Dicas avançadas para melhorar o desempenho do site WordPress (com vídeo)
Publicados: 2021-02-26
Última atualização - 26 de julho de 2021
O desempenho de um site é afetado por uma longa lista de fatores diretos e indiretos. Das dimensões da imagem às configurações de cache, cada fator contribui para a experiência do usuário principal.
Analisar o impacto de cada um desses fatores é difícil e encontrar um equilíbrio entre eles é ainda mais difícil. Mas, felizmente, podemos usar ferramentas online para eliminar as suposições sobre o que realmente acontece nos bastidores do nosso site WordPress e tomar medidas específicas e eficazes para melhorar seu desempenho.
Neste artigo, você aprenderá sobre as várias dicas avançadas que você pode seguir para melhorar o desempenho do site WordPress.
Ferramentas para o desempenho do site WordPress
Quando um proprietário ou administrador de um site deseja realizar uma auditoria de desempenho de seu site WordPress, o maior desafio é detectar onde todo o sistema está atrasado. Afinal, examinar cada plugin, tema, configuração do WordPress e pedaço de código com uma lente de desempenho pode ser demorado e ineficaz.
E quando você não sabe o que consertar, você não sabe como consertar.
É por isso que você deve considerar o uso de ferramentas online como o PageSpeed Insights do Google e o GTmetrix para coletar dados confiáveis e úteis sobre o desempenho do seu site. Veja como eles funcionam:
- Usando apenas um URL, essas ferramentas analisam todos os fatores que contribuem para o desempenho de um site e atribuem uma pontuação ou nota.

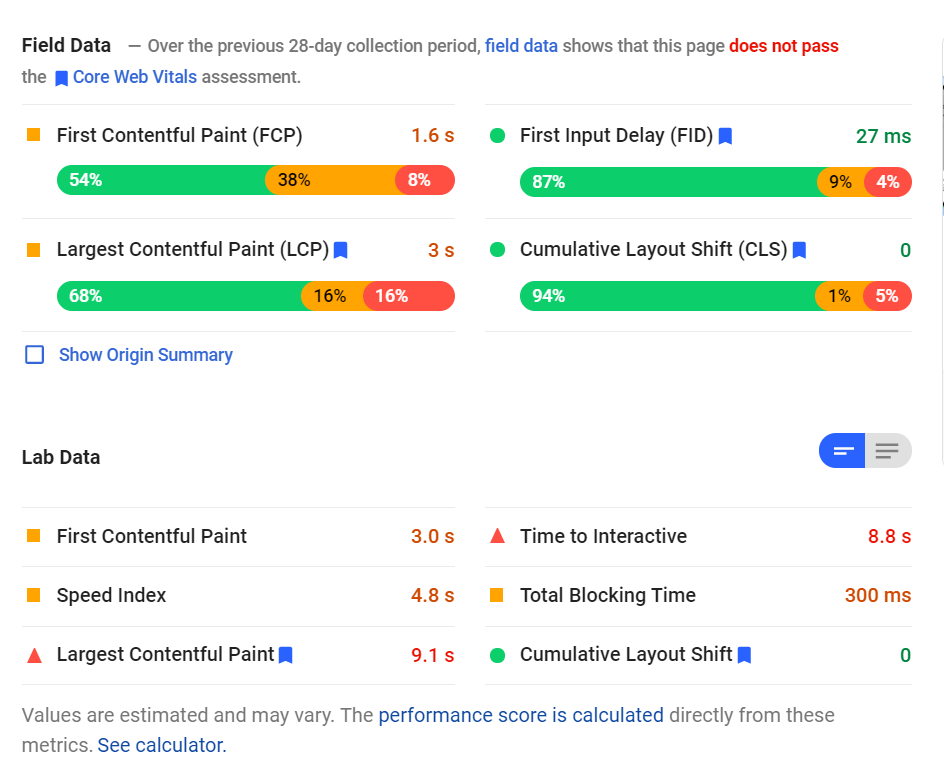
- Ambas as ferramentas testam o desempenho do seu site WordPress em 3 aspectos principais (ou principais elementos vitais da web):
- Maior pintura de conteúdo – mede o desempenho de carregamento relatando o tempo de renderização da maior imagem ou bloco de texto visível em uma viewport. Isso deve ocorrer idealmente nos primeiros 2,5 segundos.
- First Input Delay – mede a interatividade medindo o tempo entre a primeira interação do usuário e o primeiro processamento do manipulador de eventos do navegador. Essa métrica deve ser, idealmente, inferior a 100 milissegundos.
- Mudança de layout cumulativa – mede a estabilidade visual levando em conta as mudanças de layout inesperadas que ocorrem durante a vida útil da página. Sua página deve se esforçar para obter uma pontuação CLS inferior a 0,1.

- Os três principais elementos vitais da web são afetados direta e indiretamente por vários fatores. Assim, a ferramenta também sugere os fatores que você pode focar para melhorar o desempenho do seu site.

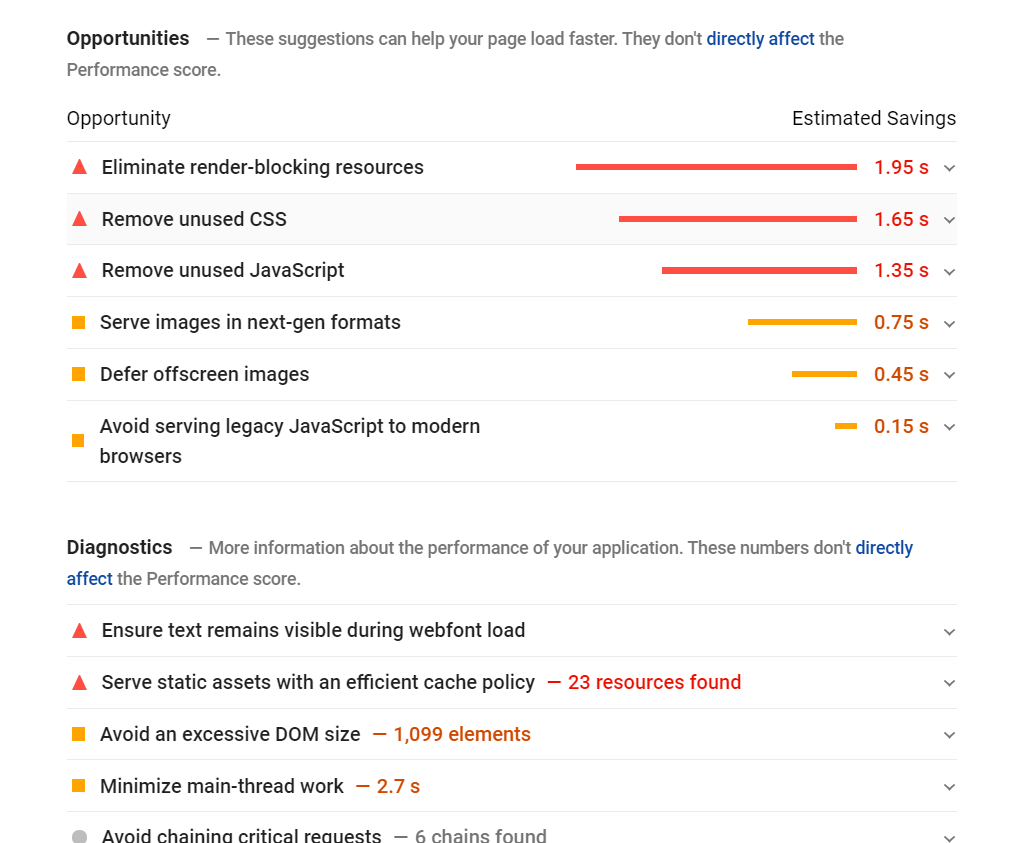
Claro, essas sugestões variam de um site para outro. Mas você sempre notará alguns fatores que aparecem com frequência e têm um alto impacto no desempenho de um site. Vamos dar uma olhada neles.
Solicitações de chave de pré-carregamento
Preload é um sistema que dá dicas aos navegadores da web sobre os recursos ou arquivos que em breve serão necessários para carregar a página da web. Ao pré-carregar solicitações de chave, esses arquivos e recursos são baixados simultaneamente enquanto o navegador está fazendo outra coisa.
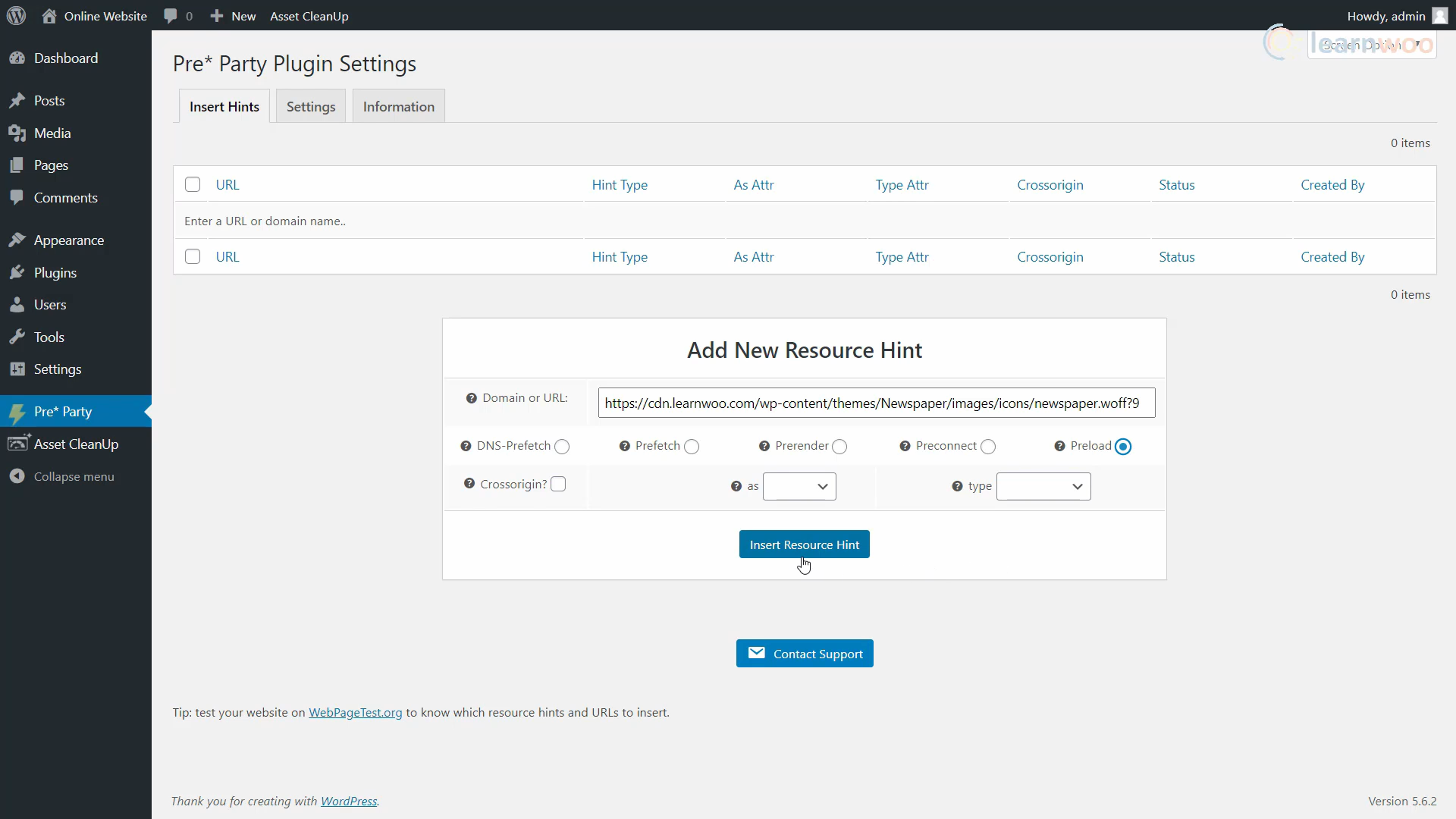
Isso é feito adicionando o atributo rel=”preload” aos elementos <link> no cabeçalho da página. Plugins como Pre* Party Resource Hints facilitam o pré-carregamento de solicitações de chave.
Na página de relatórios do PageSpeed Insights, expanda a sugestão "Pré-carregar solicitações de chave". Em seguida, copie o link para o recurso fornecido.
Em seguida, vá para Pre* Party> Insert Hints no seu painel do WordPress. Cole o link copiado no campo URL e ative a opção “Pré-carregar”. Em seguida, clique em Inserir Dica de Recurso.

Repita o processo para todos os recursos que apareceram no relatório do PageSpeed Insights.
Otimize JavaScript e CSS
JavaScript e CSS compõem uma parte significativa da estrutura de uma página da web. Assim, por mais que sejam necessários para renderizar uma página da Web, eles também podem contribuir para torná-la mais lenta. Portanto, é importante que você otimize seu uso o máximo possível.
Normalmente, você verá as 4 sugestões de otimização de JavaScript e CSS a seguir no PageSpeed Insights:
- Remova o JavaScript não utilizado – Remova o JavaScript não utilizado para reduzir os bytes consumidos pela atividade da rede.
- Remova CSS não utilizado – Remova regras inativas de folhas de estilo e adie o carregamento de CSS não usado para conteúdo acima da dobra para reduzir bytes desnecessários consumidos pela atividade de rede.
- Minimizar JavaScript – A redução de arquivos JavaScript pode reduzir os tamanhos de carga útil e o tempo de análise do script.
- Minimizar CSS – A redução de arquivos CSS pode reduzir o tamanho da carga útil da rede.
- Elimine recursos de bloqueio de renderização – Os recursos estão bloqueando a primeira pintura da sua página. Considere entregar JS/CSS crítico inline e adiar todos os JS/estilos não críticos.
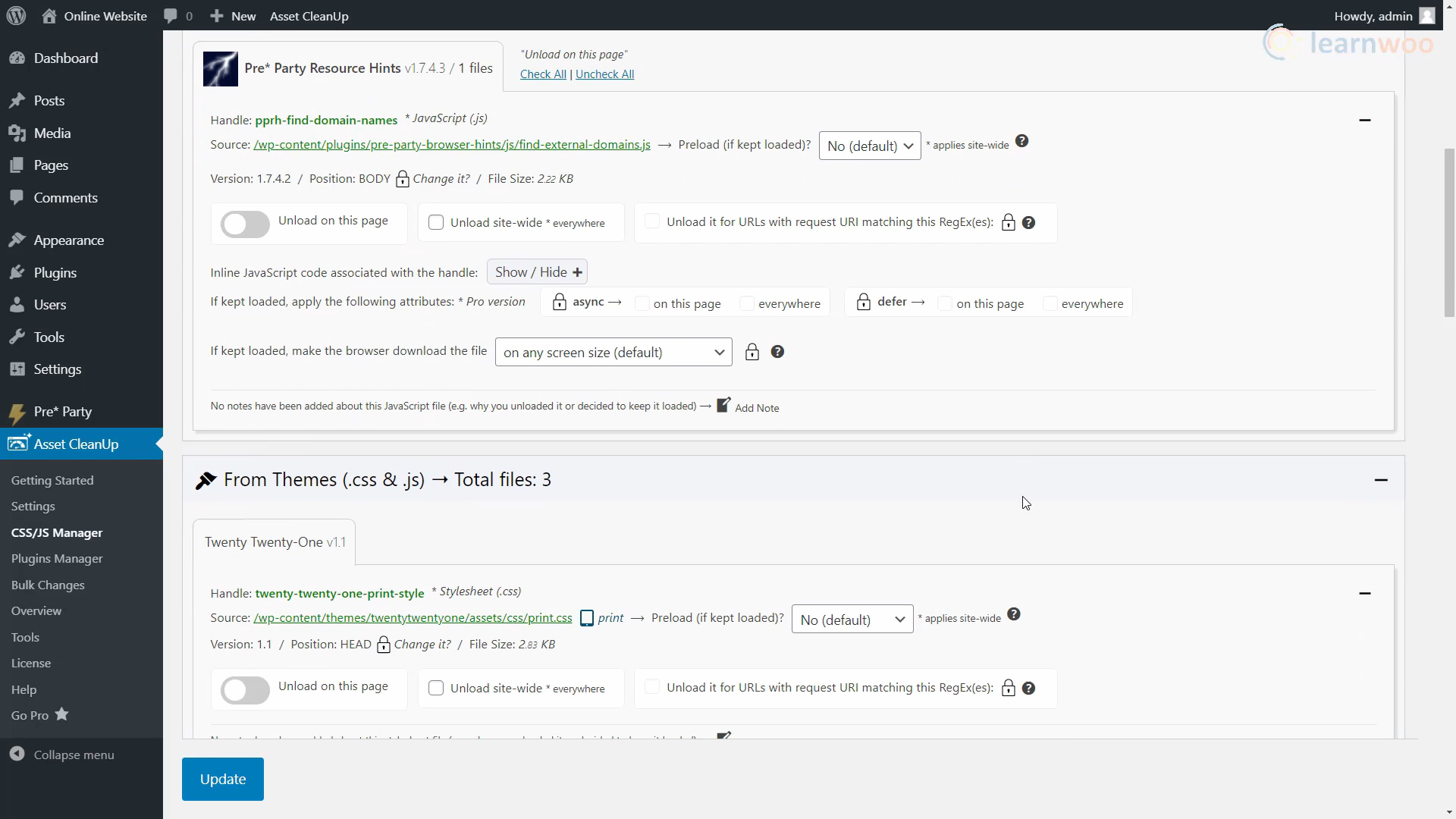
Você pode resolver esses problemas usando o plug-in Asset Cleanup facilmente. Depois de instalá-lo, vá para Asset Cleanup> seção CSS/JS Manager. Aqui, você pode optar por remover arquivos CSS e JavaScript específicos de uma página específica ou de todo o site. O plug-in permite otimizar scripts de temas individuais, plug-ins, núcleo do WordPress e fontes de terceiros.


Na seção “Configurações”, você encontrará mais opções para reduzir CSS e JavaScript. Além disso, você pode simplesmente rolar para baixo para ativar as opções inline e defer, que ajudam a eliminar recursos de bloqueio de renderização.
Reduza o tempo de resposta inicial do servidor
Quando os usuários acessam uma URL em seu navegador, uma solicitação de rede é enviada do navegador para buscar esse conteúdo. Seu servidor recebe a solicitação e retorna o conteúdo da página.
Nesta fase, o servidor pode precisar executar muitas funções demoradas para poder retornar uma página com todo o conteúdo solicitado. Uma maneira de reduzir o tempo que os usuários gastam aguardando o carregamento das páginas é otimizar o servidor de forma que esse processo seja concluído o mais rápido possível.
O PageSpeed Insights sugere o seguinte:
- Usando temas otimizados como Astra e GeneratePress.
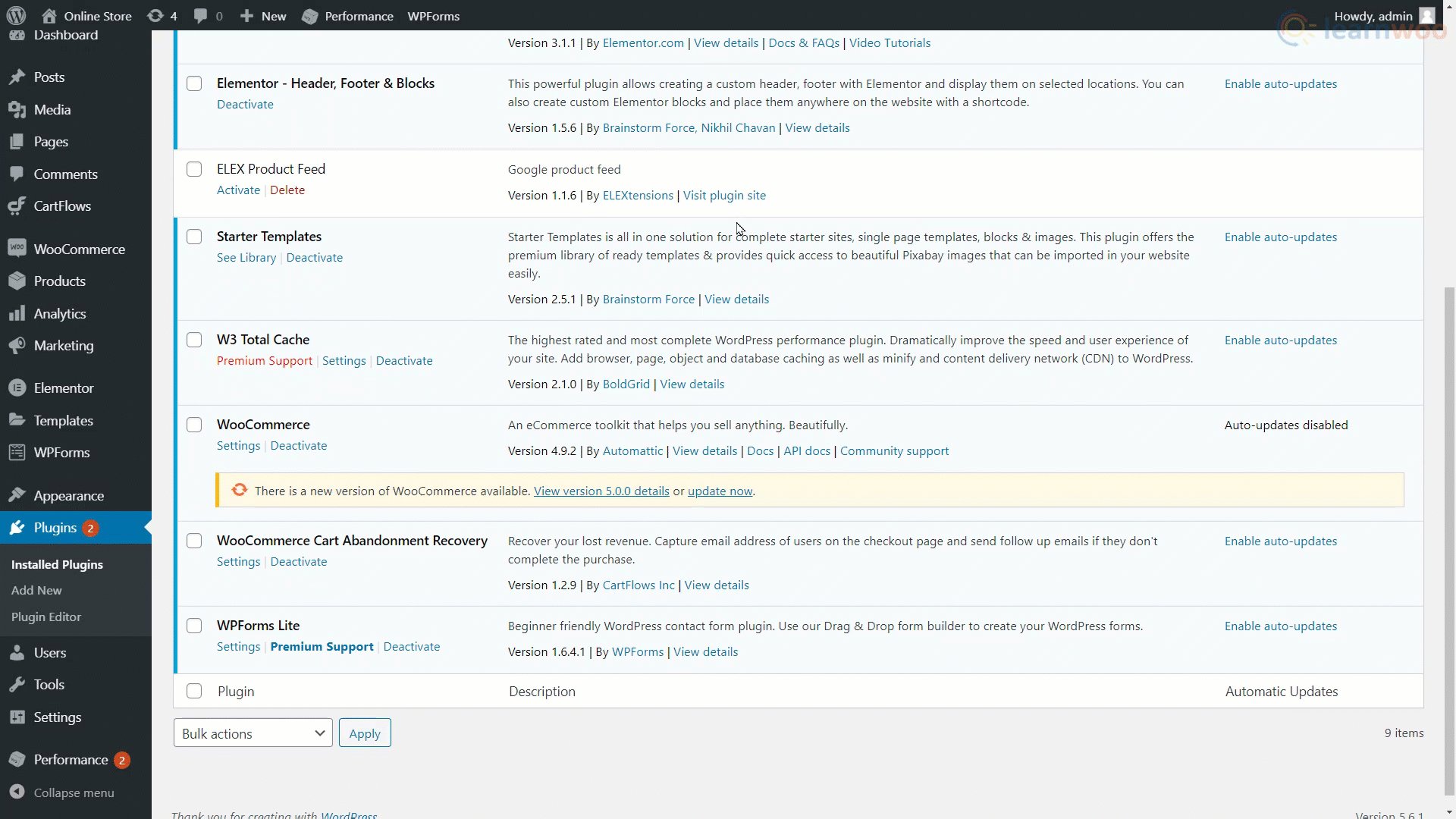
- Usando plugins otimizados como W3 Total Cache.
- Atualizando seu servidor.
Otimização de imagem
As imagens contribuem com mais da metade do peso da página de uma página média do WordPress. Além disso, centenas de imagens não otimizadas espalhadas por postagens e páginas podem realmente deixar seu site mais lento.
Você pode manipular vários atributos de imagem, como tamanho, dimensões, local de veiculação e formato, para garantir que as imagens tenham o menor efeito negativo no desempenho do seu site WordPress. E você pode fazer algumas dessas alterações antes de fazer o upload da imagem ou usar plugins para automatizar o processo.
Você pode usar algumas das técnicas de otimização de imagem listadas abaixo:
- Compressão de imagem – Diminua o tamanho do arquivo sem afetar a qualidade removendo informações desnecessárias, como detalhes da câmera e metadados.
- Redimensionamento de imagens – Reduza a resolução da imagem para o que é necessário na página da web.
- CDN de imagem – forneça imagens mais rapidamente, fechando a lacuna entre usuário e servidor.
- Formatos de imagem ideais – Escolha PNG para fundo transparente, opacidade e para logotipos e ícones. Use JPEG para todo o resto.
Você pode ler nosso artigo detalhado sobre otimização de imagem sobre o tópico para obter mais informações.
Cache do navegador
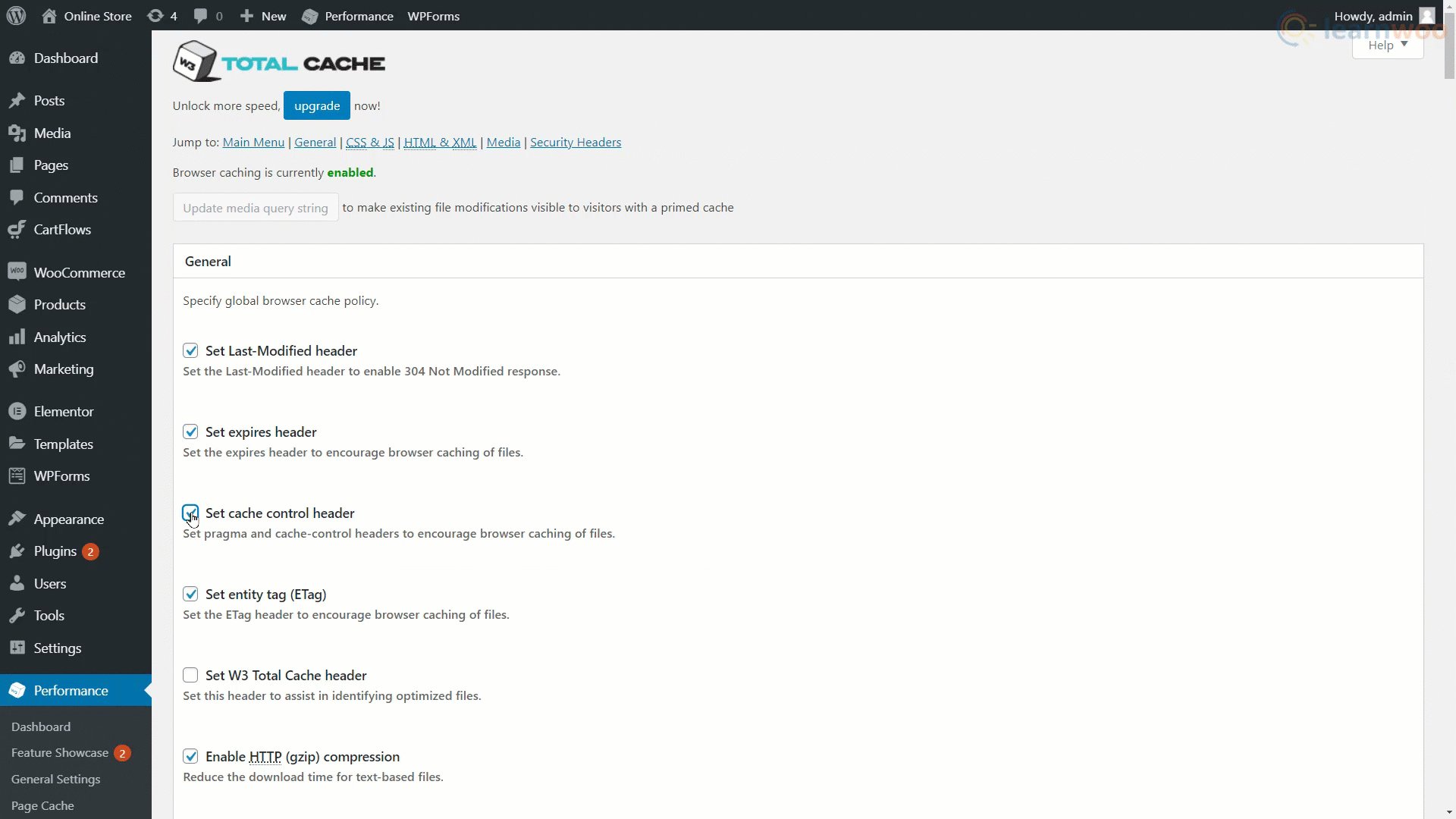
O cache do navegador pode ajudar a reduzir a carga do servidor reduzindo o número de solicitações por página. Portanto, recursos que podem ser armazenados em cache, como imagens, CSS, JavaScript e outros, não precisam ser baixados todas as vezes. Você pode usar um plug-in de cache do navegador como o W3 Total Cache para aproveitar o cache do navegador em seu site WordPress.
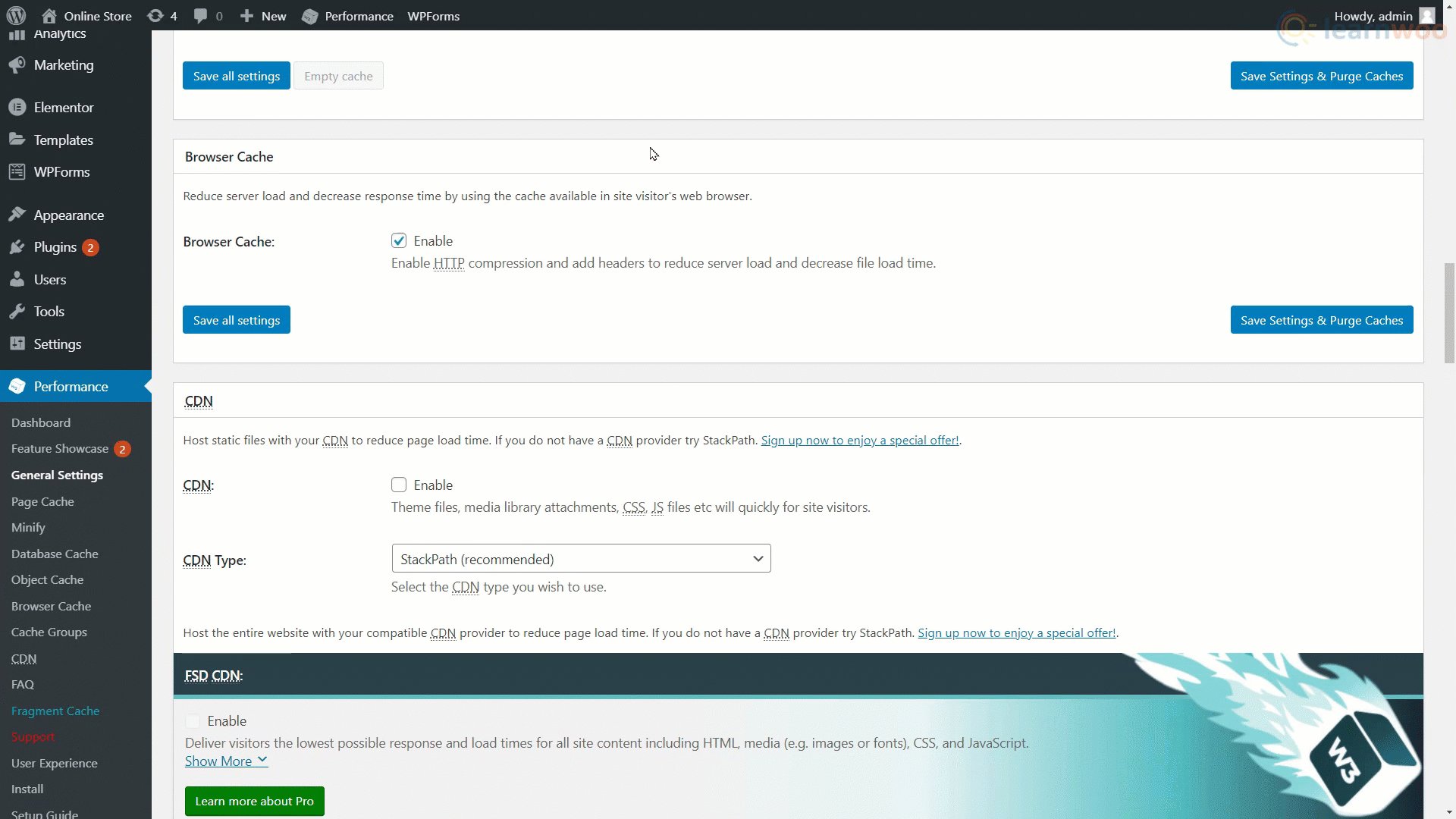
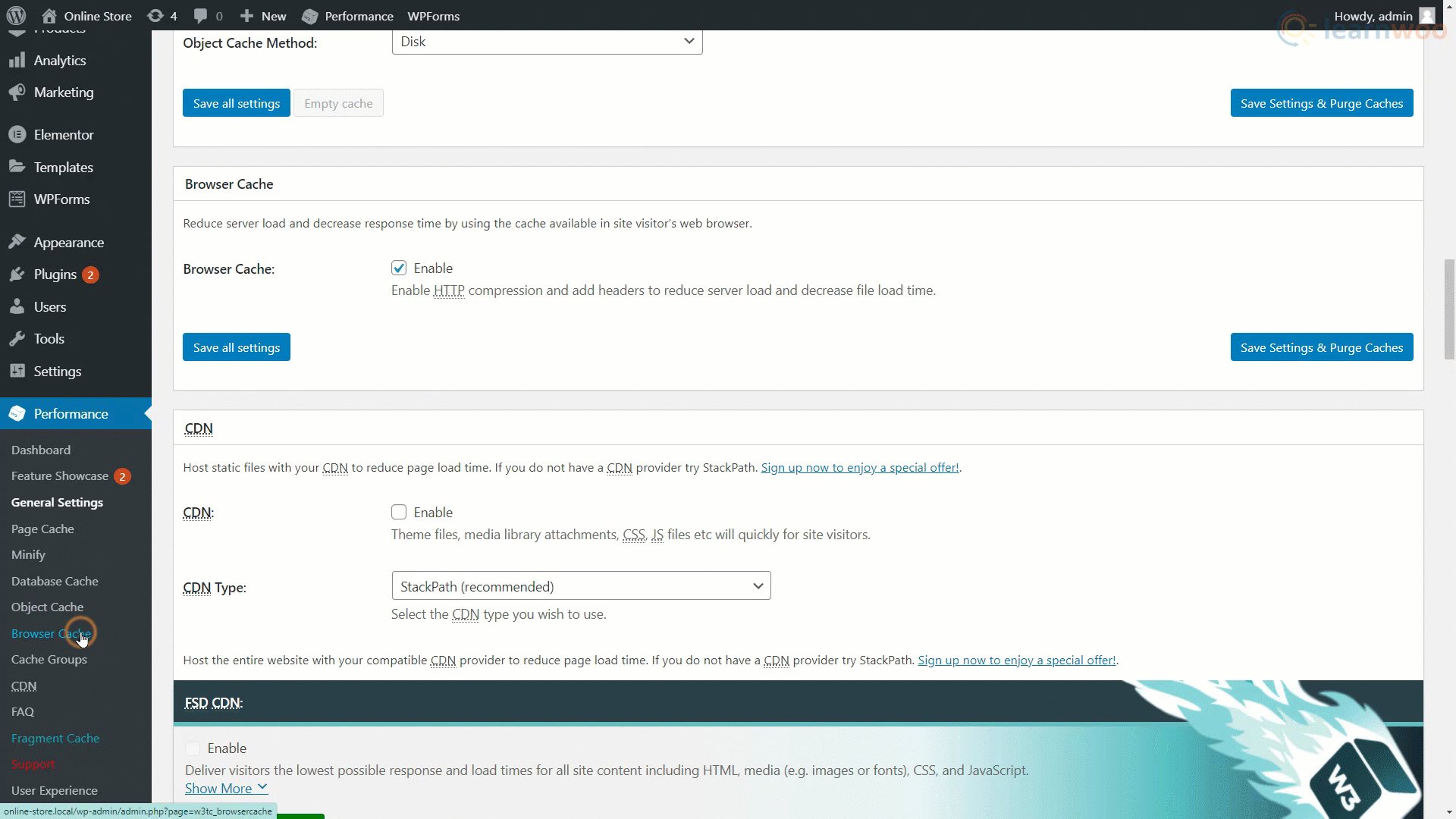
Depois de instalar o plugin, vá para sua página de configurações. Aqui, você precisa habilitar a opção de Cache do navegador. Em seguida, vá para as configurações de cache do navegador na barra lateral. E certifique-se de habilitar o cabeçalho de expiração, o cabeçalho de controle de cache e definir as opções de e-tag.
Salve as configurações se você fez alguma alteração.

Confira nosso artigo sobre o cache do navegador WordPress para saber mais sobre o assunto.
Conclusão
Além disso, o relatório do PageSpeed Insights do seu site pode ter muitas outras sugestões de melhorias. No entanto, você pode simplesmente expandir as sugestões na página do relatório para saber mais sobre como implementá-las. Se você ainda tiver dúvidas, sinta-se à vontade para entrar em contato conosco nos comentários abaixo.
Se preferir uma versão em vídeo, confira o vídeo abaixo:
Leitura adicional:
- 5 etapas simples para acelerar seu site WooCommerce hoje (com vídeo)
- Principais serviços gratuitos de CDN para melhorar o desempenho do site
- Como construir um site WordPress em 7 etapas fáceis
- Como usar o GTmetrix?
