Tutorial de campos personalizados avançados para iniciantes Criar e exibir campos
Publicados: 2022-11-17Advanced Custom Fields é um editor de conteúdo para desenvolvedores WordPress.
Para iniciantes, este plug-in pode parecer muito irritante no início, pois eles não estão familiarizados com a vantagem de utilizar seus recursos.
Além disso, você não pode negligenciar o fato de que este plug-in foi usado por mais de 1 milhão de usuários do WordPress. O plug-in ACF pode ser considerado uma grande economia de tempo para tarefas de desenvolvimento web.
É por isso que criamos o artigo que contará a importância de usar o plug-in ACF e como ele funciona.

Alguns recursos do plug-in ACF parecerão confusos, mas quando você começar a usá-lo, descobrirá que os recursos são muito úteis e úteis.

Este modelo pode ser usado por usuários intermediários do WordPress ou usuários iniciantes para assumir o controle completo dos dados de campo personalizados e das telas de edição do WordPress.
Este plug-in é compatível com a versão mais recente do WordPress e a versão mais recente do PHP. Além disso, este plugin está disponível em 21 idiomas diferentes.
Com este plug-in, você pode
Adicione campos de acordo com os requisitos:
Este é um construtor de campos que permitirá adicionar campos de maneira fácil e rápida à tela de edição do WP com poucos cliques.
Adicione o tema em qualquer lugar:
Para todo o WordPress, incluindo termos de taxonomia, postagens, usuários, comentários, mídia e até páginas de opções personalizadas, você pode adicionar campos facilmente.
Mostre-os em todos os lugares:
Você poderá carregar e exibir seus valores de campo personalizados em qualquer arquivo de modelo de temas. Por ser fácil de usar, nenhum desenvolvedor será obrigado a adicionar essas funções.
As características básicas são
- Funções poderosas
- mais de 1 milhão de instalações ativas
- Mais de 30 tipos de campos
- Simples e fácil de usar.
- vem com extensa documentação.
Como funciona o plug-in Advanced Custom Fields?
No editor do WordPress, este plugin permite que você colete informações extras relacionadas ao seu conteúdo.
O WordPress é uma plataforma de código aberto e compatível, portanto, você deve ser capaz de criar qualquer tipo de site que desejar. Você deve ser capaz de adicionar várias funcionalidades para organizar eventos, comércio eletrônico, blogs, etc.
As melhores ferramentas são fornecidas pelo editor visual do WordPress, desde a edição de alto conteúdo até a formatação de mídia. Ao avançar para personalizar o editor de conteúdo do WordPress, você terá problemas, pois precisa ser mais cauteloso na formatação e edição de código.
Mas o plug-in ACF tornou esse processo mais fácil, pois permite modificar ou personalizar o editor de conteúdo e normalizá-lo de acordo com as informações coletadas e exibidas.
O processo de atualização do conteúdo estilizado é facilitado. Depois de desenvolver seu site e estar pronto para ganhar vida, você ficará ocupado mudando pequenas coisas.
Para cada empresa, o pequeno ou mais comum ajuste será alterar o fundo ou o cabeçalho da página inicial para anúncios e novas vendas. Junto com a modificação do texto na área do cabeçalho também será comum.
Estas são as modificações simples que a maioria dos proprietários de negócios faz regularmente.
Mas ao trabalhar com o WordPress, você saberá que o editor visual do WordPress é muito sensível. Sua formatação de texto completa será removida se você executar o backspace errado. Sua página inicial completa será perturbada se você, infelizmente, carregar a imagem errada.
Adicione novas funcionalidades aos seus temas e plugins
Exemplo
Para armazenar detalhes adicionais relacionados aos seus eventos, o plug-in do calendário de eventos usa campos personalizados, como hora de início, hora de término, preço e local.
Outro exemplo
Para armazenar informações extras relacionadas aos seus produtos, o WooCommerce faz uso de campos personalizados, como cor, preço, peso, etc.
Você pode usar campos personalizados de acordo com suas necessidades.
Tutoriais para adicionar campos personalizados com campos personalizados avançados
Agora considere que você criou um blog sobre corrida. Se você deseja adicionar exercícios diários para que seus visitantes possam se envolver, você precisará adicionar um campo personalizado para mostrar a distância total, localização, hora de término e hora de início.
Você encontrará o plug-in ACF no repositório de plug-ins gratuito do WordPress em https://www.wordpress.org/plugins 
Clique no botão Download e ative-o.
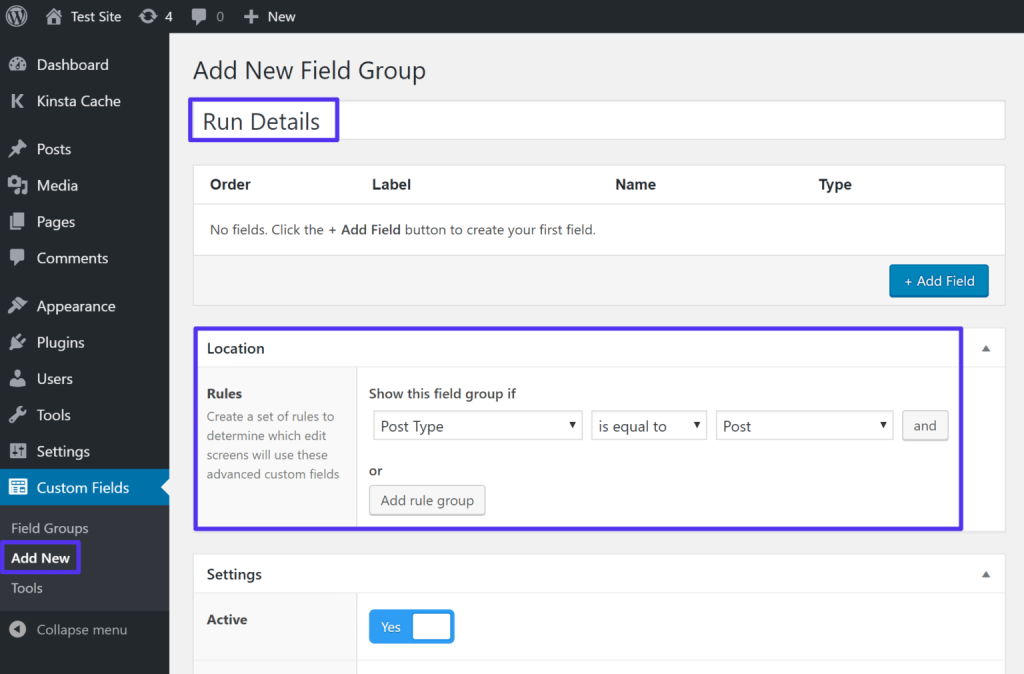
Etapa 1: criar um novo grupo de campos
O grupo de campos personalizados é conhecido como grupo de campos
Para começar, vá para o painel do WordPress. Clique nos campos personalizados.

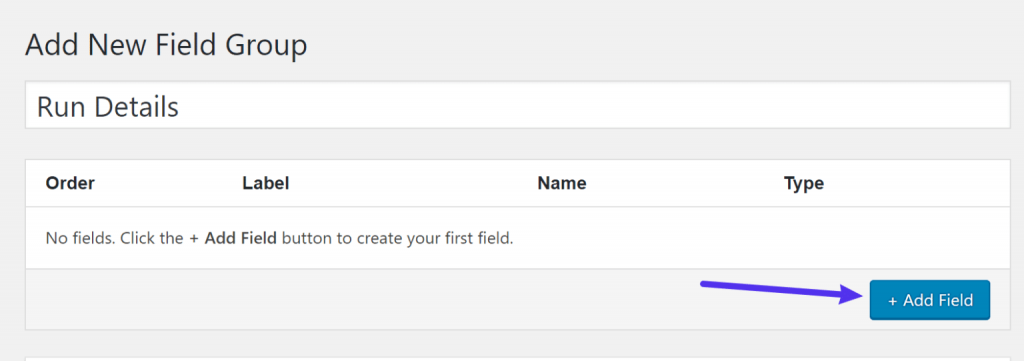
Etapa 2: adicionar campos ao seu grupo
Clique em adicionar campo.
No campo, o grupo acrescenta detalhes sobre a corrida.
Clique no campo adicionar


Isso abrirá tantas opções. Em vez de selecionar todos, vá apenas com os campos obrigatórios.
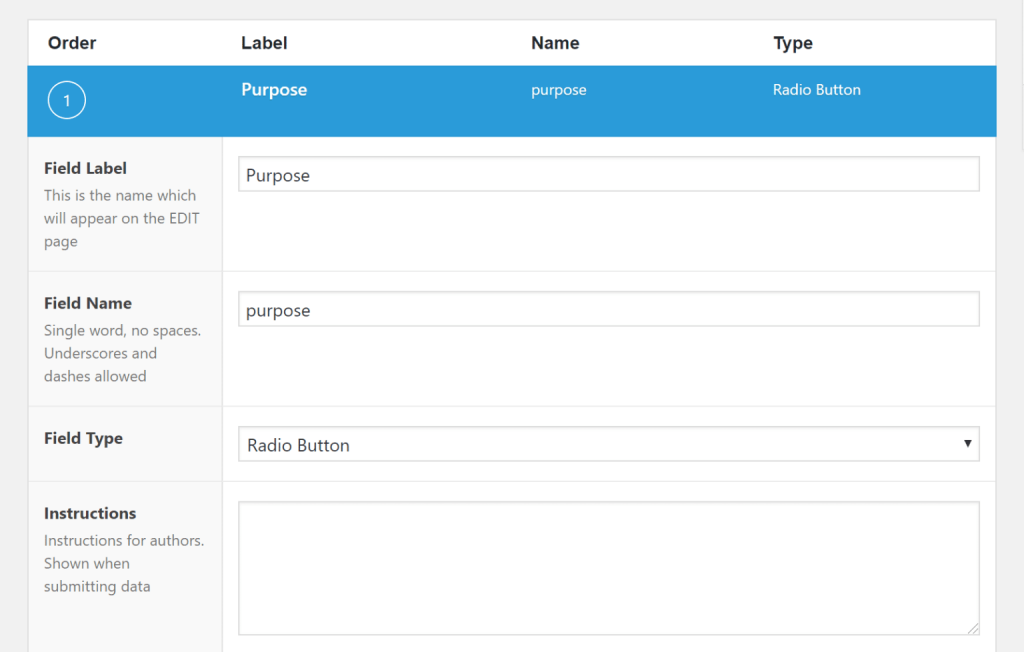
Tipo de campo
Legenda do campo
Para o primeiro campo, ou seja, finalidade, você precisará de um botão de opção para permitir que o cliente forneça a finalidade da corrida, escolhendo qualquer opção de condicionamento ou trabalho de velocidade. Na caixa de opções, você pode inserir as opções de seleção do botão de opção.

Postagem relacionada:Como adicionar uma área de widget personalizada aos temas do WordPress
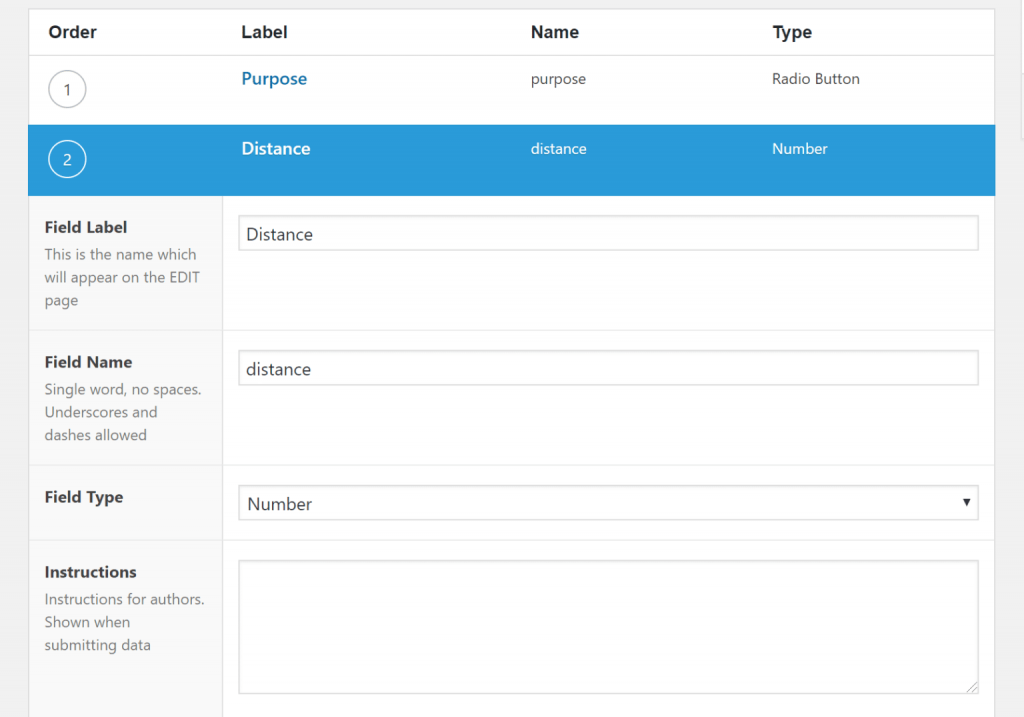
Etapa 3: adicione outros campos obrigatórios de sua escolha
Desta forma, você pode escolher um tipo de campo personalizado de acordo com seus requisitos, por exemplo, você pode escolher um tipo de campo numérico para adicionar detalhes, ou seja, a distância total percorrida. E assim por diante.

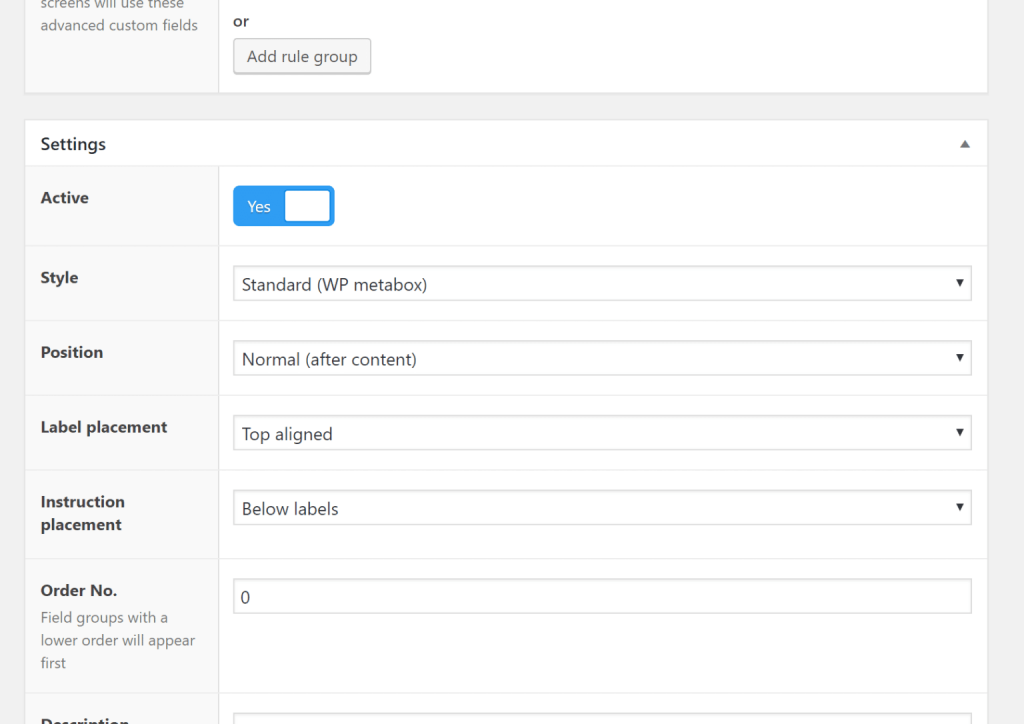
Agora é hora de definir a configuração e torná-la pública. Para concluir todos os processos de personalização, agora é hora de lançar seu blog. Para isso, você precisará rolar a página até chegar a caixa de configuração. No editor do WordPress, a forma como seus campos serão exibidos será gerenciada por meio desta caixa.

Na maioria das vezes, você pode deixar esta caixa como está. Mas você pode aplicar alterações a ele se quiser outra coisa. Por exemplo, acima do editor regular do WordPress, você pode optar por exibir seus campos personalizados.
Para torná-lo ativo, agora você pode publicar seu grupo de campos depois de fazer suas escolhas.
Depois de publicar o grupo de campos ao tentar criar uma nova postagem, você verá que os campos aparecem.
Abaixo de ambos os editores, ou seja, o novo editor de blocos e o editor TinyMCE clássico, você os encontrará juntos por padrão.
No front-end, como exibir campos personalizados avançados?
Para exibir campos personalizados avançados no frontend, você encontrará diferentes maneiras. Para exibir os campos personalizados no frontend, você também pode contratar um desenvolvedor.
Os outros três métodos principais estão listados abaixo. Você pode escolher qualquer um deles de acordo com sua prioridade e requisitos.
1. Usando os arquivos de modelo do Tema:
Para seguir este método, você terá que ter experiência em conhecimento técnico, não em nível experiente, mas algum conhecimento será suficiente. Este método é considerado a melhor abordagem se você se sentir confortável ao lidar com os arquivos de modelo de um tema.
A primeira maneira e pouco técnica de adicionar campos personalizados avançados será adicionando a função PHP diretamente aos arquivos de modelo de um tema filho. Isso é um pouco sofisticado porque você terá que mexer no arquivo do template do tema.
2. Junto com os códigos de acesso:
A opção mais simples e melhor seria usar códigos de acesso se você quiser adicionar dados de campo personalizados com base em eventos. Embora seja necessário trabalhar mais manualmente, porque você terá que adicionar códigos de acesso em cada postagem.
Você pode adicionar este código de acesso a todas as postagens em que deseja mostrar o campo personalizado
[campo acf =”FIELD_NAME”]
Este é o trabalho manual. Portanto, você nunca encontrará uma solução para automatizar esse tipo de tarefa por conta própria.
3. Junto com o plug-in Elementor Pro
Adicionar campos personalizados usando o plug-in profissional é a melhor opção, mas você precisará pagar por isso porque esse recurso está incluído no modelo premium.
O conhecido construtor de páginas do WordPress é o elementor. É fornecido com tantos recursos e funcionalidades. Por exemplo, permite que você crie seus designs usando a edição de arrastar e soltar.
Você poderá criar arquivos de tema de um tema com a versão premium do elementor. Além disso, você terá a opção de adicionar dados de campos personalizados dinâmicos ao seu design a partir dos campos personalizados avançados.
Se você está procurando uma opção com mais possibilidades, esse método será mais útil. Como ele adicionará automaticamente dados de campo personalizados em seus modelos.
Há também algum outro plug-in do construtor de páginas que permite exibir fontes personalizadas no front-end. Alguns dos melhores construtores de páginas que podem ajudá-lo são o construtor de castores, temas de castores, DIVI e outras opções.
Você pode usar o plug-in de campos personalizados Advance para fazer algumas melhorias em seu site e torná-lo mais interessante.
Conclusão:
Com a solução mais fácil, ou seja, utilizando os recursos dos campos personalizados avançados, você pode aprimorar suas postagens e páginas de blog com mais informações e dados.
Você pode coletar facilmente mais informações em seu site para qualquer conteúdo e, em seguida, mostrá-lo aos visitantes, adicionando-o ao front-end. Para tornar isso possível, fornecemos a você as três opções principais, ou seja, os arquivos de modelo do tema elementor prom, com um shortcode.
Considerando o método listado acima, você certamente conseguirá criar um site 100% personalizado. Isso o levará para a corrida mais longa.
