Quando (e como) usar layouts de grade avançados no WordPress
Publicados: 2022-06-04A exibição eficaz de suas postagens no blog pode significar a diferença entre um visitante permanecer em seu site ou clicar fora. Os layouts de grade avançados oferecem mais flexibilidade do que as grades tradicionais, se você deseja uma abordagem mais artística, um design melhor ou simplesmente a capacidade de exibir mais postagens na página.
Neste artigo, explicaremos o que são grades avançadas, por que geralmente são melhores que as grades básicas e como seu site pode se beneficiar ao usá-las. Vamos começar!
Índice:
- Apresentando layouts de grade avançados
- As vantagens das grades avançadas
- Como seu site pode se beneficiar de um layout de grade avançado
- Como construir um layout de grade avançado para o seu site WordPress
Uma introdução aos layouts de grade avançados
Quando você pensa em uma grade, provavelmente imagina uma variedade simétrica de caixas, como em um tabuleiro de xadrez ou planilha. No entanto, embora uma grade padrão seja familiar e possa ser útil para acompanhar peças do jogo ou números contábeis, nem sempre é ideal para web design.
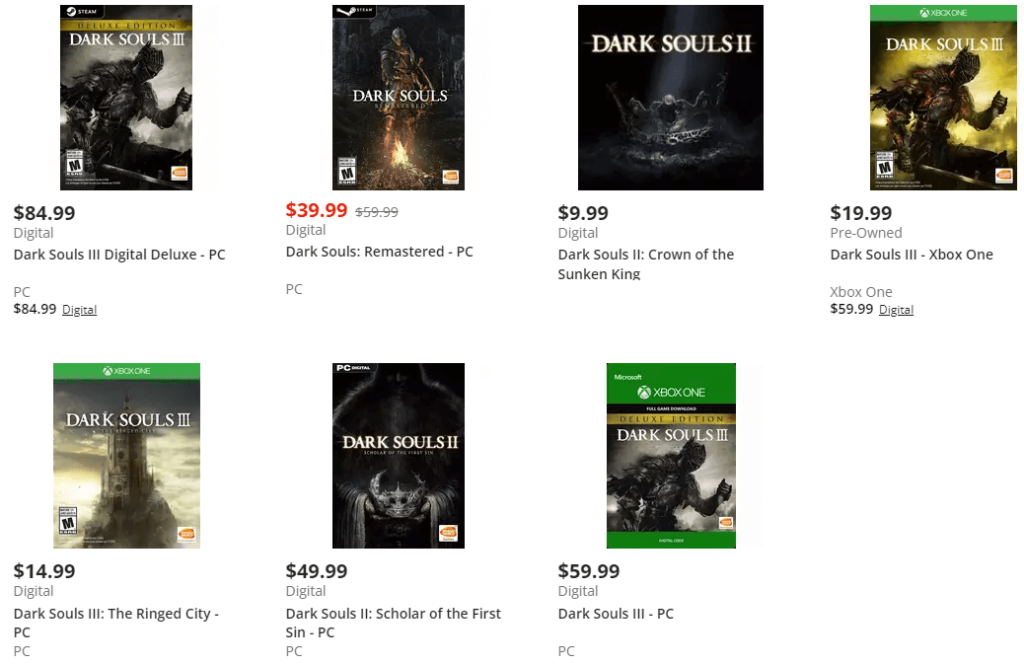
As grades avançadas oferecem mais personalização e flexibilidade, para que você possa organizar seu layout exatamente como deseja. Por exemplo, digamos que você tenha um número ímpar de produtos que deseja exibir em uma página. Em uma grade tradicional, o resultado geralmente é um espaço morto:

Embora todos estejamos bastante acostumados com isso nas páginas de produtos e nos resultados de pesquisa, as grades avançadas oferecem uma maneira melhor. Digamos que há cinco postagens de blog que você deseja exibir em uma página de destino. Com uma grade padrão, suas opções seriam uma linha 5×1 ou uma grade 2×3 com um espaço vazio.
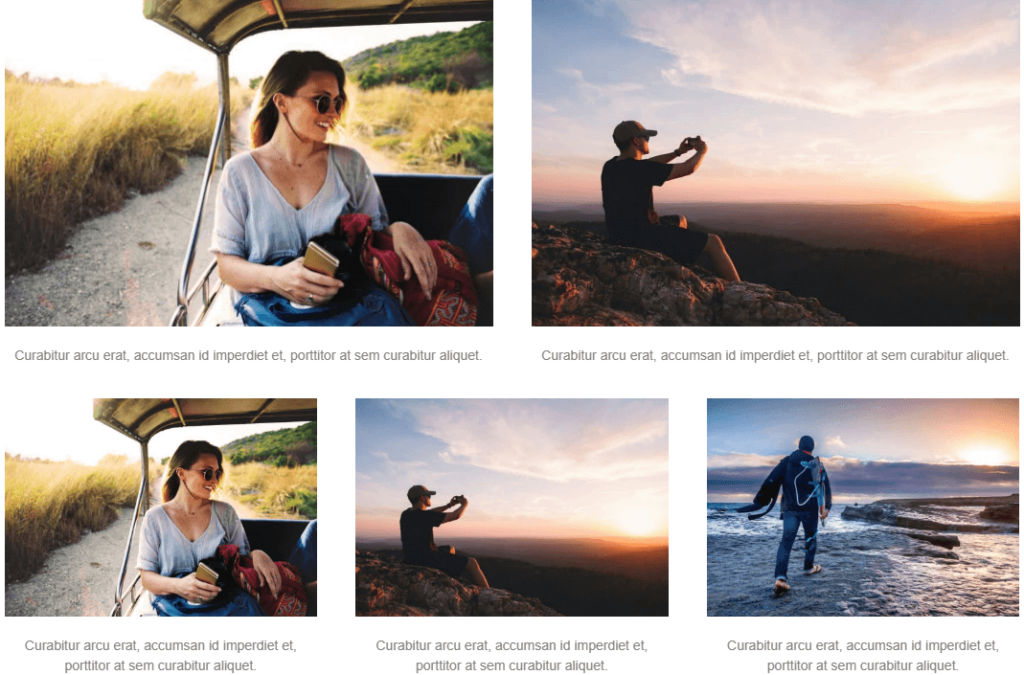
Em vez de ter que escolher a melhor das duas opções abaixo da média, uma grade avançada pode permitir que você crie algo assim:

Romper com as restrições dos layouts de grade tradicionais pode aprimorar o design e a funcionalidade do seu site de várias maneiras. Blogs com melhor layout serão mais atraentes para os visitantes, e um posicionamento mais eficaz na página do produto pode até melhorar as vendas.
O melhor de tudo é que isso não é difícil de fazer. Embora você possa criar grades avançadas usando codificação manual, também pode encontrar ferramentas para tornar o processo extremamente simples.
Por exemplo, nosso próprio Beaver Builder adiciona muitas novas funcionalidades ao editor do WordPress e ao personalizador de temas. Isso inclui opções de linha e coluna mais intuitivas, que permitem criar grades avançadas mais adaptáveis para qualquer situação. Mostraremos como usar essas opções em breve.
As vantagens das grades avançadas
Antes de nos aprofundarmos na criação de grades avançadas, vamos falar um pouco mais sobre seus benefícios e casos de uso. Embora as grades avançadas sejam úteis para romper as restrições normais das grades tradicionais, as vantagens não param por aí.
O Beaver Builder permite que você personalize as configurações de grade até o espaçamento e as margens, para que você possa fazer o melhor uso do seu espaço digital. Isso pode significar encaixar mais produtos em uma única página ou preencher imagens em destaque para uma aparência mais artística.

As grades avançadas também podem melhorar a organização do seu site, permitindo que você organize seu conteúdo de forma lógica e sem desperdício de espaço. O que antes poderia ter sido feito com um menu suspenso e links chatos, agora pode ser feito de maneira clara e atraente.
Se o seu site tiver um forte foco em recursos visuais, como uma boutique de roupas ou uma galeria de arte, as grades avançadas também podem oferecer muito mais opções para exibir suas imagens. Você pode até adicionar animações às grades da sua galeria ou funcionalidade de carrossel com configurações avançadas.
Como seu site pode se beneficiar de um layout de grade avançado (3 casos de uso)
Embora a maioria dos sites possa se beneficiar de layouts de grade avançados de uma forma ou de outra, existem alguns tipos de sites comuns em que eles podem ter um impacto dramático. Vejamos três dos melhores casos de uso para esse recurso.
1. Blogs com várias categorias
Blogs grandes com muitas postagens podem sofrer com essa quantidade esmagadora de conteúdo. Sem uma maneira eficiente de exibir e categorizar tudo, muito do conteúdo pode acabar enterrado e negligenciado.
Um layout de grade avançado não apenas permite exibir mais postagens por página e em melhores arranjos. Ele também pode permitir que você agrupe e categorize postagens de forma criativa.
Isso pode significar uma variedade de categorias dispostas em uma grade que o levará a diferentes páginas de destino ou simplesmente postagens agrupadas com guias para facilitar a navegação:

Seja como for, os layouts de grade avançados tornam muito mais fácil organizar seu conteúdo de forma lógica e eficiente.
2. Lojas Online
Um dos usos mais comuns para as grades são as lojas online. As páginas de destino geralmente são divididas em linhas de categorias e produtos para os clientes lerem.
Enquanto muito pensamento tende a ir para as páginas de produtos individuais, e as páginas de navegação onde muitos produtos diferentes são apresentados? Uma grade regular faz o trabalho, mas as grades avançadas oferecem novas oportunidades para criar uma experiência de compra envolvente.
Por exemplo, você pode oferecer produtos ou serviços em seu site que variam em escopo ou popularidade. O método tradicional é que cada entrada preencha um espaço idêntico na grade com as mesmas informações. Com uma grade avançada, você pode personalizar o tamanho e a forma de diferentes entradas para destacar os mais vendidos ou diferenciar seus produtos.
Além disso, isso não para apenas em produtos regulares. Layouts de grade avançados são comuns para páginas de vendas e ofertas especiais. Com o Beaver Builder, você pode criar layouts diferentes para ofertas semanais, ofertas especiais e vendas de fim de ano:

Ao oferecer uma variedade de itens em uma loja online, as grades avançadas fornecem muito mais flexibilidade na forma como você exibe esses produtos. Além disso, existem muitas outras áreas de um site de comércio eletrônico que podem se beneficiar de layouts de grade avançados, como menus e páginas de destino.

3. Galerias
Galerias online vêm em todas as formas, tamanhos e mídias. Quando você pensa em galerias, arte ou fotografia podem vir à mente primeiro, mas esse recurso é usado em uma ampla variedade de contextos.
Por exemplo, existem galerias de vinhos, galerias de moda e até galerias de web design! O que todos eles compartilham em comum é apresentar vários conteúdos, geralmente com um componente visual. Que melhor maneira de exibir imagens online do que com um layout de grade avançado?
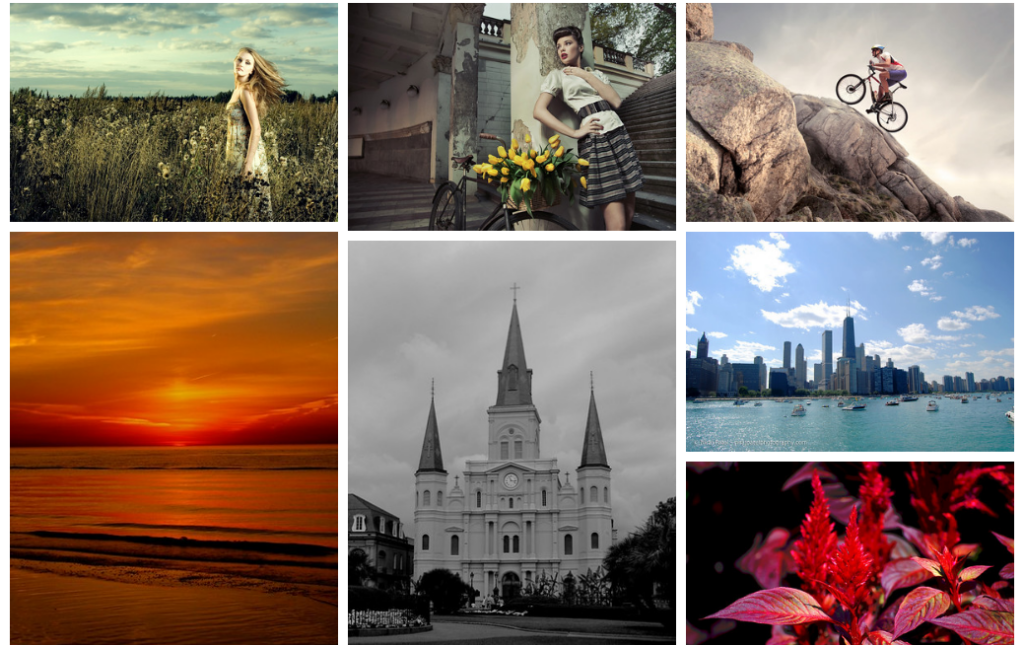
Assim como uma parede de galeria que mistura diferentes peças para formar um todo intrigante, as grades avançadas permitem esse tipo de criatividade ao projetar seu site:

Seja você um artista, um fotógrafo, um comerciante de produtos finos ou um web designer, ter a flexibilidade de mostrar seu trabalho de uma maneira única e interessante pode reforçar o efeito do trabalho em si. Layouts de grade avançados, como o tipo que você pode criar com o Beaver Builder, permitem que você defina o trabalho de design do seu site para além dos milhões de outros sites WordPress.
Como construir um layout de grade avançado para o seu site WordPress (em 3 etapas)
Construir um layout de grade avançado é mais fácil do que você imagina, graças aos recursos intuitivos do Beaver Builder. Se você já conhece o WordPress Block Editor, o Beaver Builder é uma alternativa mais poderosa que oferece novas opções e pode ser aplicada a mais áreas do seu site com a adição do Beaver Themer.
Para criar seu primeiro layout de grade avançado, basta seguir estas três etapas.
Etapa 1: instalar e ativar o plug-in Beaver Builder
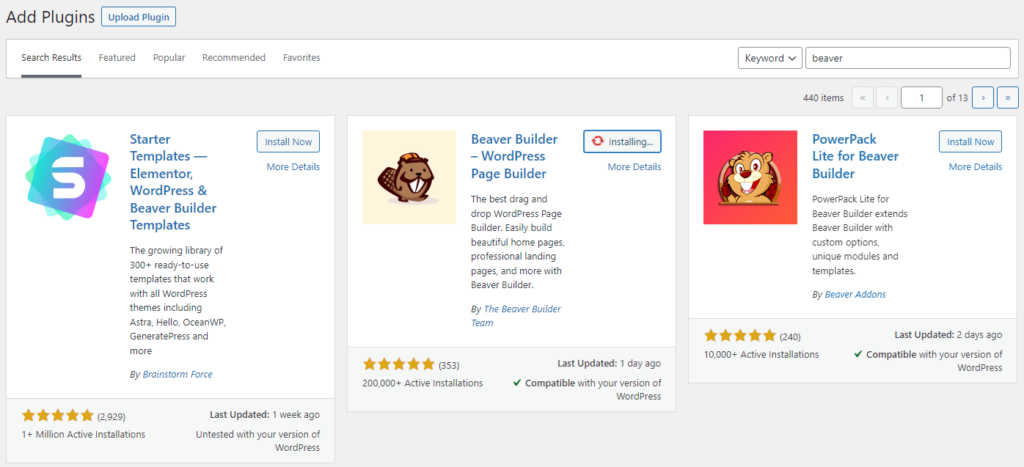
Quando estiver pronto para começar, basta procurar o Beaver Builder na seção Plugins do painel do WordPress, instalar e ativá-lo:

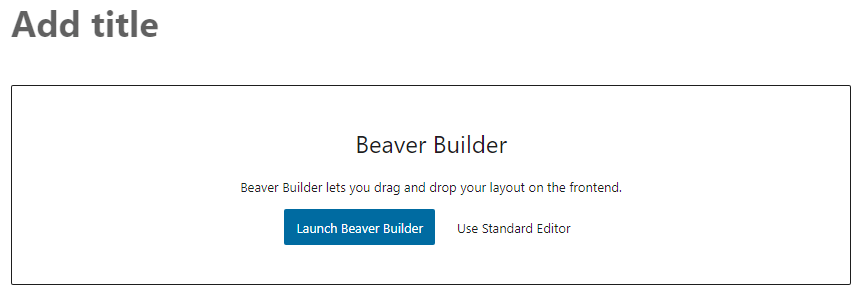
Ao criar uma nova página ou postagem, escolha Launch Beaver Builder para abrir o editor:

Provavelmente é uma boa ideia fazer o tour para uma rápida lição sobre tudo o que você pode fazer com o Beaver Builder. Em poucas palavras, você pode esperar um editor de páginas mais intuitivo, onde você pode facilmente adicionar e modificar módulos usando uma interface de arrastar e soltar.
Etapa 2: crie sua grade avançada
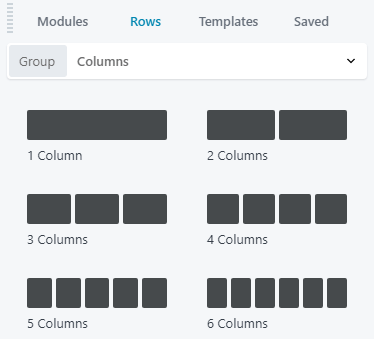
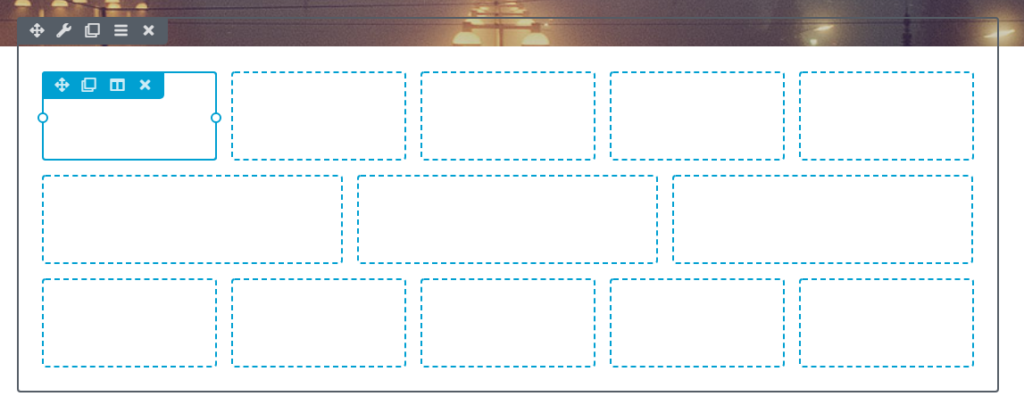
Em seguida, adicione um novo elemento à página usando o símbolo de mais no canto superior direito da tela. Clique na guia Linhas para ver uma variedade de layouts de coluna que você pode escolher:

A partir daí, basta arrastar e soltar as linhas desejadas em sua página para criar uma grade. Você pode usar várias linhas de colunas correspondentes ou misturá-las para obter uma aparência mais criativa.

Cada seção na grade é um slot onde você pode colocar novos módulos. Podem ser produtos da sua loja, imagens da sua galeria ou outros elementos.
3. Preencha os Slots
Agora que você tem sua grade no lugar, é hora de preenchê-la. Mais uma vez, vá para o símbolo de adição para adicionar novos módulos à página. Desta vez, selecione a guia Módulos para acessar suas várias opções.
Em seguida, basta arrastar e soltar novos módulos nos slots de sua grade para preenchê-los. Podem ser imagens, texto, botões ou opções ainda mais avançadas, como depoimentos ou um carrossel de postagens.
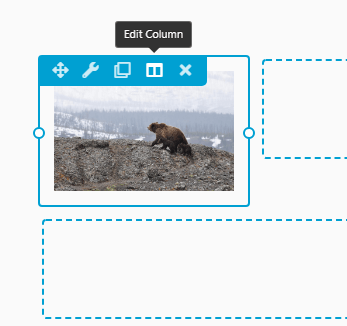
Você pode então modificar cada seção como faria com um bloco normal do WordPress. Existem opções adicionais disponíveis se você passar o mouse sobre o elemento e clicar no ícone Editar Coluna :

Não abordaremos todas as opções de personalização aqui, mas uma estratégia seria inserir imagens nos slots da grade e vinculá-las às páginas de produtos apropriadas. Você pode fazer o mesmo para seu anúncio de vendas ou galeria de arte:

Quando terminar, clique no botão Concluído no canto superior direito da tela. A partir daí, você pode publicar ou salvar a página como um rascunho, que pode ser visualizado.
Isso é tudo o que há para isso! Com o Beaver Builder você desbloqueia muito mais personalização em um pacote muito fácil de usar. Você descobrirá rapidamente que criar um layout de grade avançado pode ser a melhor solução para muitos aspectos do design do seu site.
Conclusão
Embora os layouts de grade padrão usados por muitos sites WordPress façam o trabalho, eles não são ideais para todas as situações. Os layouts de grade avançados oferecem mais liberdade para criar uma página como você deseja, por isso é otimizado para seu público e objetivos específicos.
Para criar um layout de grade avançado com o Beaver Builder, basta seguir estas etapas:
- Instale e ative o plug-in Beaver Builder.
- Adicione módulos de linha/coluna a uma página ou postagem para formar sua grade.
- Preencha a grade com outros elementos, como imagens e outras mídias.
Os planos premium do Beaver Builder adicionam uso em vários sites, white label e o Beaver Builder Theme, projetado especificamente para uso com nosso plug-in. Também oferecemos outros produtos, incluindo Beaver Themer e Assistant Pro, para tornar o processo de web design ainda mais fácil.
Você tem alguma dúvida sobre layouts de grade avançados? Deixe-nos saber na seção de comentários abaixo!
