Como adicionar WordPress antes e depois do slider gratuitamente
Publicados: 2022-11-30A manutenção de uma loja online está se tornando competitiva ao longo do tempo devido ao aumento das eStores e suas estratégias inovadoras. Portanto, os proprietários precisam criar algo que realmente os ajude a demonstrar o valor de seus produtos. E, neste caso, nada supera o slider antes e depois do WordPress, pois mostra o valor do seu produto exatamente da maneira que você deseja.
Existem várias opções para adicionar controles deslizantes antes e depois no WordPress. Mas, usar plug-ins do WordPress virá à sua mente primeiro, se você considerar o tempo e o esforço que precisa investir. Além disso, como existem vários plug-ins de controle deslizante antes e depois no WordPress, você também precisa se concentrar em usar o plug-in mais prático.
É por isso que, aqui, mostraremos o processo de adicionar um slider antes e depois usando o plugin WordPress mais adequado. Mas, antes disso, vamos nos aprofundar no que é um controle deslizante antes e depois e quais são seus benefícios adicionais além de mostrar valores.
O que é um controle deslizante antes e depois?
Um slider antes e depois é um plug-in que permite aos usuários comparar duas imagens em sites WordPress para apresentar os benefícios e oportunidades de usar produtos ou serviços. Além disso, dá a qualquer pessoa uma visão clara de qual é a melhor opção para ela.
Para encurtar a história, um controle deslizante antes e depois do Elementor permite que você tome a melhor decisão, mostrando a comparação de duas imagens.
Por que usar um controle deslizante de imagem antes e depois do WordPress?
Os clientes nunca obtêm um produto ou serviço ao custo mínimo que não forneça nenhum valor. Em vez disso, eles não se importam em pagar mais caro se o produto atender aos seus requisitos ou necessidades. Isso significa que você precisa mostrar os benefícios de seus produtos nas páginas de destino para convencer os clientes a agir. É por isso que um controle deslizante de imagem antes e depois do WordPress é útil!
Além disso, também oferece outros benefícios que trarão negócios no longo prazo, como:
- Simplifica o processo de tomada de decisão do cliente.
- Um controle deslizante antes e depois on-line aumenta as vendas e a receita do seu negócio.
- Deixe você mostrar os benefícios de usar seus produtos ou serviços.
- Um controle deslizante antes e depois cria páginas de destino do WordPress de alta conversão .
- Ele compara duas imagens de uma forma que chama a atenção dos clientes .
Estas são as razões que farão você utilizar este slider de imagem antes e depois do WordPress sem pensar duas vezes. Agora, é hora de explorar o truque rápido de usar o Elementor antes e depois do controle deslizante.

Etapas para adicionar antes e depois do controle deslizante no WordPress
Aqui, usaremos plugins para adicionar antes e depois do slider no WordPress. Embora você também possa usar ferramentas online para criar imagens de comparação para o WordPress. Porém, usar plugins do WordPress é a melhor opção para adicionar imagens de comparação no site porque não requer codificação. Assim, siga os passos abaixo para criar um slider WordPress antes e depois em um instante:
Passo 1: Instale o Elementor antes e depois do plugin slider.
Para aproveitar os benefícios do controle deslizante antes e depois, dois plugins precisam ser instalados em seu site WordPress e são eles:
- Elementor (Grátis)
- ElementsKit (Grátis)
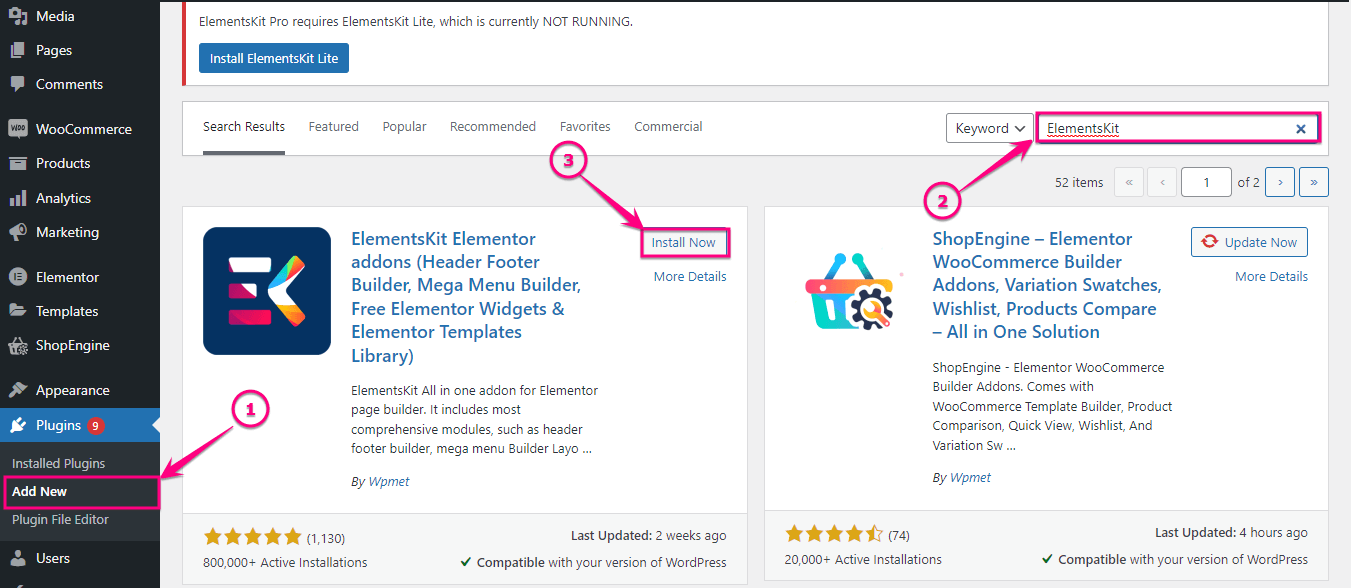
A versão gratuita desses plugins será suficiente para adicionar WordPress antes e depois do slider. Portanto, na primeira etapa, você precisa instalar o Elementor e o ElementsKit no WordPress. Para fazer isso, vá para (1). Adicione a opção Novo em plugins e procure o plugin no (2). Caixa de pesquisa . Depois disso, clique no (3). botão “Instalar agora” e após a instalação, ative -o. Assim, instale e ative os dois plugins.

Etapa 2: ative o widget de comparação de imagens.
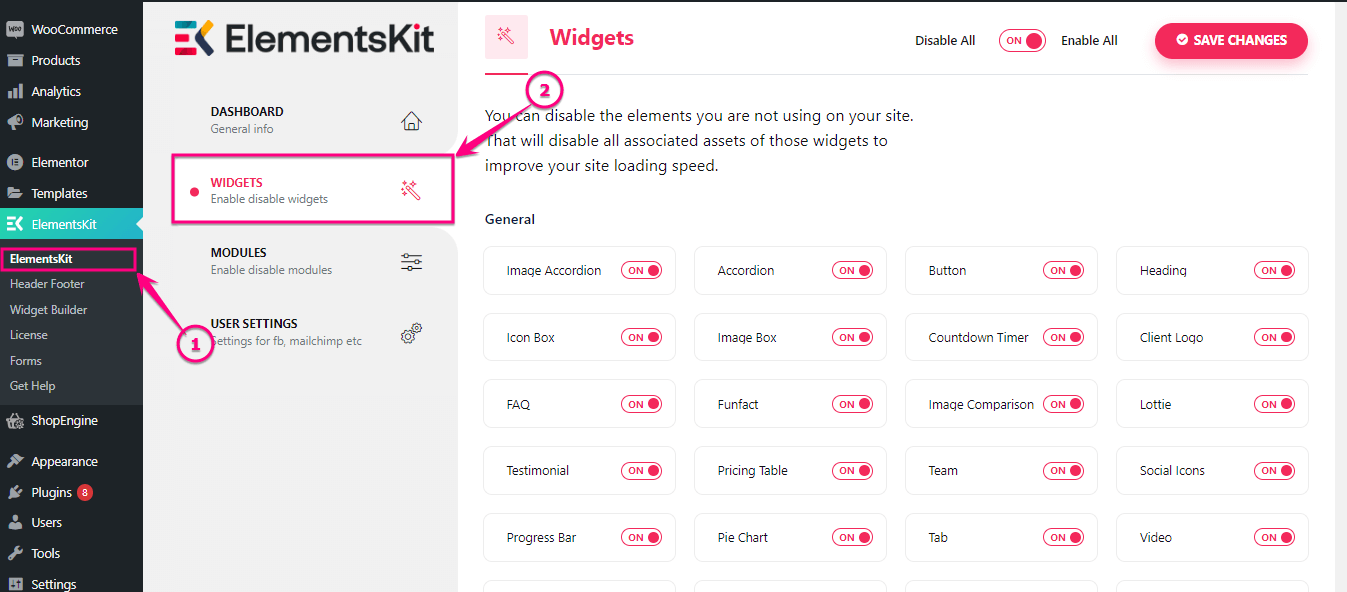
Agora, ative o widget de comparação de imagens do ElementsKit. Para ativá-lo, vá para (1). ElementsKit e clique em (2). Guia Widgets .

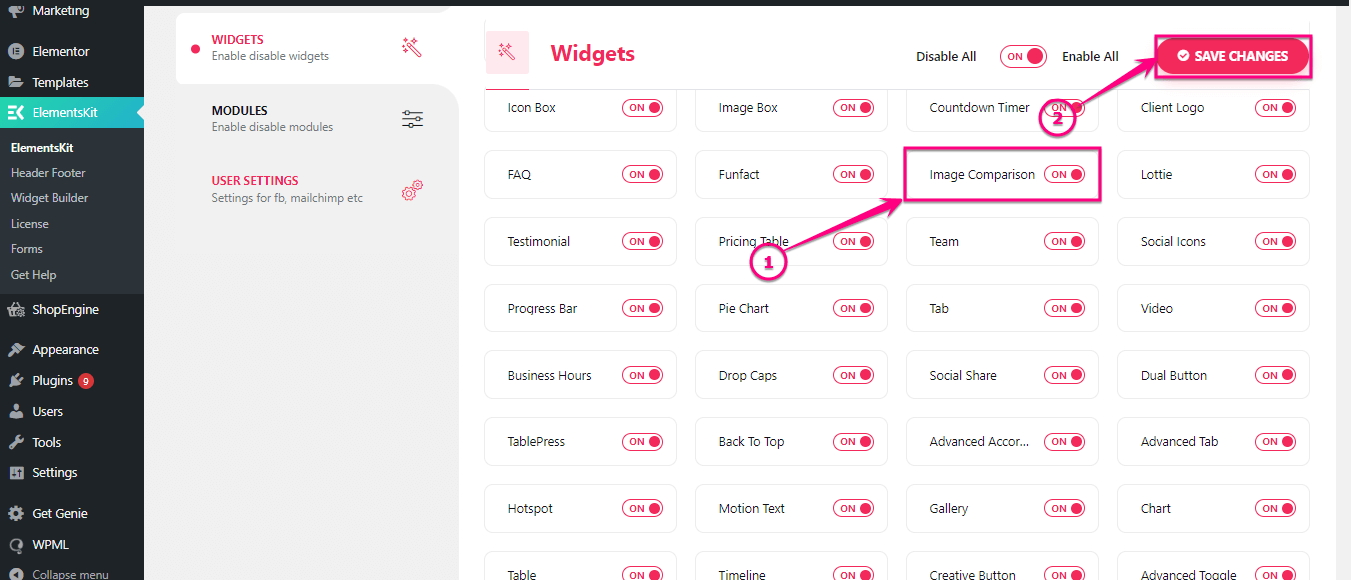
Depois disso, habilite o (1). Widget de comparação de imagens e clique em (2). botão Salvar alterações .


Etapa 3: adicione o controle deslizante de imagem antes e depois do WordPress.
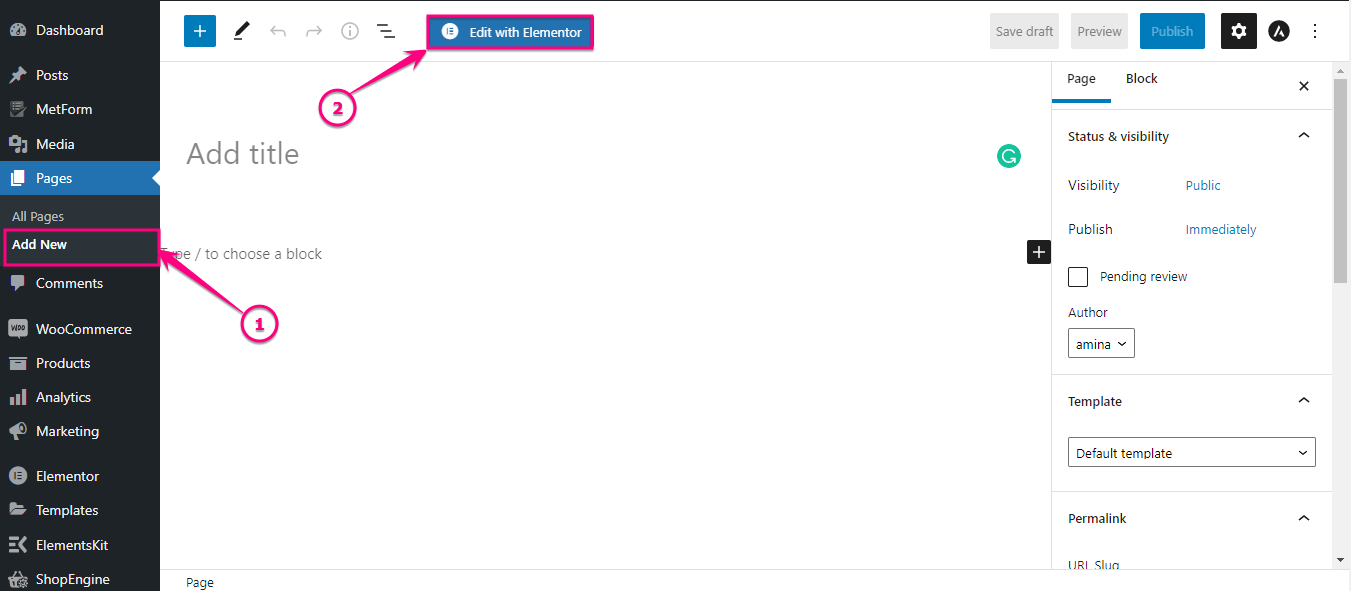
Nesta etapa, você precisa ir para a página onde deseja adicionar o WordPress antes e depois do slider, ou então, você também pode adicionar uma nova página para ele. Em seguida, clique no (2). Edite com o botão Elementor para adicionar antes e depois do controle deslizante online.

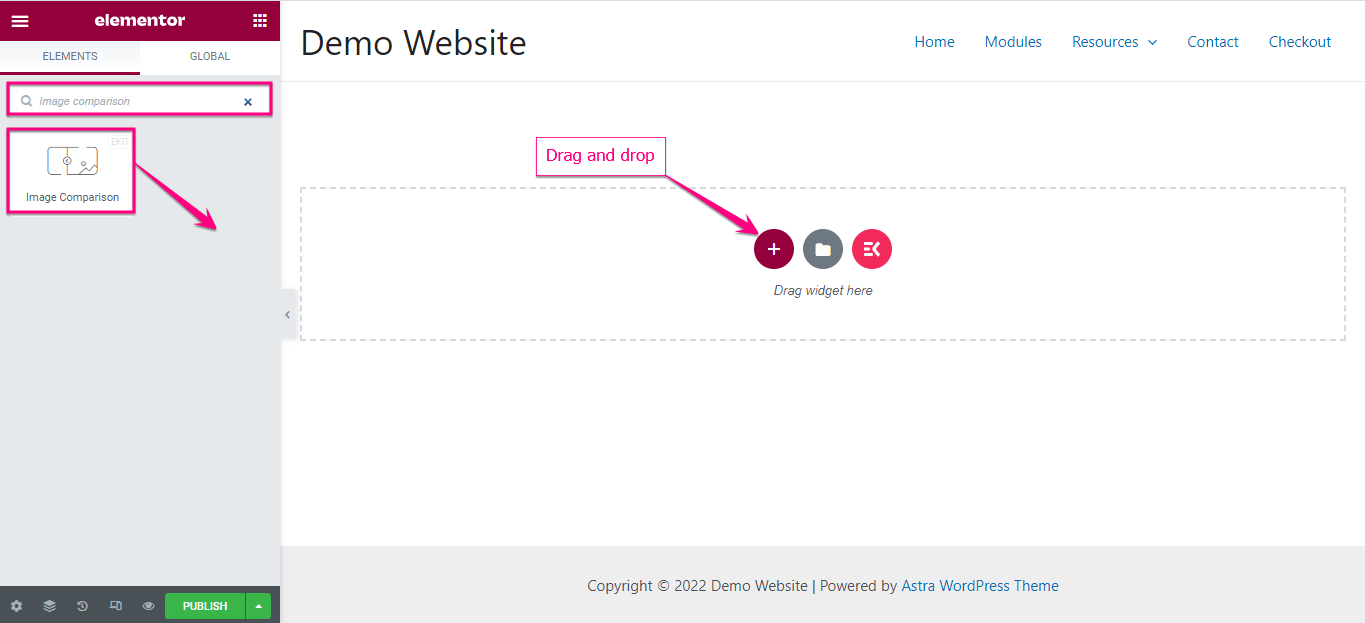
Em seguida, procure o widget Comparação de imagens na caixa de pesquisa. Depois de encontrar o widget, arraste e solte -o no ícone de adição.

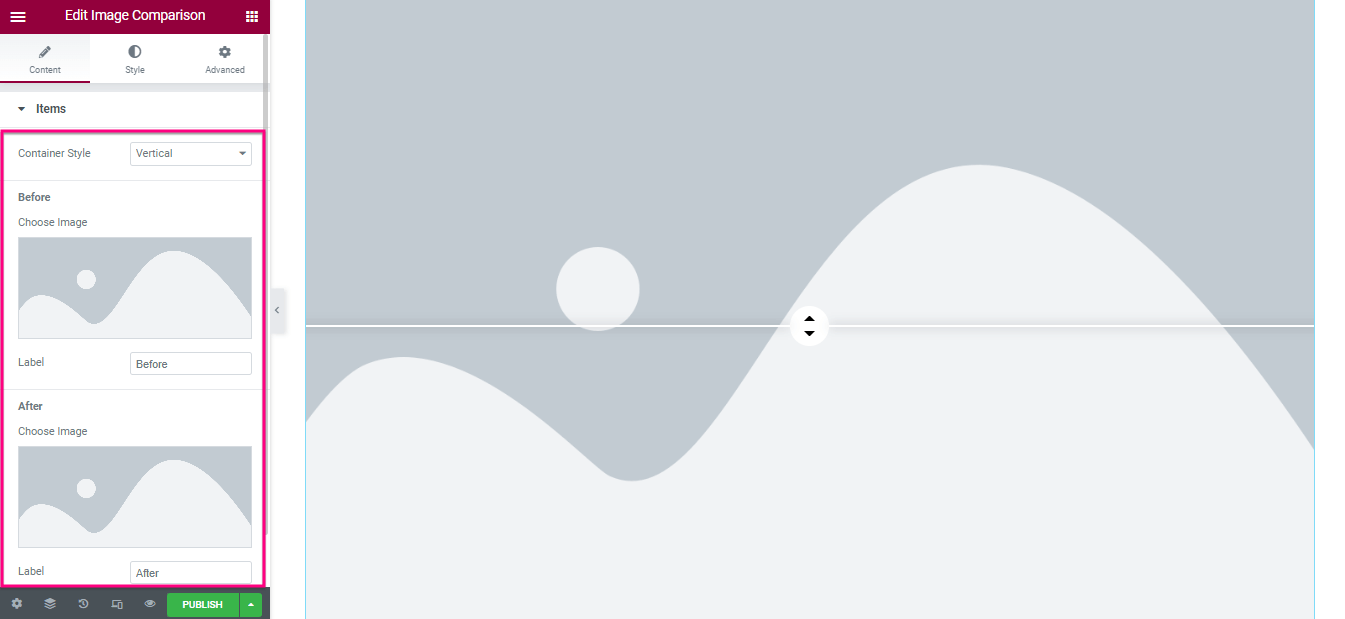
No lado esquerdo do painel Elementor, selecione as imagens antes e depois junto com os rótulos na guia itens.

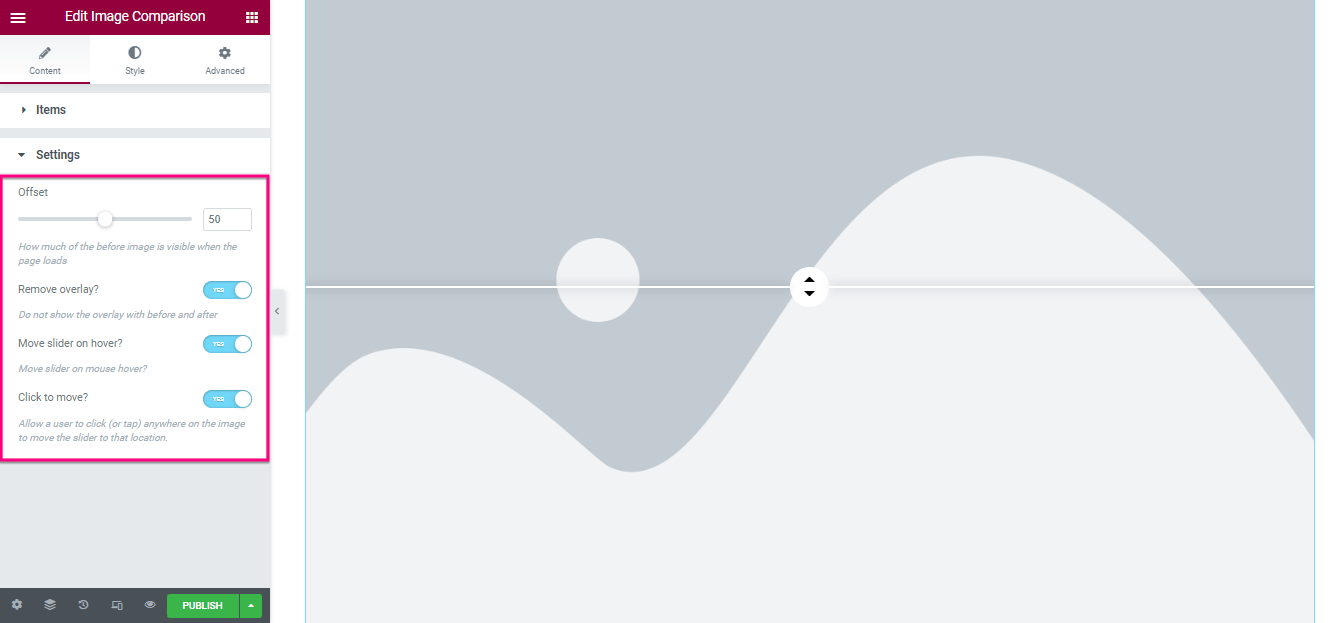
Agora, entre na guia Configurações e ajuste o deslocamento do seu controle deslizante de imagem antes e depois do WordPress. Além disso, ative ou desative o sobreposição, mova o controle deslizante ao passar o mouse e clique para mover as opções.

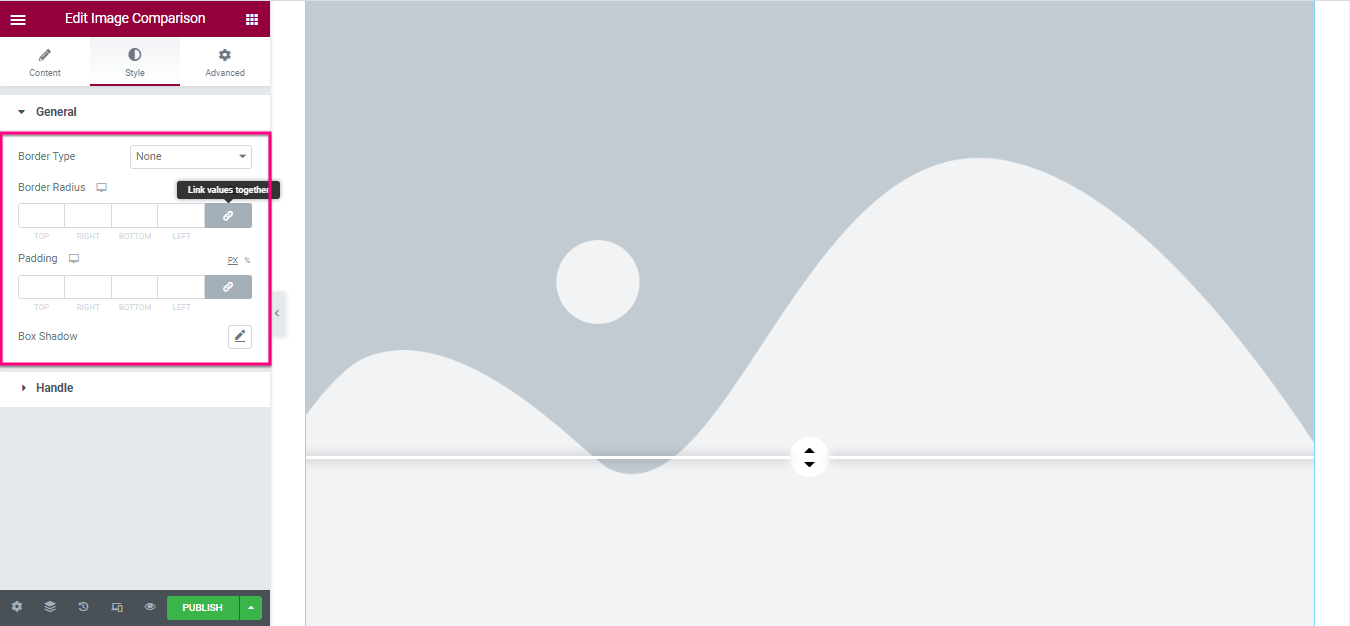
Depois de editar o conteúdo, visite a guia Estilo e ajuste Tipo de borda, Raio da borda , Preenchimento e Sombra da caixa , que você encontrará na guia geral.

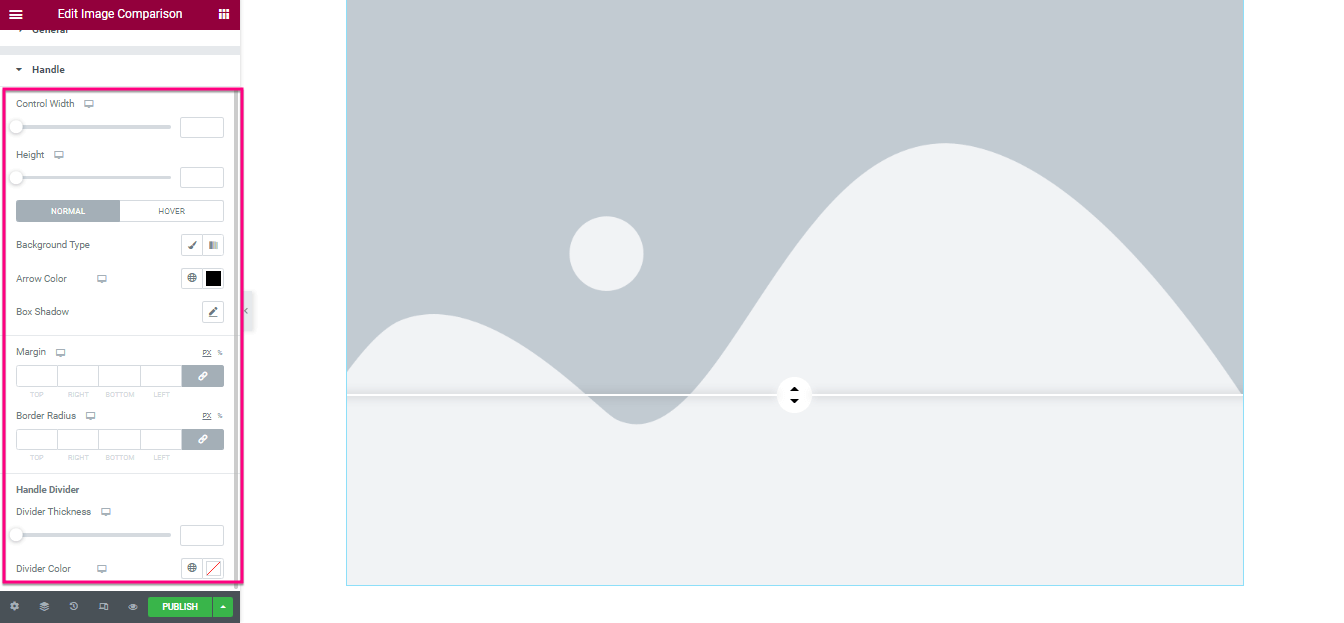
Agora, vá para a guia Handle e personalize :
- Largura de controle
- Altura
- Tipo de plano de fundo
- Cor da seta
- Sombra da caixa
- Margem
- raio da borda
- Espessura do divisor
- Cor do divisor

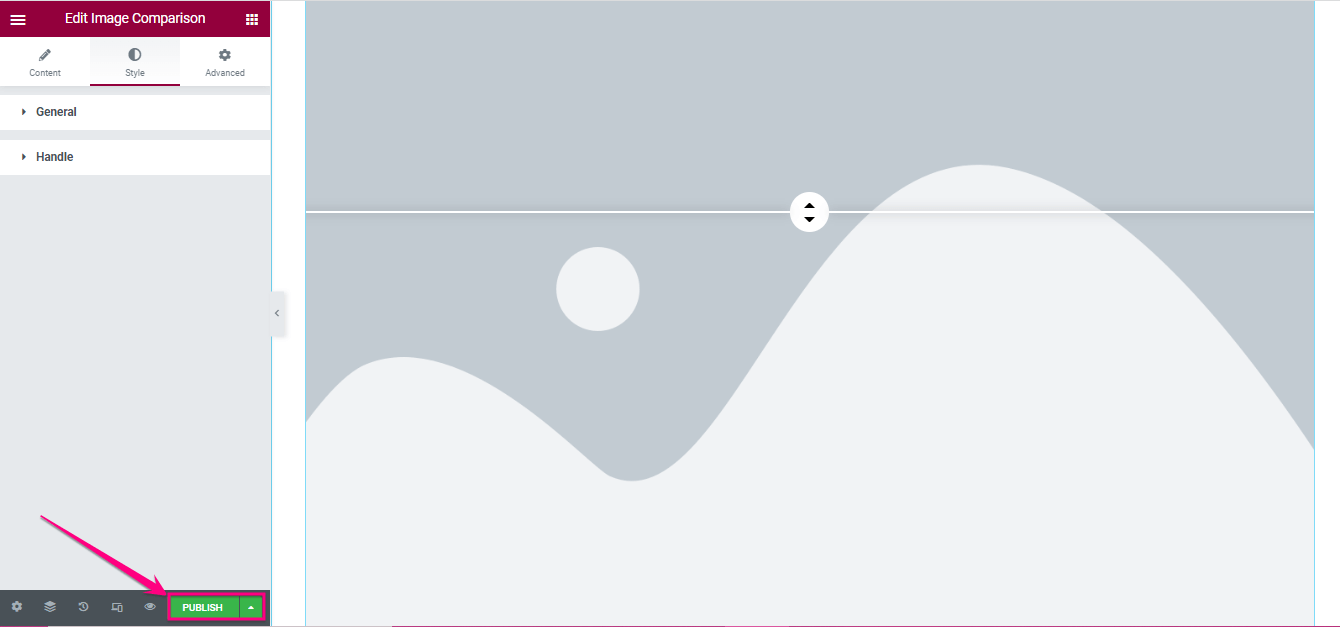
Por fim, pressione o botão publicar ou atualizar para ativar o controle deslizante de imagem antes e depois do WordPress.

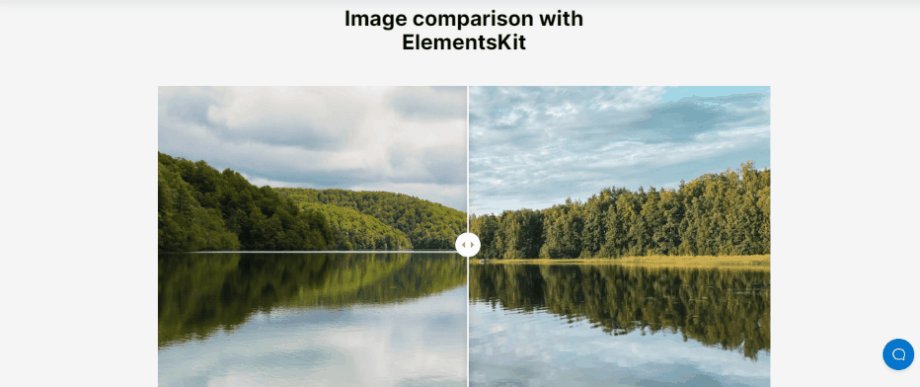
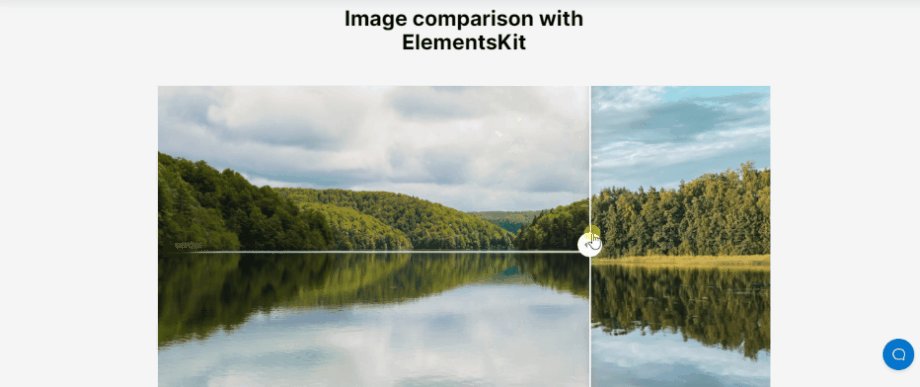
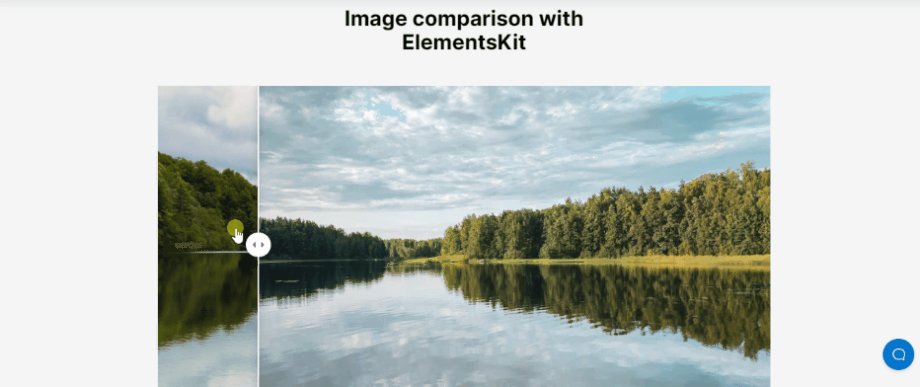
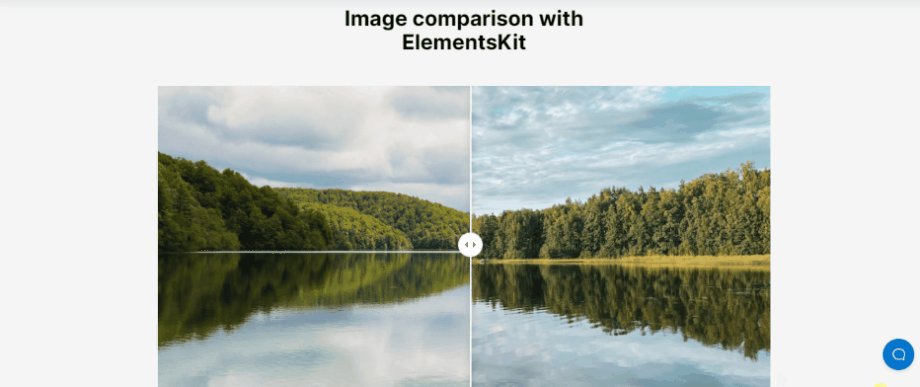
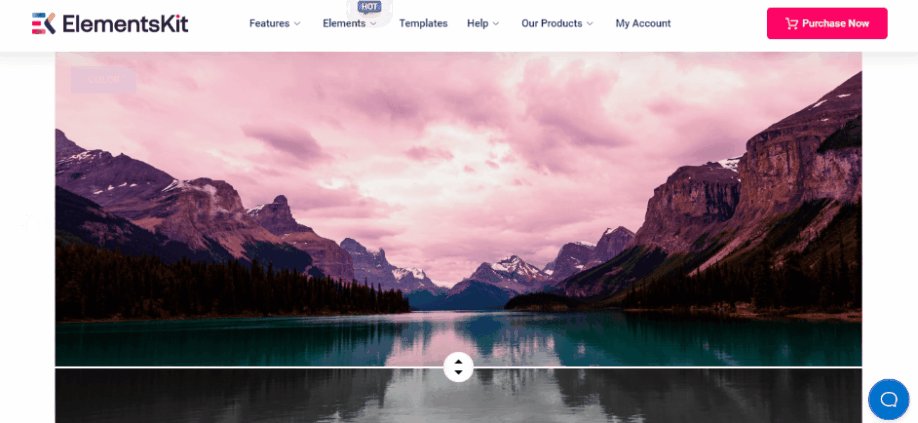
Imagem de comparação final do WordPress
Aqui está a bela imagem de comparação que construímos com o ElementsKit:

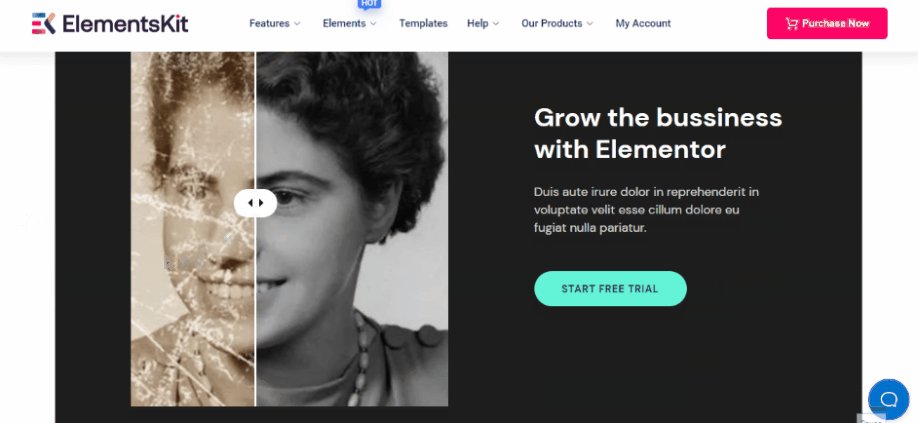
Demonstrações impressionantes do WordPress antes e depois do slider
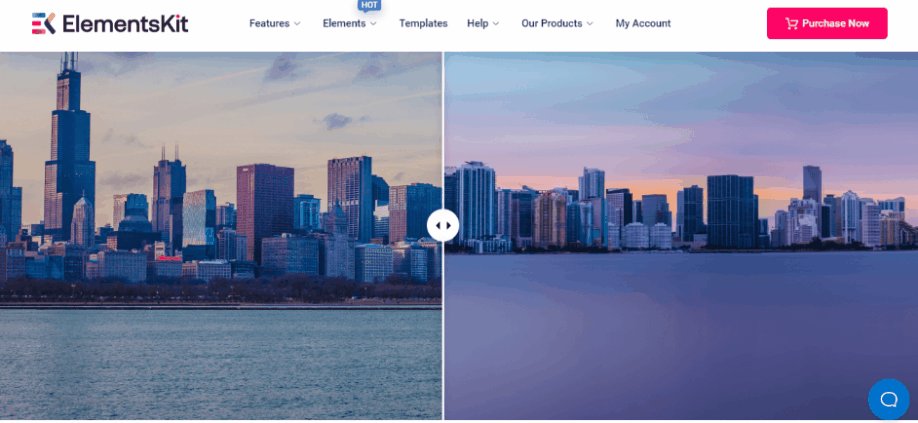
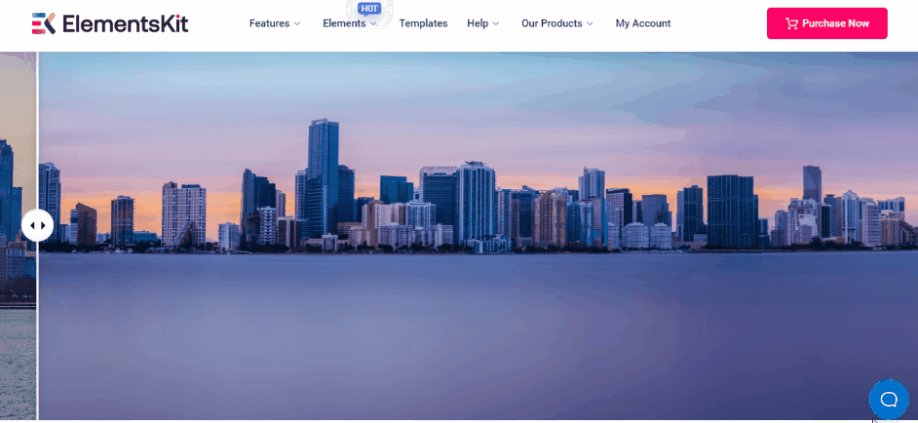
Você pode adicionar e desfrutar de qualquer tipo de imagem de comparação no WordPress se selecionar o plug-in certo que tornará sua página de destino mais bonita e atraente para seus clientes. Usamos o ElementsKit para criar uma imagem de comparação impressionante no WordPress. Além disso, você pode adicionar uma variedade de controles deslizantes antes e depois. Aqui estão mais alguns exemplos de imagens de comparação do WordPress criadas com o ElementsKit:

Mostrar antes e depois do controle deslizante de imagem
Exibir WordPress antes e depois do slider não apenas convence os visitantes a receber seus serviços, mas também os ajuda a voltar ao seu site novamente se o seu produto for satisfatório. Além dessas, também oferece outras facilidades descritas acima. No entanto, você já sabia como adicionar imagens de comparação no WordPress.
Assim, verifique todo o processo e adicione slides antes e depois no WordPress usando o ElementsKit sem colocar muito esforço e tempo. Embora você possa usar qualquer plugin para criar esta imagem de comparação. Mas esses plug-ins podem não oferecer uma grande quantidade de opções como o ElementsKit.
Por exemplo, você pode aproveitar o Image masking , o feed do Behance , a tabela de comparação , etc., além de adicionar imagens de comparação no WordPress se usar o ElementsKit, pois é um complemento Elementor completo. Portanto, use o melhor plug-in de controle deslizante antes e depois do WordPress para exibir imagens de comparação em seu site.
