AMP para Elementor – Aumente a velocidade do seu site GRATUITAMENTE
Publicados: 2021-02-19Se você deseja criar um site Elementor compatível com dispositivos móveis ou converter seu site já criado em um, estamos aqui para salvá-lo!
Atualmente, você pode criar facilmente um site bonito, totalmente funcional e bem otimizado usando o Elementor. Mas todos os seus esforços vão pelo ralo se você não conseguir garantir uma boa posição no Google.
Como o Google mudou para o índice mobile-first, é importante fazer com que seu site carregue mais rápido em dispositivos móveis. Para torná-lo mais específico, mais da metade do tráfego da web vem de celulares. Como consequência, sites lentos farão com que você perca um grande número de clientes em potencial.
Então, qual é a solução?
Páginas móveis aceleradas – ou AMP.
Saiba como suas Accelerated Mobile Pages acelerarão a velocidade do seu site e aumentarão as conversões de maneira eficaz.
O que é AMP?
As páginas móveis aceleradas ou AMP são uma maneira de acelerar seus sites para dispositivos móveis. Ele garante uma melhor experiência do usuário para navegadores móveis, mesmo em conexões de internet lentas.
O Google apresentou este projeto de otimização com o objetivo de ajudar os editores da web. Para que as pessoas possam criar conteúdo otimizado para dispositivos móveis que carrega instantaneamente em todos os dispositivos, independentemente do tipo de tablet ou dispositivo móvel que você esteja usando.
Diminui o tempo de carregamento do site usando um conjunto de dados limitado. Isso é oito vezes menor que o tamanho normal da página para dispositivos móveis. Usando essa tecnologia, você pode aumentar a velocidade do seu site em até quatro vezes, o que o tornará mais amigável para dispositivos móveis.
O AMP tem sido amplamente utilizado por muitas empresas emblemáticas, como Twitter, New York Times, Adobe, etc.
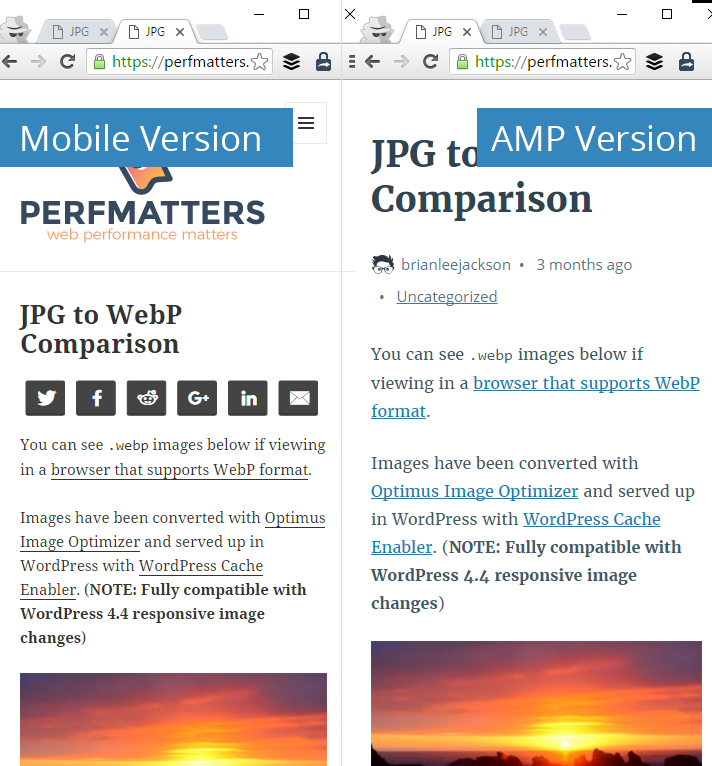
Lembre-se: design responsivo ≠ compatível com dispositivos móveis
O Responsive Web Design oferece uma experiência de visualização ideal em todos os dispositivos de tamanho de tela - de monitores de computador desktop, tablets a telefones celulares. Enquanto os sites habilitados para AMP são especialmente projetados para carregar rapidamente em dispositivos móveis. Essas páginas leves usam um conjunto limitado de HTML, JavaScript e CSS.

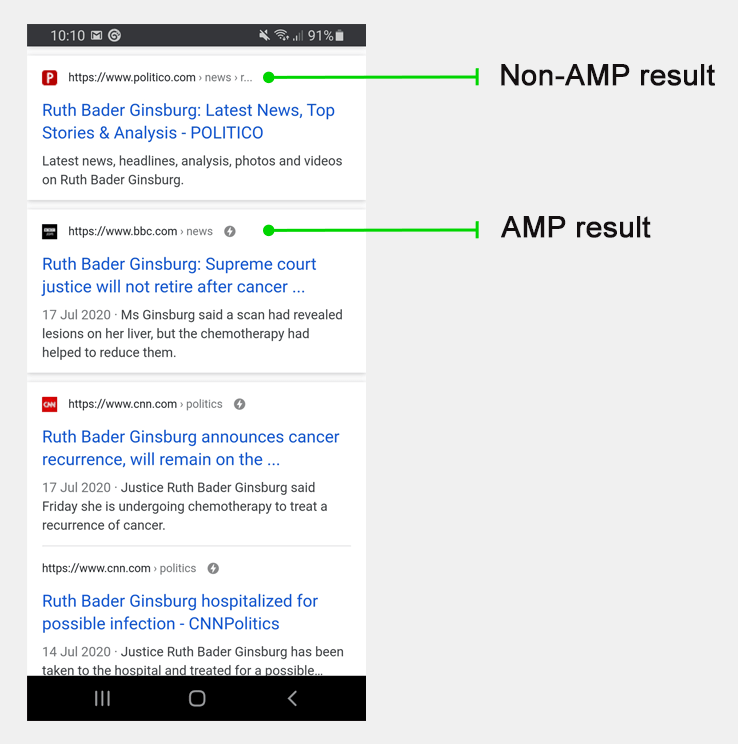
Os usuários de dispositivos móveis encontrarão páginas AMP com uma aparência especial na página de pesquisa do Google.

O Google mostra um site AMP com um ícone de raio na pesquisa móvel. Ele ajuda os usuários a distinguir entre sites com tecnologia AMP e sites não AMP.
Enquanto as pessoas são mais propensas a abrir um site com o ícone de relâmpago para economizar tempo (carrega mais rápido!). Especialistas em SEO afirmaram que essa técnica aumenta a taxa de cliques das páginas.
O AMP é importante para SEO?
Embora o AMP não seja um fator de classificação do mecanismo de pesquisa, a velocidade é um fator para a pesquisa do Google. No entanto, o AMP oferece uma experiência na Web rápida e confiável.
Em julho de 2018, o Google listou a velocidade da página como um fator de classificação para pesquisas em dispositivos móveis. Desde então, os proprietários de sites também começaram a procurar garantir uma experiência móvel mais rápida.
Importante notar que o celular é responsável por aproximadamente metade do tráfego da web em todo o mundo. E o número está crescendo muito rápido.
Novos estudos projetam que 55,56% de todo o tráfego da web vem de telefones celulares.
Portanto, há uma grande chance de uma grande parte do tráfego do seu site vir do celular. Portanto, é igualmente importante fazer com que seu site carregue rapidamente em dispositivos móveis.

O AMP funciona de forma dedicada para páginas para dispositivos móveis e não está diretamente relacionado à versão para computador das páginas. Como o Google dá uma classificação mais alta às páginas desenvolvidas com AMP comparando as páginas não AMP, nas páginas de resultados móveis. Portanto, se você deseja converter seus usuários de celular segmentados em clientes, comece a praticar essa técnica em seu site.
Como as AMP aparecem nos resultados de pesquisa
Como mencionamos acima, as páginas AMP aparecem com um ícone de raio e isso ajuda os navegadores móveis a identificar rapidamente as páginas que carregam de forma rápida e suave. Quando alguém seleciona uma página AMP, a Pesquisa Google recupera a página do Google AMP Cache, aplicando várias otimizações de carregamento. Para que essas páginas possam ser exibidas instantaneamente, como pré-renderização.
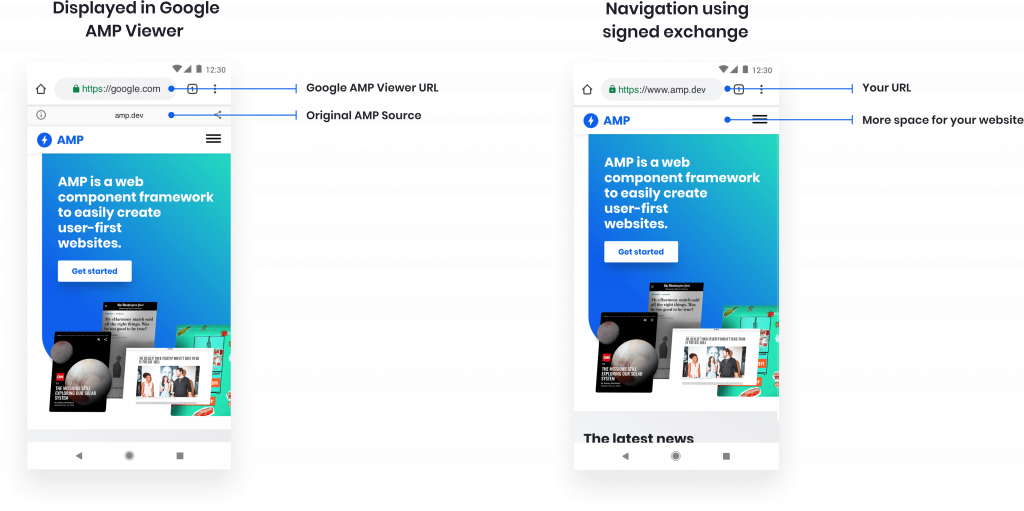
Quando os navegadores móveis clicam em uma página AMP na Pesquisa Google, o conteúdo associado pode aparecer de duas maneiras:
Google AMP Viewer: O Google AMP Viewer é um ambiente híbrido onde você pode coletar dados sobre o usuário seguindo a política de privacidade do Google. Onde seu conteúdo é armazenado em cache e servido para otimizar a entrega de conteúdo garantindo uma melhor experiência do usuário. Você encontrará a fonte do editor de conteúdo na parte superior do Google AMP Viewer. Para que você possa entender facilmente quem publicou. Mas o URL continua sendo um domínio do Google.
Troca assinada: permite que o navegador trate uma página como pertencente ao seu domínio. Aqui você pode usar cookies primários para personalizar conteúdo e medir análises. Sua página aparece com seu URL em vez do URL google.com/amp.

Dos dois, a Pesquisa Google tem maior probabilidade de representar conteúdo no formato de troca assinada. Mas apenas para navegadores que o suportam. No momento, apenas o Chrome suporta troca assinada.

O Elementor AMP é compatível?

O construtor de páginas Elementor não é compatível com AMP, mas funciona perfeitamente no site não AMP. Mas você pode instalar uma extensão de terceiros em seu site Elementor para torná-lo compatível com AMP.
Sem dúvida, o Elementor se torna um dos melhores construtores de páginas em um curto período de tempo. Ele substitui o editor básico do WordPress por um editor de front-end ao vivo. Agora você pode criar layouts de design complexos sem alternar entre o editor e o modo de visualização. Mas para torná-lo mais perfeito você deve garantir outras viabilidades técnicas também.
Atualmente, se você planeja criar um novo site, considere o uso de AMP. Essas páginas carregam extremamente rápido e ajudam seu site a ter uma classificação mais alta no Google.
Como otimizar páginas AMP
As Accelerated Mobile Pages são como qualquer outra página HTML, mas com um conjunto limitado de funcionalidades técnicas permitidas que são definidas e regidas pela especificação AMP de código aberto. Sob esse tipo de estrutura, editores e anunciantes continuam a controlar seu conteúdo, mas as plataformas podem facilmente armazenar em cache ou espelhar o conteúdo para obter uma velocidade de entrega ideal aos usuários.
Projeto AMP
O Google introduziu o AMP com o objetivo de priorizar a velocidade e a legibilidade. Nas páginas AMP, as imagens dentro da página serão carregadas apenas na rolagem. Além disso, essas páginas são fortemente armazenadas em cache para mostrar o conteúdo o mais rápido possível.
As páginas AMP são codificadas usando uma estrutura especial que torna a estrutura original muito mais leve. Isso significa que todos os elementos não são permitidos aqui, CSS aplicado diretamente no HTML e JS não é permitido.

Para tornar um site compatível com AMP, você deve realizar algumas ações necessárias-
Garantir a descoberta
Inclua informações sobre a página AMP na página não AMP e vice-versa. Use este formulário nas versões rel=”amphtml” (no AMP) e rel=”canonical” (no não AMP) como tags no <head>.
Use URLs AMP amigáveis para SEO
Há várias maneiras de definir o URL de AMP. Tal como-
- Parâmetro: ?amp
- Subdomínio: amp.domain.tld
- Idioma de front-end: domínio/pasta/artigo.amp.html
- Subpasta: domínio/pasta/artigo/amp
A opção de subpasta é normalmente a mais amigável e flexível para SEO. A subpasta e o idioma do front-end são as duas únicas opções recomendadas pelo Google.
Interface de usuário consistente
Para restrição de AMP, você pode fazer algumas alterações no design do seu site. Mas mantenha a interface do usuário e o esquema de design materialmente semelhantes. Assim, as pessoas podem relacionar versões AMP e canônicas da mesma página.
Confirme a funcionalidade geral
A personalização e os atributos interativos da versão canônica devem funcionar da mesma maneira no AMP. Como menu de navegação, ícones de compartilhamento de mídia social, formulários, login, anúncios, conteúdo relacionado, etc.
Verifique a paridade do elemento SEO
Para manter sua classificação de SEO inalterada, verifique o código de back-end como hreflang, H1s, texto de imagem alt e dados estruturados especialmente válidos. Esses elementos devem ser os mesmos nas páginas canônicas e AMP.
Verifique as diretrizes do logotipo AMP
Crie logotipos seguindo as diretrizes do AMP, caso contrário, eles aparecerão mal ou não aparecerão no carrossel de notícias principais.
Não adicione URLs de AMP ao Sitemap XML
Lembre-se de que somente URLs canônicos pertencem aos sitemaps XML.
Inclua o parâmetro rel=”amphtml”. Ele envia o sinal ao Google para identificar as páginas AMP.
Após indexar uma página AMP pelo Google, essa versão será veiculada aos usuários.
AMP para Elementor - Acelere seu site
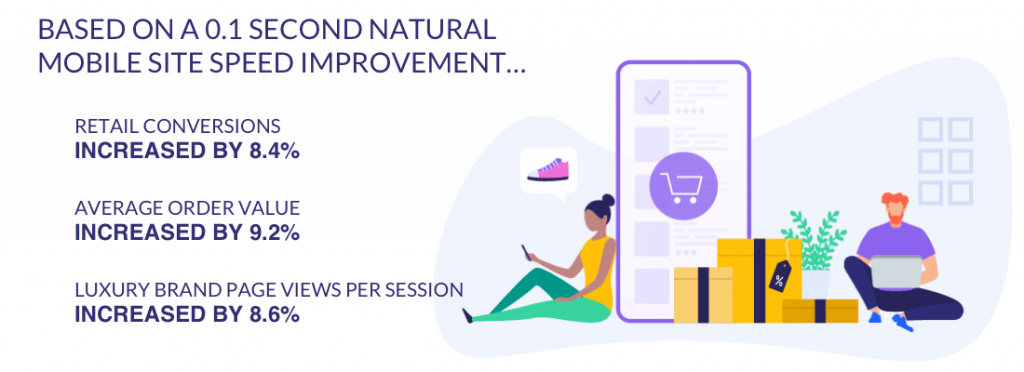
Como você sabe, sites de carregamento rápido levam a uma melhor experiência do usuário e, finalmente, a mais receita. De fato, um estudo do Google mostra que, à medida que o tempo de carregamento da página aumenta, a taxa de rejeição também aumenta. Além disso, o Google também leva em conta a velocidade do site ao indexar ou classificar um site. Portanto, se o seu site estiver lento, você perderá visibilidade e tráfego.
O Elementor permite que você crie designs incríveis em um piscar de olhos. Mas sem o público certo, seus esforços não serão valorizados. O AMP for Elementor permitirá que você garanta uma posição mais alta na SERP.
No entanto, o Google está empurrando as páginas AMP, dando-lhes um impulso na pesquisa móvel. Portanto, se uma parte significativa do seu tráfego vier de pesquisas em dispositivos móveis, você definitivamente se beneficiará com a adição de suporte a AMP para melhorar e manter seu SEO.
