Como adicionar uma opção “Solicitar um orçamento” ao WooCommerce?
Publicados: 2022-11-28Deseja adicionar uma opção de solicitação de cotação à sua loja WooCommerce? Você está no lugar certo então. Chegar a esta página significa que você está procurando ajuda para adicionar uma opção de solicitação de cotação à sua loja WooCommerce.
WooCommerce Solicite um orçamento é uma opção que permite que seus clientes solicitem cotações de seus produtos. Você pode deixar seus clientes citarem um preço preferencial para um conjunto de produtos no site da sua loja. Normalmente, as cotações ou solicitações de cotação são solicitadas por clientes que desejam adquirir grandes quantidades de produtos.
Os clientes podem pedir um preço e negociar, antes de fazer uma compra. Esse recurso pode ser muito útil para operações B2B e na venda de produtos personalizados em sua loja.
Neste artigo, explicaremos como adicionar uma opção de solicitação de cotação às lojas WooCommerce. Como as configurações padrão no WooCommerce não possuem esse recurso, usaremos o plug-in WooCommerce Request a Quote para essa finalidade.
Dito isso, vamos começar.
Por que você deve adicionar a opção de solicitação de cotação do WooCommerce à sua loja?
Ao adicionar a opção de solicitação de cotação à sua loja WooCommerce, você aumenta o potencial do site da sua loja para receber pedidos de pedidos em massa de seus clientes. Você pode oferecer produtos personalizados em sua loja e permitir que seus clientes solicitem um preço preferencial.
Agora, os clientes que hesitaram em comprar seus produtos podem solicitar uma cotação para determinar se ela cabe em seu orçamento.
Além disso, permite que seus clientes façam compras que, de outra forma, não conseguiriam. Consequentemente, você pode aumentar a receita e gerar mais vendas no site da sua loja.
Agora, vamos ver quais são os principais benefícios de adicionar a opção de solicitação de cotação do WooCommerce à sua loja.
Aumentar as vendas
Oferecer aos clientes a oportunidade de solicitar uma cotação antes de fazer uma compra pode aumentar as vendas em sua loja online. Ele permite que você alcance mais clientes que podem não ter comprado em sua loja online antes. Você pode ajudar os clientes a dar o próximo passo de compra dos produtos, fazendo-os pedir um preço preferencial para os produtos.
Receba solicitações de pedidos em massa
Você pode obter pedidos de pedidos em massa de seus clientes com a opção de solicitação de cotação. Os clientes podem comprar produtos em grandes quantidades e solicitar um preço preferencial em sua loja. Isso não apenas aumenta o valor médio do pedido, mas também pode ampliar seu alcance para mais clientes.
Estabeleça uma posição forte no mercado
O WooCommerce solicita uma opção de cotação que permite vender produtos personalizados em sua loja. Você pode permitir que seus clientes escolham os produtos e complementos personalizados no site da sua loja online.
Por exemplo, digamos que você venda móveis de escritório. Você pode deixar seus clientes escolherem o material preferido para as cadeiras e mesas e também escolher almofadas como complementos. Isso ajuda você a estabelecer uma forte posição no mercado.
Agora que você conhece os benefícios de adicionar uma opção de solicitação de cotação à sua loja, vejamos como fazer isso.
Como adicionar uma opção de solicitação de cotação do WooCommerce? Guia passo a passo
Como dito na introdução, usaremos o plug-in de solicitação de cotação do WooCommerce da WebToffee para adicionar a opção de solicitação de cotação ao WooCommerce.
- Depois de comprar o plug-in, baixe o arquivo zip do plug-in na seção Minha conta do site WebToffee.
- Em seguida, carregue o arquivo do plug-in no painel do WordPress. Instale e ative o plug-in.
Agora siga as etapas abaixo para adicionar a opção de solicitação de cotação à sua loja WooCommerce.
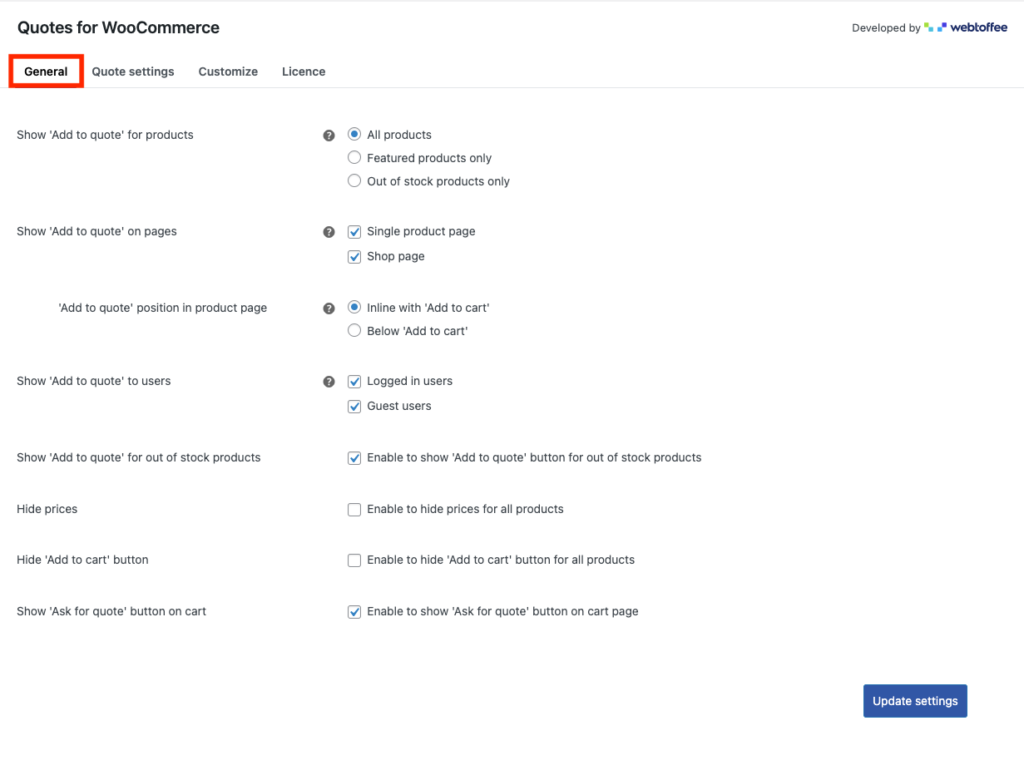
Passo 1: Defina as configurações gerais
Vamos definir as configurações gerais para o plug-in de solicitação de cotação do WooCommere.

- Mostrar 'Adicionar ao orçamento' para produtos: Escolha o tipo de produto que deseja mostrar no botão 'Adicionar ao orçamento'. Você pode escolher Todos os produtos, produtos em destaque e produtos esgotados. Vamos escolher Todos os produtos aqui.
- Mostrar 'Adicionar à cotação' nas páginas: Selecione as páginas que deseja exibir a opção 'Adicionar à cotação'. Você pode escolher Páginas de produtos individuais , Páginas da loja ou ambas. Vamos escolher as duas páginas.
- Posição 'Adicionar ao orçamento' na página do produto: Se você habilitou as Páginas de produtos individuais na opção anterior, você tem a opção de escolher a posição do botão 'Adicionar ao orçamento'. Escolheremos Inline com 'Adicionar ao carrinho' como a posição.
- Mostrar 'Adicionar à cotação' para usuários: escolha se deseja mostrar a opção 'Adicionar à cotação' para usuários convidados ou usuários logados.
- Mostrar 'Adicionar à cotação' para produtos fora de estoque: Ative esta caixa de seleção para mostrar a opção de adicionar à cotação para produtos fora de estoque.
- Então você tem a opção de Ocultar preços e Ocultar o botão 'Adicionar ao carrinho' . Ative ou desative as caixas de seleção de acordo.
- Mostrar o botão 'Solicitar orçamento' no carrinho: Você pode exibir o botão solicitar orçamento na página do carrinho, ativando esta caixa de seleção.
- Agora clique em Atualizar configurações para salvar as configurações.
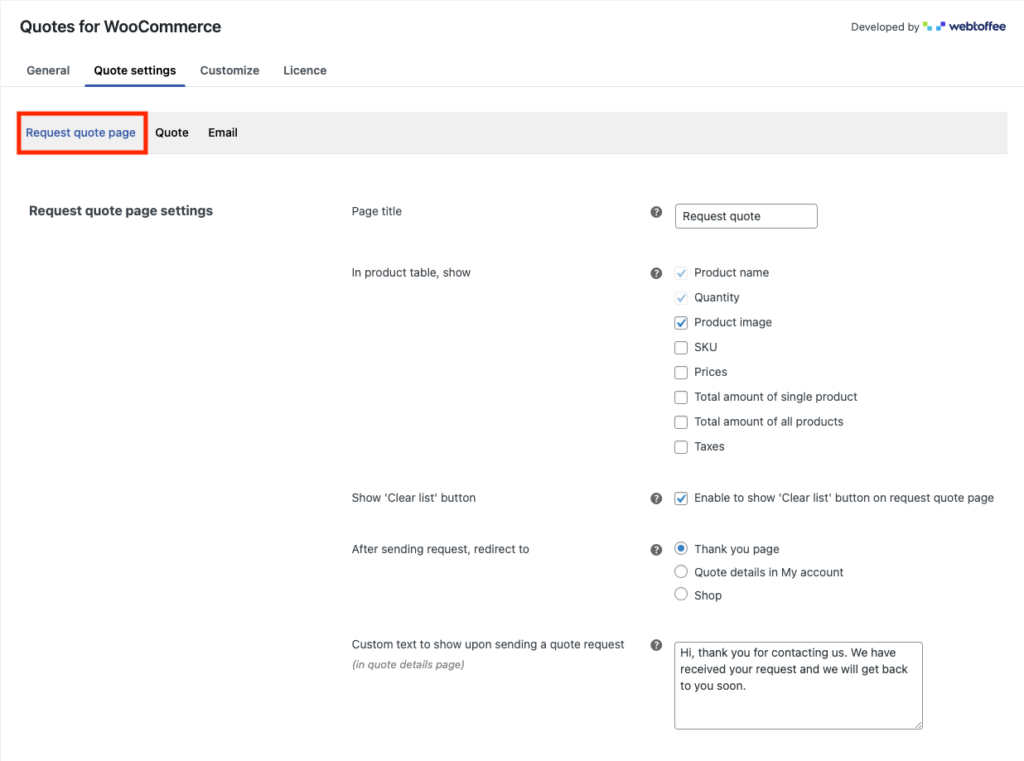
Etapa 2: solicitar configurações da página de cotação
Vá para Configurações de cotação > Página de solicitação de cotação nas configurações da página de Cotações do WooCommerce.

- Adicione um título para a página Solicitar cotação no campo Título da página .
- Selecione os campos que deseja exibir na tabela de produtos.
- Escolha se deseja ativar ou desativar a opção Limpar lista na página Solicitar cotação. Ativar esta opção permitirá que seus clientes limpem a lista de produtos da página Cotações.
- Escolha para onde deseja redirecionar após enviar a solicitação de orçamento. Vamos escolher a página de agradecimento.
- Digite a mensagem a ser exibida ao enviar uma solicitação de cotação. Iremos com a mensagem padrão.
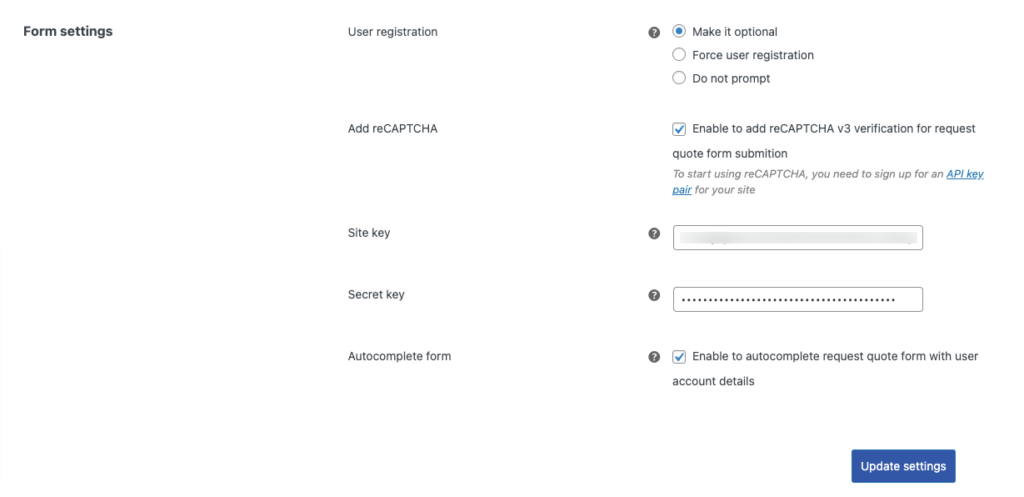
Etapa 3: solicitar configurações do formulário de cotação
Temos as configurações de formulário para a opção de solicitação de cotação WooCommerce.

- Escolha se deseja ativar a opção de registro do usuário . O cadastro do usuário pode ser opcional, forçado ou desabilitado. Vamos escolhê-lo como opcional.
- Ative o reCAPTCHA para evitar spam no formulário de solicitação de cotação. Para adicionar reCAPTCHA, você precisa se inscrever para um par de chaves de API para seu site. Copie e cole as chaves de API para habilitar o reCAPTCHA.
- Em seguida, você pode habilitar o recurso de preenchimento automático para preencher automaticamente o formulário de solicitação de cotação para usuários conectados.
Agora clique em Atualizar configurações para salvar as configurações.

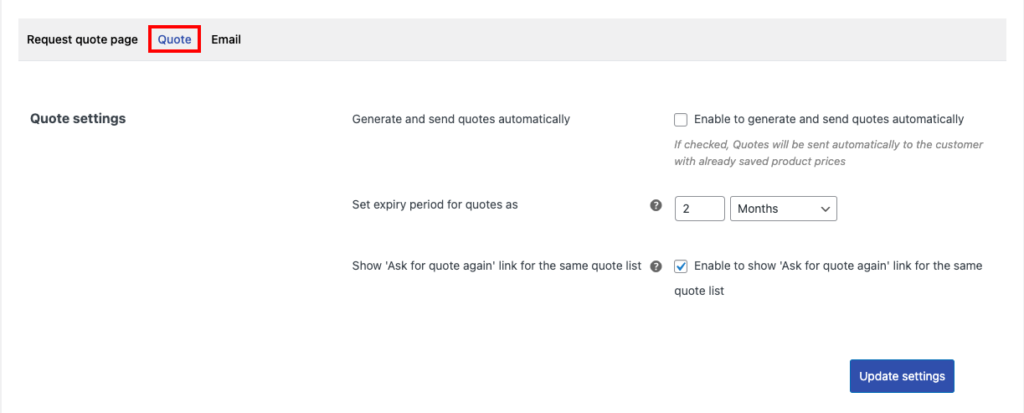
Etapa 4: definir as configurações de cotação
Navegue até a guia Cotação para definir as configurações de cotação para o plug-in.

- Gere e envie cotações automaticamente: Escolha se deseja enviar cotações automaticamente ao cliente com os preços atuais dos produtos.
- Defina o período de expiração das cotações como: Escolha uma data de expiração para as cotações.
- Mostrar botão 'Pedir nova cotação' para a mesma lista de cotações: Ative esta caixa de seleção para exibir o botão 'Pedir nova cotação' para a mesma lista de cotações.
Etapa 5: configurações de e-mail para solicitação de cotação WooCommerce
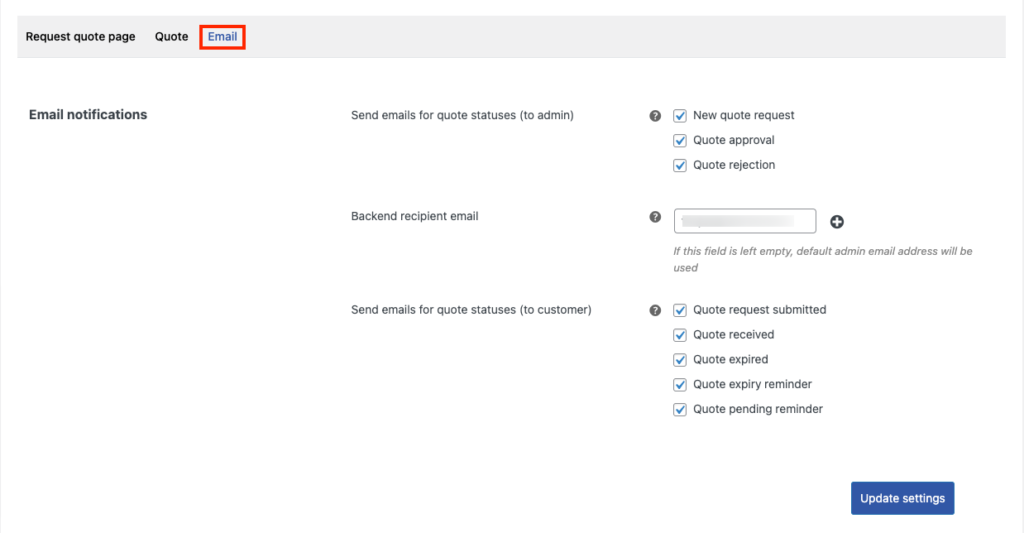
Vá para a guia E- mail para personalizar as configurações de e-mail para o plugin WooCommerce Quote Request.

- Selecione os e-mails que deseja enviar para o lado administrativo. E-mails automáticos serão enviados em Nova solicitação de cotação, Aprovação de cotação e Rejeição de cotação.
- Escolha o e- mail do destinatário de back-end. Você também pode adicionar vários destinatários.
- Selecione os e-mails a serem enviados aos clientes. E-mails automáticos serão enviados na solicitação de cotação enviada, Cotação recebida , Cotação expirada , Lembrete de expiração de cotação e Lembrete de cotação pendente .
Etapa 6: personalização do botão Solicitar orçamentos
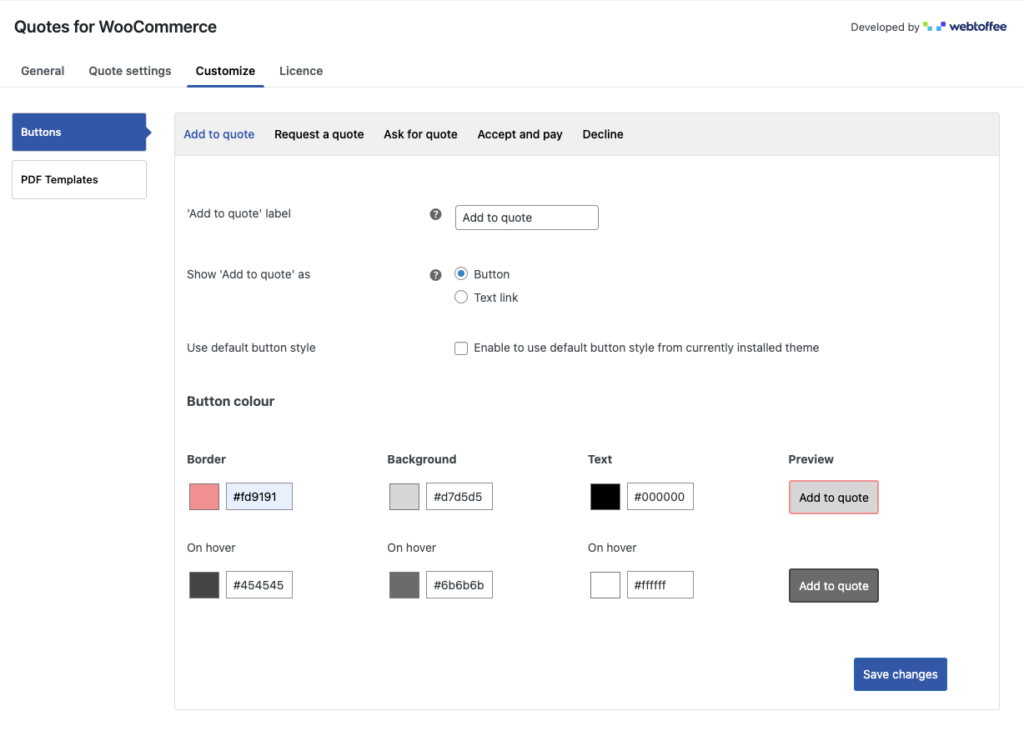
Agora vá para a aba Personalizar para configurar as opções de personalização dos botões de solicitação de orçamento.

- Primeiro, você tem as configurações de personalização do botão Adicionar à cotação.
- Adicione um rótulo para o botão Adicionar à cotação.
- Escolha se deseja mostrar a opção Adicionar à cotação como um botão ou link.
- Selecione as cores para o botão Adicionar à cotação. Escolha cores para a borda, plano de fundo e texto. Você pode ver a visualização ao vivo da personalização do botão na seção Visualização .
Da mesma forma, você pode personalizar diferentes botões para a opção Solicitar um orçamento do WooCommerce.
Você pode personalizar Adicionar à cotação , Solicitar uma cotação , Solicitar cotação , Aceitar e pagar e Recusar.
Clique em Salvar alterações para salvar as configurações.
Visualização
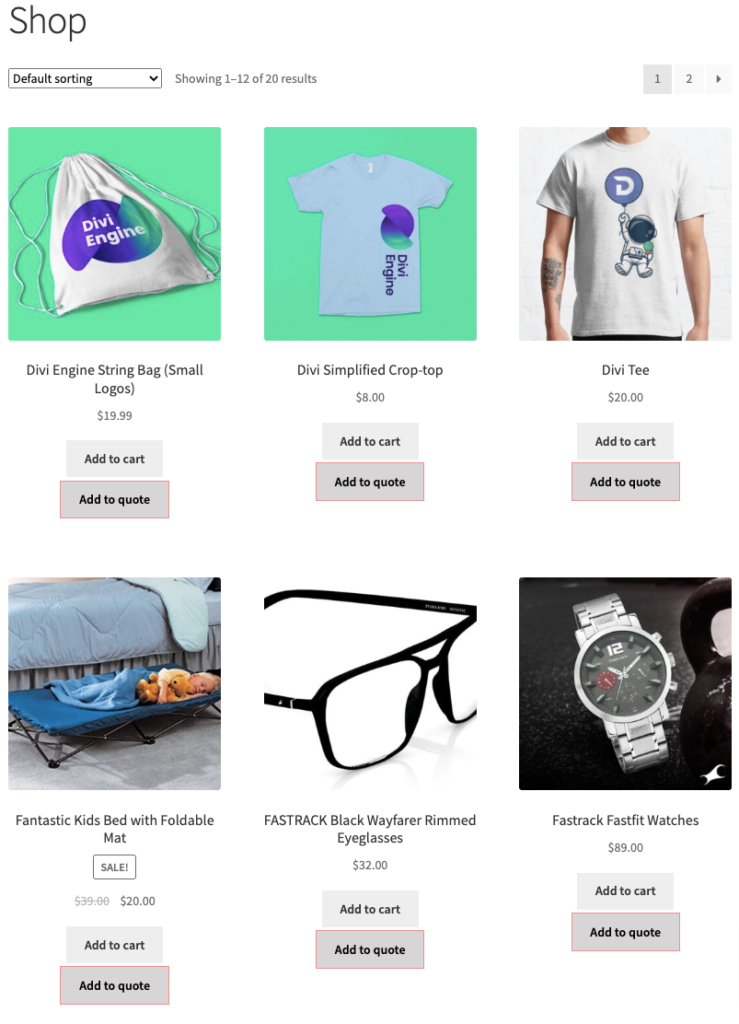
Agora vamos dar uma olhada na opção Add to Quote no site da loja WooCommerce.
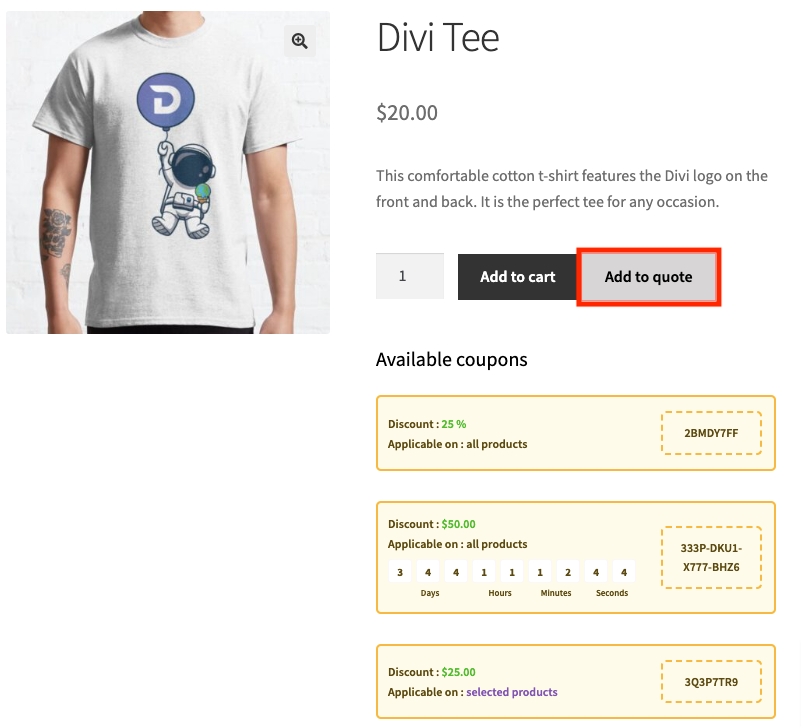
Aqui você pode ver o botão Adicionar ao Orçamento na página da Loja e na página do Produto.


(Deseja exibir cupons WooCommerce na página do produto, como na captura de tela acima? Confira nosso artigo sobre Como listar descontos de cupom WooCommerce na página do produto?)
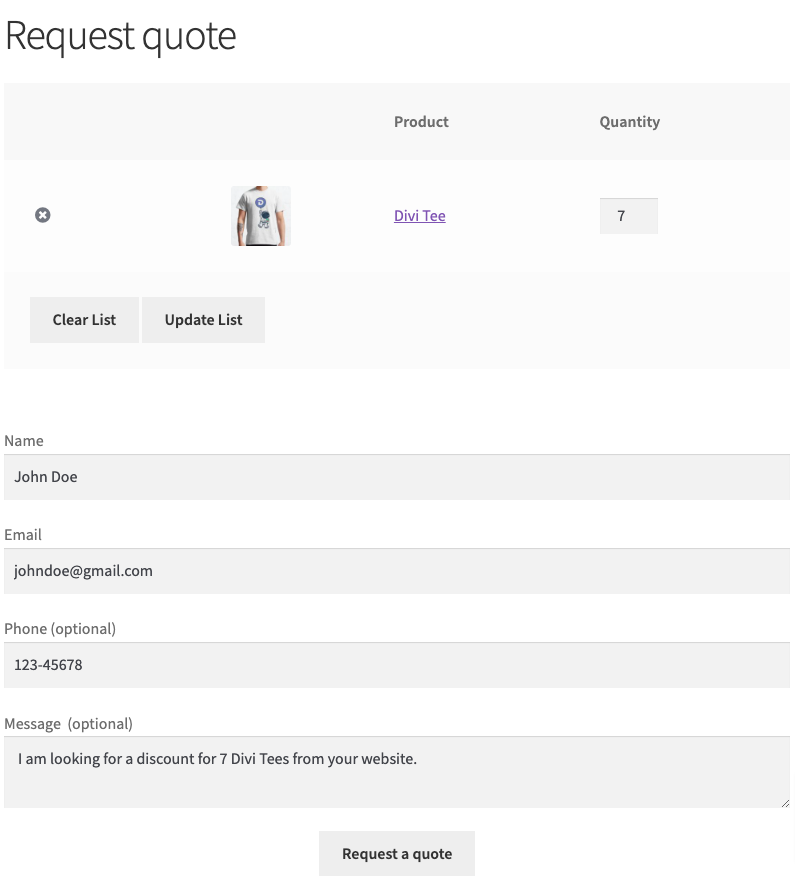
Ao clicar no botão Adicionar ao orçamento, você será direcionado para a página Solicitar orçamento .

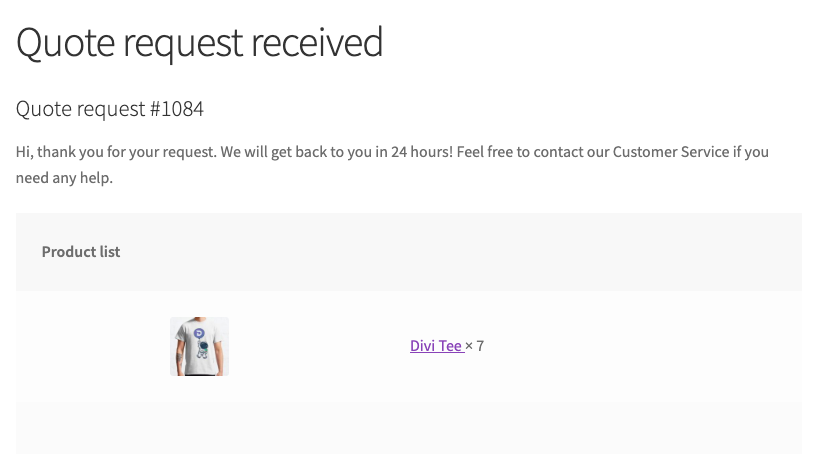
Após enviar as cotações, você será redirecionado para a página de solicitação de cotação recebida .

Agora vamos ver como um administrador pode gerenciar as cotações.
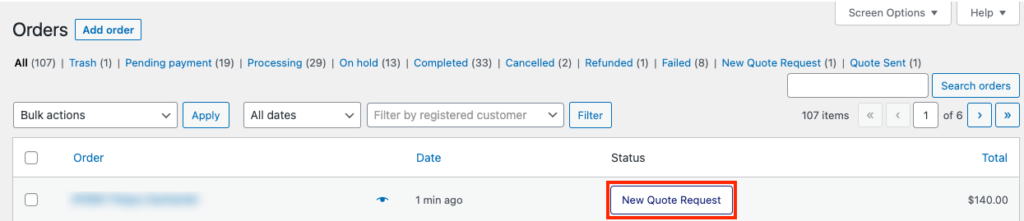
Vá para WooCommerce > Pedidos no painel do WordPress.
Aqui você pode ver um menu de Nova Solicitação de Orçamento . Clique para visualizar as solicitações de cotação recebidas.

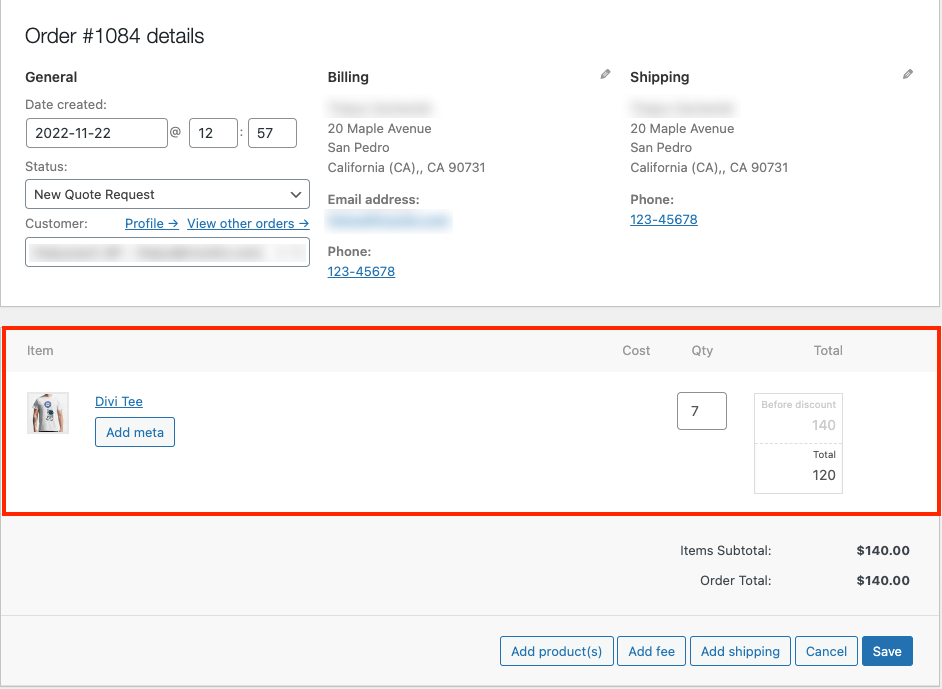
Aqui você tem controle total sobre a lista de cotações. Você pode adicionar ou remover produtos, alterar o preço, fornecer descontos, adicionar taxas de envio e assim por diante.

Após fazer as alterações necessárias, Salve as configurações.
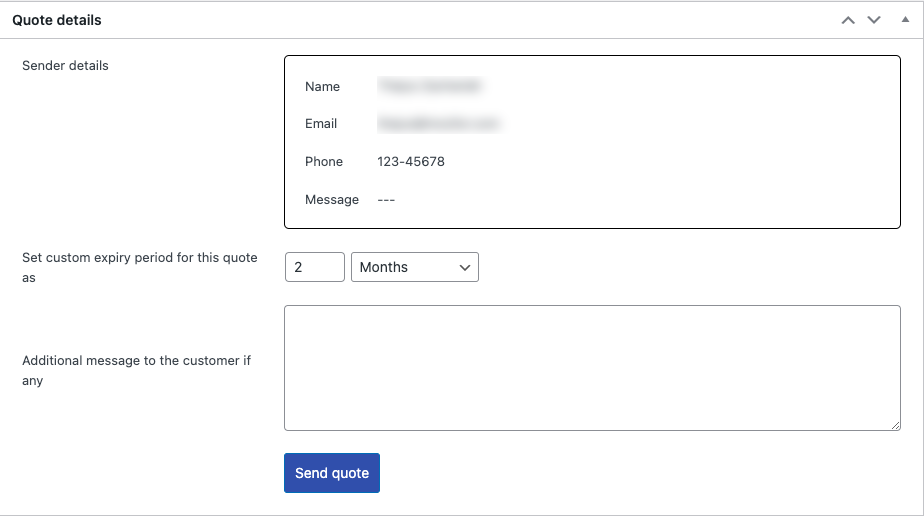
Agora, role para baixo até a caixa meta Detalhes da cotação . Escolha uma data de expiração para as cotações e adicione uma mensagem.

Em seguida, clique no botão Enviar cotação para enviar a cotação ao cliente.
Seus clientes podem visualizar o status da cotação na página Minha conta do seu site.
Vá para Minha conta e clique em Cotações .
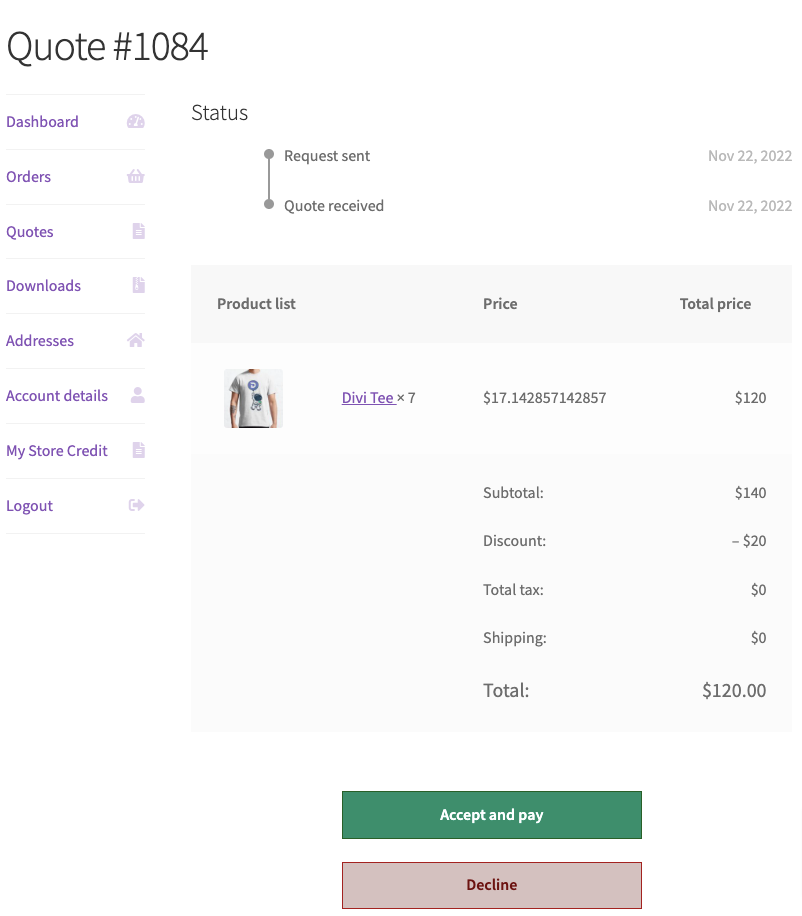
A partir daqui, os usuários podem visualizar o status da cotação no site. Clique para ver os detalhes da cotação.

Os usuários podem visualizar a cotação em detalhes. Clique em Aceitar e pagar para finalizar a compra ou clique em Recusar para recusar a cotação.
Conclusão
Adicionar a opção de solicitação de cotação do WooCommerce no site da sua loja ampliará o potencial e o alcance da sua loja. Você pode permitir que seus clientes solicitem o preço preferido e obtenham mais pedidos em massa em sua loja WooCommerce.
O objetivo deste artigo foi ajudá-lo a adicionar uma opção de solicitação de cotação ao site da sua loja. Se você achar que isso é útil, informe-nos nos comentários.
- Isto foi útil ?
- Sim não
