Como adicionar imagens de variação do WooCommerce aos seus produtos
Publicados: 2022-10-04Qualquer pessoa que faça negócios de comércio eletrônico não deve achar o WooCommerce um estranho. Ele traz vários benefícios para usuários e proprietários de lojas online. O advento das imagens de variação do WooCommerce mais uma vez elevou sua popularidade e necessidade a um novo nível.
Então, o que é? WooCommerce é um complemento no WordPress que ajuda os comerciantes a criar e gerenciar suas lojas com algumas etapas simples. Ele nos auxilia com vários recursos essenciais. Alguns recursos pendentes são a contabilização de estoque e impostos sobre vendas, processamento seguro de pagamentos e cálculos automáticos de remessa.
O recurso de imagem de variação do WooCommerce permite inserir mais de uma imagem em seus produtos. Assim, é crucial para atrair clientes e fornecer informações úteis sobre o que você está vendendo.
Este artigo irá guiá-lo sobre como adicionar imagens de variação do WooCommerce com algumas etapas simples. Vamos começar!
- Razões para adicionar imagens de variação do WooCommerce
- Como adicionar imagens de variação no WooCommerce
- 3 melhores plugins para adicionar imagens de variação do WooCommerce
Razões para adicionar imagens de variação do WooCommerce
Mostrar várias imagens de variação de produtos no WooCommerce beneficia você de várias maneiras. Isso ajuda:
Aumentar as vendas
Os clientes geralmente são rigorosos antes de tomar qualquer decisão de compra, especialmente os compradores online. Eles precisam de informações detalhadas sobre o produto antes de comprá-lo, pois esse método de compra traz grande risco.
É por isso que eles são mais propensos a deixar sua loja se você não fornecer informações. E que informação pode ser melhor e atrair mais clientes do que as imagens variadas?
Compare os produtos
A inclusão de imagens de variação de itens personalizáveis permite que os clientes vejam as diferenças entre esses produtos. Isso os ajudará a escolher as opções mais adequadas com mais facilidade.
Melhorar a interface do usuário
A interface do usuário é um fator chave que decide se os clientes compram os produtos de uma loja de comércio eletrônico. Por quê? Porque uma interface de usuário melhor garante uma melhor experiência.
Fortaleça a credibilidade da loja
Várias fotos de produtos mostram sua garantia sobre as especificações do produto para os clientes. Dessa forma, eles acreditarão que comprar em seu site é menos arriscado do que outros. Aos olhos dos clientes, sua credibilidade é maior do que aquelas lojas sem imagens variadas.
Mostrar produtos de forma eficaz
Você pode apresentar seus produtos de alta qualidade sob a luz mais favorável. Os humanos só acreditam nas coisas que veem a olho nu, e o mesmo acontece com os produtos. Eles só compram o que veem de forma clara e completa.
E eles só chegam a esse ponto final na tomada de decisões ao se assegurarem de que o produto atende às suas necessidades. Isso pode resultar de inúmeras imagens dos donos das lojas.
Como adicionar imagens de variação no WooCommerce
O WooCommerce só permite que os usuários carreguem uma imagem por variação por padrão. Isso torna a experiência dos clientes desconfortável e hostil, afetando a receita da loja online.
Para poder adicionar mais imagens, você deve adquirir complementos para demonstrar diferentes imagens de um produto.
O plugin WooCommerce de Imagens de Variação Adicional da Woosuite permite que você carregue imagens extras para cada variante possível. Além disso, você pode criar um álbum de fotos para cada opção disponível do seu produto.

Não apenas imagens, mas você também pode incorporar vídeos diretamente em suas páginas de produtos. Um clipe de produto, como é de conhecimento geral, é uma maneira fantástica de destacar os benefícios da mercadoria e atrair novos clientes. Você pode usar o Vimeo, o YouTube e outras plataformas de mídia social para incorporação.
Além disso, ainda permite que os compradores ampliem a foto para que possam examinar minuciosamente o produto.
Se você deseja os resultados esperados, siga as etapas a seguir para adicionar imagens de variação à sua loja WooCommerce.
Etapa 1: configurar o plug-in
Primeiro, você precisa baixar o arquivo do complemento no formato .zip para o seu computador. Em seguida, navegue até o painel do WordPress e clique na seção Plugins perto do canto inferior esquerdo. No menu suspenso, escolha Adicionar novo e você será transferido para outra página.

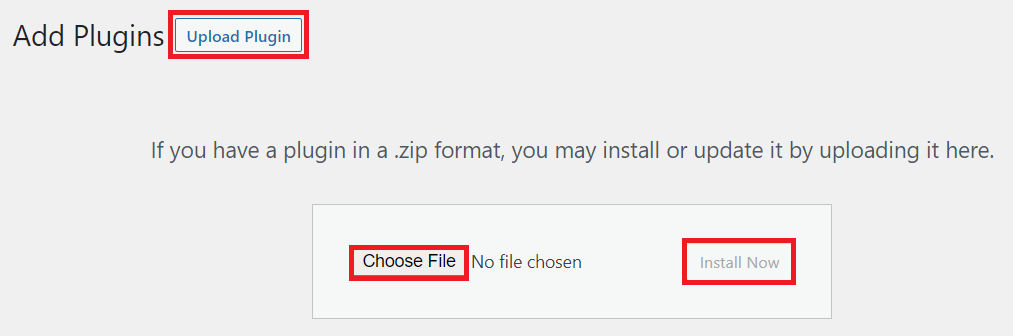
Nesta página, clique em Upload Plugin no canto superior esquerdo da página. Em seguida, toque na caixa Escolher arquivo no meio, aguarde o upload do arquivo e escolha Instalar agora .

Quando tudo estiver pronto, podemos passar para a próxima etapa.
Etapa 2: ative a licença para começar
Agora é hora de voltar para a seção Plugins , pesquisar o complemento que você acabou de instalar e ativá-lo. Após o processo de instalação da extensão, copie a chave de licença e cole-a na caixa Ativar .
Parabéns! Você instalou a extensão com sucesso e pode usá-la agora.
Etapa 3: editar ou criar um produto
Para criar um produto, você deve voltar ao painel. Lá, escolha a seção Produtos à esquerda e toque em Adicionar novo na lista suspensa.

Em seguida, nomeie e descreva seu produto, decida o preço e a disponibilidade de opções de entrega e fotos do produto.
Se você deseja editar os produtos já existentes, selecione Todos os produtos no menu e altere as informações do produto.
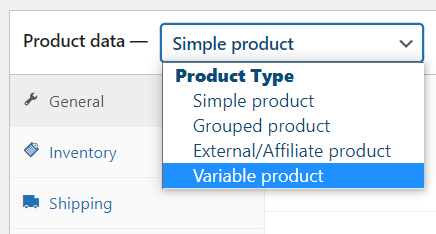
Etapa 4: escolha o tipo de dados do produto
Depois de cumprir todos os requisitos acima, role para baixo até a caixa Dados do produto . Uma lista de opções aparecerá e você deverá escolher Produtos variáveis .

Você ajustou os itens do menu e agora tem uma nova opção de menu, Variações .
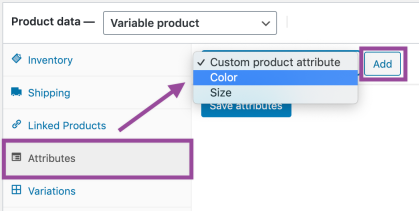
Etapa 5: criar vários atributos
Nesta etapa, passaremos para a criação de atributos do produto. Os atributos são cruciais na apresentação de uma ampla gama de conteúdo visual.

Role para baixo até a parte inferior desta página e selecione Atributos . Você verá a lista de opções com três opções: Tamanho , Cor e Atributo de produto personalizado .
Há muitas cores disponíveis para sua escolha. No entanto, se você não encontrar algumas cores nesta lista, poderá adicionar uma nova tocando em Adicionar nova .
Depois de escolher a cor , você precisa clicar em Adicionar .

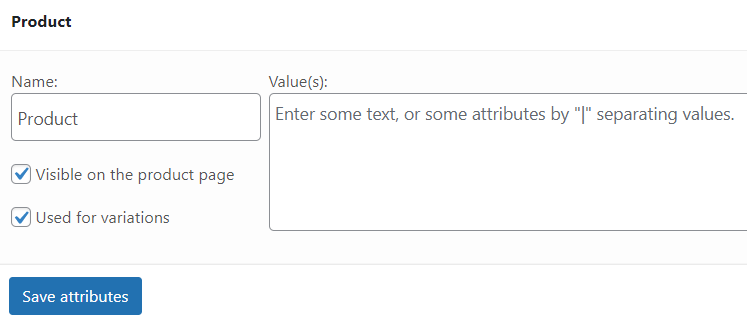
Mais importante ainda, ative a caixa de seleção Usado para variações para usá-las para variações. Selecione Salvar atributos para salvar permanentemente suas alterações.

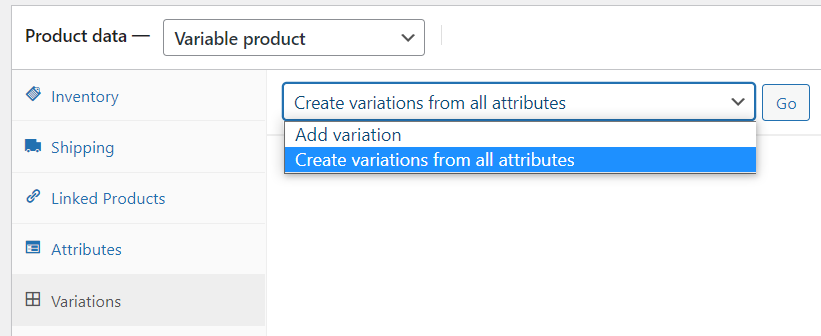
Etapa 6: criar variações de atributos
Na página Variações que você acabou de criar, escolha Criar variações de todos os atributos na lista de opções.

Isso permite incluir uma foto por variação. Sempre que um usuário escolher essa cor, ele verá essa foto. Ou seja, serviria como a foto em destaque.

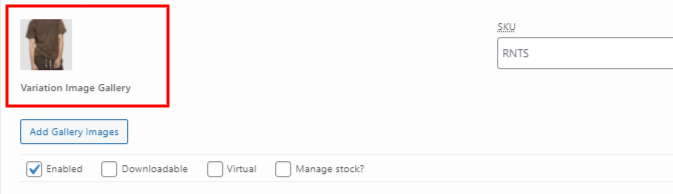
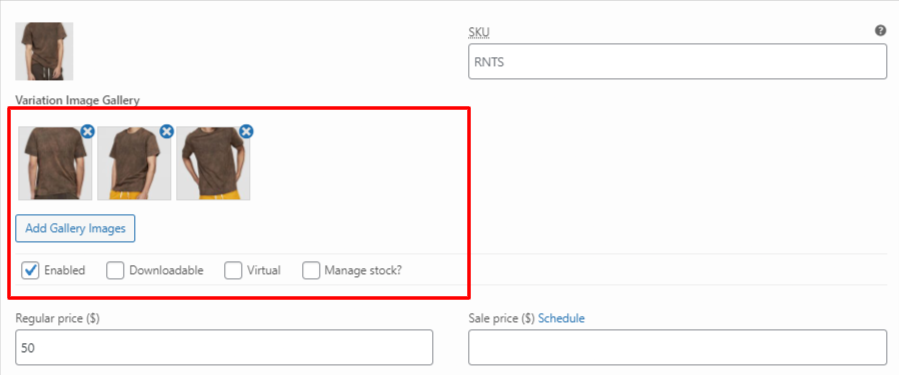
Etapa 7: adicionar galeria de imagens de variação
Esta etapa permite adicionar várias imagens a uma cor de produto. Toque no nome da cor e clique em Adicionar imagens da galeria . Em seguida, você pode colocar todas as imagens que deseja exibir na galeria de variações. Fotos de vários ângulos ajudam os clientes a entender melhor os produtos que estão vendo.

3 melhores plugins para adicionar imagens de variação do WooCommerce
Além do plugin que mencionamos acima, aqui está a lista que acumulamos para seu interesse.
#1 Galeria de imagens de variação adicional para WooCommerce

A Galeria de Imagens de Variação para WooCommerce concede aos proprietários de lojas eletrônicas o direito de adicionar fotos adicionais ilimitadas para cada variação disponível. É de alta qualidade, totalmente compatível com dispositivos móveis e responsivo.
Seus clientes podem ver as fotografias da mais alta qualidade de seus itens, independentemente do dispositivo que estão usando para navegar. É apenas uma questão de tempo até as vendas dispararem, já que você está aumentando a exposição dos potenciais compradores aos produtos.
Uma grande vantagem é que você pode adicionar vídeos auto-hospedados ou vídeos de plataformas de mídia social como o YouTube.
Além disso, o recurso de miniatura do Carousel Slider é excelente. Você pode facilmente mover esses pequenos gráficos para o lado e para o fundo. Este plugin funcionará corretamente com qualquer design WooCommerce que você escolher.
# 2 Galeria de imagens de variação para WooCommerce

Com esta ferramenta, os lojistas podem fazer o upload do maior número possível de fotos por variação, pois não há limite.
Quando um cliente faz várias seleções de especificações, essa extensão permite que você as mostre em conjuntos separados de fotografias.
Você pode aumentar ou diminuir o zoom ou ver muitas fotos diferentes de uma variação com a caixa de luz. Você pode até usar a opção de exclusão para se livrar de qualquer foto que não deseja exibir em sua loja.
Os recursos de apontar e clicar e classificar também são muito úteis.
#3 Imagens de variação inteligente para WooCommerce

Será um erro se não mencionarmos esse complemento ao falar sobre a adição de imagens de variação para produtos WooCommerce.
Quando seus clientes selecionarem entre várias combinações possíveis, eles poderão ver uma nova imagem da galeria. Eles podem até ver muitas representações de um item na mesma cor e design.
A imagem ou miniatura principal pode ser atualizada instantaneamente para refletir a variante selecionada sempre que os usuários fizerem uma nova seleção.
Este complemento fantástico facilita a combinação de muitas fotos para uma variante. Seus recursos suspensos permitem que você apresente seus produtos com um layout básico. E abaixo das amostras ou opções, você verá apenas uma opção.
Nas páginas de loop do WooCommerce, este complemento pode exibir duas galerias distintas. O Slider Simples incluído ajuda você a apresentar suas fotografias em uma estrutura elegante.
Este complemento de galeria de fotos variante é traduzível em WPML, permitindo que os visitantes vejam seu site em seus idiomas nativos.
Adicione imagens de variação do WooCommerce para aumentar o nível da sua loja!
Essas são todas as informações que você precisa saber sobre como adicionar imagens de variação do WooCommerce e seus benefícios.
O plugin WooCommerce Additional Variation Images da Woosuite é obrigatório. Ele oferece todos os recursos que você precisa e uma interface amigável, que leva alguns minutos para você se familiarizar. Além disso, o processo de instalação é bastante simples e claro.
Também incluímos uma lista de outras extensões para sua escolha caso o plug-in não atenda aos seus requisitos.
Obrigado por sua leitura e espero que você encontre uma extensão adequada. Não se esqueça de se inscrever em nosso site para obter mais instruções úteis!
Você aprendeu como adicionar imagens de variação do WooCommerce. É hora de aprender a otimizar imagens de produtos WooCommerce para acelerar sua loja. Ou você pode estar interessado em como marcar imagens de produtos WooCommerce com marca d'água.
