Adicionando campos aos itens de menu do WordPress – A página de configurações do plug-in
Publicados: 2021-07-08Ao usar qualquer plug-in do WordPress, você provavelmente notou que o autor forneceu algumas configurações que você pode usar para personalizar a funcionalidade do plug-in. Tecnicamente, o autor criou um item de menu e uma página de configurações para onde esse item de menu o redireciona. Neste artigo, você seguirá as etapas que deve seguir para fazer o mesmo com seu próprio plugin.
O artigo requer que você já tenha aplicado o código fornecido no exemplo do artigo Adicionando campos aos itens de menu do WordPress – Plugin personalizado. Retomaremos a partir daí e veremos como podemos tornar nosso plug-in mais fácil de usar, adicionando sua página de configuração na área de administração para que você permita que os usuários administrativos definam suas preferências sobre como o plug-in funcionará.
Etapas iniciais
Para os fins deste artigo, criaremos um menu de configurações simples e agradável. Como vimos em nosso artigo anterior, usando nosso plugin, o usuário administrador pode adicionar uma legenda a qualquer item do menu. Nas próximas etapas, forneceremos uma opção para que o usuário possa escolher o tipo de elemento HTML em que o campo de legenda será encapsulado.
Neste ponto, nosso arquivo PHP principal do plugin se parece com isso:
<?php /* Plugin Name: Menu Item Field Creator Description: My custom plugin to create menu item fields */ class MyCP_Menu_Item_Field_Creator { public function __construct() { add_action( 'wp_nav_menu_item_custom_fields', array( $this, 'menu_item_sub' ), 10, 2 ); add_action( 'wp_update_nav_menu_item', array( $this, 'save_menu_item_sub' ), 10, 2 ); add_filter( 'wp_nav_menu_args', array( $this, 'menu_item_sub_custom_walker' ) ); } public function menu_item_sub( $item_id, $item ) { $menu_item_sub = get_post_meta( $item_id, '_menu_item_sub', true ); ?> <div> <span class="subtitle"><?php _e( 'Subtitle', 'menu-item-sub' ); ?></span><br /> <input type="hidden" class="nav-menu-id" value="<?php echo $item_id; ?>" /> <div class="logged-input-holder"> <input type="text" name="menu_item_sub[<?php echo $item_id; ?>]" value="<?php echo esc_attr( $menu_item_sub ); ?>" /> </div> </div> <?php } public function save_menu_item_sub( $menu_id, $menu_item_db_id ) { if ( isset( $_POST['menu_item_sub'][ $menu_item_db_id ] ) ) { $sanitized_data = sanitize_text_field( $_POST['menu_item_sub'][ $menu_item_db_id ] ); update_post_meta( $menu_item_db_id, '_menu_item_sub', $sanitized_data ); } else { delete_post_meta( $menu_item_db_id, '_menu_item_sub' ); } } public function menu_item_sub_custom_walker( $args ) { if ( class_exists( 'My_Custom_Nav_Walker' ) ) { $args['walker'] = new My_Custom_Nav_Walker(); } else { echo 'DOES NOT EXIST'; } return $args; } } $mycp_menu_item_field_creator = new MyCP_Menu_Item_Field_Creator(); if ( ! class_exists( 'My_Custom_Nav_Walker' ) ) { class My_Custom_Nav_Walker extends Walker_Nav_Menu { public function start_el( &$output, $item, $depth=0, $args=[], $id=0 ) { $menu_item_sub = get_post_meta( $item->ID, '_menu_item_sub', true ); $output .= '<li class="' . implode( ' ', $item->classes ) . '">'; if ( $item->url && $item->url != '#' ) { $output .= '<a href="' . $item->url . '">'; } else { $output .= '<span>'; } $output .= $item->title; if ( $item->url && $item->url != '#' ) { $output .= '</a>'; } else { $output .= '</span>'; } if ( ! empty( $menu_item_sub ) ) { $output .= '<div class="menu-item-sub">' . $menu_item_sub . '</div>'; } } } }A próxima coisa que faremos é continuar e criar um item de menu para a página de configurações do nosso plugin, bem como um exemplo simples do que você pode incluir na página de configurações como conteúdo.
Precisaremos trabalhar com dois ganchos do WordPress. O gancho admin_menu para registrar o(s) item(ns) do menu admin e o gancho admin_init para registrar as opções do plugin mais tarde, quando adicionaremos a página de configurações do plugin com seus formulários. Claro, também aproveitaremos ao máximo as APIs que o WordPress fornece e usaremos algumas funções internas. Vamos mergulhar mais fundo.
Criar o item de menu da página de opções
Para adicionar o item de menu, adicionaremos o gancho admin_menu correspondente dentro do método __construct() sob os ganchos adicionados no momento.
class MyCP_Menu_Item_Field_Creator { public function __construct() { add_action( 'wp_nav_menu_item_custom_fields', array( $this, 'menu_item_sub' ), 10, 2 ); add_action( 'wp_update_nav_menu_item', array( $this, 'save_menu_item_sub' ), 10, 2 ); add_filter( 'wp_nav_menu_args', array( $this, 'menu_item_sub_custom_walker' ) ); add_action( 'admin_menu', array( $this, 'plugin_settings_menu_page' ) ); } . . . Usamos o gancho admin_menu e definimos o método plugin_settings_menu_page() (que descreveremos abaixo) para especificar as informações para o item de menu e a página de configurações do plugin.
public function plugin_settings_menu_page() { add_menu_page( __( 'Page Title Attribute Text', 'oop-menu-item-sub' ), __( 'Menu Item Field Creator', 'oop-menu-item-sub' ), 'manage_options', 'menu-item-field-creator', array( $this, 'plugin_settings_page_content' ) ); } O método também deve ser colocado dentro da classe principal do plugin. Observe que dentro do nosso método plugin_settings_menu_page() usamos a função add_menu_page() que o WordPress fornece. Esta função aceita os seguintes argumentos:
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position )- O
$page_titledeve ser definido e é basicamente a primeira parte das tags de título da página para a qual você é redirecionado ao selecionar este item de menu. - O
$menu_title-também obrigatório- é o texto a ser usado para o menu. -
$capabilityé a capacidade necessária para que este menu seja exibido pelo usuário. No nosso caso, escolhemos a permissãomanage_options, pois ela é concedida apenas a superusuários e administradores. Se você quiser entender qual função ou capacidade atende às suas necessidades, consulte a documentação oficial relacionada. - O
$menu_slugtambém é obrigatório e deve ser exclusivo. É o nome do slug para se referir a este menu. Não esqueça que você deve usar apenas caracteres alfanuméricos minúsculos, traços e sublinhados que sejam compatíveis comsanitize_key(). - O
$icon_urlé um argumento opcional e é a URL que vincula ao arquivo de ícone que será usado para o item de menu. - O argumento
$functioné onde você define a função de retorno de chamada que criará o conteúdo da página de configurações. No nosso caso, é oplugin_settings_page_content()plugin_settings_menu_page().
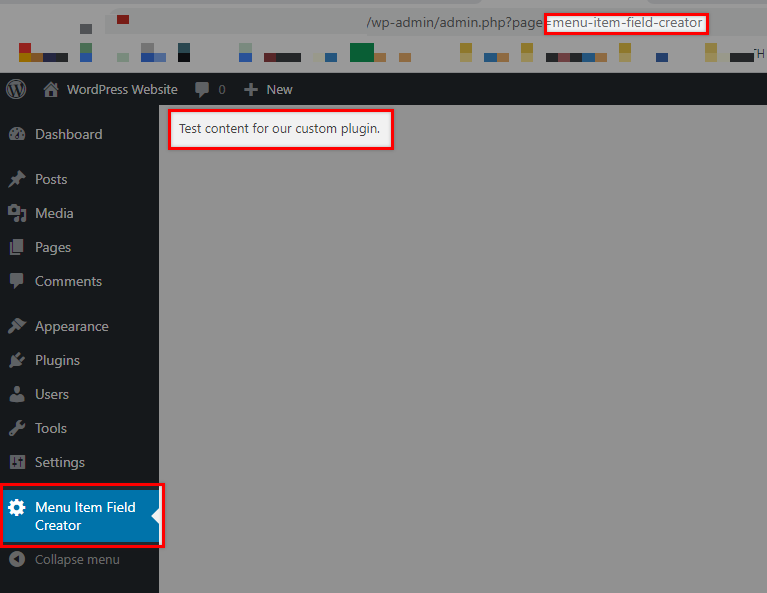
public function plugin_settings_page_content() { $html = "<p>Test content for our custom plugin</p>"; echo $html; }Neste ponto, você deve ver o item de menu “Criador de campo de item de menu” e o conteúdo de teste da página de conteúdo e reconhecer a URL do menu que você definiu nos argumentos.

Também gostaríamos de observar que, se você deseja incluir a opção do seu plug-in no menu Configurações integrado e não como um item de menu de nível superior separado, pode fazê-lo facilmente usando a função add_options_page() . Nesse caso, você deve substituir isso:
public function plugin_settings_menu_page() { add_menu_page( __( 'Page Title Attribute Text', 'oop-menu-item-sub' ), __( 'Menu Item Field Creator', 'oop-menu-item-sub' ), 'manage_options', 'menu-item-field-creator', array( $this, 'plugin_settings_page_content' ) ); }com isso:
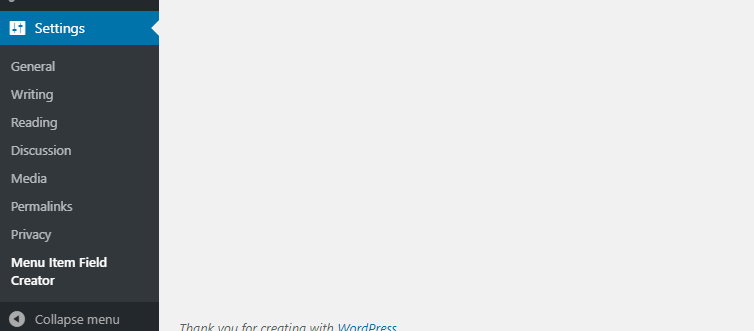
public function plugin_settings_menu_page() { add_options_page( __( 'Page Title Attribute Text', 'oop-menu-item-sub' ), __( 'Menu Item Field Creator', 'oop-menu-item-sub' ), 'manage_options', 'menu-item-field-creator', array( $this, 'plugin_settings_page_content' ) ); }Isso resultará em um local de menu aqui:

Em nossa próxima seção, colocaremos um conteúdo simples na página de configurações que o usuário administrador pode usar para definir o comportamento do plugin.
Adicionar funcionalidade à nossa página de configurações
O que fizemos até agora foi adicionar nosso item de menu e definir a função que exibirá a página de conteúdo de configurações. Se quisermos funcionalidade em nossa página de configurações, teremos que registrar alguns campos e depois mostrá-los na página de configurações do plugin. Como exemplo, vamos criar um formulário onde o usuário pode definir o tipo de elemento HTML para envolver o campo de legenda.

A saída
Substitua o código plugin_settings_page_content por este:
public function plugin_settings_page_content() { ?> <form action="options.php" method="post"> <?php do_settings_sections( 'options_page' ); settings_fields( 'option_group' ); submit_button( __( 'Save Subtitle', 'oop-menu-item-sub' ) ); ?> </form> <?php } Nestas linhas usamos as do_settings_sections() e settings_fields() . O do_settings_sections() imprimirá todas as seções e campos de configurações que estão registrados. O settings_fields() produzirá os campos de entrada ocultos nonce, action e option_page para a página de configurações.
Agora vamos prosseguir e registrar nossas configurações.
Registre suas configurações
Para registrar os campos necessários, usaremos o gancho admin_init , pois ele é acionado quando uma tela de administração está sendo inicializada.
class MyCP_Menu_Item_Field_Creator { public function __construct() { add_action( 'wp_nav_menu_item_custom_fields', array( $this, 'menu_item_sub' ), 10, 2 ); add_action( 'wp_update_nav_menu_item', array( $this, 'save_menu_item_sub' ), 10, 2 ); add_filter( 'wp_nav_menu_args', array( $this, 'menu_item_sub_custom_walker' ) ); add_action( 'admin_menu', array( $this, 'plugin_settings_menu_page' ) ); add_action( 'admin_init', array( $this, 'plugin_register_settings' ) ); } . . . Vamos inserir o método plugin_register_settings() dentro de nossa classe assim:
public function plugin_register_settings() { register_setting( 'option_group', 'option_name' ); add_settings_section( 'section_id', __( 'Settings Page Title', 'oop-menu-item-sub' ), array( $this, 'render_section' ), 'options_page' ); add_settings_field( 'html_element', __( 'Choose HTML Element:', 'oop-menu-item-sub' ), array( $this, 'render_field' ), 'options_page', 'section_id' ); }Agora vamos dar um passo para trás e dar uma olhada novamente no que fizemos até agora.
- Para registrar uma configuração e seus dados, utilizamos a função
register_setting() que de acordo com a documentação está estruturada assim:
register_setting( $option_group, $option_name, $args )- O
$option_groupé um parâmetro obrigatório e deve corresponder ao nome do grupo usado emsettings_fields(). - O
$option_nametambém é obrigatório e é o nome da opção a ser higienizada e salva. É o valor na colunaoption_namena tabela de banco de dados de opções. - O
$argsnão é necessário aqui. É uma matriz de dados opcional que descreve a configuração quando registrada. O que você pode especificar aqui é seu tipo, descrição, uma função repair_callbacksanitize_callback()para o valor da opção, uma opção “show_in_rest” que define se os dados atuais devem ser incluídos na API REST e uma opção padrão onde você pode definir o valor padrão ao chamarget_option(). - Também introduzimos as
add_settings_section()eadd_settings_field()que nos ajudarão a concluir esta etapa. - A função
add_settings_section()é usada para registrar uma seção com um determinado nome de slug no WordPress. Aqui, o$idé o nome do slug para identificar a seção e é usado no atributo 'id' das tags.
add_settings_section( $id, $title, $callback, $page )- O
$titleé o título formatado da seção que será mostrado como o título da seção,$callbacké a função que irá ecoar o conteúdo no topo da seção e$pageé o nome do slug da página que deve corresponde ao argumento$pagededo_settings_sections(), que no nosso caso é “options_page”.
Todos os parâmetros acima são necessários.
- A função
add_settings_field() que o WordPress fornece permite adicionar um novo campo a uma seção.
add_settings_field( $id, $title, $callback, $page, $section, $args )- O
$id,$title,$callbacke$pagesão usados conforme explicado anteriormente. A$sectioné o nome do slug da seção da página de configurações na qual a caixa será exibida e o$argsé usado na saída do campo. Tanto$sectionquanto$argssão opcionais.
Para os propósitos deste artigo, não introduziremos uma função extra para sanear nossos valores. Observaremos, no entanto, que é altamente recomendável que você sempre limpe seus campos de formulário.
Agora temos dois métodos públicos que precisam ser introduzidos, o render_section() e o render_field() .
Para o método render_section() vamos produzir apenas um cabeçalho para nossa seção:
public function render_section() { ?> <h2><?php _e( 'Section #1', 'oop-menu-item-sub' ); ?></h2> <?php } Para o método render_field() vamos produzir 3 botões de opção com nossas escolhas para o elemento HTML:
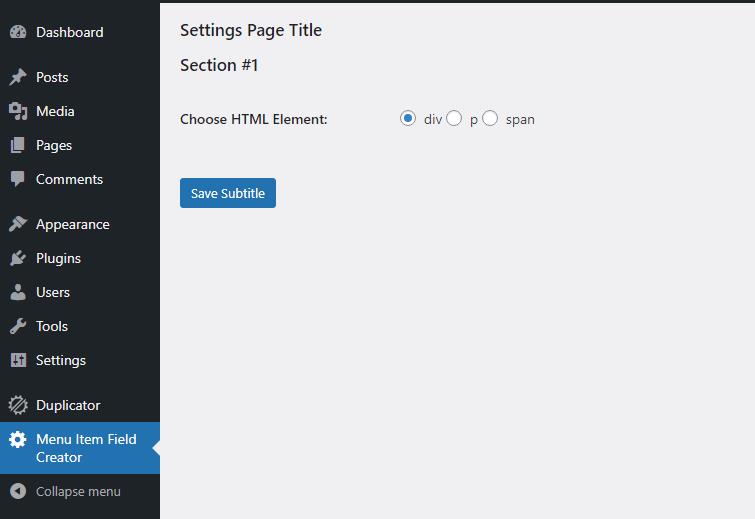
public function render_field() { $stored_option = get_option( 'option_name' )['html_element']; ?> <input type="radio" name="option_name[html_element]" value="div" <?php checked( $stored_option, 'div' ); ?> /> div <input type="radio" name="option_name[html_element]" value="p" <?php checked( $stored_option, 'p' ); ?> /> p <input type="radio" name="option_name[html_element]" value="span" <?php checked( $stored_option, 'span' ); ?> /> span <?php }Este deve ser o resultado que você vê agora:

Se você escolher outro elemento, como span por exemplo, e salvar, ele também deve estar funcionando corretamente.
Refletir as alterações da página de opções em seu site
A última etapa restante para explicar é como aplicar o elemento HTML que os usuários administradores escolherão ao elemento de legenda sob o item de menu no front-end do site.
Este passo é realmente simples, pois a única coisa que precisamos é recuperar o campo selecionado da tabela de opções do banco de dados e modificar a classe “ My_Custom_Nav_Walker ” em nosso código. Especificamente, teremos que substituir a parte do código onde adicionamos a entrada menu_item_sub à variável $output .
$output .= '<div class="menu-item-sub">' . $menu_item_sub . '</div>'; Primeiro obteremos o elemento com get_option( 'option_name' )['html_element']; e mantenha-o em uma variável $stored_option e, em seguida, aplique-o na linha acima. A classe final deve ficar assim:
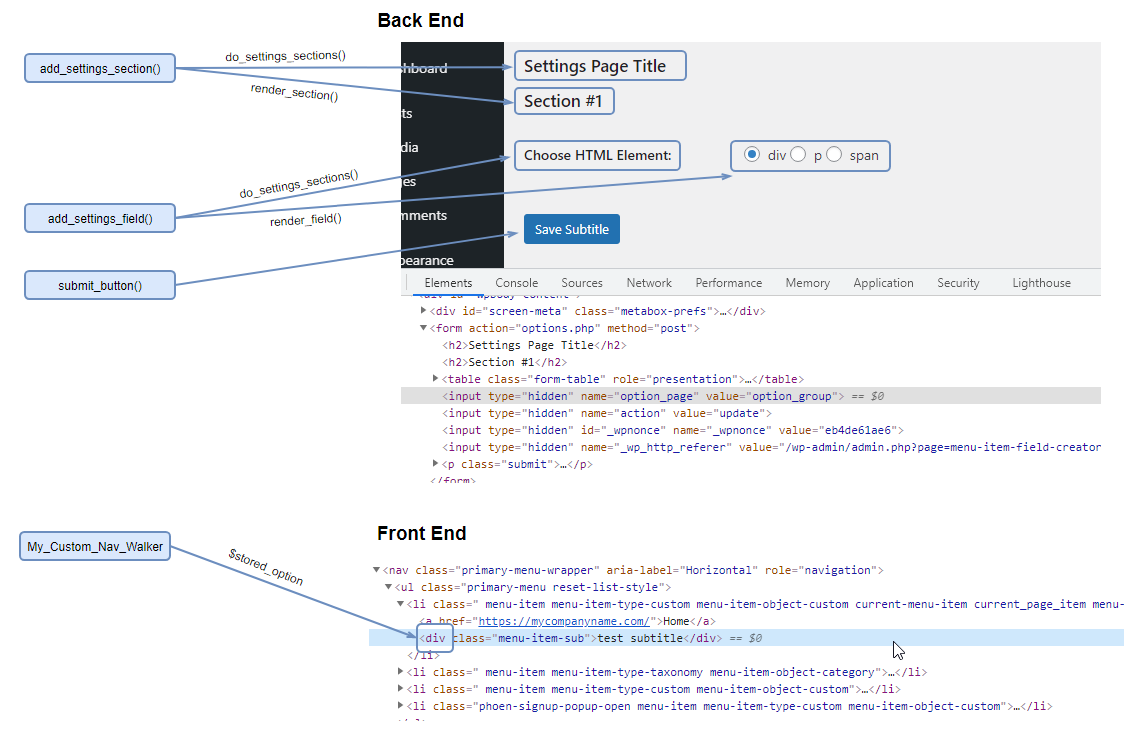
if ( ! class_exists( 'My_Custom_Nav_Walker' ) ) { class My_Custom_Nav_Walker extends Walker_Nav_Menu { public function start_el( &$output, $item, $depth=0, $args=[], $id=0 ) { $menu_item_sub = get_post_meta( $item->ID, '_menu_item_sub', true ); $output .= '<li class="' . implode( ' ', $item->classes ) . '">'; if ( $item->url && $item->url != '#' ) { $output .= '<a href="' . $item->url . '">'; } else { $output .= '<span>'; } $output .= $item->title; if ( $item->url && $item->url != '#' ) { $output .= '</a>'; } else { $output .= '</span>'; } $stored_option = get_option( 'option_name' )['html_element']; if ( ! empty( $menu_item_sub ) ) { $output .= '<'. $stored_option .' class="menu-item-sub">' . $menu_item_sub . '</'. $stored_option .'>'; } } } }Às vezes, ajuda a visualizar como as funções do WordPress funcionam ao criar uma página de configurações enquanto observa o código do nosso plug-in. Veja como fica no nosso exemplo:

Conclusão
Como você já deve ter percebido, a API de configurações do WP é a principal ferramenta aqui que nos permite criar os ossos para a página de opções do nosso plugin. Fora isso, é sua escolha decidir se você usará uma abordagem mais Orientada a Objetos com Classes ou usará a rota mais simples onde você apenas cola as funções e ganchos no arquivo PHP do plugin principal.
Vamos salientar aqui que a rota que seguimos para reconstruir o plugin não é realmente OOP, mas definitivamente deu um passo nessa direção. Em uma próxima série de artigos sobre POO, vamos nos aprofundar nos outros recursos que podem melhorar o gerenciamento do nosso plugin.
Criar uma página de configurações para nosso plugin personalizado pode se tornar um pouco confuso, mas esperamos que depois de ler este artigo, você entenda o que é necessário. Boa codificação!
Leia também
- Adicionando campos personalizados aos itens de menu do WordPress
- Adicionando campos aos itens do menu WordPress – Plugin personalizado
