Como criar contadores de números animados no WordPress (2 métodos)
Publicados: 2022-11-03Deseja adicionar contadores de números animados ao seu site WordPress?
Os contadores animados são uma ótima maneira de adicionar interesse e direção ao seu site. Eles podem ilustrar estatísticas importantes, destacar realizações e tornar sua página da web mais atraente.
Neste artigo, mostraremos as melhores maneiras de criar facilmente contadores de números animados no WordPress.
O que é um contador de números animado?
Um contador de números animado é um widget que conta para cima ou para baixo até um número específico.
Eles são semelhantes aos cronômetros de contagem regressiva porque podem contar em incrementos até o final de uma venda ou promoção. Mas você também pode incorporar widgets de contador que contam para destacar estatísticas específicas.
Você pode usar contadores de números animados de várias maneiras:
- Mostre quantos clientes você tem
- Exiba o número de projetos que você concluiu
- Mostrar o total de assinantes de e-mail
- Comemore seu número de anos no negócio
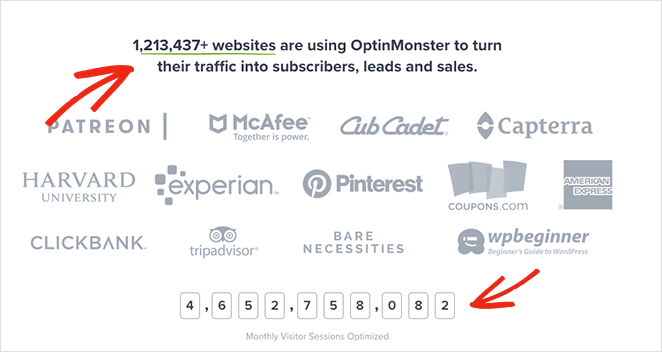
Estatísticas quantificáveis como essa são um tipo eficaz de prova social. Os consumidores geralmente consideram estatísticas e números confiáveis, o que pode ajudá-los a converter mais rápido do que o normal.
Em qual você confiaria mais: uma marca com 22 clientes ou uma com uma base de mais de 1.213.437 clientes?

Com isso dito, aqui estão 2 maneiras fáceis de adicionar contadores de números animados ao seu site WordPress.
- 1. Como fazer contadores de números animados personalizados com o SeedProd
- 2. Usando o Plugin do WordPress Número do Contador
1. Como fazer contadores de números animados personalizados com o SeedProd
Para o primeiro método, mostraremos como adicionar contadores de números animados ao seu site WordPress usando o SeedProd.

O SeedProd é o melhor construtor de sites e páginas de destino de arrastar e soltar para WordPress. Seu editor visual ao vivo permite que você crie facilmente qualquer tipo de layout do WordPress sem código.
Você pode usar o SeedProd para fazer o seguinte:
- Temas personalizados do WordPress
- Páginas de destino de alta conversão
- Em breve páginas
- Telas do modo de manutenção
- Páginas de login do WordPress
- Designs de página 404 personalizados
- Páginas de conteúdo como sobre, serviços e contato
- E muito mais.
Começar é rápido e fácil com kits de site completos e modelos de página de destino. Além disso, você pode personalizar qualquer design visualmente com blocos do WordPress, como contadores de números animados, animações de texto, botões de call-to-action, galerias responsivas e personalizações com um clique.
Com suporte total ao WooCommerce, integrações de marketing por e-mail e compatibilidade com plugins e temas populares do WordPress, o SeedProd é a maneira mais rápida e fácil de criar designs personalizados do WordPress sem contratar um desenvolvedor.
Então, vamos pular para este tutorial e aprender como criar contadores de números animados com o SeedProd.
Etapa 1. Instale e ative o SeedProd
Primeiro, vá para a página de preços do SeedProd e escolha seu plano. Para este guia, usaremos o SeedProd pro para seu WordPress Theme Builder de arrastar e soltar.
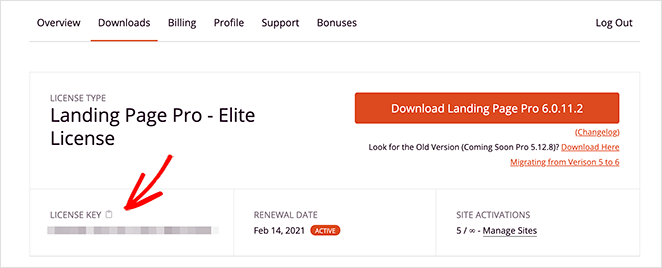
Em seguida, faça login no painel da sua conta e clique na guia Downloads . Nesta tela, clique no botão Download SeedProd Plugin e copie sua chave de licença.

Agora vá para o seu site WordPress e faça o upload do arquivo .zip do plugin. Se precisar de ajuda com esta etapa, siga estas instruções sobre como instalar e ativar um plug-in do WordPress.
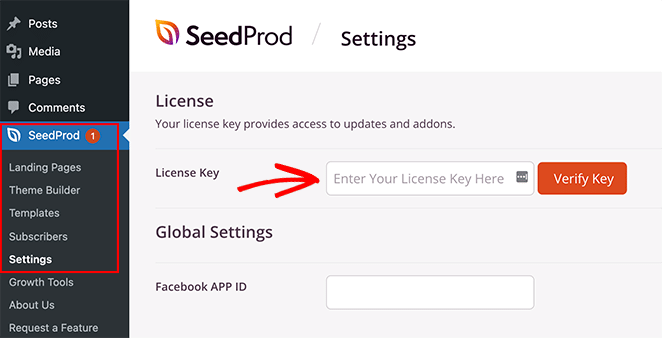
Depois de instalar e ativar o plug-in, vá para SeedProd » Configurações e insira a chave de licença que você copiou anteriormente.

Agora clique no botão Verify Key para salvar os detalhes da sua licença.
Etapa 2. Crie um layout do WordPress
O próximo passo envolve a criação de um novo layout no WordPress. Você pode fazer isso com o SeedProd criando um novo tema WordPress do zero ou criando uma página de destino independente.
Ambos os métodos usam o poderoso construtor de páginas de arrastar e soltar para personalizar seu design. E você pode usar o bloco Counter do SeedProd em temas e páginas de destino.
Para ajudá-lo a decidir, pense em qual funcionalidade você deseja que seu site tenha.
O Theme Builder é uma excelente opção para criar um design de site personalizado completo do zero, sem código.

No entanto, se você deseja manter seu tema atual do WordPress e usar o SeedProd para criar páginas individuais, o Landing Page Builder é sua melhor solução.

Você pode seguir estes tutoriais passo a passo para cada opção:
- Como criar um tema WordPress personalizado
- Como criar uma página de destino do WordPress
Ambos os guias orientarão você na escolha de um modelo e na compreensão do editor visual. Quando estiver familiarizado com o funcionamento, volte para a etapa 3 para obter instruções sobre como adicionar o bloco Counter ao seu design.
Observação: usaremos o Theme Builder com o kit do site Headphone Shop para este tutorial.
Etapa 3. Adicione o Bloco Contador SeedProd
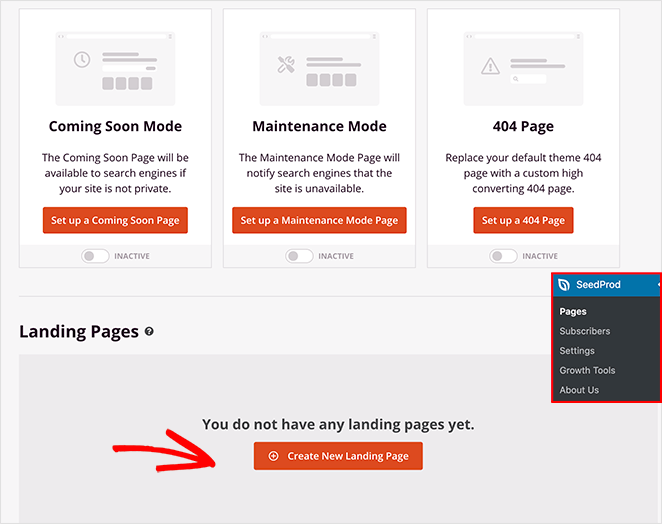
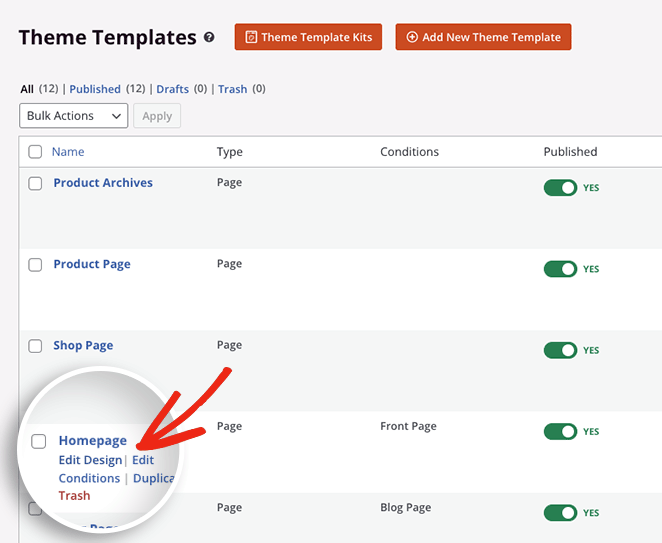
A próxima etapa envolve adicionar o bloco Counter à sua página de destino ou ao design do tema WordPress. Portanto, clique em Editar design na página que deseja personalizar para abri-la no editor visual.
Como estamos personalizando um tema do WordPress, começaremos editando o modelo da página inicial:

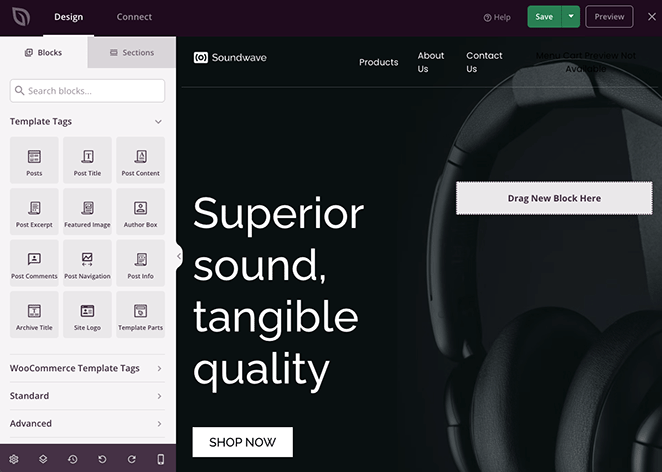
Ao abrir seu design, você verá um layout semelhante ao da captura de tela a seguir:

Ele terá blocos e seções à esquerda e uma visualização ao vivo da sua página no lado direito.
Você pode clicar em qualquer lugar em sua visualização para editar o conteúdo e personalizar qualquer um dos elementos do modelo.

Também é super fácil adicionar novos elementos à sua página com arrastar e soltar. Mostraremos como fazer isso com o bloco Counter.

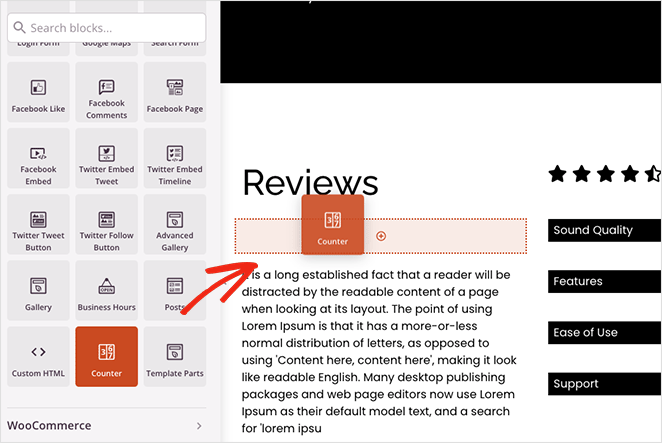
No painel esquerdo, procure o bloco Counter e arraste-o para o seu design WordPress.

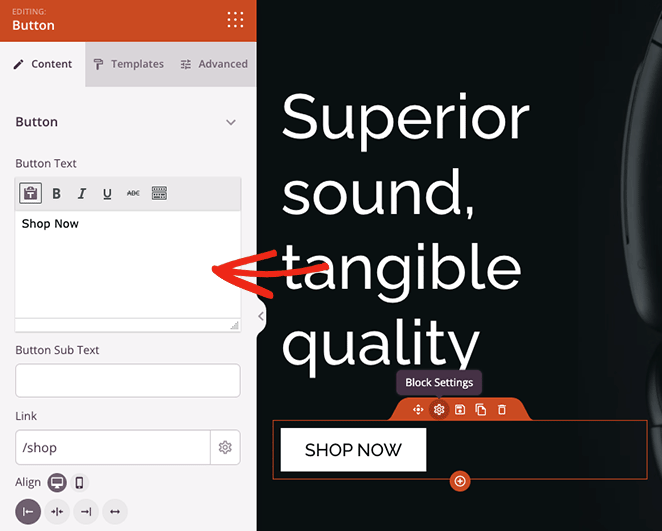
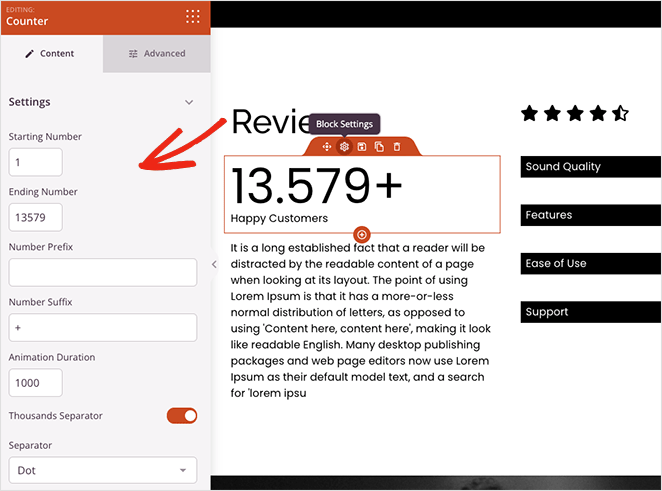
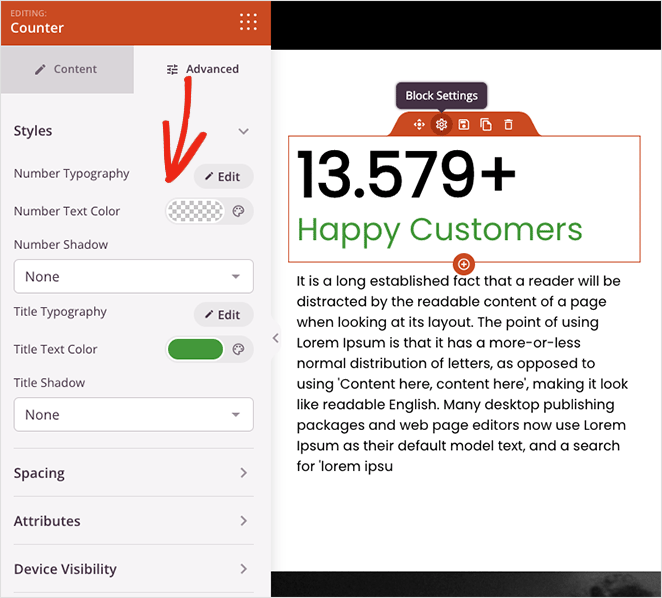
Quando o bloco estiver no lugar, você pode clicar nele para ver as diferentes opções de personalização.

Com o bloco Contador, você pode:
- Adicionar um valor de contagem inicial e final
- Insira um prefixo e sufixo numérico
- Defina a duração da animação
- Escolha um separador decimal ou de espaço
- Adicionar um título de contador
- Edite o alinhamento em dispositivos móveis e computadores
Além disso, clicar na guia Avançado oferece ainda mais configurações para estilizar seu contador. Por exemplo, você pode alterar as fontes e cores do contador e do título, adicionar efeitos de sombra, ajustar o espaçamento e selecionar opções de visibilidade para dispositivos móveis e desktop.

A melhor coisa é que não requer CSS, HTML, Jquery ou Javascript personalizados para que seu contador fique exatamente como você deseja. Basta apontar e clicar para estilizar seu contador de números e sua folha de estilo será atualizada automaticamente.
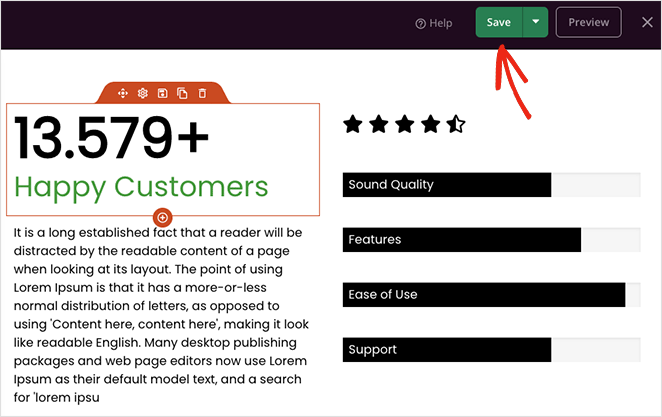
Continue personalizando sua página até ficar satisfeito com a aparência de tudo. Em seguida, clique no botão Salvar no canto superior direito para salvar suas personalizações.

Etapa 4. Publique suas alterações
Depois de adicionar seu contador de números animado à sua página personalizada e salvar suas alterações, você estará pronto para torná-lo ativo para os visitantes do seu site.
Se você estiver criando uma página de destino independente, basta clicar na seta para baixo no botão Salvar e selecionar Publicar . Mas se você estiver usando o Theme Builder, há mais uma etapa.
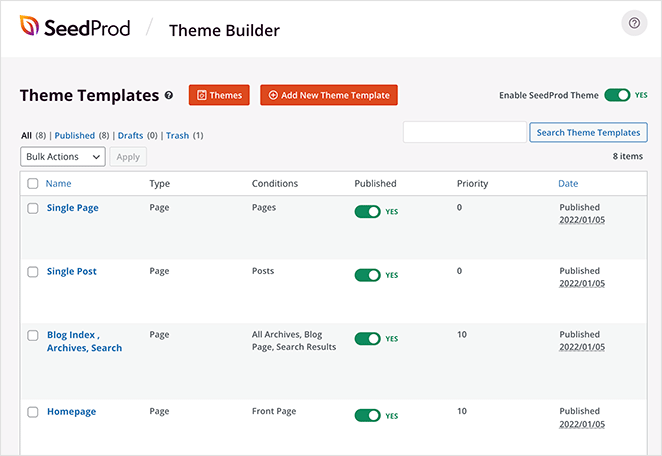
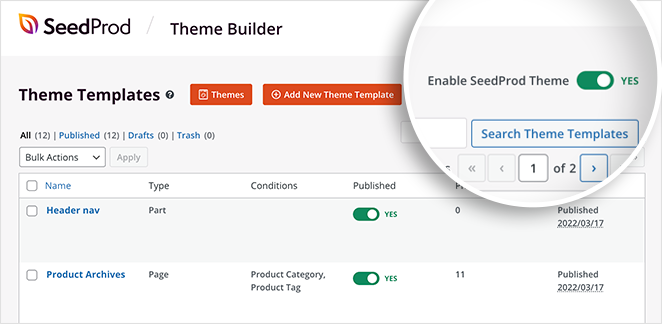
Saia do construtor de páginas clicando no ícone X e, em seguida, no painel do construtor de temas, gire a alternância Ativar tema do SeedProd para a posição "Sim".

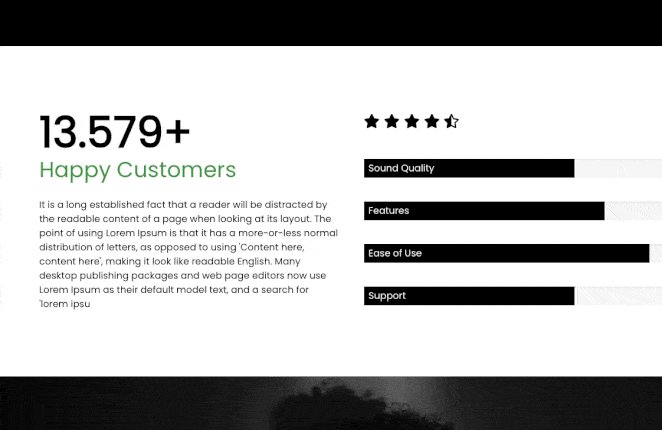
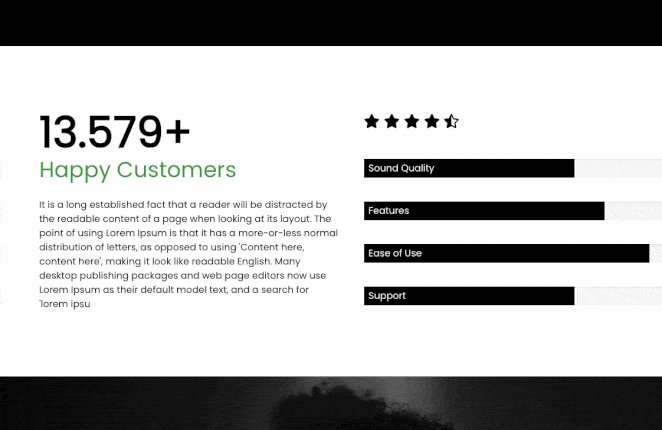
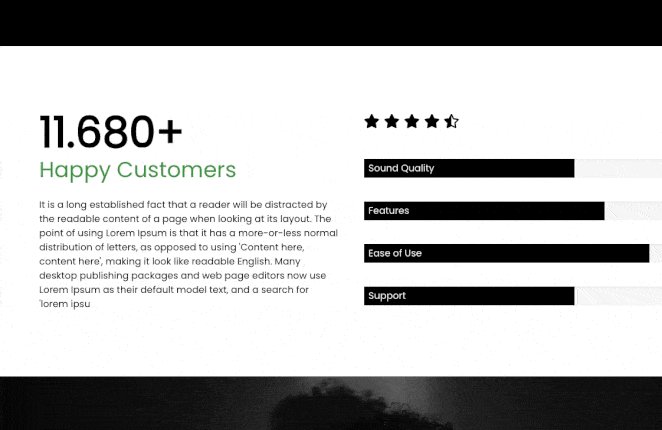
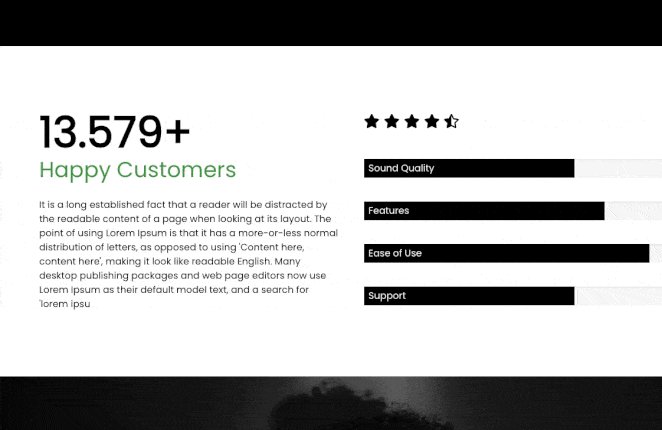
É isso! Agora você pode visualizar seu design para ver a animação do contador de números em ação:

2. Usando o Plugin do WordPress Número do Contador
Se você não estiver interessado em usar um construtor de páginas de arrastar e soltar para personalizar seu site WordPress, há outra maneira de adicionar contadores de números animados ao seu site sem escrever código.
Nesse caso, você pode usar um plugin de contador de números WordPress gratuito, como o plugin Counter Number do WPShopMart. Ele permite adicionar contadores totalmente responsivos ao seu site para exibir estatísticas de número em postagens, páginas e áreas da barra lateral.
Esse método não inclui tantas opções de personalização quanto o anterior, mas é uma maneira fácil de adicionar um contador de números animado simples ao seu site com um código de acesso.
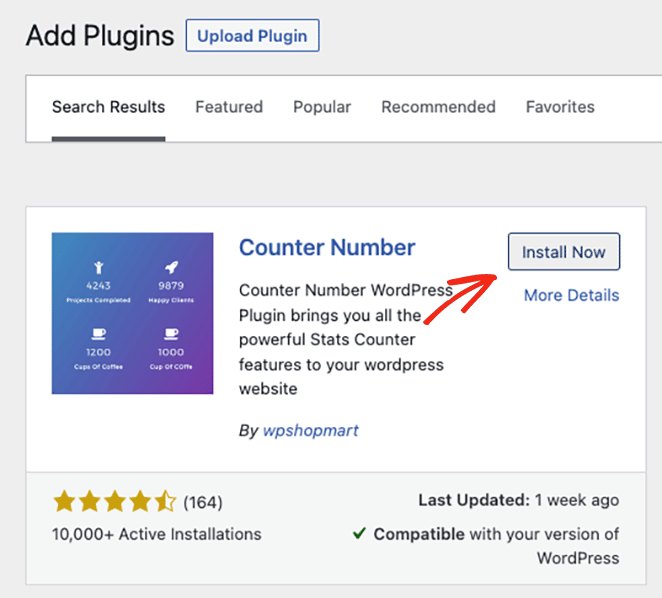
Para começar, baixe, instale e ative o plugin Counter Number no seu site WordPress.

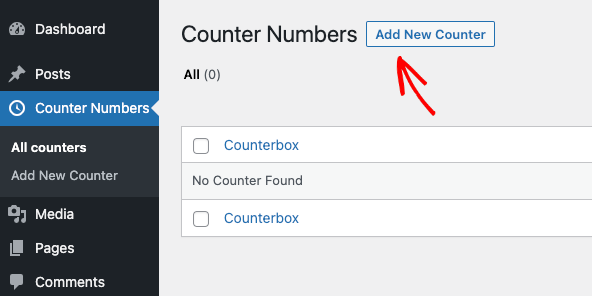
Em seguida, vá para Counter Numbers »All Counters da sua área de administração do WordPress e clique no botão Add New Counter .

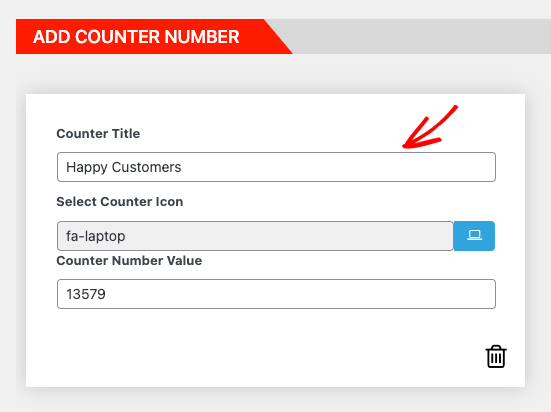
Na próxima tela, você verá um construtor de contador simples de arrastar e soltar. Portanto, insira um título para o seu contador e role para baixo até a seção Adicionar número do contador .
Por padrão, já existem 3 contadores configurados. Vamos excluir 2 deles clicando no ícone da lixeira e editar o contador restante.
Nas configurações do contador, você pode adicionar um título, selecionar um ícone de contador e inserir um valor numérico.

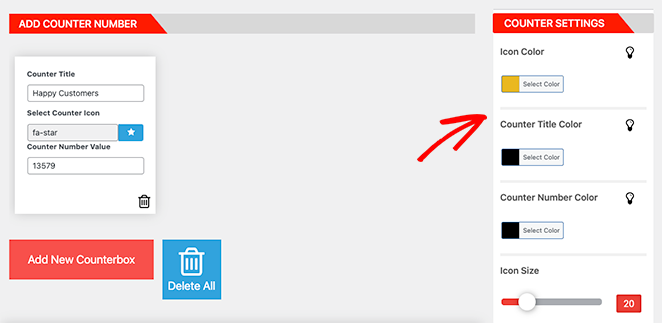
Então, no lado direito, você pode alterar o seguinte:
- Cor e tamanho do ícone
- Cor e tamanho do título do contador
- Cor do número do contador e tamanho
- Pesos de fonte
- Família de fontes

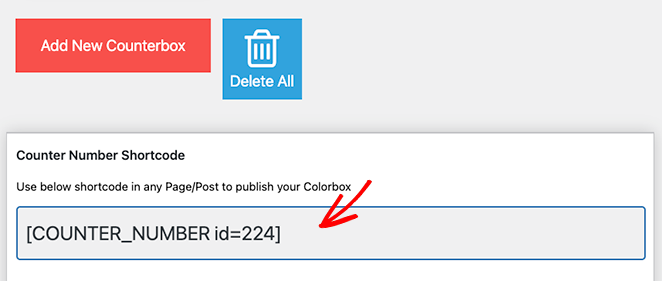
Você também pode ocultar o ícone do contador, se preferir. Quando estiver satisfeito com a aparência do seu contador, copie o código de acesso e clique em Publicar.

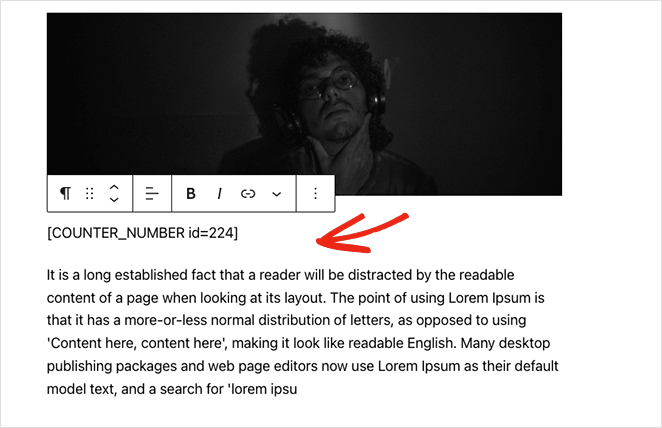
Agora você está pronto para adicionar seu contador a um post ou página, então crie ou edite uma página ou post do WordPress. Em seguida, encontre a seção da página desejada e cole seu código de acesso diretamente em um novo bloco de parágrafo.

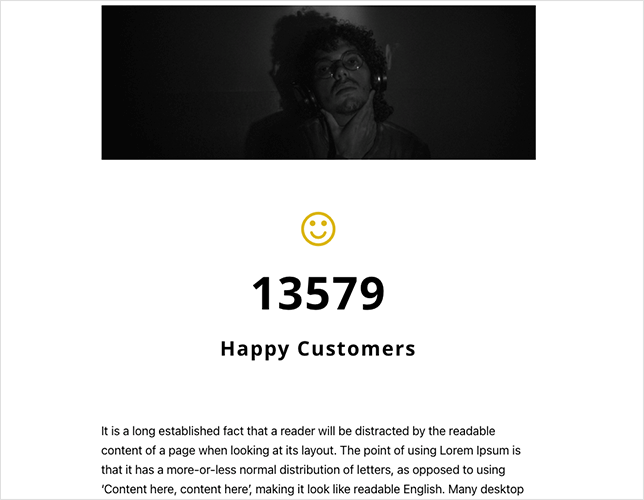
Por fim, clique em Atualizar ou Publicar. Quando você visualiza sua página, o contador de números contará automaticamente.

Aí está!
Esperamos que este guia tenha ajudado você a encontrar o melhor método para adicionar contadores de números animados ao WordPress.
Pronto para criar contadores de números personalizados sem código?
Você também pode gostar de ler os seguintes tutoriais do WordPress:
- Como adicionar horário comercial ao WordPress
- Como escurecer uma imagem de fundo sem CSS
- Como adicionar widgets do Twitter ao seu site WordPress
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.