Como adicionar o botão de solicitação de orçamento do WooCommerce
Publicados: 2022-03-24Deseja permitir que seus clientes obtenham os detalhes completos de preços de determinados produtos em seu site? Nesse caso, você pode adicionar um botão de solicitação de cotação do WooCommerce para seus produtos. Neste artigo, mostraremos as etapas exatas para adicionar o botão e configurá-lo para seus clientes.
Mas antes de passarmos pelo processo, vamos dar uma breve olhada no que é um botão de solicitação de cotação e por que você pode precisar dele.
O que você entende por Solicite um Orçamento?
O termo “solicitar um orçamento” refere-se a solicitar os preços específicos de determinados produtos aos lojistas. Eles também são chamados de RFQ (Request for Quote) na maioria dos casos. Mas no WooCommerce, é denominado como “Solicitar um orçamento”.
No entanto, as cotações solicitadas são aceitas apenas em condições favoráveis, mas não em todos os casos. Os pedidos de orçamento são considerados apenas junto das empresas ou clientes em que os lojistas confiam totalmente. Os clientes que solicitam cotações geralmente têm negócios próprios e comprariam itens da loja online no futuro também.
Portanto, essa opção é bastante útil se você estiver envolvido em transações B2B como proprietário da loja. Ele pode realmente ajudar sua empresa, bem como as outras empresas com as quais você interage por meio do seu site.
Por que adicionar o botão Solicitar um orçamento no WooCommerce?
Como as solicitações de cotação são um dos principais recursos envolvidos nas operações B2B, também é bastante comum no WooCommerce. A maioria das transações e operações comerciais são realizadas online hoje em dia através de sites. Portanto, se você usa o WooCommerce e deseja continuar a expandir esses negócios, precisará adicionar um botão de solicitação de cotação em sua loja WooCommerce.
O botão de solicitação de cotação torna muito conveniente para seus clientes se aproximarem de você para seus serviços. Em troca, você também tem uma grande chance de aumentar seus clientes e clientes se tiver uma experiência de cliente muito boa. Para isso, fornecer um botão e um formulário para seus clientes para solicitações de orçamento ajuda muito.
Como resultado, você também pode aumentar suas taxas de conversão com o crescimento das vendas. Os clientes também precisam preencher um formulário para solicitar uma cotação no WooCommerce para a maioria dos casos. Assim, você também pode acompanhar completamente seus clientes usando os formulários de solicitação de cotação.
Como adicionar o botão Solicitar um orçamento no WooCommerce?
A melhor maneira de adicionar um botão de solicitação de cotação no WooCommerce é usando um plugin. Os plugins do WordPress aumentam a flexibilidade do seu site. Eles também fornecem recursos adicionais que não são fornecidos no tema padrão.
Da mesma forma, você também pode usar um plug-in para permitir que seus clientes solicitem uma cotação para os produtos do seu site. Embora existam vários plugins para adicionar um botão de solicitação de orçamento no WooCommerce, aqui estão alguns dos mais populares:
YITH Solicite um orçamento para WooCommerce

YITH Request a Quote for WooCommerce é um dos melhores plugins para adicionar um botão de solicitação de cotação do WooCommerce. Você pode usá-lo facilmente para exibir um botão para seus clientes adicionarem os produtos a uma lista ou preencher um formulário para solicitar uma cotação para eles.
Alternativamente, você pode até ocultar o botão adicionar ao carrinho com a ajuda deste plugin. Isso também pode levar os clientes a entrar em contato diretamente com o dono da loja e aumentar a interação com eles se precisarem de uma solicitação. Além disso, você também pode inserir a lista de solicitações e o formulário em qualquer página do seu site.
Características principais:
- Mostre o botão “Adicionar uma cotação” em qualquer página do site
- Suporta produtos variáveis
- Oculte os preços e os botões adicionar ao carrinho em todos os produtos
- Opções de e-mail estendidas para solicitações de cotação.
Preços:
YITH Request a Quote for WooCommerce é um plugin freemium. Você pode obter a versão gratuita no repositório oficial do WordPress. A versão premium começa em 69,99 Euros por ano com 1 ano de atualizações e suporte e uma garantia de reembolso de 30 dias.
Obtenha um botão de cotação para WooCommerce

Obter um botão de cotação para WooCommerce é um plugin muito simples que pode ajudá-lo a exibir um botão de solicitação de cotação do WooCommerce. O plug-in também suporta códigos de acesso personalizados que permitem adicionar o botão ou formulário de solicitação de cotação em qualquer lugar do seu site.
Da mesma forma, ele também possui uma seção de configurações de plug-in dedicada, através da qual você pode projetar facilmente o texto, a cor, o tamanho e o posicionamento do botão. Mas o próprio botão pode ser mostrado apenas para os produtos em destaque ou para os produtos fora de estoque.
Características principais:
- Botão de cotação para produto único WooCommerce e grade de produtos
- Ativar botão de cotação para usuários convidados
- Shortcode avançado para vários criadores de cotações
- Variação de botões de cotação para diferentes produtos
Preços
Obter um botão de cotação para WooCommerce é um plugin freemium. Você pode obter a versão gratuita no repositório oficial do WordPress. A versão premium começa em 49 USD por ano com uma licença de site único.
Agora, vamos usar o plug-in para adicionar um botão de solicitação de cotação ao seu site WooCommerce. Para este tutorial, usaremos a versão gratuita YITH Request a Quote for WooCommerce . É uma das melhores opções aqui, pois possui muitos recursos personalizáveis e é muito fácil de usar.
Mas antes de começarmos, certifique-se de configurar o WooCommerce completamente com todas as etapas necessárias e usar um dos temas compatíveis com WooCommerce. Isso evitará qualquer conflito de tema ou plugin em seu site quando você configurar o botão de solicitação de cotação nele. Por enquanto, vamos começar instalando o plugin.
1. Instale e ative o plug-in
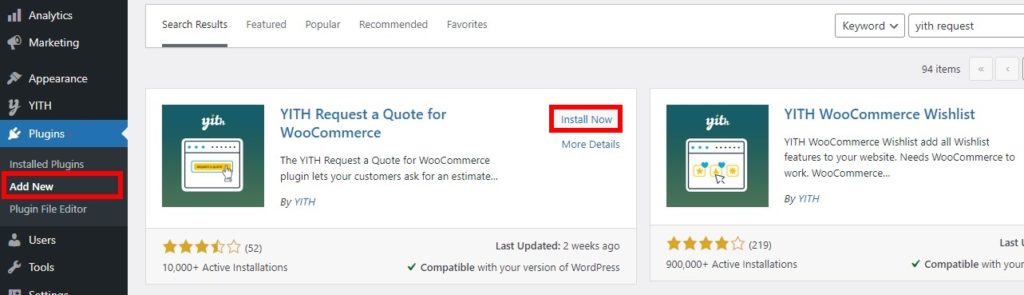
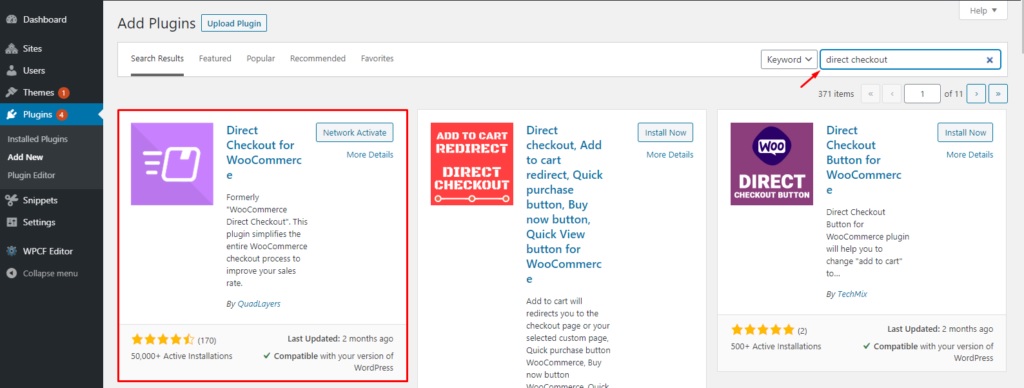
Primeiro, vá para Plugins > Adicionar Novo no seu painel do WordPress e procure as palavras-chave do plugin. Em seguida, clique em Instalar agora para instalar o plugin. Após a conclusão da instalação, ative o plugin.

Se você quiser usar a versão premium do plug-in, precisará fazer o upload e instalar o plug-in manualmente. Aqui está nosso guia sobre como instalar um plugin do WordPress manualmente para obter informações adicionais sobre ele.
2. Configure as opções de solicitação de cotação para WooCommerce
Assim que o plugin for ativado, você poderá começar a configurar suas configurações. Basta acessar YITH > Solicite um orçamento no seu painel do WordPress e você poderá visualizar todas as opções fornecidas pelo plugin. As principais opções incluem opções gerais e de solicitação de cotação.

Nota: Este plugin adicionará o botão de solicitação de cotação a todos os produtos da sua loja WooCommerce. Portanto, se você deseja adicionar um botão de solicitação de cotação a produtos específicos ou editar o formulário de solicitação de cotação, convém usar outro plug-in. Dê uma olhada em nossa lista dos melhores plugins de solicitação de cotação do WooCommerce se precisar de ajuda.
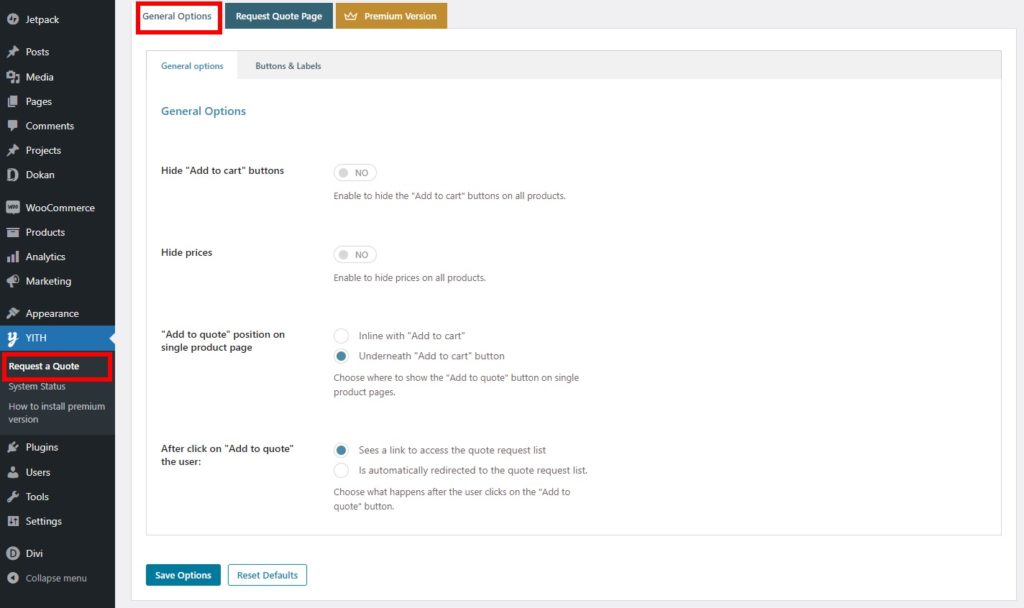
2.1. Opções gerais
Nas Opções Gerais , você pode ocultar ou mostrar os botões de adicionar ao carrinho e os preços dos produtos com a ajuda de um botão de alternância.
Em seguida, você também pode ajustar a posição “Adicionar à cotação” na página do produto único e a transição depois de clicar em “Adicionar à cotação”. As posições na página do produto único podem ser definidas como inline ou abaixo do botão "Adicionar ao carrinho". Considerando que, após clicar no botão “Adicionar à cotação”, os usuários podem ver o link para acessar a lista de solicitações de cotação ou ser redirecionados automaticamente para a lista.

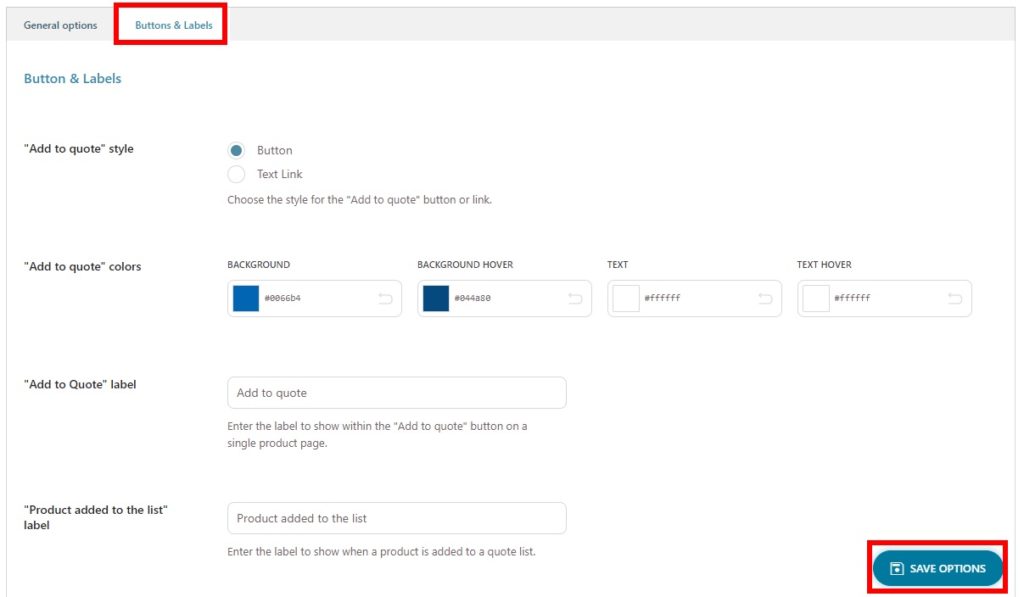
O plug-in também oferece opções de personalização para o WooCommerce solicitar um botão de cotação ao adicioná-lo ao seu site. Você pode vê-lo na guia Botões e rótulos .
Essas opções incluem o estilo e as cores do botão junto com o próprio rótulo do botão adicionar à cotação. Da mesma forma, você também pode adicionar o rótulo para “Produto adicionado à lista”, “Produto já adicionado à lista” e “Procurar lista”.

Faça todas as alterações necessárias e clique em Salvar opções depois de terminar.
Essas são todas as opções gerais fornecidas pelo plugin para adicionar e exibir o botão de solicitação de cotação do WooCommerce para o seu site.
2.2. Solicitar opções de página de cotação
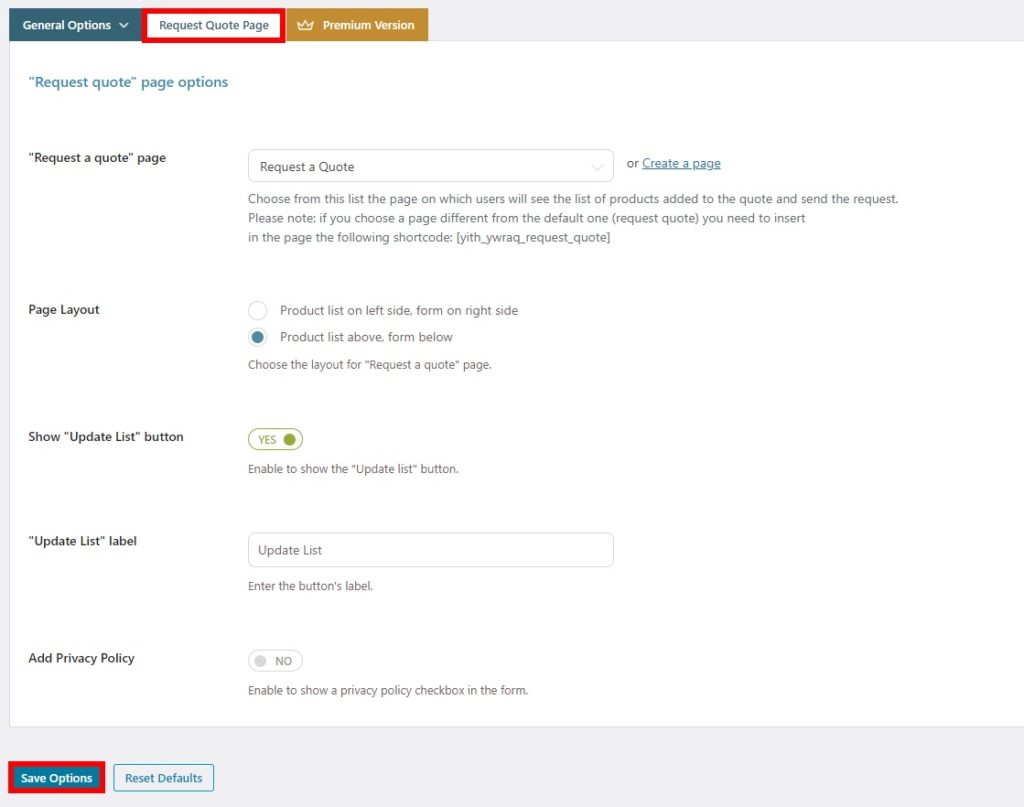
Você também pode personalizar a página de solicitação de cotação para sua loja WooCommerce com a ajuda deste plugin. Basta clicar na guia Página de solicitação de cotação e você verá todas as opções que você pode alterar para sua página de solicitação de cotação.
Em primeiro lugar, você pode selecionar a página “Solicitar um orçamento” para o seu site. O plug-in cria uma página padrão para os clientes solicitarem uma cotação. Você pode defini-la como a página de solicitação de cotação ou criar uma nova, se desejar.
Em seguida, o layout da página também pode ser selecionado a partir daqui. Você pode escolher a lista de produtos e a cotação para estar no lado esquerdo e direito ou acima e abaixo, respectivamente.

O plug-in também permite ocultar ou mostrar o botão “Atualizar lista” da página. Você também pode editar o rótulo para ele. Por fim, a política de privacidade também pode ser adicionada à página de solicitação de cotação, se desejar.
Depois de adicionar e alterar todas as opções necessárias, salve-as .
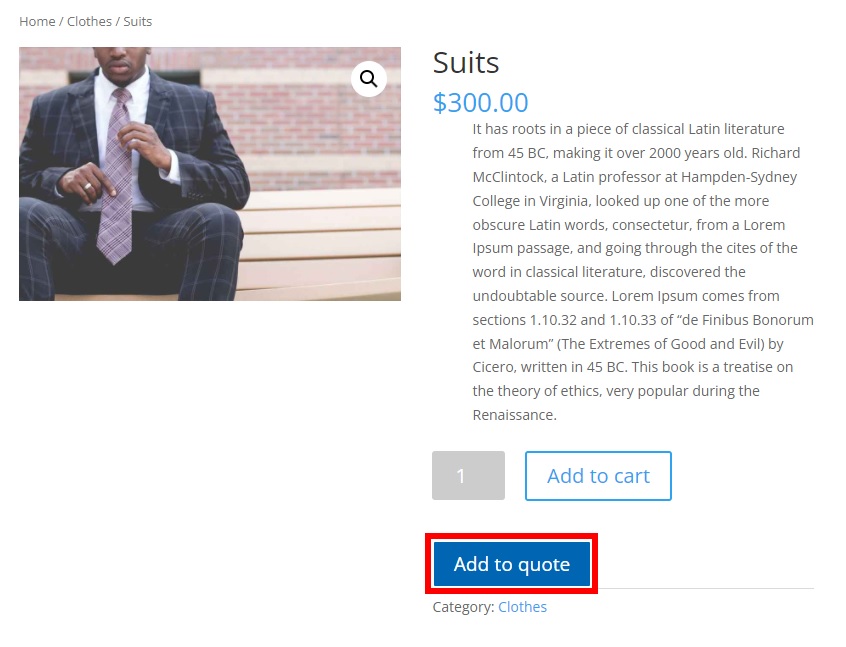
Agora, ao visualizar seus produtos, você poderá ver o botão adicionar à cotação em suas páginas de produtos.

É isso! É assim que você adiciona um botão de solicitação de cotação no WooCommerce para seus clientes.
Bônus: Ignorar a página do carrinho WooCommerce
Mostramos as etapas mais eficientes para adicionar o botão de solicitação de orçamento do WooCommerce. No entanto, se você quiser mostrar o botão adicionar ao carrinho com ele, poderá permitir que seus clientes redirecionem para a página de checkout em vez da página do carrinho também. Pode ser muito conveniente para os clientes, pois eles provavelmente não precisam fazer alterações no carrinho.
Você pode facilmente pular a página do carrinho no WooCommerce usando um plugin simples, Direct Checkout for WooCommerce . Possui uma interface muito simples com a qual você pode criar um link de checkout direto com apenas alguns cliques.

Como qualquer plugin, você precisa instalá-lo e ativá-lo antes de começar a usá-lo. Então, vá para Plugins > Adicionar novo mais uma vez no seu painel do WordPress e procure o plugin. Em seguida, clique em Instalar agora para instalá-lo e Ative o plug-in após a instalação.

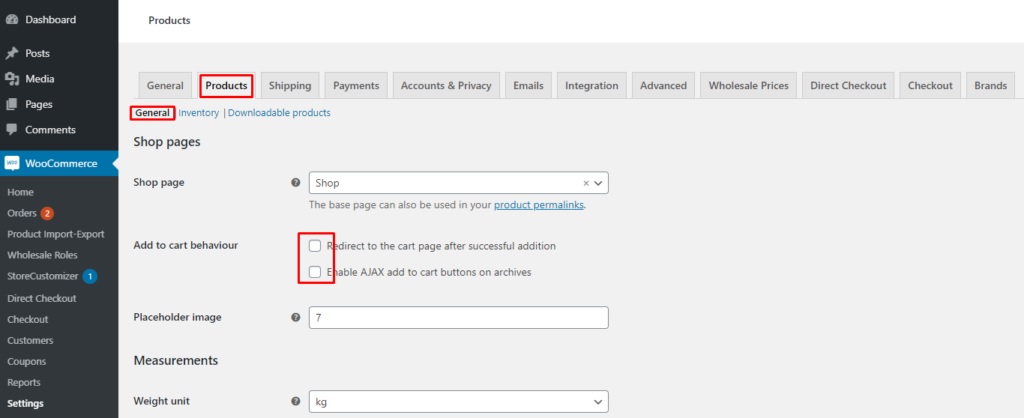
Em seguida, navegue até WooCommere > Configurações e abra a guia Produtos . Aqui, certifique-se de que ambas as opções de comportamento de adicionar ao carrinho estejam desmarcadas .

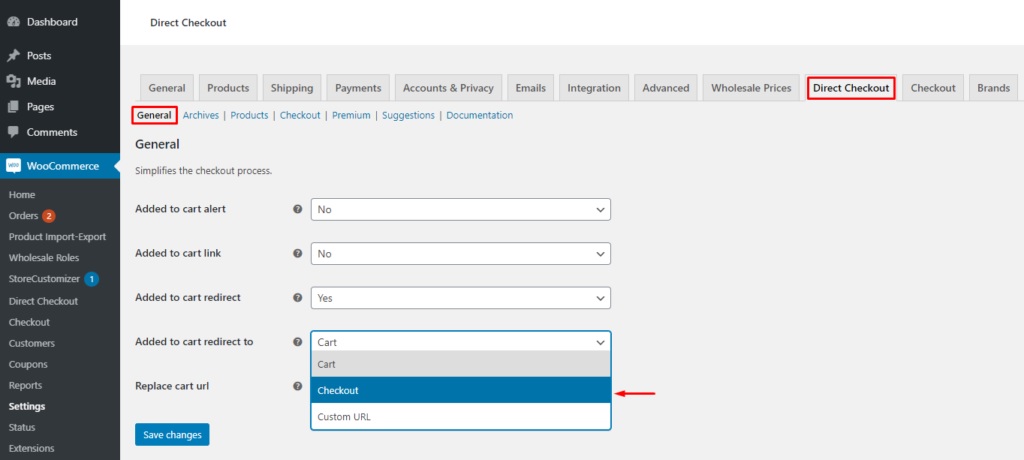
Agora, abra a guia Checkout direto e vá para as configurações gerais . Se você clicar na opção Adicionado ao carrinho de redirecionamento para , várias páginas podem ser definidas no menu suspenso. Basta selecionar Checkout nesta opção e salvar as alterações .

Na próxima vez que seus clientes clicarem no botão adicionar ao carrinho, eles serão redirecionados para o checkout diretamente. Se você quiser saber mais sobre as etapas alternativas para redirecioná-los para o checkout, consulte nosso guia sobre como pular a página do carrinho, editar a mensagem de adicionar ao carrinho ou criar um link de checkout direto.
Conclusão
Este é o nosso tutorial para adicionar um botão de solicitação de orçamento do WooCommerce . É um recurso muito útil para ter em seu site se você quiser permitir que seus clientes solicitem mais detalhes sobre os preços dos produtos.
Para resumir, mostramos o processo passo a passo para adicionar um botão de solicitação de cotação no WooCommerce usando um plug-in. Você pode usar a versão gratuita dos plugins se os recursos que eles fornecem forem adequados. No entanto, você sempre pode escolher a versão premium do plug-in para obter mais recursos.
Além disso, também discutimos as etapas necessárias para pular a página do carrinho. Isso também pode ser uma vantagem quando os clientes solicitam uma cotação em seu site, pois encurta o processo de checkout para eles.
Então, você pode adicionar um botão de solicitação ao seu site WooCommerce agora? Por favor deixe nos saber nos comentarios.
Enquanto isso, temos mais alguns posts para você se quiser melhorar sua loja WooCommerce:
- Como adicionar uma lista de desejos ao WooCommerce
- O botão Adicionar ao carrinho do WooCommerce não está funcionando? Como corrigi-lo!
- Como adicionar a contagem regressiva do produto WooCommerce
