Como criar um site compatível com AMP com o Elementor
Publicados: 2020-10-21O mundo é móvel agora. Torna-se um lugar onde dependemos cada vez mais da Internet, e a usamos em nossos smartphones na maioria dos casos. Se você olhar para trás em 2019, havia 4,3 bilhões de usuários globais da Internet. Quase 3,9 bilhões deles estavam usando a internet por meio de telefones celulares.
Portanto, o AMP (Accelerated Mobile Pages) desempenha um papel importante nos usos da Web para dispositivos móveis. Um site compatível com amplificadores carrega mais rápido no seu celular do que os sites que não o habilitam. Mas se você tem um site WordPress e está usando o Elementor para construir suas páginas da web, precisa de compatibilidade de amplificador?
Sim, você faz, como você está lendo este blog. Aqui, mostraremos como tornar suas páginas do WordPress criadas pelo Elementor mais compatíveis com dispositivos móveis com AMP. Portanto, você vai entender a coisa toda à vontade. Vamos começar.
O que são Accelerated Mobile Pages – Visão geral

AMP é uma estrutura HTML de código aberto. Ele foi criado para navegação na web móvel e para servir páginas da web para carregar mais rápido. O Google o lançou em 2015 em resposta aos Instant Articles do Facebook e ao Apple News. Como os dois últimos nomes são concorrentes diretos do Google.
Sites compatíveis com AMP tendem a melhorar a experiência de internet móvel. Velocidade é tudo quando você está usando um celular para acessar uma página. De acordo com pesquisas do Google e SOASTA, 40% dos usuários tendem a sair de uma página se ela demorar mais de três segundos para carregar. As páginas da Web AMP são sobre como tornar seu site rápido para dispositivos móveis.
Portanto, as páginas móveis aceleradas precisam habilitar a estrutura AMP em suas páginas da web. Quando você estiver usando o Elementor, o trabalho será mais divertido e os resultados deverão ser fantásticos. Um poderoso construtor de páginas como o Elementor ajuda você a criar páginas da Web rápidas para dispositivos móveis. Portanto, a compatibilidade de amplificadores apenas os torna mais convertidos.
Benefícios do site compatível com amplificadores

Mais de 1,5 bilhão de páginas AMP foram criadas até o momento e mais de 100 provedores líderes de análise, tecnologia de anúncios e CMS oferecem suporte ao formato AMP.
InstaPage
Principalmente, existem duas vantagens principais que você obterá quando tiver suas páginas da Web criadas pelo Elementor compatíveis com AMP. Eles estão-
Aumente o desempenho do seu site: o site compatível com AMP oferece ao usuário uma experiência de navegação mais lúcida. Como as páginas da Web amp não levam muito tempo para carregar, elas atrairão a atenção desejada dos visitantes de dispositivos móveis e de computadores. Assim, seu site se torna mais atraente e alcança metas.
Melhore sua posição na Pesquisa do Google : as páginas AMP mostram um sinal de raio quando aparecem nos resultados da pesquisa. Como é uma estrutura do Google, quando você visita os sites compatíveis com amplificadores, o gigante dos mecanismos de pesquisa gradualmente considera seu site mais amigável.
Bem, por que as páginas da Web AMP são carregadas instantaneamente? A estrutura restringe HTML/CSS e JavaScript. Essa restrição permite que as páginas da Web para dispositivos móveis sejam renderizadas com mais velocidade. Ele conduz as páginas AMP automaticamente armazenadas em cache pelo Google AMP Cache. É assim que eles têm tempos de carregamento mais rápidos nas pesquisas do Google.
Ative o AMP no Elementor e crie um site compatível com AMP

O processo de habilitação de AMP era um pouco complexo há um ano. Mas o WordPress é uma das indústrias mais dinâmicas. Então, quando você tem um site WordPress, você terá as maneiras mais fáceis de criar páginas da web responsivas e mais rápidas.
O que você precisa é dessas três coisas –
- Construtor de páginas Elementor. Ele deve ser instalado no seu site WordPress
- Plugin AMP por AMP para WP
- Plug-in de compatibilidade do construtor de páginas AMP
Como você já possui o Elementor em seu painel, basta instalar o AMP para o plug-in WP. No entanto, você pode ler nosso guia detalhado sobre como instalar o Elementor no WordPress.

Bem, vamos seguir os passos abaixo.
Passo 1
Instale e ative o plugin AMP para WP em seu site WordPress.

Passo 2
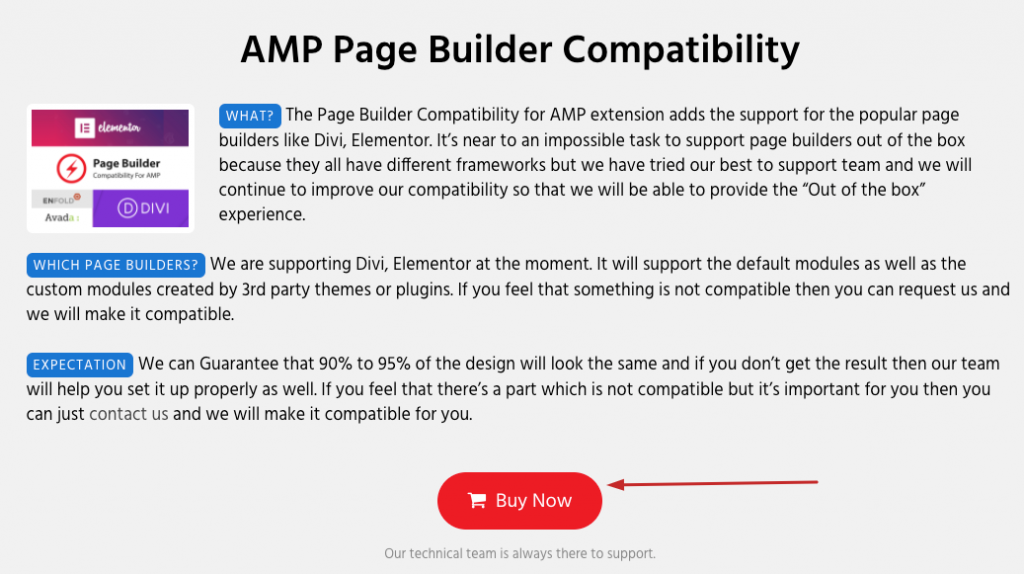
Acesse AMP para WP e compre a extensão de compatibilidade do AMP Page Builder. Bem, este é um serviço único, e você não pode obtê-lo gratuitamente. Depois de fazer um pagamento, você pode baixar o plug-in à vontade.

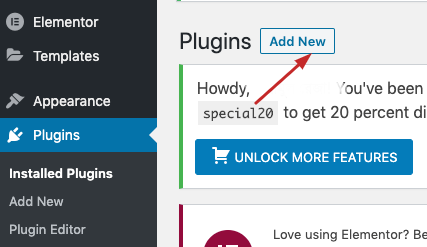
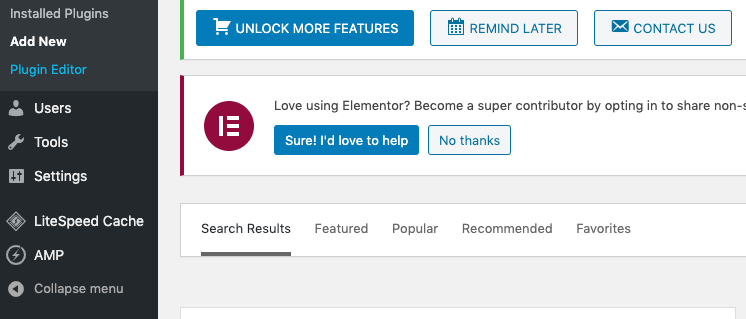
Agora, salve o arquivo do plugin do downloader em sua área de trabalho. E vá para o seu painel WP. Em seguida, vá para a seção de plugins na barra lateral. E, clique para adicionar novo.

Depois de clicar em adicionar novo, clique na opção Upload e faça o upload da extensão salva do seu desktop. Agora você tem a extensão no seu forte.
etapa 3
Vá para a barra lateral do seu painel. Em seguida, clique no plug-in AMP.

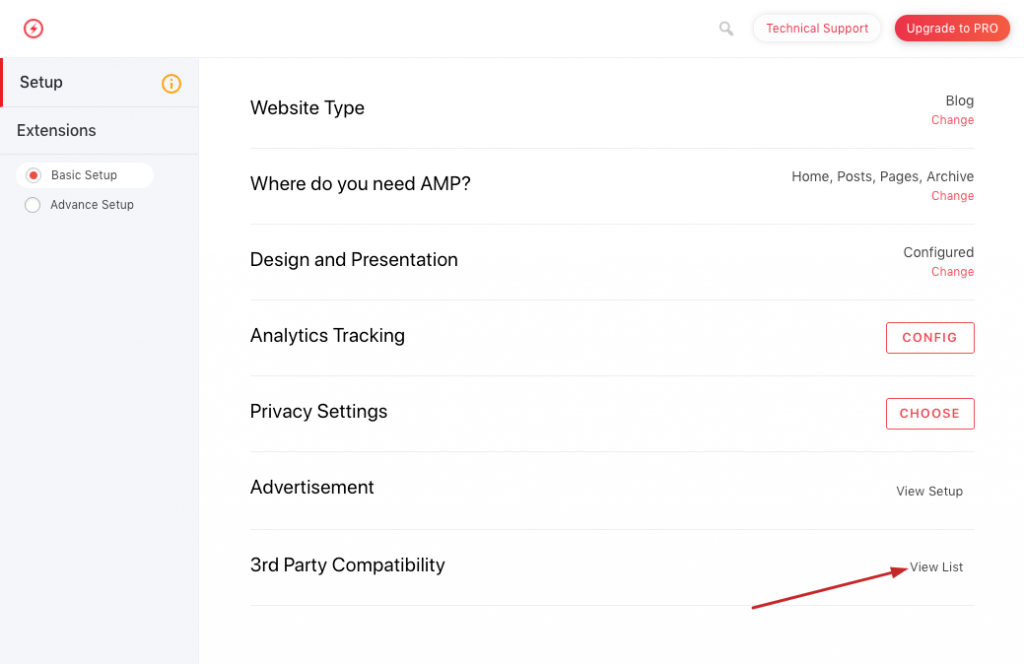
Você será redirecionado para o painel do plugin AMP como na imagem abaixo.

Você pode ver a opção de compatibilidade com terceiros na parte inferior da lista de opções. Clique na lista de visualização agora.
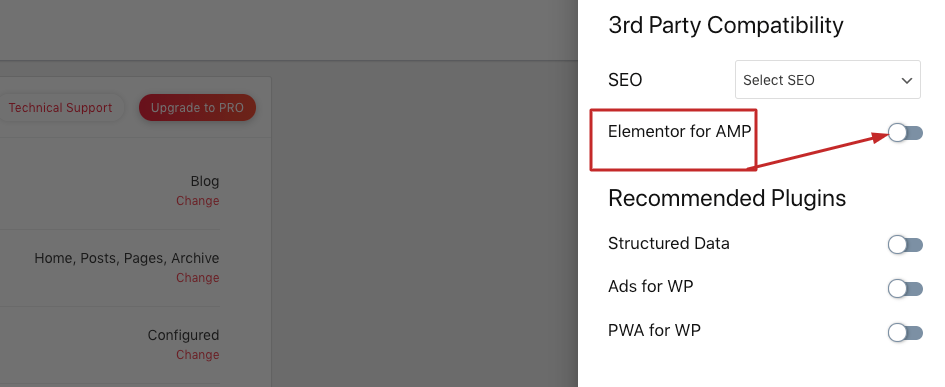
A próxima página o levará à lista de recursos de compatibilidade de terceiros. Você verá o slide Elementor Compatibility logo abaixo do menu suspenso SEO.

Ative o slide agora e seu construtor de páginas Elementor estará pronto para criar sites compatíveis com amplificadores.
Como é a página móvel habilitada para AMP
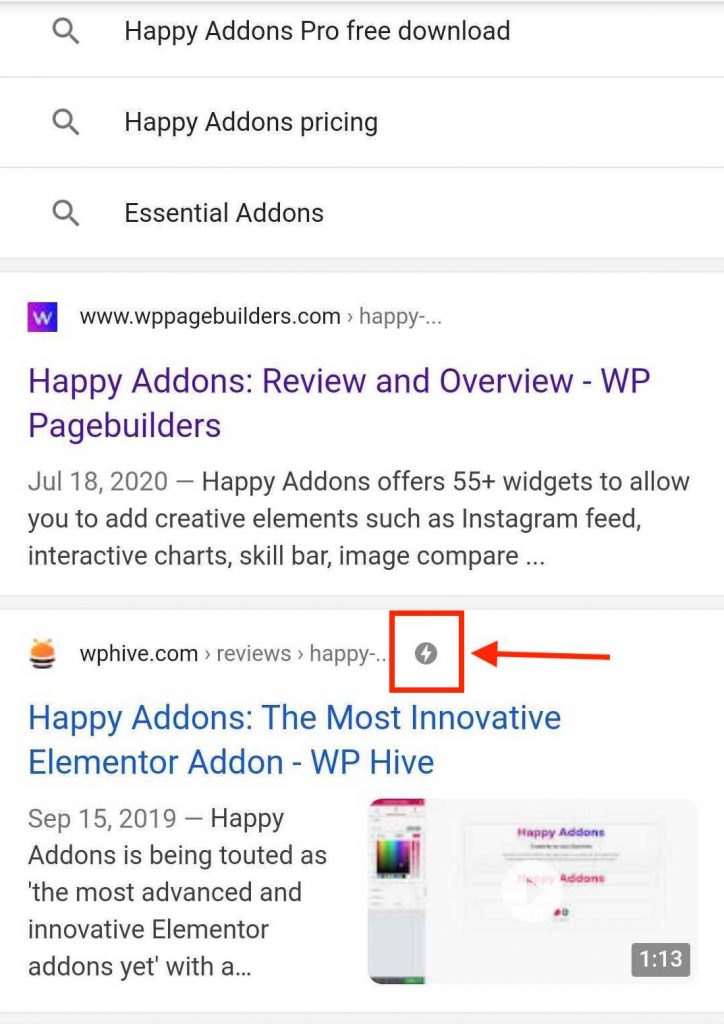
Uma página móvel não amp não oferece perspectivas diferentes nos resultados de pesquisa do que as páginas da Web para computador. Mas quando você habilitar seu construtor de páginas Elementor para um site compatível com amp, ele ficará assim -

Você está percebendo um sinal de relâmpago de cinzas marcado na caixa no segundo item em um resultado de pesquisa. Isso é o que marca um site compatível com seu amplificador do que um site sem amplificador.
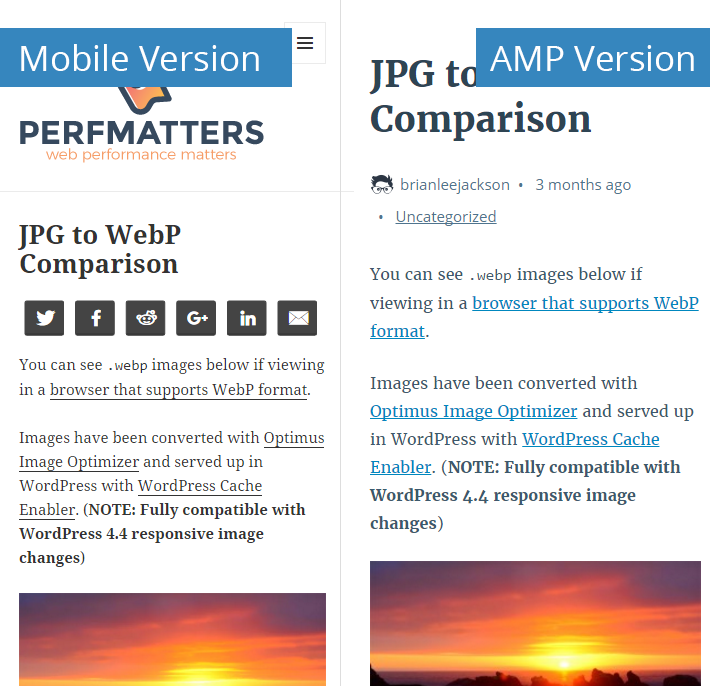
No entanto, aqui está a diferença de uma página móvel não amp vs amp –

Bem, você pode certamente ver a diferença aqui. O AMP não apenas aumenta sua velocidade móvel, mas também melhora a visibilidade do seu conteúdo.
Fechando a compatibilidade com AMP para Elementor
Você acha que o processo é simples e facilmente adotável? Acreditamos que sim. Você só precisa do plug-in AMP que começa em $ 89 por mês para um único site e além.
Em uma atmosfera supersaturada na internet móvel, sua única chance depende de quanto seu conteúdo se torna mais amigável e de quanto ele quer ser.
O construtor de páginas como o Elementor permite que você crie páginas da Web altamente responsivas e possui suporte a widgets de terceiros, como Happy Addons, que podem tornar seus negócios mais acessíveis. Portanto, a compatibilidade com AMP só leva você ao lado vencedor.
