Como adicionar produtos Woocommerce a partir do frontend
Publicados: 2020-09-20 Você está executando uma loja WooCommerce Multivendor e está procurando uma maneira de adicionar produtos Woocommerce a partir do frontend? Neste breve tutorial, compartilharei com você uma solução para esse problema. Uma loja WooCommerce Multivendor permite hospedar produtos de outras pessoas, porém, uma das maiores preocupações é que deve haver um processo de envio de produtos que esteja no frontend.
Você está executando uma loja WooCommerce Multivendor e está procurando uma maneira de adicionar produtos Woocommerce a partir do frontend? Neste breve tutorial, compartilharei com você uma solução para esse problema. Uma loja WooCommerce Multivendor permite hospedar produtos de outras pessoas, porém, uma das maiores preocupações é que deve haver um processo de envio de produtos que esteja no frontend.
Os usuários ainda podem usar o back-end para enviar produtos, mas uma solução de front-end será mais eficaz. No entanto, por que você precisa que eles façam isso na frente?
Benefícios de adicionar o produto Woocommerce do Frontend
- Os fornecedores da sua loja WooCommerce podem achar a área de back-end muito complicada. Isso ocorre porque o back-end contém recursos adicionais, alguns dos quais precisam de pessoas com experiência em tecnologia para lidar. Uma boa solução seria simplesmente usar um formulário de envio para fazer upload de detalhes do produto.
- A função de gerente de loja permite que os fornecedores de produtos acessem as configurações de back-end, mas como proprietário de uma loja WooCommerce, você pode restringir alguns recursos para usuários diferentes. Isso traz a necessidade de uma solução de frontend com campos limitados.
- O uso do frontend ajudará você a exibir os campos necessários para o seu site. Isso significa que os usuários não verão os mesmos campos de produto todas as vezes.
- Outro benefício que você obterá ao usar o front-end é que você ou seus usuários não podem personalizar nenhum recurso de back-end. Portanto, você deve usar uma solução de front-end para editar os campos do produto de acordo com sua necessidade de negócios.
- É uma solução mais barata que é super simples e ajuda você a evitar despesas extras, confusão e apenas aproveitar a postagem no frontend.
Estes são apenas alguns dos benefícios que você obterá ao usar o frontend. Além disso, outro fator crucial que você precisa considerar é que o backend do site WordPress armazena quase todas as informações sobre seu WooCommerce. Isso representa um risco de segurança e você, como proprietário da loja, se sentiria inseguro em compartilhar os dados administrativos com seus fornecedores.
Além disso, é melhor permitir que os fornecedores se concentrem no que fazem melhor e se preocupem apenas com o fornecimento e as vendas de produtos. Por outro lado, o controle dos aspectos técnicos permanecerá no proprietário da loja online ou no desenvolvedor.
Adicionar produto Woocommerce do frontend
Com tudo isso dito, tenho certeza de que agora você sabe por que precisa de um formulário de envio de frontend para produtos no frontend
Pré-requisitos para adicionar o produto Woocommerce do Frontend:
- WordPress
- WP User Frontend Plugin está instalado e ativado.
- O plug-in WooCommerce está instalado e ativado.
Plugin de front-end de usuário WP
 Para este tutorial, vamos usar este plugin. Este é um dos melhores plugins de postagem de front-end, que possui recursos poderosos de criação de formulários com tipos de postagem personalizados.
Para este tutorial, vamos usar este plugin. Este é um dos melhores plugins de postagem de front-end, que possui recursos poderosos de criação de formulários com tipos de postagem personalizados.
A taxonomia personalizada e o recurso meta-chave tornam possível usá-lo como uma interface de front-end para postar e gerenciar produtos do seu site com WooCommerce.
Depois de instalar com sucesso este plug-in e o WooCommerce, este plug-in capturará automaticamente a taxonomia, meta e tipos de postagem do WooCommerce. Isso implica que você pode criar facilmente formulários para fazer upload de produtos se não quiser usar a postagem de back-end padrão do WC.
Páginas obrigatórias para começar
Para que você possa fazer upload de produtos, você precisa ter:
- Página do painel.
- Editar Página.
- Formulário de Upload de Produto.
- Carregar página.
Agora vamos para a parte mais importante deste artigo. Siga os passos cuidadosamente e você poderá fazer isso em apenas alguns minutos.
Etapas para criar um envio de front-end usando o plug-in WP User Frontend
Primeiro, precisamos instalar o plugin WP User Frontend e aqui estão as etapas que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
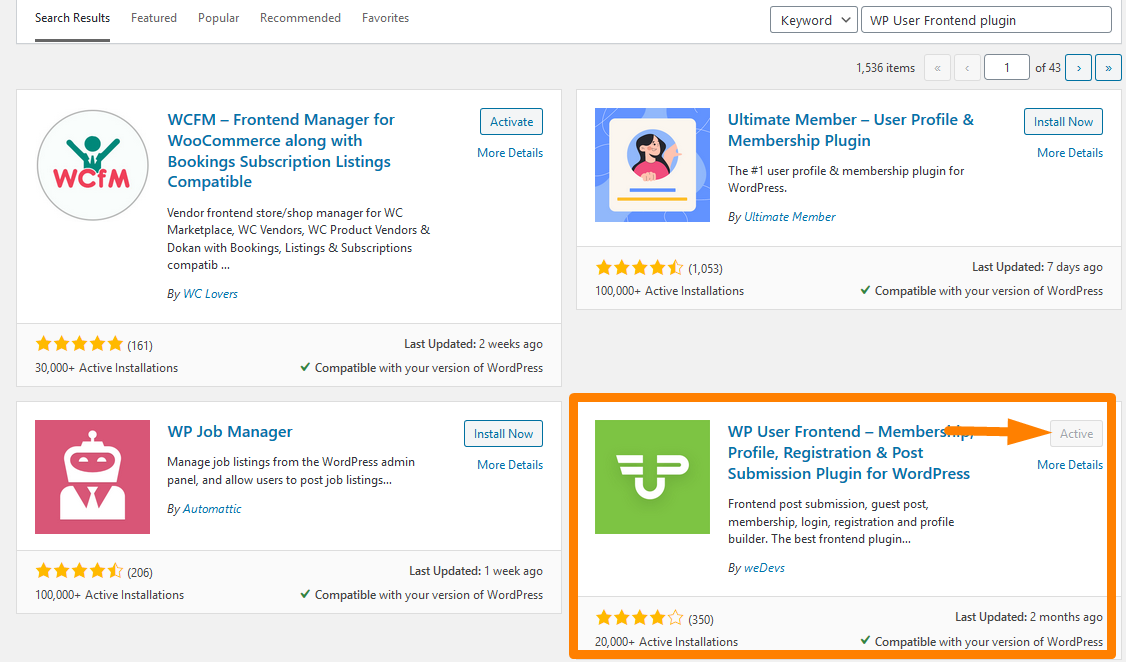
- Para baixá-lo diretamente no Painel Administrativo, basta navegar até Plugins > Adicionar Novo. Depois disso, você precisará fazer uma busca por palavra-chave para o plugin ' WP User Frontend plugin '. Você precisa instalá -lo e ativá -lo conforme mostrado abaixo:

- Em seguida, você precisa criar um painel e uma página de edição. Este plugin facilita a criação dessas páginas, pois é embalado com muitos códigos de acesso. Navegue até o Painel do seu site WordPress e clique em Páginas > Adicionar nova página.
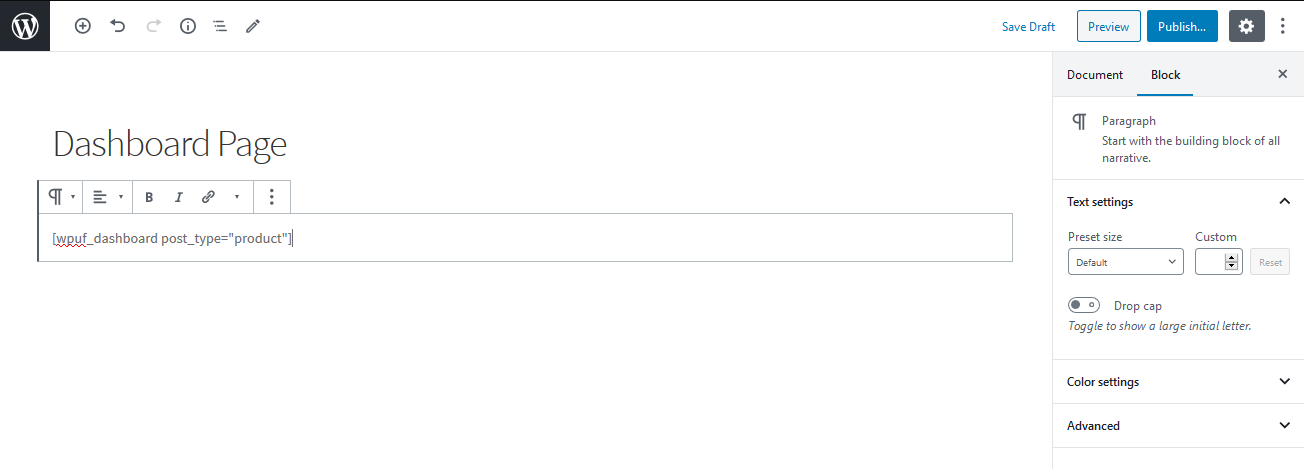
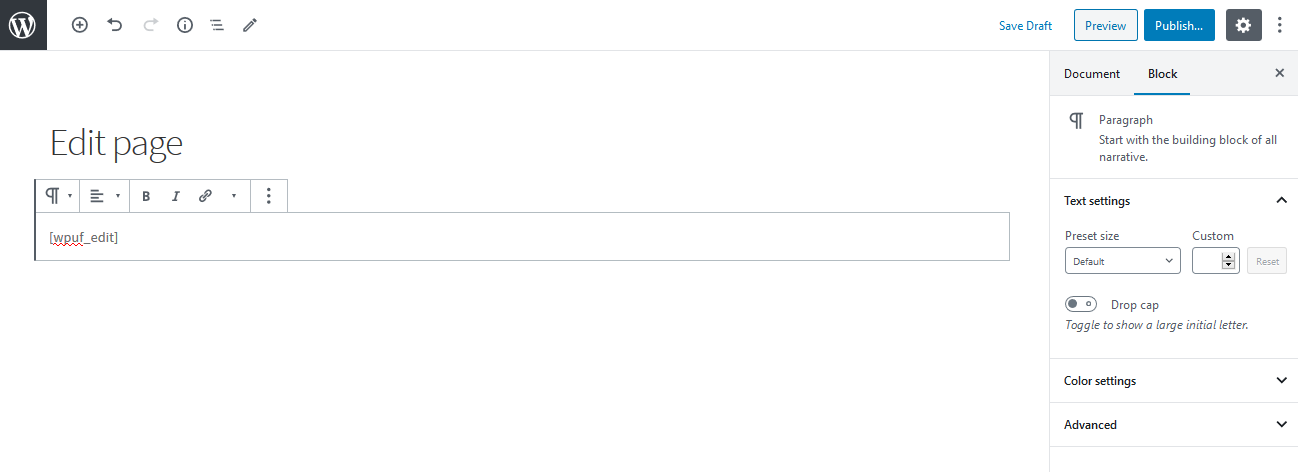
- Crie duas novas páginas chamadas Dashboard e Edit e simplesmente cole os shortcodes. Use [wpuf_dashboard post_type=”product”] para a página do painel e [wpuf_edit] para a página de edição . Isso é mostrado nas imagens abaixo:

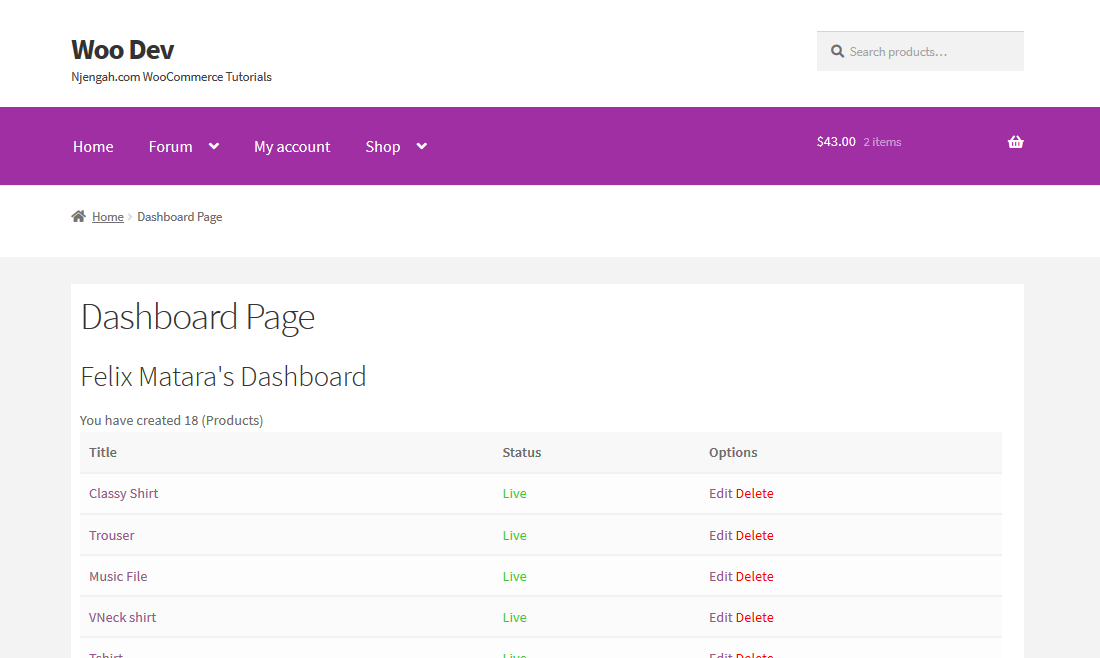
Este será o Resultado: 
Para a página de edição: 
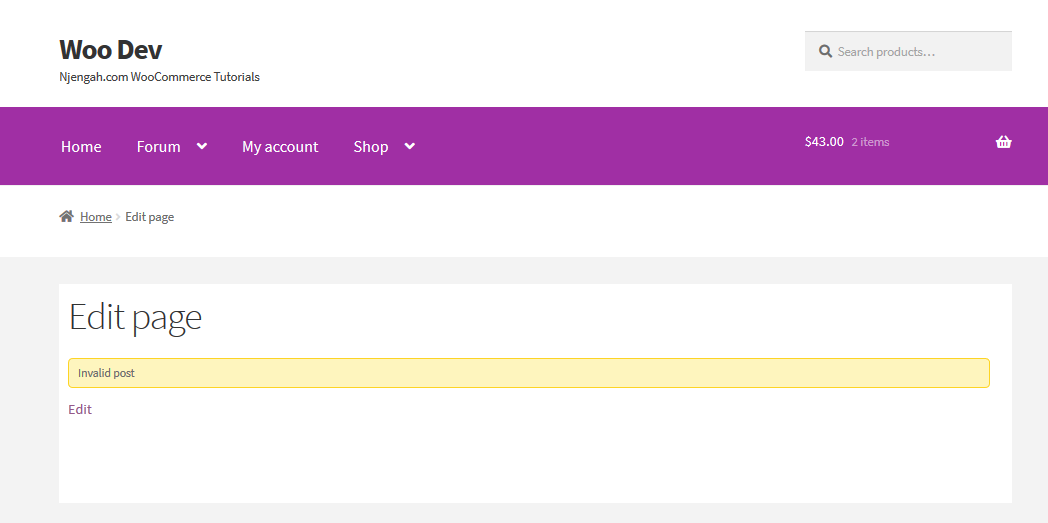
O resultado para isso será: 
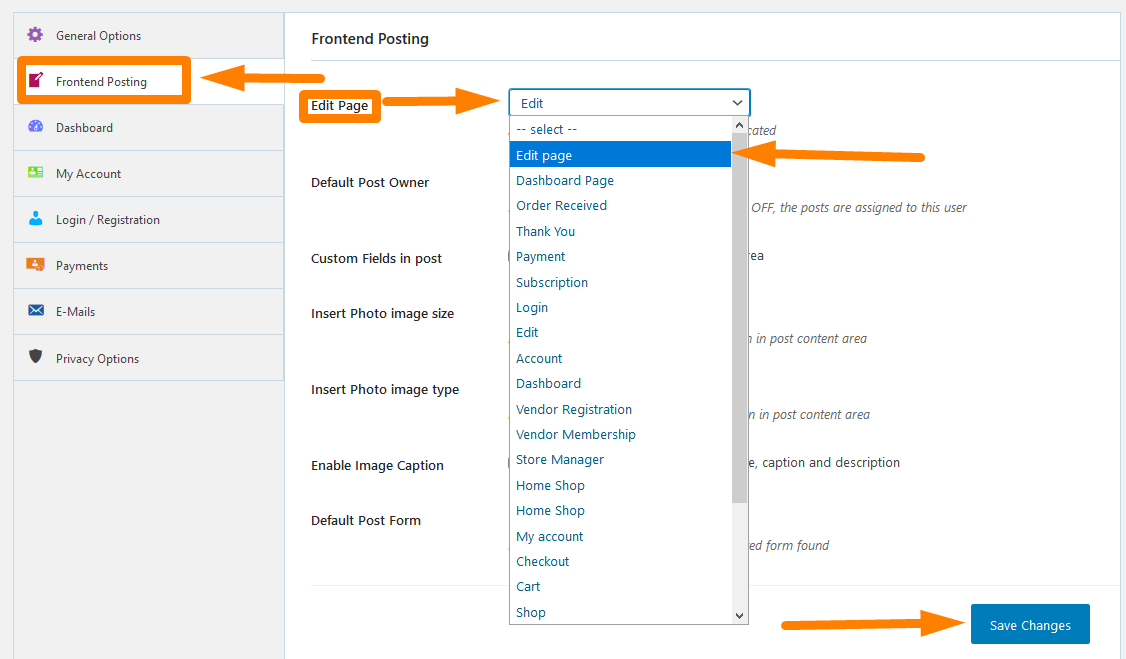
- Agora precisamos controlar os usuários no frontend. Para fazer isso, navegue até o Dashboard e clique em WPUF > Settings > Frontend Posting Você precisa habilitar a edição de produtos, selecionando a página onde [wpuf_edit] está localizado no menu suspenso conforme mostrado abaixo:

Lembre-se de salvar todas as suas alterações depois de fazer isso.

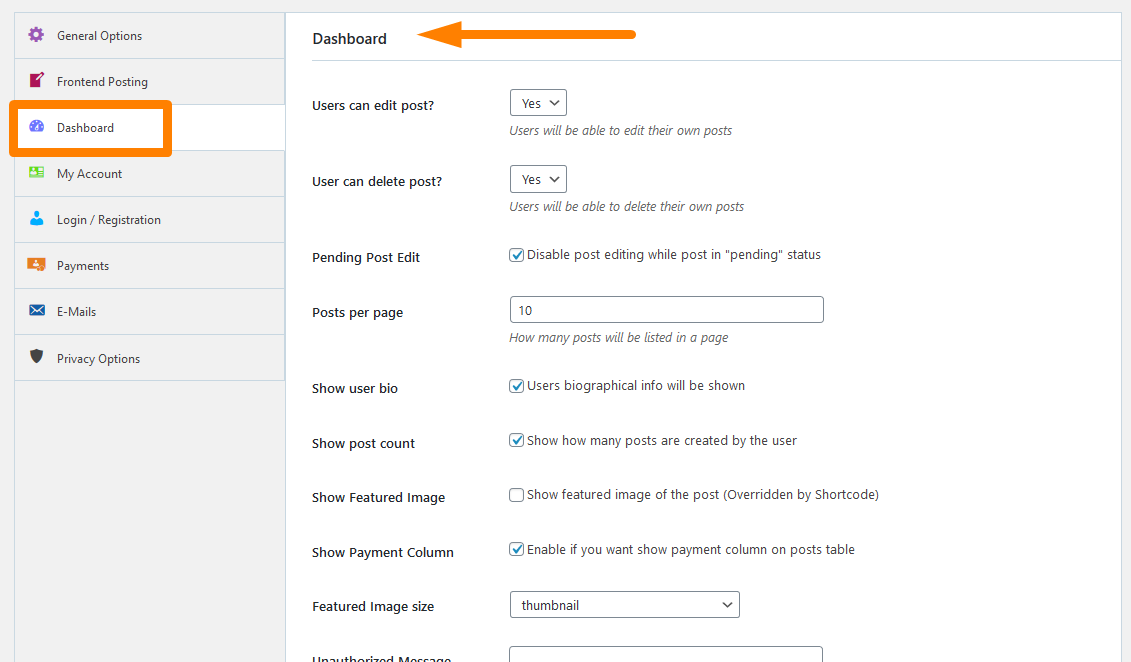
- Em seguida, você precisa da guia Dashboard e alterar suas configurações de usuário de acordo. Esta seção permitirá que você permita que seus usuários editem ou removam um produto ou o restrinjam. Isso, por sua vez, permite que você tenha poder de administração sobre os usuários do site, mas você precisa ter cuidado para fazê-lo de forma que ajude a eliminar erros e torne o site responsivo.
 Lembre-se de salvar as alterações feitas .
Lembre-se de salvar as alterações feitas .
- Agora entramos na seção mais importante deste tutorial, onde precisamos criar o Formulário de Upload de Produto. Para fazer isso, clique em WPUF > Post Form > Add Form.
- Isso abrirá alguns modelos que você precisa escolher. Eles irão ajudá-lo a criar formulários em movimento. Clique no modelo de produto WooCommerce e isso criará automaticamente um formulário de produto WC com os campos necessários, que você pode editar ou excluir qualquer campo desejado. Além disso, você pode arrastar e soltar qualquer campo da barra de opções à direita para modificar este formulário.
Nesta seção, você pode adicionar campos personalizados e taxonomias como product_cat, product_tag e product_shipping_class. Além disso, você pode adicionar várias classes de tipo de produto para ajudar os usuários a trazer variedade às suas ofertas.
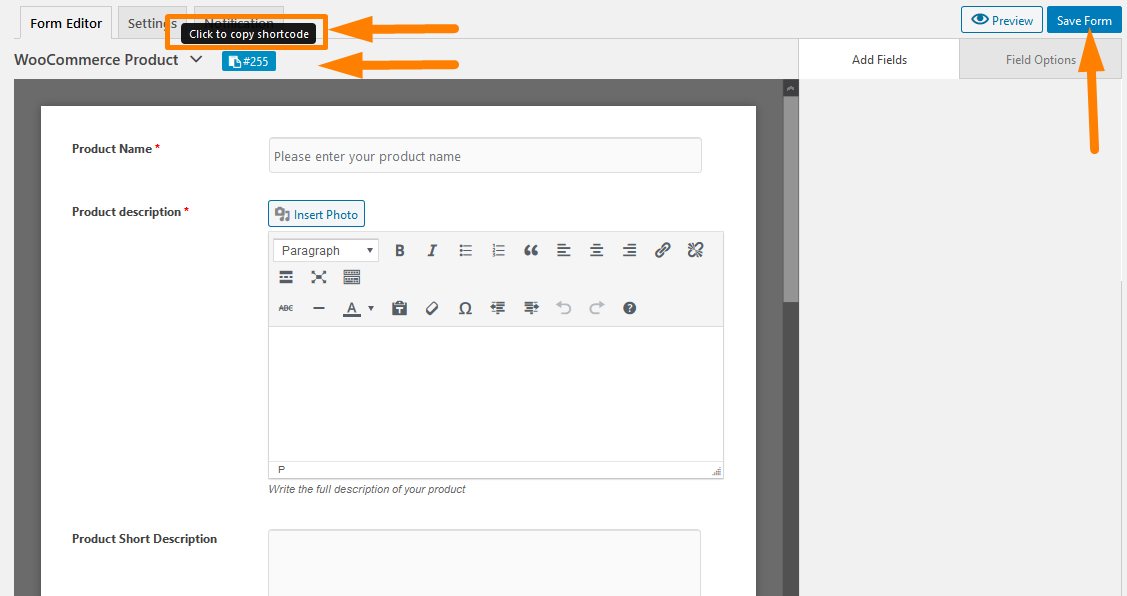
- Depois disso, você precisa copiar o shortcode do formulário clicando no ID do formulário e colá-lo em uma nova página que vamos criar, chamada Upload Page.

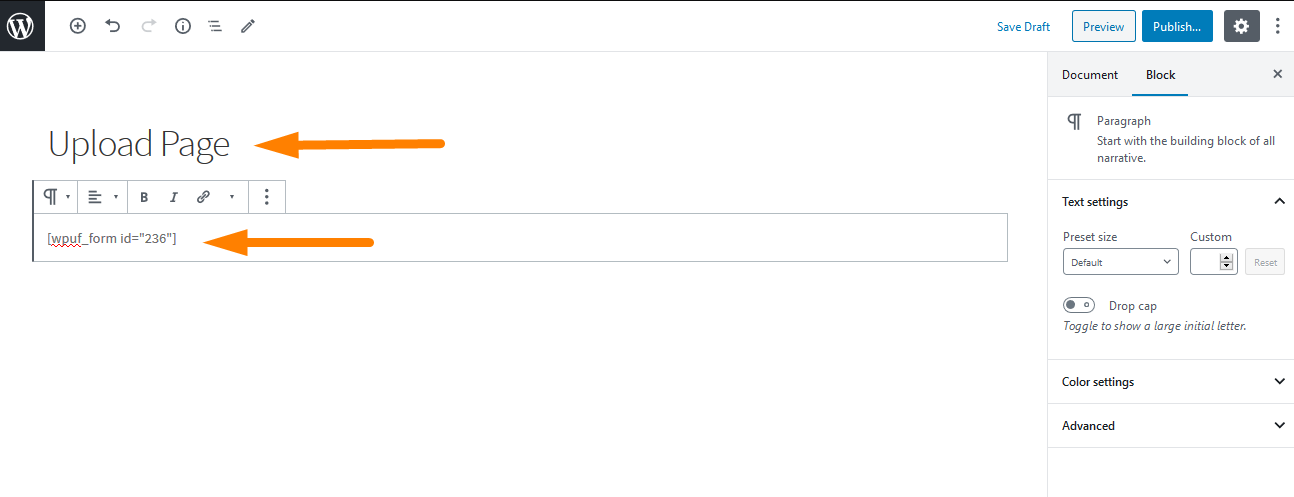
- Esta é a seção final. Precisamos criar uma página para enviar um produto do frontend. No painel do WordPress , clique em Páginas > Adicionar nova página . Crie uma página chamada Página de upload ou outro nome de sua preferência . Cole o shortcode como mostrado abaixo:

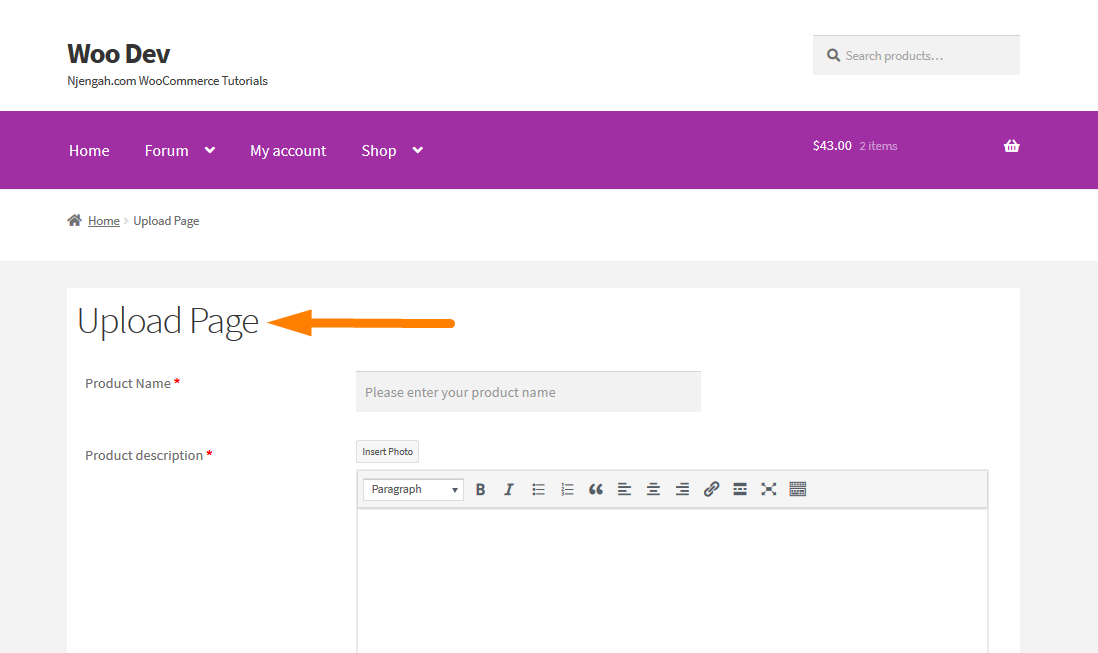
Este será o resultado no frontend : 
Lembre-se de publicar a Página na frente para que ela fique ativa em seu site. Agora, sua loja WooCommerce poderá enviar produtos no frontend, facilitando muito a retenção do backend para o proprietário ou desenvolvedor da loja.
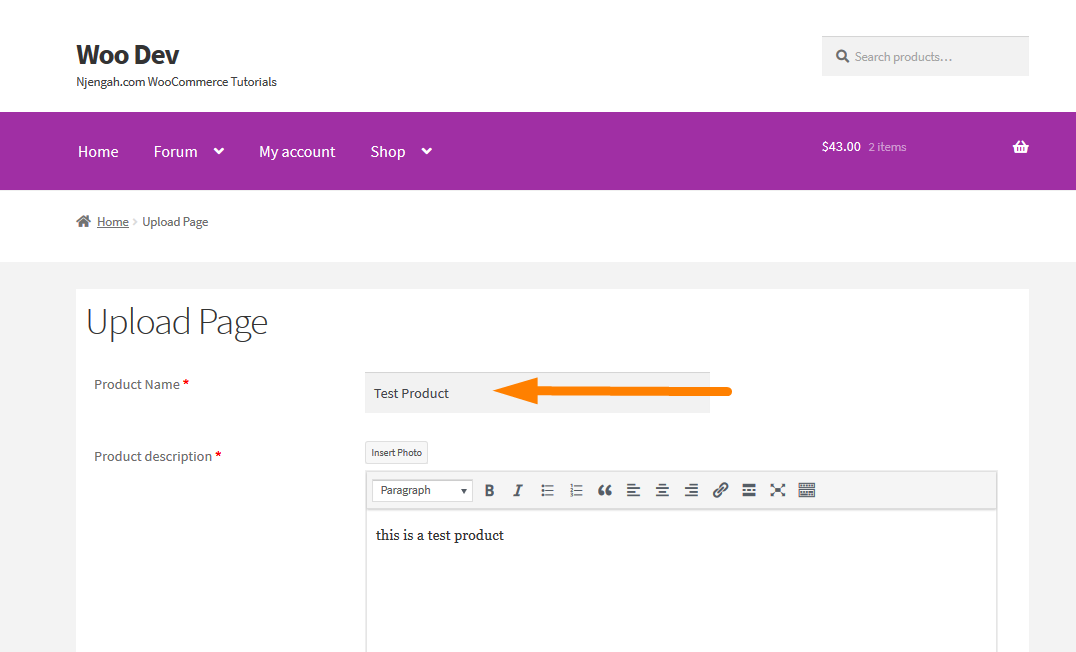
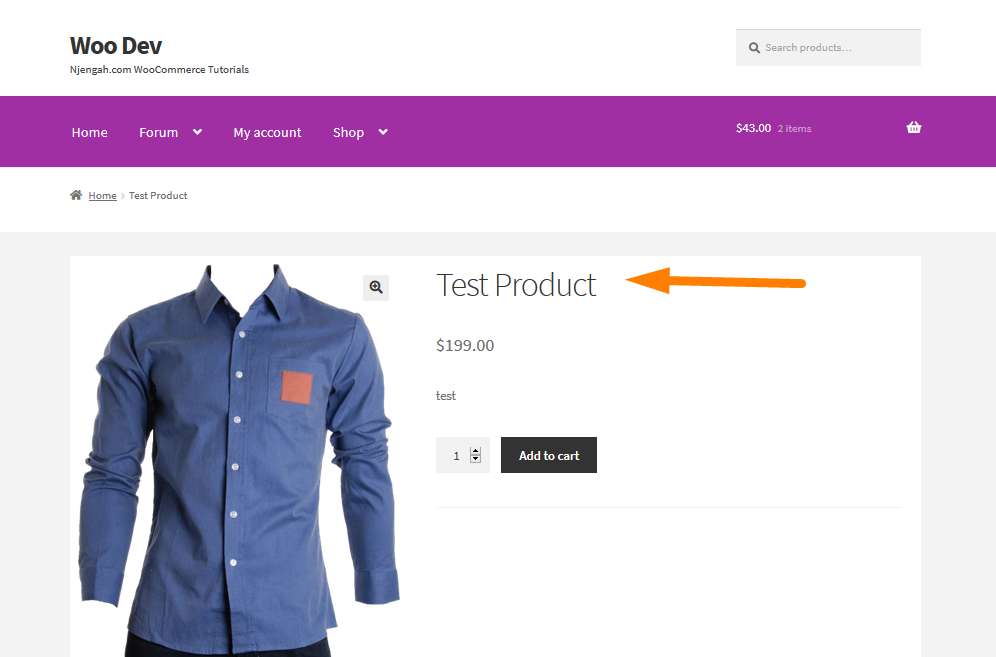
- Para ver se funciona, vamos adicionar um produto de teste e ver se funciona:

Aqui está o Resultado: 
Conclusão
Neste post, eu guiei você por todo o processo de criação de um formulário de envio de produto no frontend. O plugin WP User Frontend tornou o processo muito simples com apenas alguns cliques. Além disso, você deve criar três páginas, ou seja, a página do painel, a página de edição e a página de upload.
Os shortcodes fornecidos tornam a tarefa muito simples, pois você só precisa colá-los dentro das páginas. Sua loja de vários fornecedores WooCommerce agora pode aceitar envios de produtos front-end sem comprometer a segurança e a confidencialidade. Espero que este post tenha ajudado você a entender os benefícios e por que você precisa adicionar um formulário de envio de frontend no frontend.
Artigos semelhantes
- Como obter o ID do pedido no Woocommerce
- Como pular o carrinho e redirecionar para a página de checkout WooCommerce
- Como remover o efeito de zoom na imagem do produto WooCommerce
- Como encontrar rapidamente o ID do seu produto no WooCommerce
- Como contar itens adicionados ao carrinho Código de contagem de carrinho WooCommerce
- Como classificar as categorias do WooCommerce para uma melhor experiência do usuário
- O que é o tema WooCommerce Storefront? [Respondidas]
- Como obter métodos de pagamento no WooCommerce » Exemplo de código
- Como ocultar um produto no WooCommerce ou ocultar produtos por categoria ou funções
- Snippet PHP de logout do WooCommerce para criar botão de logout
- Como adicionar descrição após o preço no WooCommerce
- Como redimensionar imagens de produtos WooCommerce
- Como definir produtos relacionados personalizados no WooCommerce
- Alterar Prossiga para o texto do checkout no WooCommerce
- Como ocultar o subtotal do carrinho no WooCommerce ou remover a linha do subtotal
- Como adicionar texto antes do preço no WooCommerce » Adicionar texto antes do preço
- Como criar o tema filho do WooCommerce Storefront [Guia Completo
- Como adicionar categorias aos produtos WooCommerce
- Como definir produtos em destaque no WooCommerce
- Como mover a descrição sob a imagem no WooCommerce
- Como remover o menu de downloads Minha página de conta WooCommerce
- Como criar o código de acesso da página de logout do WooCommerce
- Como adicionar um método de envio personalizado no WooCommerce
Melhores plugins WooCommerce
- Mais de 30 melhores plugins WooCommerce para sua loja (a maioria é GRATUITA)
- 30+ melhores plugins de gerenciamento de inventário do WordPress
- 25+ melhores plugins WooCommerce para feedback do cliente
