Mais de 70 fundos de gradiente avançados para Elementor
Publicados: 2022-10-13O Elementor permite adicionar uma cor gradiente como plano de fundo da seção e da coluna. Infelizmente, você só pode adicionar no máximo duas cores. Como comparação, o Divi Builder permite criar um plano de fundo gradiente que consiste em várias cores (mais de duas) desde a versão 4.16.
Existe uma maneira de criar um plano de fundo gradiente multicolorido no Elementor?
Se você usa o Elementor Pro, pode criar um plano de fundo gradiente multicolorido usando CSS personalizado. E se você não tiver nenhum conhecimento de CSS?
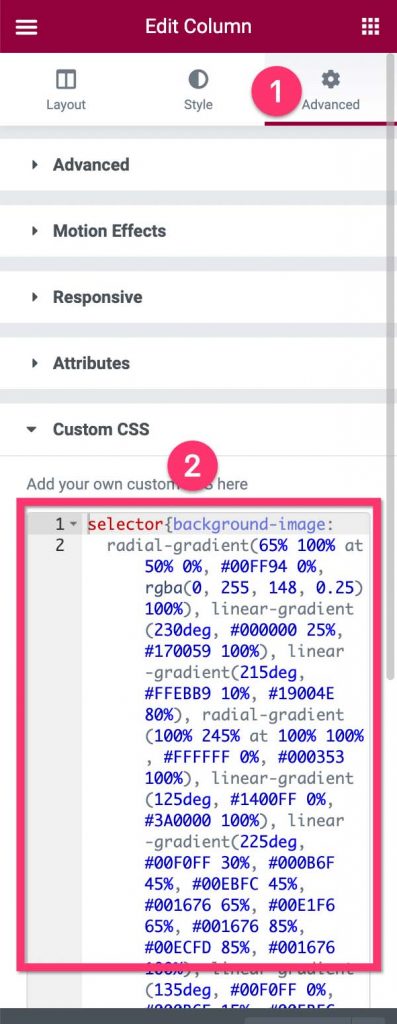
Coletamos mais de 70 gradientes CSS da Gradenta. Você pode simplesmente colar o código do gradiente desejado no campo CSS personalizado de uma seção ou coluna à qual deseja adicionar o gradiente. Primeiro, selecione uma seção/coluna à qual deseja adicionar o gradiente. Vá para a guia Avançado no painel de configurações e abra o bloco CSS personalizado .

Aqui estão os fundos gradientes avançados que coletamos da Gradiente. Apenas para sua informação, Gradiente está licenciado sob a Licença MIT. Você tem permissão para usar os gradientes que você tira dele gratuitamente para qualquer finalidade.
1. Padrão de verificação cruzada

Código CSS:
seletor{imagem de fundo:
gradiente radial (65% 100% a 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0,25) 100%), gradiente linear (230 graus, #000000 25%, #170059 100%), gradiente linear (215 graus, #FFEBB9 10%, #19004E 80%), gradiente radial (100% 245% a 100% 100%, #FFFFFF 0%, #000353 100%), gradiente linear (125 graus, #1400FF 0%, #3A0000 100%), gradiente linear (225 graus, #00F0FF 30%, #000B6F 45%, #00EBFC 45%, #001676 65%, #00E1F6 65%, #001676 85%, #00ECFD 85%, #001676 100%), gradiente linear (135 graus, #00F0FF 0%, #000B6F 15%, #00EBFC 15%, #001676 35%, #00E1F6 35%, #001676 55%, #00ECFD 55%, #001676 100 %);
modo de mesclagem de fundo: luz suave, tela, sobreposição, sobreposição, diferença, sobreposição, normal;2. Jornada Cansada

Código CSS:
seletor{imagem de fundo:
gradiente radial(65% 100% a 50% 0%, #18005B 0%, #000000 100%), gradiente radial(círculo a 30% 45%, #FF0000 0%, #FF0000 5%, #FFFF00 5% , #FFFF00 10%, #00FF00 10%, #00FF00 15%, #00FFFF 15%, #00FFFF 20%, #0000FF 20%, #0000FF 30%, #FF00FF 30%, #FF00FF 40%, #FF0000 40% ), gradiente radial (círculo em 50% 0%, #FF0000 0%, #FF0000 5%, #FFFF00 5%, #FFFF00 10%, #00FF00 10%, #00FF00 20%, #00FFFF 20%, #00FFFF 30%, #0000FF 30%, #0000FF 40%, #FF00FF 40%, #FF00FF 50%, #FF0000 50%), gradiente cônico (de 15 graus a 20% 420%, #FF0000 0 graus, #FF0000 55 graus, # FFFF00 60 graus, #FFFF00 120 graus, #00FF00 120 graus, #00FF00 180 graus, #00FFFF 180 graus, #00FFFF 240 graus, #0000FF 240 graus, #0000FF 300 graus, #FF00FF 310 graus, #FF00FF 360 graus, #FF0000);
modo de mesclagem de fundo: tela, multiplicar, multiplicar, normal;3. Sentimentos despedaçados

Código CSS:
seletor{imagem de fundo:
gradiente linear (115 graus, #000000 0%, #00C508 55%, #000000 100%), gradiente linear (115 graus, #0057FF 0%, #020077 100%), gradiente cônico (de 110 graus a -5% 35 %. 0 graus, #0000FF 180 graus, #240060 360 graus);
modo de mesclagem de fundo: luz suave, luz suave, sobreposição, tela, normal;4. Ângulo Fraturado

Código CSS:
seletor{imagem de fundo:
gradiente linear (245 graus, #000000 0%, #FDFF96 100%), gradiente linear (245 graus, #0038FF 0%, #000000 100%), gradiente radial (100% 225% a 100% 0%, #4200FF 0%, #001169 100%), gradiente linear (245 graus, #000000 0%, #FFB800 100%), gradiente radial (115% 107% a 40% 100%, #EAF5FF 0%, #EAF5FF 40%, #A9C6DE calc(40% + 1px), #A9C6DE 70%, #247E6C calc(70% + 2px), #247E6C 85%, #E4C666 calc(85% + 2px), #E4C666 100%), linear-gradient( 65 graus, #083836 0%, #083836 40%, #66D37E calc(40% + 1px), #66D37E 60%, #C6E872 calc(60% + 1px), #C6E872 100%);
modo de mesclagem de fundo: sobreposição, tela, sobreposição, luz forte, sobreposição, normal;5. Círculo Adquirido

Código CSS:
seletor{imagem de fundo:
gradiente linear(115 graus, #FF9797 0%, #0F0068 100%), gradiente linear(245 graus, #A8FFE5 0%, #0500FF 100%), gradiente radial(100% 225% a 100% 0%, #FF003D 0%, #000000 100%), gradiente radial(90% 160% a 0% 100%, #E42C64 0%, #E42C64 30%, #614AD3 calc(30% + 1px), #614AD3 60%, #2D248A calc(60% + 1px), #2D248A 70%, #121B74 calc(70% + 1px), #121B74 100%), linear-gradient(100deg, #48466F 9%, #48466D 35%, #3D84A8 calc(35) % + 1px), #3D84A8 65%, #46CDCF calc(65% + 1px), #46CDCF 70%, #ABEDD8 calc(70% + 1px), #ABEDD8 100%);
modo de mesclagem de fundo: sobreposição, sobreposição, sobreposição, sobreposição, normal;6. Sol desbotado

Código CSS:
seletor{imagem de fundo:
radial-gradient(elipse do lado mais distante em 76% 77%, rgba(245, 228, 212, 0.25) 4%, rgba(255, 255, 255, 0) calc(4% + 1px)), radial-gradient( círculo em 76% 40%, #fef6ec 4%, rgba(255, 255, 255, 0) 4,18%), gradiente linear (135 graus, #ff0000 0%, #000036 100%), gradiente radial (elipse em 28 % 0%, #ffcfac 0%, rgba(98, 149, 144, 0,5) 100%), gradiente linear(180deg, #cd6e8a 0%, #f5eab0 69%, #d6c8a2 70%, #a2758d 100%); modo de mesclagem de fundo: normal, normal, tela, sobreposição, normal;7. Sol Descendente

Código CSS:
seletor{imagem de fundo:
gradiente linear (45 graus, #000850 0%, #000320 100%), gradiente radial (100% 225% a 100% 0%, #FF6928 0%, #000000 100%), gradiente linear (225 graus, #FF7A00 0%, #000000 100%), gradiente linear (135 graus, #CDFFEB 10%, #CDFFEB 35%, #009F9D 35%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
modo de mesclagem de fundo: tela, sobreposição, luz forte, normal;8. Padrão Próprio

Código CSS:
seletor{imagem de fundo:
gradiente radial(100% 225% a 100% 0%, #FAFF00 0%, #000000 100%), gradiente linear(235 graus, #DB00FF 0%, #000000 100%), gradiente linear(45 graus, #241E92 0%, #241E92 40%, #5432D3 40%, #5432D3 50%, #7B6CF6 50%, #7B6CF6 70%, #E5A5FF 70%, #E5A5FF 100%), gradiente linear (180 graus, #01024E 0%, #01024E 43%, #543864 43%, #543864 62%, #8B4367 62%, #8B4367 80%, #FF6464 80%, #FF6464 100%);
modo de mesclagem de fundo: sobreposição, luz forte, sobreposição, normal;9. Tempo Elaborado

Código CSS:
seletor{imagem de fundo:
linear-gradient(125deg, #ECFCFF 0%, #ECFCFF 40%, #B2FCFF calc(40% + 1px), #B2FCFF 60%, #5EDFFF calc(60% + 1px), #5EDFFF 72%, #3E64FF calc( 72% + 1px), #3E64FF 100%);10. Islândia Verde

Código CSS:
seletor{imagem de fundo:
gradiente radial(100% 135% a 90% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 75%, #EB00FF calc(75% + 1px), # EB00FF 100%), gradiente radial (círculo em 60% 110%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc(66% + 1px) , #EB00FF 100%), gradiente radial(100% 225% a 0% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc( 66% + 1px), #EB00FF 100%);
modo de mesclagem de fundo: multiplicar, multiplicar, normal;11. Boas-vindas calorosas

Código CSS:
seletor{imagem de fundo:
gradiente radial(100% 225% a 100% 0%, #FAFF00 0%, #000000 100%), gradiente linear(235 graus, #FF7A00 0%, #000000 100%), gradiente linear(20 graus, #241E92 0%, #241E92 30%, #5432D3 calc(30% + 1px), #5432D3 35%, #7B6CF6 calc(35% + 1px), #7B6CF6 50%, #E5A5FF calc(50% + 1px), #E5A5FF 100%), gradiente linear(120deg, #110133 0%, #110133 40%, #00918E calc(40% + 1px), #00918E 60%, #4DD599 calc(60% + 1px), #4DD599 70%, #FFDC34 calc(70% + 1px), #FFDC34 100%);
modo de mesclagem de fundo: sobreposição, luz forte, sobreposição, normal;12. Passos lentos

Código CSS:
seletor{imagem de fundo:
gradiente linear (55 graus, #000850 0%, #000320 100%), gradiente radial (100% 225% a 100% 0%, #FF6928 0%, #000000 100%), gradiente linear (235 graus, #BDFF00 0%, #000000 100%), gradiente linear (180 graus, #002BDC 0%, #002BDC 45%, #2F4BFF 45%, #2F4BFF 60%, #00A6E7 60%, #00A6E7 80%, #FFE37F 80%, #FFE37F 100%);
modo de mesclagem de fundo: tela, sobreposição, luz forte, normal;13. Opinião Estranha

Código CSS:
seletor{imagem de fundo:
gradiente linear (120 graus, #FF0000 0%, #2400FF 100%), gradiente linear (120 graus, #FA00FF 0%, #208200 100%), gradiente linear (130 graus, #00F0FF 0%, #000000 100%) , gradiente radial(110% 140% a 15% 90%, #ffffff 0%, #1700A4 100%), gradiente radial(100% 100% a 50% 0%, #AD00FF 0%, #00FFE0 100%) , gradiente radial(100% 100% a 50% 0%, #00FFE0 0%, #7300A9 80%), gradiente linear(30 graus, #7ca304 0%, #2200AA 100%);
modo de mesclagem de fundo: sobreposição, cor, sobreposição, diferença, esquiva de cor, diferença, normal;14. Pétala Colorida

Código CSS:
seletor{imagem de fundo:
gradiente radial (círculo em 50% 50%, #FFFFFF 0%, #000000 100%), gradiente cônico (vermelho, amarelo, limão, aqua, azul, fúcsia, vermelho);
background-blend-mode: color-dodge, normal;15. Início Geométrico

Código CSS:
seletor{imagem de fundo:
gradiente linear (90 graus, vermelho 0% 16,67%, amarelo 16,67% 33,33%, cal 33,33% 50%, ciano 50% 66,67%, azul 66,67% 83,33%, magenta 83,33% 100%), gradiente cônico (de 180 graus, vermelho 0%, amarelo 0 16,67%, lima 0 33,33%, ciano 0 50%, azul 0 66,67%, magenta 0 83,33%, vermelho 0 100%);
modo de mesclagem de fundo: tela, normal;16. Padrão de Aldeia

Código CSS:
seletor{imagem de fundo:
gradiente radial(100% 225% a 100% 0%, #120037 0%, #000000 100%), gradiente linear(35 graus, #C0FFC7 0%, #17001F 75%), gradiente linear(55 graus, #2400FF 0%, #000000 100%), gradiente linear (90 graus, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100%), gradiente linear (180 graus, #FF8FE5 0%, #FF8FE5 45%, #FBFF64 45%, #FBFF64 60%, #76E3FF 60%, #76E3FF 80%, #6EB6E7 80%, #6EB6E7 100 %);
modo de mesclagem de fundo: tela, sobreposição, sobreposição, escurecer, normal;17. Muro Invertido

Código CSS:
seletor{imagem de fundo:
gradiente linear (0 graus, #000000 0%, #f7f7f7 100%), gradiente linear (90 graus, vermelho, amarelo, limão, ciano, azul, magenta, vermelho);
background-blend-mode: color-dodge, normal;18. Deslocamento de Superfície

Código CSS:
seletor{imagem de fundo:
gradiente linear (180 graus, #0C003C 0%, #BFFFAF 100%), gradiente linear (165 graus, #480045 25%, #E9EAAF 100%), gradiente linear (145 graus, #480045 25%, #E9EAAF 100%) , gradiente linear(300 graus, rgba(233, 223, 255, 0) 0%, #AF89FF 100%), gradiente linear(90 graus, #45EBA5 0%, #45EBA5 30%, #21ABA5 30%, #21ABA5 60 %, #1D566E 60%, #1D566E 70%, #163A5F 70%, #163A5F 100%);
modo de mesclagem de fundo: sobreposição, sobreposição, sobreposição, multiplicação, normal;19. Portão X

Código CSS:
seletor{imagem de fundo:
gradiente linear (235 graus, #FFFFFF 0%, #000F25 100%), gradiente linear (180 graus, #6100FF 0%, #000000 100%), gradiente linear (235 graus, #FFA3AC 0%, #FFA3AC 40%, #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 calc(70% + 1px), #00C9B1 100%), linear-gradient( 125deg, #FFA3AC 0%, #FFA3AC 40%, #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 calc(70% + 1px) ), #00C9B1 100%);
modo de mesclagem de fundo: luz suave, tela, escurecer, normal;20. Padrão Escuro

Código CSS:
seletor{imagem de fundo:
gradiente linear (125 graus, #00FF57 0%, #010033 40%, #460043 70%, #F0FFC5 100%), gradiente linear (55 graus, #0014C9 0%, #410060 100%), gradiente linear (300 graus, #FFC700 0%, #001AFF 100%), gradiente radial(135% 215% a 115% 40%, #393939 0%, #393939 40%, #849561 calc(40% + 1px), #849561 60%, #EED690 calc(60% + 1px), #EED690 80%, #ECEFD8 calc(80% + 1px), #ECEFD8 100%), linear-gradient(125deg, #282D4F 0%, #282D4F 40%, #23103A calc (40% + 1px), #23103A 70%, #A0204C calc(70% + 1px), #A0204C 88%, #FF6C00 calc(88% + 1px), #FF6C00 100%);
modo de mesclagem de fundo: sobreposição, tela, sobreposição, sobreposição, normal;21. Folhas de Resumo

Código CSS:
seletor{imagem de fundo:
gradiente linear (235 graus, #BABC4A 0%, #000000 100%), gradiente linear (235 graus, #0026AC 0%, #282534 100%), gradiente linear (235 graus, #00FFD1 0%, #000000 100%) , gradiente radial(120% 185% a 25% -25%, #EEEEEE 0%, #EEEEEE 40%, #7971EA calc(40% + 1px), #7971EA 50%, #393E46 calc(50% + 1px) , #393E46 70%, #222831 calc(70% + 1px), #222831 100%), gradiente radial(70% 140% a 90% 10%, #F5F5C6 0%, #F5F5C6 30%, #7DA87B calc( 30% + 1px), #7DA87B 60%, #326765 calc(60% + 1px), #326765 80%, #27253D calc(80% + 1px), #27253D 100%);
modo de mesclagem de fundo: sobreposição, clarear, sobreposição, queima de cor, normal;22. Doces Coloridos

Código CSS:
seletor{imagem de fundo:
gradiente linear (120 graus, #FFFFFF 0%, #FF006B 100%), gradiente linear (235 graus, #FFFFFF 0%, #FF006B 100%), gradiente linear (235 graus, #FFFFFF 0%, #000000 100%) , gradiente linear (90 graus, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100%);
modo de mesclagem de fundo: sobreposição, sobreposição, sobreposição, normal;23. Execute Rosa

Código CSS:
seletor{imagem de fundo:
gradiente linear(125 graus, #FFFFFF 0%, #000000 100%), gradiente linear(200 graus, #FFD9E8 0%, #FFD9E8 50%, #DE95BA calc(50% + 1px), #DE95BA 60%, #7F4A88 calc(60% + 1px), #7F4A88 75%, #4A266A calc(75% + 1px), #4A266A 100%), linear-gradient(113deg, #FFD9E8 0%, #FFD9E8 40%, #DE95BA calc(40) % + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc(70% + 1px), #4A266A 100%);
modo de mesclagem de fundo: sobreposição, sobreposição, normal;24. Bastante heróico

Código CSS:
seletor{imagem de fundo:
gradiente radial(100% 225% a 100% 0%, #FF0000 0%, #000000 100%), gradiente linear(236 graus, #00C2FF 0%, #000000 100%), gradiente linear(135 graus, #CDFFEB 0%, #CDFFEB 36%, #009F9D 36%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
modo de mesclagem de fundo: sobreposição, luz forte, normal;25. Coffeescript

Código CSS:
seletor{imagem de fundo:
gradiente linear (123 graus, #FFFCAC 0%, #FFFFFF 67%), gradiente linear (180 graus, #D8D8D8 0%, #6B0000 100%), gradiente linear (142 graus, #F9F5F0 0%, #F9F5F0 33%, #F2EAD3 calc(33% + 1px), #F2EAD3 56%, #F4991A calc(56% + 1px), #F4991A 62%, #321313 calc(62% + 1px), #321313 100%);
modo de mesclagem de fundo: multiplicar, sobrepor, normal;26. Barra de chocolate

Código CSS:
seletor{imagem de fundo:
linear-gradient(123deg, #2E99B0 0%, #2E99B0 40%, #FCD77F calc(40% + 1px), #FCD77F 60%, #FF2E4C calc(60% + 1px), #FF2E4C 75%, #1E1548 calc( 75% + 1px), #1E1548 100%);27. Onda Secreta

Código CSS:
seletor{imagem de fundo:
gradiente linear(121 graus, #AD00FF 0%, #0C0056 100%), gradiente linear(121 graus, #FA00FF 0%, rgba(0, 255, 71, 0) 100%), gradiente linear(127 graus, #00F0FF 0%, #A80000 100%), gradiente radial(107% 142% a 15% 104%, #F3D0FC 0%, #1700A4 100%), gradiente radial(100% 100% a 50% 0%, #7300A9 0%, #00FFE0 100%), gradiente radial (100% 100% a 50% 0%, #7300A9 0%, #00FFE0 100%), gradiente linear (127 graus, #B7D500 0%, #2200AA 100%) ;
modo de mesclagem de fundo: sobreposição, cor, sobreposição, diferença, esquiva de cor, diferença, normal;28. Valorize o retrato

Código CSS:
seletor{imagem de fundo:
gradiente linear (125 graus, #FDFF9C 0%, #0500FF 100%), gradiente linear (180 graus, #D3D3D3 0%, #161616 100%), gradiente linear (310 graus, #00F0FF 0%, #00F0FF 20%, #0017E3 calc(20% + 1px), #0017E3 40%, #000F8F calc(40% + 1px), #000F8F 70%, #00073F calc(70% + 1px), #00073F 100%), linear-gradient( 285deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc(65% + 1px) ), #61C0BF 100%);
modo de mesclagem de fundo: sobreposição, sobreposição, exclusão, normal;29. Matiz Destemido

Código CSS:
seletor{imagem de fundo:
gradiente linear (123 graus, #FFFFFF 0%, #00B2FF 100%), gradiente linear (236 graus, #BAFF99 0%, #005E64 100%), gradiente linear (180 graus, #FFFFFF 0%, #002A5A 100%) , gradiente linear (225 graus, #0094FF 20%, #BFF4ED 45%, #280F34 45%, #280F34 70%, #FF004E 70%, #E41655 85%, #B30753 85%, #B30753 100%), linear- gradiente(135 graus, #0E0220 15%, #0E0220 35%, #E40475 35%, #E40475 60%, #48E0E4 60%, #48E0E4 68%, #D7FBF6 68%, #D7FBF6 100%);
modo de mesclagem de fundo: sobreposição, sobreposição, sobreposição, escurecer, normal;30. Sombra Obediente

Código CSS:
seletor{imagem de fundo:
linear-gradient(123deg, #461B93 0%, #461B93 40%, #6A3CBC calc(40% + 1px), #6A3CBC 60%, #8253D7 calc(60% + 1px), #8253D7 70%, #F78F1E calc( 70% + 1px), #F78F1E 100%)31. Roda Eminente

Código CSS:
seletor{imagem de fundo:
gradiente cônico (de 30 graus, #FF0000 0%, #FFFF00 33,3%, #00FF00 33,4%, #00FFFF 66,6%, #0000FF 66,7%, #FF00FF 100%, #FF0000 100%)32. Renomado Vermelho

Código CSS:
seletor{imagem de fundo:
linear-gradient(60deg, #2B2E4A 0%, #2B2E4A 30%, #E84545 calc(30% + 1px), #E84545 60%, #903749 calc(60% + 1px), #903749 70%, #53354A calc( 70% + 1px), #53354A 100%);33. Narrativa Desbotada

Código CSS:
seletor{imagem de fundo:
linear-gradient(70deg, #F9ED69 0%, #F9ED69 40%, #F08A5D calc(40% + 1px), #F08A5D 60%, #B83B5E calc(60% + 1px), #B83B5E 70%, #6A2C70 calc( 70% + 1px), #6A2C70 100%);34. Laranja Alegre

Código CSS:
seletor{imagem de fundo:
linear-gradient(40deg, #155263 9%, #155263 43%, #FF6F3C calc(43% + 1px), #FF6F3C 52%, #FF9A3C calc(52% + 1px), #FF9A3C 80%, #FFC93C calc( 80% + 1px), #FFC93C 100%);35. Eclipse inigualável

Código CSS:
seletor{imagem de fundo:
linear-gradient(55deg, #212121 0%, #212121 40%, #323232 calc(40% + 1px), #323232 60%, #008F95 calc(60% + 1px), #008F95 70%, #14FFEC calc( 70% + 1px), #14FFEC 100%);36. Fio Comum

Código CSS:
seletor{imagem de fundo:
linear-gradient(288deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc( 65% + 1px), #61C0BF 100%);37. Sépia Satisfeito

Código CSS:
seletor{imagem de fundo:
linear-gradient(110deg, #FFD9E8 4%, #FFD9E8 40%, #DE95BA calc(40% + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc( 70% + 1px), #4A266A 100%);38. Herói Irritável

Código CSS:
seletor{imagem de fundo:
gradiente linear(90 graus, #00F0FF 0%, #00F0FF 40%, #0017E3 40%, #0017E3 60%, #000F8F 60%, #000F8F 70%, #00073F 70%, #00073F 100%);39. Modo de Sombra

Modo CSS:
seletor{imagem de fundo:
gradiente linear(56 graus, rgb(255, 180, 172) 0%, rgb(255, 180, 172) 40%, rgb(103, 145, 134) calc(40% + 1px), rgb(103, 145, 134) 50%, rgb(38, 78, 112) calc(50% + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) calc(70% + 1px), rgb( 255, 235, 211) 100%)40. Forma Virtual

Código CSS:

seletor{imagem de fundo:
gradiente linear(65 graus, rgb(7, 26, 82) 3%, rgb(7, 26, 82) 40%, rgb(8, 105, 114) calc(40% + 1px), rgb(8, 105, 114) 60%, rgb(23, 185, 120) calc(60% + 1px), rgb(23, 185, 120) 68%, rgb(167, 255, 131) calc(68% + 1px), rgb( 167, 255, 131) 100%)41. Onda de Fábula

Código CSS:
seletor{imagem de fundo:
gradiente linear(115 graus, rgb(211, 255, 215) 0%, rgb(0, 0, 0) 100%), gradiente radial(90% 100% a 50% 0%, rgb(200, 200, 200) ) 0%, rgb(22, 0, 45) 100%), gradiente radial (100% 100% a 80% 0%, rgb(250, 255, 0) 0%, rgb(36, 0, 0) 100 %), gradiente radial(150% 210% a 100% 0%, rgb(112, 255, 0) 0%, rgb(20, 175, 125) 0%, rgb(0, 10, 255) 100%) , gradiente radial (100% 100% a 100% 30%, rgb(255, 77, 0) 0%, rgba(0, 200, 255, 1) 100%), gradiente linear (60 graus, rgb(255, 0, 0) 0%, rgb(120, 86, 255) 100%);
modo de mesclagem de fundo: sobreposição, sobreposição, diferença, diferença, diferença, normal;42. Bilhetes Amarelos

Código CSS:
seletor{imagem de fundo:
gradiente linear (180 graus, #F7D6FF 0%, #005686 100%), gradiente linear (180 graus, #FFFFFF 0%, #060046 100%), gradiente linear (130 graus, #00FFA3 0%, #1A003C 100%) , gradiente linear (307 graus, #FF0000 0%, #3300C6 100%), gradiente radial (50% 72% a 50% 50%, #004584 0%, #00FFB2 100%), gradiente radial (100% 140 % a 100% 0%, #5ED500 0%, #2200AA 100%);
modo de mesclagem de fundo: luz suave, sobreposição, diferença, diferença, queima de cor, normal;43. Orbe Lunático

Código CSS:
seletor{imagem de fundo:
gradiente linear (320,54 graus, #00069F 0%, #120010 72,37%), gradiente linear (58,72 graus, #69D200 0%, #970091 100%), gradiente linear (121,28 graus, #8CFF18 0%, #6C0075 100%), gradiente linear (121,28 graus, #8000FF 0%, #000000 100%), gradiente linear (180 graus, #00FF19 0%, #24FF00 0,01%, #2400FF 100%), gradiente linear (52,23 graus , #0500FF 0%, #FF0000 100%), gradiente linear (121,28 graus, #32003A 0%, #FF4040 100%), gradiente radial (50% 72,12% a 50% 50%, #EB00FF 0%, # 110055 100%);
modo de mesclagem de plano de fundo: tela, desvio de cor, queima de cor, tela, sobreposição, diferença, desvio de cor, normal;44. Feliz Jornada

Código CSS:
seletor{imagem de fundo:
gradiente linear (45 graus, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798 90%);45. Ruído Emergente

Código CSS:
seletor{imagem de fundo:
gradiente linear(100 graus, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), gradiente linear(120 graus, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110%), gradiente radial (100% 220% a 100% 0%, rgb(128, 0, 255) 0%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%), gradiente linear(60 graus, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), gradiente linear(190 graus, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), gradiente linear (180 graus, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), gradiente linear (220 graus , rgba(255, 0, 250, 1) 0%, rgb(255, 223, 0) 70%), gradiente radial (80% 110% a 50% 0%, rgb(2, 1, 1) 0% , rgb(0, 52, 187) 100%);
modo de mesclagem de fundo: sobreposição, sobreposição, queima de cor, tela, queima de cor, diferença, esquiva de cor, normal;46. Rosa Distorcida

Código CSS:
seletor{imagem de fundo:
gradiente linear(100 graus, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), gradiente linear(120 graus, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110%), gradiente radial (100% 220% a 100% 0%, rgb(128, 0, 255) 10%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%), gradiente linear(60 graus, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), gradiente linear(190 graus, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), gradiente linear (180 graus, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), gradiente linear (220 graus , rgb(0, 255, 55) 0%, rgb(255, 223, 0) 60%), gradiente radial (80% 110% a 50% 0%, rgba(0, 5, 0, 1) 0% , rgb(0, 52, 187) 100%);
modo de mesclagem de fundo: sobreposição, sobreposição, queima de cor, tela, queima de cor, diferença, esquiva de cor, normal;47. Sonho de cachimbo

Código CSS:
seletor{imagem de fundo:
gradiente linear (238,72 graus, #FFB864 0%, #006C4C 100%), gradiente radial (100% 224,43% a 0% 0%, #FCC482 0%, #002E74 100%), gradiente linear (121,28 graus, #FFEAB6 0%, #00563C 100%), gradiente linear (229,79 graus, #7534FF 0%, #248900 94,19%), gradiente radial (56,26% 101,79% a 50% 0%, #8F00FF 0%, #493500 100%), gradiente linear (65,05 graus, #6F0072 0%, #FFD600 100%);
modo de mesclagem de fundo: sobreposição, tela, queima de cor, luz forte, tela, normal;48. Tiro irreal

Código CSS:
seletor{imagem de fundo:
gradiente linear (180 graus, #F7D6FF 0%, #005686 100%), gradiente linear (180 graus, #FFFFFF 0%, #060046 100%), gradiente linear (127,43 graus, #FF0099 0%, #1A003C 100% ), gradiente linear (307,27 graus, #FF0000 0,37%, #3300C6 100%), gradiente radial (50% 71,96% a 50% 50%, #004584 0%, #00FFB2 100%), gradiente radial (100 % 140% a 100% 0%, #5ED500 0%, #2200AA 100%);
modo de mesclagem de fundo: luz suave, sobreposição, diferença, diferença, queima de cor, normal;49. Alma Energética

Código CSS:
seletor{imagem de fundo:
gradiente linear (0 graus, #FFFFFF 0%, #5C0000 100%), gradiente radial (100% 246,94% a 0% 100%, #E4FFCF 0%, #00B43D 100%), gradiente linear (238,72 graus, # 0065FC 0%, #61FF00 100%), gradiente radial (100% 188,01% a 76,14% 0%, #80FF00 0%, #00FFF0 100%), gradiente linear (0 graus, #00C2FF 0%, #FFC700 100% ), gradiente linear (121,28 graus, #8000FF 0%, #0085FF 100%), gradiente radial (100% 148,07% a 0% 0%, #FC8800 0%, #00FF94 100%);
modo de mesclagem de fundo: sobreposição, multiplicação, desvio de cor, diferença, matiz, desvio de cor, normal;50. Novo Blush

Código CSS:
seletor{imagem de fundo:
gradiente linear (121,28 graus, #DC8400 0%, #FFFFFF 40,08%), gradiente linear (140,54 graus, #FF0000 0%, #0047FF 72,37%), gradiente linear (121,28 graus, #00E384 0%, #FF0000 100%), gradiente linear (121,28 graus, #FA00FF 0%, #00FF38 100%), gradiente linear (127,43 graus, #00F0FF 0%, #A80000 100%), gradiente radial (100,47% 100% a 50%) % 100%, #70FF00 0%, #680199 100%), gradiente linear (127,43 graus, #B7D500 0%, #2200AA 100%);
modo de mesclagem de fundo: escurecer, matiz, sobreposição, cor, esquiva de cor, diferença, normal;51. Chrome Serenity

Código CSS:
seletor{imagem de fundo:
gradiente linear (50,22 graus, #0066FF 0%, #FFAA7A 51,63%), gradiente linear (238,72 graus, #FF0000 0%, #000000 100%), gradiente linear (301,28 graus, #FF0000 0%, #735A00 100%), gradiente linear (121,28 graus, #207A00 0%, #950000 100%), gradiente linear (238,72 graus, #FFB800 0%, #000000 100%), gradiente linear (238,72 graus, #00D1FF 0 %, #00FF38 100%), gradiente linear (58,72 graus, #B80000 0%, #1B00C2 100%), gradiente linear (125,95 graus, #00E0FF 10,95%, #87009D 100%), gradiente linear (263,7 graus , #B60000 3,43%, #B100A0 96,57%), gradiente linear (130,22 graus, #DBFF00 18,02%, #3300FF 100%);
background-blend-mode: multiplicar, color-dodge, diferença, color-dodge, diferença, iluminar, diferença, color-dodge, diferença, normal;52. Alucinação

Código CSS:
seletor{imagem de fundo:
gradiente linear (90 graus, #FF0000 0%, #7D9C00 100%), gradiente linear (238,72 graus, #EBFF00 0%, #7700D5 100%), gradiente linear (64,82 graus, #AD00FF 0%, #FF0000 100 %), gradiente linear (65,03 graus, #00B2FF 0%, #FF0000 99,79%), gradiente radial (100% 144,76% a 0% 0%, #FF0000 0%, #1400FF 100%), gradiente radial( 100% 140% a 100% 0%, #A6FF60 0%, #2700C1 100%);
background-blend-mode: overlay, color-dodge, diferença, clarear, color-dodge, normal;53. Crista Radial

Código CSS:
seletor{imagem de fundo:
gradiente linear (121,28 graus, #03002C 0%, #00FF94 100%), gradiente linear (180 graus, #00647A 0%, #FFFFFF 100%), gradiente linear (244,35 graus, #FF8282 0%, #E86B6B 50,58 %, #001B29 100%), gradiente linear (244,35 graus, #E03F3F 0%, #00114B 49,48%, #FF0000 100%), gradiente radial (100% 216,55% a 0% 0%, #2400FF 0%, #FF0000 44,27%, #610051 100%), gradiente linear (307,27 graus, #096F5C 0,37%, #687EB5 50,19%, #8877CE 100%), gradiente radial (56,34% 100% a 36,02% 0%, #FF00C7 0%, #006C7A 38,54%, #FF9900 100%);
modo de mesclagem de fundo: sobreposição, diferença, sobreposição, sobreposição, diferença, desvio de cor, normal;54. Grandes gotas de chuva

Código CSS:
seletor{imagem de fundo:
gradiente linear(238,72 graus, #FFC6C6 0%, #1F1818 100%), gradiente linear(301,28 graus, #DB00FF 0%, #735A00 100%), gradiente linear(121,28 graus, #207A00 0%, #950000 100%), gradiente linear (238,72 graus, #FFB800 0%, #000000 100%), gradiente linear (238,72 graus, #00D1FF 0%, #00FF38 100%), gradiente linear (58,72 graus, #B80000 0 %, #1B00C2 100%), gradiente linear (121,5 graus, #00E0FF -0,26%, #87009D 100%), gradiente linear (263,7 graus, #FF9900 3,43%, #740068 96,57%), gradiente linear (130,22) graus, #DBFF00 18,02%, #3300FF 100%);
modo de mesclagem de fundo: desvio de cor, diferença, desvio de cor, diferença, clarear, diferença, desvio de cor, diferença, normal;55. Sol do Ártico

Código CSS:
seletor{imagem de fundo:
gradiente linear (121,28 graus, #000AFF 0%, #FFFFFF 33,04%), gradiente linear (180 graus, #FFD4AD 0%, #004770 100%), gradiente linear (238,72 graus, #00FFC2 0%, #000000 100 %), gradiente linear (121,28 graus, #FAFF00 0%, #00FF75 100%), gradiente linear (121,28 graus, #FF9900 0%, #00045C 100%), gradiente linear (201,32 graus, #0047FF 0% , #750062 100%), gradiente linear (339,45 graus, #00C2FF 1,34%, #180000 73,07%), gradiente linear (201,13 graus, #55DF00 -0,47%, #2200AA 100%), gradiente linear (94,04 graus , #00D5C8 0%, #18007A 100%);
modo de mesclagem de fundo: multiplicação, sobreposição, diferença, sobreposição, diferença, exclusão, diferença, diferença, normal;56. Localizador de Horizonte

Código CSS:
seletor{imagem de fundo:
gradiente linear (50,22 graus, #00A3FF 0%, rgba (255, 255, 255, 0) 48,22%), gradiente linear (238,72 graus, #FF0000 0%, #7000FF 100%), gradiente linear (301,28 graus , #FF0000 0%, #1D0027 100%), gradiente linear (121,28 graus, #207A00 0%, #950000 100%), gradiente linear (238,72 graus, #FFB800 0%, #000000 100%), linear- gradiente (238,72 graus, #00D1FF 0%, #FF0000 100%), gradiente linear (58,72 graus, #B80000 0%, #1B00C2 100%), gradiente linear (125,95 graus, #00E0FF 10,95%, #87009D 100% ), gradiente linear (263,7 graus, #B60000 3,43%, #B100A0 96,57%), gradiente linear (130,22 graus, #8FA600 18,02%, #5A31FF 100%);
background-blend-mode: multiplicar, overlay, diferença, color-dodge, diferença, clarear, diferença, color-dodge, diferença, normal;57. Arco-íris elegante

Código CSS:
seletor{imagem de fundo:
gradiente linear (219,46 graus, #110036 27,63%, #170059 100%), gradiente linear (219,46 graus, #FFFFFF 27,63%, #19004E 100%), gradiente radial (100% 246,94% a 100% 100%, #FFFFFF 0%, #000353 100%), gradiente linear (121,18 graus, #1400FF 0,45%, #3A0000 100%), gradiente linear (192,86 graus, #F06060 9,22%, #008B7A 87,25%), gradiente linear (150,76 graus, #0015D5 15,35%, #000B6C 89,57%);
modo de mesclagem de fundo: tela, sobreposição, sobreposição, diferença, diferença, normal;58. Movimento Orbital

Código CSS:
seletor{imagem de fundo:
gradiente linear (180 graus, #004B5B 0%, #FFA7A7 100%), gradiente linear (244,35 graus, #FFB26A 0%, #51BBC1 50,58%, #00A3FF 100%), gradiente linear (244,35 graus, #E03F3F 0 %, #001665 49,48%, #FF0000 100%), gradiente radial (100% 233,99% a 0% 100%, #FF0000 0%, #AD00FF 100%), gradiente linear (307,27 graus, #096F5C 0,37%, #687EB5 50,19%, #8877CE 100%), gradiente radial (100% 140% a 100% 0%, #FF00C7 0%, #006C7A 49,48%, #760000 100%);
modo de mesclagem de fundo: sobreposição, sobreposição, sobreposição, diferença, desvio de cor, normal;59. Ondulação Rítmica

Código CSS:
seletor{imagem de fundo:
gradiente linear (121,28 graus, #010012 0%, #00FF94 100%), gradiente linear (238,72 graus, #00227A 0%, #FFFFFF 100%), gradiente linear (244,35 graus, #FFB26A 0%, #C15151 50,58%, #00A3FF 100%), gradiente linear (326,45 graus, #E46262 0,54%, #000000 38,51%, #FF0000 75,69%), gradiente radial (100% 216,55% a 0% 0%, #2400FF 0% , #FF0000 44,27%, #610051 100%), gradiente linear (307,27 graus, #096F5C 0,37%, #687EB5 52,78%, #6944FF 100%), gradiente radial (56,34% 100% a 36,02% 0%, # FF00C7 0%, #006C7A 38,54%, #FF9900 100%);
modo de mesclagem de fundo: sobreposição, diferença, desvio de cor, sobreposição, diferença, desvio de cor, normal;60. Arco-íris Quebrado

Código CSS:
seletor{imagem de fundo:
gradiente linear (126,95 graus, #EC8686 0%, #8D8D8D 50,58%, #FF0000 100%), gradiente linear (126,95 graus, #FFFFFF 0%, #003350 49,48%, #DB00FF 100%), gradiente radial( 100% 233,99% a 0% 100%, #A4BE00 0%, #6100FF 100%), gradiente linear (307,27 graus, #1DAC92 0,37%, #2800C6 100%), gradiente radial (100% 140% a 100% 0%, #EAFF6B 0%, #006C7A 57,29%, #2200AA 100%);
modo de mesclagem de fundo: sobreposição, sobreposição, diferença, diferença, normal;61. Entrada indesejada

Código CSS:
seletor{imagem de fundo:
gradiente linear(134,39 graus, #FFFBD6 9,97%, #302B00 87%), gradiente linear(180 graus, #FF7373 0%, #4E0000 100%), gradiente linear(229,79 graus, #7534FF 0%, #000000 94,19 %), gradiente radial (56,26% 101,79% a 50% 0%, #8F00FF 0%, #493500 100%), gradiente linear (96,19 graus, #D5B300 3,37%, #500052 96,63%);
modo de mesclagem de fundo: luz suave, desvio de cor, diferença, diferença, normal;62. Reino Azulado

Código CSS:
seletor{imagem de fundo:
gradiente linear (301,28 graus, #FF0000 0%, #1D0027 100%), gradiente linear (121,28 graus, #207A00 0%, #950000 100%), gradiente linear (238,72 graus, #FFB800 0%, #000000 100%), gradiente linear (238,72 graus, #00D1FF 0%, #A80000 100%), gradiente linear (125,95 graus, #00E0FF 10,95%, #87009D 100%), gradiente linear (263,7 graus, #B60000 3,43) %, #B100A0 96,57%), gradiente linear (320,54 graus, #800000 0%, #00C2FF 72,37%), gradiente linear (130,22 graus, #8FA600 18,02%, #5A31FF 100%);
modo de mesclagem de fundo: diferença, desvio de cor, diferença, clarear, desvio de cor, diferença, diferença, normal;63. Afinidade impecável

Código CSS:
seletor{imagem de fundo:
gradiente linear(114,95 graus, rgba(235, 0, 255, 0,5) 0%, rgba(0, 71, 255, 0) 34,35%), gradiente linear (180 graus, #004B5B 0%, #FFA7A7 100%) , gradiente linear (244,35 graus, #FFB26A 0%, #3676B1 50,58%, #00A3FF 100%), gradiente linear (244,35 graus, #FFFFFF 0%, #004A74 49,48%, #FF0000 100%), gradiente radial (100% 233,99% a 0% 100%, #B70000 0%, #AD00FF 100%), gradiente linear (307,27 graus, #219D87 0,37%, #2650BA 50,19%, #2800C6 100%), gradiente radial (100%) % 140% a 100% 0%, #FF00C7 0%, #006C7A 49,48%, #760000 100%);
modo de mesclagem de fundo: luz forte, sobreposição, sobreposição, sobreposição, diferença, diferença, normal;64. Arco-íris Legado

Código CSS:
seletor{imagem de fundo:
gradiente radial (62,27% 100% a 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0,25) 100%), gradiente linear (219,46 graus, #000000 27,63%, #170059 100%) , gradiente linear (202,92 graus, #FFEBB9 9,44%, #19004E 80,6%), gradiente radial (100% 246,94% a 100% 100%, #FFFFFF 0%, #000353 100%), gradiente linear (121,18 graus , #1400FF 0,45%, #3A0000 100%), gradiente linear (180 graus, #FF7A00 0%, #3C6A00 100%), gradiente linear (150,76 graus, #0012B6 15,35%, #000B72 89,57%);
modo de mesclagem de fundo: luz suave, tela, sobreposição, sobreposição, diferença, diferença, normal;65. Colisor de História

Código CSS:
seletor{imagem de fundo:
gradiente linear (238,72 graus, #FFFFFF 0%, #2B0072 100%), gradiente linear (201,32 graus, #1C5BFF 0%, #75003F 100%), gradiente linear (14,08 graus, #FF0000 5%, #00FF57 94,59%), gradiente linear (201,13 graus, #DF9300 -0,47%, #2200AA 100%), gradiente linear (94,04 graus, #00D5C8 0%, #18007A 100%);
modo de mesclagem de fundo: sobreposição, sobreposição, diferença, diferença, normal;66. Melhor Mística

Código CSS:
seletor{imagem de fundo:
gradiente linear(140,54 graus, #060028 27,63%, #8000FF 100%), gradiente linear(180 graus, #000000 0%, #C8C5C5 100%), gradiente radial(100% 200% em 0% 0%, # FFFFFF 0%, #2400B4 100%), gradiente linear (180 graus, #42FF00 0%, #7500AC 100%), gradiente linear (133,98 graus, #F90000 30,43%, #0073B4 100%), gradiente radial (70,41) % 100% a 50% 0%, #D5B300 0%, #2200AA 100%);
background-blend-mode: overlay, color-dodge, escurecer, diferença, diferença, normal;67. Halcyon Verde

Código CSS:
seletor{imagem de fundo:
gradiente linear (219,46 graus, #FFFFFF 27,63%, #19004E 100%), gradiente radial (100% 246,94% a 100% 100%, #FFFFFF 0%, #000353 100%), gradiente linear (121,18 graus, #1400FF 0,45%, #3A0000 100%), gradiente linear (222,34 graus, #CF0C00 12,99%, #00574D 87,21%), gradiente linear (150,76 graus, #B7D500 15,35%, #2200AA 89,57%);
modo de mesclagem de fundo: sobreposição, sobreposição, diferença, diferença, normal;68. Destino Ético

Código CSS:
seletor{imagem de fundo:
gradiente linear (121,28 graus, #000000 0%, #FFFFFF 100%), gradiente linear (121,28 graus, #FFB800 0%, #FFFFFF 100%), gradiente linear (140,54 graus, #7000FF 0%, #001AFF 72,37%), gradiente linear (307,43 graus, #FFE927 0%, #00114D 100%), gradiente radial (107% 142,8% a 15,71% 104,5%, #FFFFFF 0%, #A7AA00 100%), gradiente radial (100,22% 100% a 70,57% 0%, #7A3B00 0%, #1DAC92 100%);
modo de mesclagem de fundo: diferença, luz suave, diferença, diferença, diferença, exclusão;69. Fogo Retorcido

Código CSS:
seletor{imagem de fundo:
gradiente linear (114,95 graus, #3A003C 0%, rgba(0, 71, 255, 0) 53,31%), gradiente linear (180 graus, #00647A 0%, #FFA7A7 100%), gradiente linear (244,35 graus, #FFB26A 0%, #C15151 50,58%, #00A3FF 100%), gradiente linear (244,35 graus, #E03F3F 0%, #001665 49,48%, #FF0000 100%), gradiente radial (100% 233,99% a 0% 100%, #FF0000 0%, #AD00FF 100%), gradiente linear (307,27 graus, #096F5C 0,37%, #687EB5 50,19%, #8877CE 100%), gradiente radial (100% 140% a 100% 0% , #FF00C7 0%, #006C7A 49,48%, #760000 100%);
modo de mesclagem de fundo: sobreposição, sobreposição, sobreposição, sobreposição, diferença, desvio de cor, normal;70. Galáxia Desbotada

Código CSS:
seletor{imagem de fundo:
gradiente linear (231,46 graus, #FFFFFF 15,51%, #01004A 100%), gradiente linear (238,72 graus, rgba(255, 255, 255, 0,5) 53,13%, rgba(0, 0, 0, 0,5) 100% ), gradiente radial (62,41% 100% a 50% 0%, #4200FF 0%, #000000 100%), gradiente linear (307,27 graus, #20FFD7 0,37%, #93C700 100%), gradiente radial (100 % 140% a 100% 0%, #EAFF6B 0%, #00E0FF 71,37%, #2200AA 100%);
modo de mesclagem de fundo: sobreposição, multiplicação, diferença, diferença, normal;71. Falha dupla

Código CSS:
seletor{imagem de fundo:
gradiente linear (151,47 graus, #0500FF 0,49%, rgba(1, 0, 26, 0) 32,86%), gradiente linear (238,72 graus, #FFFFFF 0%, #1F001C 100%), gradiente radial (100% 143,09% a 100% 0%, #000000 0%, #FFC700 100%), gradiente radial (100% 143,09% a 100% 0%, #5200FF 0%, #00113D 100%), gradiente radial (59,5% 100% a 49,32% 0%, #FF8A00 0%, #001AFF 100%), gradiente linear (121,28 graus, #DBFF00 0%, #3300FF 100%), gradiente linear (121,28 graus, #FF8A00 0%, # 001AFF 100%), gradiente linear (180 graus, #33FF00 0%, #FF0000 100%), gradiente radial (70,71% 99% a 100% 39,75%, #8000FF 0%, #FF0000 100%), gradiente radial (70,41% 100% a 50% 0%, #D5B300 0%, #00AA96 100%);
modo de mesclagem de fundo: luminosidade, luz suave, desvio de cor, sobreposição, sobreposição, diferença, diferença, exclusão, diferença, normal;72. Arco-íris de Folhas

Código CSS:
seletor{imagem de fundo:
gradiente radial (70,71% 99% a 100% 39,75%, #7700D5 0%, #000000 100%), gradiente radial (70,41% 100% a 50% 0%, #D5B300 0%, #2200AA 100%);
modo de mesclagem de fundo: diferença, normal;73. Papel de parede

Código CSS:
seletor{imagem de fundo:
gradiente linear (180 graus, #FFFFFF 0%, #000000 100%), gradiente linear (229,79 graus, #7534FF 0%, #000000 94,19%), gradiente radial (56,26% 101,79% a 50% 0%, # 8F00FF 0%, #493500 100%), gradiente linear (96,19 graus, #D5B300 3,37%, #500052 96,63%);
modo de mesclagem de fundo: diferença, diferença, diferença, normal;A linha inferior
Gradienta é uma ótima ferramenta para criar um gradiente online. Ele vem com um editor que permite que você brinque com o gradiente. Depois de criar o gradiente, você pode aplicá-lo ao seu design simplesmente colando o código CSS gerado.
Se você usa o Elementor Pro, também pode aplicar o gradiente que criou com o Gradienta ao seu design, pois o Elementor Pro permite adicionar CSS personalizado. Você pode aplicar o gradiente a uma seção, coluna ou widget.
