Adicionando lotes ao Elementor
Publicados: 2022-04-10Neste artigo, discutiremos a adição de arquivos Lottie ao construtor Elementor. na atualização pública mais recente do Elementor, tivemos acesso ao formulário de várias etapas e às animações de Lottie. discutiremos o que são animações Lottie, possíveis cenários de casos de uso e como incorporá-los ao seu site.
O que são arquivos Lottie?
"Lottie" ou "Lottie files" ou "Lottie animations" é uma biblioteca que permite animar imagens usando o Adobe After Effects e renderizá-las nativamente em sites, aplicativos móveis e muito mais.
Se você deseja criar sua própria animação Lottie, o fluxo de trabalho é bastante simples. Primeiro, crie sua animação inicial usando o Adobe After Effects. Em seguida, usando um plug-in do Adobe After Effects chamado Bodymovin, exporte-o como um arquivo .JSON. Aqui está o que parece:

Usando o Lottie, você pode incorporar essas imagens animadas em sites, aplicativos e outros ativos digitais.
O que é legal sobre a animação Lottie é que você pode configurá-la para ser reproduzida quando o item entrar na viewport, ou você pode conectá-la à interação do usuário. Por exemplo, você pode animar um Lottie à medida que o usuário rola a página.
Se você não é proficiente em After Effects, ou não quer criar suas próprias animações, existem milhares delas disponíveis gratuitamente online, e ainda mais por trás de paywalls de $1-5.
A Elementor incorporou recentemente um elemento nativo em seu construtor que permite incorporar animações de Lottie de maneira rápida e fácil.
Quando eu usaria os arquivos Lottie no meu site?
Usar animações Lottie em seu site é uma ótima maneira de incorporar elementos animados e efeitos interessantes. Como você pode conectar a animação A Lottie à interação do usuário, como uma rolagem de página, as possibilidades são infinitas.
Em vez de falar sobre possíveis casos de uso, vejamos alguns Lotties, bem como a incorporação de arquivos Lottie em sites do mundo real:
Você também pode usar animações Lottie para substituir tecnologias existentes. Tanto os GIFs quanto os Lotties cumprem o mesmo propósito - exibir sequências animadas em um site. no entanto, os GIFs têm o dobro do tamanho de um Bodymovin JSON e não podem ser dimensionados para várias resoluções de tela. Você também pode animar um elemento manualmente (por exemplo, animação CSS).
Como posso adicionar arquivos Lottie usando o Elementor?
A versão 2.10 do Elementor pro vem com dois novos elementos: formulários de várias etapas e animações de Lottie. Isso significa que a capacidade de adicionar animações Lottie ao seu elemento ou site é incorporada nativamente ao editor. Ele vem em um pacote fácil de entender, usar e implementar. Vamos dar uma olhada em como adicionar animações Lottie ao Elementor.

Arraste o elemento Lottie para sua tela Elementor. Ele vem com uma animação Lottie Elementor predefinida.
Adicionar o Lottie ao seu site é bastante fácil. Existem duas maneiras de adicionar um site de nível Lottie: você pode carregar seu próprio arquivo JSON, o que é útil se você optar por criar suas próprias animações usando o Adobe After Effects, ou você pode simplesmente importar de um URL externo. Isso é incrivelmente útil se você estiver usando animações Lottie pré-fabricadas para enfeitar seu site.
Tudo o que você precisa fazer é encontrar um URL externo e incorporá-lo ao seu site. Vamos dar uma olhada nesses dois métodos de adicionar lotes ao seu site.
Método 1: carregue seu próprio arquivo de mídia
A forma base de um arquivo Lottie é um JSON. Se você estiver criando seu próprio Lottie (que seria animado pelo Bodymovin), a exportação padrão é neste formato. Você simplesmente pega essa exportação e a carrega no seu construtor visual Elementor.
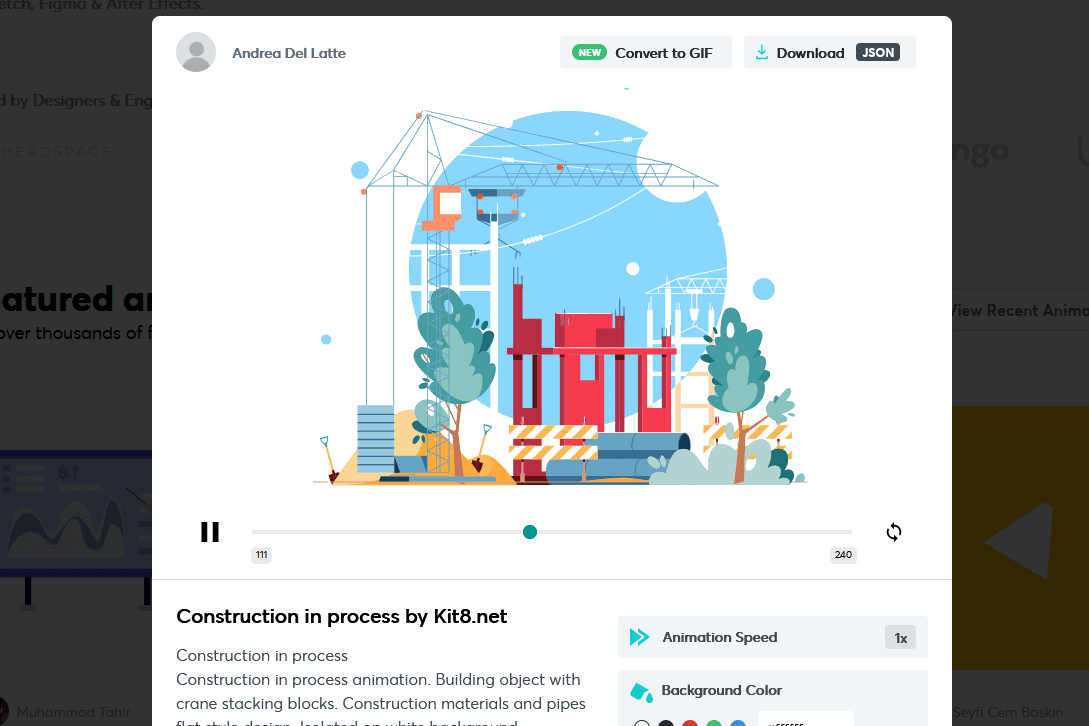
Às vezes, quando você compra ou adquire um arquivo Lottie de uma fonte de terceiros, eles fornecem um download JSON. Tudo o que você precisa fazer é carregá-lo no construtor e pronto.


No canto superior direito, você pode ver a opção de download deste arquivo verde disponível gratuitamente em lottiefiles.com.
É realmente muito fácil adicionar um Lottie ao Elementor!
Método 2: use um URL externo
Se você está adquirindo um Lottie de um repositório online, é provável que eles forneçam um URL para incorporar diretamente ao seu site. Isso evita a necessidade de baixar e hospedar o arquivo JSON em seu site e, às vezes, é uma opção mais fácil e rápida.
Se você estiver usando lottiefiles.com, em "usar esta animação em" Basta clicar em HTML e copiar o URL diretamente em seu construtor Elementor.

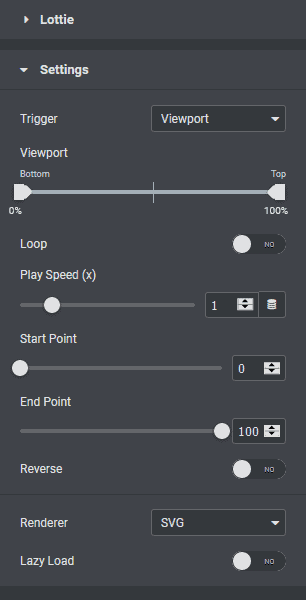
Depois que seu Lottie é adicionado ao site da Elementor, há uma coleção de configurações que você pode manipular. Todas essas configurações são opcionais, mas incrivelmente úteis quando se trata da integração ao seu site criado com o Elementor.

Vamos dar uma olhada em cada uma das configurações que você pode alterar ao incorporar um Lottie em seu site. A primeira configuração é o gatilho. Como esta é uma animação, algo precisará acioná-la para iniciar. Você pode escolher entre várias opções.
- Viewport - isso animará o Lottie assim que entrar na viewport. Este é o comportamento padrão de vídeos com reprodução automática e GIFs
- onclick - isso animará o Lottie quando o usuário clicar no elemento.
- on hover - Isso animará o Lottie quando o usuário passar o cursor do mouse sobre o elemento.
- scroll - isso irá animar o Lottie enquanto o usuário rola a página para baixo. Quando o usuário rolar a página para cima, o Lottie será animado ao contrário. Isso é muito legal se você estiver tentando adicionar efeitos de movimento alternados pelo usuário ao seu site.
A próxima configuração depende do acionador que você selecionou. A viewport é exibida se você tiver selecionado a viewport ou a rolagem. Ele dita quando o Lottie começará a animar. Por exemplo, se você definir o topo para 50%, a Lottie só começará sua animação quando estiver 50% na página.
Se você selecionar a rolagem, outra configuração aparecerá chamada “afeta em relação à rolagem”. você pode escolher entre duas opções, viewport ou página inteira. Se você configurar os efeitos relativos à janela de visualização, assim que a animação Lottie entrar na janela de visualização, ela começará sua animação enquanto o usuário continuar a rolar a página para baixo. Se você selecionar a página inteira, o Lottie será animado à medida que o usuário rolar (independentemente de o Lottie estar na janela de visualização).
Você pode optar por definir o Lottie para fazer um loop e definir a velocidade de reprodução. A velocidade de reprodução está correlacionada com a velocidade definida na animação inicial de efeitos posteriores. Se você definir a velocidade de reprodução como 2, o Lottie será animado duas vezes mais rápido que a exportação de efeitos posteriores.
Você pode usar o ponto inicial e o ponto final para selecionar os respectivos pontos em que a Lottie começa ou termina sua animação. Você pode escolher entre SVG ou canvas para renderizar o gráfico e também pode ativar o carregamento lento (o que pode ajudar a carregar sua página mais rapidamente).
Você também pode dimensionar a animação Lottie na guia de estilo do construtor de páginas Elementor.
Conclusão
Como você pode ver, é muito fácil adicionar uma animação Lottie ao construtor Elementor. Utilizando o elemento nativo recém-incluído no construtor pro, tudo que você precisa para fazer o upload dele (ou adicionar um URL) e configurar quando seu Lottie irá animar.
Se você tiver alguma dúvida sobre como incorporar Lotties no Elementor, sinta-se à vontade para entrar em contato na seção de comentários abaixo.