Como adicionar um menu extra no painel do fornecedor Dokan (com o código necessário)
Publicados: 2023-07-12Se você é um usuário do plugin Dokan, este pode ser um post importante para você! Hoje, tentaremos mostrar algo interessante e útil para o seu mercado de vários fornecedores.
Como proprietário de um mercado, você pode receber toneladas de perguntas técnicas de seus fornecedores. Achamos que você está usando um formulário de contato simples ou respondendo à consulta diretamente por e-mail, o que é realmente um processo demorado.
Você pode estar pensando em criar uma seção de ajuda para cada fornecedor em seu fornecedor front-end painel ou qualquer conteúdo personalizado que seja necessário para eles. Por exemplo, seus novos fornecedores podem precisar de ajuda para conhecer seu mercado e você não quer que eles percam tempo enviando um e-mail ou ligando para você.
weDevs sempre se preocupam com você e é por isso que pensamos em criar uma amostra para mostrar como é fácil criar um menu de painel. Este post ajudará você a tornar seu mercado mais funcional e profissional.
Como você pode adicionar um menu extra no painel do fornecedor Dokan?

É natural que você não queira fazer a mesma coisa repetidamente. Então, vamos tentar mostrar a você uma boa maneira de personalizar o plugin Dokan que não afetaria durante a atualização do plugin.
Quer conhecer o processo completo? Então mergulhe conosco.
Etapa 01: adicione e edite seu tema filho
Ok, vamos adicionar o menu extra usando seu tema filho. Se você não tiver um tema filho, instale um tema filho em seu site. Um tema filho é sempre seguro para substituir um modelo ou função. Então, siga os passos abaixo -
- Instale um tema filho e ative-o.
- Crie um arquivo chamado help.php e insira o arquivo na pasta do seu tema filho.
Agora, abra o arquivo functions.php do seu tema filho e insira o código abaixo no arquivo –
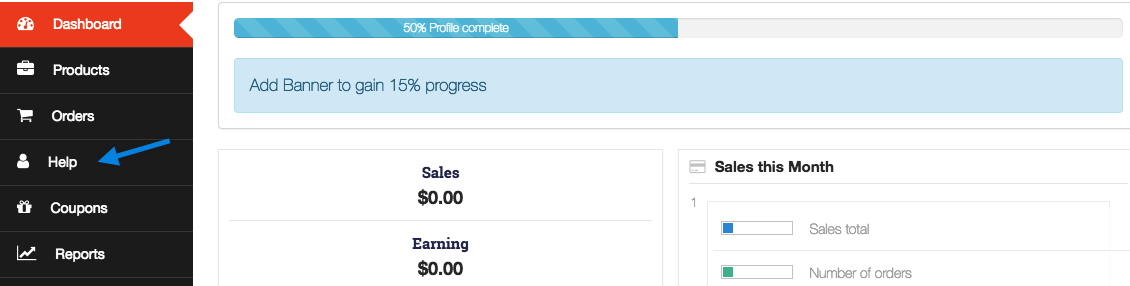
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' ); function dokan_load_document_menu( $query_vars ) { $query_vars['help'] = 'help'; return $query_vars; } add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' ); function dokan_add_help_menu( $urls ) { $urls['help'] = array( 'title' => __( 'Help', 'dokan'), 'icon' => '<i class="fa fa-user"></i>', 'url' => dokan_get_navigation_url( 'help' ), 'pos' => 51 ); return $urls; } add_action( 'dokan_load_custom_template', 'dokan_load_template' ); function dokan_load_template( $query_vars ) { if ( isset( $query_vars['help'] ) ) { require_once dirname( __FILE__ ). '/help.php'; } } <?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1>Add Your Content</h1> <p>Lorem ipsum dolor sit amet</p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap --> Se você estiver copiando o arquivo diretamente no functions.php do seu tema filho existente, por favor, não copie ?php porque seu functions.php já tem essa tag iniciada. Depois de adicionar o código, agora verifique a página do painel do fornecedor e você obterá o novo menu chamado " Ajuda ".

Agora, na captura de tela acima, o menu de ajuda já está sendo exibido. Você pode estar se sentindo triste porque quando você está clicando no menu Ajuda, é uma página em branco. Por favor, aguarde! ainda não terminamos!
Etapa 02: Adicionando conteúdo ao seu novo menu
Se você leu todo o post corretamente, então você já criou uma página chamada help.php na pasta do seu tema filho. Agora, edite o arquivo help.php através de um editor de texto ou com um editor de código como Submile text .

No arquivo help.php, você pode usar o código abaixo para mostrar algum conteúdo na página de ajuda –
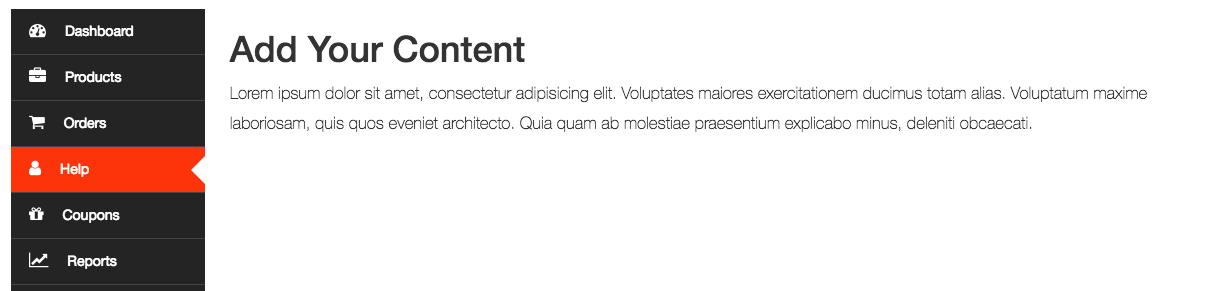
<?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1> Add Your Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap -->Depois de adicionar os códigos acima, você pode obter o conteúdo da página de ajuda como a captura de tela abaixo:

Nota: Antes de clicar no menu de ajuda, você deve definir as configurações do link permanente. Você pode seguir este documento para liberar a estrutura do permalink.
Agora, clique no menu de ajuda e você verá o conteúdo fictício como acima. Então, você está pronto com o novo menu.
Todos os conteúdos acima são simplesmente texto fictício. Você pode precisar adicionar seu próprio conteúdo no arquivo help.php para torná-lo um ajuste perfeito para suas necessidades!
Temos um tutorial em vídeo sobre como adicionar um novo menu e submenu no painel do fornecedor. Você pode conferir este vídeo para adicionar um novo menu e submenu sozinho, sem complicações.
Adicionando menu extra no painel do fornecedor Dokan - uma rápida recapitulação
Agora você sabe como adicionar um menu extra no painel do fornecedor Dokan. Então, o que você está esperando? Prepare seu computador e comece a criar menus extras para o painel do fornecedor seguindo este tutorial passo a passo.
Dito isto, publicamos uma série de blogs sobre personalização do Dokan com base nas consultas de nossos clientes. Não se esqueça de verificar esses blogs caso precise adicionar funcionalidades extras ao seu mercado multifornecedor on-line desenvolvido com Dokan:
- Como resolver o problema de “ícone de mercado ausente” no Dokan
- Como adicionar novos campos no formulário de produto Dokan
- Como alterar o texto do assistente de configuração do fornecedor para o Dokan Marketplace
- Como remover o botão de registro de fornecedor Dokan da sua conta de cliente
- Como ocultar métodos de envio e campo de cupom no Dokan
Se você enfrentar alguma compilação ao adicionar um menu extra no painel do fornecedor, sinta-se à vontade para nos informar usando a caixa de comentários abaixo. Gostaríamos muito de ajudá-lo. Boa sorte!
