Você também pode usar a versão premium do plugin se quiser desbloquear mais alguns recursos adicionais. Mas para ativá-lo, você terá que carregar manualmente o plugin e instalá-lo. Dê uma olhada em nosso guia sobre como instalar um plugin do WordPress manualmente para obter mais informações.
1.2. Definir regras de envio com base em peso usando um plug-in
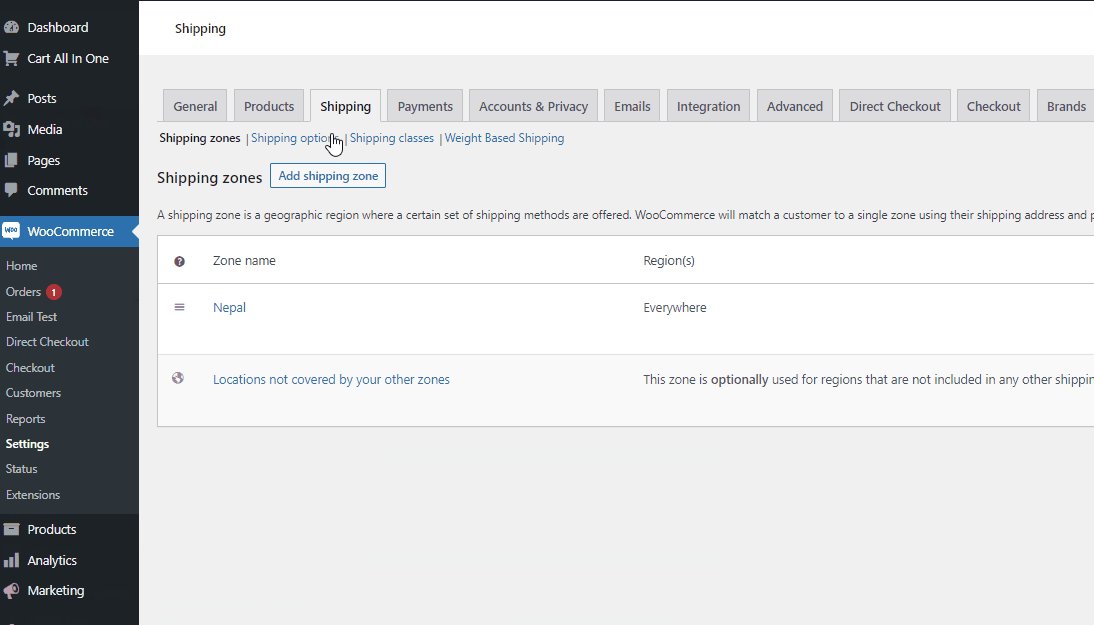
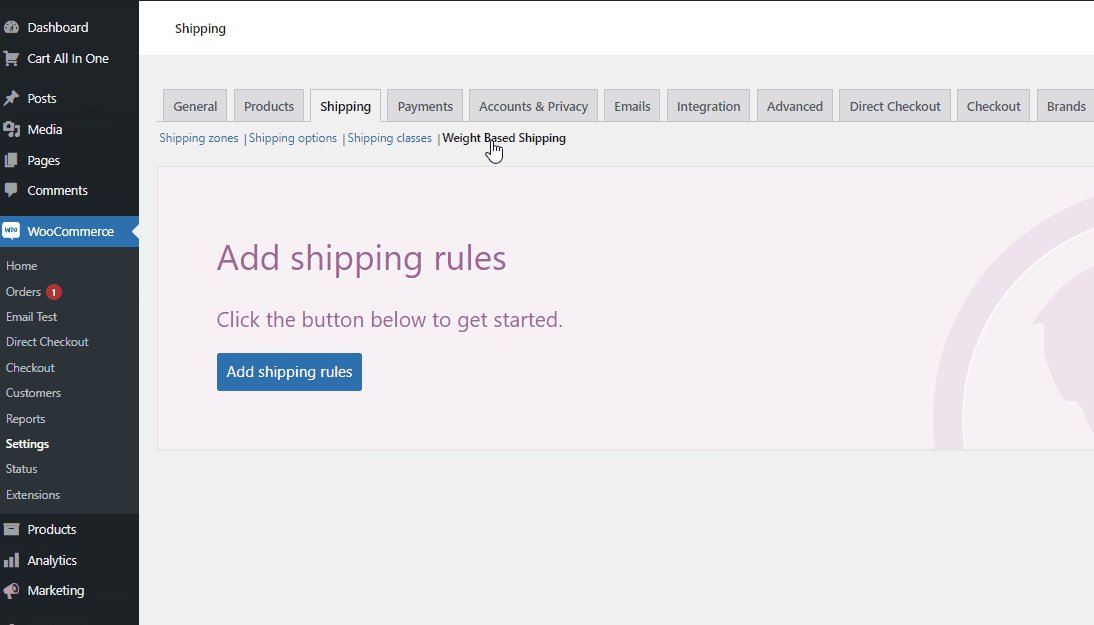
Depois que o plug-in for ativado, abra as configurações de envio do WooCommerce em WooCommerce> Configurações no painel do WordPress. Em seguida, abra a guia Frete e clique em Frete baseado em peso. Agora você pode começar a adicionar suas regras de envio personalizadas.

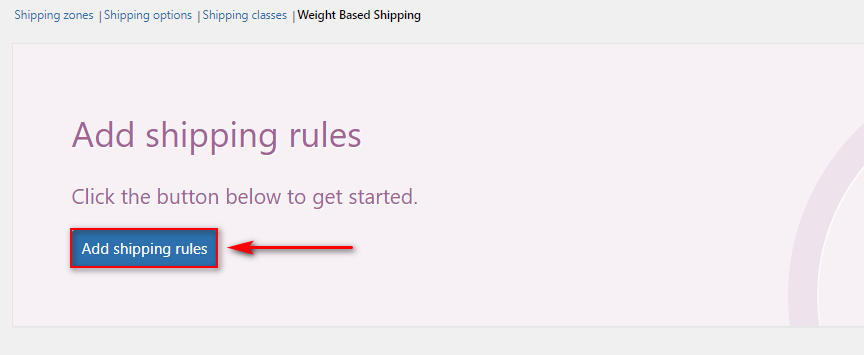
Vamos começar clicando em Adicionar regras de envio .

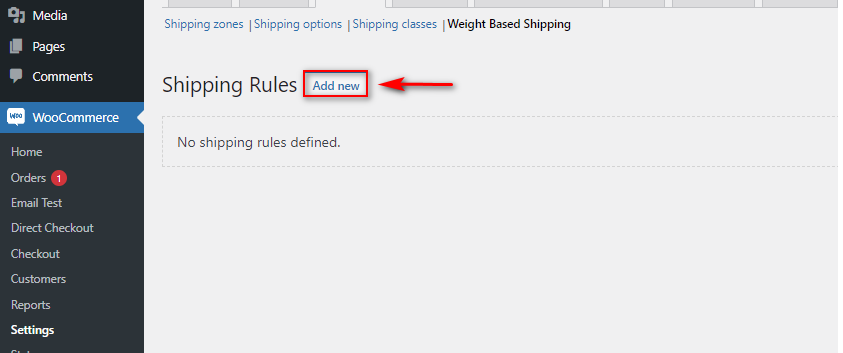
Em seguida, clique em Add New e você será levado para a janela Rule Settings .

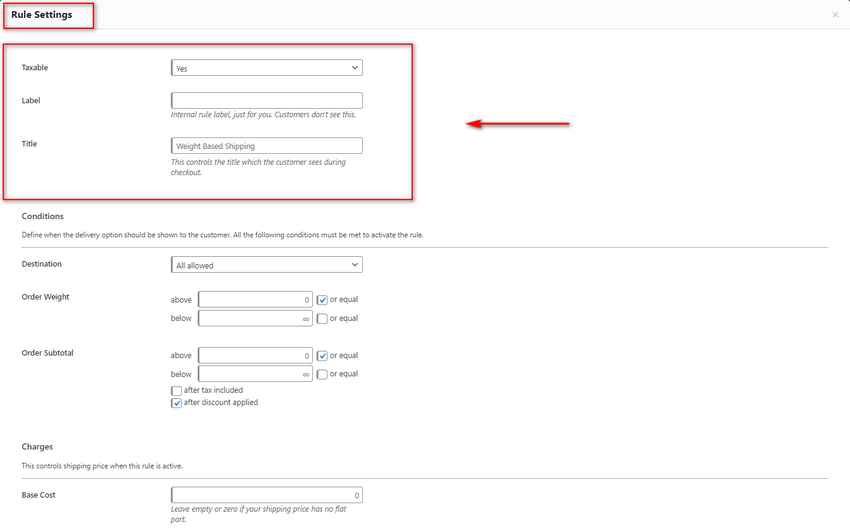
Primeiro, vamos começar adicionando um rótulo e um título para seu envio baseado em peso . Em seguida, você pode escolher se deseja ou não que as despesas de envio sejam tributáveis.

Em seguida, vamos configurar as condições para o envio baseado em peso.
1.3. Definir condicionais para o envio baseado em peso
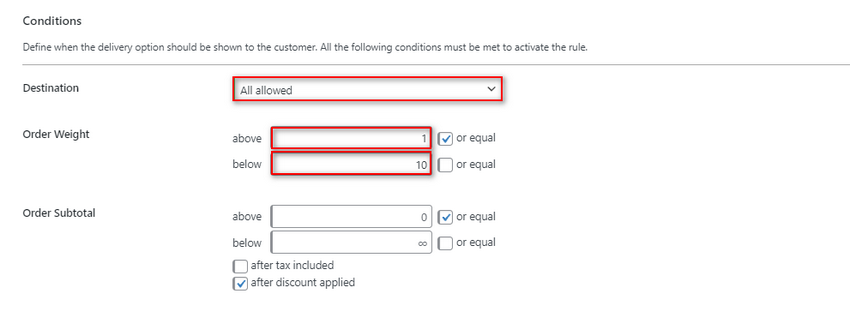
Use a opção de destino para escolher se deseja que o frete baseado em peso seja aplicado a todos os destinos de frete ou a países/locais específicos.
Os próximos campos são muito importantes para configurar seu envio baseado em peso. Com as opções de Peso do pedido , você pode definir o limite a ser aplicado às suas condições. Por exemplo, vamos definir este campo como acima ou igual a 1 kg e abaixo de 10 kg. Isso significa que nossas taxas de envio baseadas no peso atuais só serão aplicadas se o peso total do carrinho estiver entre 1 e 10kgs.

Em seguida, você também pode usar o subtotal do pedido para verificar os preços totais do seu carrinho. Dessa forma, você pode garantir que esse frete baseado no peso se aplique apenas ao total do carrinho dentro de um determinado limite. Você pode deixar este campo como está se não quiser que suas condições de envio baseadas em peso verifiquem o subtotal do seu carrinho.
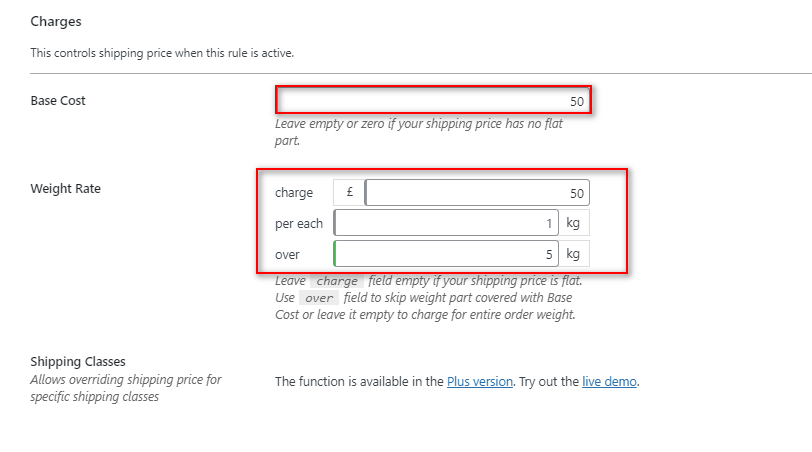
A seção de cobranças permite definir a cobrança básica de sua regra de envio baseada em peso atual. Primeiro, vá em frente e defina seu custo base.
Em seguida, também podemos alterar o custo para adicionar taxas extras se o peso total estiver acima de um determinado limite. Portanto, para o custo base de itens entre 1 e 5 KG, definiremos a opção de cobrança extra para £ 50. Em seguida, definimos o custo alterado para que cobranças adicionais sejam aplicadas se o total do carrinho for superior a 5KG. Então, se aplicarmos isso a essa configuração atual:

O plug-in adicionará automaticamente £ 50 à taxa de envio para cada kg adicionado acima do limite de 5 kg.
Por fim, você também pode definir um limite para que haja um limite para as taxas máximas de envio para sua loja. Você pode deixar este campo como está se não quiser adicionar um limite ao seu frete baseado em peso.
Feche a janela clicando em qualquer lugar da página e clicando em Salvar alterações . Isso salvará sua regra e agora deve funcionar perfeitamente para seus itens de loja
Como funciona o envio baseado em peso?
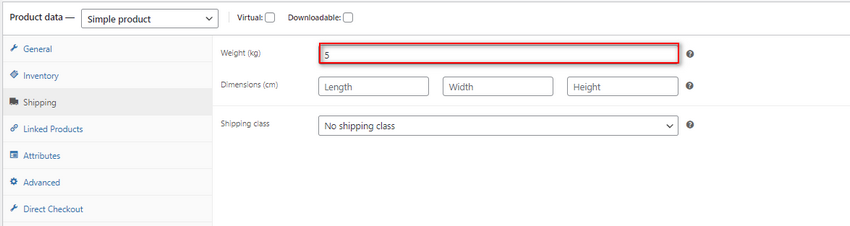
Para fins de visualização, definimos o peso deste item único como 5KG.

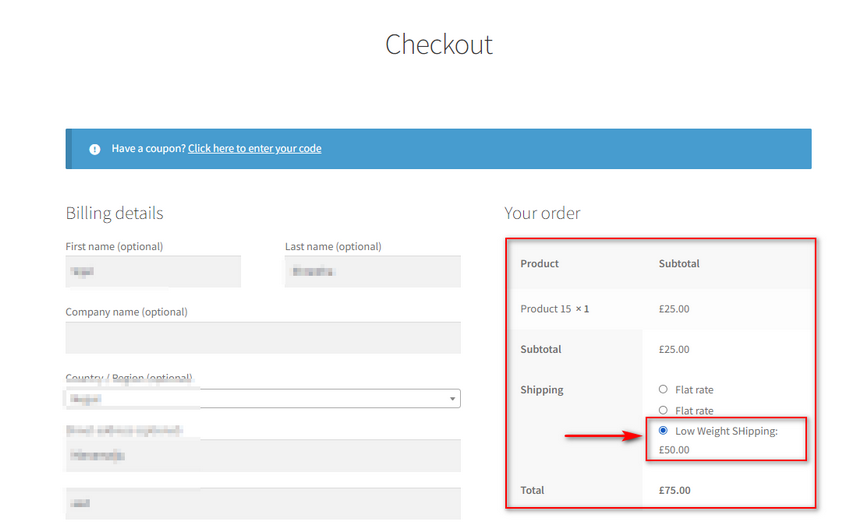
Se adicionarmos isso como um único item ao nosso carrinho, devemos ver nossa opção de envio personalizado em nossa página de checkout.

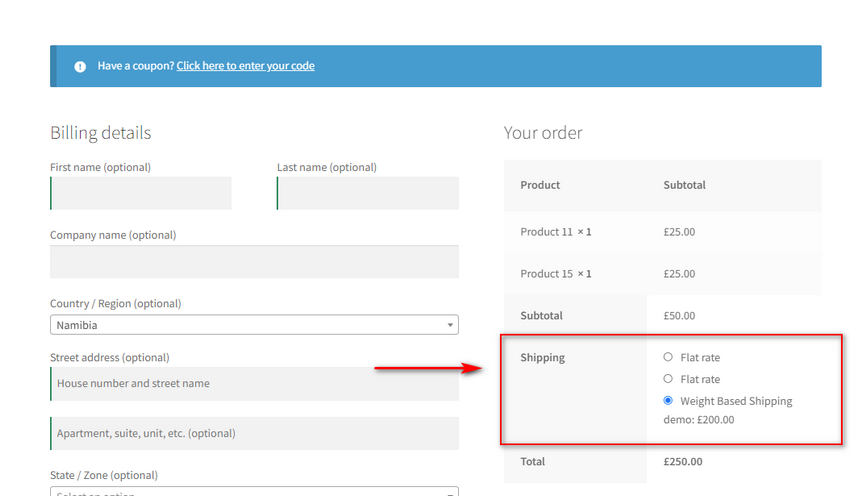
Agora, vamos adicionar os itens para que o peso total seja de 8KG e ver como as cobranças mudam com base em nossas configurações. (De acordo com nossa regra de envio, o custo total deve ser de £ 50 + £ 50 (por kg adicionado acima de 5 KGs.)
Dessa forma, você pode definir regras personalizáveis de envio baseado em peso no WooCommerce que podem ser facilmente flexíveis para se adequar a diferentes pesos e alterar as cobranças com bastante facilidade. O plugin torna muito conveniente configurar e alterar suas regras em movimento e você pode definir regras diferentes para cobrir diferentes classes de peso.


No entanto, se você quiser adicionar frete baseado em peso no WooCommerce sem um plugin, você também pode considerar fazê-lo.
2) Como adicionar o frete baseado em peso programaticamente
Para adicionar um envio personalizado baseado em peso no WooCommerce, você pode usar os ganchos do WooCommerce para adicionar uma função personalizada que verifica o peso total do carrinho e adiciona uma taxa de envio diferente a ele.
No entanto, fazer esta etapa programaticamente requer que você tenha algumas etapas extras executadas antecipadamente.
Observação: estaremos alterando alguns dos arquivos principais do seu site nesta seção. Portanto, é melhor fazer backup do seu site e criar um tema filho usando um dos plug-ins de tema filho antes de fazer isso. Isso garantirá que você não perca nenhuma alteração, mesmo que precise atualizar o tema ou reverter para as alterações anteriores.
2.1. Adicione as taxas fixas e o ID de taxa fixa de rastreamento
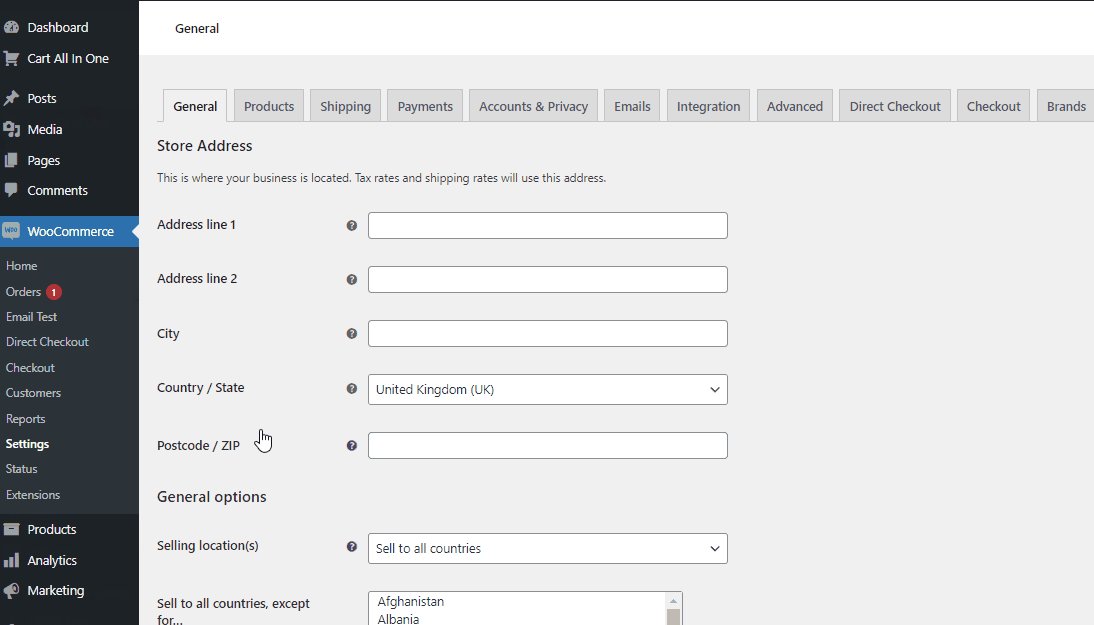
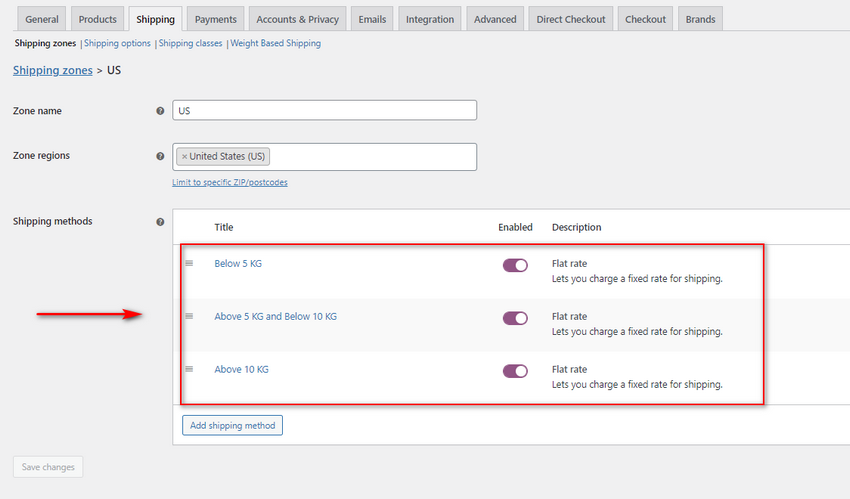
Primeiro, você precisa criar 3 taxas de frete individuais. Você pode fazer isso clicando em WooCommerce > Configurações > Envio . Em seguida, clique na sua zona de envio e adicione 3 cobranças de peso diferentes. Para nossa demonstração, adicionaremos 3 fretes de taxa fixa com base em uma determinada condição de peso. Esses são:
- Abaixo de 5kg
- Acima de 5 KG e abaixo de 10 KG.
- Acima de 10KG

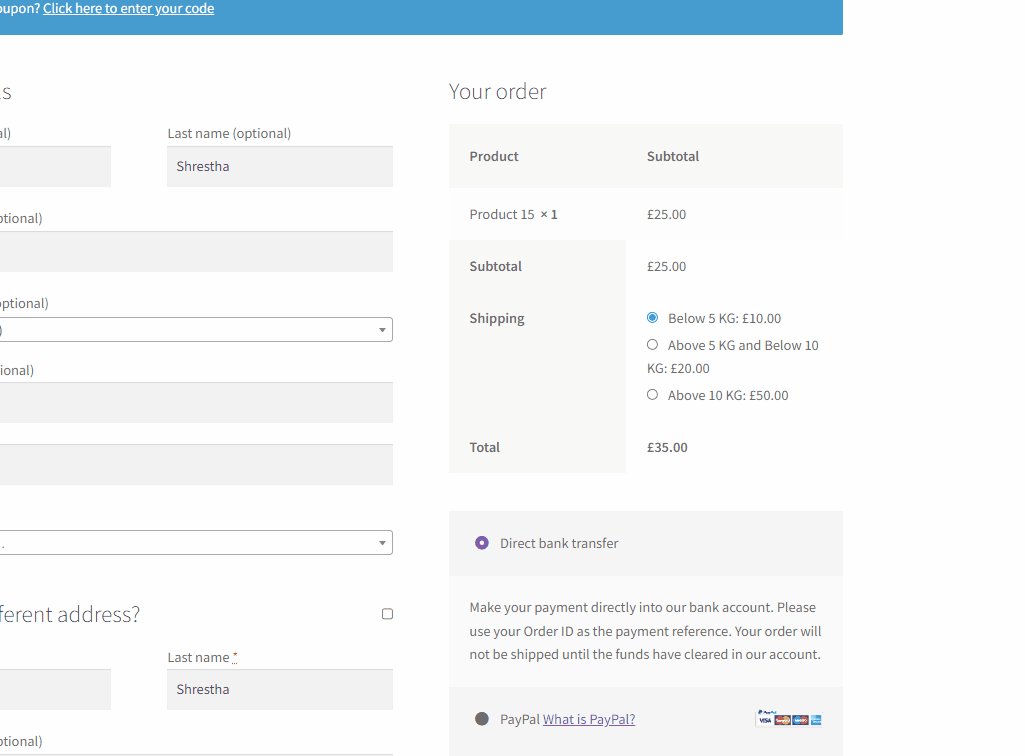
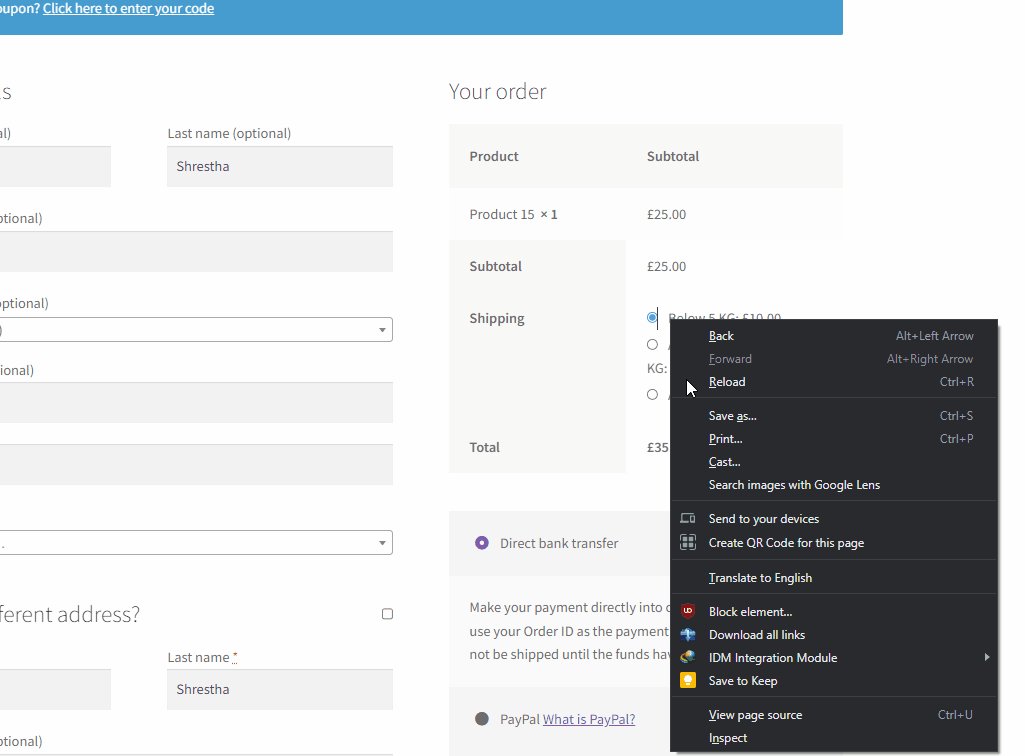
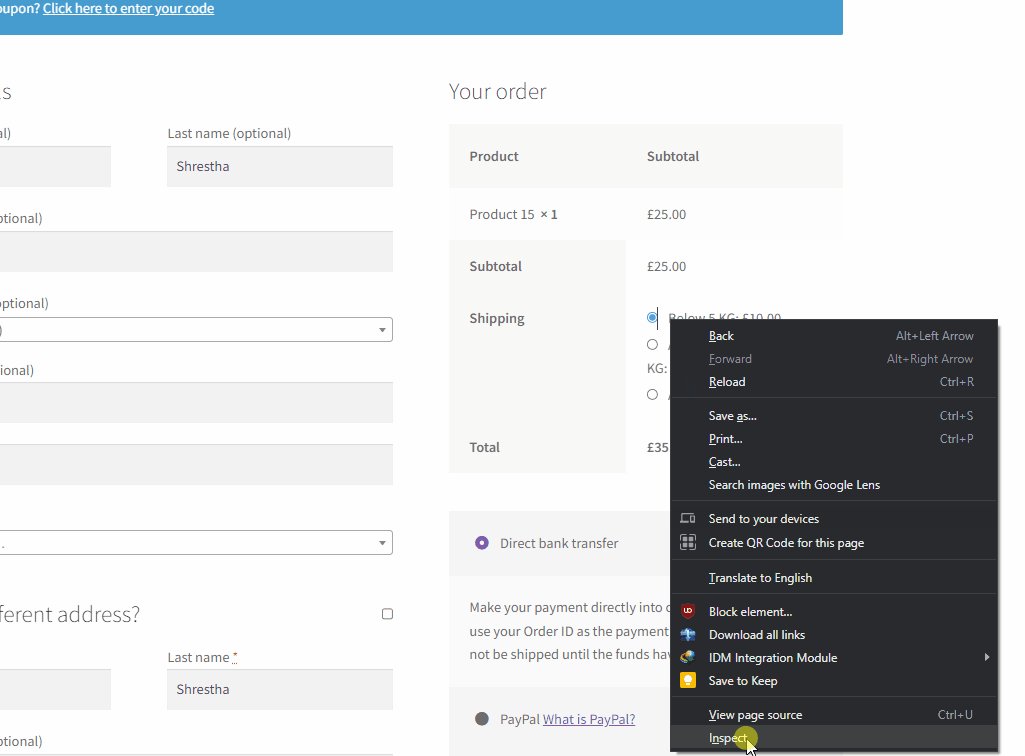
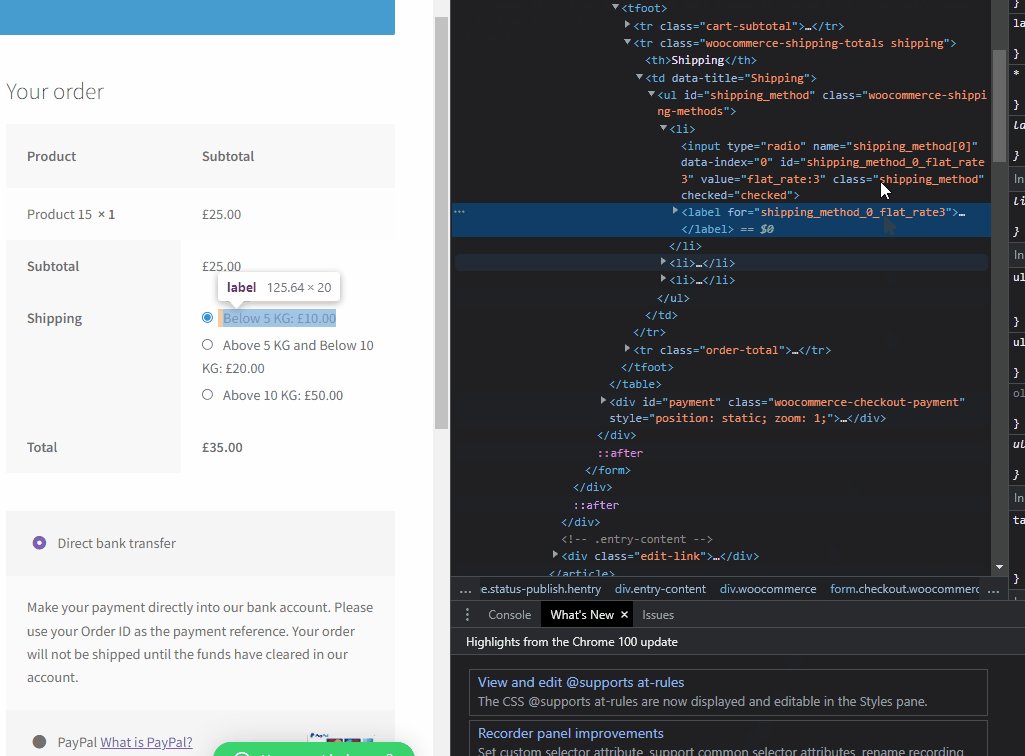
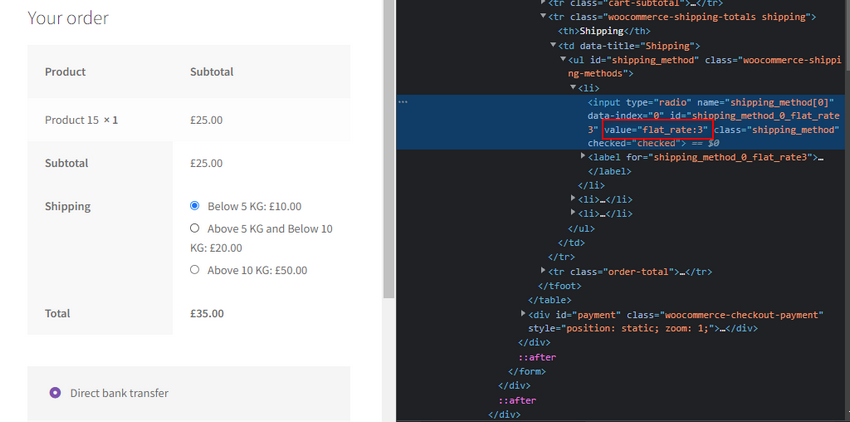
Agora, vá em frente e rastreie seu ID de taxa fixa usando a ferramenta Inspecionar . Adicione um item ao seu carrinho e, por padrão, você verá todos os 3 fretes de taxa fixa na sua página de checkout. Clique com o botão direito do mouse no botão de opção para a opção de envio e clique em Inspecionar. A guia Elementos deve mostrar as propriedades HTML/CSS da sua opção de Envio.

O campo de valor deve mostrar seu ID flat_rate. Por exemplo, para esta opção de envio, diz flat_rate:3. Esse é o ID da taxa fixa para o nosso frete de <5 KG.

Faça o mesmo para suas outras taxas de envio. Aqui, usaremos:
- Taxa_fixa:3
- Taxa_fixa:4
- Taxa_fixa: 5
Exiba diferentes taxas fixas com base no peso de forma programática
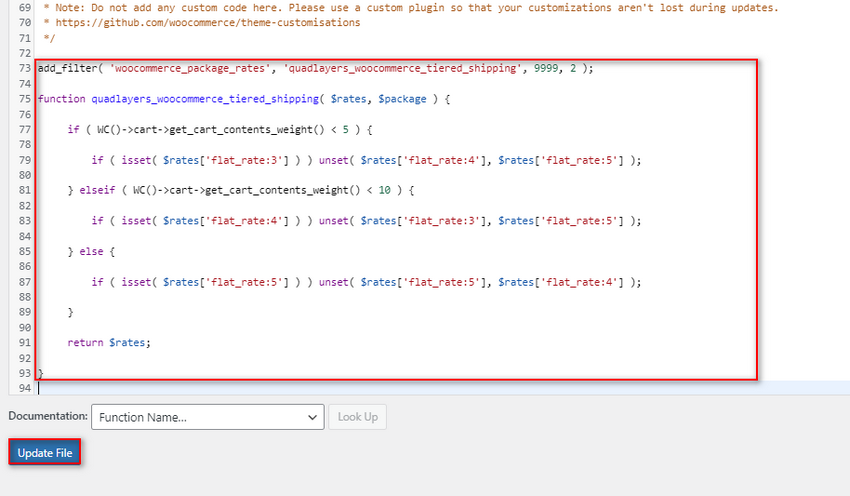
Em seguida, adicionaremos o seguinte trecho de código PHP ao arquivo functions.php do nosso tema com base nos IDs flat_rate.
add_filter( 'woocommerce_package_rates', 'quadlayers_woocommerce_tiered_shipping', 9999, 2 );
function quadlayers_woocommerce_tiered_shipping( $taxas, $pacote) {
if ( WC()->cart->get_cart_contents_weight() < 5 ) {
if ( isset( $rates['flat_rate:3'] ) ) unset( $rates['flat_rate:4'], $rates['flat_rate:5'] );
} elseif ( WC()->cart->get_cart_contents_weight() < 10 ) {
if ( isset( $rates['flat_rate:4'] ) ) unset( $rates['flat_rate:3'], $rates['flat_rate:5'] );
} senão {
if ( isset( $rates['flat_rate:5'] ) ) unset( $rates['flat_rate:5'], $rates['flat_rate:4'] );
}
retornar $ taxas;
}Este código simplesmente funciona verificando o peso total do seu carrinho usando o gancho WC()->cart->cart_contents_weight . Lembre-se de que a condicional neste código funciona verificando o peso e, em seguida, definindo uma determinada taxa fixa e ocultando o restante. Então, na primeira condicional:
if ( WC()->cart->get_cart_contents_weight() < 5 ) {
if ( isset( $rates['flat_rate:3'] ) ) unset( $rates['flat_rate:4'], $rates['flat_rate:5'] );A condicional verifica se o peso é inferior a 5KG e, em seguida, define flat_rate:3 e desativa o restante das taxas fixas com base no ID. Certifique-se de que cada uma dessas taxas fixas seja definida com base em seus IDs de taxa fixa para que o código funcione para seu website.
Você também pode alterar as instruções if no código acima de 5 ou 10 para alterar a verificação condicional. Por exemplo, podemos modificar o código assim para verificar se o peso do carrinho está abaixo de 50 kg, acima de 50 kg e abaixo de 100 kg ou acima de kg.
2.2. Adicione o código ao seu arquivo functions.php:
Vá em frente e adicione isso ao arquivo functions.php do seu tema.
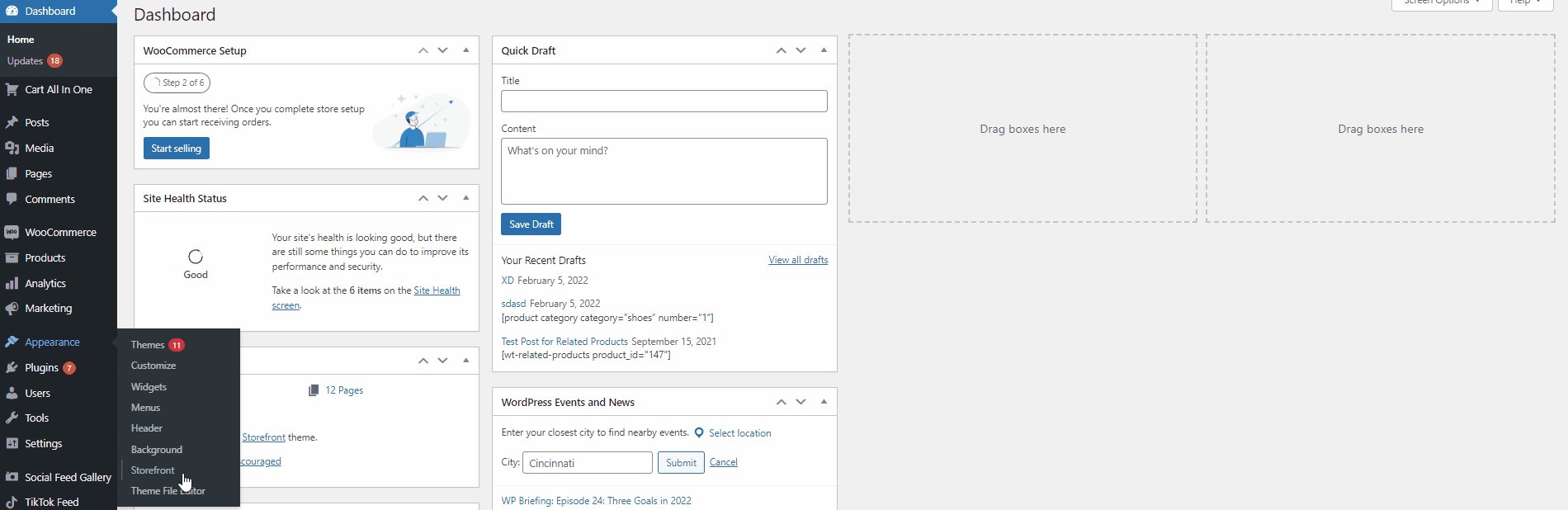
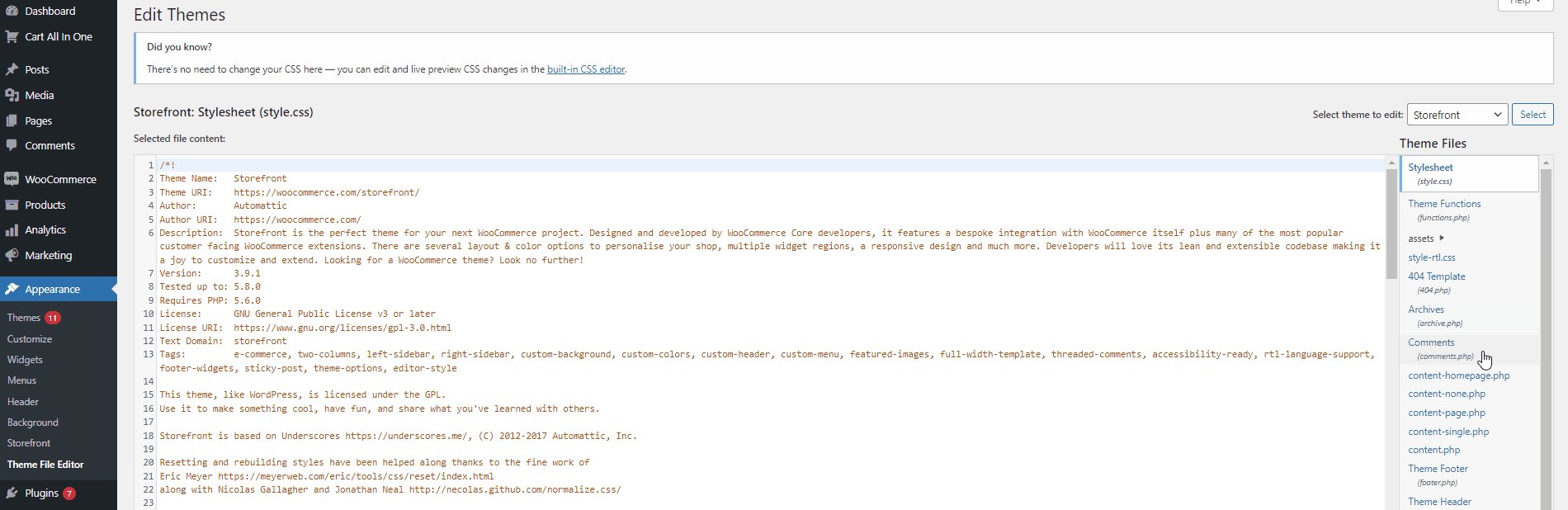
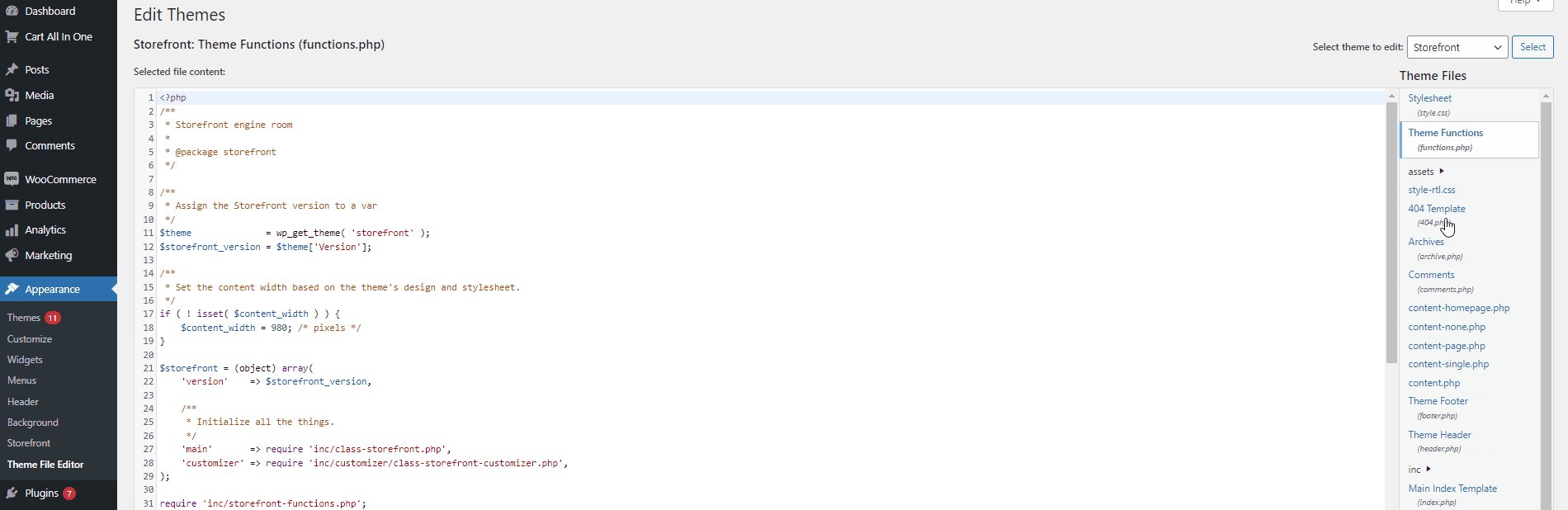
Para acessar seu arquivo functions.php, abra o painel de administração do WordPress e clique em Aparência > Editor de arquivo de tema . Em seguida, usando a barra lateral direita dos arquivos de tema, clique em functions.php.

Vá em frente e adicione seu trecho de código a este editor de código e clique no arquivo de atualização para salvar suas alterações.

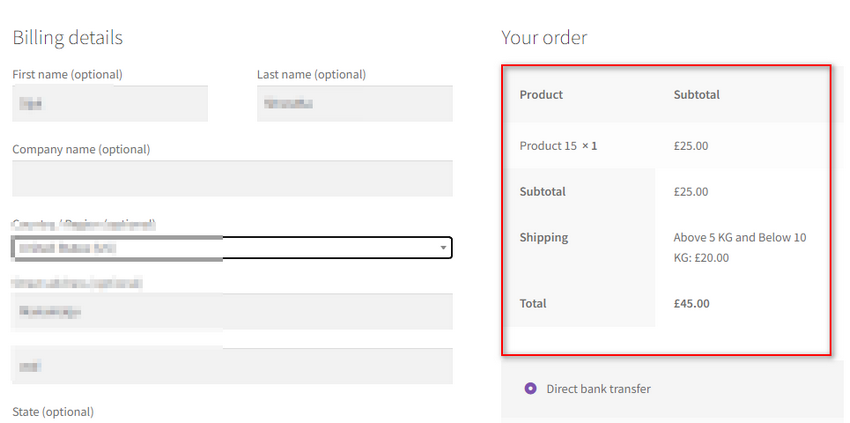
Agora, suas taxas de envio devem mudar de acordo com o peso do seu carrinho, assim:

Bônus: Forçar detalhes de envio no WooCommerce:
Agora, se você estiver adicionando mais elementos ao seu processo de envio, é uma boa ideia garantir que seu formulário de envio seja um pouco mais personalizado para as demandas de seu cliente. Você também pode optar por forçar o endereço de envio, pois, por padrão, o WooCommerce só permite preencher o formulário de envio opcionalmente.
Obviamente, quando você está enviando um grande volume de produtos, isso adiciona mais dificuldade à logística, então você gostaria de adicionar ou remover mais alguns campos em seu formulário de envio. É por isso que você também pode considerar o uso de um plug-in dedicado para personalizar seu formulário de envio, bem como forçar o endereço de entrega junto com o endereço de cobrança em sua página de Checkout.
É altamente recomendável usar o WooCommerce Checkout Manager se você precisar de tais medidas. Você também pode personalizar e alterar seus campos de formulário de cobrança e preenchimento e até ocultá-los ou configurá-los como opcionais para que a experiência de checkout do seu site seja muito mais suave.
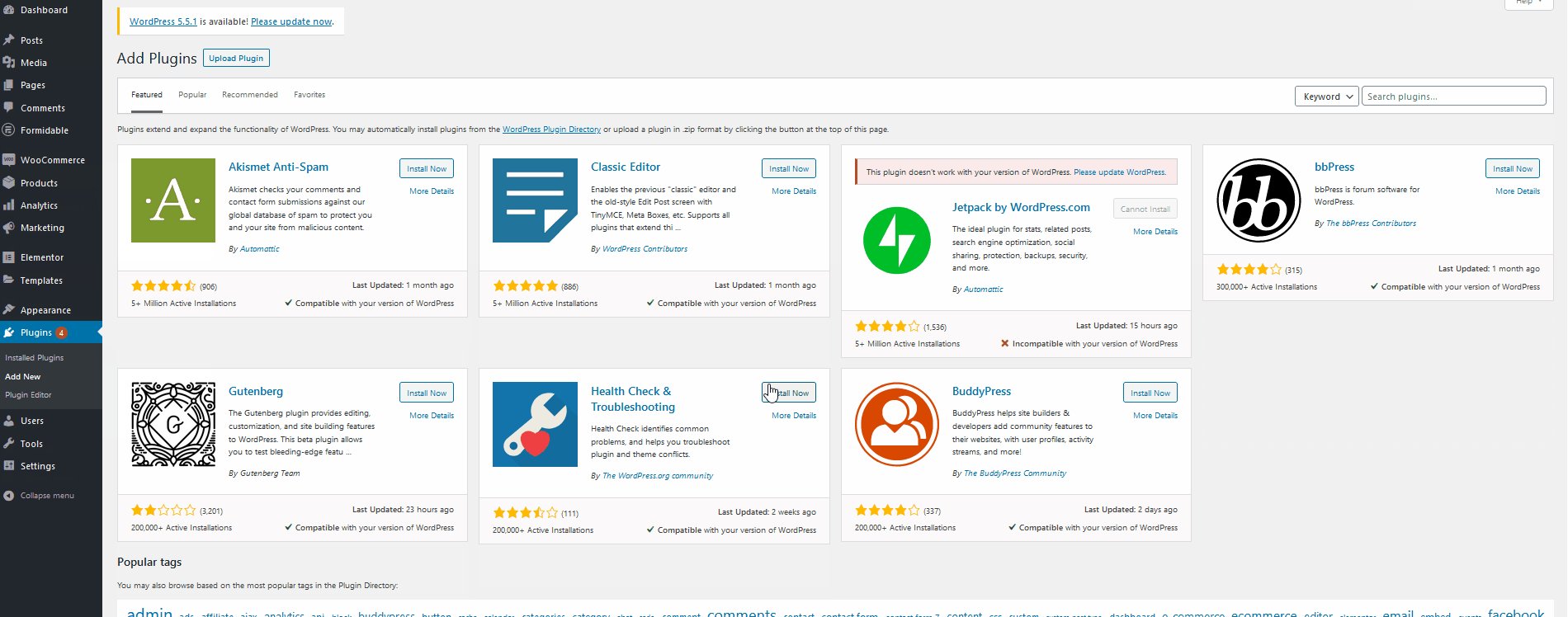
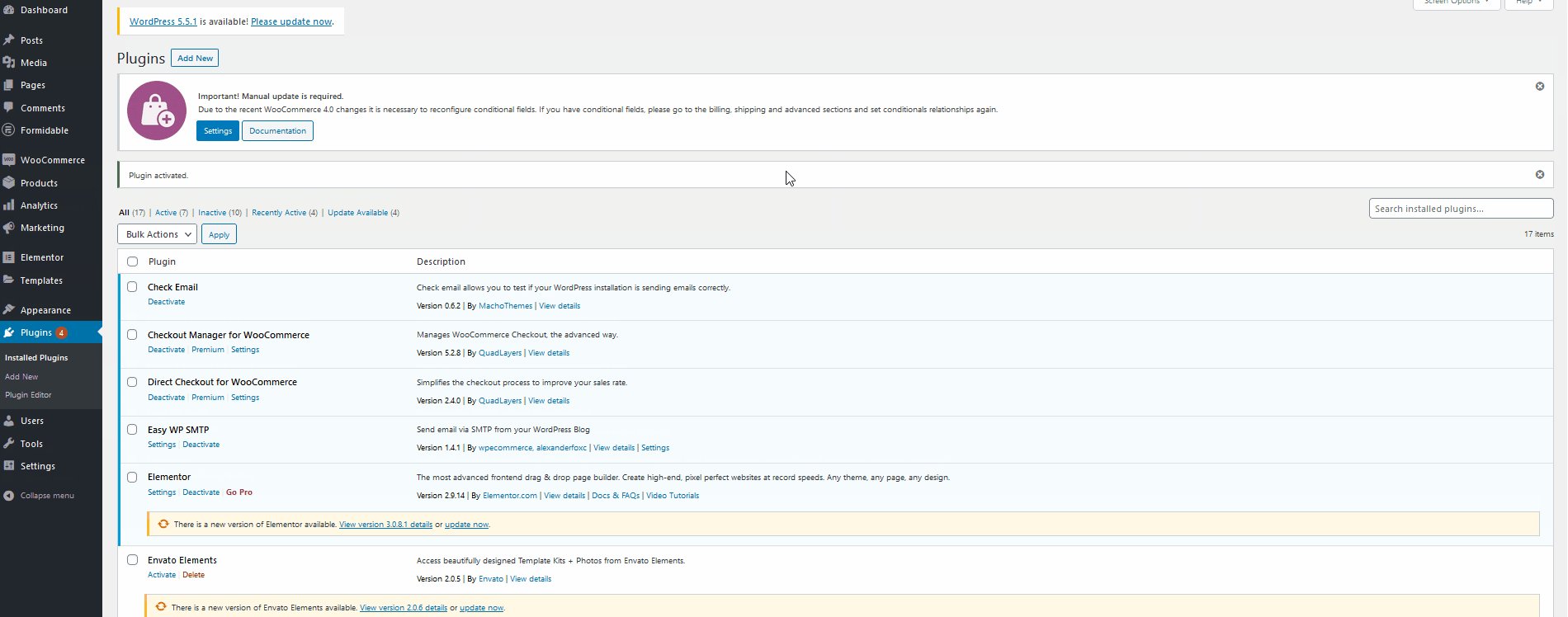
Então, para começar, vá em frente e instale o plugin clicando em Plugins > Adicionar Novo na sua página de administração do WordPress . Use a barra de pesquisa à direita para procurar WooCommerce Checkout Manager e clique em Instalar agora na guia do plug-in. Clique em Ativar quando o botão mudar e isso deve ativar o plugin.

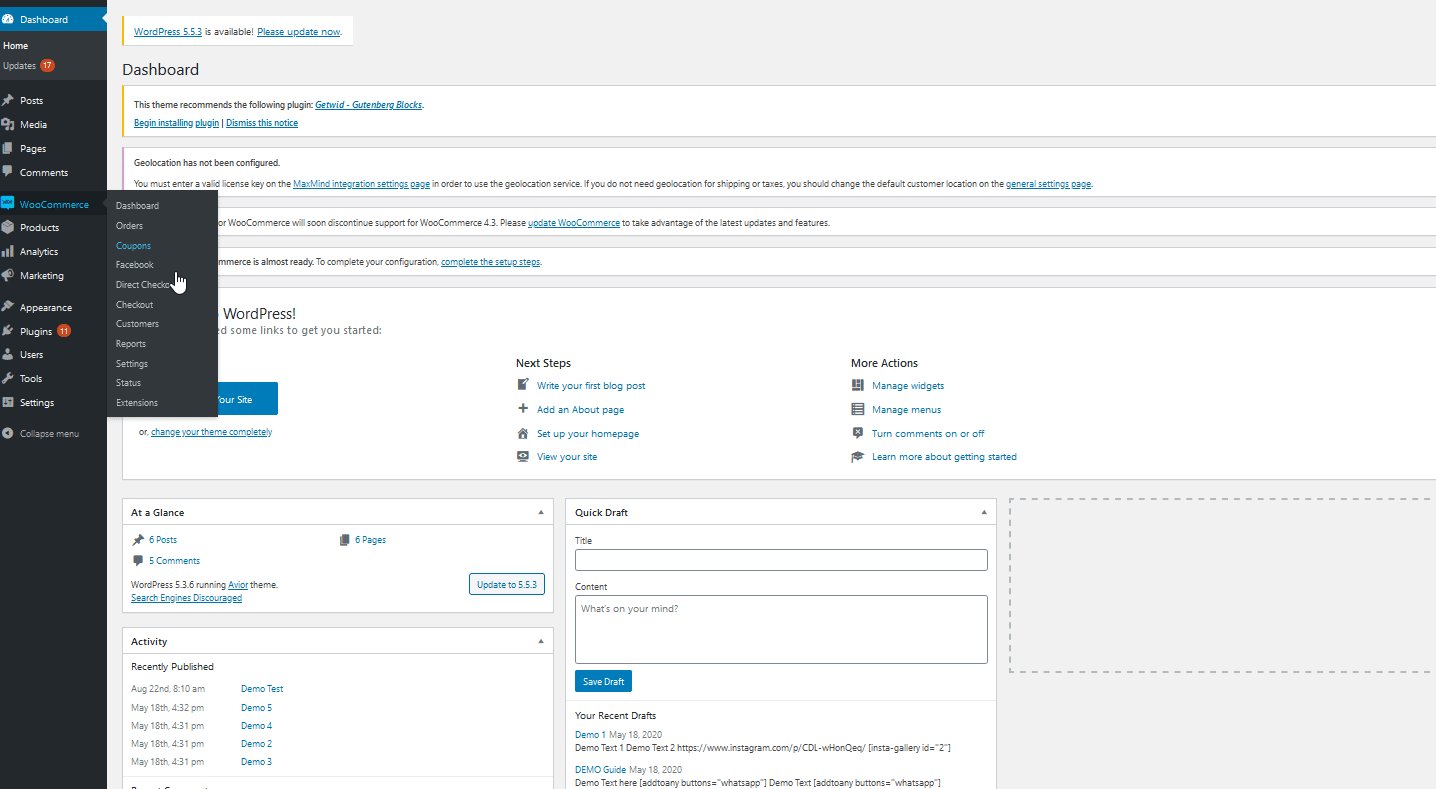
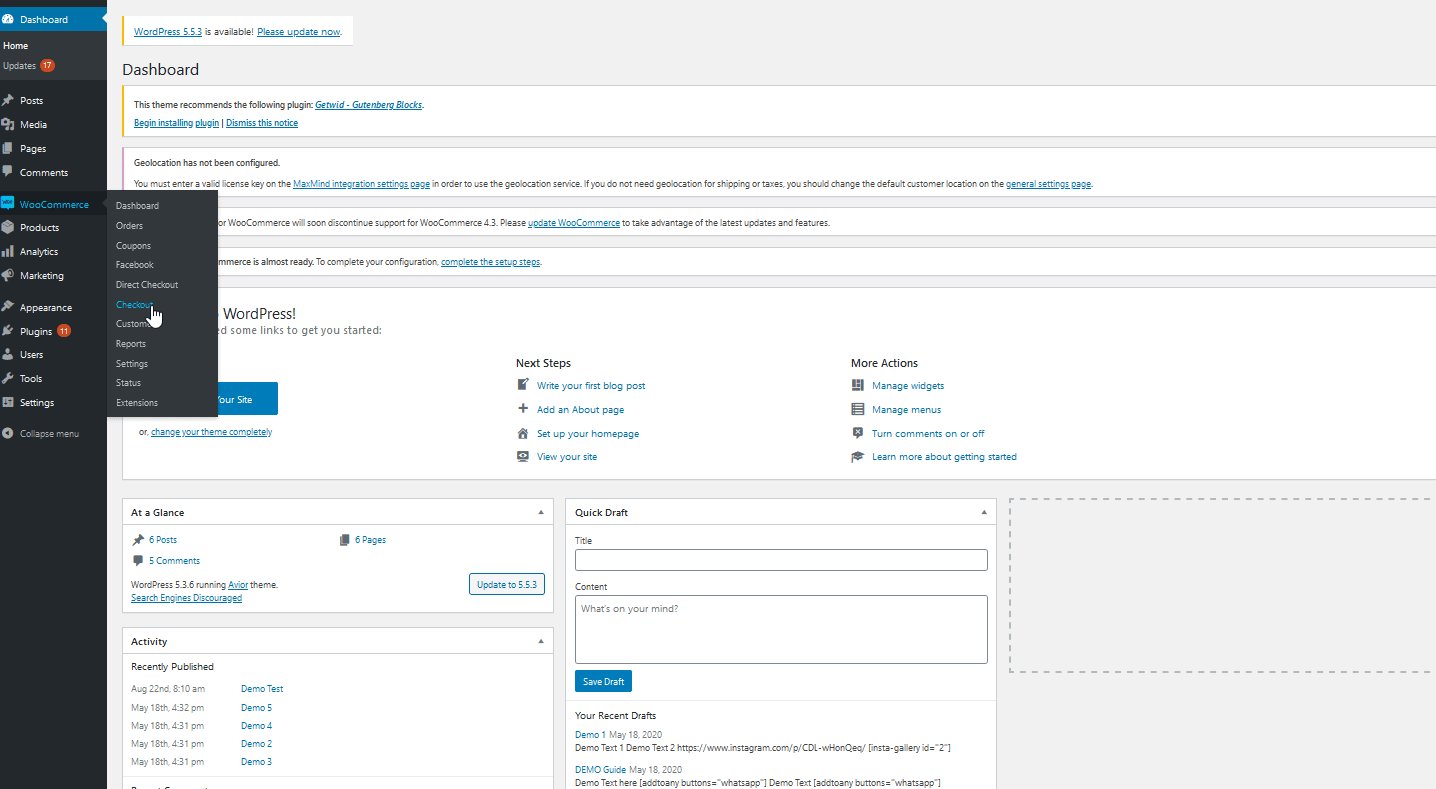
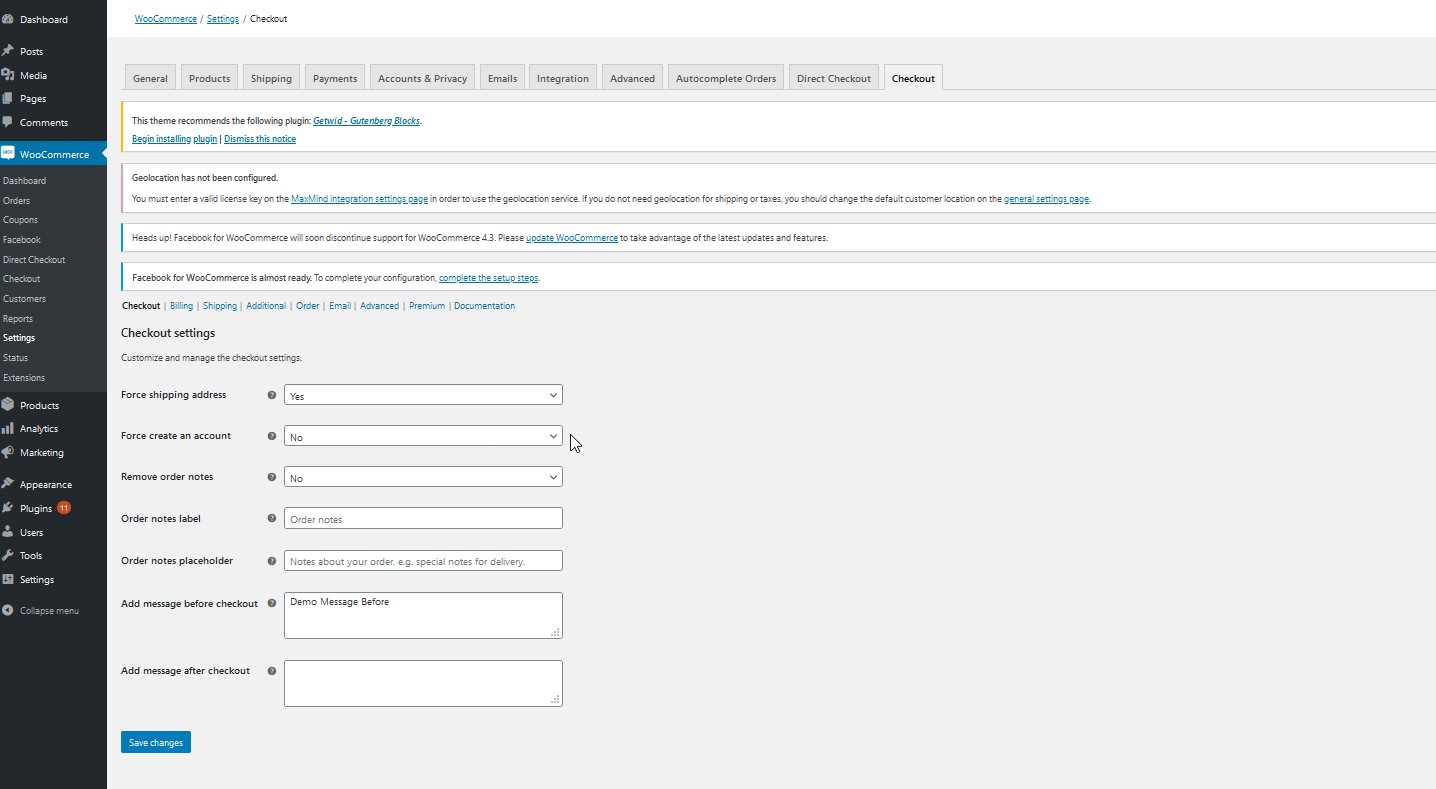
Em seguida, vá em frente e abra as configurações do WooCommerce Checkout Manager clicando em WooCommerce > Checkout .

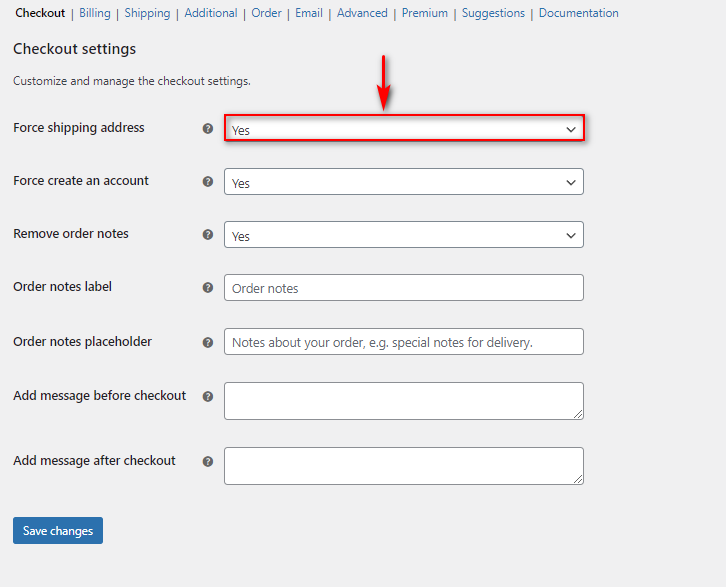
Depois disso, você pode alternar as opções Forçar endereço de envio para Sim e agora seus clientes serão solicitados a preencher os detalhes de envio.

Você também pode optar por personalizar seus campos de envio usando o plug-in de diferentes maneiras. Para isso, consulte este artigo para saber mais sobre esse processo. Mas se você deseja um melhor entendimento para habilitar endereços de entrega no WooCommerce, também temos o guia perfeito para você.
Concluindo:
E isso encerra nosso guia sobre Como adicionar frete baseado em peso no WooCommerce . Personalizar diferentes partes de suas cobranças de checkout do WooCommerce é uma parte essencial da administração de um negócio lucrativo. Definir cobranças diferentes com base no peso do seu carrinho pode ajudar muito a gerenciar seus custos comerciais e logísticos.
Nosso blog hoje abordou vários pontos quando se trata de personalizar suas taxas de envio e campos de envio. Isso inclui:
- Usando um plugin para adicionar frete baseado em peso no WooCommerce.
- Adicionando taxas fixas personalizadas para diferentes fretes baseados em peso e aplicando-as programaticamente.
- Forçando o endereço de envio e personalizando seu formulário de checkout de envio.
Agora, existem várias maneiras e plugins para aplicar essas medidas ao seu site, mas a ideia aproximada deve ser semelhante. No entanto, se você tiver algum problema, informe-nos nos comentários e resolveremos imediatamente.
Além disso, se você quiser saber mais sobre como personalizar sua loja WooCommerce e a experiência geral de usá-la, confira alguns de nossos outros artigos:
- Como adicionar data de entrega no WooCommerce
- Melhores plugins de solicitação de orçamento para WooCommerce para 2022
- Como adicionar o botão de solicitação de orçamento do WooCommerce
