Tudo sobre a página de agradecimento do WooCommerce
Publicados: 2022-09-19Em qualquer forma de negócio, uma vez que um cliente faz uma compra, é sempre importante dizer “Obrigado”. No comércio eletrônico, isso é facilitado usando uma página de agradecimento.
Uma página de agradecimento no comércio eletrônico é bastante significativa porque permite que você se conecte com seus clientes e pode, a longo prazo, ajudar a aumentar as vendas. Isso ocorre porque os clientes que estão confortáveis com uma compra provavelmente farão outra compra na loja no futuro, ou até mesmo recomendarão um produto a outros clientes em potencial.
Neste artigo, veremos a página de agradecimento do WooCommerce e também como personalizar a página.
Índice
O que é a página de agradecimento do WooCommerce
Personalizando a página de agradecimento padrão do WooCommerce
- Importância de personalizar a página de agradecimento padrão do WooCommerce
- Como personalizar a página de agradecimento do WooCommerce
- Usando plug-ins
- Usando ganchos
- Substituição manual do modelo
Conclusão
O que é a página de agradecimento do WooCommerce
A página de agradecimento do WooCommerce é a página que será exibida aos clientes logo após fazer um pedido em um site. Também é chamada de “página de confirmação de compra” ou “página de pedido recebido”.
Ao acessar a página de agradecimento, o formato da URL seria seudomínio/checkout/pedido-recebido/2554/?key=wc_order_WCS88FJQkkjI9.
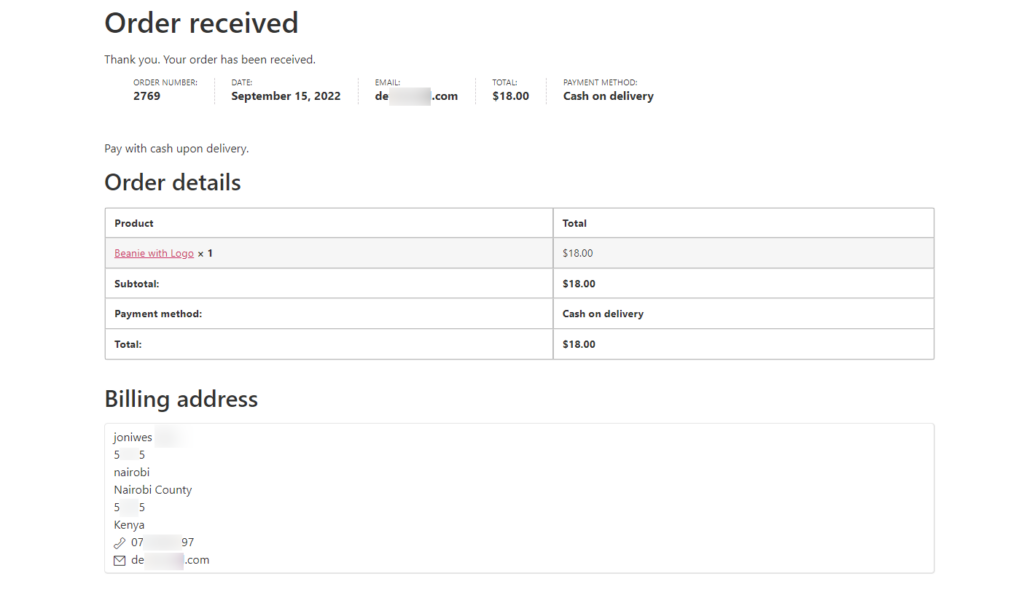
Abaixo está uma captura de tela de amostra da página:

Existem vários componentes na página de agradecimento, como visto na captura de tela acima. Alguns deles incluem:
Mensagem de agradecimento: Esta é simplesmente uma mensagem para agradecer ao seu cliente por comprar o item. Como visto na captura de tela acima, é indicado como: “Obrigado. Seu pedido foi recebido."
Informações gerais do pedido: Esta seção contém principalmente detalhes gerais sobre o pedido específico. Esses detalhes incluem o número do pedido, data, total, e-mail usado na compra e a forma de pagamento.
Detalhes do pedido: Nesta seção é onde temos uma representação em formato tabular dos detalhes do pedido. Esses detalhes incluem nome(s) do(s) produto(s), preço(es) do produto, subtotal, preço total, forma de pagamento, taxa de envio, se ativado.
Endereço: Esta seção conterá detalhes dos endereços para o cliente (endereço de cobrança e endereço de entrega, se ativado).
Personalizando a página de agradecimento padrão do WooCommerce
Dos componentes discutidos acima, podemos ver que a página de agradecimento ainda deixa espaço para melhorias levando em consideração que é bastante vital no processo de compra.
Nesta seção, veremos a importância de personalizar a página de agradecimento padrão do WooCommerce, bem como como personalizá-la.
Importância de personalizar a página de agradecimento padrão do WooCommerce
Depois que um cliente compra um produto e chega à página de agradecimento, isso não deve ser visto como a última etapa da jornada de compra. Muito mais pode realmente ser feito para aumentar o envolvimento com o cliente, bem como incutir confiança.
A página pode, portanto, fornecer mais funcionalidades nela. Alguns deles incluem:
- Criando uma ótima experiência de integração: uma página de agradecimento pode ser usada para compartilhar materiais de integração com clientes que acabaram de comprar um produto, quando aplicável. Esse material pode incluir documentações, vídeos de produtos e qualquer outro material que possa ajudar o cliente final.
Essas informações permitem que um cliente mergulhe no uso do produto com pouco tempo gasto tentando descobrir como usar o produto. - Criando uma ótima experiência pós-venda: Ter uma página de agradecimento bem projetada e personalizada deixa uma ótima impressão para o cliente em comparação com a página de agradecimento padrão. Isso, por sua vez, se traduz em uma ótima experiência do cliente dentro do site.
- Gera confiança: às vezes, uma vez que um cliente realiza uma compra, especialmente em produtos novos, é provável que tenha dúvidas se o produto funciona conforme o esperado. No entanto, se uma página de agradecimento for personalizada para incluir conteúdo como avaliações positivas ou depoimentos, isso servirá como garantia para esses clientes, esclarecendo assim essas dúvidas. Os clientes também provavelmente realizarão outras ações no site com base nisso.
- Atuar como uma estratégia de marketing: se, por exemplo, um cliente chegar aos botões de agradecimento com compartilhamento social e esse cliente já confiar no produto, é provável que ele compartilhe suas compras nos sites sociais disponíveis. Esses compartilhamentos provavelmente atrairão clientes em potencial para seu site.
Você também pode exibir ofertas na página, comercializando outros produtos que você possa ter. - Singularidade: páginas de agradecimento bem projetadas fazem com que seu site se destaque e, portanto, ofereçam uma experiência geral diferente aos clientes.
Como personalizar a página de agradecimento do WooCommerce
O WooCommerce não oferece uma ampla gama de opções de personalização para a página de agradecimento. No entanto, existem várias maneiras de personalizar a página. Nesta seção, veremos algumas maneiras de personalizar a página de agradecimento.
Usando plug-ins
Existem vários plugins que podem ser usados para personalizar a página de agradecimento do WooCommerce. Alguns deles incluem:
- Extensão de página de agradecimento personalizada
- NextMove Lite – Página de agradecimento para WooCommerce
- Página de agradecimento personalizada YITH para WooCommerce
Neste guia, examinaremos um dos plugins, que é o plugin gratuito NextMove Lite – Thank You Page for WooCommerce.
Instalando o NextMove Lite – Página de agradecimento para WooCommerce
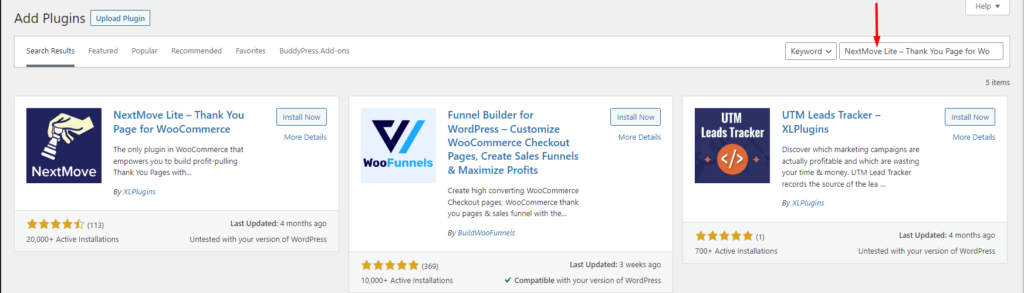
Para instalar o plugin, navegue até a seção Plugins > Adicionar Novo e procure por “NextMove Lite – Página de agradecimento para WooCommerce”.

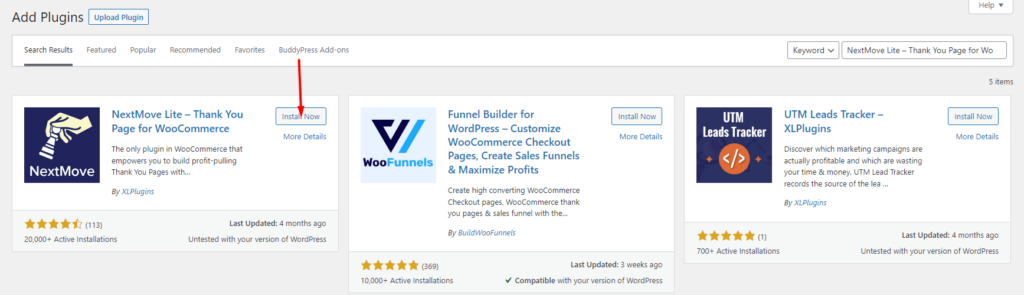
Em seguida, clique no botão “Instalar agora” ao lado do plug-in.

Feito isso, ative o plugin.
A página de agradecimento padrão do NextMove
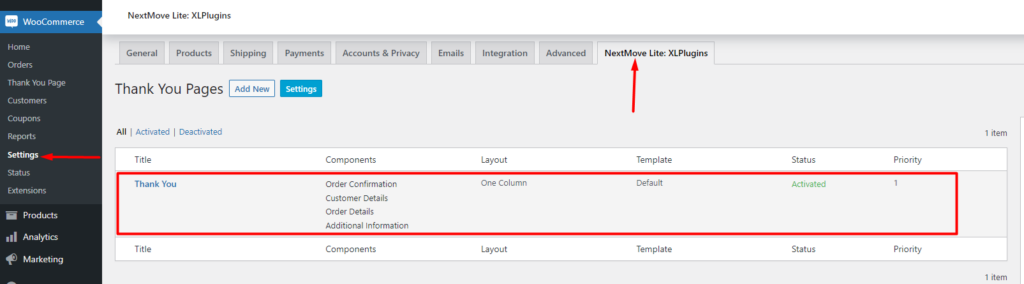
Ao ativar o plugin NextMove, o plugin gera uma página de agradecimento padrão. Isso pode ser encontrado na seção WooCommerce > Configurações > NextMove Lite: XLPlugins .

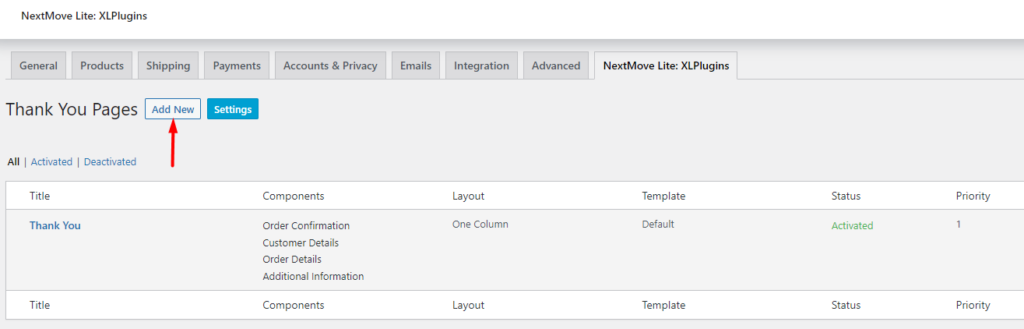
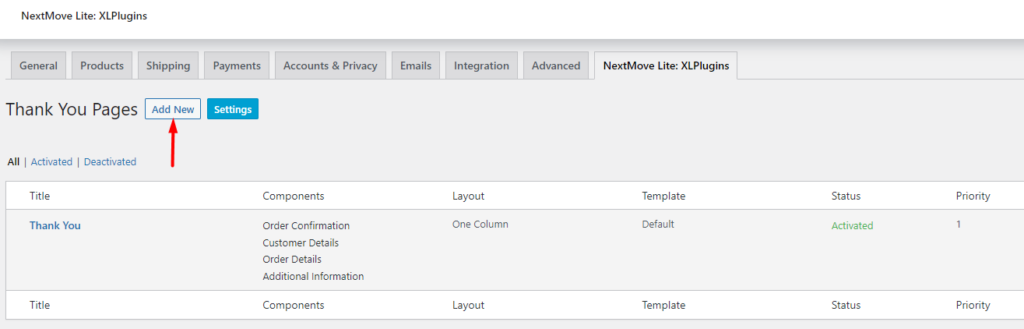
Você pode personalizar esta página de agradecimento de acordo com sua preferência ou adicionar uma nova. Para adicionar uma nova página de agradecimento, você precisará clicar no botão “Adicionar novo” ilustrado na seção abaixo:

O personalizador de página de agradecimento
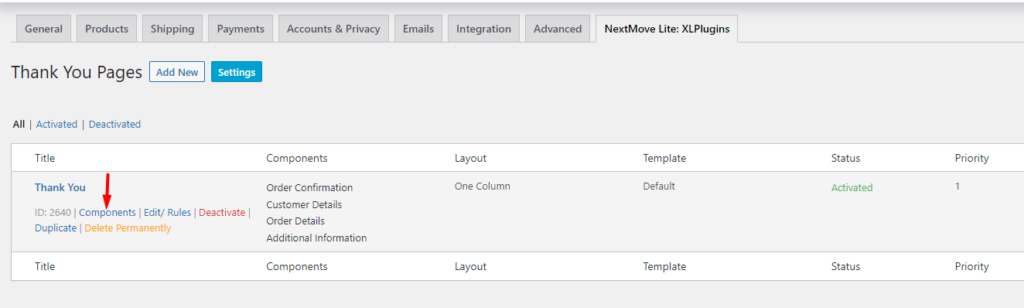
O personalizador de página de agradecimento pode ser acessado clicando primeiro no link “Componentes”, conforme ilustrado na captura de tela abaixo:

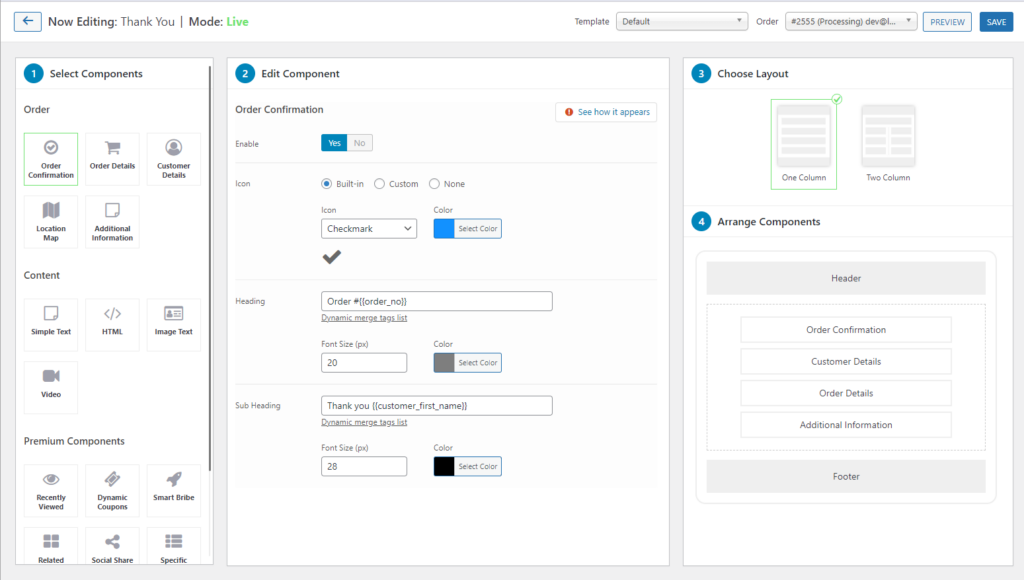
Ao fazer isso, você será redirecionado para a seção do personalizador de página de agradecimento:

Como visto na captura de tela acima, o personalizador contém 4 seções principais. Estes são:
- Selecionar Componente: Contém os vários módulos ou componentes que você pode usar na página de agradecimento. Nesta seção, você pode selecionar o componente desejado.
- Editar componente: permite personalizar o componente selecionado. Você pode alterar vários conteúdos aqui, como títulos, e também aplicar estilos diferentes.
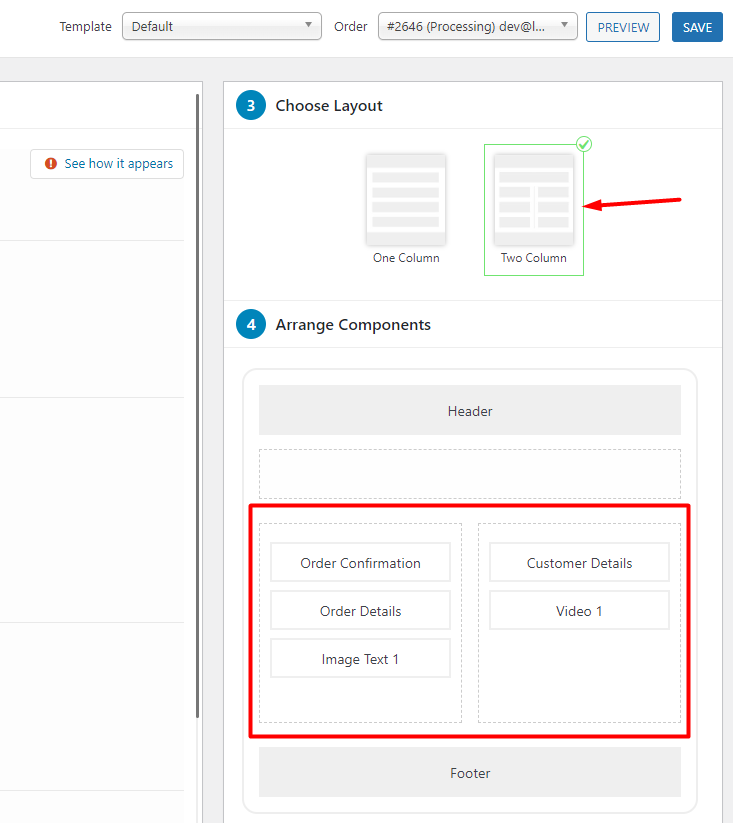
- Escolha o layout: nesta seção, você pode definir o layout desejado da página de agradecimento. Você pode selecionar um layout de uma ou duas colunas.
- Organizar Componentes: A seção Organizar Componentes permite arrastar e soltar os vários componentes que você tem na página de agradecimento, para o pedido desejado.
Personalizando a página de agradecimento
Como exemplo de como fazer a customização, no nosso caso aqui, vamos configurar uma nova página de agradecimento e adicionar componentes a ela.
Para começar, clique no botão “Adicionar novo”

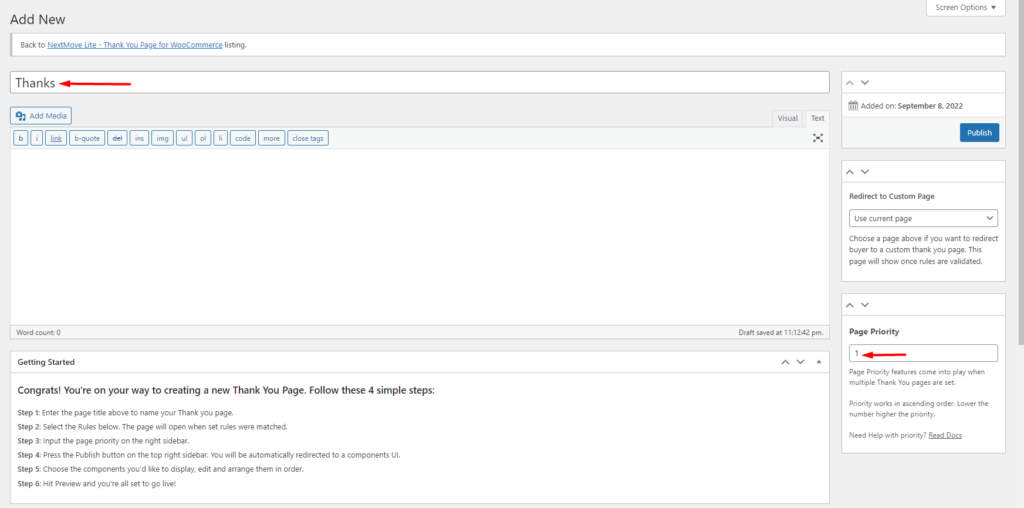
Na próxima tela, especifique o título da sua página de agradecimento e também defina a prioridade da página como 1, conforme ilustrado abaixo:

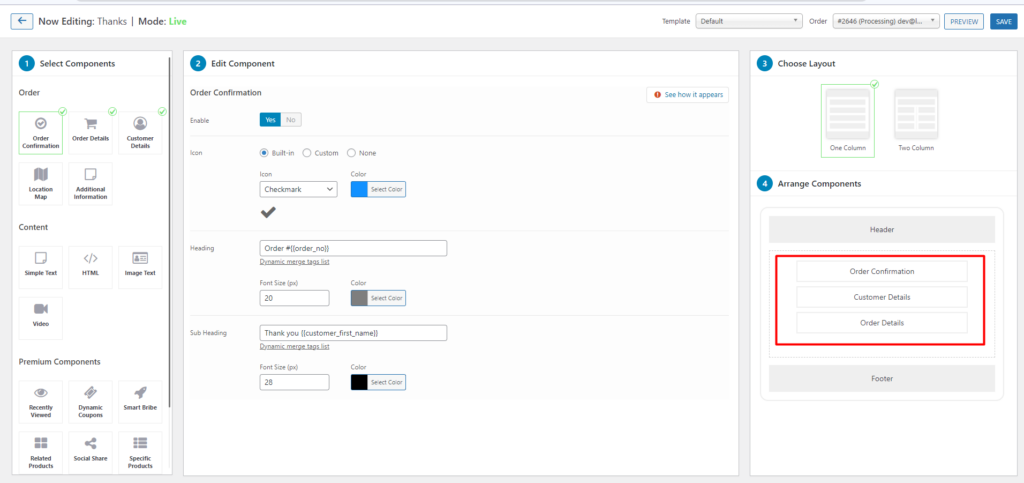
Feito isso, publique a página. Você será redirecionado para a seção do personalizador de página de agradecimento. Aqui você perceberá que existem alguns componentes padrão adicionados à página:


São eles: Confirmação do Pedido, Detalhes do Cliente e Detalhes do Pedido. Você pode personalizar vários aspectos desses componentes de acordo com sua preferência.
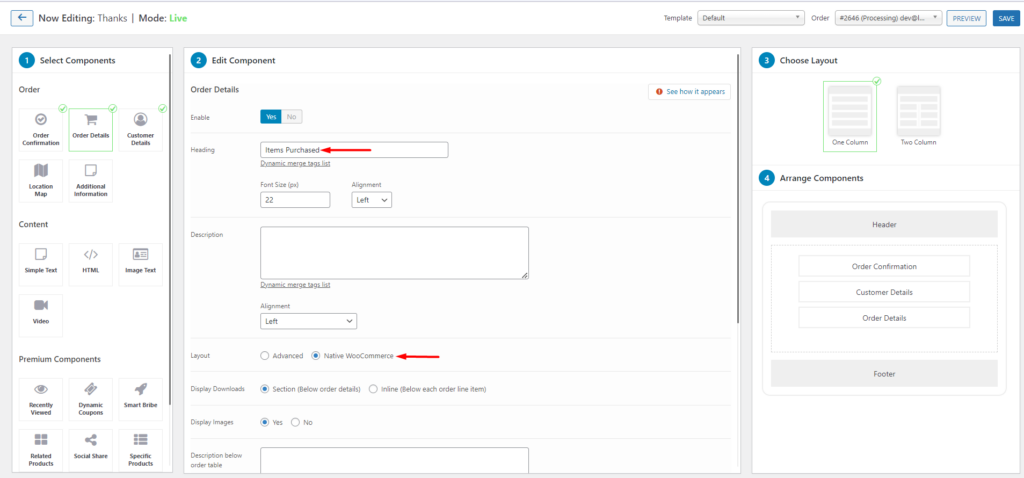
Para personalizar cada um deles, você precisará clicar no componente específico na seção “Organizar componentes”. O componente será então renderizado na seção “Editar Componente”, onde você poderá alterar seus vários aspectos.
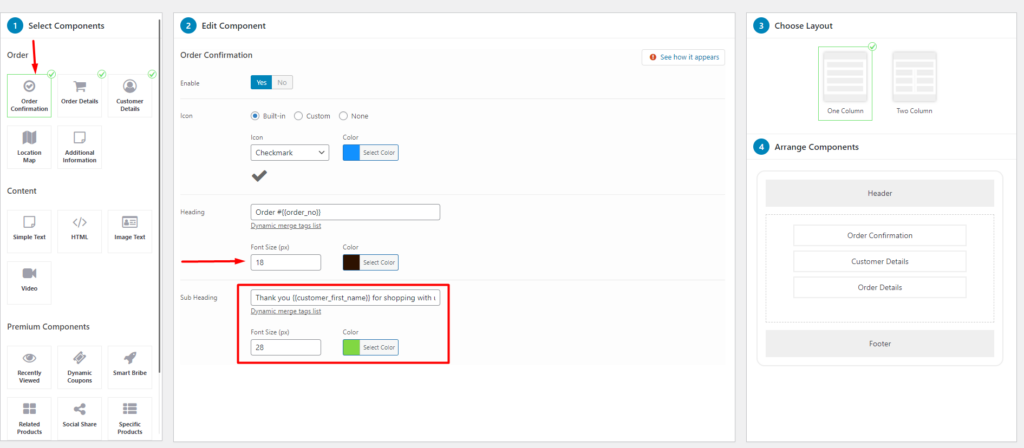
No nosso caso aqui, para a confirmação do Pedido, vamos personalizar o tamanho da fonte, cor do título e subtítulo, bem como alterar o subtítulo.

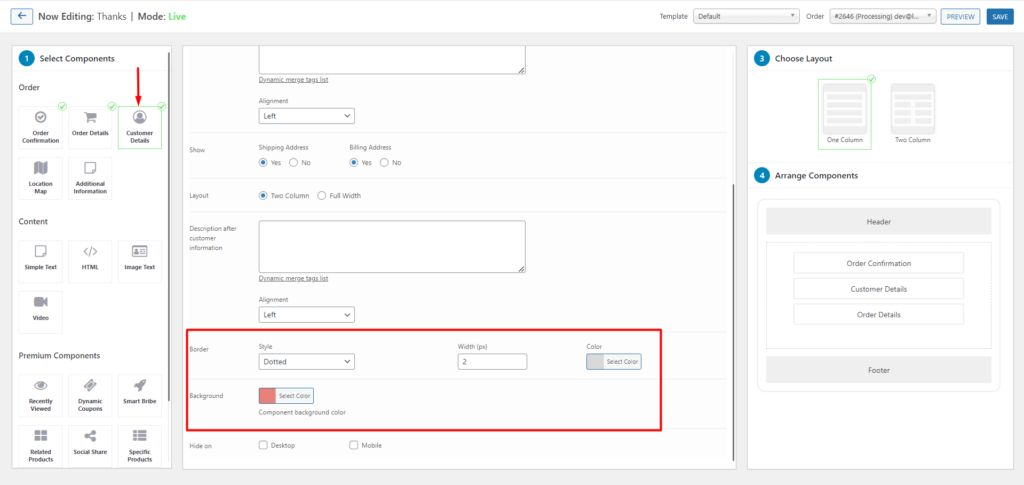
Quanto ao componente Detalhes do cliente, alteraremos a borda e o plano de fundo conforme ilustrado abaixo:

Em relação à seção de detalhes do pedido, personalizaremos o título e o layout conforme abaixo:

Além dos componentes acima, também adicionaremos dois componentes extras.
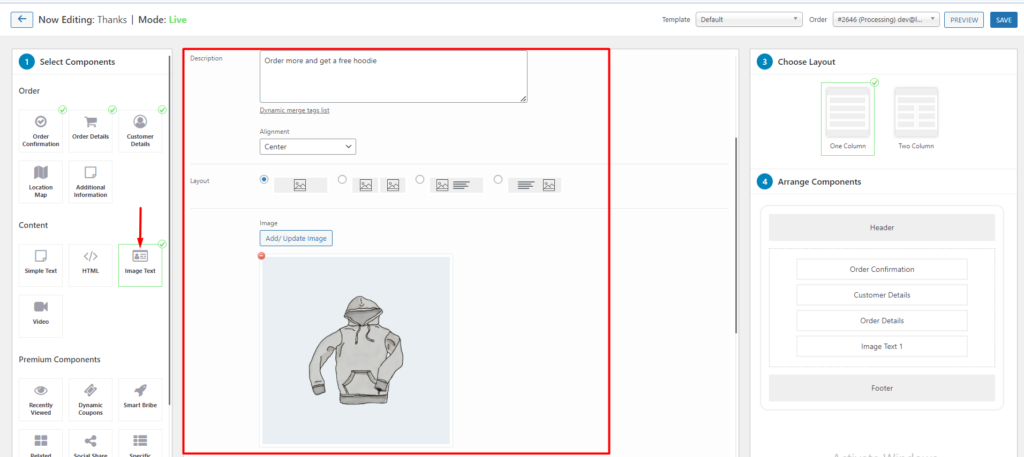
e) Texto da imagem
Quanto a este componente, adicionaremos uma imagem e algum texto promocional para incentivar os clientes a adquirirem outro produto.

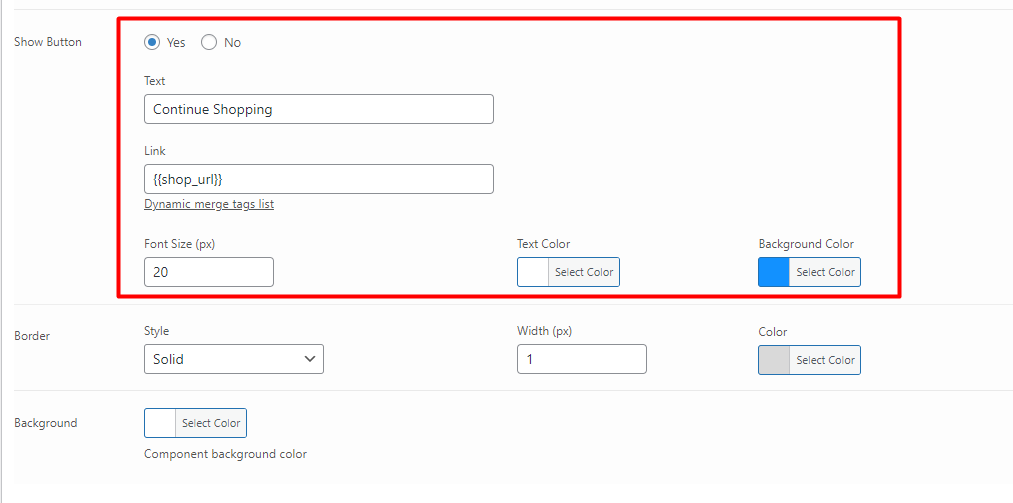
Dentro do componente, também habilitaremos a exibição de um botão “continuar comprando”, conforme ilustrado na captura de tela abaixo.

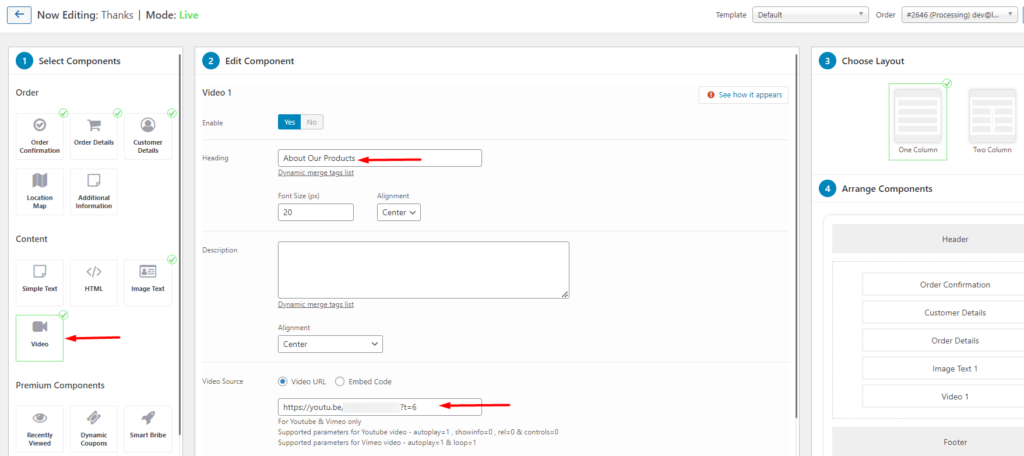
ii) Vídeo
Dentro da página, também incluiremos um vídeo que fornece mais informações sobre os produtos da loja. Você pode incluir um vídeo do Youtube ou Vimeo na seção de fonte de vídeo.

Uma vez realizado o acima, podemos alterar o layout e escolher um “Layout de duas colunas”. Você pode agrupar os componentes de acordo com sua preferência nas duas colunas.

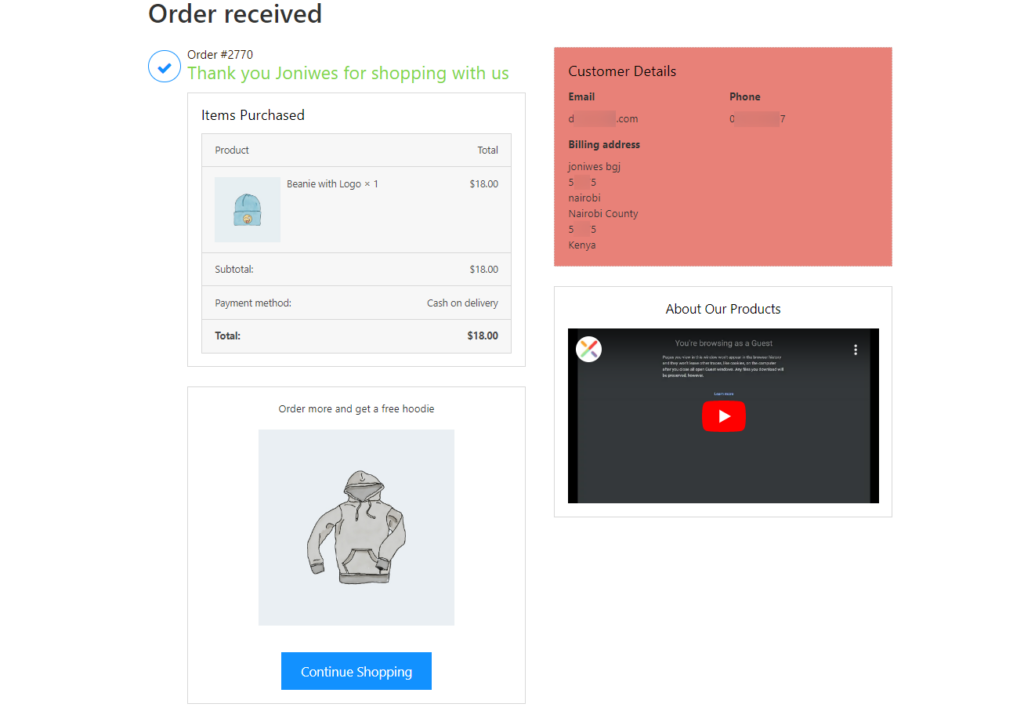
Você pode então visualizar sua página de agradecimento para garantir que as alterações entrem em vigor. Abaixo está uma visualização de amostra das alterações realizadas acima:

Usando ganchos
Existem vários ganchos do WooCommerce que podem ser usados para personalizar a página de agradecimento. Aqui está uma lista completa de tais ganchos: Referência de gancho de ação e filtro .
Essas personalizações de código precisam ser adicionadas ao arquivo functions.php em seu tema filho.
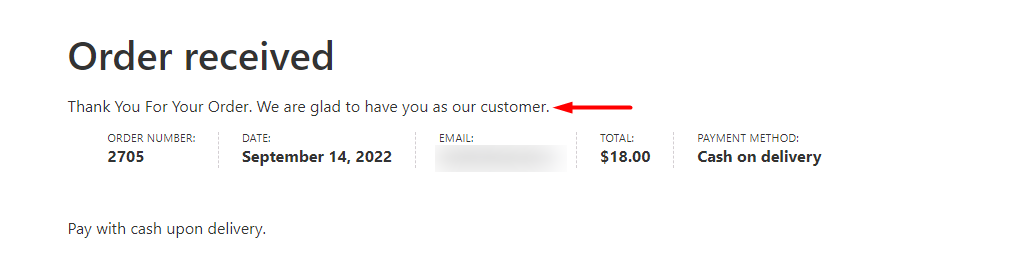
Para, por exemplo, alterar a mensagem Pedido recebido, você pode adicionar o seguinte código:
add_filter('woocommerce_thankyou_order_received_text', 'alter_order_received_text', 10, 2 ); function alter_order_received_text( $newstr, $neworder ) { $new_text = 'Thank You For Your Order. We are glad to have you as our customer.'; return $new_text; }Abaixo está a ilustração de saída de amostra:

Substituição manual do modelo
A página de agradecimento do WooCommerce também pode ser personalizada por meio de substituição de modelo no seu tema filho.
Para conseguir isso, você precisará:
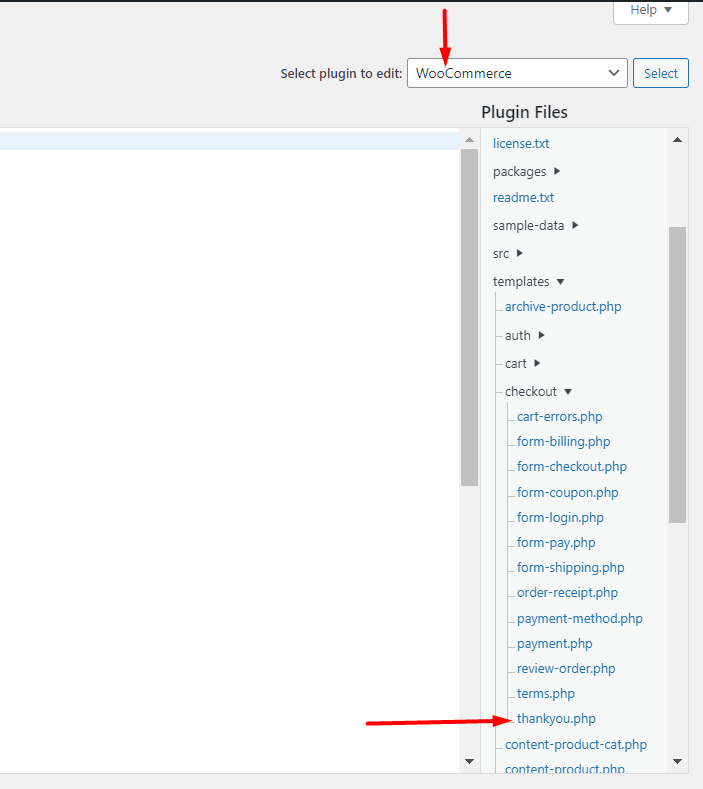
i) Navegue até o diretório woocommerce > templates > checkout e copie o arquivo Thankyou.php

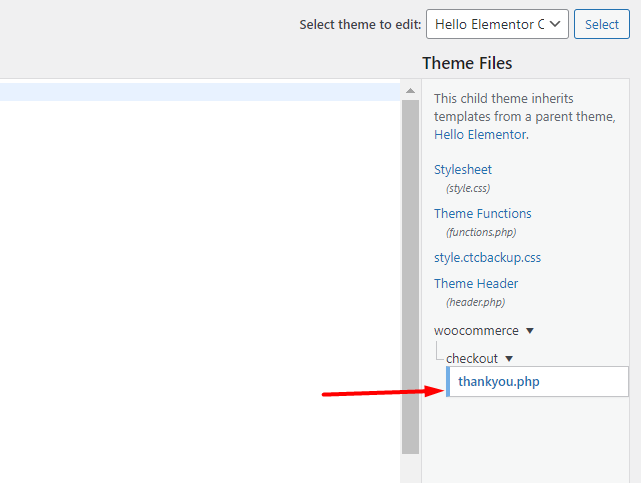
ii) Cole o arquivo dentro do seu tema filho, no caminho do diretório woocommerce > checkout. Abaixo está uma ilustração sobre isso:

Feito isso, você pode personalizar o código Thankyou.php de acordo com sua preferência.
Para, por exemplo, incluir a data do pedido na página de agradecimento, você precisará adicionar o seguinte código no arquivo thankyou.php:
<p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p>O código completo dentro do arquivo será, portanto, por exemplo, lido como:
<?php /** * Thankyou page * * This template can be overridden by copying it to yourtheme/woocommerce/checkout/thankyou.php. * * HOWEVER, on occasion WooCommerce will need to update template files and you * (the theme developer) will need to copy the new files to your theme to * maintain compatibility. We try to do this as little as possible, but it does * happen. When this occurs the version of the template file will be bumped and * the readme will list any important changes. * * @see https://docs.woocommerce.com/document/template-structure/ * @package WooCommerce\Templates * @version 3.7.0 */ defined( 'ABSPATH' ) || exit; ?> <div class="woocommerce-order"> <?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( 'failed' ) ) : ?> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'Unfortunately your order cannot be processed as the originating bank/merchant has declined your transaction. Please attempt your purchase again.', 'woocommerce' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p> <?php endif; ?> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>Conclusão
Dizer “obrigado” aos seus clientes depois de comprar um produto melhora uma boa experiência geral do cliente. O WooCommerce torna isso possível fornecendo uma página de agradecimento. No entanto, não há muitos detalhes incorporados nele.
Neste guia, analisamos como você pode personalizar a página de agradecimento padrão do WooCommerce. Para uma maneira rápida e fácil de personalizar a página de agradecimento, você pode usar a abordagem do plug-in. Por outro lado, se você não se sente intimidado pelo código, pode usar qualquer uma das outras duas abordagens.
Se você tiver dúvidas ou contribuições, sinta-se à vontade para compartilhá-las na seção de comentários abaixo.
